サイトオペレーション本部でCDNの仕事をしている大津と申します。他にも社内セキュリティガイドラインの作成や、Node.jsのサポートもしています。
今週、4月17・18日に東京で開催するAMP Conf 2019 において、「Maximize Yahoo! JAPAN 's UX with AMP and Signed HTTP Exchanges」(AMPとSigned HTTP Exchangesを使ってYahoo! JAPANのUXを最大化する)という発表を行います。プレゼンでは、最初に駒田がYahoo! JAPAN全体とYahoo!トラベルの取り組みについて、次に私がSXGシステムの技術解説、最後に宗像がYahoo!検索のSXG対応について発表する予定です。
今回宣伝を兼ねて、その発表内容を事前に少し紹介させていただきます。
広がるAMPとその課題
AMP(Accelerated Mobile Pages)は、2015年にGoogle社が中心となって始まったオープンソースプロジェクトです。このプロジェクトでは、モバイル端末向けに特化したHTMLフレームワークの開発が進められています。ウェブ開発者はそのフレームワークを使うと、モバイルウェブページの表示が高速化され、ユーザーの利便性を高めるさまざまなUI/UX機能が利用できます。
モバイル端末からウェブページを検索してみると、検索結果の一覧に⚡マークがいくつか表示されているのを見た方も多いでしょう。このマークはAMPプロジェクトのロゴを表し、リンク先のページがAMP化されていることを示しています。
2016年にGoogle検索がAMP対応したのに続き、Yahoo!検索も2017年11月よりAMP対応を開始しました(AMP対応ページ表示について)。
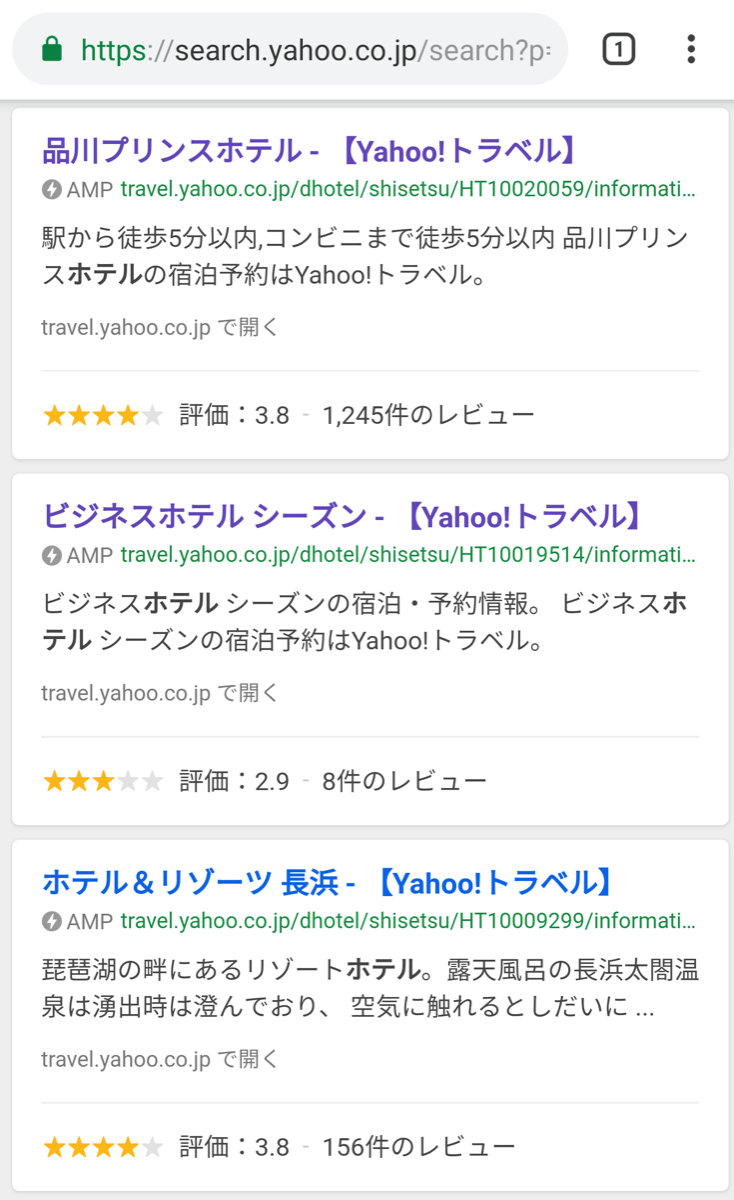
次の図ではYahoo!検索結果の一例を示します。AMP対応ページには、URLリンクの左にAMPプロジェクトロゴと「AMP」の文字が表示されています。

AMPにおいて高速表示を妨げるような機能は制限されています。検索結果からAMPページをクリックしてみると、快適にウェブページを閲覧できていることを体感できるでしょう。
このようなメリットもあり、現在さまざまなサイトがAMP対応を始めています。ヤフーも2018年7月よりYahoo!トラベルがAMP対応を行いました。その結果、サービスへの検索流入量が確実に増加していることを確認しています。現在はYahoo!トラベル以外のサービスにもAMP対応が広がっており、当日の発表では取組状況を紹介する予定です。
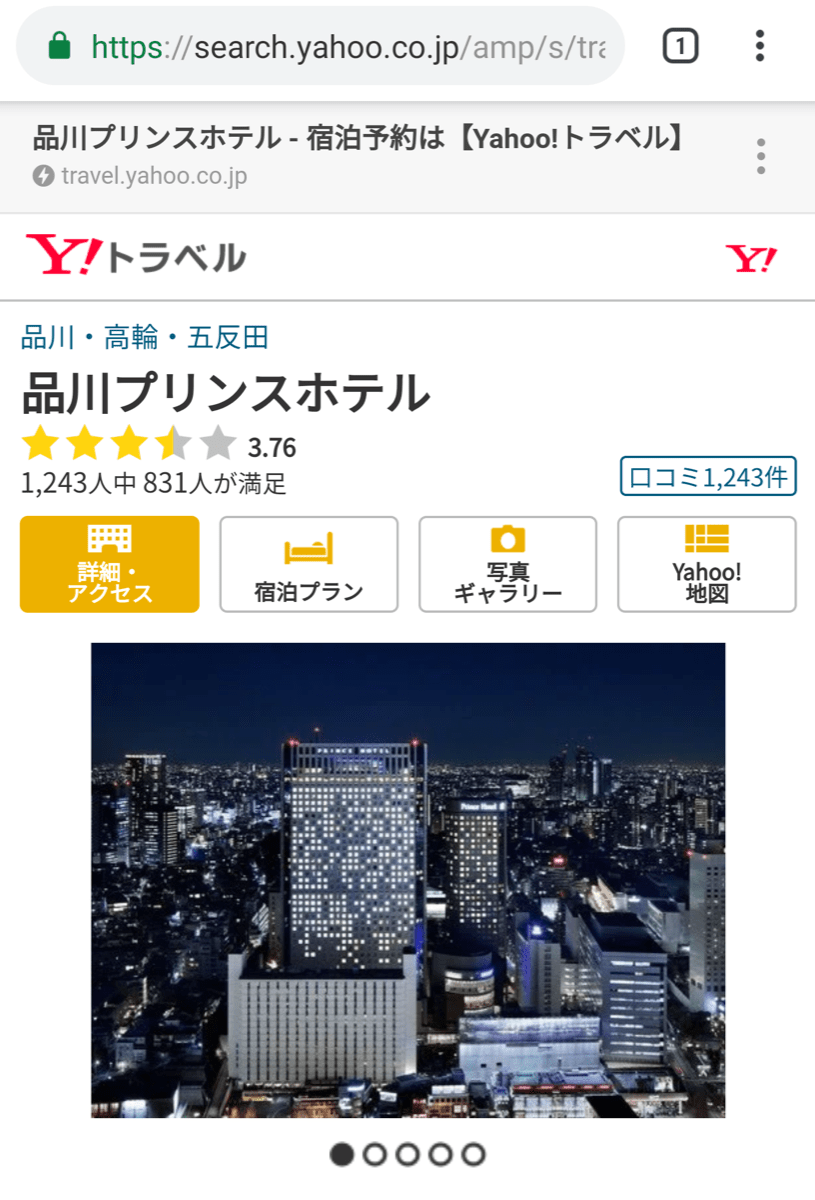
当初シンプルだったAMPの機能もブラウザーの高度化に伴い開発が進み、今ではService Workerなどを利用してAMPとPWA(Progressive Web Apps)を組み合わせることもできるようになりました。しかしよく言われているAMPの大きな課題の一つに、表示されるURLがキャッシュサーバーのURLに置き換わってしまう問題が挙げられます。次の例では https://travel.yahoo.co.jp/ のAMPコンテンツが、https://search.yahoo.co.jp/ のURLで表示されているのがわかります。

この問題は、検索Botがクロールで取得したAMPコンテンツをキャッシュサーバーに保存し、ブラウザーがそのキャッシュサーバーにアクセスしていることから起きています。ブラウザーはユーザーの混乱を避けるため、アドレスバーの下にオリジナルページのサイト名を表示しています。Yahoo!検索の検索結果でも、スニペットの下にオリジナルページを参照できるようなリンクが表示されています。
AMPの表示URLがサービス提供しているURLと異なってしまう問題は、見た目だけでなく機能的にも大きなハードルとなっています。
例えばパーソナライズしたAMPページを提供しようとしても、個人情報をやりとりする先がサービス外部のAMPキャッシュサーバーとなってしまうことから、セキュリティ上さまざまな制限がかかってしまいます。近年では全てのページがHTTPSで提供されるようになり、HTTPS通信で勝手にコンテンツのURLが変更できたり、URLの異なるサイトから情報を無条件に取得できるようになってしまっては、通信相手のなりすましやコンテンツの改ざん、XSS攻撃につながってしまいます。
セキュリティを十分保ったまま、キャッシュサーバーから取得するAMPコンテンツのURLを変えることは、既存の技術の枠組みでは解決できない課題でした。
Signed HTTP Exchanges(SXG)とは何か
Signed HTTP Exchanges(SXG)は、当初このAMPの課題を解決するためにW3CでWeb Packageとして開発が始まった技術です。現在では複数の仕様に分かれ、GitHub上で仕様策定が進められています。SXGはその中心となる仕様の一つで、今後IETFでRFC化を進める方向で議論が続いています。
2018年からGoogle Chromeにおいて、Google社に在籍する日本の開発者を中心にSXGの先行実装が進められています。まさに今最先端のブラウザー機能です(Googleの安田さんによる Signed HTTP Exchanges の解説記事)。最新ドラフトのバージョンSXG b3は、2019年3月にリリースされたChrome 73から正式サポートされ、iOS以外のChromeで動作します。
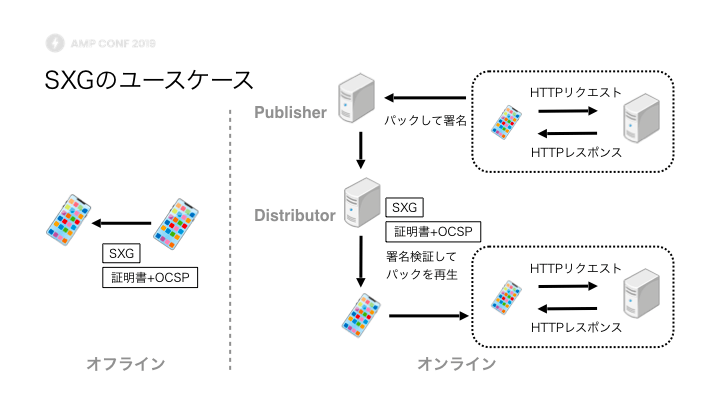
SXGはAMP利用に特化したものではなく、次の図のようにオンラインとオフラインの2つのユースケースが考えられています。

コンテンツを作成する Publisher は、HTTPリクエストとレスポンスのやりとり情報をSXG証明書で署名し、パックしてSXGファイルにまとめます。SXG証明書は、証明書の利用をSXGに制限する拡張情報がついた楕円曲線暗号方式の証明書です。
SXGを配布する Distributor は、SXG証明書とOCSP(証明書失効情報)をまとめたファイルやSXGファイルをユーザー端末へ届けます。ユーザー端末では、SXG証明書をチェックし、受け取ったSXGファイルの署名を検証して、パック中のHTTPリクエスト・レスポンスを再生するというステップになっています。オフライン環境において複数のユーザー端末間でSXGファイルのやりとりをしてウェブアプリケーションを渡すことも可能です。
SXG中のAMPコンテンツやHTTPヘッダは、コンテンツを作成した Publisher のSXG証明書で署名認証されたものです。AMPコンテンツをSXGに変換すると、どこのキャッシュサーバー(Distributor)から配布してもコンテンツの内容は署名認証されているので、セキュリティ上全く問題なく作成者(Publisher)のURLでAMPコンテンツをブラウザーに表示することが可能です。これで念願だったAMPのURL表示問題が解決します。
ここでは細かく解説しませんが、まとめるとSXGの特徴は、
- どこから、誰からでも入手可能
- オフラインでも利用可能
- PublisherのURLで表示
- キャッシュ可能なウェブコンテンツのみ
- 短期間 (最大1週間有効)
といったことが挙げられます。
SXGは、AMP以外にもWeb Archiveなどのコンテンツ保存や第三者からの検閲による改ざん防止、サブリソース完全性の提供、ウェブアプリケーションのオフラインインストールなどの用途に使うユースケースも議論されています。通信のセキュリティとコンテンツのセキュリティを分離させるSXGは、これまでのウェブ通信アーキテクチャを大きく変える技術と言えるでしょう。
SXGとAMPを連携させる
既に昨年末から、Google検索においてAMPとSXGを連携させた Developer Preview が始まっています(Developer Preview of better AMP URLs in Google Search)。Yahoo!検索でも、今回のカンファレンス発表にあわせてSXGトライアル Developer Preview を開始しました。どうやって実際にSXGを試すことができるのか、当日の発表を楽しみにお待ち下さい。
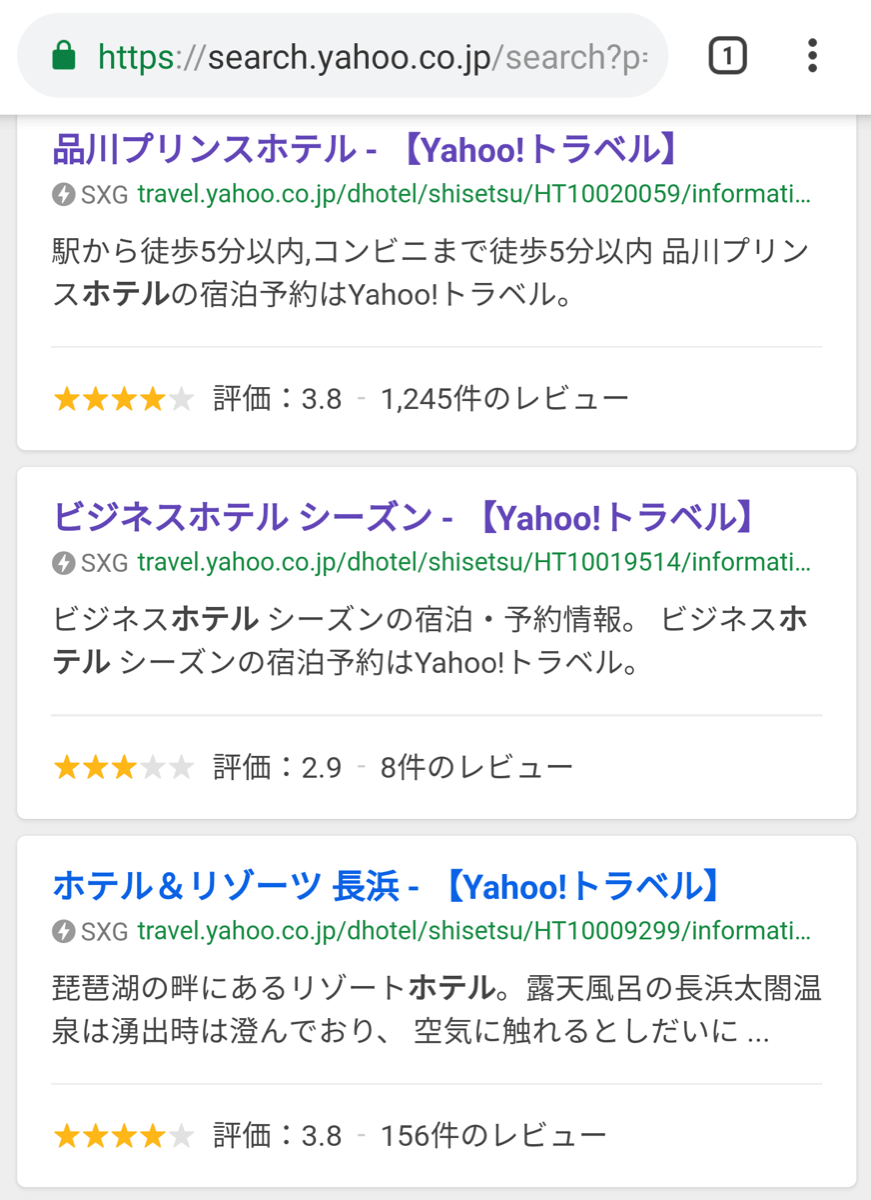
Yahoo!検索のSXGトライアル Developer Preview では、SXG対応ページに下図の通り「SXG」の表示が現れます。

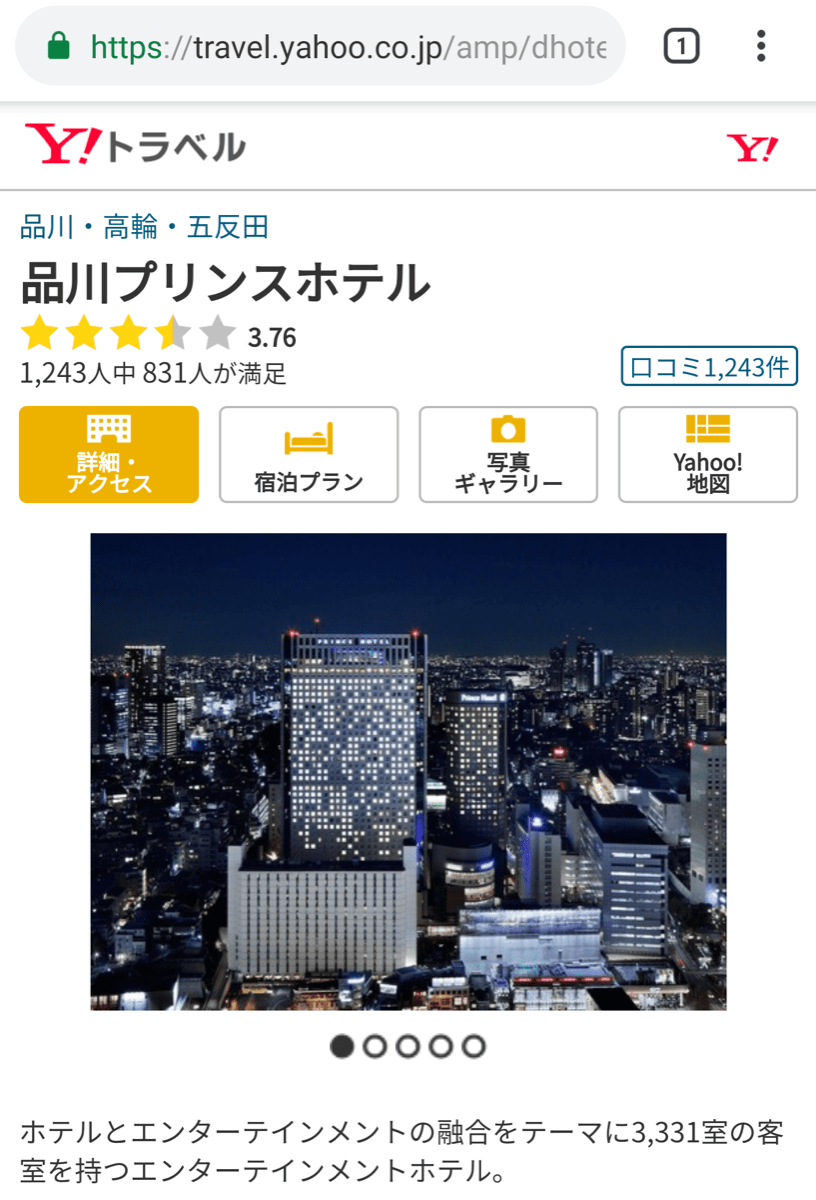
既にAMP対応しているYahoo!トラベルも今年2月よりSXG対応を始めました。Yahoo!検索の結果から、Yahoo!トラベルのSXGページをクリックすると以下のように表示されます。

ぱっと見て、直接サイトのURLにアクセスしているのと全く変わりません。しかし驚くほどページの表示が早いことに気づくはずです。これはブラウザーのPrefetchと呼ばれる機能によって検索結果を表示した際に事前にSXGファイルをキャッシュサーバーから取得しているからです。クリックする前にSXGファイルが既に手元の端末に保存されているので、表示は当然早いはずです。
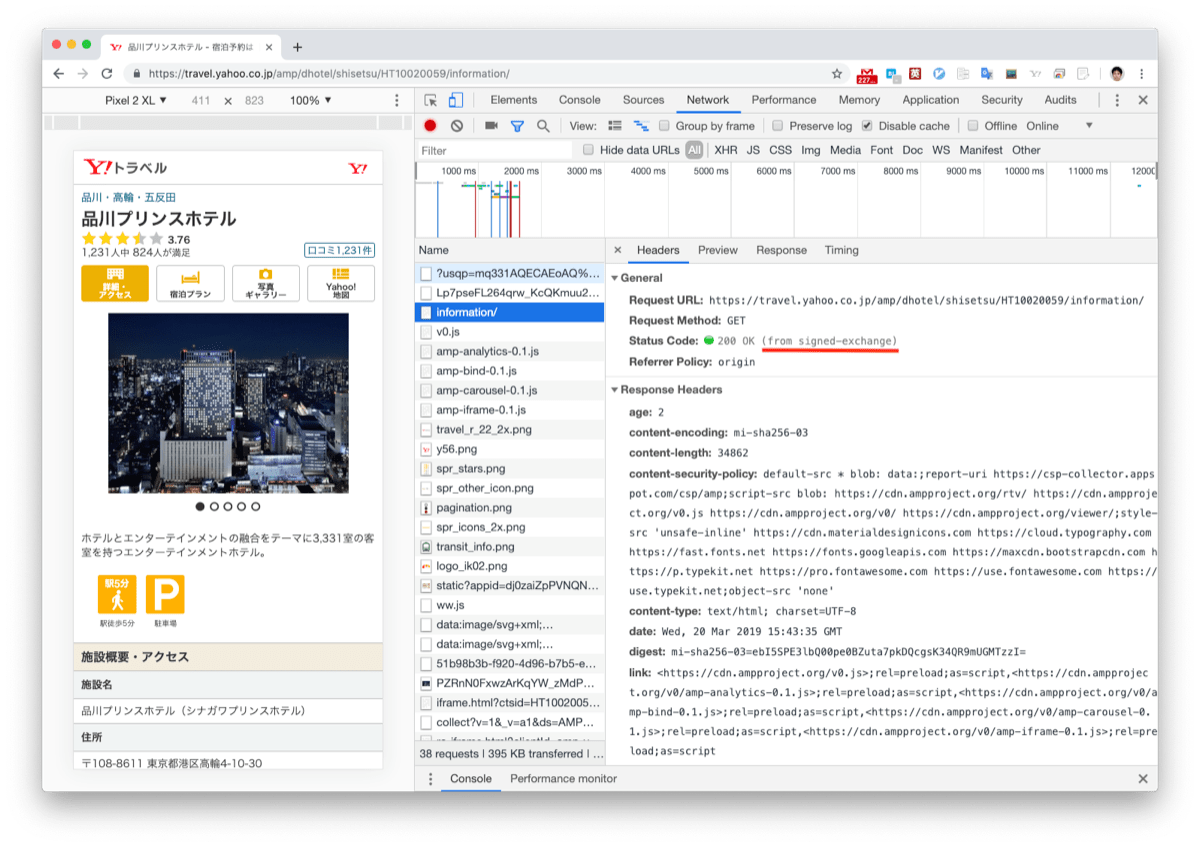
この様子は、デスクトップ版の Chrome Devtool でモバイル端末のシミュレートをして確認するとわかります。

上図では Status Code の右側、赤のアンダーラインを引いた箇所に、(from signed-exchange)の項目が表示されています。これは事前にローカルにキャッシュしたSXGファイルから読み込んだ表示であることを示しています。
ブラウザーが検索結果の中からSXG化されたAMPコンテンツを先読みし、ローカルキャッシュから表示する。SXGを使うとウェブページ表示の爆速が期待されます。
ヤフーで導入しているSXG/AMPシステム概要
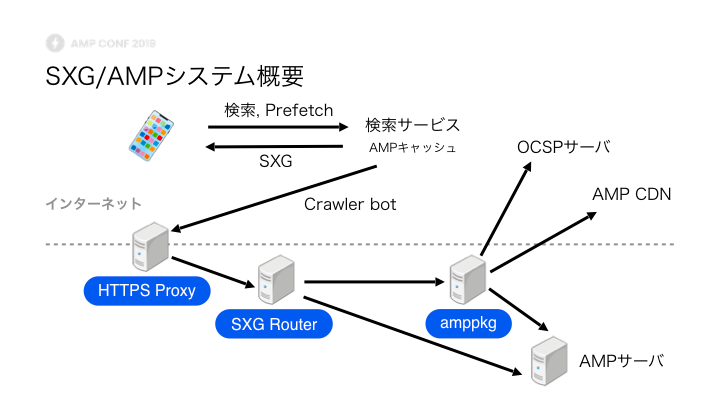
2月から導入したYahoo!トラベルのSXG/AMPのシステムは、下記の構成を取っています。
このシステムの中核となっているのは、AMP Projectが提供している amppkg です。Chrome開発チームが実装したGo製のSXGライブラリを使い、証明書失効情報の管理やAMP最適化などの機能を加えたアプリケーションです。この amppkg を使いAMPコンテンツからSXGファイルを生成します。他の各システムがどういう機能を持っているのか、当日の発表で詳しく話をする予定です。
SXGを導入してみて、今後の課題など
SXG/AMPのシステムの導入は、わずか1カ月弱の短期間で行いました。しかし運用してみると、検索BotのクロールやAMPキャッシュサーバーとの連携などいろいろ大変でした。一方で、最先端の技術を実サービスに導入する経験は学びも多くあり、技術者として非常にワクワクするものでした。これからもSXG/AMPの開発や運用作業が続きます。
特にSXG仕様にかかわる技術的なセキュリティ対策が大きな課題です。オフラインでの利用を前提とするSXGは、証明書の誤発行や秘密鍵の漏洩などセキュリティ事故が発生した場合に、攻撃者がDNSやネットワーク経路に侵入する必要がありません。そのためSXGでは通常のHTTPSより高いセキュリティが求められます。
SXG仕様では、2019年5月1日以降に発行されるSXG証明書の有効期限は最大90日に制限され、発行認証局を制限するDNSのCAA登録も必須化される予定です。長期運用の負荷を減らすためにSXG証明書の自動更新を行うなど、まだまだこれからやらなければならない課題が満載です。
AMP Conf 2019のプレゼンでは、今回SXGシステムを構築した際の振り返りや導入に伴う注意事項・今後の検討課題についても話をする予定です。お楽しみにしてください。
AMP Conf 2019を終えて(2019年4月24日追記)
無事カンファレンスが終了しました。SXG以外にもAMPのさまざまな新機能や事例が発表されて非常に興味深い話を数多く聞くことができました。
ヤフーの講演資料、動画は以下で公開されています。
今後もSXGとAMPを組み合わせて、より高いユーザー利便性が提供できることを目指しています。ご期待下さい!
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



