こんにちは。ショッピングAPI担当の安田です。
いつもYahoo!デベロッパーネットワーク、そしてYahoo!ショッピングをご利用いただきありがとうございます。
今回は、Yahoo!ショッピングへ出品いただいている出店者(ストア)さま向け、または初めてAPIを利用する初心者向けとして、カンタンにAPIを利用し、お得な情報を取得できる(となれば幸いな)Tip'sをお届けしたいと思います。
【はじめに】
さて、いよいよ今年も年末商戦へ突入かと思われますが、今回は、技術的な内容や細かい部分は極力省き、どうやればAPIが利用できるのか、特別な開発も必要とせず、単純にショッピングAPIで公開している「キーワードランキングAPI」をウェブブラウザーから実際にコールし、いまどのカテゴリで何が最も検索されているキーワードなのかを簡易的ですが見てみたいと思います。
この「最も検索されているキーワード」とは、ユーザー(購入者)は今何を欲しがっているのか、すなわち、『今売れる商品がすぐわかる!』ということにつながらないでしょうか。
出店者(ストア)さまにとっては、自分が出品しているカテゴリで、どのようなキーワードで探されているかが分かれば、より売上の向上につなげられるかもしれません。
【ショッピングAPIとは】
Yahoo!デベロッパーネットワークにはYahoo!ショッピングのAPIを多数公開しております。
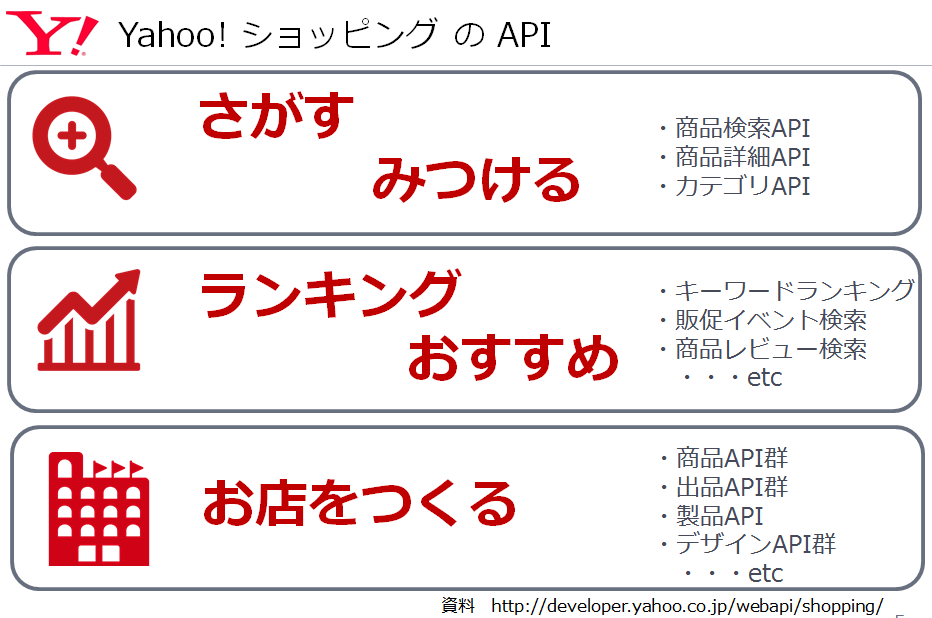
現在約50本以上のAPIを公開しておりますが、大きく分けると3つに分類できます。
1つめは、「さがす、みつける」と題し、Yahoo!ショッピングのフロントページに該当する部分の情報を返す、商品検索API、商品詳細APIなどのAPI群
2つめは、「ランキング おすすめ」として、販促に役立つための情報を返すAPI群
3つめは、プロフェッショナル出店ストア向けの、出品や在庫、注文管理を行える、「お店をつくる」ためのAPI群
を用意しています。
【キーワードランキングAPIとは】
ショッピングのキーワードランキングAPIはYahoo!ショッピングで検索されている人気の検索キーワードを取得できるAPIです。
人気の検索キーワード以外に、急上昇している検索キーワードも取得できるのが特徴です。
それでは、実際にAPIを利用してみましょう。
【APIを利用するには】
~アプリケーションIDを取得する~
それでは、キーワードランキングAPIを早速コールしてみたいと思いますが、Yahoo!デベロッパーネットワークで公開されているAPIをコールするためには、「アプリケーションID」というキーが必要になりますので、まずはこちらを取得しなければなりません。
以下の手順でアプリケーションIDを取得しましょう。
(また、アプリケーションIDはYahoo! JAPAN IDを持っていないと取得できません。
また、Yahoo! JAPAN IDを持っていない場合は取得してください)
~手順~
アプリケーションIDの取得は、こちらから取得してください。
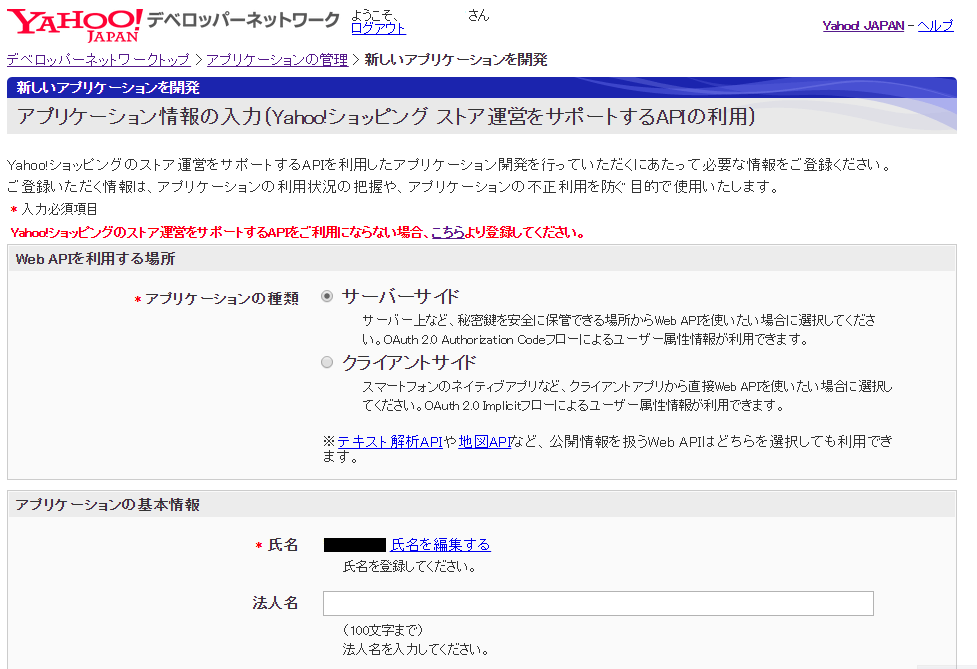
現在、Yahoo!デベロッパーネットワークでは、Yahoo!ショッピングAPI以外にさまざまなサービスのAPIを公開しており、アプリケーションID取得のフォームが2つありますが、将来的にショッピングのプロフェッショナル出店向けAPIも利用する予定が少しでもある場合は、上記URLよりアプリケーションIDの取得を行ってください。
なおアプリケーションIDは、ひとつのYahoo! JAPAN IDにつき、10個までアプリケーションIDを登録できます。
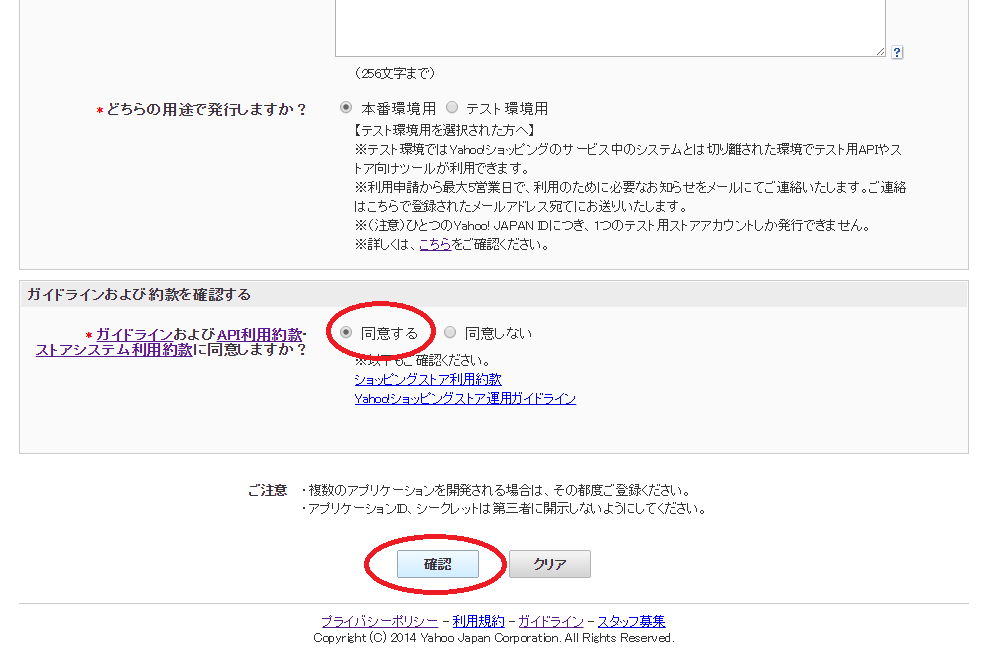
必須情報の選択や入力を行い、ガイドラインに同意するを選択し、「確認」ボタンを押してください。
「入力内容の確認」画面が開かれますので、「登録」ボタンを押してください。
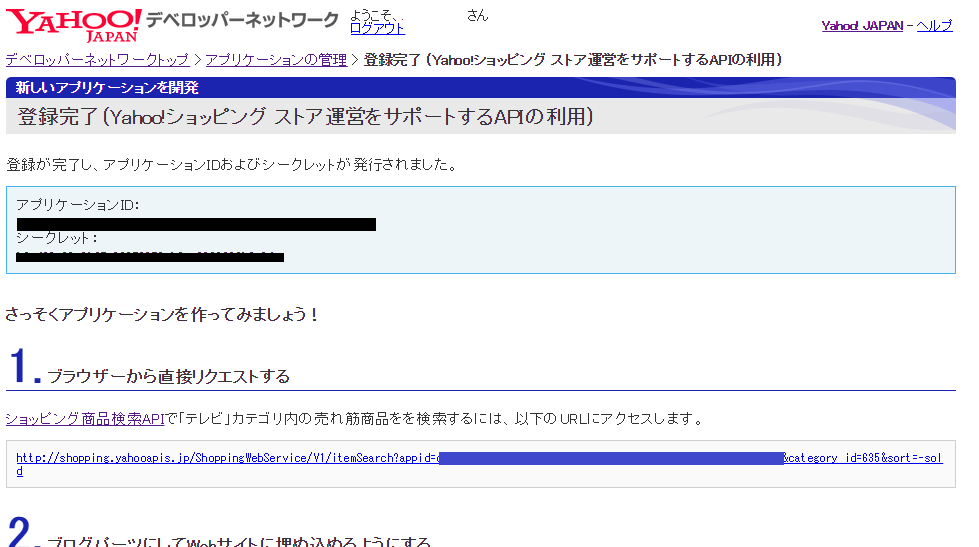
アプリケーションIDが発行できましたね!
これで、Yahoo!デベロッパーネットワークで公開しているAPIをコールする準備が整いました。
【ショッピングのキーワードランキングを取得する】
アプリケーションIDの取得ができたので、今回のテーマである、ショッピングのキーワードランキングをAPIを利用し、ランキング情報を取得してみたいと思います。
まずは、キーワードランキングAPIのレファレンスページを見てみましょう。
各APIのレファレンスの内容は、ざっくり分けると以下の3つの章に分かれています。
また、以下のようなイメージを持っていただくと初めての方はわかりやすいかもしれません。
|
1.リクエストURL部 ⇒ 呼び出すAPIの住所 2.リクエストパラメータ部 ⇒ 問い合わせる内容 3.レスポンスフィールド部 ⇒ 問い合わせた結果 |
ここで肝となるのが、リクエストパラメータです。
問い合わせる内容をいろいろ変えることで、さまざまな結果が得られます。
今回は、キーワードランキングをカテゴリで絞り込んで結果をみてみたいと思いますので、APIレファレンスのリクエストパラメータ部を見てみると、利用するためのリクエストパラメータは、
『appid(必須)』アプリケーションID
『category_id』カテゴリID
の2つが必要だとわかると思います。
では早速APIのリクエストを作ってみましょう。
APIのリクエストは、
『リクエストURL』+『?』+『リクエストパラメータ名1』+『=』+『値1』+『&』+『リクエストパラメータ名2』+『=』+『値2』……以下リクエストの繰り返し
となります。
リクエストURLの後ろに「?」をつけて、必要なリクエストパラメータを「&」でつなげていく。それだけです。
キーワードランキングAPIでは、以下のようなリクエストになります。
http://shopping.yahooapis.jp/ShoppingWebService/V1/queryRanking?appid=『あなたのアプリケーションID』&category_id=『カテゴリID』
では、実際にご自身で取得したアプリケーションIDで、サンプルリクエストを作成してみましょう。
アプリケーションIDは先ほど取得したものを利用します。
カテゴリIDは、以下の補足をまとめましたので、好きなカテゴリIDを取得してみてください。
【補足:カテゴリIDとは】Yahoo!ショッピングで出品されている商品は、各カテゴリにぶらさがっています。また、カテゴリ名は、カテゴリIDというID番号が割り振られています。 例えば、レディースのスニーカーのカテゴリページを開いてみると、 パンくずリストには、 『ファッション>レディースファッション>婦人靴(レディースシューズ)>スニーカー』と記載されています。 また、その時のURLをみてみると、 「https://shopping.yahoo.co.jp/category/13457/2494/1729/23699/list?ei=UTF-8&X=4」 となっているかと思います。 ここで注目していただきたいのが、URLの『~/category/~』の後に続く数字の部分 『13457/2494/1729/23699』 これが、カテゴリIDで、それぞれ、 13457⇒ファッションのカテゴリID 2494⇒レディースファッションのカテゴリID 1729⇒婦人靴のカテゴリID 23699⇒スニーカー(レディ―ス)のカテゴリID を表しています。 |
それでは、今回はレディースファッションのスニーカーカテゴリのキーワードランキングを見てみましょう。
ブラウザーのURL入力欄にAPIのリクエストを入れて実行してみてください。
| サンプルリクエスト http://shopping.yahooapis.jp/ShoppingWebService/V1/queryRanking?appid=【あなたのアプリケーションID】&category_id=23699 |
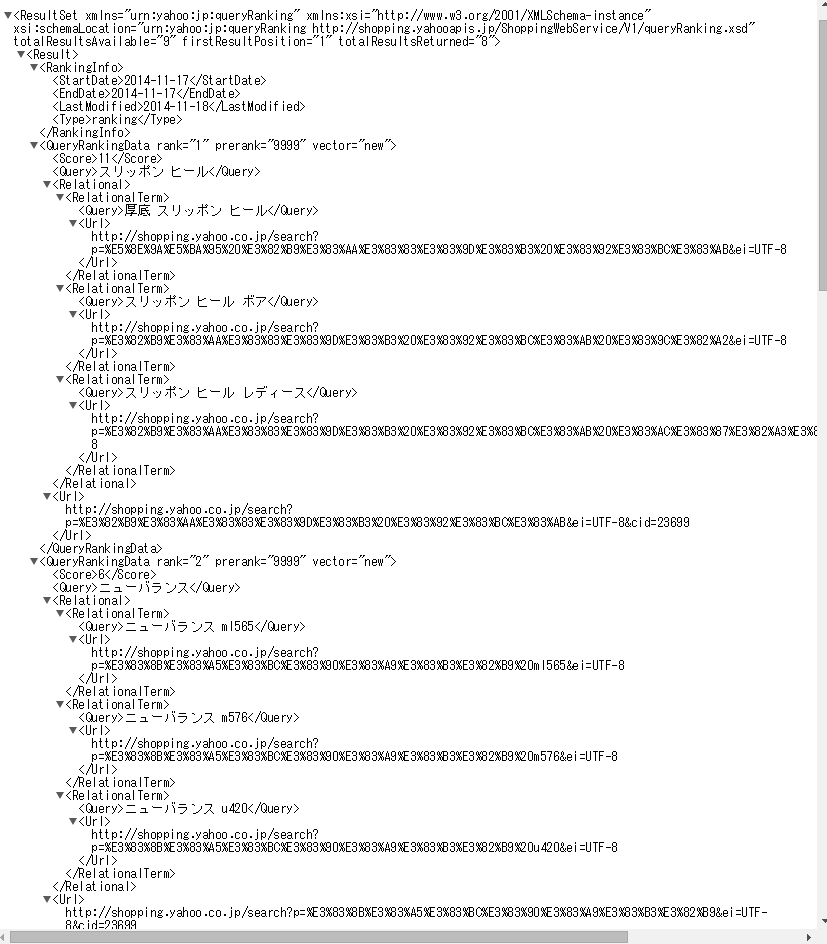
以下のような結果が返ってきたと思います。
いろいろ細かい文字がたくさん書いてありますが、レスポンスフィールドのレファレンスを突き合わせて行くと、
さまざまな情報が返ってきていることがわかります。
また、ランキングの順位ごとに、同じ構造が繰り返していることもわかるかと思います。
【レスポンス内容の確認】
1つのランキング順位で取得できる情報は以下になります。
(詳しくは、APIレファレンスのレスポンスフィールドをご確認ください)
|
・QueryRankingDataのrank属性 ⇒ 現在の順位です ・QueryRankingDataのprerank属性 ⇒ 前日順位です ・QueryRankingDataのvector属性 ⇒ 前日との差です ・Query ⇒ 検索キーワードです ・Url ⇒ 検索結果ページへのURLです ・Relational配下 ⇒ 関連キーワード情報を返します |
こうして、ウェブブラウザーから直接APIをコールして簡易的に、キーワードのランキングが取得できたかと思います。
いろいろカテゴリIDを変えていくと、こんなキーワードで探されているのか等、なかなか興味深いかと思います。
【爆速JSONPを利用し、見た目も少しこだわる】
Yahoo!デベロッパーネットワークでは、WebAPIを爆速で使いこなせるフレームワークとして、「爆速JSONP」なるものを公開しています。
お手軽に、ブラウザーだけで確認できるので、興味があるかたは、こちらもぜひ試してみてください。
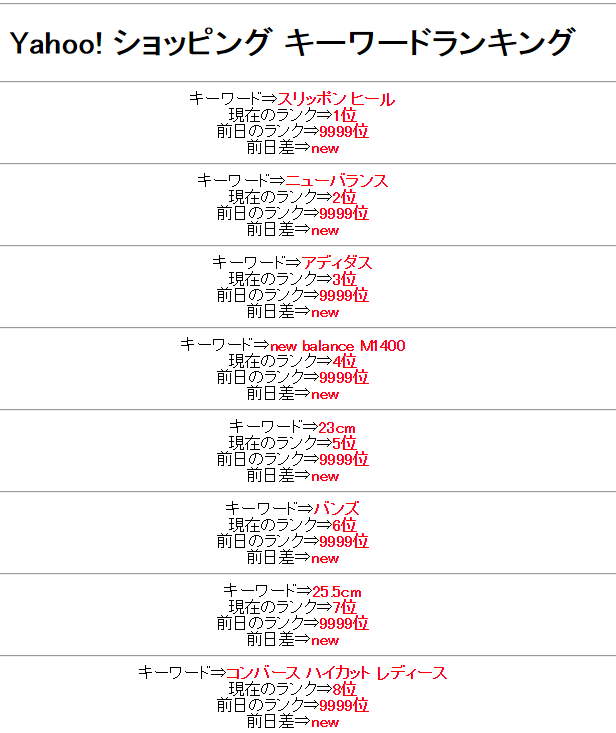
今回は、「キーワード」「現在のランク」「前日のランク」「前日差」を爆速JSONPを利用して閲覧させてみました。
以下に即席サンプルソースをおきます。
お持ちのテキストエディタか何かで、文字コードUTF-8で「shprank.html」などの名前で保存してください。
shprank.htmlができたら、ダブルクリックでウェブブラウザーで開いてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>爆速JSONP Yahoo!ショッピング キーワードランキング</title>
</head>
<body>
<script src="https://s.yimg.jp/images/yjdn/js/bakusoku-jsonp-v1.js"
data-url="http://shopping.yahooapis.jp/ShoppingWebService/V1/json/queryRanking"
data-p-appid="■■■■■" /*←ここにアプリケーションIDを入れてください */
data-p-type="ranking"
data-p-category_id="23699" /*←ここにカテゴリIDを入れてください */
>
<center>
<hr>
<h1>Yahoo!ショッピング キーワードランキング</h1>
<hr>
{{#ResultSet.0.Result}}
{{#0}}
キーワード⇒<font color="red"><b>{{Query}}</b></font></br>
現在のランク⇒<font color="red"><b>{{_attributes.rank}}位</b></font></br>
前日のランク⇒<font color="red"><b>{{_attributes.prerank}}位</b></font></br>
前日差⇒<font color="red"><b>{{_attributes.vector}}</b></font></br>
{{/0}}
<hr>
{{#1}}
キーワード⇒<font color="red"><b>{{Query}}</b></font></br>
現在のランク⇒<font color="red"><b>{{_attributes.rank}}位</b></font></br>
前日のランク⇒<font color="red"><b>{{_attributes.prerank}}位</b></font></br>
前日差⇒<font color="red"><b>{{_attributes.vector}}</b></font></br>
{{/1}}
<hr>
{{#2}}
キーワード⇒<font color="red"><b>{{Query}}</b></font></br>
現在のランク⇒<font color="red"><b>{{_attributes.rank}}位</b></font></br>
前日のランク⇒<font color="red"><b>{{_attributes.prerank}}位</b></font></br>
前日差⇒<font color="red"><b>{{_attributes.vector}}</b></font></br>
{{/2}}
<hr>
{{#3}}
キーワード⇒<font color="red"><b>{{Query}}</b></font></br>
現在のランク⇒<font color="red"><b>{{_attributes.rank}}位</b></font></br>
前日のランク⇒<font color="red"><b>{{_attributes.prerank}}位</b></font></br>
前日差⇒<font color="red"><b>{{_attributes.vector}}</b></font></br>
{{/3}}
<hr>
{{#4}}
キーワード⇒<font color="red"><b>{{Query}}</b></font></br>
現在のランク⇒<font color="red"><b>{{_attributes.rank}}位</b></font></br>
前日のランク⇒<font color="red"><b>{{_attributes.prerank}}位</b></font></br>
前日差⇒<font color="red"><b>{{_attributes.vector}}</b></font></br>
{{/4}}
<hr>
{{#5}}
キーワード⇒<font color="red"><b>{{Query}}</b></font></br>
現在のランク⇒<font color="red"><b>{{_attributes.rank}}位</b></font></br>
前日のランク⇒<font color="red"><b>{{_attributes.prerank}}位</b></font></br>
前日差⇒<font color="red"><b>{{_attributes.vector}}</b></font></br>
{{/5}}
<hr>
{{#6}}
キーワード⇒<font color="red"><b>{{Query}}</b></font></br>
現在のランク⇒<font color="red"><b>{{_attributes.rank}}位</b></font></br>
前日のランク⇒<font color="red"><b>{{_attributes.prerank}}位</b></font></br>
前日差⇒<font color="red"><b>{{_attributes.vector}}</b></font></br>
{{/6}}
<hr>
{{#7}}
キーワード⇒<font color="red"><b>{{Query}}</b></font></br>
現在のランク⇒<font color="red"><b>{{_attributes.rank}}位</b></font></br>
前日のランク⇒<font color="red"><b>{{_attributes.prerank}}位</b></font></br>
前日差⇒<font color="red"><b>{{_attributes.vector}}</b></font></br>
{{/7}}
<hr>
{{#8}}
キーワード⇒<font color="red"><b>{{Query}}</b></font></br>
現在のランク⇒<font color="red"><b>{{_attributes.rank}}位</b></font></br>
前日のランク⇒<font color="red"><b>{{_attributes.prerank}}位</b></font></br>
前日差⇒<font color="red"><b>{{_attributes.vector}}</b></font></br>
{{/8}}
<hr>
{{#9}}
キーワード⇒<font color="red"><b>{{Query}}</b></font></br>
現在のランク⇒<font color="red"><b>{{_attributes.rank}}位</b></font></br>
前日のランク⇒<font color="red"><b>{{_attributes.prerank}}位</b></font></br>
前日差⇒<font color="red"><b>{{_attributes.vector}}</b></font></br>
{{/9}}
<hr>
</center>
{{/ResultSet.0.Result}}
</script>
</body>
</html>ブラウザーで実行してみると、以下のように表示されました。少しだけ見やすくなりましたね。
サンプルソースのカテゴリIDのパラメータを変えることによって、さまざまなカテゴリでのキーワードランキング情報も取得することができます。
爆速JSONPは、詳しくは、こちらをご確認ください。
【さいごに】
今回は、ショッピングAPIのキーワードランキングAPIを用いて、いま探されている商品、すなわち今売れる商品の情報を取得してみました。
日々のマーケティングにお役に立てれば幸いです。
ほかにも、販促関連では、カテゴリ別の売上げランキング情報を返す、カテゴリランキングAPIも用意してあります。
使い方は、キーワードランキングAPIと同じですので、こちらもぜひご利用ください。
さらに、ショッピングでは、出品、在庫、注文情報を操作するためのAPIも用意しております。
シームレスなシステム連携をお考えの方はこちらのご利用もご検討ください。
また、ネットショップ運営に役立つツールやノウハウを提供されているパートナー企業様もおりまして、こちらは、Yahoo! JAPAN コマースパートナーより紹介しておりますので、合わせてご確認いただければ幸いです。
今後ともYahoo!ショッピングとショッピングAPIをどうぞよろしくお願いいたします。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました