
こんにちは。ヤフーのデータソリューション事業に携わっている水野です。現在は、「DATA SOLUTION」というサービスと、その開発基盤となる「DS.Design System」の開発に関わっています。
近年、デザインシステムはプロダクト開発のホットワードとなり、多くの有名企業がオープンソースとしてデザインシステムを公開しています。例えば、Atrasian社のLightning、Adobe社のSpectrumは有名なデザインシステムで、アメリカでは200以上の政府サイトに導入されているUSWDSもあります。企業のみならず、政府単位でデザインシステムが導入され、驚くべき広がりを見せています。
DATA SOLUTIONでは、デザイン責任者の駒宮が独自のデザインシステムを導入し開発を進めてきました。その経緯は、「事業立ち上げ時のデザイナーの役割とデザインシステム」をご覧ください。
今回は成長段階にあるプロダクトに導入されたデザインシステムを、その後どう引き継ぎ、改善していったかをお話ししたいと思います。
DS.Design Systemの役割
DATA SOLUTIONは、ヤフーの多様なサービスから得られるビッグデータ*1を活用し、企業や自治体などの事業活動を支援する法人向けサービスです。大きく「DS.INSIGHT People」「DS.INSIGHT Place」「DS.API」「Common(アカウント管理)」というプロダクトを持ち、それぞれの機能単位で開発チームが分かれています。(*1プライバシーポリシーの範囲内で取得したデータを個人が特定できない状態に加工しています)
それぞれのサービスについては、紹介動画をぜひご覧ください。
https://www.youtube.com/watch?v=twOawxmd4Sg
https://www.youtube.com/watch?v=p_fsn5fJ6ZQ
社内には興味関心を可視化する分析ツールも存在し、DATA SOLUTIONとそのツールの開発にはDS.Design Systemが使われています。
これらの開発のためにデザインシステムで提供しているのは、以下のようなものでした。
- Vueコンポーネントライブラリー
- CSSコードスニペット
- スタイルガイド
- ブランドアセット(ロゴ / アイコン)
- マーケティングアセット(PowerPoint・Excelテンプレート / HTMLメール作成ツール)
デザインシステムとは?
そもそもデザインシステムの役割とはなんでしょうか? 端的に言えば、車輪の再発明を防ぐことにあります。通常、プロダクト開発が進むと繰り返し使われるデザインパターンが確立されますが、初期フェーズではデザイナーが少なくパターンが属人化してしまい、画面間によって違いが生じていきます。結果、操作感の違いによりユーザー体験が損なわれてしまいます。
そのルールを統一するために、デザインの使用例を説明するスタイルガイドを作成するのが一般的です。しかし、スタイルガイドは静的なものなので運用フローに組み込まれていなければ、ルールから外れ異なる体験を生み出す可能性が高くなります。なおかつ、それが運用されず作って終わりになってしまうケースも多く聞きます。
一方デザインシステムを利用して開発した場合、デザインのルールから、UIライブラリ、コードまでを含むため、一つの変更が動的に反映されるという特徴があります。DS.Design Systemは、複数プロダクトで利用されており、デザインシステムの変更が即プロダクトに反映され開発工数を削減する構想があります。
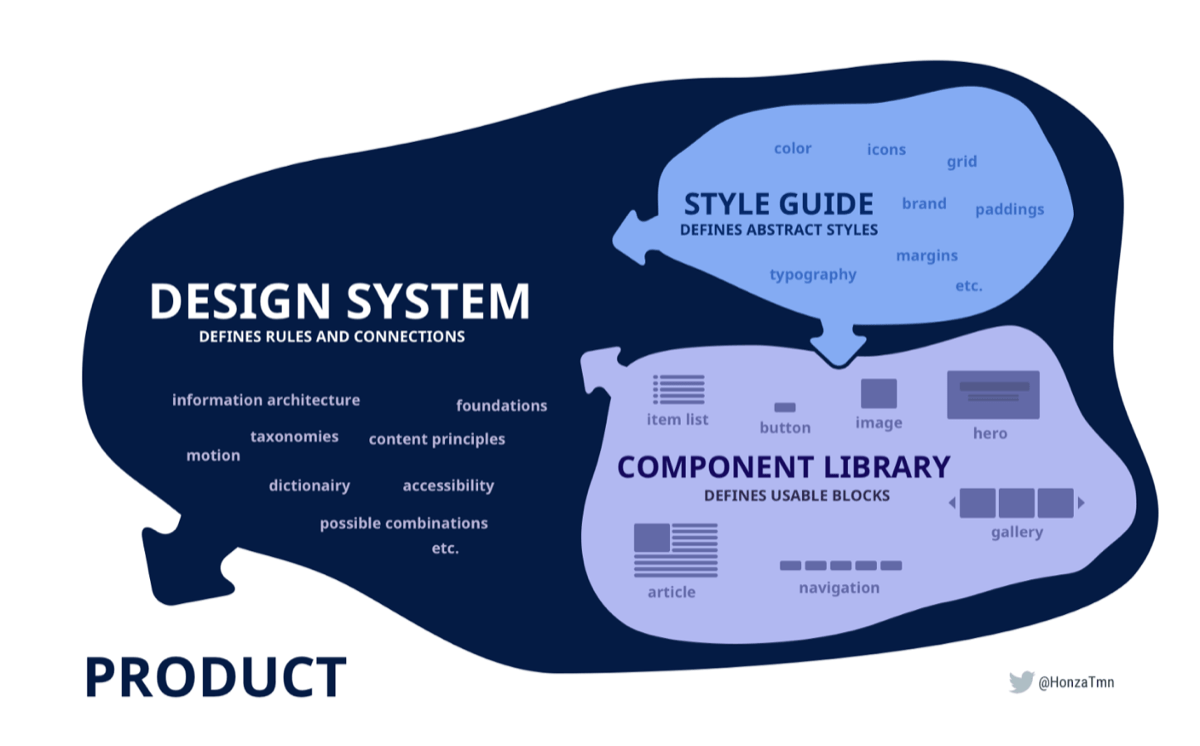
デザインシステムを以下のように説明する図もあります。図をみてわかるように、プロダクトを構成するたくさんの定義がデザインシステムに内包され、その変更がプロダクトに反映されるというイメージです。
出典:Design systems, style guides, pattern libraries. What the hell is the difference?(外部サイト)
今時のデザインシステムが抱えていた課題
約1年前にヤフーに入社し、デザインシステムがプロダクト開発に導入されていることに驚き、感動しました。しかし、実際にデザインシステムの開発に関わるとさまざまな問題が浮きぼりになってきました。
- プロダクトに関わるメンバー全員にデザインシステムが十分に認知されていない
- コンポーネント数が肥大化し、使われていないものが生じている
- 開発側からの依頼ベースで、コンポーネント導入可否の議論ができていない
- ガイドラインとスタイルが一致しない
まだDATA SOLUTIONはリリースして2年目の成長段階のため、なかなかデザインシステムを活用した開発 / 運用が浸透しきっていなかったのです。
当初は、「これを解決するのはなかなか骨が折れるぞ…」となかなか具体的解決に動き出せませんでしたが、導入しているフレームワークVuetifyのバージョンアップの必要性があったため、これを機にマネージャーなどに提案し、大幅なアップデートを行う「新デザシス対応プロジェクト」が動き出しました。
新デザシス対応プロジェクトでやったこと
やったことは大きく4つあります。
- 存在感を出すためにトップページを刷新
- コンポーネント導入可否のルール策定
- コンポーネント作成フローの構築
- DesignTokenの導入
それぞれについて解説していきます。
1. 存在感を出すためにトップページを刷新
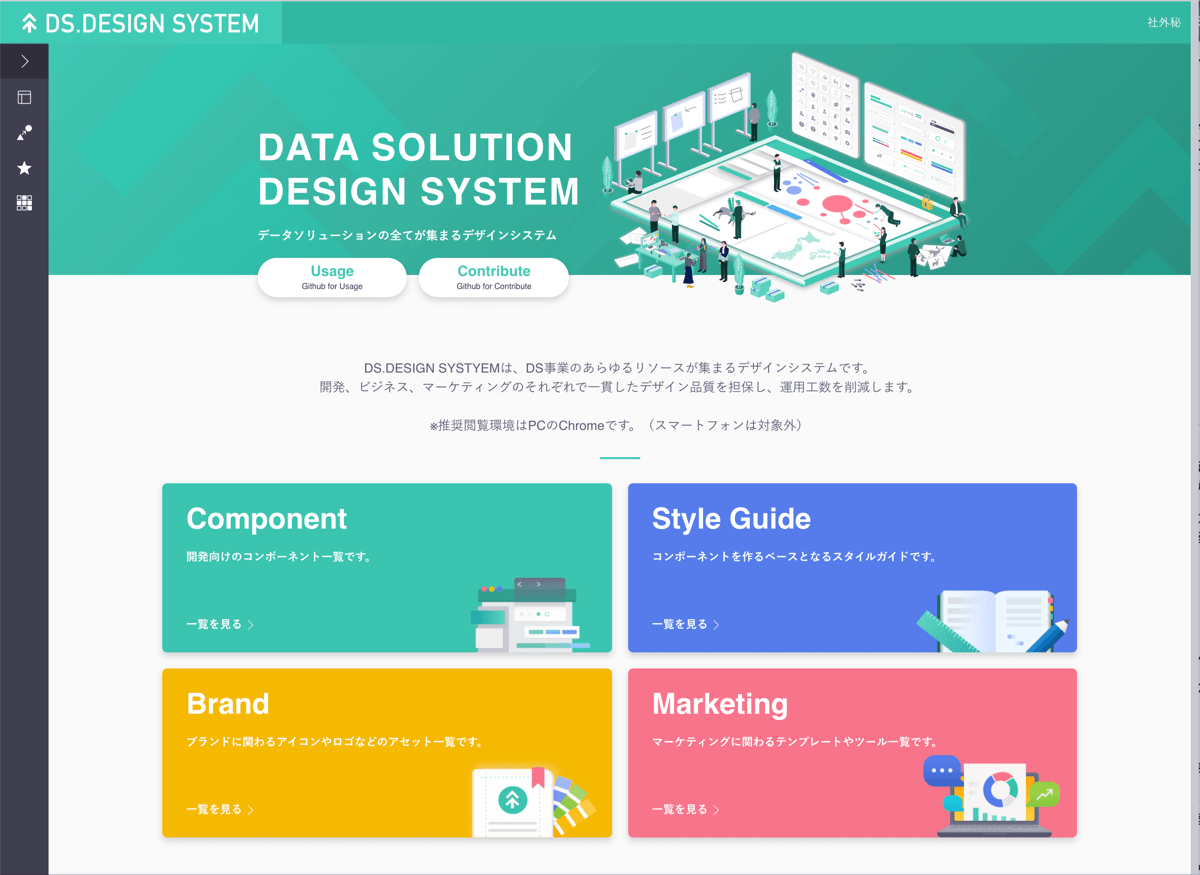
自分がジョインした当初、デザインシステムそのものがマネージャーに認知されておらず、その価値 / 運用の大事さが伝わっていませんでした。まずは、デザインシステムの存在そのものを知ってもらうために、デザインシステムの魅力が伝わるようなトップページに刷新しました。
機能のみならず、感性に訴えかけられるのは、デザインの大きな強みです。チームメンバーにデザインシステムのよさが伝わるイラストを作成してもらい、より魅力的なプロダクトに生まれ変わりました。

(もともとは何もなかったトップページを刷新)
2. コンポーネント導入可否のルール策定
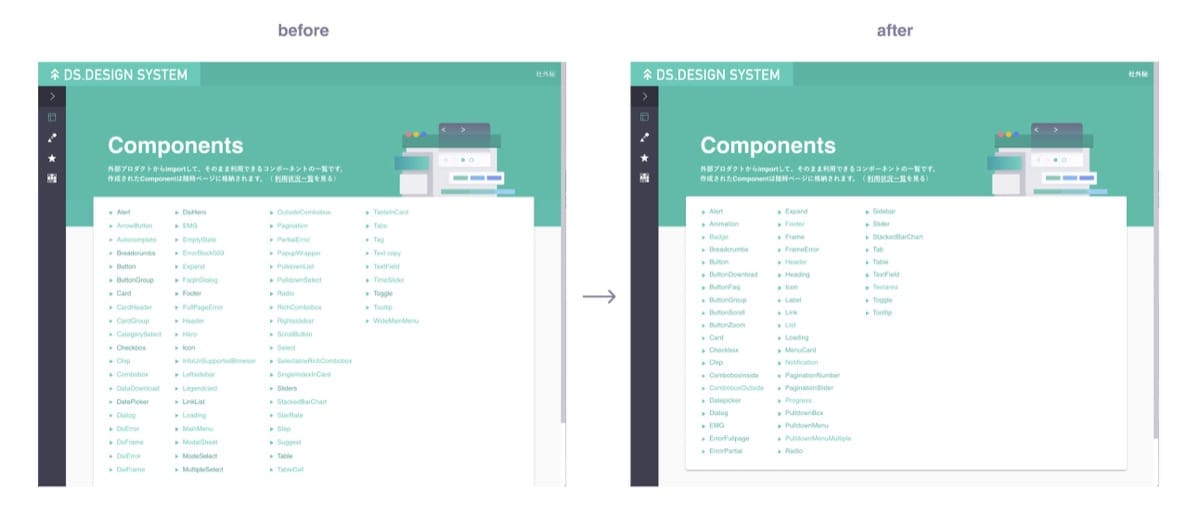
今回のプロジェクトで、デザインシステムとして管理するか否かの取捨選択ルールを決め、半分以上のコンポーネントを統合 / 削減できました。

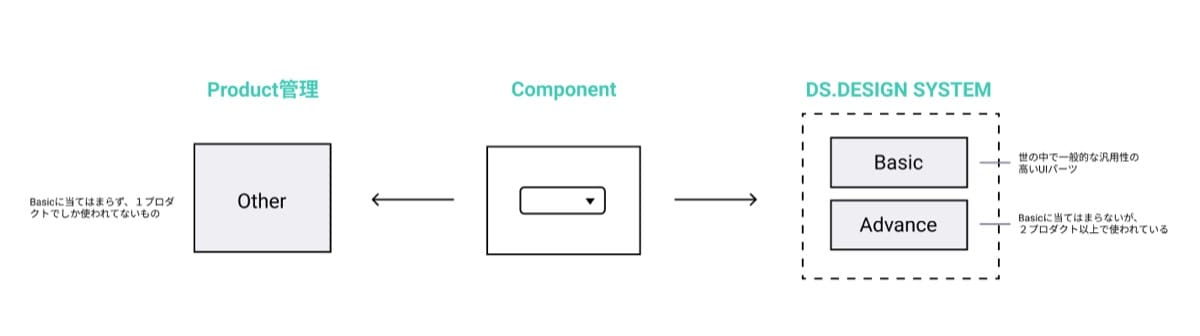
具体的には、コンポーネント導入可否を以下の基準で設定し、議論していきました。
- Basic = 世にあるデザインシステムで一般的 / 汎用的なコンポーネント
- Advance = デザインシステムを導入しているDSIの各プロダクト間(People/Place/API/Common/前述の分析ツール)で、2プロダクト以上使われているコンポーネント
- Other = 上記に当てはまらないもの
Otherは、デザインシステムではなくプロダクト単体で管理する方針にしています。

今までは、各プロダクトチームから依頼されているものをひたすら作っていくという大変な運用でしたが、これにより建設的な議論ができるようになり、開発に対する満足度も向上したと感じています。
3. コンポーネント作成フローの構築
開発途中にあるプロダクトにおいて大変なのは、新規作成される画面から新規コンポーネントをまとめあげることです。
完成されたプロダクトであれば、帰納的にUIを整理していくことが可能です。しかし、どんどん新機能が追加されるプロダクトにおいては、常にありうる可能性を予測し、時にはルールを壊し、演繹的にUIを作り上げていく必要があります。
また、デザインシステムのチームメンバーは全員が他プロダクトを兼務しており、かつ、フルリモートでの開発体制です。
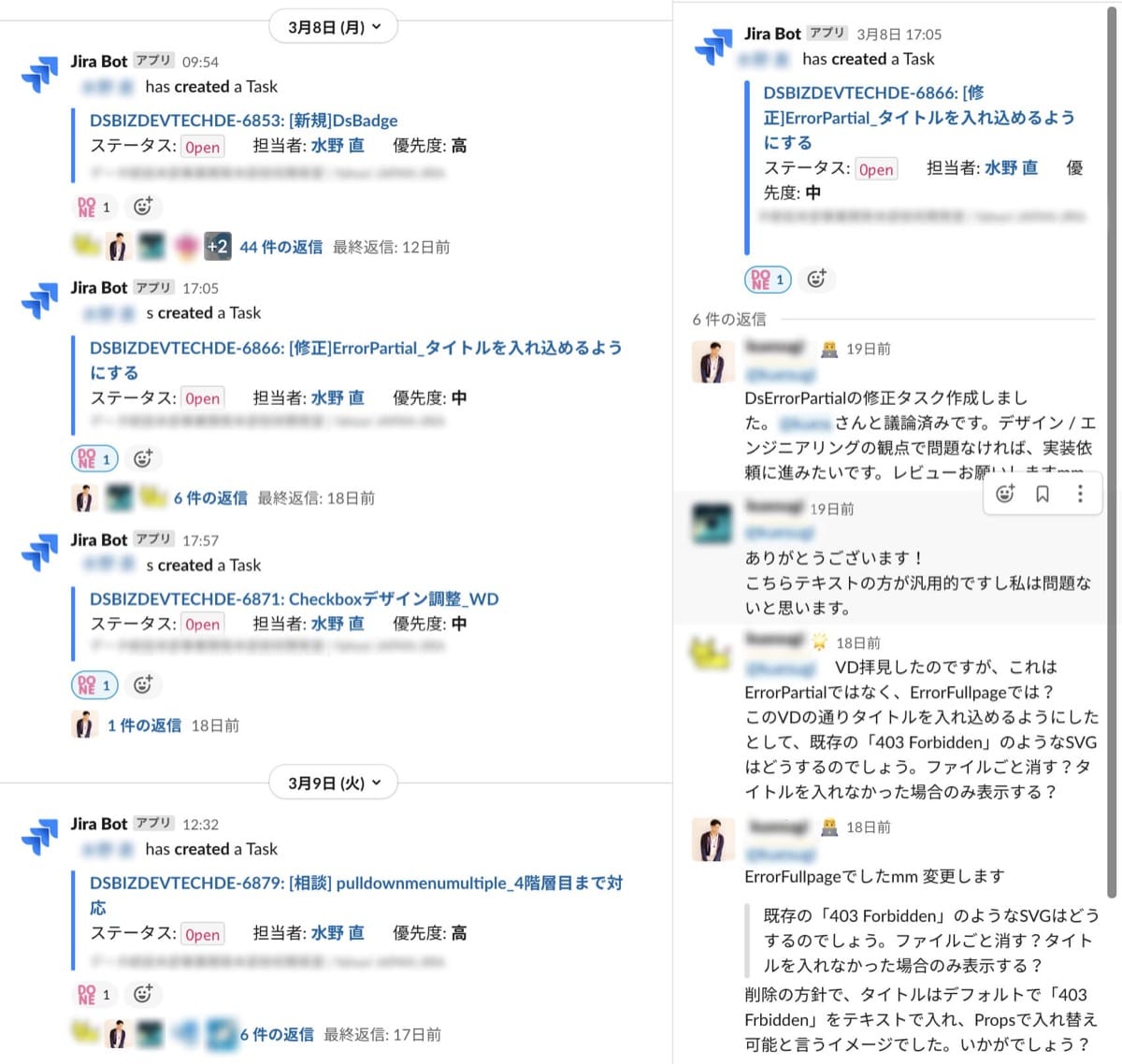
この環境下で円滑なコミュニケーションを促進するため、コンポーネント開発の依頼(Jiraチケット化)が起きた際は、Slackに自動通知するように連携し、エンジニア/デザイナーが導入可否/要件を整理してから開発するフローを整えました。
 小さな工夫ですが、知らぬ間にコンポーネント開発が進んでいたり、他メンバーが認知していないという状況が発生しないようフローを可視化できたのはとても良かったです。
小さな工夫ですが、知らぬ間にコンポーネント開発が進んでいたり、他メンバーが認知していないという状況が発生しないようフローを可視化できたのはとても良かったです。
4. DesignTokenの導入
以前のデザインシステムでは、VueコンポーネントとCSSクラスのスニペット両者を提供していました。が、後者を廃止し、その代わりにDesignTokenという概念を導入しました。これにはたくさんの時間をかけたので、詳しく解説をしていきます。
DesignTokenとは?
DesignTokenとは、プロダクトのデザインに関するすべてのエンティティ(独立した要素)のことで、具体的には、marginやcolor、fontsize、font-family、borderなどのデザインの情報のことです。
SalesforceのLightning、Adobeのspectrumといったデザインシステムでも採用されています。
Design TokenはSingle Source of Truthとなる
デザインシステム関連の記事を読んでいると頻出するのが、SingleSoure of Truthというキーワードです。ソフトウェア業界でよく使われる用語で、「信頼できる唯一の情報源」と日本語訳されます。それを実現できるのがDesign Tokenかもしれません。
Design Token導入のメリットは、あらゆるプラットフォーム間で共通言語の構築ができる点です。実装面ではWebやiOS/Android、デザイン面ではFigmaやSketchなどで共通の値を管理できます。
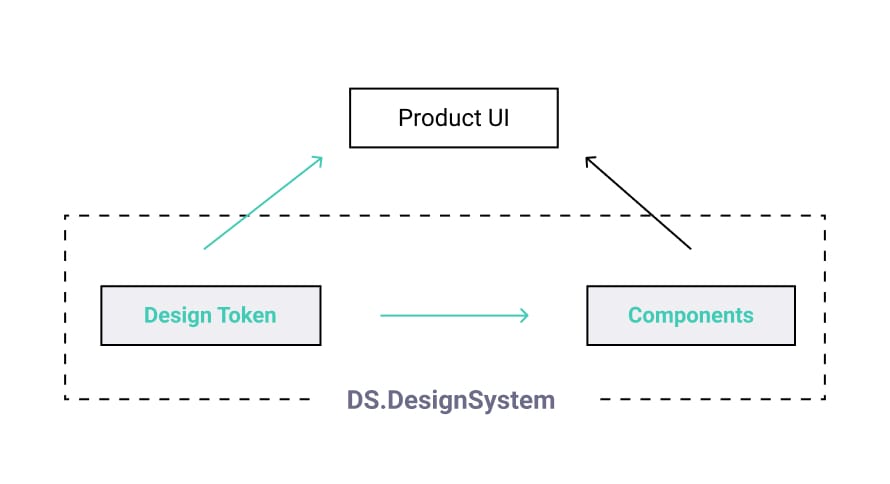
静的なスタイルガイドと異なるのは、デザイントークンは実装に動的に組み込むことができ、変更をインタラクティブにシステム化できることです。関係図としては、以下のようになっています。

(DesignTokenが、ComponentとProduct UIのベースとなっている)
色のルールを定義
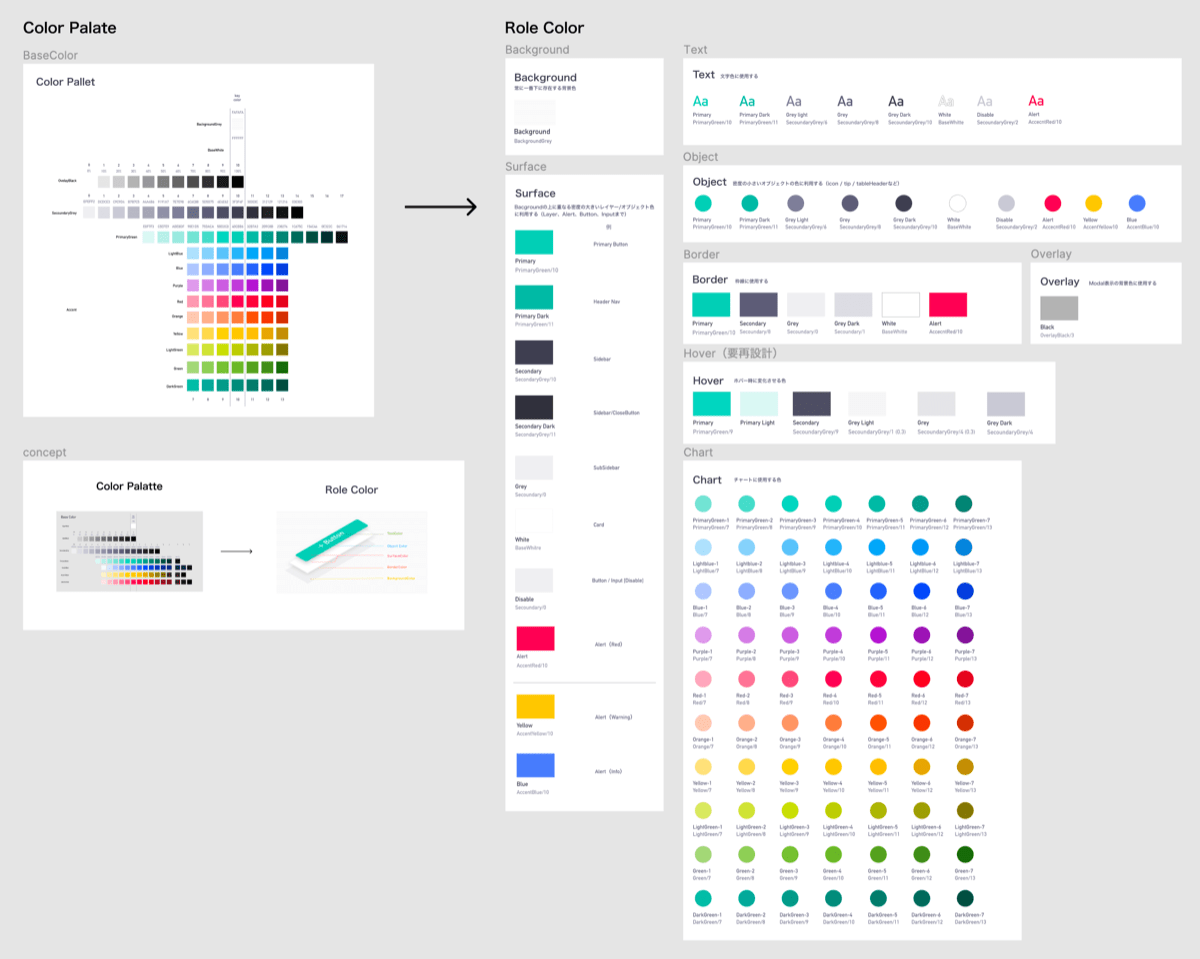
まずは色の管理からはじめました。旧デザインシステムでは、サービスで利用する色の一覧(Color Pallet)は存在していましたが、具体的な利用ケースまでは定義できていませんでした。
新デザインシステムでは、ColorPalletをベースに、具体的利用ケースに分けたColorRole(= DesignToken)の定義を行っていきました。

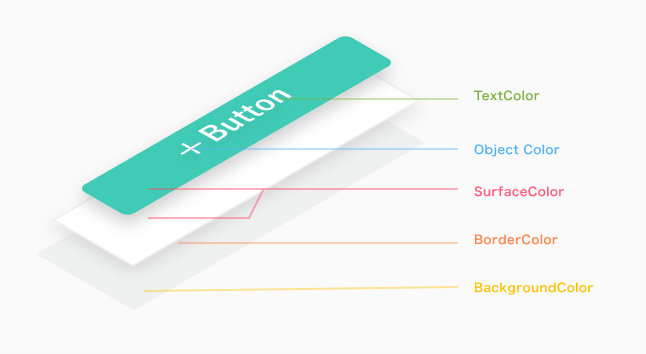
具体的には、以下のような役割を定義しました。
- Background = 常に一番下に存在する背景色
- Surface = 密度の大きいレイヤー/オブジェクトの色(Bacgroundの上に重なる)
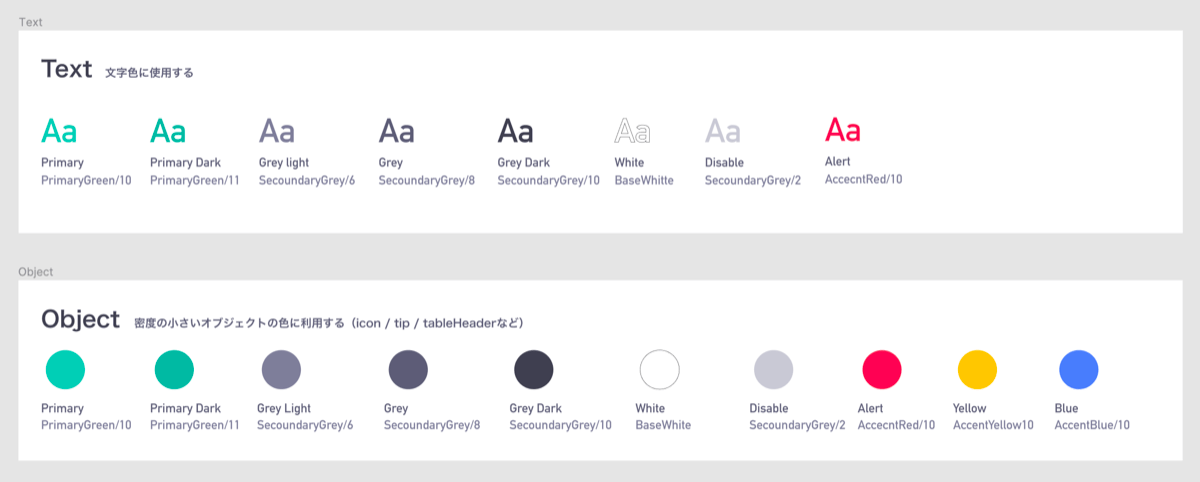
- Object = 密度の小さいオブジェクトの色
- Text = 文字色
- Border = 枠線色
- Overlay = モーダルに重なる背景色
- Hover = Surfaceのホバー時の色
- Chart = チャートの色

(Color PalletをベースにRole Color(Design Token)を定義)
命名規則はデザイナー/エンジニアの永遠のテーマです。抽象度が高すぎても、具体的すぎても混乱を招きます。基本的には、抽象的な命名(Primary/Secondary/Disable/Alert)でそろえ、その他は具体的な色名(Grey/White/Blue/Yellow)に留めました。
DATA SOLUTIONでは、チャートカラーをよく使うことがあるため、Disable/Alert以外は具体的な色名にした方が統一しやすく、実装時も覚えやすいためです。
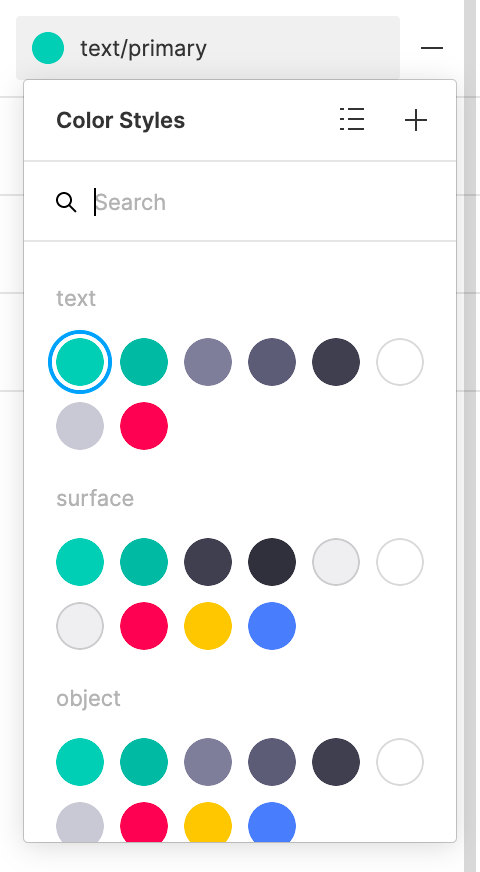
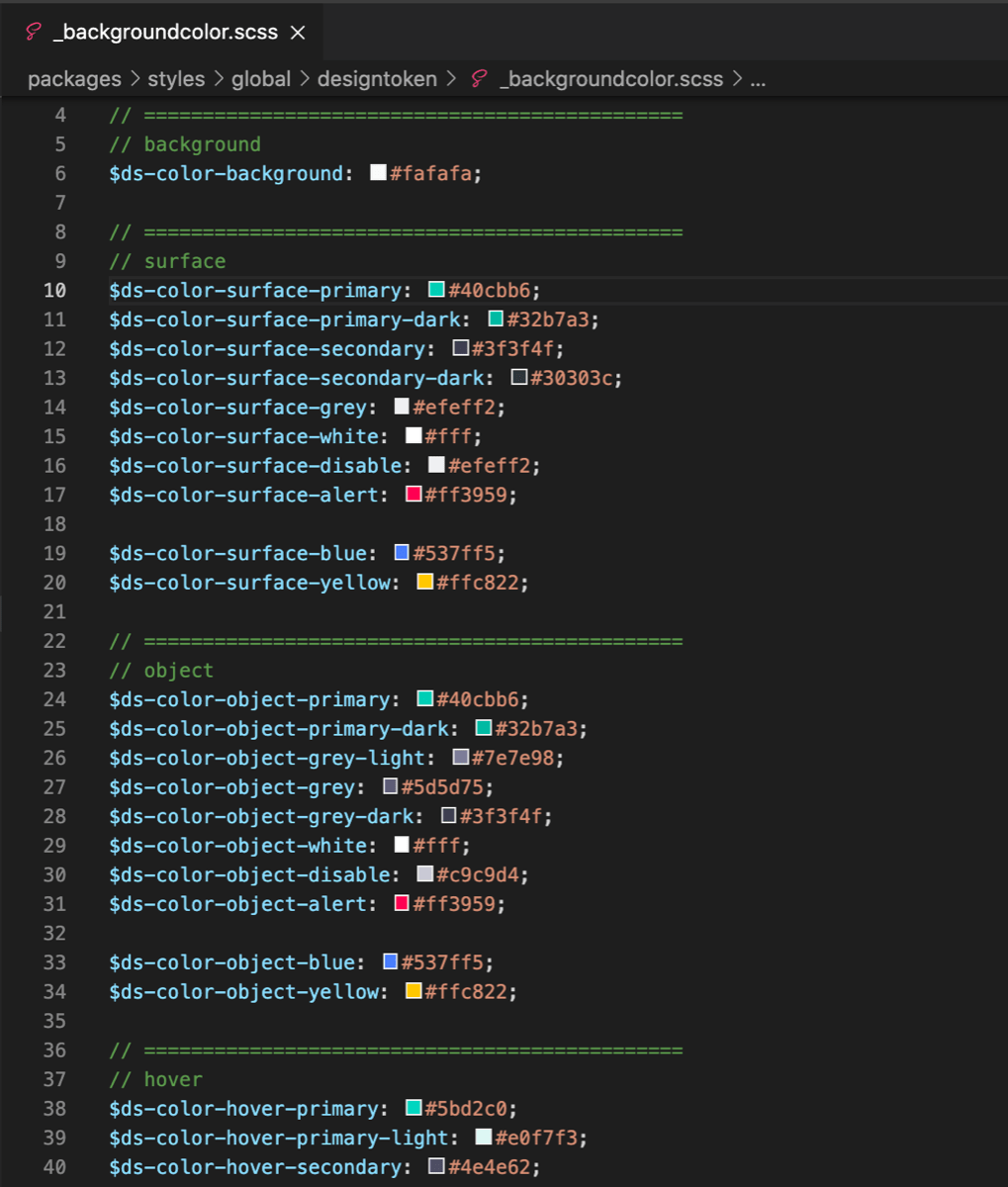
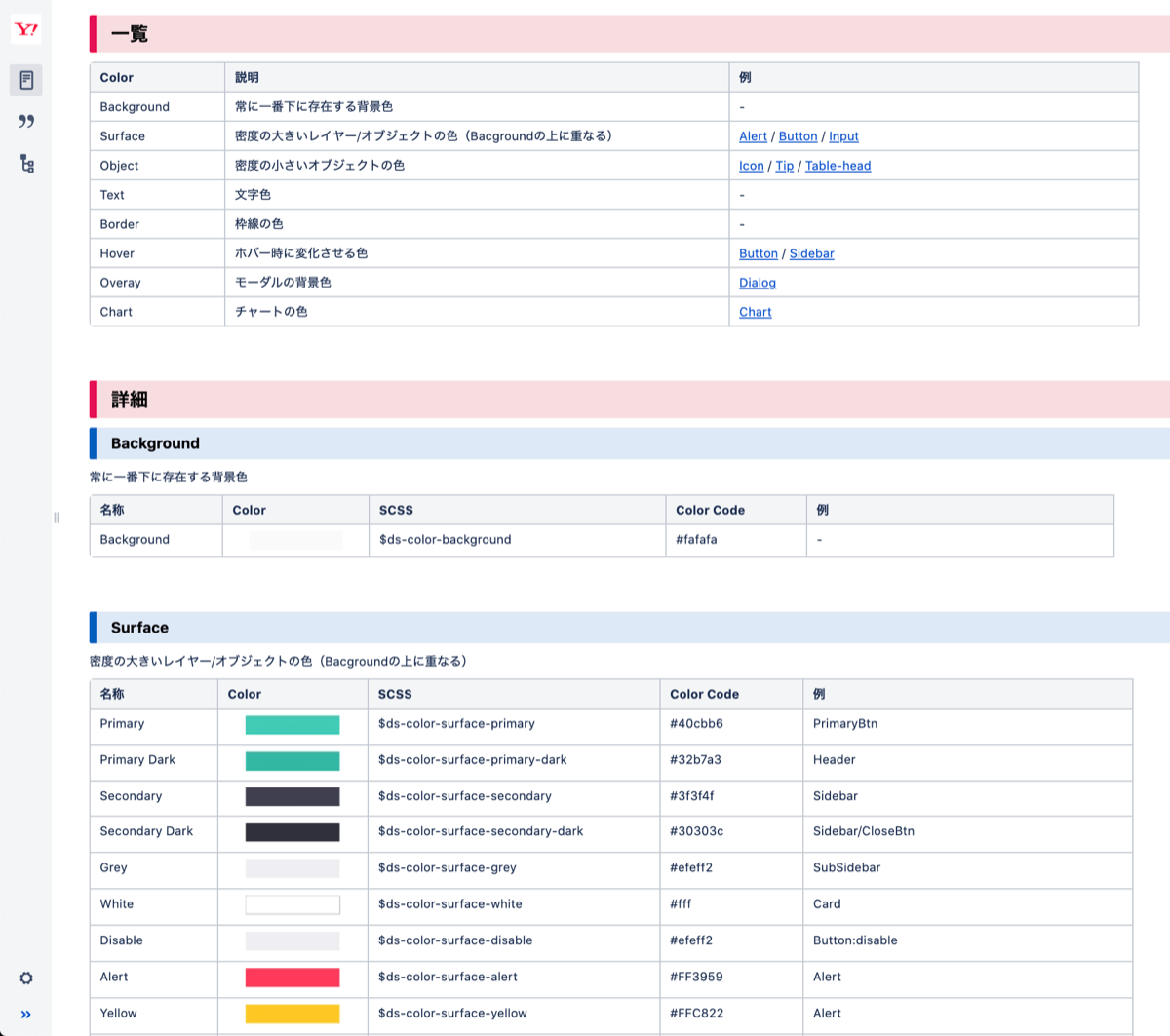
 定義したDesignTokenは、FigmaではLibrary、実装ではSCSS変数で定義し、デザイン~実装まで一元管理しています。
定義したDesignTokenは、FigmaではLibrary、実装ではSCSS変数で定義し、デザイン~実装まで一元管理しています。

(FigmaのライブラリーでDesignTokenを登録)

(SCSS変数でも同じく提供)
DesignTokenを浸透させるのに色からはじめたのは、とても良かったと思います。なぜならGUIは色から構築されているといっても過言ではなく、エンジニア、デザイナーに両者も普段接する時間が長いものだからです。
特に実装の際に不満に上がるのは、画面間で色の使い方が異なることでした。デザイントークンを定義し、具体的利用シーンを定義 / 管理することで解消できます。Single Source of TruthをDesign Tokenとし、それから外れた際は建設的な議論ができるのです。
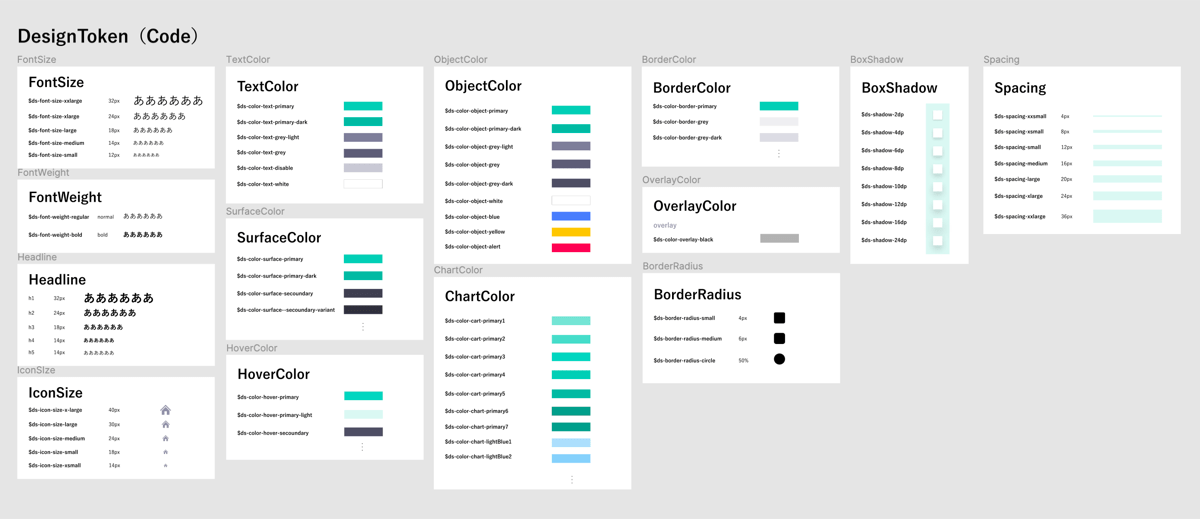
色だけではなく、font-sizeやborder-radius、box-shadow、spacing(margin/padding)なども定義しました。今後は、motionやmediaQueryも定義していく予定です。
Figma/Codeでそれぞれ定義し、ドキュメントには利用ケースとともにまとめています。

(その他のDesignTokenを定義)

(ドキュメントには、利用ケースも記載)
デザインシステムは、プロジェクトではなくプロダクト、エコシステムである。
学生のころ、大学を休学し2年ほどスタートアップのデザイナーとして働き、デザインシステムというホットなワードに出会いました。
当時の環境では、フルタイムのデザイナーは自分のみ。サービスはどんどん成長し、画面は増えていく一方で、似たようなデザインを繰り返しながらも、実装時は微妙に違う箇所をCSSで何重に上書きして、次第には一つの画面修正に何時間もかかってしまうという、生産性のなさに嫌気が差していました。
その時デザインシステムという概念を知り、理解のある社長のもとデザインシステムを組み込むまではいけましたが、それをチームの文化として広めるまでには至らなかったのは大きな失敗でした。
ヤフーに入る時、その経験を元に「デザインシステムをやりたい!」と面接で伝えましたが、まさか本当にデザインシステムを持つ部署に入ることができると思ってもなく、改修プロジェクトもフェーズとして良いタイミングで実行に移すことができ幸運だったと思います。
今回痛感したのは、デザインシステムは静的なスタイルガイドを作るといったプロジェクトではなく、たくさんのものが絡み合い常に成長していく一つのプロダクトだということです。
DesignTokenをベースとした開発は、デザインが一貫し、開発までシームレスな体験を届けられるというメリットがありますが、同時に一つの変更があらゆるものに影響するという可能性を考慮しなければならず、長期的な視点で「もし〜なら」を常に考える必要があり、簡単な作業ではありません。一方で単発リリースで終わりではなく、常にプロダクトと向き合うことができるインハウスデザイナーの醍醐味とも言えるでしょう。
デザインシステムを採用すべきかの議論は、プロダクトのフェーズ / 組織の体制を考慮すべきです。実際Slack社は、スケール時はデザインシステムを採用せず、マーケットフィットを優先していたようです。
DATA SOLUTIONの開発は、大きな機能単位でプロダクト/チームが分かれ、デザイナーもそれぞれほぼ1人で担当している状況のため、成長フェーズではあるものの、一度決めたものを他の画面で流用するためにデザインシステムを組み込むたのは結果として良かったと感じています。
最後に
今回のアップデートでは、現状の複雑性を取り除き、建設的な議論ができる土台を作ったにすぎません。大切なのは、これをベースにシステムを保守/拡張していく努力を続けていくことです。この現実世界では、秩序から無秩序へ、構造から無構造へ向かうエントロピー増大の法則からは免れないのです。生きたプロダクトを作るには、生態系を保つために働きかけていく必要があります。
その生態系にはプロダクト自体も含みます。どれだけ、デザインシステムに力を入れていても、プロダクトが失敗すれば生態系は崩れます。生態系を構成するそれぞれのプレーヤーの役割 / 見る視点は異なります。デザインシステムは、プロダクト開発と同様にさまざまなステークホルダーを意識し、コミュニケーションを取り続ける必要があります。
そのためには、何のためにデザインシステムを運用していくかを意識することが非常に大切です。私たちのチームは、以下のようにデザインシステムの役割を定義しました。
- Component化により、プロトタイピングができる
- DesignTokenにより、一貫したユーザー体験を提供できる
- Coding Ruleに基づいた開発で、デザイン / 機能の変更による改修スピードが早い
- DesignSystemを開発基盤とし、大規模リファクタリグを起こさない
昨年、DATA SOLUTIONのデザイン責任者の駒宮が「事業立ち上げ時のデザイナーの役割とデザインシステム」で書いた内容から受け継いだものもあれば、大きく変えたものもあります。より良いプロダクトを作るには、移り変わる事業の中で既存のシステムを疑い、前に進めていく努力が必要だと考えています。
このデザインシステムによって、事業に関わるメンバーがより良いものを作れる基盤となり、プロダクトの成長を加速させられるよう、これからも尽力していきたいです。そして、培ってきたものを新たに入ってくるメンバーが受け継ぎ、壊し、再構築していくことで、生きたプロダクトが将来もあり続けていることを願っています。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました