こんにちは。ヤフー株式会社メディアカンパニーの廣澤梓です。
不定期に文字関係のデザインおよびサポート業務をしています。
2019年2月13日、LODGEにて、株式会社モリサワの皆様をお招きし、「もじもじ勉強会 -モリサワのフォントデザイナーが語る! フォントの作り方と使い方-」を開催しました。
ヤフーとモリサワのデザイナーを交えて⾏った「作る⼈・使う⼈」というテ ーマのセッションを中⼼にご紹介します。
もじもじ勉強会とは
ヤフーでは社内のビジュアルデザイン勉強会「もくもく勉強会」を実施しておりました。そこから派生した文字をテーマとした勉強会を「もじもじ勉強会」と題し、不定期で開催しています。
今回はモリサワのフォントデザイナーの方をお招きし、どういったコンセプトで企画し制作しているかを書体デザイナーの方自ら語っていただきました。
TypeSquareを専任でご担当されている相川晴俊さん、タイプデザインディレクターの富田哲良さん、さらにデザイナーとして小針優弥さん、樽野さくらさん、本間由夏さんの計5名にお越しいただきました。
ヤフーからは金子龍、田島佳穂が登壇しました。

Variable Fontの魅力
勉強会の中でVariable Fontというものが紹介されました。
Variable Fontとはひとつのフォントファイルの中でファイルサイズを拡大することなくグリフやウェイトなどのさまざまな属性を調整できる機能を持ったフォントです。
現在、Variable FontはAdobeのIllustratorおよびInDesignで利用できます。ウェブでは限られた環境で機能を利用できるようです。
今後より多くのブラウザーやデバイスで、Variable Fontを利用できるようになるのが楽しみですね。
作る人(モリサワ)


モリサワからは富田哲良さん、樽野さくらさんにお話しいただきました。
まずは、書体を作る側ではどのように使う側のことを考えて作っているかお聞きしました。
モリサワのデザイナーが書体をデザインするときは、文字本来の読みやすさや、デッサンの積み重ねで検討された形、組んだときの読みやすさなどから総合的に検討しているそうです。
そのため使う側であるデザイナーがどのようにフォントを使っているかだけを常に考えているわけではありません。
一方でフォントを使う側のデザイナーも同様に、書体のバックグラウンドや作られた目的を考慮しつつも、デザインの最終的な目的に沿って書体を選び調整しています。
書体デザイナーが細部まで質を追求した書体の美しさやコンセプトを生かしてデザインすることも、使う側であるデザイナーの腕の見せ所ですね。
モリサワではモリサワパスポートを利用することによって網羅的なジャンルの中から書体を選ぶことができます。
それに加えて先にお話のあったVariable Fontなど、調整の幅が広がることによって、作る側と使う側双方にとって理想的な書体が増えてゆくように思います。
使う人(ヤフー)

ヤフーは現在UIデザインのガイドラインとブランドガイドラインで使用書体を定義し、ほとんどのサービスで同じフォントを使っています。
特にウェブの本文テキストなどはデバイスそれぞれの標準的なフォントの使用を推奨しているため、表示できる幅や大きさが変わります。
書体を選ぶ際には「表現で選ぶか、条件で選ぶか」というと「条件で選ぶ」という場合が圧倒的に多くなります。見出しやロゴなど画像として表示する部分では表現を優先して書体を選ぶことができますが、本文テキストについては制約がつく場合が多くあります。しかし、条件で絞り込んだ中で最終的に選んだ書体はデザイナーとして自信を持って提案できると金子は語りました。
さらにVariable Fontを用いてサービスごとに繊細に調整できるようになれば、ヤフーとしてブランドの統一感を維持しながらデザインに応じた文字表現が可能になるのではないかと期待しています。
プロモーション系の制作物においては、文字に長体や平体をかける、装飾を加えるなど加工を施す場合があります。
そうした制作環境のなかで、和文のVariable Fontは特に画期的で、懐の広さを調整できるものを特に今後活用してゆきたいと田島は語りました。
金子も決められたサイズの中で書体のデザインを損なわずに目的に沿ったタイポグラフィを実現するにあたって、Variable Fontで細やかに調整できることに驚いていました。
(欧文では十分に機能しているVariable Fontですが、和文では文字数が膨大になることから容量の問題があり、Web Fontでの利用などには課題があるとのこと。モリサワでは形の美しさに加えて容量の面などでも使いやすさを追求されているそうです。)
フォントは活字という形で変形できないものであった時代から、写植やデジタルフォントにおいては使う側が変形させることが可能になりました。
フォントを使う側がさまざまに調整してきた文字表現の時代から、作る側のほうで状況に対応し、なおかつ美しい表示を保つアプローチとして、Variable Fontはとても興味深く感じます。
推しのフォント
後半では「フォントの個性と」題し、それぞれの推しの書体について語られました。
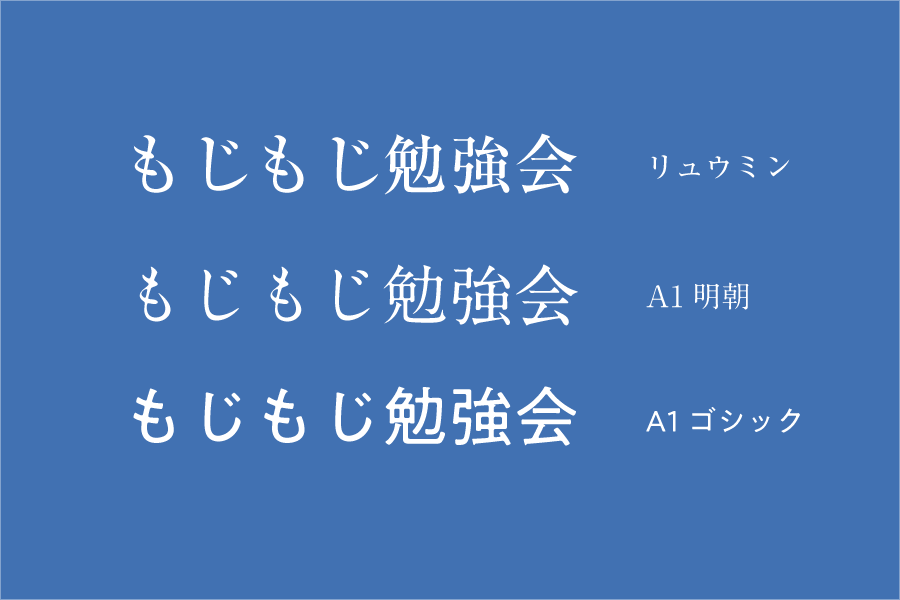
作る側としてモリサワの富田さんは、「なんやかんや言ってみんなリュウミンが好き」など、作る側として磨きをかけてゆくほどクラシカルなものにひかれるそう。ですが、書体デザイナーから「これが推しだから、使ってほしい」ということはなく、使う側の目的に沿った書体を使ってほしいと仰っていました。思っていたのと違う広がり方をすることは多分にあり、目的に沿って書体が選ばれることを最終的には意識されているそうです。
使う側としても、書体の形や背景を生かしながらも、作る側が思いもよらない使い方をしてみたいと試行錯誤しています。
田島からはA1明朝と具体的な書体名を挙げ、墨だまりの雰囲気など魅力を語りました。
A1明朝は写植用に開発されたフォントをデジタル化されたものですが、このようなバックグラウンドを持つオールドスタイルな書体の人気はデザイナーに限らずとても高いように感じます。
同じようなゴシック体があったらいいなと思っていたら念願のA1ゴシックがおととしリリースされたとのこと。クリアファイルをイベントで頂いて、それが宝物! と話していました。

A1明朝では「完成されていない」ことを魅力として語られていましたが、A1ゴシックのほうではどうかお聞きしました。樽野さんより、A1ゴシックではA1明朝のイメージは引き継いでいるが、A1明朝で表現される「拙さ」はA1ゴシックには必要ではないと判断されて削除されたとお話いただきました。
さらに富田さんから、実は写植時代に「B1ゴシック」という書体があったが、A1ゴシックはそれとは別にA1明朝を基に制作され、拙さなどの要素はかなり整理されていると解析していただきました。
拙さという視点で使う側が書体を見ることはあまりありませんが、田島が感じていた魅力はこうした部分に表れていたようです。
こんなフォントがほしい!

書体を選ぶことはデザインの工程で最後の方に行われると思われがちですが、文字を起点にデザインを検討するデザイナーも多いと思います。
最後に、ヤフーのデザイナーから「こんなフォントがほしい!」というテーマでお話させていただきました。
金子からは混植してセットの状態でWeb Fontとして活用できるようになると、ウェブの本文テキストのなかでデザイナーの意図する表現を実現したいという趣旨で、「ウェブで混植する前提の書体やパーツを作れないのかな?」と投げかけられました。
それに対し「○○明朝用にセットにできる欧文」などがあるといいかもしれないですねと、富田さんより早速アイデアが飛び出しました。小針さんには「作ります!」と即答していただきました。加えて、A1ゴシックなどでは、従属欧文といわれるようなものではなく欧文単体で組んでも問題ないようなクオリティーの高いものが収録されており、今後リリースされる書体はそれがスタンダードとなるため混植しなくても問題ないとのご説明もありました。
打つだけで見栄えの良いタイポグラフィが実現され使いやすくなっていく一方、デザイナーは一味違うことをしてみたいと考えてしまうものです。今後さらにバリエーションが展開されると、使う側としてはさらにうれしいですね。
おわりに

座談会の後は懇親会が催され、お越しいただいた皆様と登壇者を交え、感想や今後の文字業界の未来について熱く語りあいました。
サプライズとして、もじもじ勉強会特製デザートも登場しました。
こちらに掲載した内容は、全体のごく一部です。
すべての内容につきましては、YouTubeより動画にてご覧いただけますので、ぜひチェックしてくださいね。
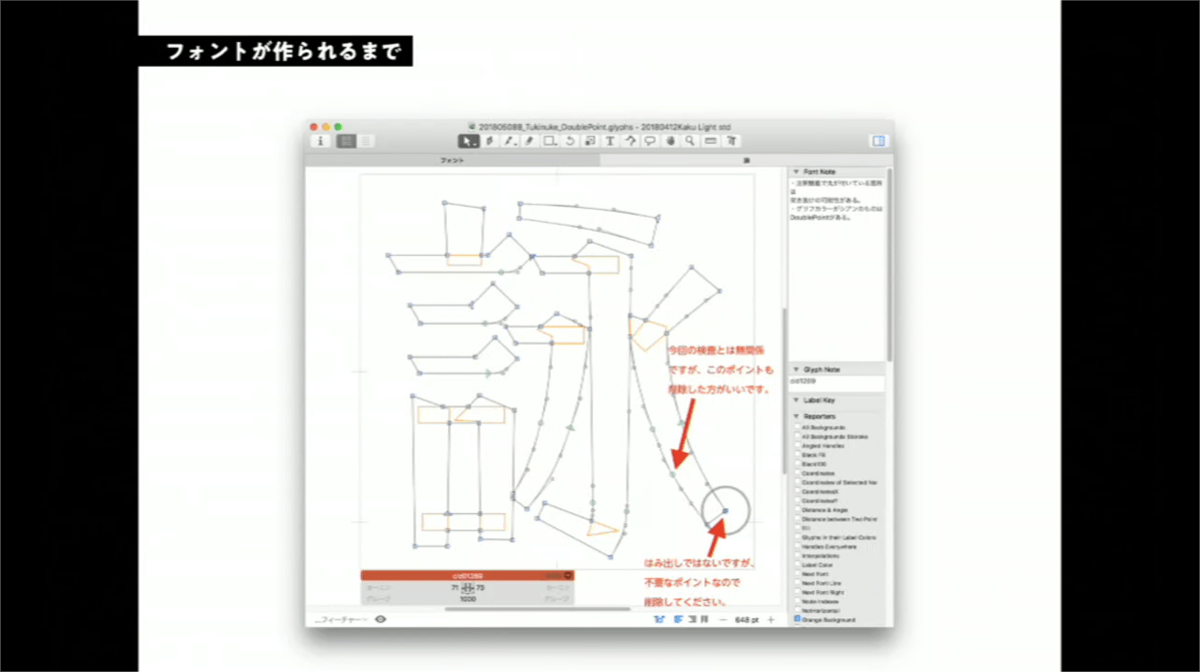
フォントを作る流れの中では、定型⽂字種の作成、拡張と同じくらい その後の検証が⼤切だというお話、フォントへのこだわりや思い・苦労話など、ここでし か聞けないお話をたくさん伺うことができました。プログラムをご紹介します。
- ⾃⼰紹介
- フォントが作られるまで
- フォントデザイナーの⼩話
- フォントの美しさ
- 書体の選び⽅
- トレンド
- モリサワ製品について
- 座談会
今後とも、もじもじ勉強会ならびにヤフージャパンをよろしくお願いいたします。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました