こんにちは、Developer Relationsで学生向けハッカソンHack Uのプロデューサーを担当している中村です。
夏に開催し、多くの学生に参加いただいた「Open Hack U 2020」ですが、今年度は初めて春にも開催することにしました。それに先立ち、学生の皆さんがよりハッカソンに参加しやすくなるようにできないかHack Uプロジェクト内で議論を重ね、開催前にハッカソンで使える知見やノウハウを紹介するワークショップを出場者限定で開催することを決めました。この記事では、どのようなワークショップを開催したのか実際の様子を交えながら紹介していきます。
なぜワークショップを開催するのか

何度かYahoo! JAPAN Tech Blogでもご紹介しておりますが、Hack Uはヤフー主催の学生ハッカソンです。 参加者の皆さんにはハッカソンを通じてものづくりの楽しさを知ってもらったり、ものづくりに携わっていくきっかけとなることを期待して、2012年からこの取り組みを継続しています。
Hack Uプロジェクトではハッカソンと並行してワークショップも開催しています。今年度もこれまでにHTML,CSS,JavaScriptを使ってお絵かきソフトや数字クリックゲームを作るワークショップを何度か開催してきました。詳細については過去の記事を参考いただければと思いますが、これらのワークショップを通じてものづくりの楽しさを知ってもらいたいという観点はハッカソンと変わりません。
さて、前回私が書いた記事でもご紹介しましたが、ここ数年で作品に使われる技術が多様化してきています。それは一部の参加者たちが積極的に新しい技術を導入し、今までよりも楽にものづくりを進めているからではないか考えられます。
一方、Hack Uには開発経験がほとんどないチームやはじめてハッカソンに参加するチームもいます。Hack Uの最大の特徴であるヤフー社員のサポートがあるため、こういったチームも参加しやすくなっていると思いますが、限られた期間でサポートできる部分には限りがあります。特に新しい技術を習得しようとすると時間が足りなくなることもしばしばあります。
そこで、事前にハッカソンに出場する上で必要になる知見やノウハウを補うことで、ハッカソン中の開発やプレゼンテーションに役立ててもらい、余裕をもって開発が行えるようになるのではないかと考え、今回のようにワークショップを開催する運びとなりました。
開催したワークショップ
今回開催したワークショップはFirebase,Git/GitHub,アイデア発想&プレゼンテーションの3つをテーマに開催しました。それぞれのワークショップでどのような内容に取り組んだのか、かんたんにご紹介していきます。
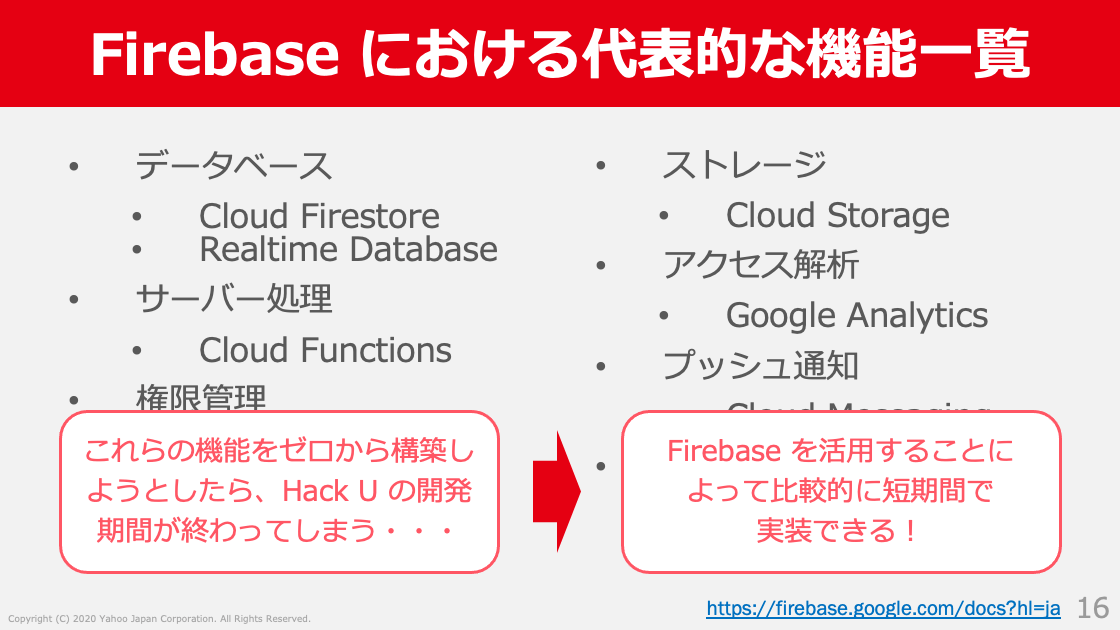
Firebase

まず、Firebaseのワークショップについてお話ししていきます。これまで何度もハッカソンを開催してきましたが、多くの学生たちが悩んでいたのがサービスのデプロイ方法でした。AWSやさくらインターネットのVPSなど、各チームごとに異なる環境を借りてデプロイするケースが大多数でした。このようにチームごとに開発環境が異なり、サポートする我々の負担も大きくなっていました。そこで今回はハッカソンに必要な機能が含まれているFirebaseに揃えることで、双方にとってWin-Winな状態作りを目指しました(あくまでも推奨しているだけで別の環境でのサポートもしています)。
ワークショップでは、事前にこちらで作っておいたToDoアプリをFirebaseの機能を用いてデプロイする、という一連の流れを体験してもらいました。約2時間程度の内容になっていますが、資料やソースコードなどはHack UのGitHubリポジトリに公開されていますので、興味がある方はご参照いただければと思います。
参考:Firebaseを用いてToDoアプリを動かそう - GitHub(外部サイト)
Git/GitHub

次にGit/GitHubのワークショップです。
研究や日々のものづくりは1人でも行えるかと思いますが、学生でチーム開発のような複数人での開発を経験する機会は限られていると思います。Hack Uでは2〜6人のチームでの参加が条件になっており、ここでチーム開発の経験をしてもらい、この先のものづくりに生かしてもらおうと考えています。
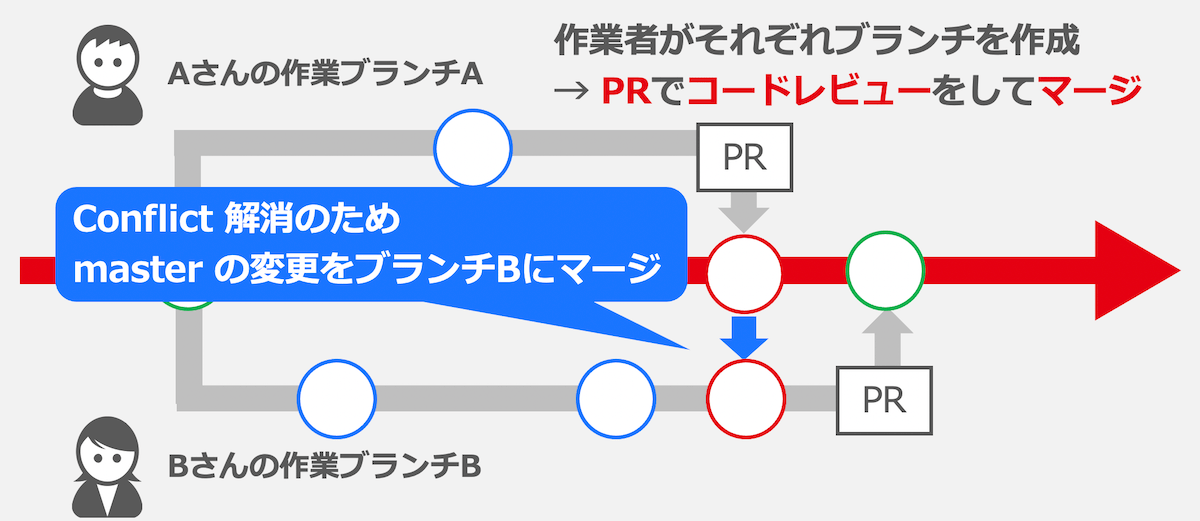
チーム開発をしていくとGit/GitHubを使用する機会が多くなっていきます。そういう観点でも、ハッカソンでチーム開発する前にGit/GitHubを使ったコードの管理方法を知ってもらおうと思い企画しましたが、コード管理以前にそもそもGit/GitHubを使ったことが無いという声も各Hack U開催後のヒアリングで聞いています。そういう方々に今回のワークショップを受講してもらい、Git/GitHubの基本的な概念を知ってもらえればと思い、開催をしています。
その際に一つ大きな課題になっているのがCUI(Character User Interface)を使うことです。CUIだけでGitを使おうとすると苦手意識が出てしまうこともあります。そのためHack UプロジェクトとしてはSourceTreeなどのGUIを利用して操作する方法も含めて、学生たちに紹介しています。苦手意識を持たせないことが継続につながる一歩目だと考えています。
こちらのワークショップも詳細はGitHub上にまとまっていますので、興味がある方はご参照いただければと思います。
参考:Git/GitHubチュートリアル - GitHub(外部サイト)
アイデア発想&プレゼンテーション

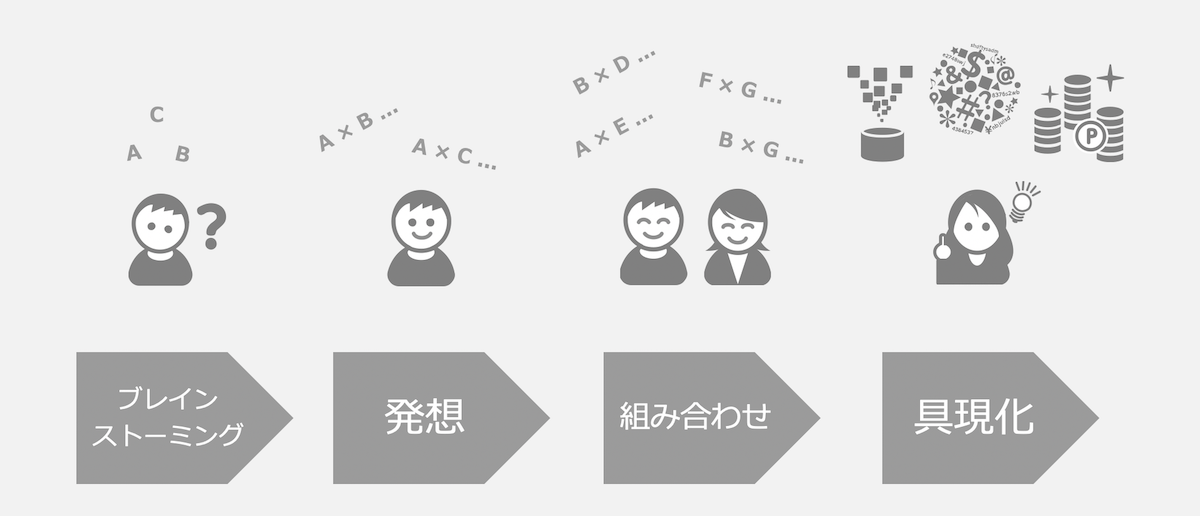
最後はアイデア発想とプレゼンテーションです。ハッカソンに限らずものづくりにおいて「何を作るか」、「どんな課題を解決するのか」というのを考えるのは毎回頭を悩ませるポイントです。アイデア発想をしていく時はブレインストーミングがよく利用されていますが、今回のワークショップではHack Uプロジェクトオススメのブレスト方法を参加者に紹介しました。
詳細については割愛しますが、身の回りにある単語から課題を連想し、出てきた課題をかけ合わせながら解決策を導き出すという手法を用い、アイディアを出し合いました。参加者たちにはとにかく数を多く出すことを意識してもらいながらワークを進めてもらったので、これから開催されるハッカソンに向けて良いアイデアが出てきたのではないかと思います。

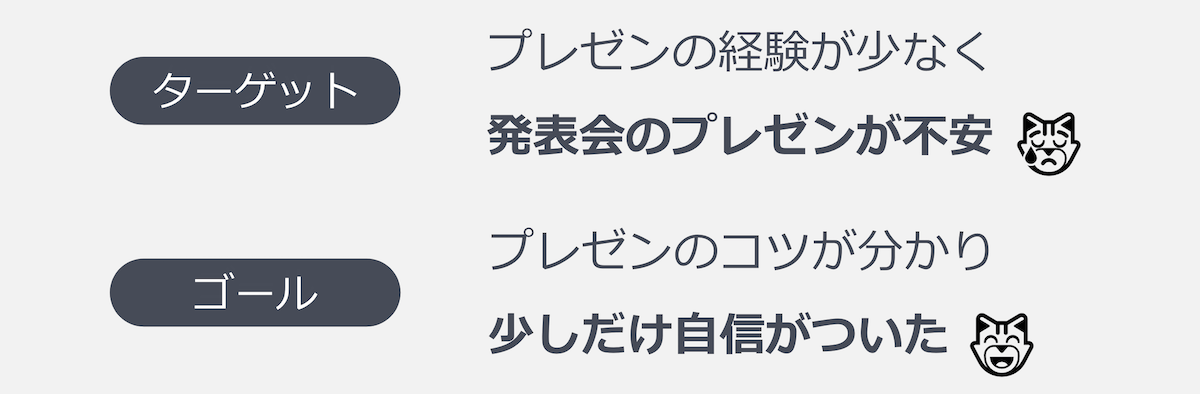
次にプレゼンテーションです。良いアイデアを考え、それを具現化できたとすると、残りはうまく伝えることが大切です。限られた時間の中で何をどのように伝えればより効果的なのか、資料の作り方はどうすれば良いのかなど、日頃のプレゼンテーションでも使えるノウハウをお伝えしました。
Hack Uでは各チーム180秒という短い時間で、自分たちが作った作品について話してもらいます。180秒という時間は要点を押さえて話さないとあっという間に時間が過ぎ、どんな作品なのかをしっかり伝えられずに終わってしまうことがあります。要点のまとめ方やデモの見せ方など、180秒間でしっかり伝えるためのハッカソンのプレゼンテーションにおいて重要な要素を詰め込んだワークショップになっていたと思うので、今度のHack Uでは質の高いプレゼンテーションが行われるのではないかと楽しみにしています。
まとめ

いかがでしたか。Hack Uではハッカソンだけでなくワークショップを開催することで、学びはじめた方から毎年ハッカソンに参加する方まで幅広い方々に役立つ情報を発信しています。これは参加してくれる学生の皆さんに、よりハッカソンを楽しんでもらったり、ものづくりが楽しいと思ってもらったりするよう我々なりに考えた施策の一つです。
今回ハッカソン参加者限定のワークショップを開催した結果、参加した皆さんに満足していただけたかどうかはこの後のハッカソンが終わるまでわかりませんが、このワークショップの内容が少しでも役に立てば嬉しく思います。
Open Hack U 2020 Online Vol.4, Vol.5 の発表会は3月13日(土)と27日(土)の13時からYouTube Liveにて生中継します。今回も素晴らしい作品がたくさん出てくることと思いますので、気になる方はお時間を調整の上、ご覧いただければと思います。私も今から発表がとても楽しみです。
参考:Hack UのYouTubeチャンネル(外部サイト)
また、今後もさまざまなワークショップを開催していく予定です。今後の予定については現在調整中ですが、Hack UのTwitterアカウントやconnpassにてご案内します。参加を希望される学生の皆さんは、Hack Uのconnpassページ内にある「メンバーになる」ボタンを押しておくとエントリー開始時に通知が届きますので、ご登録いただければと思います。
参考:Hack Uのconnpassページ(外部サイト)
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました




