ヤフー西日本開発部開発チームの近藤です。
LatLongLabでは先日、お出かけや旅行に気軽に持っていける地図帖を作成するサービス「offchiz」(おふちず)を公開しました。
昨年公開したyubichiz(ゆびちず)に続き、今回の新サービス「offchiz」もウェブアプリとなっており、具体的なサービスの企画からおよそ2週間で初回リリースまでこぎ着けました。
このエントリーではoffchizを公開するにあたっての
- 素早い開発サイクルを回すためのチーム体制
- 今回採用したHTML5と、その周辺技術
といった点を紹介させていただきます。
素早い開発サイクルを回すためのチーム体制
サービスの企画
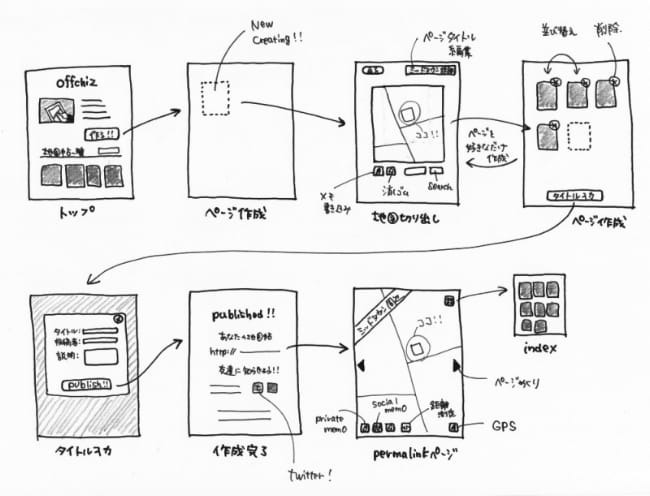
最初に、LatLongLabメンバーが集まってアイディアを出し合い、次のようなサービス全体の画面フローが決まりました。

これは開発時に実際に使っていたフロー図です。offchizを使ってみた方は、サービスとして完成した姿も、ほぼフロー図のままであることがお分かりいただけると思います。
画面フロー図により完成品のイメージが共有できたら、環境周りを整えて開発が始まります。offchizはiPadをターゲットとしたサービスです。机上の設計よりも、実際に動かせるものを作って、端末から触ってみて初めて分かることも多いので、細かな部分は作りながら固めて行きます。
利用するツール
企画書以外にも文書として残す必要のある情報については、社内のWikiに記録して共有を図るようにしています。また、課題管理にはRedmineというオープンソースのプロジェクト管理ツールを使っています。集中的に開発している期間中は、Yahoo!メッセンジャーのカンファレンスと呼ばれるグループチャット機能を1日中立ち上げておいて、気になったことはどんどん発言するようにしておきます。こういったツールをチームメンバー全員で積極利用することで、「あれは口頭で言った、いや言ってない」といったコミュニケーションロスが起きないように気を付けています。
LatLongLabチームでは、プロダクトのソースコード管理はこれまでずっとSubversionを利用して来ましたが、今回はGitを採用してみました。個人プロダクトのソースコード管理にGitを使った経験はあっても、チーム開発における利用というのは初めての試みだったため、中央リポジトリとしてGitのbareリポジトリを置いて、そこに各人の成果を集約するシンプルな構成を取ることにしました。
Gitをチームで使ってみた印象としては、他のバージョン管理システムとは異なるコマンド体系(最初にcheckoutやrevertで迷ってしまった方も多いのではないでしょうか)やインデックスの概念をメンバー全員が理解できるまで苦労する反面、コミットやローカルブランチの作成、タグを打つ操作が非常に高速で、LatLongLabのように少人数のメンバーで短いサイクルのリリースを続けるチームとの相性は良いと感じました。
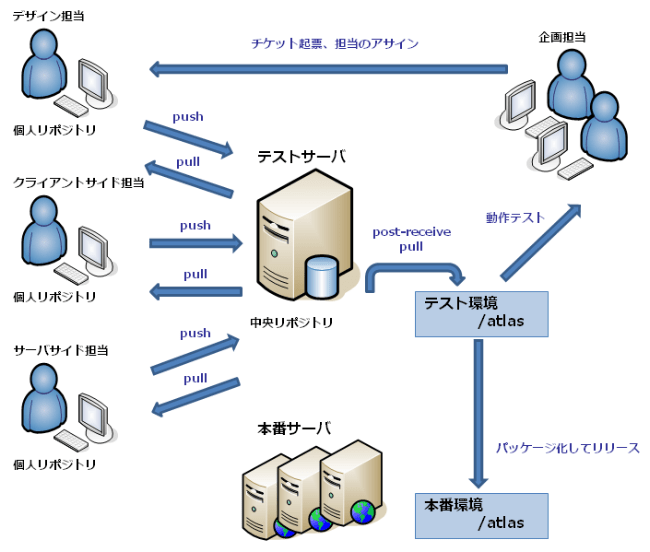
offchizの開発サイクル
offchizの主要な開発サイクルは、以下の通りです。

- (1)各機能を担当するエンジニアは、中央リポジトリからcloneした個人リポジトリによって独立した開発環境を持ちます。個人開発環境での実装と動作確認が完了した部分は中央リポジトリへpushします。
- (2)中央リポジトリではGitに同梱されているhooksの一つであるpost-receiveフックを利用し、誰かから成果がpushされたタイミングで、チーム全員のテスト用環境に置かれたcloneリポジトリが自動でpullして、最新のファイルがデプロイされるようにしてあります。offchizはウェブアプリであり、フロントエンドサーバーの処理もスクリプト言語Rubyを使って実装されているため、コンパイル作業を挟まず、そのまま配置するだけで動作確認が可能です。テスト用環境のファイルレイアウトは、基本的に一部の設定を除いて本番環境とほぼ一致する構成になっています。
- (3)エンジニアの実装した成果がテスト環境に反映されたら、今度は企画メンバーを含む全員で使ってみて、おかしい点や使用感がいまいちな点などをグループチャットで共有します。明らかなバグと分かる現象があればRedmineにチケットを起票し、修正担当者をアサインします。
リリース完了まで、この開発サイクルを継続し、チャットのような文字情報だけでは伝わらない部分は週次のLatLongLabチームミーティングで、iPadの実機上で動かしながらレビューし、メンバー間の意識を統一していました。
最終的には、TechBlogで過去に紹介されているヤフーインストーラのパッケージとしてまとめられ、本番環境へと配布されます。
社内プラットフォームの積極利用
本番環境へのパッケージ配布に使っているインストーラはもともとヤフー標準として必ず利用するものですが、offchizでは他にも社内で提供されているプラットフォームを積極的に使ったことも、今回の速やかなリリースの一助となっています。
例えば、offchizで作成された地図帖に関する全てのデータは、社内で容量無制限に使えるクラウドストレージプラットフォームに保存しており、他のLatLongLabサービスのように自前で運用しているMySQLを使うのに比べて、新規に開発が必要な範囲を大きく減らすことができました。
地図帖作成画面のスクロール地図の埋め込みや、地図帖で見せる静的な地図画像の生成にはYahoo!デベロッパーネットワークで提供しているYahoo! Open Local Platformを使って実現しています。
今後の機能拡張として予定している、作成済み地図帖の検索機能についても、ABYSSという検索プラットフォームを利用して素早く作り込むことになっています。
このように、今回は社内プラットフォームを組み合わせることで、今まで以上に素早い開発を達成することができました。
今回採用したHTML5と、その周辺技術
動的なキャッシュマニフェスト生成で地図帖ごとに画像をキャッシュ
offchizで作成した地図帖のページは、一度アクセスしてブラウザーに読み込んだ後は、端末がオフラインの時でも閲覧可能です。これはアプリケーションキャッシュを用いて実現しています。
地図帖ごとに異なる地図画像をアプリケーションキャッシュでキャッシュしておくために、offchizでは、地図帖の閲覧ページにアクセスがあった時にキャッシュマニフェストファイルを動的に生成し、ブラウザーに読み込ませるようにしています。
実際のoffchizで使っている動的なキャッシュマニフェストファイルを実現するためのCACHEセクションでは、以下のようにmustacheというテンプレートエンジンの変数に埋め込まれた地図画像に固有のURLを、地図帖のページ分だけ展開して書き出しています。
CACHE:
# PAGE
{{#atlasdata.pages}}
{{{MapImageURL}}}
{{/atlasdata.pages}}このような動的生成をしたキャッシュマニフェストファイルを読み込ませることで、一度ネットワークアクセスした地図帖であれば、ユーザーが明示的にキャッシュをクリアしない限り、オフラインアクセスが可能となっています。
Canvas + Web Storageで地図帖にメモ書き
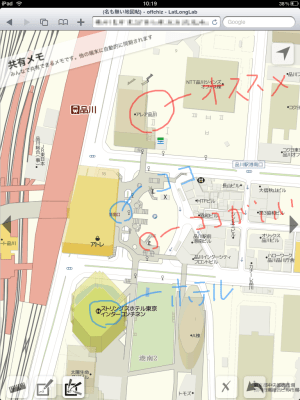
offchizの特徴の一つに、作成した地図帖に落書きできる「じぶんメモ」と「共有メモ」という機能があります。

この機能は、地図帖の上に「じぶんメモ」用のCanvas要素、「共有メモ」用のCanvas要素を重ね合わせることで実現しています。
次のようなDOMツリー構造とすることで、地図画像の載っているコンテナボックスを動かした時に、メモも一緒にスクロールするようになっています。
<!-- 地図帖1ページのコンテナボックスとなるdiv要素 -->
<div>
<!-- 1ページに相当する地図画像 -->
<img>
<!-- 「じぶんメモ」用のCanvas要素 -->
<canvas></canvas>
<!-- 「共有メモ」用のCanvas要素 -->
<canvas></canvas>
</div>それぞれのメモの情報はWeb Storageのローカルストレージ領域へと記録し、オフライン時も参照できるようになっています。
iOSのSafariブラウザーは「navigator.onLine」という値を見ることで、ページロード時の接続状態を得られるので、「共有メモ」については、この値がtrueの時のみサーバーに保存されている他人が書いたメモと、ローカルストレージ領域に保存されたメモとを同期するようにしています。
CSS3で地図帖の拡大縮小を
offchizで作成した地図帖の閲覧時には、iOSに標準で付属している写真アプリやマップアプリに近い使い心地で、地図画像の拡大縮小ができるよう、CSS3のtransformプロパティーを使っています。
2010年4月時点の実装は、次のようになっています。
- (1)touchmoveイベントでマルチタッチの中心位置を取得。
- (2)gesturechangeイベントでtransform-originプロパティーを中心位置に設定。
- (3)gesturechangeイベントオブジェクトのscale値に応じてtransformプロパティーのscaleファンクションで画像を拡大縮小。
- (4)scaleファンクション適用後のサイズ変更した分画像の位置がずれてしまうので、translateファンクションで画像の移動量を相殺し、ピンチイン/ピンチアウトした位置のまま画像を拡大縮小したように見せる。
ただ、この実装は、リリースまでの開発サイクルの中で出た案のなかからベターだったものを採用した結果であり、よりネイティブアプリに近い自然な使い心地を実現できる実装があれば、そちらと入れ替える可能性もあります。
まとめ
LatLongLabの新サービス「offchiz」について、リリースまでの開発の流れと、個々の機能を実現している技術についてご紹介しました。yubichizに続いてのウェブアプリとなったため、チーム内では、「次はネイティブアプリを」という機運も高まりつつあります。
これからもプロダクトアウトの姿勢で面白いサービスを出して行きたいと思いますので、よろしくお願いいたします。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました




