こんにちは。Yahoo!検索でデザインを担当している中野 信です。
今回は、デザインはデザインでも多少毛色の違うお話をしたいと思います。
私は、検索エンジンを用いた検索サービスのデザインを行っています。そう話すと「検索にデザインなんて必要なの?」と、よく言われることがあります(社内で言われることもしばしば…)。
見た目がシンプルで機能本位なサービスなので、あまり「デザイン」という単語から連想されるような作業がなさそうに見えますが、実際にはそれなりの作業があり、また、検索ならではの方法論や手法も存在します。
今回はそのなかから「モジュール」について話をしようと思います。
モジュールについて
検索サービスは、実質、検索結果1ページにすべての機能と要件が集約されるという、非常に特殊なサービスです。
見た目はシンプルなのですが、実際には検索キーワードによって表示要素の出しわけやパターン分けが行われており、検索キーワードに適した検索結果をその都度その都度で生成しています。
そのため、ページ単位でデザインを行おうとした場合、あまりのパターンの多さに作業が破たんしてしまいます。
そこで、Yahoo!検索ではモジュールの概念を取り入れ、モジュール単位で開発やUIの設計を行っています。
実際にはどう進めているの?
通常のウェブサイトであれば、「ヘッダー」「フッター」「グローバルナビゲーション」といった、サイト全体で使われる要素を切り出して設計し、個別のページについては、サイトの規模や要件によっては見出し・表・リストといったパーツを設計したり、もう少し抽象的で包括的なルールやレギュレーションを定めた上で、実際に作業をされるデザイナーの裁量に任せる、といった方法が一般的かと思われます。
Yahoo!検索ではその「要素」の概念をさらに推し進め、ページ全体のデザインルールを設けた上で、ページ上の要素はすべて「モジュール」であると定義して、デザインを行っています。
そのため、ページ上のすべての要素は必ず何らかのモジュールに包括されるという構成になっています。
さらに、モジュールに振ったIDをインタラクションの設計からHTMLマークアップまで共通して用いることで、コミュニケーションの効率化を図っています。

モジュールの概念を取り入れることによるメリットは?
分業による効果と、コミュニケーションの効率化による効果が上げられます。
| モジュールの概念 | 通常の設計 | |
|---|---|---|
| 分業 | 上流の設計工程から可能 | 難しい |
| コミュニケーション | 効率的 | 作業者に依存 |
分業による効果
一般的なデザイン作業において、下記のようなデザイン作業の上流部分をごく限られた人数で行い、そこから先の展開部分を大人数で行う方法を取る場合が多いと思われます。
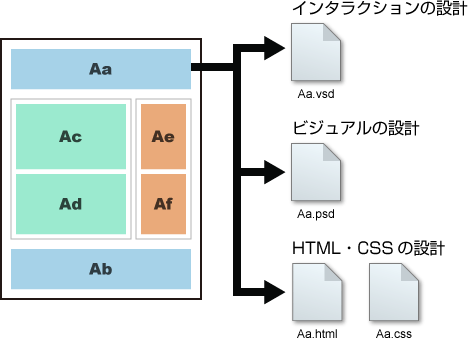
- インタラクションの設計
- ビジュアルの設計
- 主要要素のHTMLマークアップ・CSSコーディング設計
しかし、モジュールの概念を取り入れることにより、デザイン作業の上流部分から分業を行うことが可能になります。
作業者のスキルやサービスへのコミット具合によって、多少ぶれる場合もありますが、そこはサービスの全体的なルールや作業時の補助ツールによってコントロールを行うことが可能です。
そのため、モジュールの命名規則や運用ルールについては、あらかじめドキュメントを作成した上で、ある程度厳密に運用を行う必要があります。
コミュニケーションの効率化による効果
最初にインタラクションの設計時に命名したモジュール名や要素名を、ビジュアルの設計やHTMLにも適用することで、それぞれ分業で作業を行っていた場合でも、担当者による認識のブレをできるだけ少なくすることが可能です。
それぞれの工程で要素の名称を考えたり、同じ要素に違う命名を行ってしまうことによるコミュニケーションのロスを防ぐということもできます。
なぜ、そのような設計のスタイルに落ち着いたか?
Yahoo!検索はサービスの特性上、細かな案件が数多く発生するサービスのため、分業を行う事を強く求められていました。
それまでは、仕事を多くこなせる担当者が担当するという、属人的な方法でなんとか仕事をこなしてきましたが、より作業が増えたり、求められる要求が厳しくなりつつあったので、結果として、システマティックな設計手法に落ち着いたといういきさつがあります。
ページ全体の整合性という面では多少ぶれが生じてしまう部分もありますが、細かな修正や機能追加が数多く発生するというサービスの特性上、開発効率を優先し、現在はそのような開発スタイルに落ち着いています。
…と、多少特殊な設計手法ではありますが、今後、デザイナーでもCMSなどの動的なページを生成するシステムやパッケージを使う機会が増えると思いますし、あるいは、開発効率を重視したアプローチとして、一つの手法として覚えておいても損はないと思います。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



