こんにちは。ヤフーで社内システムを担当しているデザイナーの伊藤、今河です。
前半では社内システムをデザインするデザイナーの環境と事例紹介を取り上げました。
後半では、私たちが運用しているデザインシステム「SAYA」について詳しくご紹介します。

SAYAとは
SAYAとは、主に社内エンジニアが開発で使用するシステムのために作られたデザインシステムのひとつです。
多様なテーブルの表示形式や豊富なフォームパーツ、高情報量に対応する省スペースオプションの提供など、システム特有のUIにフォーカスし、社内エンジニアにとって最適なユーザビリティーを実現します。
ヤフーの従業員なら誰でも利用できるよう、デザインデータとコード、およびロゴデータなどのアセットが社内公開されています。
SAYAには何がある?
ここからはデザインシステム「SAYA」のコンテンツをご紹介します。
ガイドライン
デザイン原則や画面設計をする上での根本的なルールを定義しています。
SAYAのデザイン原則は以下です。
- 全てに軸を
一貫性とは、見た目をそろえるだけにとどまりません。インターフェース、表現、操作性、フィードバック、私たちがデザインする全てに一貫した法則や思想を貫きます。 - よりシンプルに、より美しく
曖昧さ、不透明さ、不自然さ、過度な装飾、一過性の流行を含みません。そのデザインは、時代に左右されることなく、長く普遍的な美しさを保ちます。 - 飽くなき品質探求を
私たちは、技術の進化や環境の変化を敏感に察知し、最適解を導きだすための技術を探求し、品質を高め続けます。 - 開発者とともに
私たちは、全ての人に最適で多様なデザインを作りません。エンジニアに寄り添い、エンジニアに特化した独自のデザインシステムを提供します。
デザインシステムの目指しているものや特徴を踏まえて決定しました。
すべてのブランド、コンポーネントはこの原則にのっとり制作しています。
特徴的なのは4. 開発者とともにです。
私たちが関わるエンジニアは、社内システムを作るエンジニアと、社内システムを使うエンジニアです。
デザイナーはその間に立って、作る側の思いや意図を理解するとともに、使う側の代弁者となって、最適なシステムを作り上げたいという思いが込められています。
ブランド
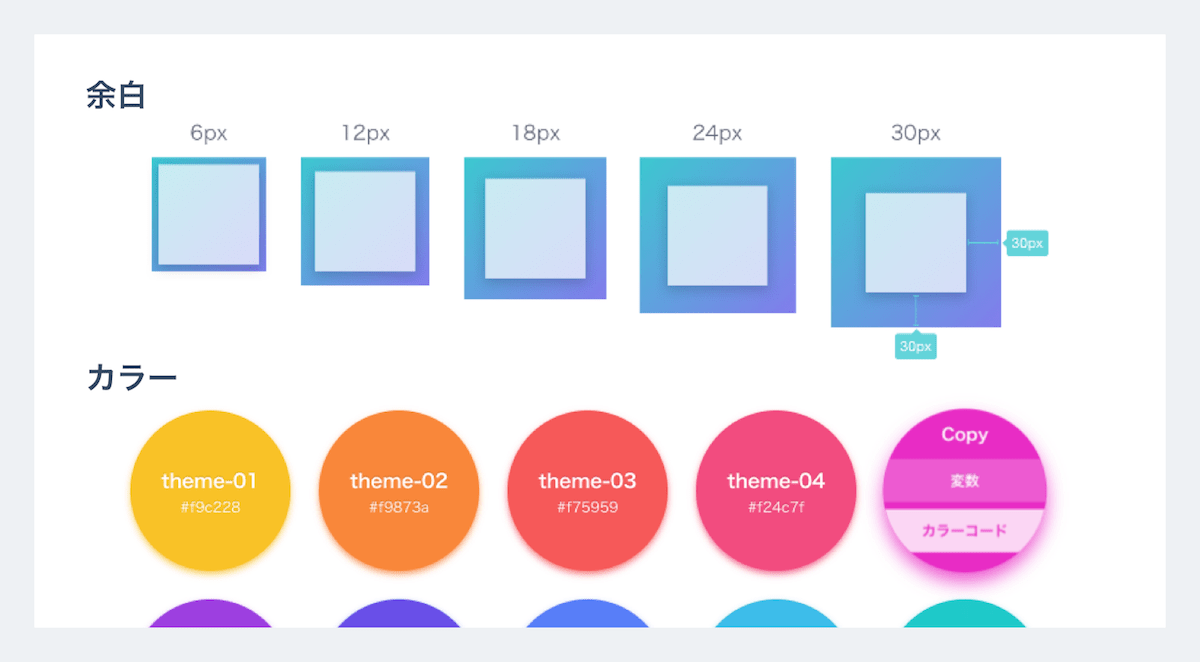
タイポグラフィやカラー、余白ルールなど大枠での考え方を定義しています。
余白は、5の倍数や8の倍数が一般的かと思いますが、SAYAでは6の倍数にしています。
システムの複雑なUIでは、「俯瞰(ふかん)して多くの情報を見たい」という要望がある一方で、「情報が多すぎて分かりにくい」という、一見相反する課題がよく発生します。
そのため、多くの情報の一覧性を保ちつつ、適度な余白を空けて分かりやすく見せる必要があります。
既存のシステムを照らし合わせた時に、6ピクセルが最適だったため、ルールとして採用しました。

コンポーネント
コピー&ペーストでかんたんに再利用できるデザインやコードがあります。
SAYAではボタンやローディングなど一般的なUIに加え、社内システムに特化した約40個のコンポーネントを提供しています。
例えば、テーブルでは、余白やフォントサイズを最小にした省スペース用のデザインがあり、数値を多く参照するシステムにおいても適切に表示できる工夫があります。
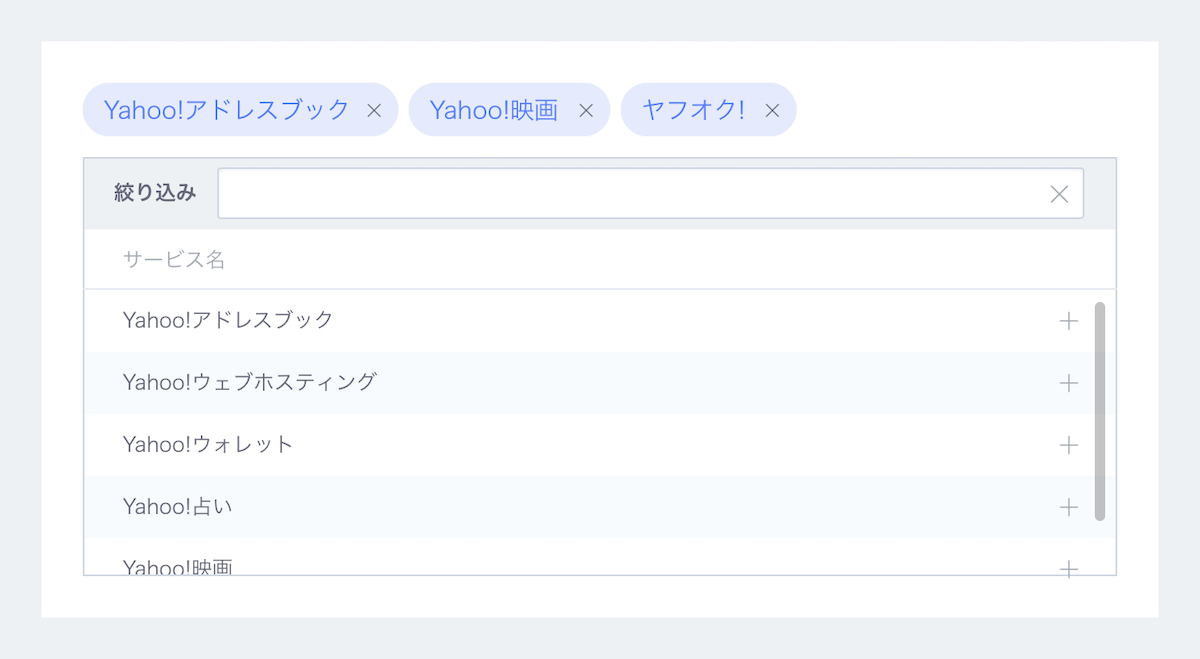
また、自身の部署などを選択するUIが社内システムでは頻出しますが、その操作を便利にするコンポーネントも用意されています。
さらに、それぞれのコンポーネントに使用ルールがあり、例えばポジティブボタンは必ず右であることなどをルール化し、誰が作っても一貫してルールが守られることでユーザーの学習コストを削減できるようになっています。
SAYAの開発と運用
デザインシステムが必要になった背景
前半のおさらいですが、ヤフーには社内システムが200以上あり、それを10人前後のデザイナーで対応しています。
業務効率化と品質担保の両立を実現し、限られたリソースの中でシステムの価値を最大化できるように、独自のデザインシステムの開発を決定しました。
開発について
SAYAプロジェクトは2017年に発足しました。
社内エンジニアにとって使い心地のよいシステムを提供できるよう、プロジェクトの目的やデザイン原則の定義については十分に議論を行い、出来上がったデザイン原則にのっとってブランドの構築とコンポーネントのデザインを進めていきました。
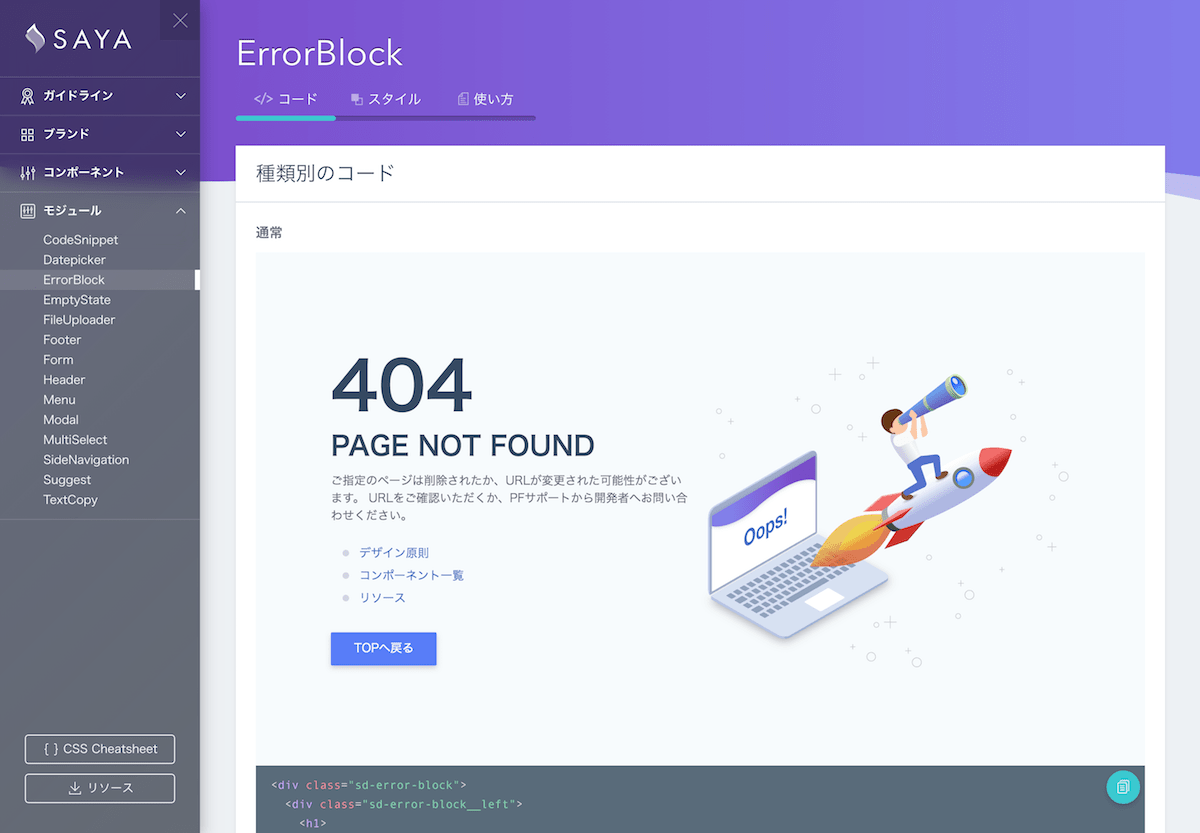
また、SAYAを使ってシステムを開発するデザイナーやエンジニアのために、専用のリファレンスサイトを独自設計しました。
各種ガイドラインやコンポーネントの使い方をスムーズに閲覧でき、ブランドカラーのカラーコードやコンポーネントのHTMLをワンクリックでコピーできます。
運用について
コンポーネントの提供を開始してから1年半ほど運用を続けており、現在は運用の責任を持つコアメンバーと、スポットで制作を行うサポートメンバーの5人前後で運用しています。
全員が他の案件を掛け持ちしているため、限られたリソースの中でもSAYAの品質が向上され続けるよう、コアメンバーはプロダクトの戦略検討やユーザー調査を含む、SAYAの全運用タスクを実施できる人員配置がされています。
さまざまな取り組み
中長期の戦略やロードマップから半期ごとに目標設定をし、アクションに落とし込んでいます。
1年半の間に、以下のような取り組みが行われました。
継続したユーザーインタビューの実施
社内エンジニアにとって本当に使いやすいコンポーネントかどうか、制作段階では判断が難しいことも少なくありません。
また、社内エンジニアの環境の変化によって、使いやすさの基準も変化していきます。
社内エンジニアにとって価値を提供し続けられているか、インタビューを継続的に実施し、課題を収集しています。
CI/CDを利用したリリースの自動化
社内エンジニアにとって価値のある内容であれば、小さな改善だけであってもリリースを行っています。
高頻度でリリースを行える環境づくりとして、周囲のエンジニアに協力を仰ぎ、CI/CDツールを導入しました。
それによってリリース作業の自動化を行い、運用工数を削減することができました。
ハンズオンや事例集などの導入施策
必要なコンポーネントやデザインアセットがそろっているだけでは、デザインシステムの価値を最大限に発揮できません。
デザインシステムが組織で有効活用されるためには、デザインシステムの使い方を体系的に習得できるような工夫が必要です。
ヴィジュアルデザインとコーディングのハンズオンを実施したり、SAYAを使ったデザイン事例をストックして誰でも閲覧できるようにすることで、SAYAを使い始める時の負荷を下げるための施策を実施しています。
運用上の課題
運用フェーズが始まってから直面した大きな課題は、SAYAを使うデザイナー内のレビューなどで手戻りが多数発生してしまっていることです。
これは、SAYAのガイドラインやコンポーネントの使い方をスムーズに習得できる環境を提供できていないためです。
前述したハンズオンの実施や事例集、テンプレート、チェックリストの提供をはじめ、スムーズに導入、および利用できるような環境整備に目下注力しています。
また、プロジェクトメンバーにエンジニアが参加していないため、技術的な課題の解決に大きな工数を取られてしまうことがあります。
有志が社内で開催している開発技術についてのよろず相談会に参加したり、身近な社内エンジニアにヒアリングを実施することで、より効率のよい運用の実現を目指しています。
SAYAの効果
組織でデザインシステムを活用していくことによるメリットは多岐にわたりますが、SAYAを運用していく中で特に実感できた2点を紹介します。
共通言語
SAYAが共通言語となり、コミュニケーションコストを減らすことができました。
提供しているコンポーネントを見せて話すことで、その場にいるすべての人が同じ認識で話を進めることができます。
言葉だけでは食い違いが生まれることがあるので、SAYAによってコミュニケーションが円滑になりました。
品質担保
SAYAにガイドラインがあるため、一貫性のある体験を提供できます。
また、コンポーネント単位でも品質を保つことができています。今までUIを作成する際に都度調査をしていましたが、すでに調査しテストを行ったコンポーネントを提供しているのでその時間を省くことができます。
残った時間を利用して、そのシステム独自のUIを検討したりテストをするなど、さらに品質向上に努めることができます。
おわりに
前半では社内システムをデザインするデザイナーの環境と事例紹介について、後半ではその部署の中で作成しているデザインシステム「SAYA」について紹介しました。
デザインシステムの開発に関わりたい方や、新しいことにどんどん挑戦していきたいデザイナーにとってはとても良い環境だと思います。
まだまだ手のつけられていない社内システムが山ほどあります。
「社内システムだからしょうがない」ではなく、「社内システムって使いやすい」と思ってもらえるようなシステムを目指し、今後も磨きあげていきます。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



