ヤフーの会話型ボイスエージェントアプリ「Yahoo!音声アシスト」のシナリオライター・マスダです。
「Yahoo!音声アシスト」は音声認識、対話処理技術などを活用し、ユーザーの声に対応して要求に答えるAndroid端末向けのアプリです。2012年4月のサービス開始以来、よりよい体験を提供できるようアップデートを重ねてきました。
近年では、Amazon EchoやGoogle Home、LINEのClova WAVEなど、VUI(音声ユーザーインターフェース:音声によってユーザーとデバイスをつなぐもの)を活用したホームデバイスも国内で普及し、利便性や可能性の広がりを見せています。もしかしたら、みなさんのご自宅にもあるでしょうか。あるいは、見かけたり、使ったりするケースが増えてきたのではないでしょうか?
発話によって、デバイスを操作できる場合、キーボードでのフリック入力をする必要がないため、手が自由になって、よりスムーズな対話をできるなどのメリットがありますよね。
「Yahoo!音声アシスト」でも、2018年末に「ハンズフリー機能」を実装しました。これまで、マイクボタンをタップしてから音声認識がスタートしていましたが、「ねぇヤフー」と呼びかけるだけで音声認識がスタートする機能が追加されたのです。
https://v-assist.yahoo.co.jp/services/hands-free.html
そこで、当機能の実装に際して、中心的な役割を果たしたUXデザイナー、そして、開発エンジニアに話を聞いてみました。
まずは、UXデザイナーのアリムラに話を聞きます。
UXデザイナーは、どんな視点を持って新機能の実装に関わっていくのか。
Q、UXデザイナーとして、今回、果たした役割とは?
「はい、主に二つあり、世の中に存在するVUIアプリのリサーチと、音声アシストのUIデザインとプロトタイピング(アニメーションや遷移などの動き)の作成を行いました。他のアプリのリサーチを踏まえて、ハンズフリー機能を音声アシストに最適な形で落とし込むには、どのようなUIデザインが最適なのかを模索する中で、プロトタイピングを繰り返し行い、既存のサービスにもヒントを得ながら進めていきました」
Q、特に大変だったところは?
「既存の音声アシストのUIデザインと、プロトタイピングを活かしつつ、ハンズフリー機能のオン・オフの状態をユーザーにストレスなくご理解いただくにはどうしたらいいか、どうすべきか、という部分ですね。リサーチを進める中で、ハンズフリー機能を使用したいユーザーは、VUIを積極的に採用したいほどITリテラシーが高く、スムーズにアプリを使用したい方が圧倒的に多いのではないか?という仮説を導き出したので、そのような視点を持って、デザインを工夫しました」
Q、その点に関して、具体的には、どんな工夫をしたのか?
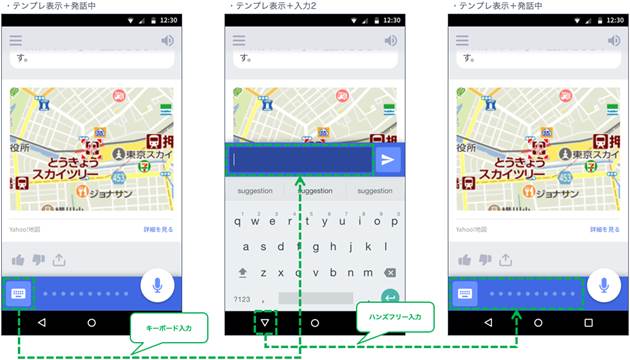
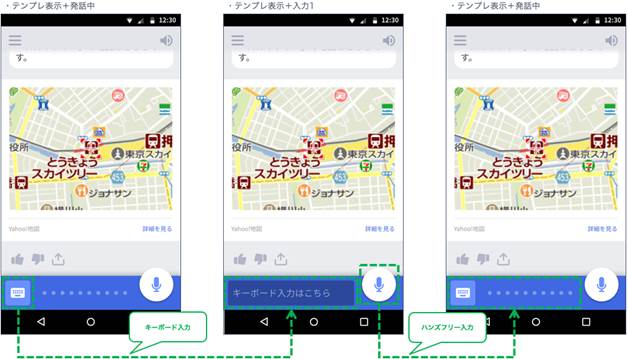
「そうですね。例えば、ハンズフリー機能がオン状態のときにも、キーボード入力ボタンを表示することにしました。電車の中など、人目が気になって声を出しづらい環境で、キーボード入力切り替えを可能にするためです。そのボタンをタップしたときの遷移として、「テキストボックス」の表示後にタップしてカーソルを入れることで「キーボード」を出現させるのがいいのか、直接「キーボード」を出現させて「テキストボックス」にカーソルを自動挿入させるのがいいのか、以下を比較しながらUXの観点で考えました。
この二つの遷移方法の違いは、ハンズフリー入力とテキスト入力の切り替えが「分かりやすいか」と「手早くできるか」です。前者はテキストボックス表示中もマイクボタンが表示されているのでハンズフリーに戻る方法が分かりやすいのですが、その分テキストボックスへの入力はタップ1回分の手間がかかります。後者はテキストボックス表示してすぐ入力を開始できますが、ハンズフリー入力に戻るためにAndroidの▽(戻る)ボタンをタップすることを知っている必要があります。
結果、前出の通り、ハンズフリー機能を使用したいユーザーはVUIを積極的に採用したいほどITリテラシーが高く、スムーズにアプリを使用したい方が圧倒的に多いとの仮説から、直接「キーボード」を出現させて「テキストボックス」にカーソルを自動挿入させる(「ハンズフリー入力」に戻るときには、Androidの▽をタップする)、後者のプロトタイピングを採用することにしました。
| 「テキストボックス」の表示後にタップしてカーソルを入れることで 「キーボード」を出現させる |
||
| メリット 「ハンズフリー入力」に戻りやすい |
デメリット 「キーボード入力」にすぐに入れない |
|
 |
||
| 直接「キーボード」を出現させて 「テキストボックス」にカーソルを自動挿入させる |
||
| メリット 「キーボード入力」にすぐに入れる |
デメリット 「ハンズフリー入力」に戻りにくい |
|
|
||
それでは、次は、担当エンジニア・コボリに話を聞いてみましょう。
開発エンジニアに聞く、新機能実装の狙い、仮説、検証結果とは?
Q、この機能を実装しようとした狙いや仮説とは?
「一番はより気軽に話しかけてほしいという意図がありました。ハンズフリー操作を実装する前は音声アシストに話しかけるのに毎回マイクボタンを押す必要がありました。しかし、人同士の対話ではそのような動作は必要なく、自然に話しかけるだけで対話が出来ますよね。音声アシストの目指すところの1つに、人のように自然に話しかけ理解できるようにしたいという目標があります。「ねぇヤフー」と最初に発話する必要はありますが、マイクボタンタップより人に近いフローで対話ができるようになるので、より親しみやすく気軽に使えるようになるのではと思います。
また、しりとりや連想ゲームといった何回も発話を繰り返すような対話では音声アシストの画面を見る必要がなく、わざわざマイクボタンをタップして入力するのは面倒だと思っていました。ハンズフリー操作を実装することで、より簡単に音声認識ができるので、繰り返しゲームをやってくれるユーザーが増えるのではないかと思っていました」
Q、実装して一定期間経ったが、担当者としての分析は?
- うまくいったところ
「予想通り、ハンズフリー操作を使って繰り返し発話をしてくださるユーザーの方が一定数いらっしゃったのが良かったと思います。特に毎回応答が変わるような発話である「ダジャレ、連想ゲーム」などは多く発話していただけました」
- うまくいかなかったところ
「ユーザーの利用状況を調査してみると、残念ながら、ハンズフリー操作の利点や使い方をうまく伝えきれていないように思えました。テストに協力してくれた開発メンバーの多くは、当然、ハンズフリー操作の利点については理解しています。なので、アプリの説明に簡単な利用方法しか記述しませんでした。そのため、初めて使うユーザーの方にはハンズフリー操作の利点が伝わらなかったのかなと。今後、どのような場面で使うと便利なのかということをお伝えしていきたいですね」
Q、音声アシスト全般について感じている課題と、それを解決するために、今後どうしていきたいか?
「一番は、VUIの利点をまだまだ伝えきれていないということです。音声アシストは様々な機能があるのですが、知られている機能が多くはなく、いつも特定の発話しか使われていない問題があります。なぜならば、どのような場面で使うと便利なのか使い方を十分にお伝えすることが出来ておらず、初めて使う方はどのような使い方が便利なのかイメージすることが難しいからだと思います。また、最初のうちは色々な発話を入力していただけるのですが、すべての発話に正確に答えることが難しいので、何回か試した時に認識できた決まったフレーズしか使わなくなってしまいます。実際はもっと様々な発話を認識できるのですが、それを効果的に伝える手段が現状の音声アシストではありません。ですから、開発者が意図している便利な使い方をもっと効果的にお伝えする方法を検討していきたいです」
それは私もずっと感じてきた課題です。アリムラが仮説を立ててくれたように、リテラシーの高い方がいる一方で、「Yahoo!音声アシスト」には、スマートフォンの操作に不慣れで、フリック入力なども苦手な年配の方も一定数います。そういった方が、音声で様々な操作が簡単にできることに魅力を感じて使い続けてくれていることも、データ分析からわかっていること。あらゆる方のUXを想定して、機能だけでなく、使い方の丁寧なレコメンド方法についても、どんどんアップデートしていきたいですね。
「そうですね。まずは、今回実装したハンズフリー機能を使って色々対話を試していただきたいです。例えば、朝、急いで駅に向かっている時に、駅名とかを直接手入力して乗車できる時間を検索することは面倒ですよね。そのような時に、経路探索で「ねぇヤフー、◯◯から△△まで」と発話して使ってほしいです。また、「ねぇヤフー、一本後は?」などの発話も受け付けるので、最初の検索結果の時間を見て間に合いそうにないときには便利です。加えて、音声アシストでは、自宅住所を設定することが出来ます。出先で「ねぇヤフー、自宅に帰るには?」と発話すると、簡単に自宅までの経路が表示されるので、より便利に使えると思います。ぜひ、ユーザの皆さんには、友達に話しかけるように「ねぇヤフー、◯◯」と音声アシストにどんどん話しかけて欲しいですね」
この辺りは、ライターとエンジニアがやりとりして、文章に起こしていくだけでなく、動画なども活用して、わかりやすさを追求していきたいところです。先ほど、コボリからもあったように、「人のように自然に話しかけ理解できるようにする」という大きな目標に向けて、これからも引き続き、UXのアップデートにチャレンジしていきたいと思いますので、「Yahoo!音声アシスト」のさらなる進化にご期待くださいませ。
文:Yahoo!音声アシスト シナリオライター・マスダ
※所属/役職は、取材時点のものです。
写真:アフロ
関連記事
- ユーザーが音声対話システムに「人間らしさ」を感じるポイントとは?(2018年9月10日)
- 音声対話システムが、ゲームを通じてユーザーの出身地を当てるまで(2018年9月18日)
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました