こんにちは、オークション事業部のさかいです。
ネットサーフィンに慣れている techblog 読者のみなさんの中には、あちこち見て回っているうちに重いページに行き当たり、イライラしながら応答を待ったり、容赦なくバックスペースキーで前のページに戻ったり…という経験をされた方が多くいらっしゃると思います。
そういったストレスのないレスポンスが行えるよう、バックエンドのプログラムの最適化や、サーバーのチューニングを行うのは私たち技術者の仕事のひとつです。
しかし、あるウェブサイトにアクセスして、そのサイトを閲覧できる状態になるまでの時間のうち、そういったバックエンドでの処理に必要な時間は 1〜2 割でしかないというデータがあります。残り 8〜9 割は、それ以外の処理に消費されています。快適なサイトを作るためには、その 8〜9 割の時間の削減することが必要なのです。
■
「ハイパフォーマンス web サイト」というオライリー社から出版されている書籍があります(ISBN 978-4-87311-361-6)。この書籍には、サイトのパフォーマンスを向上させるための 14 個のルールが解説されています。
ざっと見てみると、「何だかずいぶん簡単そうだ」と思うようなルールがいくつか混じっています。たとえば「ルール5 : スタイルシートは先頭に置く」というルールはどうでしょう? とても簡単そうですね。
とはいえ、エンジニアの方は思うかもしれません。「ページのレンダリングに利用されるスタイルシートはページの先頭に置くけれど、ある動作から呼び出されるスタイルシートはページ最下部のほうがいいんじゃないか?」と。
この考え方は間違っていません。たしかに、ページのロードは速くなります。けれども、ウェブページを見ているのは人間ですので、ロード時間そのものよりも、人間の体感速度がどうであるかを考える必要があります。
エンジニアの考えるやり方でページ最下部にスタイルシートを置いた場合、ブラウザは逐次的にページをレンダリングすることができなくなり、全体を読み込んでから表示しようとします。その結果、すべてのロードが完了するまでページには何も表示されなくなり、ユーザーは何が起きているのか分からないという状態になってしまいます。
一方、ルールに従いスタイルシートをページ先頭に置いた場合は、ブラウザは読み込んだコンポーネントを逐次表示します。そのため、徐々にページが見えてくる状態になり、ユーザーを安心させることができます。
上記書籍の著者(Steve Souders 氏)が作成したサンプルのページが下記にあります。Internet Explorer で、下記のページを「新しいウィンドウ」でご覧になると実感していただけると思います。
Example 1 - CSS at the Bottom (スタイルシートがページ下部にある場合)
Example 2 - CSS at the Top (スタイルシートがページ先頭にある場合)
■
ルールをやみ雲に適用していくのでは、パフォーマンスの向上したかどうかが分からないままになってしまいます。
現在のサイトのパフォーマンスの状態の把握や、改善を行っていくための施策を練るためにも、パフォーマンスの計測ツールが必要です。
上記の 14 のルールを評価基準として、パフォーマンスの計測と評価を行う「Yslow」というツールもそのひとつです。YSlow は、FireFox のアドオンである Firebug の組み込みツールとして開発されています。
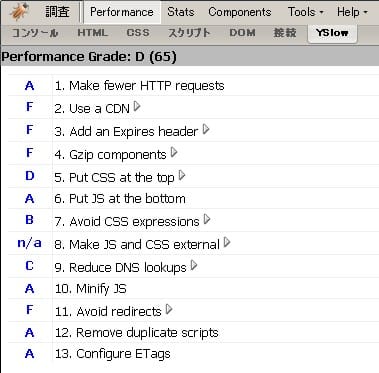
2009/03/09 現在、オークションのトップページを YSlow で計測した結果が下図です。
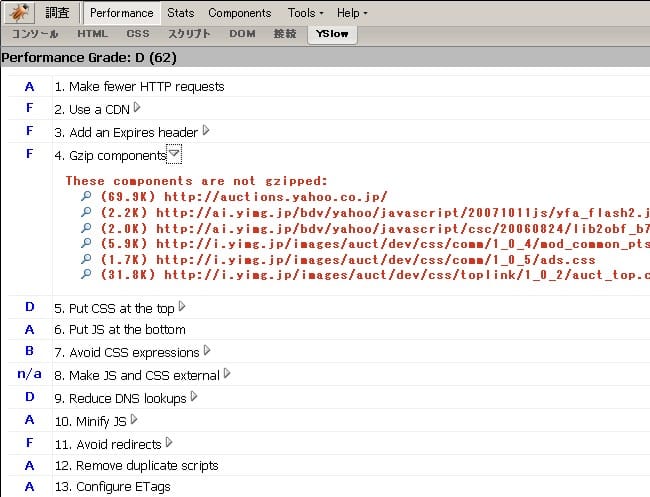
これはウェブページ評価のサマリーです。Firebug を起動して、「Yslow」のタブをクリックしたあと、「Performance」タブをクリックすると表示されます。さらに詳しく見たい場合は、「 」アイコンをクリックすると、どのコンポーネントがルールを満たしていないのかを表示してくれます。
」アイコンをクリックすると、どのコンポーネントがルールを満たしていないのかを表示してくれます。
システムの構成上、すぐに変更できないものもあります。また CDN の利用のように、日本のユーザーにサービスを提供しているヤフオクのようなサービスにとって、それほど重要ではない項目もあります。しかし、それでもヤフオクのパフォーマンスはまだ向上できそうです。
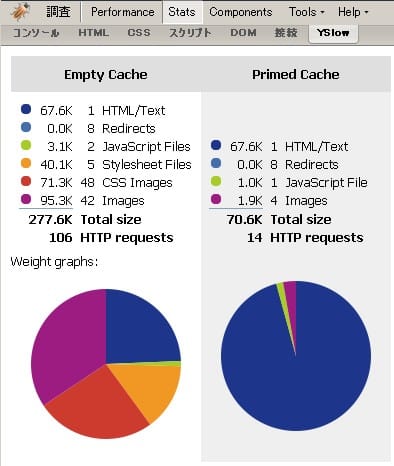
これは「Stats」のタブに表示される結果で、コンポーネントの内訳を表しています。左がブラウザのキャッシュが空の状態、右がキャッシュがある状態での内訳です。キャッシュすべきなのに出来ていないものはないか、また画像の占める割合が多すぎないかを確認できます。
「Tools > Printable View」を行うと、詳細な情報を 1 ページにまとめてくれますので、これをダウンロードしておき、計測結果として保存しておくと、パフォーマンスのフィードバックとして使えるかもしれません。
■
YSlow の結果からはまだまだ改善の余地はありそうな結果となっていますが、「ヤフオク軽いぞ♪」と言っていただけるサイト作りを目指して、私たちはこれからも努力を続けます。今後とも Yahoo!オークションをよろしくお願いいたします。
ネットサーフィンに慣れている techblog 読者のみなさんの中には、あちこち見て回っているうちに重いページに行き当たり、イライラしながら応答を待ったり、容赦なくバックスペースキーで前のページに戻ったり…という経験をされた方が多くいらっしゃると思います。
そういったストレスのないレスポンスが行えるよう、バックエンドのプログラムの最適化や、サーバーのチューニングを行うのは私たち技術者の仕事のひとつです。
しかし、あるウェブサイトにアクセスして、そのサイトを閲覧できる状態になるまでの時間のうち、そういったバックエンドでの処理に必要な時間は 1〜2 割でしかないというデータがあります。残り 8〜9 割は、それ以外の処理に消費されています。快適なサイトを作るためには、その 8〜9 割の時間の削減することが必要なのです。
■
「ハイパフォーマンス web サイト」というオライリー社から出版されている書籍があります(ISBN 978-4-87311-361-6)。この書籍には、サイトのパフォーマンスを向上させるための 14 個のルールが解説されています。
ルール1 : HTTP リクエストを減らす
ルール2 : CDN を使う
ルール3 : Expire ヘッダを設定する
ルール4 : コンポーネントを gzip する
ルール5 : スタイルシートは先頭に置く
ルール6 : スクリプトは最後に置く
ルール7 : CSS expression の使用を控える
ルール8 : JavaScript と CSSは外部ファイル化する
ルール9 : DNS ルックアップを減らす
ルール10 : JavaScript を縮小化する
ルール11 : リダイレクトを避ける
ルール12 : スクリプトを重複させない
ルール13 : ETag の設定を変更する
ルール14 : Ajax をキャッシュ可能にする
ルール2 : CDN を使う
ルール3 : Expire ヘッダを設定する
ルール4 : コンポーネントを gzip する
ルール5 : スタイルシートは先頭に置く
ルール6 : スクリプトは最後に置く
ルール7 : CSS expression の使用を控える
ルール8 : JavaScript と CSSは外部ファイル化する
ルール9 : DNS ルックアップを減らす
ルール10 : JavaScript を縮小化する
ルール11 : リダイレクトを避ける
ルール12 : スクリプトを重複させない
ルール13 : ETag の設定を変更する
ルール14 : Ajax をキャッシュ可能にする
ざっと見てみると、「何だかずいぶん簡単そうだ」と思うようなルールがいくつか混じっています。たとえば「ルール5 : スタイルシートは先頭に置く」というルールはどうでしょう? とても簡単そうですね。
とはいえ、エンジニアの方は思うかもしれません。「ページのレンダリングに利用されるスタイルシートはページの先頭に置くけれど、ある動作から呼び出されるスタイルシートはページ最下部のほうがいいんじゃないか?」と。
この考え方は間違っていません。たしかに、ページのロードは速くなります。けれども、ウェブページを見ているのは人間ですので、ロード時間そのものよりも、人間の体感速度がどうであるかを考える必要があります。
エンジニアの考えるやり方でページ最下部にスタイルシートを置いた場合、ブラウザは逐次的にページをレンダリングすることができなくなり、全体を読み込んでから表示しようとします。その結果、すべてのロードが完了するまでページには何も表示されなくなり、ユーザーは何が起きているのか分からないという状態になってしまいます。
一方、ルールに従いスタイルシートをページ先頭に置いた場合は、ブラウザは読み込んだコンポーネントを逐次表示します。そのため、徐々にページが見えてくる状態になり、ユーザーを安心させることができます。
上記書籍の著者(Steve Souders 氏)が作成したサンプルのページが下記にあります。Internet Explorer で、下記のページを「新しいウィンドウ」でご覧になると実感していただけると思います。
Example 1 - CSS at the Bottom (スタイルシートがページ下部にある場合)
Example 2 - CSS at the Top (スタイルシートがページ先頭にある場合)
■
ルールをやみ雲に適用していくのでは、パフォーマンスの向上したかどうかが分からないままになってしまいます。
現在のサイトのパフォーマンスの状態の把握や、改善を行っていくための施策を練るためにも、パフォーマンスの計測ツールが必要です。
上記の 14 のルールを評価基準として、パフォーマンスの計測と評価を行う「Yslow」というツールもそのひとつです。YSlow は、FireFox のアドオンである Firebug の組み込みツールとして開発されています。
2009/03/09 現在、オークションのトップページを YSlow で計測した結果が下図です。

これはウェブページ評価のサマリーです。Firebug を起動して、「Yslow」のタブをクリックしたあと、「Performance」タブをクリックすると表示されます。さらに詳しく見たい場合は、「

システムの構成上、すぐに変更できないものもあります。また CDN の利用のように、日本のユーザーにサービスを提供しているヤフオクのようなサービスにとって、それほど重要ではない項目もあります。しかし、それでもヤフオクのパフォーマンスはまだ向上できそうです。

これは「Stats」のタブに表示される結果で、コンポーネントの内訳を表しています。左がブラウザのキャッシュが空の状態、右がキャッシュがある状態での内訳です。キャッシュすべきなのに出来ていないものはないか、また画像の占める割合が多すぎないかを確認できます。
「Tools > Printable View」を行うと、詳細な情報を 1 ページにまとめてくれますので、これをダウンロードしておき、計測結果として保存しておくと、パフォーマンスのフィードバックとして使えるかもしれません。
■
YSlow の結果からはまだまだ改善の余地はありそうな結果となっていますが、「ヤフオク軽いぞ♪」と言っていただけるサイト作りを目指して、私たちはこれからも努力を続けます。今後とも Yahoo!オークションをよろしくお願いいたします。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



