
こんにちは、デザイナーの三崎です。今回は金融統括本部のデザイナーが約3カ月にわたり取り組んだ、Finance Weekly UIというスキルトレーニングをご紹介します。
デザイナーの悩み
業務上同じサービスに長く携わるインハウスデザイナーは似たようなトンマナ・ルールの中でデザインすることが多く、アウトプットの幅が狭くなりがちです。そして事業のフェーズや本人の役割によっては定期的にビジュアルをアウトプットする機会がない場合もあります。また新しいツールやトレンドも、サービスの成長フェーズや既存ユーザーの反応、移行コストを見極めて取り入れる必要があり、アンテナは張っているものの、導入までに時間がかかることもあります。
そんな課題に少しでも向き合い、アウトプットの幅を広げたり、新しいツールやトレンドを試し、担当サービスに生かしたりするために今回の取り組みを始めました。
Weekly UIとは?
デザイナー間ではおなじみDaily UI を、期間を延ばし、個人ではなくグループで実施したものです。
Daily UIは1日1テーマ、毎日変わるテーマに従ってさまざまな画面をデザインするトレーニングです。たくさん作ることでツールに慣れてスピードアップできたり、いいものを真似して作ることでクオリティーを高められたり、デザインの引き出しを増やしたりできます。
実施内容
実施にあたっては運営チームを組み、ルールを定めて1テーマ終わるごとに振り返りと改善をしていきました。
決めたルール
- 参加は任意
- 1日ではなく2週間で1テーマ
- 制作時間は最大3時間まで
- テーマはDaily UIからではなくみんなで考える
- フォーマットをそろえる(1600px × 1200px)
- アウトプットをSlackに投稿する
- 投票していいものを選ぶ
7月から9月にかけて、下記の全5テーマを実施しました。
- 社内の勤怠管理ツールのリデザイン(ツール系UI)
- Yahoo!ファイナンス掲示板(金融系サービスUI)
- 株価ウォッチアプリ(金融系サービスUI)
- ローディングアニメーション
- 金融統括本部ロゴ
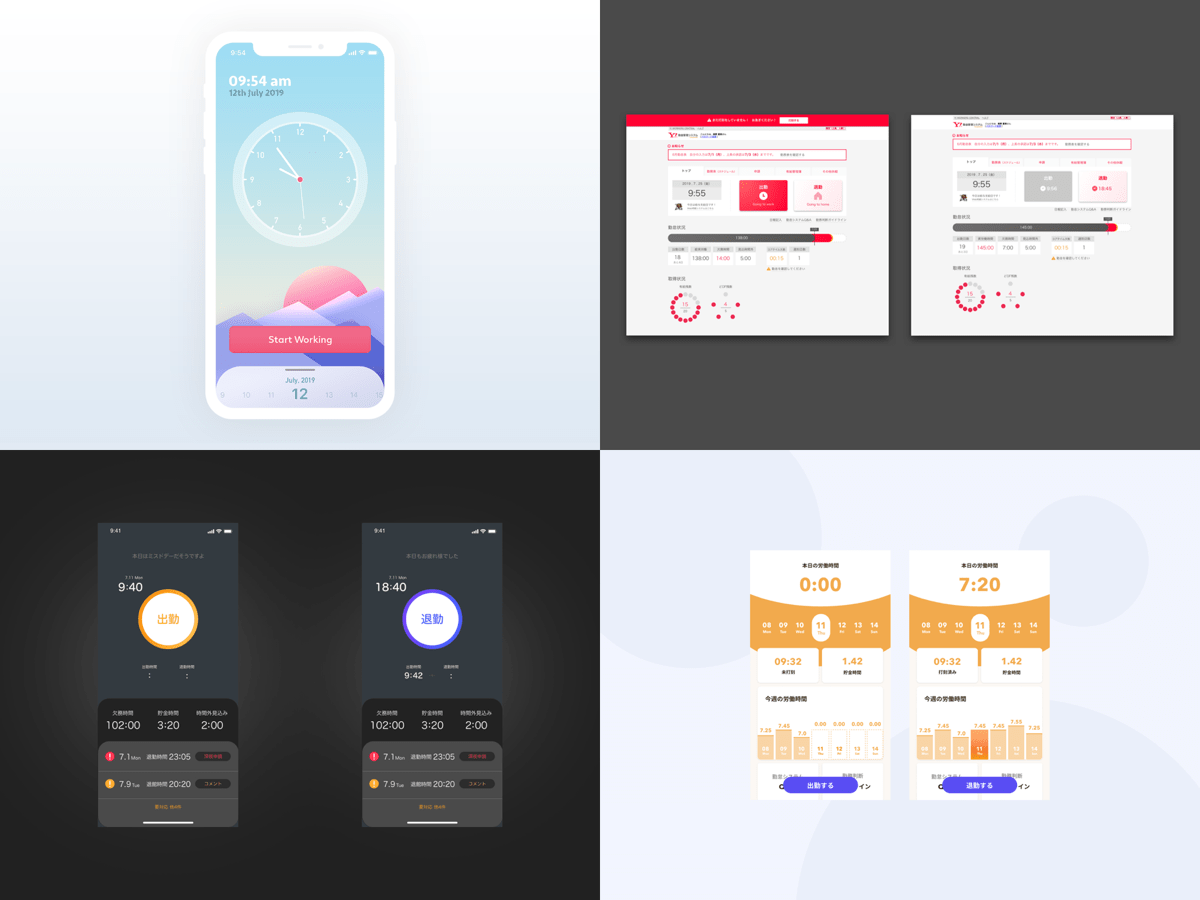
これらのテーマのアウトプット例を紹介します。

▲勤怠管理画面のリデザイン

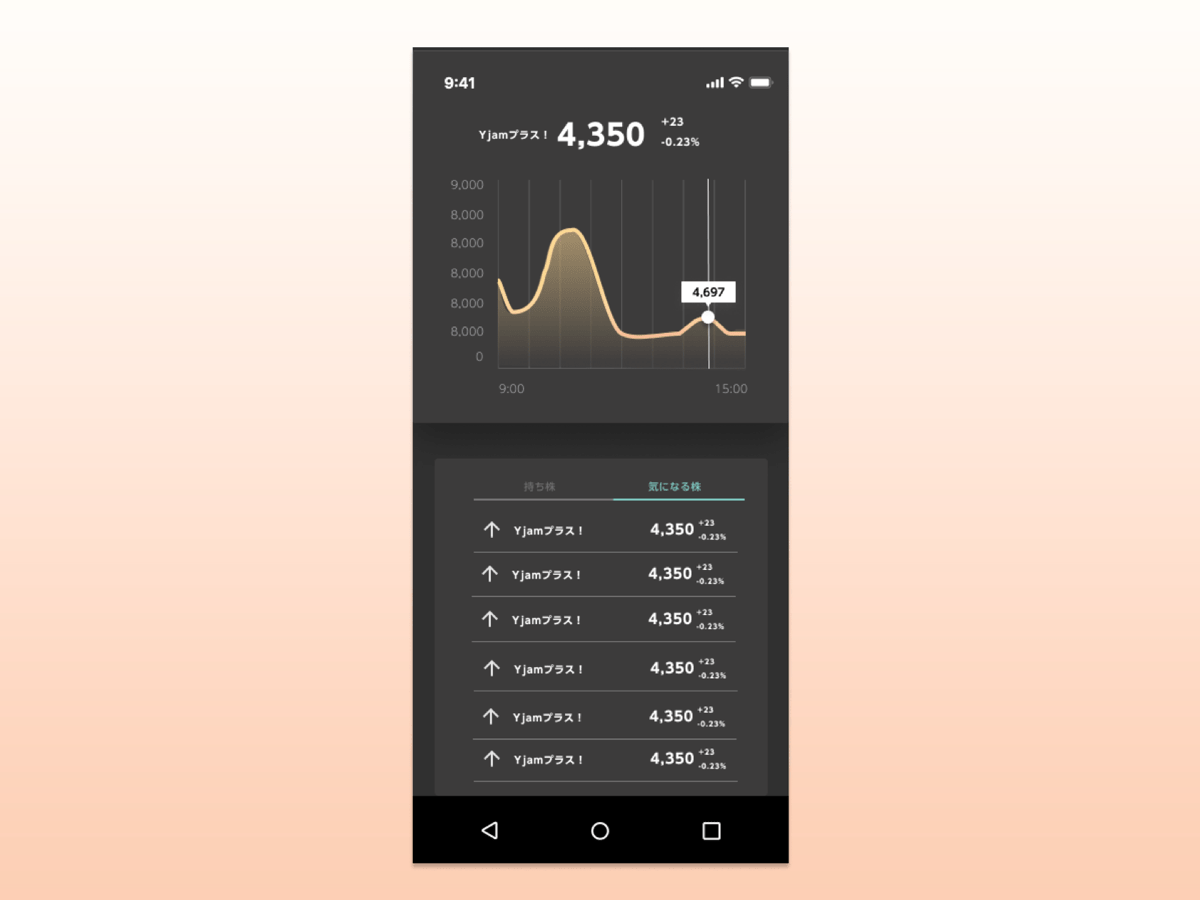
▲ダークモードを取り入れた株価アプリのUI

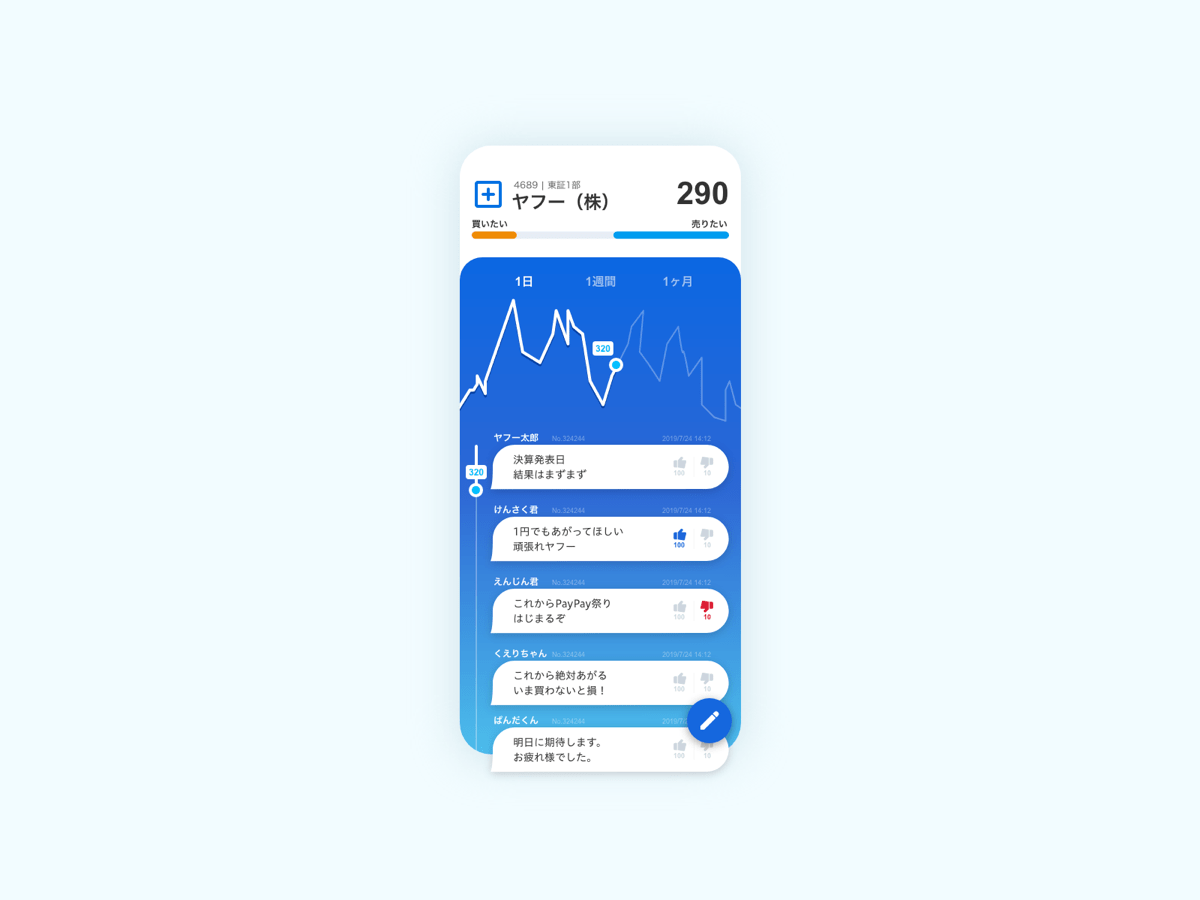
▲得票数の多かったUI(テーマ:ヤフーファイナンスの掲示板機能)

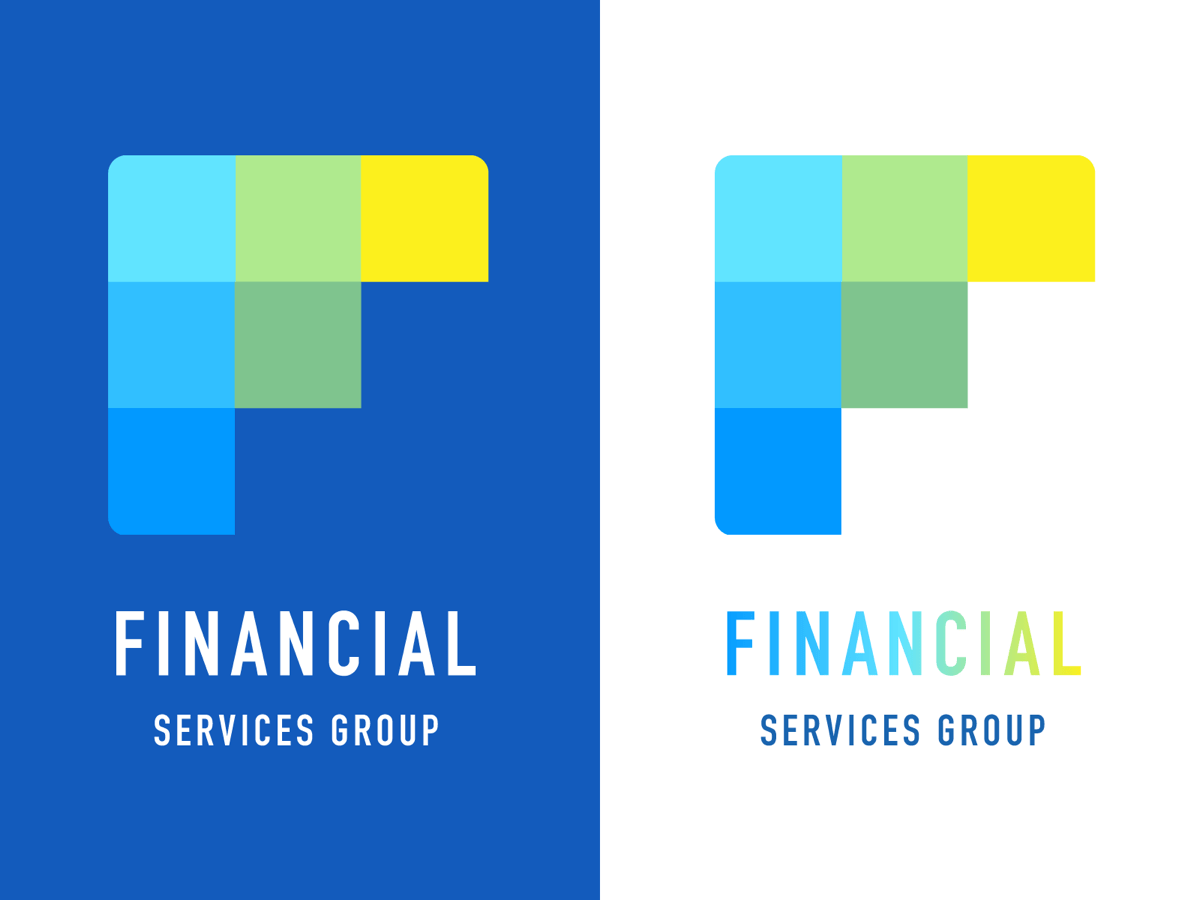
▲得票数の多かったUI(テーマ:金融統括本部のロゴ)
▲得票数の多かったUI(テーマ:ローディングアニメーション)
この取り組みのよかった所
やってみて得た学びとしては、大きく二つあり、一つは新しいツール・トレンドを気軽に試してみる場としては最適である点。 もう一つは、グループで実施するとプラスの効果が見込める、という点です。
ツール・トレンドを気軽に試せる
普段の業務で使用するデザインツールは、Sketch、XD、Photoshop,、せいぜいIllustratorというところですが、今回は最近勢力を増しているfigmaや、ベータ版ですがアニメーションが手軽に作れることが特徴のDramaなど、業務上あまり触れないツールや、本格的に取り入れるにはまだハードルのあるツールを試してみるメンバーが多くいました。
▲Dramaを使って作られたUI
トレンド文脈では改めてdribbleでUIのリサーチをしてみたり、それを真似て実際に作ってみたりと、サービスに取り入れる際の参考にできそうな引き出しが増えました。一方で、作るもの自体は単発のUIやグラフィックになるので、「習得」という観点ではもう少し踏み込んだ使い方をしてみないとわからない部分も多くあると感じました。
グループ実施のメリットがある
金融統括本部は複数のサービスを管掌しており、同じチームでも担当サービスが違う場合もあるので、同じテーマで複数名がデザインを作ることは基本的にはありません。
今回は全員が同じテーマで作ったので、成果物を自分と比較して差を学んだり、そんな切り口があったか〜、という新しい発見につながったりと、複数名で取り組む利点がありました。
また、Slackに投稿して他人からリアクションがもらえるようにしたり、統括本部全体のメーリスでデザイナー以外の人にもコメント付きで投票してもらったり、さまざまな角度からフィードバックを得られるような仕組みで運用したことで、作る側のモチベーションを高めるだけではなく図らずもデザイナー以外を巻き込むことができました。
一人でDaily UIに取り組む難しさの一つに「継続」がありますが、その観点では参加した7割以上の参加者が、5回のうち3回以上参加しており、フィードバックは一定の効果があったと言えそうです。
他にも、参加者を増やす仕掛けとして、〆切の2日前にもくもく会を開催して参加しやすい環境づくりに努めました。
今後の課題
今回の取り組みの目的は
- 定期的なアウトプットの機会
- 新しいツール・トレンドお試し
- 制作の幅を拡大
で、1、2はおおむね達成できましたが3に関しては課題が残りました。理由としてはテーマを実務に寄せ過ぎたことにあります。
今回のお題は金融系サービスのUIが2つ、ツール系のUI・アニメーション・ロゴがそれぞれ1つずつという割合でしたが、人によっては金融系サービスのUIは作り飽きているというメンバーもいました。提出率にも如実に表れており、高い順に、ツール系UI、ロゴ、アニメーション、金融系サービスUIでした。
もう少し戦略的にどの領域に幅を広げていくかを検討する必要がありそうです。
最後に
別の部署でも特定のスキルを持っているメンバーが講師としてハンズオンセミナーを開催するなど、何かしらの形で常にスキルアップに取り組んでおり、さまざまな形でデザイナーの成長につなげる動きがあります。
400名以上いるYahoo! JAPANのデザイナーの横のつながりを生かし、今後もより良いものづくりにまい進していきます。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



