こんにちは、R&D統括本部 フロントエンド開発本部 DH開発部の三好 良和です。DH開発部の「DH」とはデジタルホームの略で、主にテレビを対象としたサービスの開発を行っています。
今回は先月リリースした「テレビ版Yahoo! JAPAN 動画チャンネル」で利用している技術を中心に紹介します。
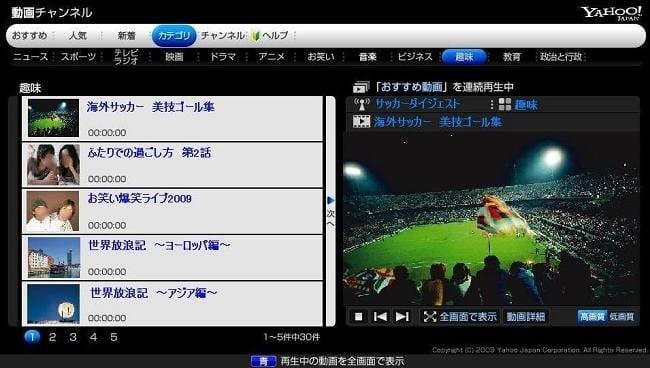
動画チャンネル

動画チャンネルは、「オフィシャルチャンネル」で配信中の動画をテレビで楽しめます。中にはオフィシャルチャンネルに含まれていないテレビ専用の高画質な動画もあり、ビットレートが最大4Mbpsの高画質な動画も含まれています。
対象となるテレビは東芝様の液晶テレビ「REGZA」の「ZX8000」「ZH8000」「Z8000」シリーズ(2009年9月現在)です。また、利用している技術は違うのですが、同等のサービスがシャープ様の液晶テレビ「AQUOS」でも「Yahoo! JAPAN for AQUOS」の中で提供されています。
動作ムービー
パソコンとテレビのブラウザの違い
ここでテレビに搭載されているブラウザとパソコンのブラウザの違いについて簡単に説明します。
| 項目 | テレビ | パソコン |
|---|---|---|
| 操作 | リモコン | キーボード&マウス |
| AJAX | △(一部対応) | ○ |
| 処理の速さ | △ | ◎ |
| Flash | × | ○ |
パソコンではキーボードとマウスを使って操作しますが、テレビではリモコンになります。主に使用するのはカーソルキーと選択ボタンなので、UIはよりシンプルで分かりやすいものが求められます。
現在のテレビではAJAXのような非同期通信に対応している機種は一部です。しかし、今後サービスのリッチ化にともない、AJAXに対応した機種は増えていくでしょう。動画チャンネルに対応しているREGZAでは、AJAXで利用できる機能を明確にすることで、AJAX前提でサービスを開発しています。
また、テレビに搭載されている装置はパソコンのように高速・大容量ではありません。パソコンでは一瞬の処理もテレビでは数十ミリ秒〜数秒かかったり、コンテンツに利用できる容量にも制限の目安があるので、設計に工夫が必要になることもあります。
動画チャンネルの特徴
- ヤフー対応ブラウザ
今回のサービス対象機器は東芝の「REGZA」ですが、対象テレビのブラウザはヤフー用にカスタマイズされています。サービスに対応したブラウザの開発にあたり、仕様の策定からテストまで東芝様と連携して開発を行いました。
- AJAX技術
サービスの企画当初から「動画を再生したまま動画を探したい」という要求があったため、ページを遷移せずにデータをやりとりする必要がありました。そこでAJAXを利用することになり、通信部分には「YUI」http://developer.yahoo.com/yui/、表示部分には「EJS」http://embeddedjs.com/を利用しています。EJSはJavaScriptのテンプレートエンジンになります。少し例を紹介すると、まずデータとテンプレートを準備します。
var data={
text:"Hello!",
array:["a","b","c"]
};
<p>text= <%= text %></p>
<% for(var i=0; i<array.length; i++){ %>
<p>array[<%= i%>]= <%= array[i] %></p>
<% } %>
そして、EJSオブジェクトにテンプレートを読み込ませ、データを入れると、
text= Hello! array[0]= a array[1]= b array[2]= c
こんな結果が得られるようになります。JavaScriptはビューを分離しにくいのですが、テンプレートを使うとコードがすっきりします。
- AJAX利用部のデモムービー
- テレビ専用にエンコード
近ごろのインターネット上での動画配信形式のトレンドはFlashを利用したFLVです。パソコン版のオフィシャルチャンネルも同様です。しかし、テレビにはFlashが搭載されていないのでそのまま配信することはできません。そこで、テレビ用に再エンコードしたH.264形式の動画を配信しています。配信形式や配信方法などは、テレビに搭載されているブラウザの共通仕様を策定している「デジタルテレビ情報化研究会」http://nw-dtv.jp/の仕様に基づいています。
- 開発に苦労した点、工夫した点
今回は東芝様と連携してブラウザの開発を行いました。基本的な仕様はデジタルテレビ情報化研究会に準じており、さらにテレビでより快適に動作するよう細かい点で調整を加えました。当然ですが、テレビはハードウエアなので工場で作られます。そして、製品の出荷後は基本的に変更が利かないのでテストを十分に行う必要があります。そのためにテスト開始のデッドラインが決められており、期日までのテストコンテンツの作成とテスト結果の確認に手間がかかりました。
また、先に述べた通り、テレビの装置はパソコンのように高速ではありません。HTMLのレンダリングに時間がかかったり、スクリプトの読み込みと解釈に時間がかかったりするので、出来る限りの軽量化に努めました。具体的には、まずはHTMLの表示と動画の再生を優先させるために、JavaScriptの遅延ロードをさせています。初めに主要なHTMLやCSS,JavaScriptをロードし、HTMLの表示と動画再生開始の優先度を高めておきます。そして、HTMLの表示や動画の再生が開始されたころにサブ機能を含んだJavaScriptをロードしたり、画像を先読みしたりしています。
今後もAJAXを利用したサービスや、動画に対応したテレビ向けのサービスを検討中ですので、楽しみにしていてください。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



