
こんにちは。新卒で入社して2年目のデザイナー奥村奈々(オクムラナナ)です。
私のチームでは、ヤフー・データソリューションサービスをはじめとした最先端技術のインターフェースデザインに関するUIUXデザインを担っています。今回はUXについて、ヤフーのページ構成も参考にしつつ、デザイン責任者の駒宮大己(コマミヤヒロキ)と共に考えまとめてみました。
これからデザイナー目指す方や、デザイナーとしてどのようにキャリアを歩んでいくか迷っている方はぜひ読んでいただきたいです。
入社理由は「デザイナーになってUXをやりたい。」
私は学生の頃から、指示通りにデザインを作るだけではなく、デザインとユーザー体験(UX)、どちらも作りたいという気持ちが強くありました。そのことを入社してから周りに相談したところ、希望の通りUXに関わるプロジェクトに入れてもらうことができましたが、基本的にはUIやバナー作成などのUXではない制作をすることが多い日々でした。
そんな私の悩みをデザイン責任者の駒宮に相談したところ、
「UIやグラフィックを担当してもらっている理由はあるので、そもそもUXって何か? ということを調べることからはじめましょう」
という宿題をもらいました。
UIUXってなんなのか?
さまざまな業界から注目を集めているUXという言葉ですが、意味はどんなものなのか整理してみると

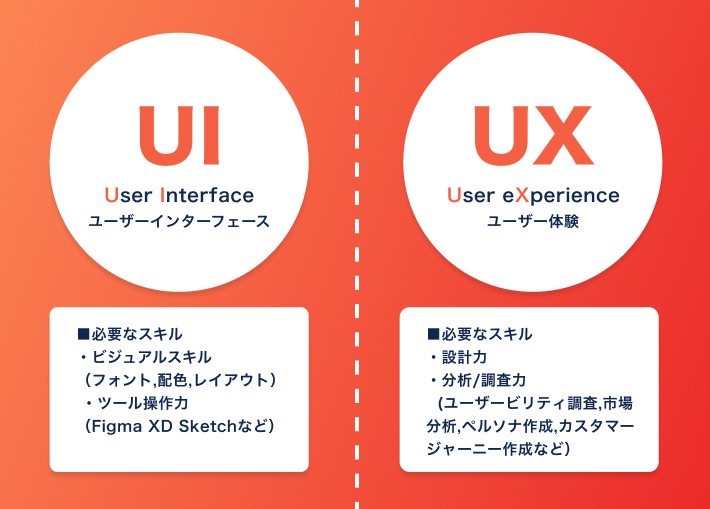
- UI(User Interface)ユーザーインターフェース
- ユーザーインターフェース(UI)はユーザーと製品・サービスの接点のこと。
- 必要なスキルセット:UIビジュアルスキル(フォント、配色、レイアウト) ツール操作力(Figma XD Sketchなど)
- UX(User eXperience)ユーザー体験
- ユーザーがひとつの製品・サービスを通じて得られる体験のこと。
- 必要なスキルセット:設計力(プロダクトとユーザの出会いまでのユーザー体験設計)、分析・調査力(ユーザービリティ調査、市場分析、ペルソナ作成、カスタマージャーニー作成など)
と整理できました。
そして、UIUXを扱うデザイナーの種類を整理すると、少しの表現の違いで扱う領域が変わってくるのではないかと考えました。整理すると、
- UI/UXデザイナー
- UXに乗っ取った上で、UIを考える人
- UI・UXデザイナー
- UIとUXどちらも考える人
- UXデザイナー
- UXのみを考える人
- UIデザイナー
- UIのみを作る人
改めてUIUXを整理すると、デザイナーの役割について細かく理解することができました。
UXよりも上位概念BXとCXも考えてみる

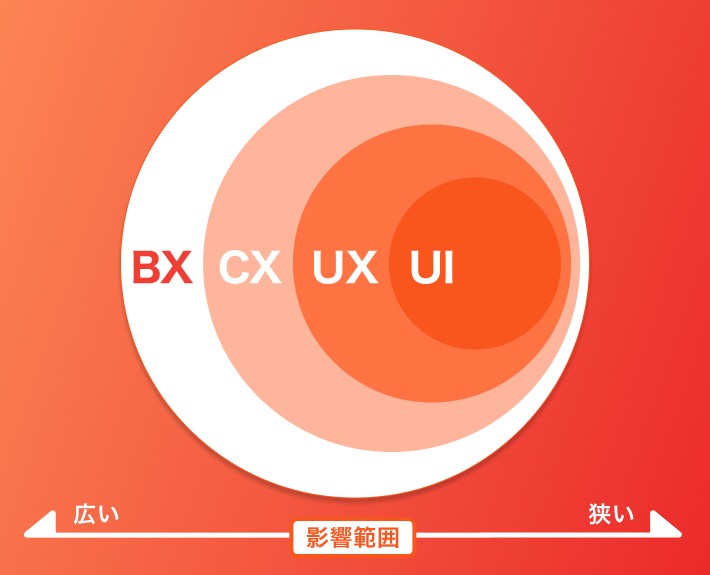
UIUXについて整理ができたところで、いったん視点をより広くしてみるとBX(Brand eXperience)とCX(Customer eXperience)という概念がUIUXの外側にあることがわかります。整理してみると

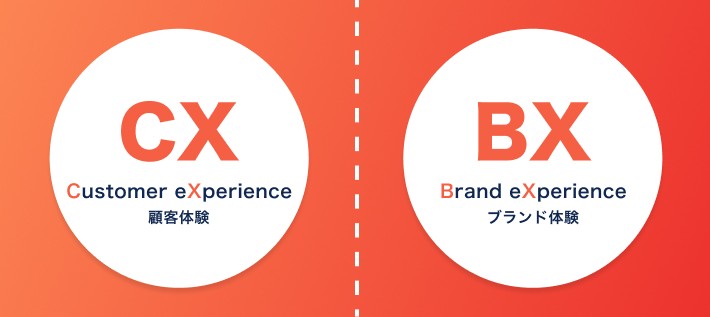
- CX(Customer eXperience)顧客体験
- 商品やサービスの機能・性能・価格といった「合理的価値」だけでなく、購入するまでの過程・使用する過程・購入後のフォローなどの過程における経験「感情的価値」のこと。
- 例)持っていたカメラが故障して修理に出したとき、対応が親切な場合はまた同じ場所で修理をしたいという気持ちになります。反対に対応が不親切な場合は2度とその店で修理しようとは思いません。
- このようにただ商品を売るだけではなく、購入後のフォローに至るまでの、顧客が商品に接するすべての体験のことをCX(Customer eXperience)顧客体験と言います。
- BX(Brand eXperience)ブランド体験
- ブランドが関わるすべての体験のこと。お客さまの体験や、ブランドが存在することによる社会への影響までなど広範囲を指します。
- 例)高級レストランに行った時、店員さんの態度がよくないと残念に思うと思います。
- これは「高級レストラン=ホスピタリティが高い」というブランドイメージに矛盾が生じてしまい、ブランド体験が失敗している例といえます。
このように、UI UXだけでなくその外側にはCX BXといった上位概念があります。無意識にしていると気づきませんが、意識してみると日常にたくさんあるので自分のまわりの商品やサービスを見てみると勉強になるかもしれません。
UIを分解してみる。
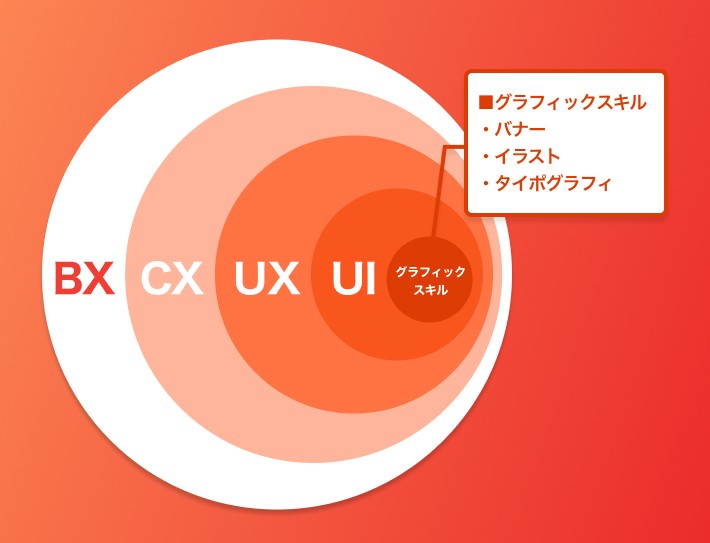
ここまではUI UX。そして外側にあるCX BXの概念を整理してきました。次にUIの内側に目を向けてみると、実はUIはもう1段階細かく分解できます。

どのようにUIが分解できるかというと、グラフィックスキル(バナーやイラスト、タイポグラフィなど)に分解できます。わかりやすく説明するために私が携わっているヤフーデータソリューションのデザインの中から2つほど例を挙げたいと思います。
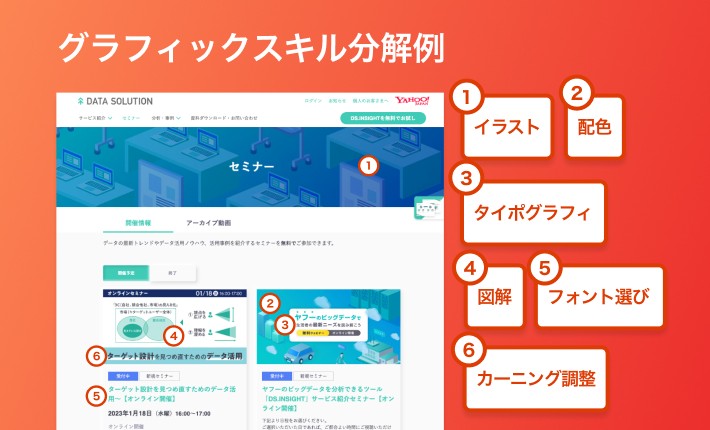
例1 ヤフーデータソリューションのセミナーページ 分解例
このページからはそれぞれのセミナーの概要がわかりやすいように、主にセミナーバナーと文字情報でWebページのUIを構成していることがわかります。画像部分(1)にあたるイラストはセミナーのイメージをつけるために使っていたり、画像部分(2)〜(6)にあたる配色、タイポグラフィ、図解、フォント選び、カーニング調整などは組み合わせてバナーをわかりやすく、見やすくなるようにしています。
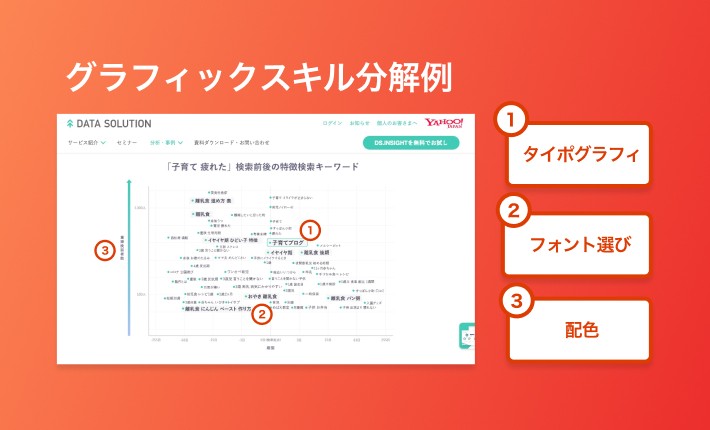
例2 ヤフーデータソリューション分析・事例ページ 分解例
このページからは「子育て 疲れた」というキーワードを検索した人が前後にどのようなキーワードを検索していたのかをわかりやすく表現するため、画像部分(1)にあたるタイポグラフィや(2)フォント選びで一番注目してもらいたいキーワードを大きく、太くして強調しています。また、画像部分(3)にあたる配色でボリュームが大きいものはグラデーションから密度の濃い塗りつぶし表現に変更になっています。
このようにUIを作りあげるためにはグラフィック観点のセンスやスキルセットも必要であることがわかります。

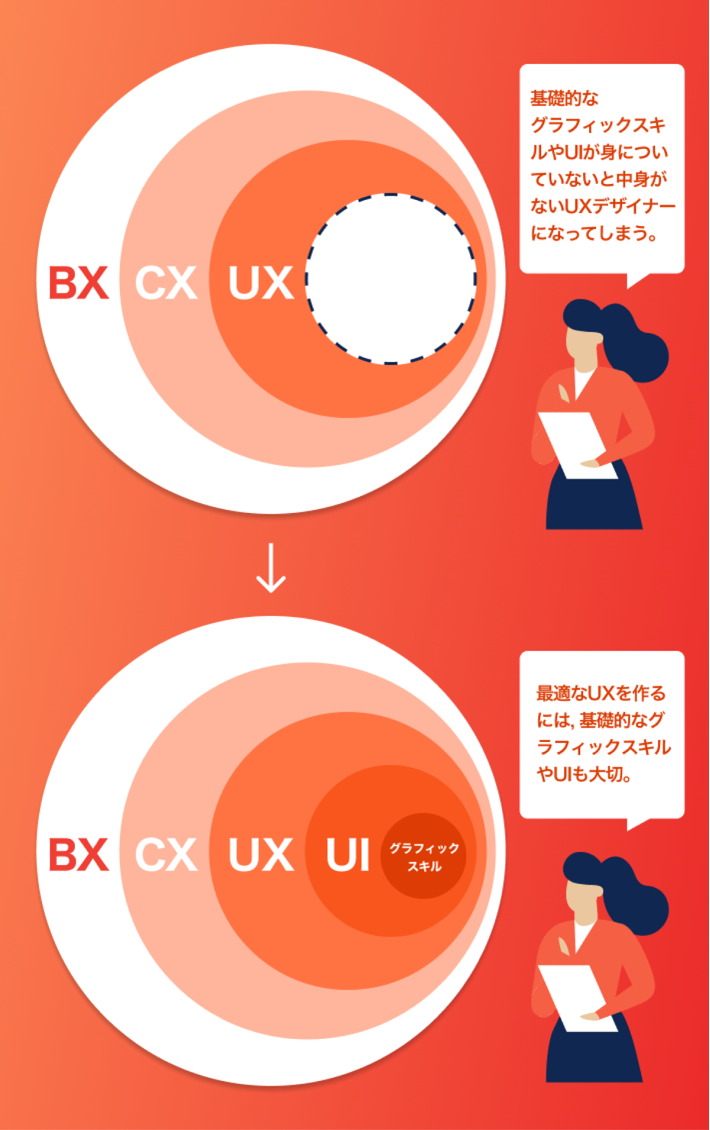
分業する会社もありますが、UIやグラフィックの基礎ができていない状態でUXをしてしまうと円の中心部分に穴が空いてしまいます。そうすると、UXがスカスカの三日月になってしまう可能性があります。そのため初めは基礎的なグラフィックやUIをやることは大切だということがわかります。
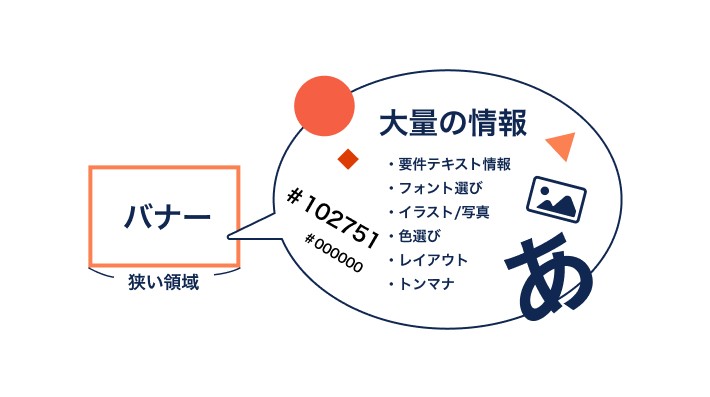
バナーは最小で最強のデザイン
バナー制作というと、「デザイナーなら誰でもできる、単純作業」と思う人も多いかもしれません。しかし、バナー制作は難易度の高いデザイン業務の1つです。理由は主に2つあります。
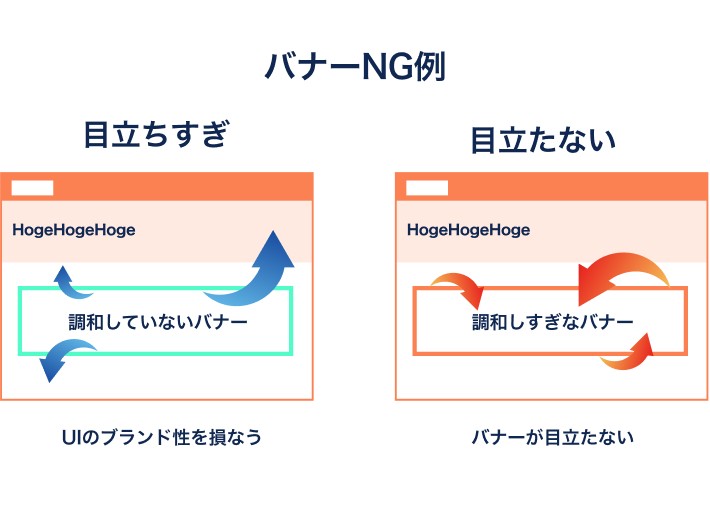
1つ目は、バナーをデザインする際に表示される媒体の特性を考える必要があるためです。具体的に説明をすると、バナー内部でビジュアルとしてもまとまりを出しながらも、UI全体と調和をしていないバナーにするとUIのブランド性を損なってしまいます。しかし、UI全体と調和しすぎたバナーにしても、バナー自体が目立たなくなり、バナーをおいて注目させるというリンクとしての特性を失ってしまいます。

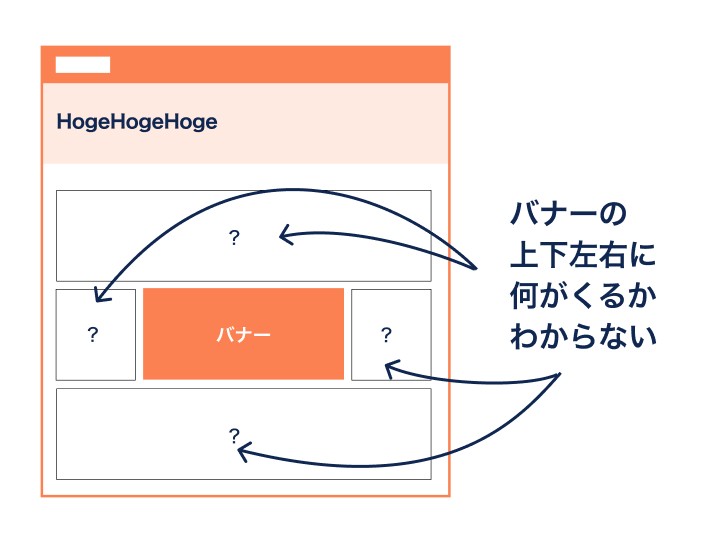
2つ目は、主に広告バナーよくある現象ですが、バナーの前後左右にどんなデザインやどんなコンテンツが来るのかわからないため、それを考慮した上でバナーを制作しないといけないという点です。

3つ目は、バナーという狭い領域内に、大量の情報(要件として多々入ってくるテキスト情報、フォント選び、色選び、イラスト/写真選び、レイアウト、トンマナなど)を視認性担保しつつ入れ込まないといけないという点です。

このような理由からバナー制作は難易度が高く、最小で最強のデザインと言えます。デザイナーを目指し初めた人が、ツールの操作に慣れるためや、デザインの幅を広げるために、PhotoshopやIllustratorでバナートレースを行うことが多いと思います。それはデザインの基礎なのでこれからも続けることをオススメします。
なぜなら、バナートレースを行うことで安定したグラフィックスキルや、変化するデザインの流行にもアンテナを張ることができるからです。そしてその結果、高いグラフフィックスキルが身につき、良いUIUXを生み出し、そのさきのCX BXにも影響にも良い影響をもたらします。
ヤフーのデザイナーは何をしている?
ここまでUIUXから始まりCXBX、基礎的なグラフィックスキルの大切さを学んできましたが、ヤフーのデザイナーはどんな仕事をしているのかを整理してみました。
※あくまでヒアリング内容のため、部署や関わっているサービスによって担当する範囲が異なる可能性があります。
- グラフィック(バナーやイラスト)を作る人
キャンペーンバナーやそれに伴って必要なイラストの作成する人 - UIとグラフィックを作る人
1にプラスして、ボタンの位置やコンテンツの表示領域なども考えてUIを作成する人 - UIとインタラクション実装を行う人
自身で考えたUIをコーディングまで行う。少しエンジニアよりなポジションの人 - UIとUXを考える人
UIを作る前にユーザー調査やアンケート、CJMやペルソナを作りUIを作成する。その後UIの作成もする人 - PM(プロジェクトマネージャー)やPdM(プロダクトマネージャー)をやりながらUXディレクションを行う人
要件設計、ビジネス視点を持ちながらUXを考えデザイン要件、開発要件まで落とし込む人 - UXリサーチャー
最適な調査設計を行い、UX要件を取りまとめる人 - クリエイティブディレクター
企画から制作物のブランド品質を担保するために、BXからUIまでをディレクションする人
このように整理するとヤフーのデザイナーはグラフィック、UI、UXまで幅広く関わっている人が多いことがわかりました。
まとめ-UXデザイナーになるために必要なこと-

UXデザインを身につけるためには、UIデザインを極めないと中身がないUXデザイナーになってしまうということを今回学ぶことができました。あらためてWebページやアプリは、グラフィックやUIが積み重ねられて作られていることを再確認することができ、それが最適なUXにつながっているということがわかりました。新人の今だからこそビジュアルやUIにたくさん挑戦して、いつかUXを任せてもらえるようにこれからも頑張っていきたいと思います。
私たちが携わっているヤフーデータソリューションもぜひ使ってみてください。
https://ds.yahoo.co.jp/
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました


- 奥村 奈々
- データ統括本部 UIデザイナー
- ヤフーのデータを生かしたクリエイティブで人の役つことが目標。犬と車が好き。



