こんにちは。ヤフーで社内システムを担当しているデザイナーの今河、田嶋です。
以前、「社内システム特化なデザインシステムのメリット 〜 ヤフー社内のデザインシステム紹介」という記事で、社内のデザインシステム「SAYA」を紹介しました。
今回は、「SAYA」のリソースの1つである「UIkit」の作り方のtipsや運用方法について詳しく紹介します。
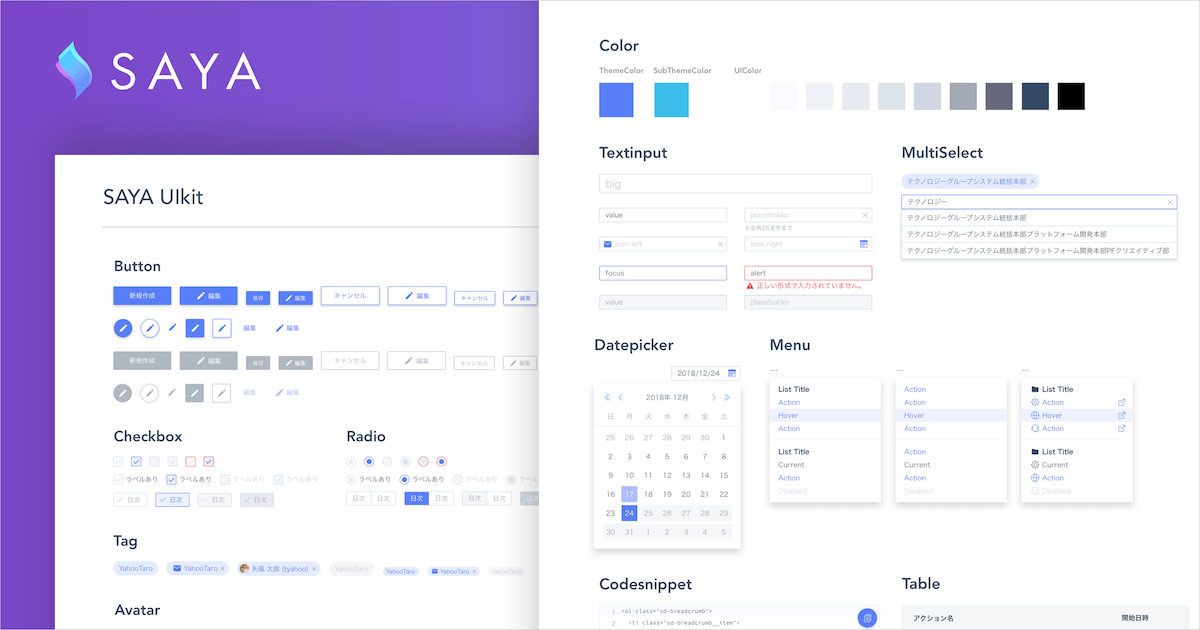
UIkitとは、デザインシステムで定義されているカラーやコンポーネントなどをUIアセットとして、1つのデザインファイルにまとめたものです。
世の中にはSketchやAdobe XD, Figmaなどを筆頭にさまざまなデザインツールがありますが、SAYAではSketchをメインに使っています。
ウェブ上の情報を見ていると、Sketchのテクニックに関してさまざまな情報を見つけることができます。
ただ、複数人で永続的に利用する場合のテクニックや運用方法については、それぞれの特殊な事情があるためにどこも試行錯誤しているように思います。
ヤフーの社内システムでも目下試行錯誤中ですが、私たちの取り組みが同じようなことに悩んでいる方の参考になればうれしいです。
UIkitで提供しているもの
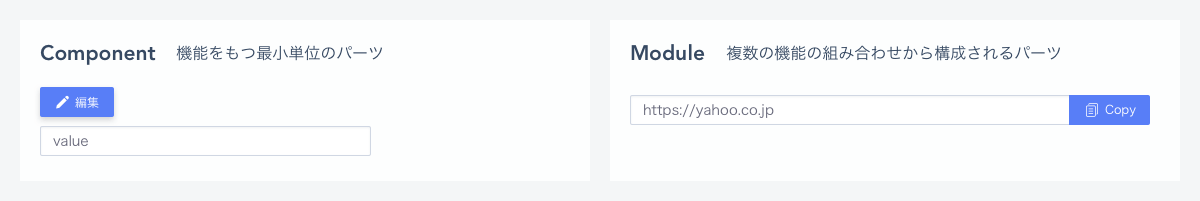
SAYAで提供しているUIパーツは、コンポーネントとモジュールに大きく分けることができます。
コンポーネントとは、機能をもつ最小単位のパーツのことを指します。
モジュールとは、コンポーネントに要素を追加したり、複数の機能の組み合わせによって構成されるパーツのことを指します。
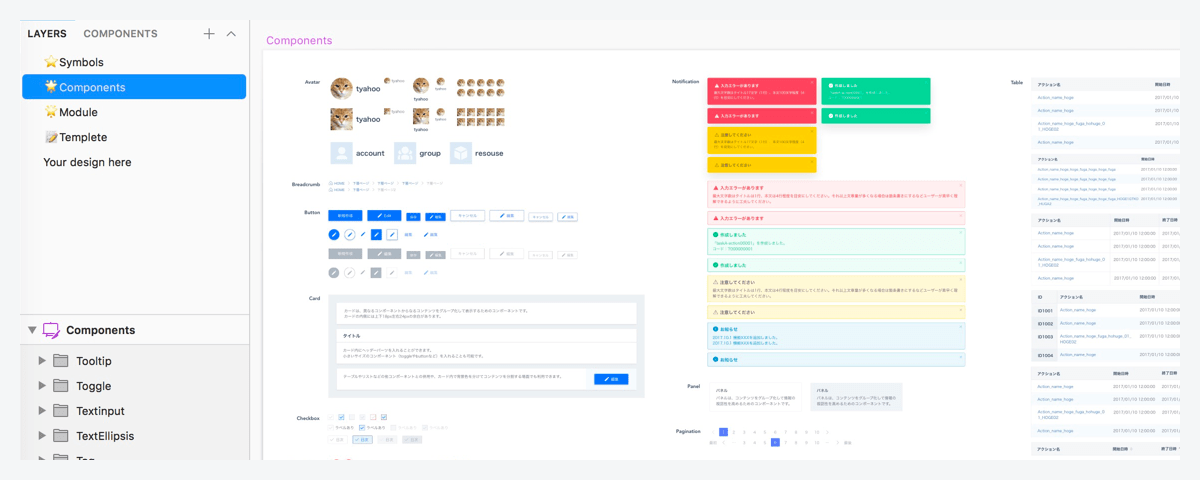
UIkit内にはコンポーネントとモジュールを配置するページを用意しており、SAYAが提供しているUIパーツを俯瞰(ふかん)的に確認しながら、作業中のアートボードにコピー&ペーストして使うことができます。
ライブラリとして使用する場合でも、全てのComponentとModuleをまとめたシンボルを任意のページに配置することで、この使い方を再現できます。
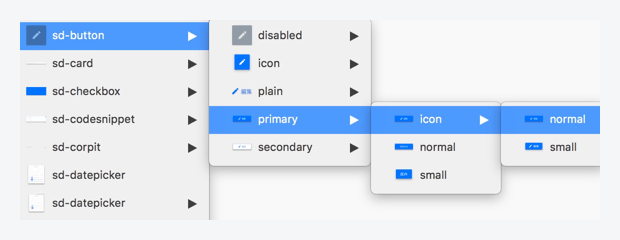
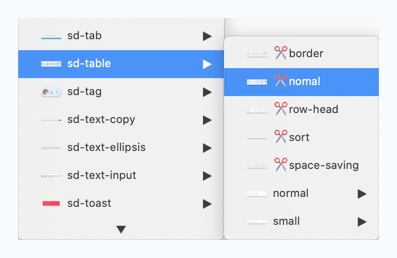
全てのコンポーネントやモジュールはシンボルとして用意しています。シンボルを探しやすくする工夫として、命名する際に「/」で種類や状態ごとに分けています。
シンボルとして提供しているものの、利用シーンに応じて内部要素をカスタマイズすることが多いコンポーネントやモジュールは、シンボル化を解除(デタッチ)して利用することをおすすめしています。
例えば、テーブルのコンポーネントが該当します。なぜなら、シンボル化されたままでは行や列の数やそれぞれの幅や高さを変えることができなくなり、自由に使えなくなってしまうからです。
そういったシンボルには名前にハサミの絵文字を付け、ユーザーが判別しやすくしています。
ただし、コンポーネントやモジュール全体をシンボルとして使えなくても、コンポーネントやモジュールの中は可能な限りシンボル化しています。
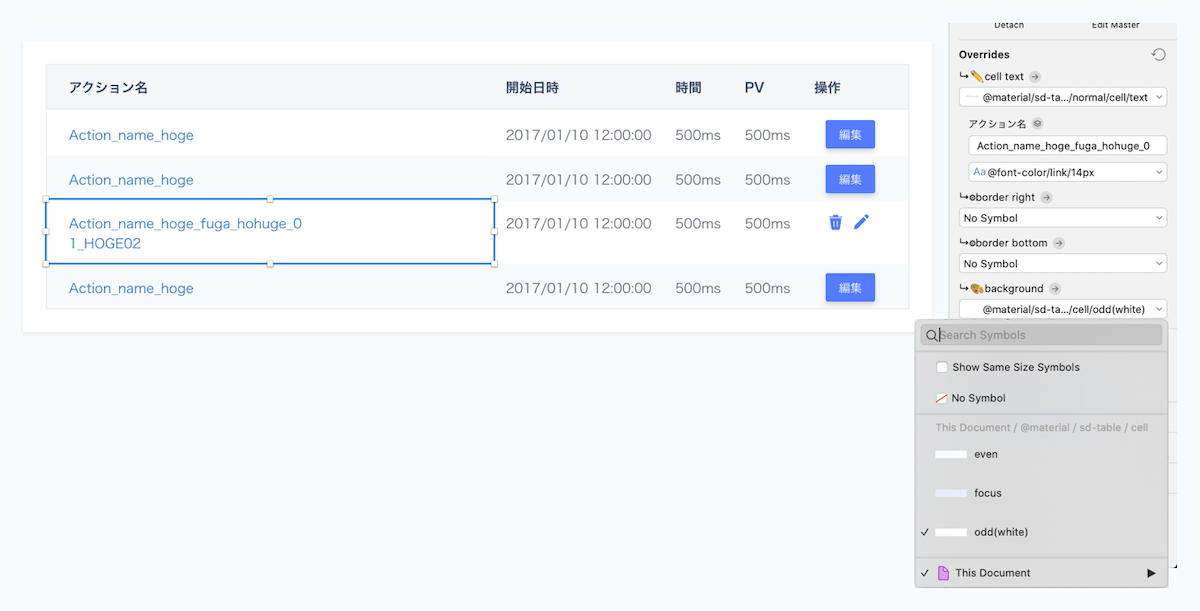
例えば、テーブルではセル1つ1つをシンボルにしています。奇数列、偶数行、hover状態、ボーダーが付くものなど、デザインや状態ごとにシンボルを用意しておくことで、後から簡単に変更がしやすくなります。
Overridesしやすくするための工夫
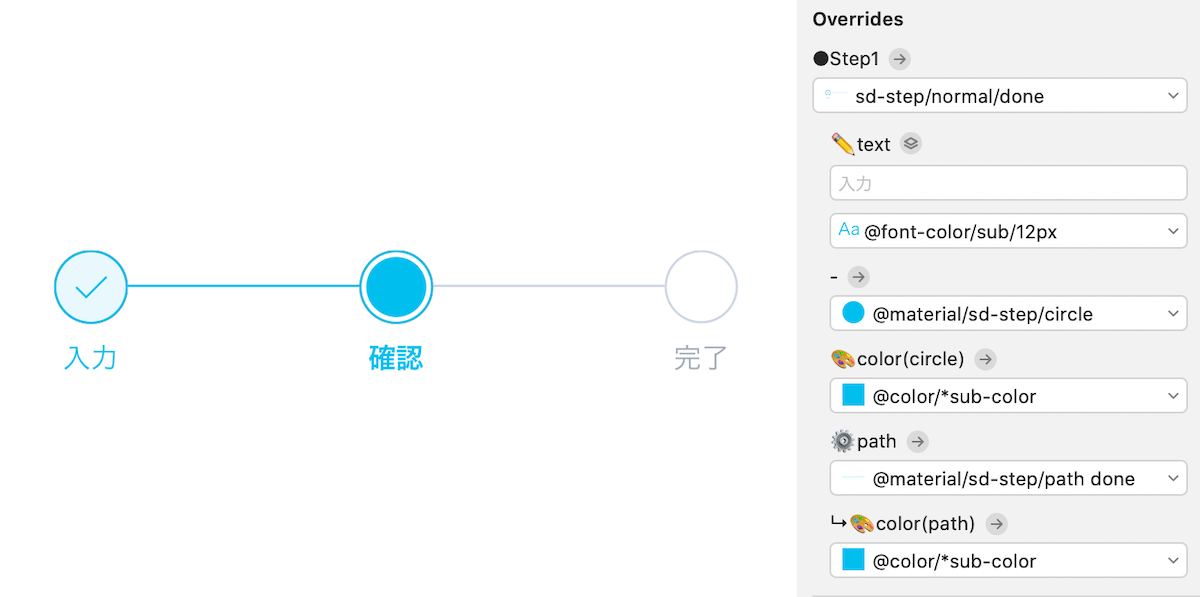
UIkitで提供しているコンポーネントは、SketchのOverrides機能を利用して中に入る文字や色、アイコンの変更ができるようになっています。
UIkitで行っている工夫としては、要素名の先頭に変更できる種類ごとの絵文字をつけることで、何が変更できるものなのかをわかりやすくしています。
例えば、えんぴつの絵文字はテキスト、パレットの絵文字はカラーを変更できることを表しています。
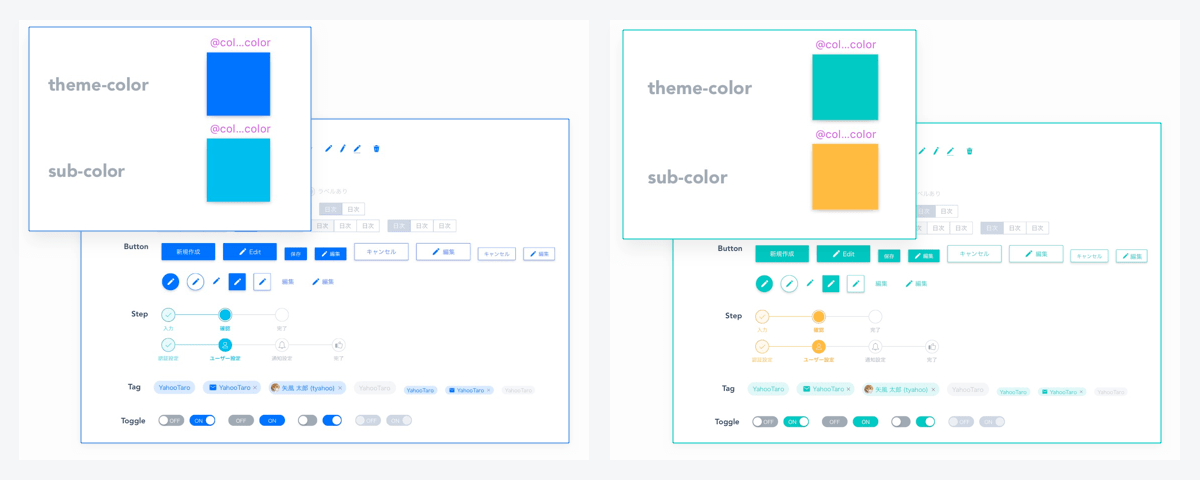
カラーのカスタマイズ方法
SAYAにはテーマカラー、サブカラーが用意されており、コンポーネントのアクセントとして使用されています。
デフォルトではテーマカラーに青、サブカラーに水色が設定されていますが、プロダクトのイメージに合わせた色への変更も可能です。
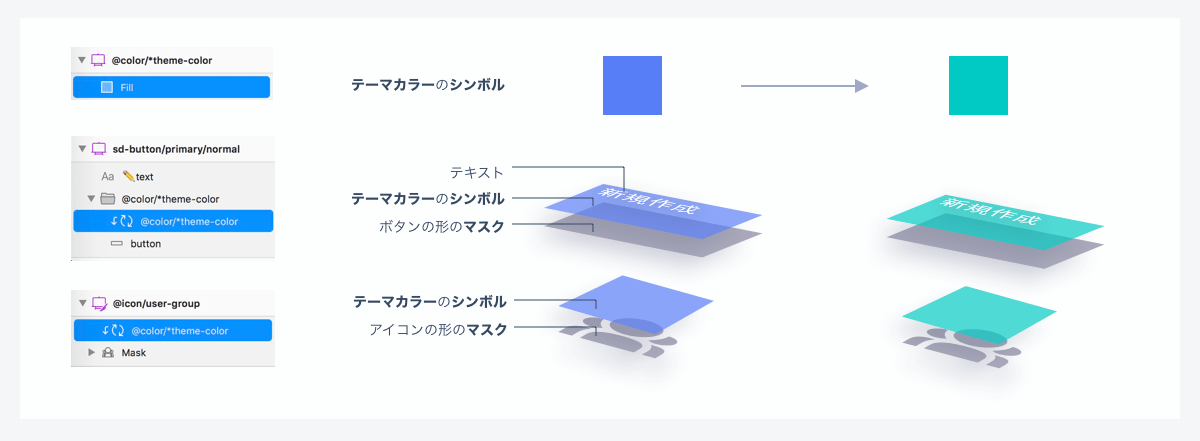
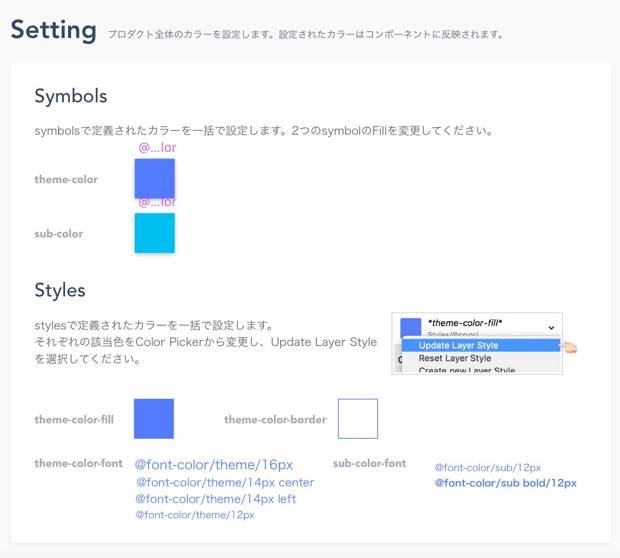
UIkitでテーマカラーの変更を行いたいときは、UIkitのSymbolページ内にあるテーマカラーやサブカラーの、Rectangleに設定されているFillsの色を変更することで、このシンボルをマスクとして使っているコンポーネントの色を一括で変更できます。
また、ボーダーやテキストなどマスクを使って色を付けられない場所にテーマカラーやサブカラーを適用するには、Appearanceを使用しています。スムーズに設定できるようにするために、テーマカラーやサブカラーのシンボルやAppearanceの変更方法についての説明を、UIkitのファイル内に記載しています。
レイアウトを用意しているテンプレート
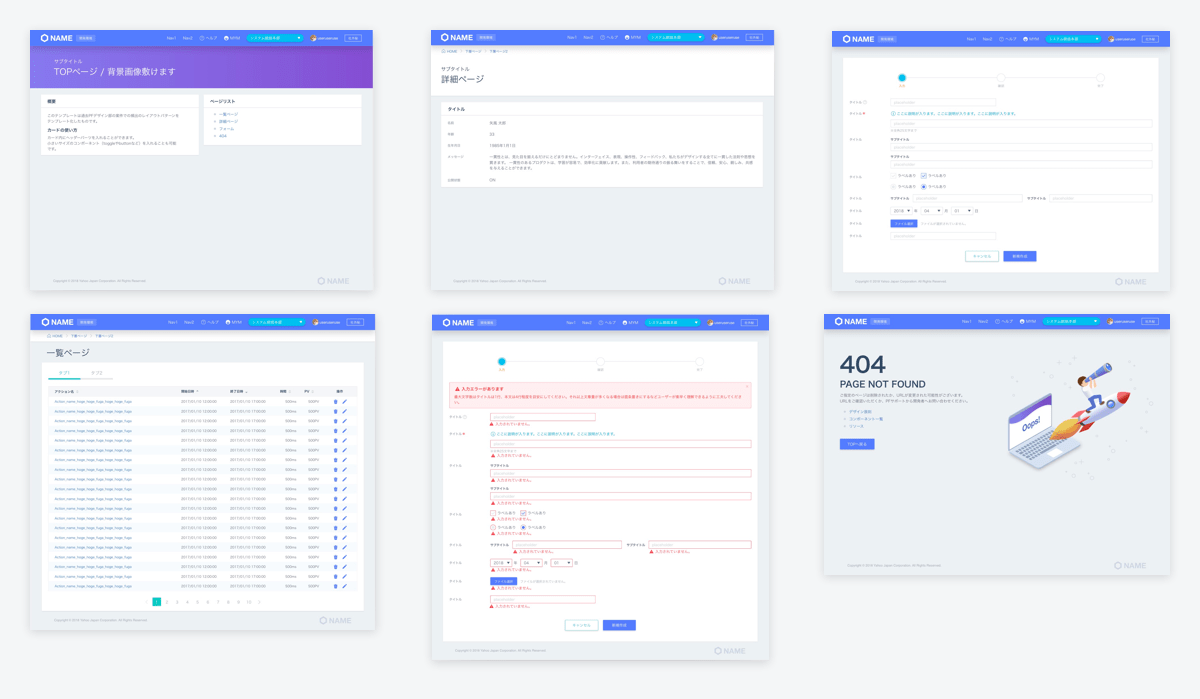
テンプレートページには、SAYAを使って作られたサンプルのレイアウトが用意されています。例えば、フォームや、フォームで登録された内容の詳細を表示するページ、テーブルで一覧を表示するページなど、社内システムで頻出する形を調査して作成しています。テンプレートを使用すると一からレイアウトを作成する必要がなくなるため、作業工数を削減できます。
UIkitの運用方法
SAYAは隔週に1回の頻度でアップデートを行っています。
UIkitの更新回数はコードライブラリ(HTML/CSS/JS)と比較してやや低めですが、現在までに20回以上のアップデートを経て、さまざまなコンポーネントや機能をユーザーに提供してきました。
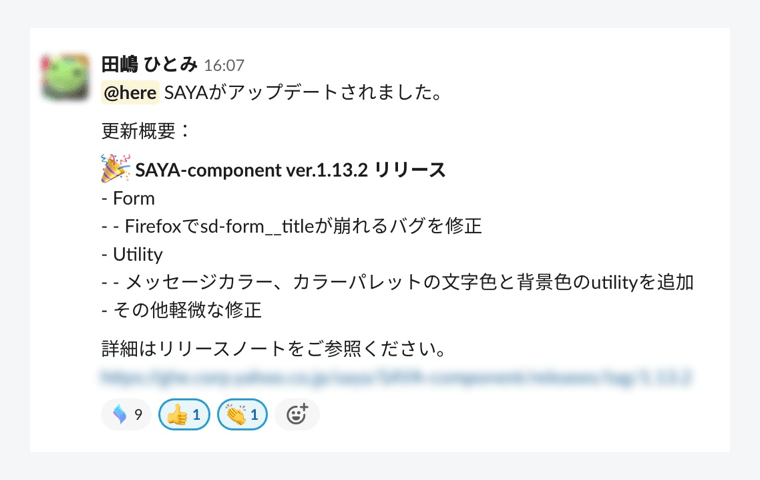
アップデートの告知は、社内のSlackでユーザーへ告知されます。
複数人での改修作業を円滑にする工夫
継続的な更新を可能にするため、複数の改修タスクを並行して行える環境が理想です。
AbstractやPlantなどのバージョン管理ツールを導入することで、複数人での並行作業を可能としているチームも少なくないかと思います。
私たちも何度かAbstractの導入を検討したのですが、UIkitの構造やワークフローの都合上、同一のアートボードやシンボルを修正しなければならない作業が多く、その場合のコンフリクトを回避することが難しかったため、現在まで導入が見送られています。
また、Figmaへの移行も検証を行っておりますが、社内ではまだしばらくはSketchが多数派である状況や、Adobe XDなど他のデザインツールの進化が目まぐるしいこともあり、完全な移行には踏み切れていない状況です。
一度にSketchファイルを更新できる人数がたった一人に絞られるため、プロジェクトメンバー間のコミュニケーションを十分に行うことで、UIkitの円滑な更新を成り立たせてきました。
例として、以下のような工夫が挙げられます。
- 同一コンポーネントの修正であれば、優先度が低めなタスクでもあえてまとめて行うことで効率化を図る
- 無駄な手戻りを可能な限り減らすため、Pull Requestのテンプレートに編集ルールをチェックリスト化し、レビュー依頼前のセルフチェックが行えるようにする
- UIkitの修正作業前にプロジェクトのSlackチャンネルで作業開始を知らせる

現在まで更新はスムーズに行われてきましたが、より改善スピードを向上させていくためには、こういったアナログなワークフローを可能な限り削減していけると理想的です。
改めて、SAYAに合ったバージョン管理ツールの導入を検討しています。
SAYAを使ったプロダクトデザイン
SAYAを使った各プロダクトのデザインは、UIkitをライブラリとして読み込んで行うか、UIkitと同一のSketchファイル上で行っています。
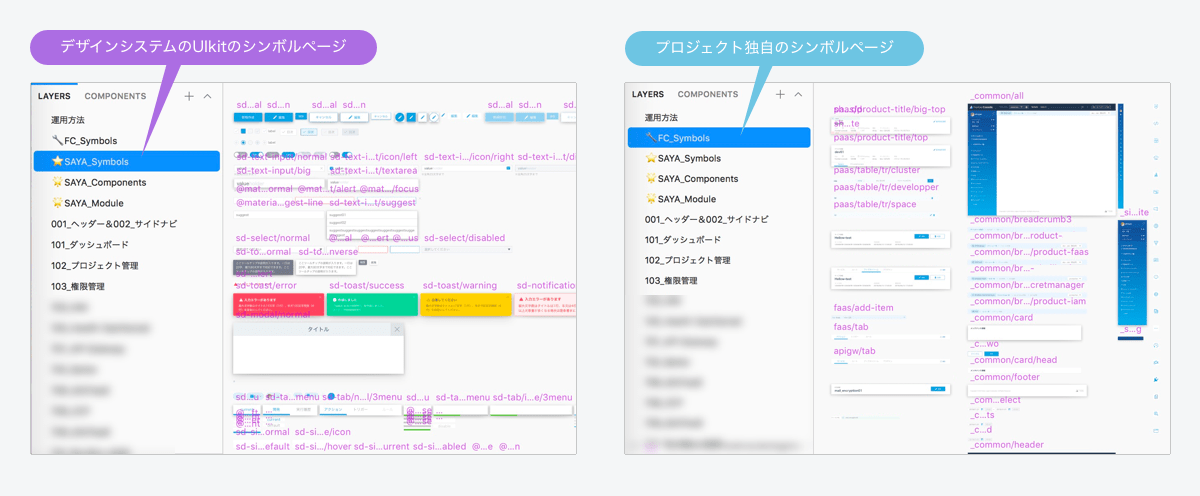
UIkitと同一のSketchファイル上で行う場合、プロダクト独自のシンボルを作成する際は、SAYAのシンボルと混同しないように管理していく必要があります。
プロダクト独自のシンボルが多いような大規模案件ではSymbolsページを別途作成し、独自シンボルのみが格納されていくように修正しています。 ※SAYAデフォルトのシンボルは「Symbols」というページ名でシンボルが格納されているので、別途「Symbols」という名前でページを作成すれば、以降は新たなページにシンボルを格納していけます。
※SAYAデフォルトのシンボルは「Symbols」というページ名でシンボルが格納されているので、別途「Symbols」という名前でページを作成すれば、以降は新たなページにシンボルを格納していけます。
アップデート方法
新しいコンポーネントの追加や使い勝手の改善など、SAYAのアップデートで追加された機能を利用するためにはUIkitの更新が必要です。
UIkitと同一のSketchファイル上でデザインしている場合、更新にもひと工夫が必要ですが、UIkitをライブラリとして読み込んで使用していれば更新作業もわずかな操作で行えます。
テーマカラーを変更している場合、更新前にライブラリ側のテーマカラーの変更作業が必要ですが、アップデートにかかるコストが遥かに低いため、SAYAプロジェクトとしてはライブラリでの使用を推奨しています。
UIkitを使ったデザインの習得方法
以上のようなUIkitを利用する上でのルールやTipsは、主にSAYAプロジェクトメンバーからペアデザイン形式でのハンズオンを実施することで、デザインチームのメンバーに継承しています。
一対多でのハンズオンを実施するよりもコストは掛かりますが、メンバーそれぞれの操作スキルの違いをケアできるため、より質の高いインプットが可能です。
とはいえ実施の機会が限られていたり1回の受講では完全に覚えきれない部分もあるため、学習教材化し、誰もがいつでも学べる環境にする施策を進めています。
UIkitを作ってわかったメリット・デメリット
デザインの効率化と品質担保
頻出するコンポーネントがそろっているため、UIkitにあるUIパーツを並べるだけで品質が担保されたページをスピーディーに作ることができます。
社内システムの新規案件のデザインは、全てこのUIkitから始まります。
Sketchを使ったことがある方なら経験があるかと思いますが、どの部分をどのようにシンボル化したら汎用的に使えるか判断するのは、意外とコツが必要です。UIkitでは最適化されたシンボルで構成されているので、シンボル化で頭を悩ませることなくデザインに集中できるのです。
コミュニケーションの円滑化
これまでは、余白やカラー情報などを含めたデザインの仕様書を案件ごとに作成しコーディング担当者に引き継いでいましたが、UIkitがあればそのSketchファイルを渡すだけとなりました。
コードのクラス名とUIkitのシンボル名を統一していたり、テーマカラーを設定する項目もUIkit上にあるため、UIkitがあれば全ての情報がそろうのです。
デザインシステム側で余白を6ピクセルの倍数と決めているため、1ピクセルのズレがあったとしてもわざわざデザイン担当者に聞きに行く必要がなく、コーディング担当者が独自で判断できるのも効率的です。
Sketchを学習できるツール
シンボルのテクニックなど再利用可能なパーツにするためのベストプラクティスがUIkitには詰まっているので、自然とSketchの使い方に詳しくなります。Sketchを使ったことのなかった新メンバーが入社後すぐにUIkitを使いはじめ、一案件終わった頃にはかなり習熟度が向上していました。
コンフリクトの回避が困難
UIkitの構造上バージョン管理ツールを導入できないため、コンフリクトが発生しやすくなる複数人での並行作業は難しい状況です。コミュニケーションコストをかけて作業の衝突を防ぐなど、円滑に進めるための工夫が必要です。
終わりに
私たちのデザインシステム「SAYA」におけるUIkitの作り方や運用方法を紹介しました。
昨今、デザインツールの成長が著しく、日々便利な機能が追加されています。それに合わせて、私たちのデザインプロセスの在り方も最適化し、進化し続ける必要性を感じています。
私たちのUIkitもまだ発展途上ではありますが、一つの事例として誰かのお役に立てれば幸いです。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました
- 今河 峻
- システム統括本部 デザイナー
- デザインシステム「SAYA」のプロジェクトマネージャーを担当しています。
- 田嶋 ひとみ
- システム統括本部 デザイナー
- 社内システムのUI/UXデザインを担当しています。



