この記事を読むとデザイナーの方でもエンジニアと同じ開発環境で動くモックを作れるようになります!(社内での実績あり)
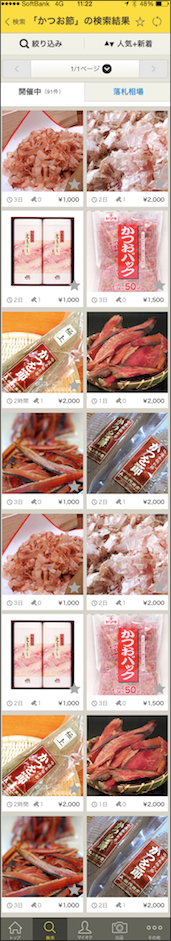
例えば以下のようなデザインの画面を新規に作りたいとします。そして社内の人に直接触ってもらい感想を聞きたいとします。

さて、あなたならどうやって感想を求めますか?
モックの画像をカメラロールに保存してユーザに見せたりしていませんか?
ですがこの方法だと触っているうちにピンチイン・アウトしてしまいますし、あまり良いやり方とは言えませんよね。
モック作成ツールを使うやり方もありますね。世の中には様々なモック作成ツールがあります。
ですが、モック作成ツールだと実現できないことも多々出てきます(例:画面の固定位置にオーバーレイでボタンを表示しておくなど)。
今日は「デザイナー必見! Xcodeで動くモックを作ろう」と題してXcodeで動くモックの作り方を書きたいと思います。
ここで大事なのは、
プログラムは書きません!
ということです。そして掛ける時間は
30分(一度慣れれば5分くらいでいける)
を目標にやって行きましょう
以下の機能を持つモックを作ります
1.上下にスクロールできる
2.ボタンがオーバーレイで固定位置に表示されている
3.ステータスバーは非表示
4.スワイプで前画面に戻ることができる
完成系は以下の動画の通りです。
では手順に従って作っていきましょう。
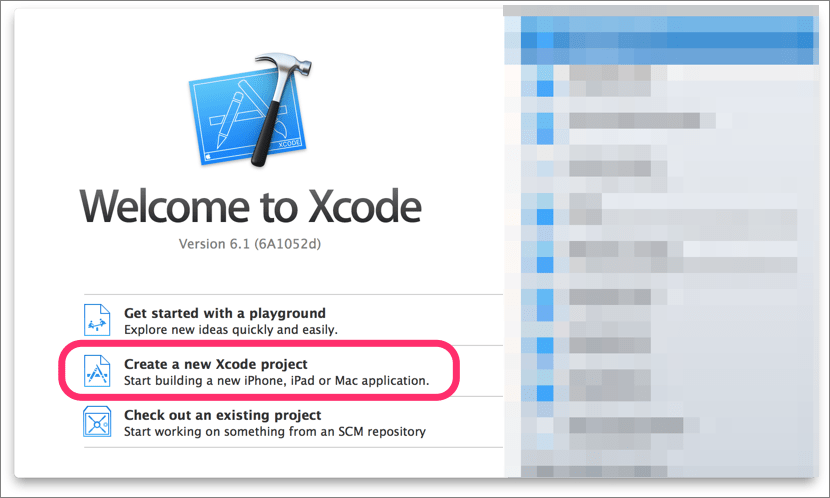
Xcodeを起動し、「Create a new Xcode project」を選択してください。
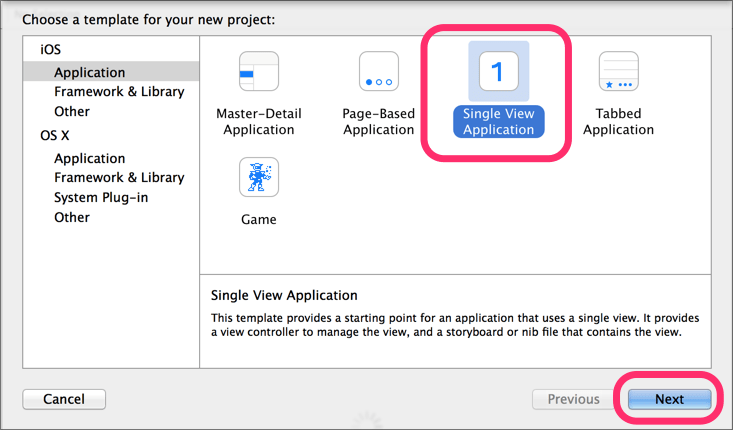
「Single View Application」を選択してください。
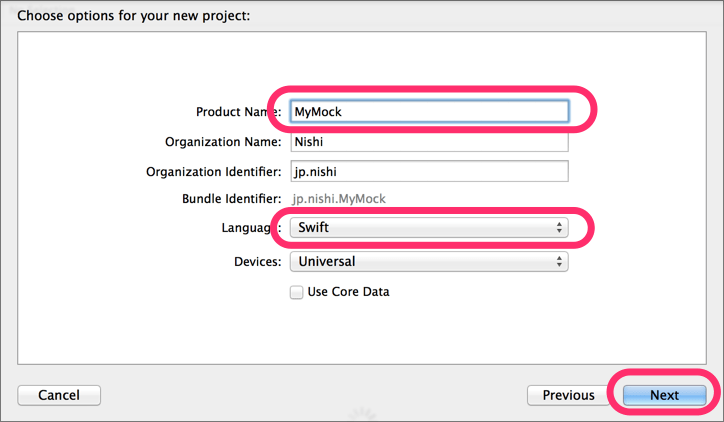
「Product Name」には「MyMock」と入力、せっかくなので「Launguage」には「Swift」を選択しておきましょう。
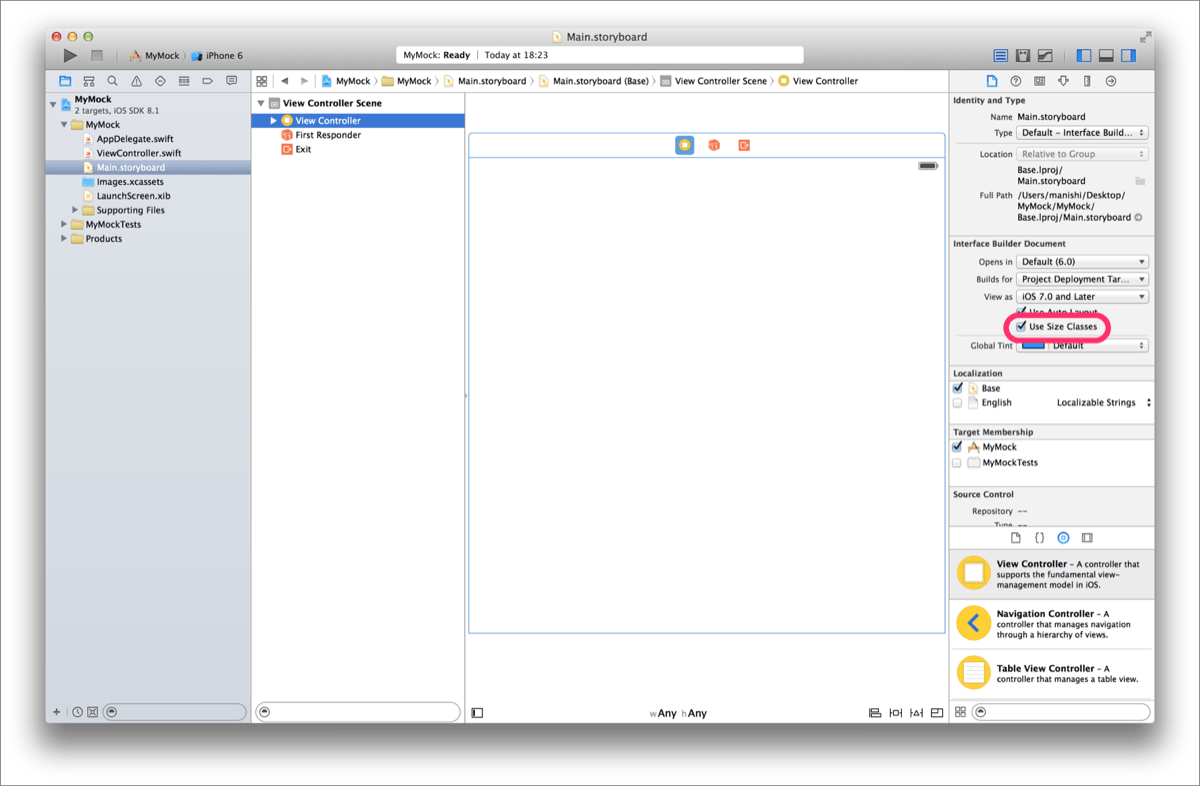
「Use Size Classes」のチェックを外してください。
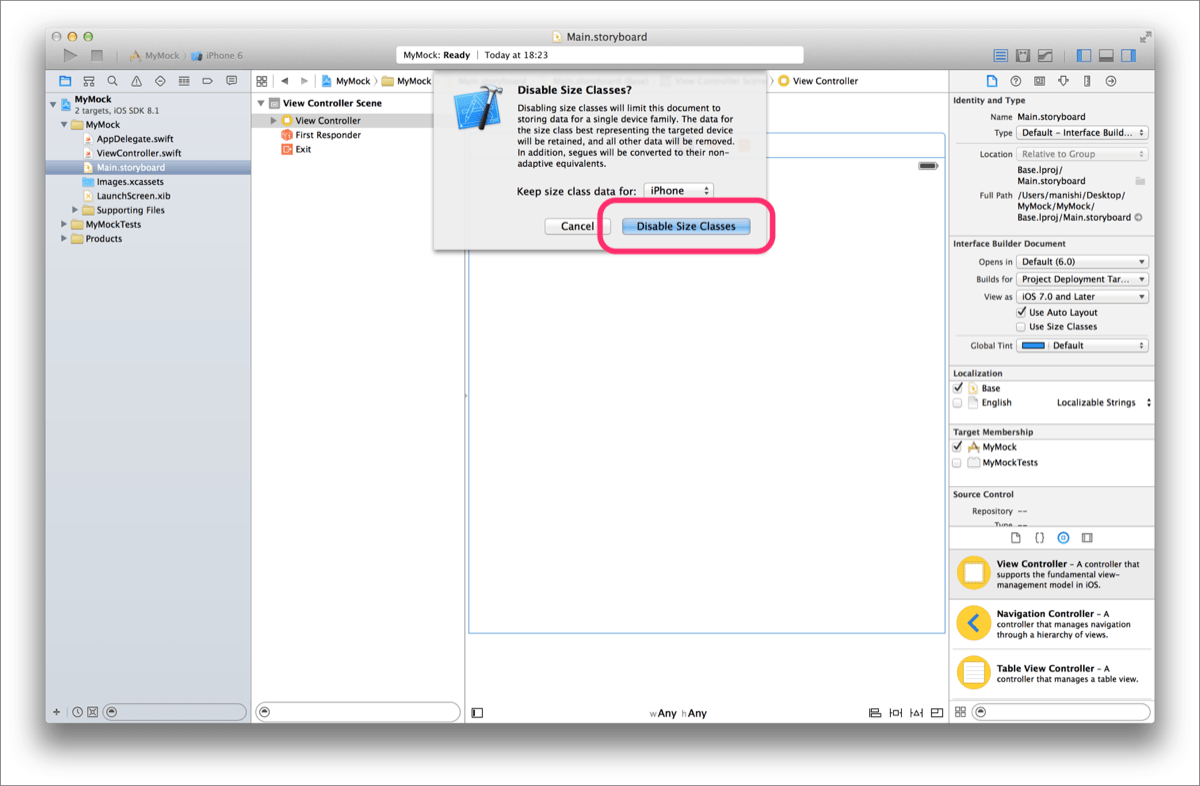
「Disable Size Classes」を選択してください。
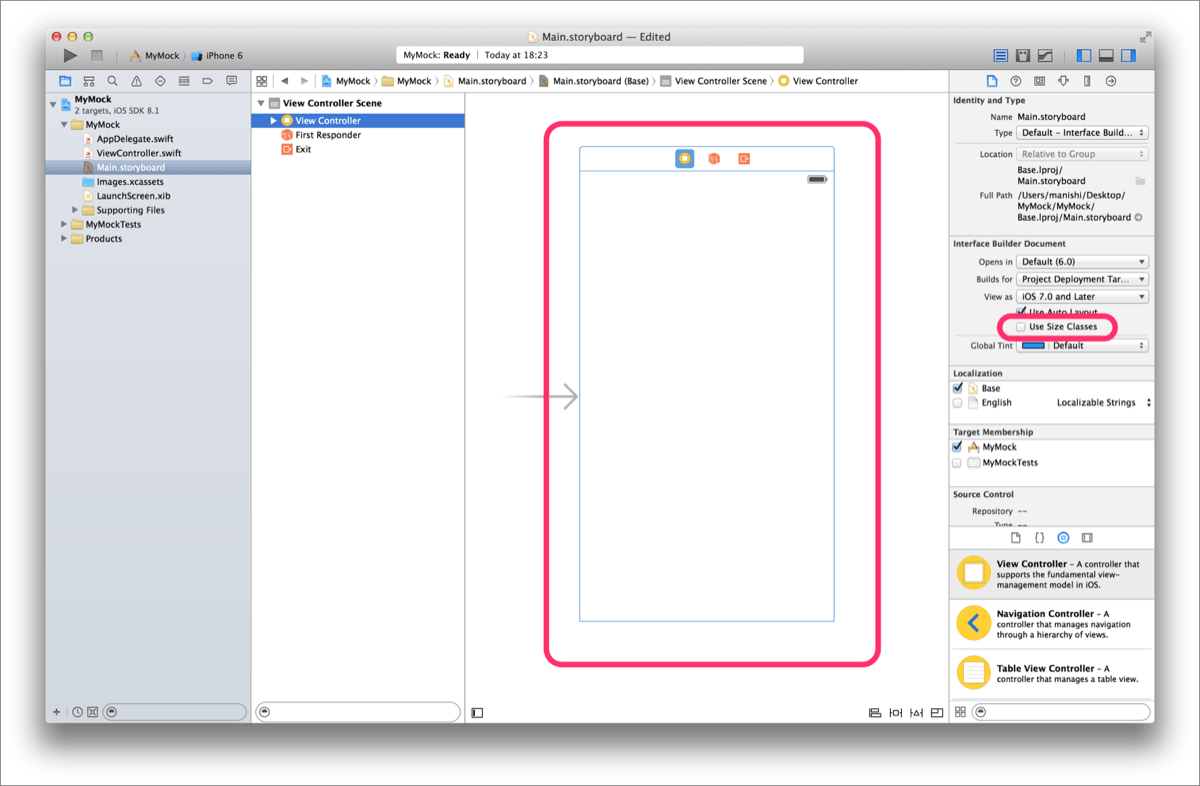
「Size Classes」が解除され、iPhoneのサイズに変更されます。
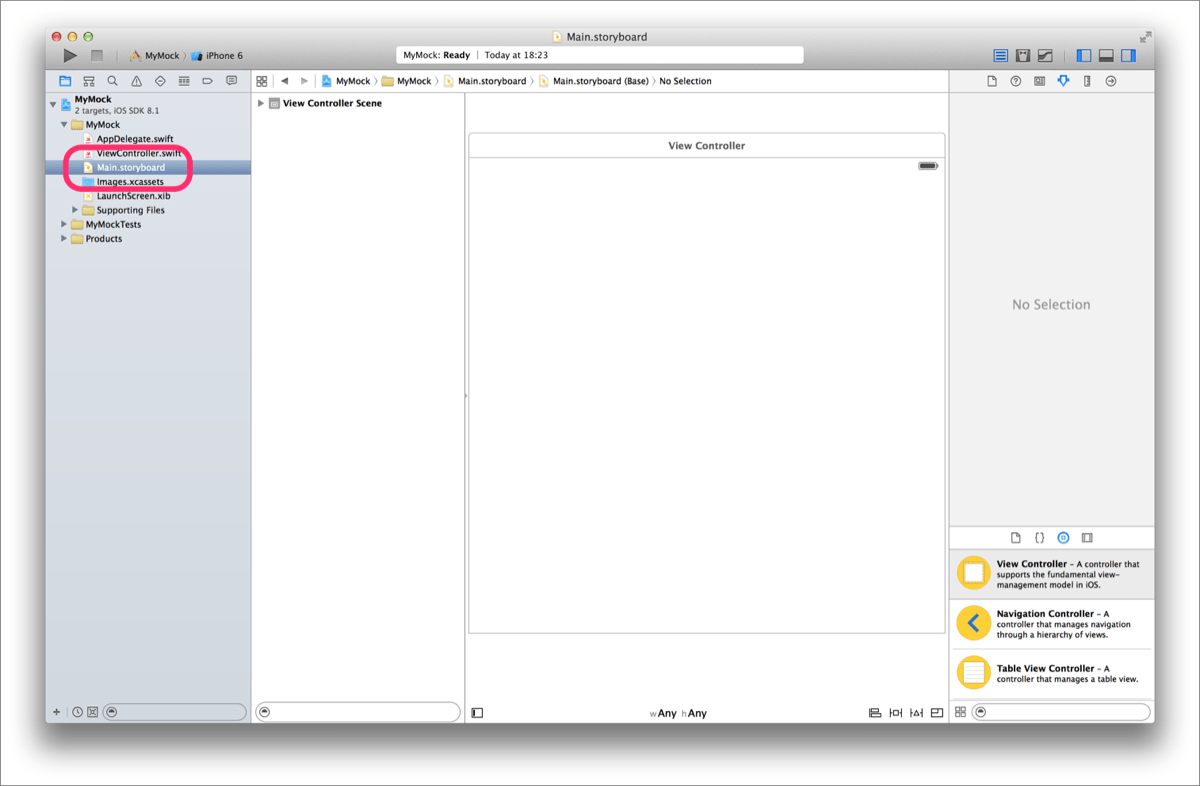
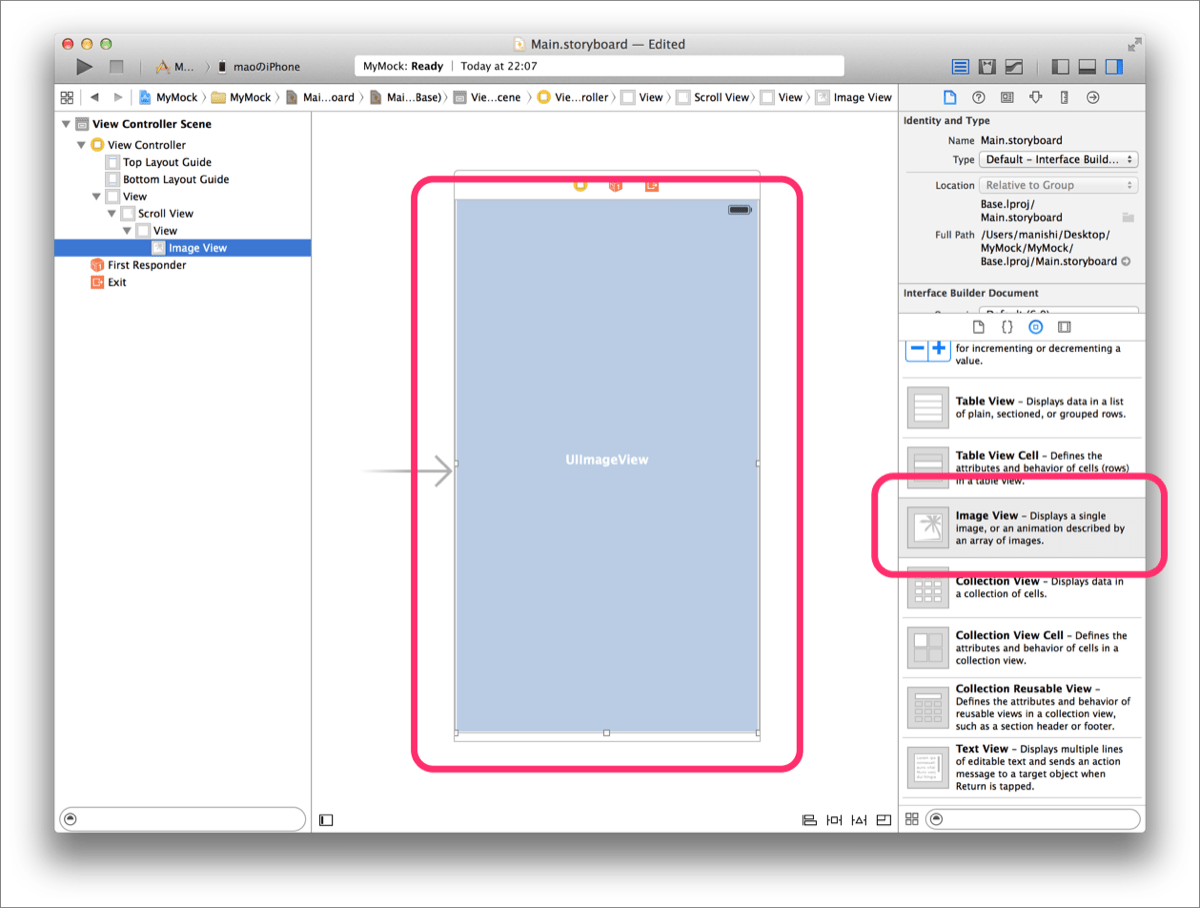
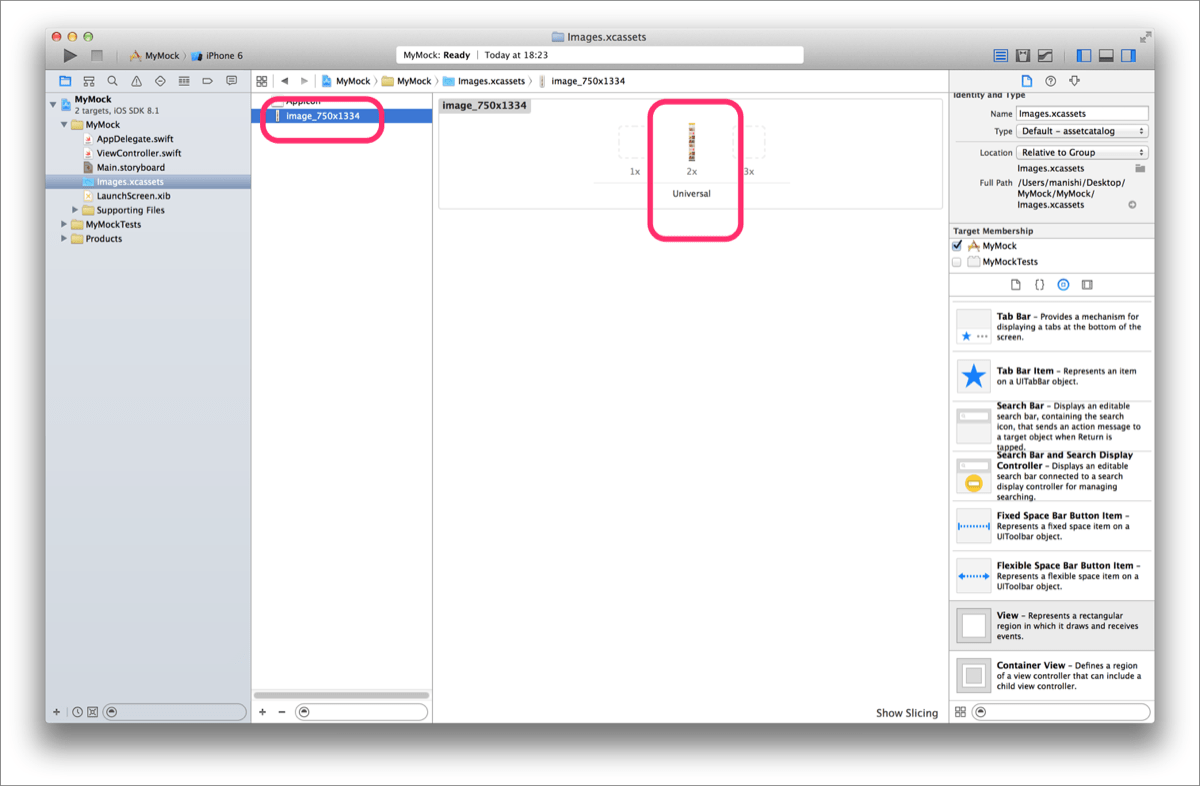
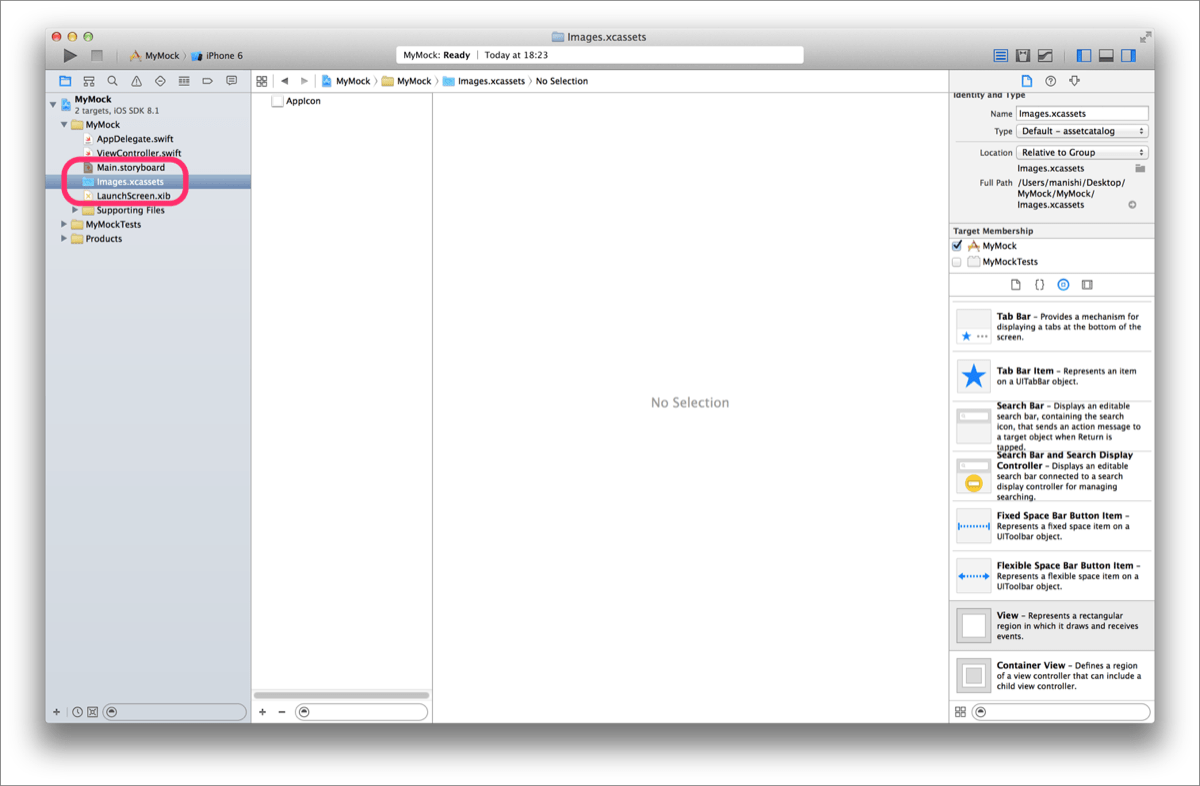
ここで画像を追加します。images.xcassetsを選択してください。images.xcassetsは画像ファイルを管理する場所と考えてください。
今回はiPhone6のサイズに合わせて横750×縦4074の画像を用意しました。
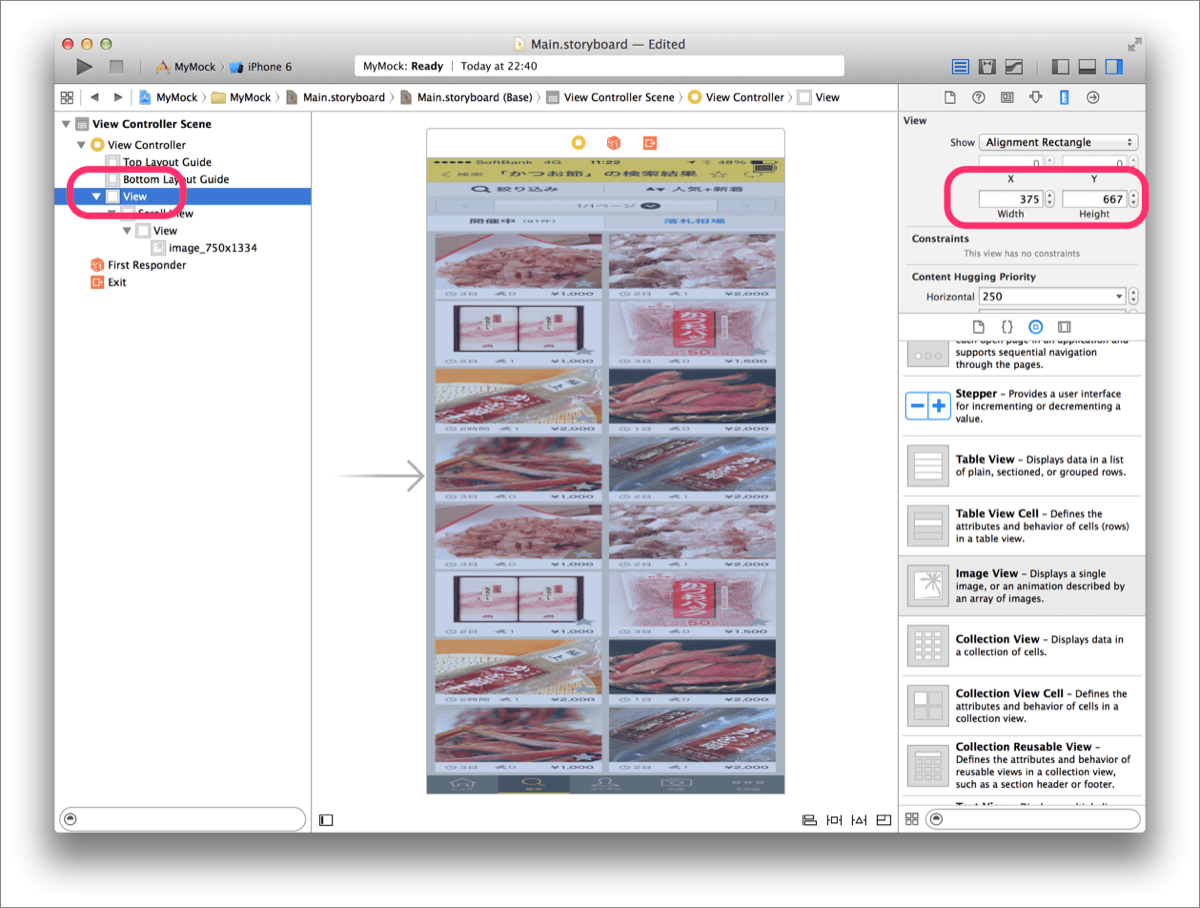
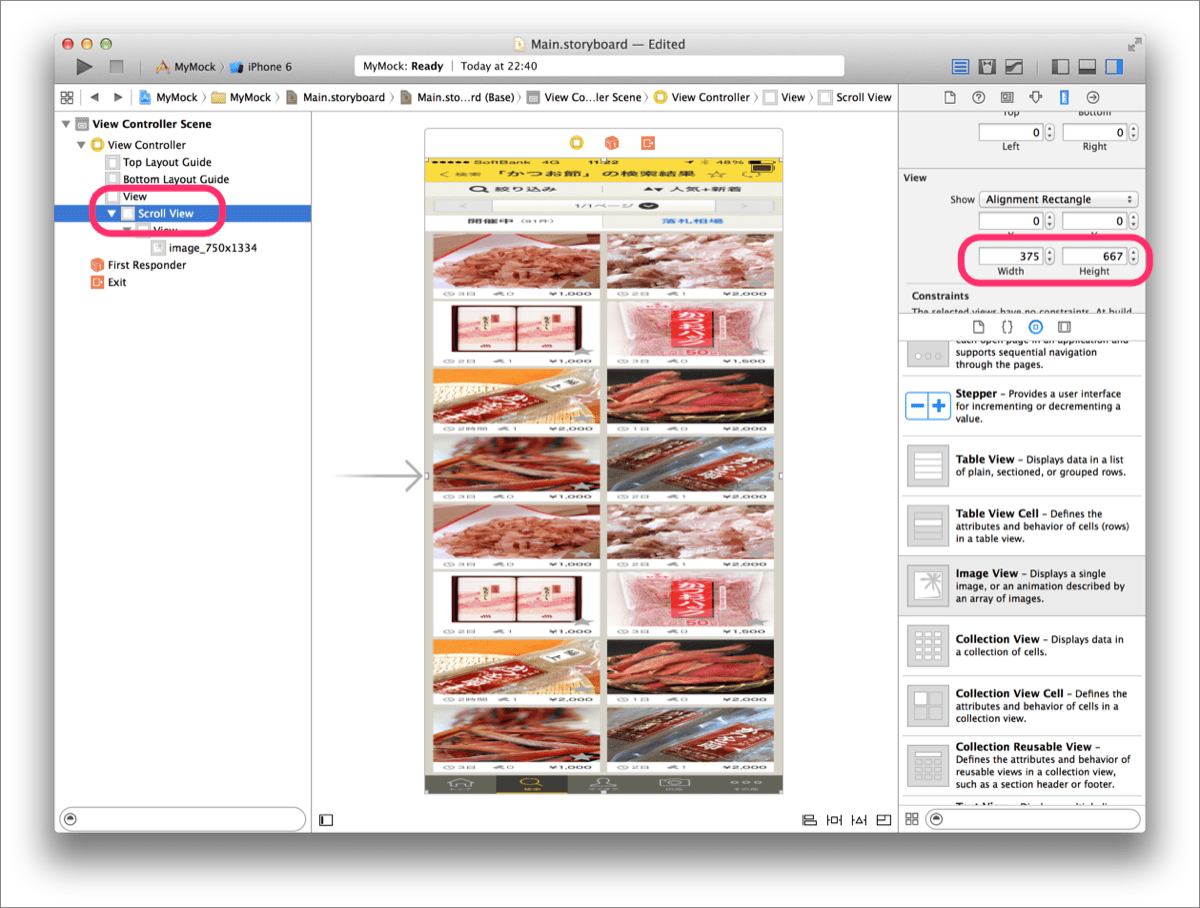
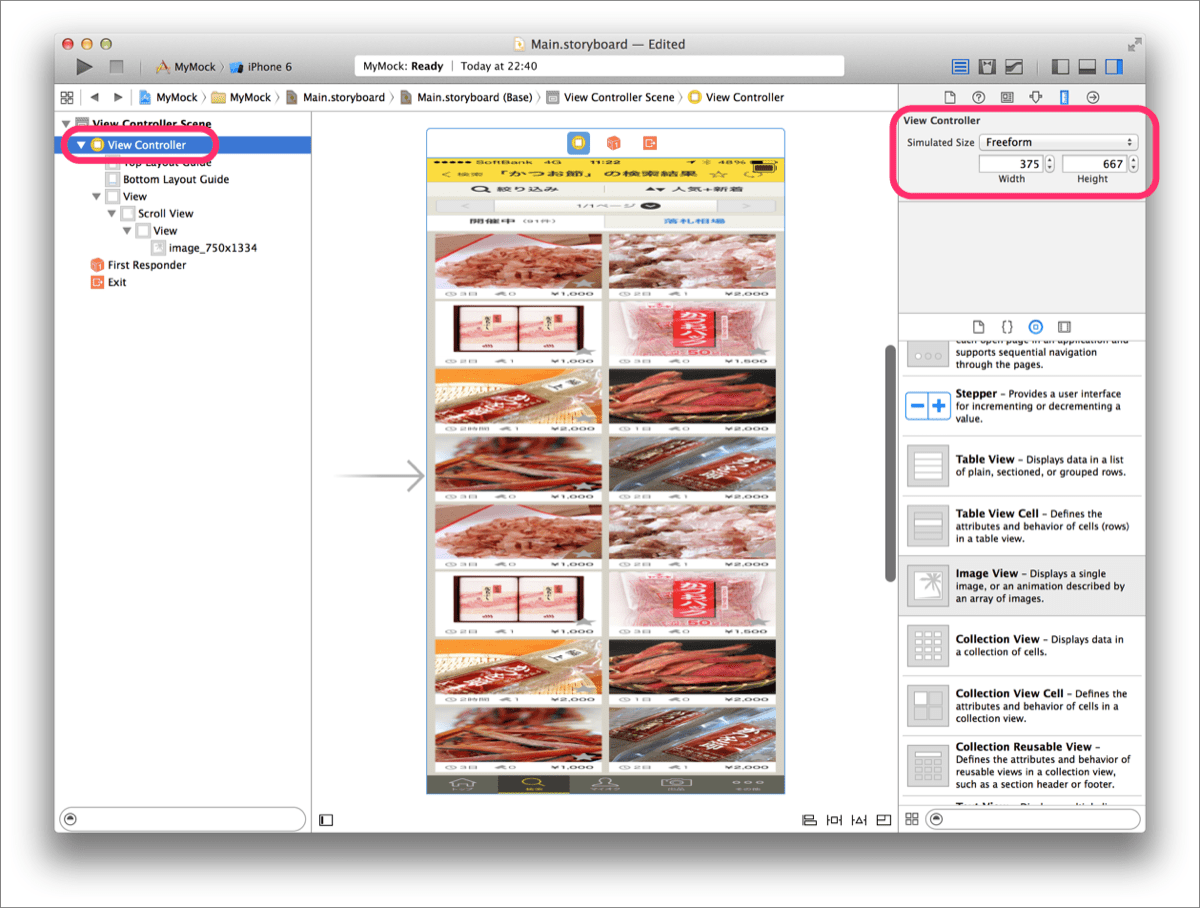
シミュレータのサイズを変更します。iPhone6のサイズに合わせるため、横375、縦667に設定します。
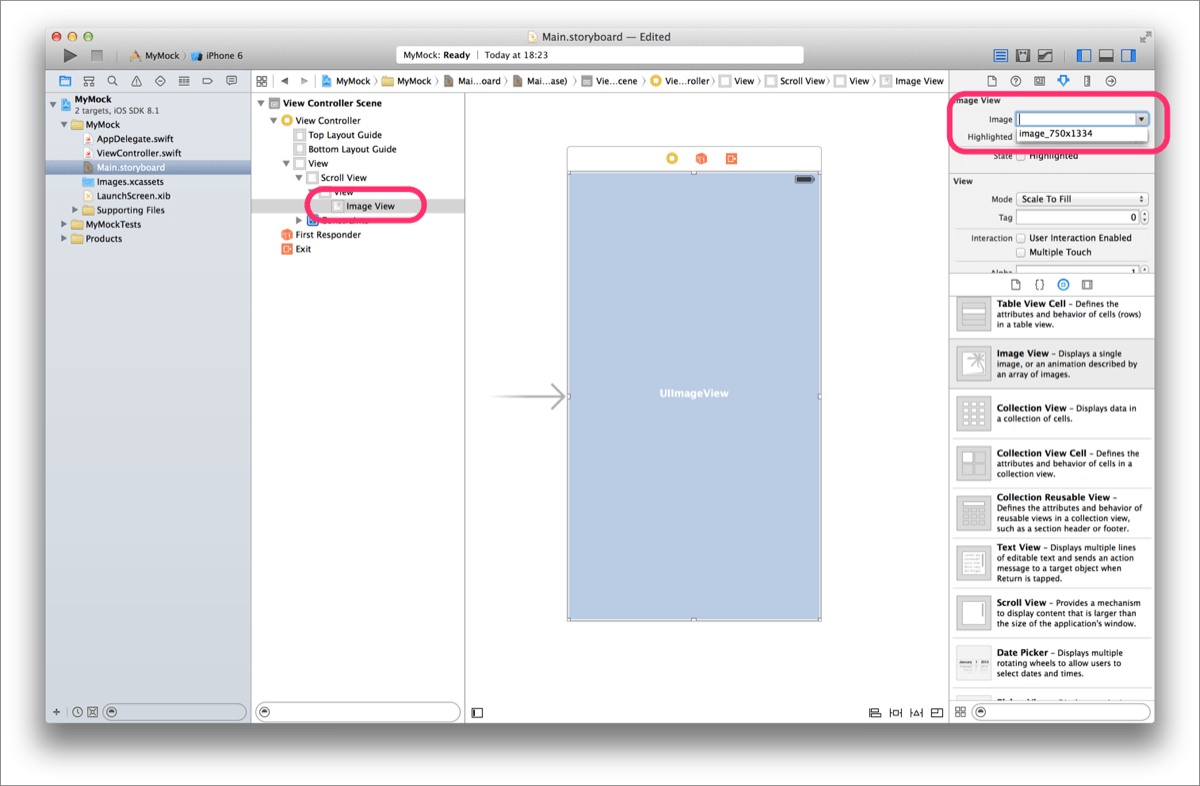
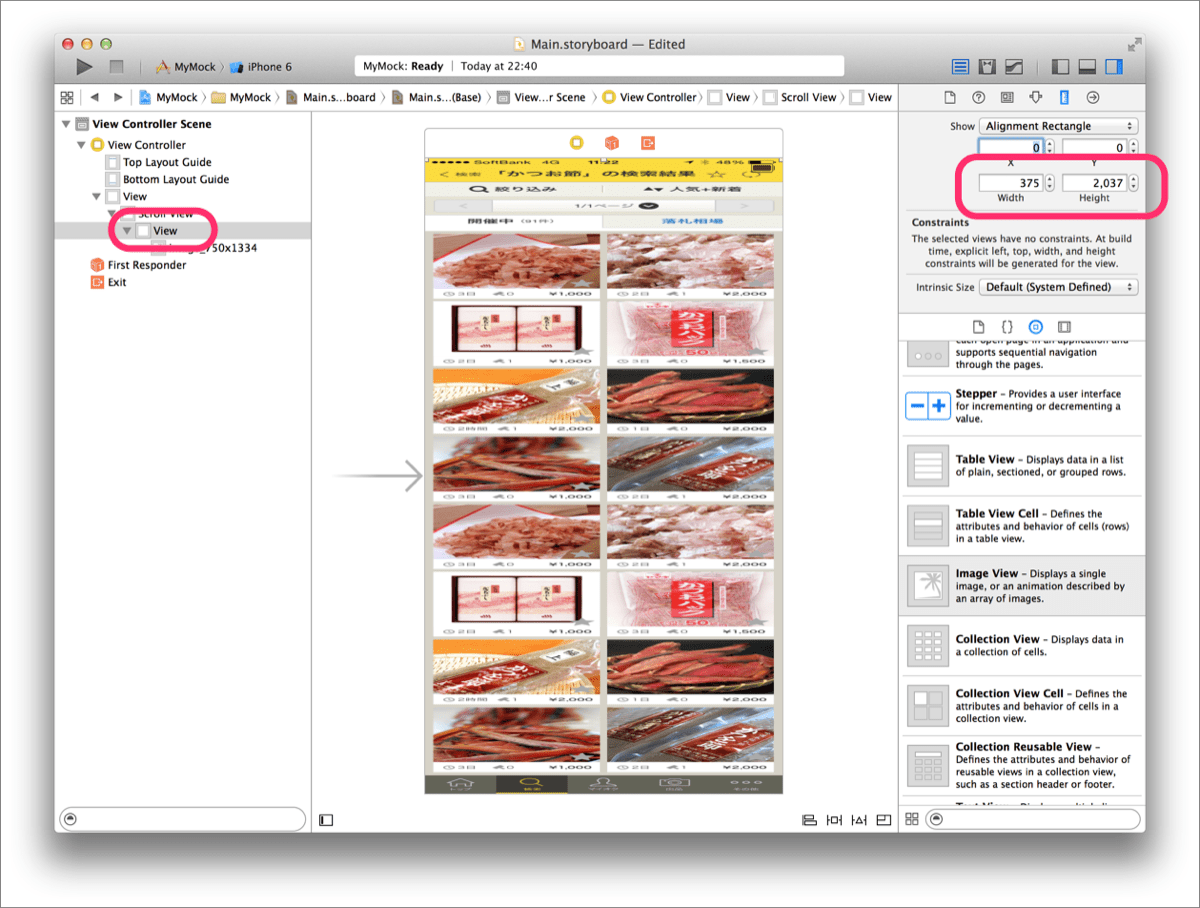
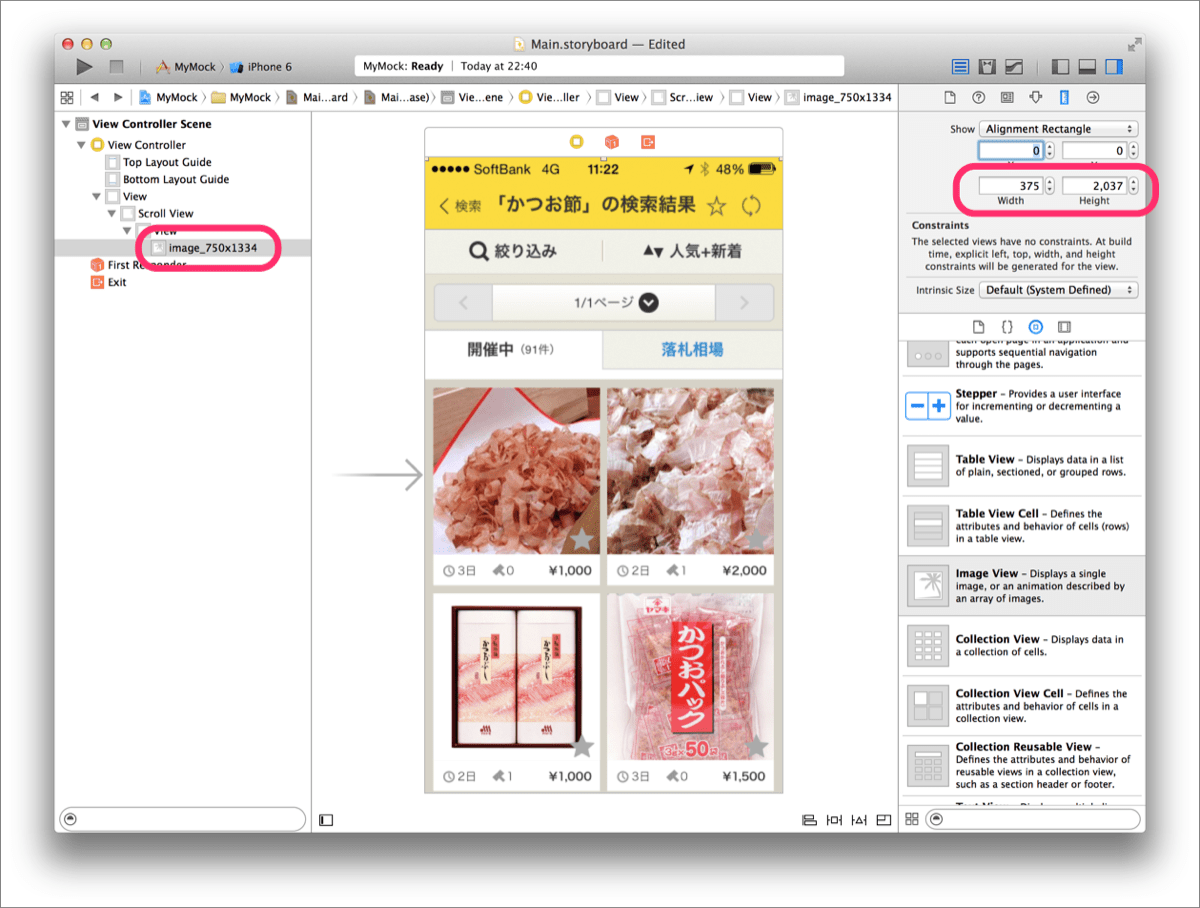
Image Viewに横375、縦2037を設定(モックのサイズ)。ここでやっと画像のアスペクト比が正常になりましたね。
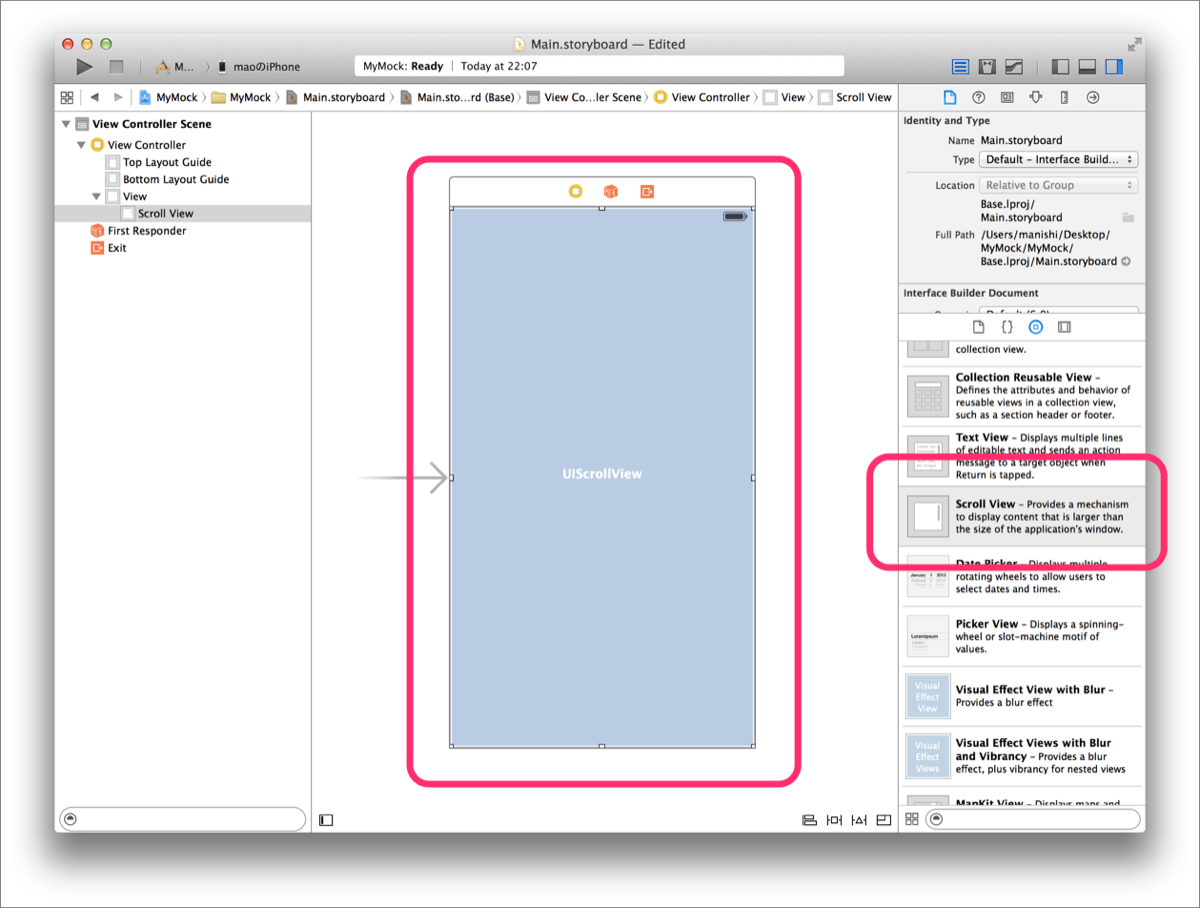
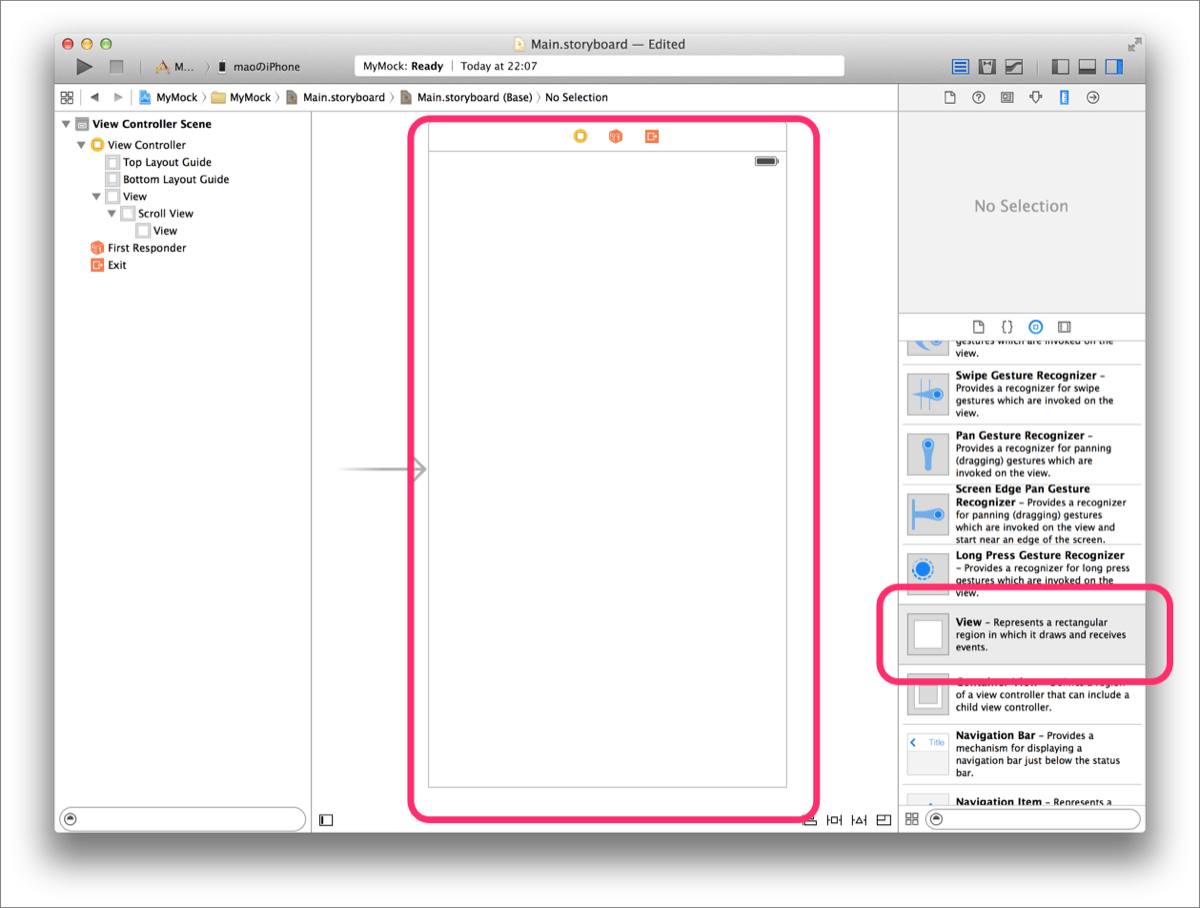
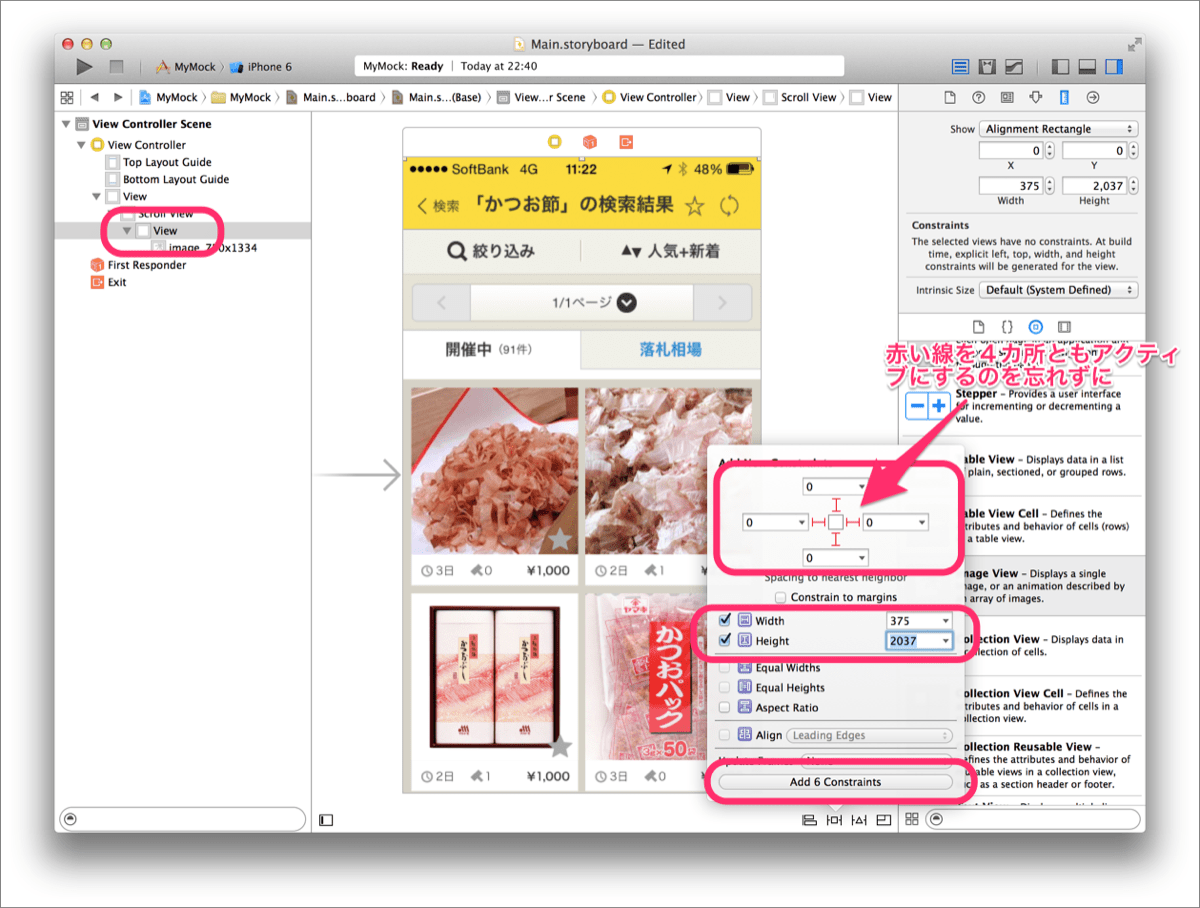
ここからAutoLayoutを設定していきます。コンテンツに対する制約を設定することでScrollViewを動作するようにしていきます。
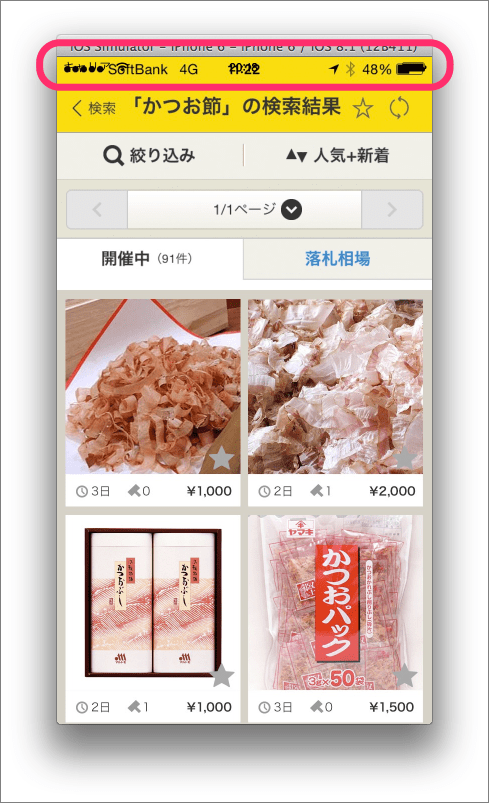
シミュレータを起動してみましょう(Cmd+R)。スクロールするモックがノンコーディングで出来上がりましね!
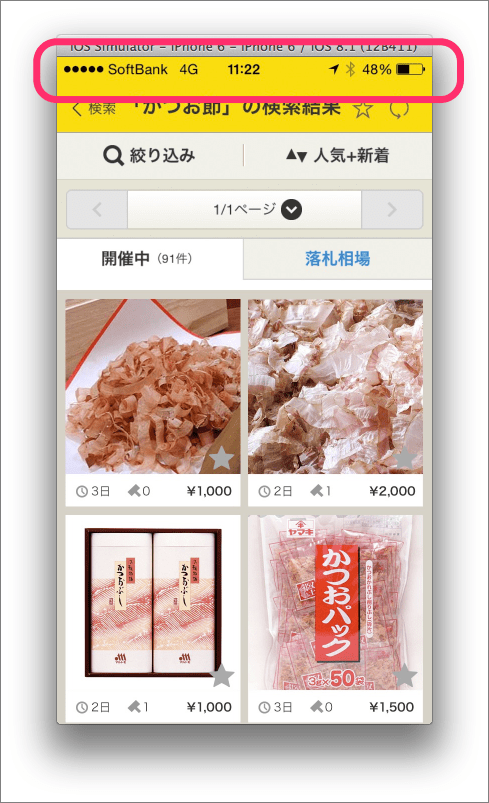
つづいてちょっとしたお直しをします。現在シミュレータのステータスバーとモック画像のシミュレータのステータスバーが重なっているはずです。

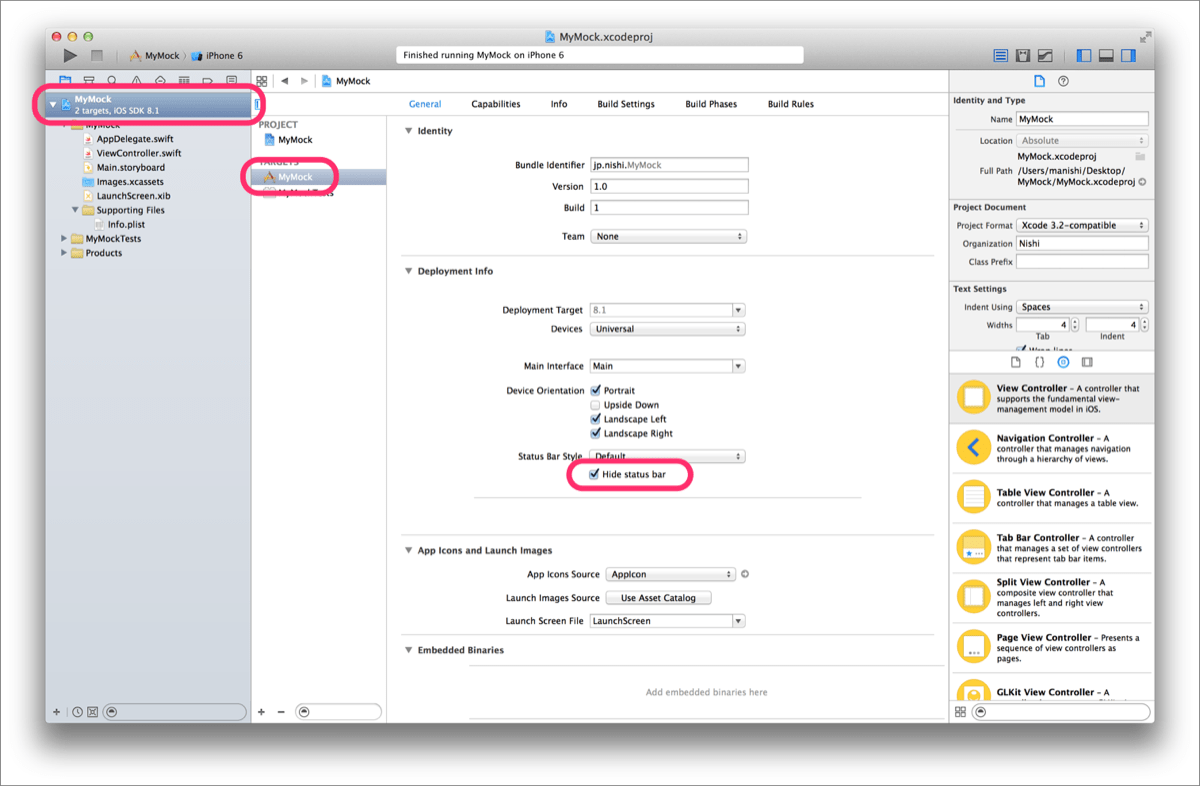
モック画像からステータスバーを消しておくという手もありますが、シミュレータ上からステータスバーを消してしまいましょう。Hide status barをhiddenに設定します。
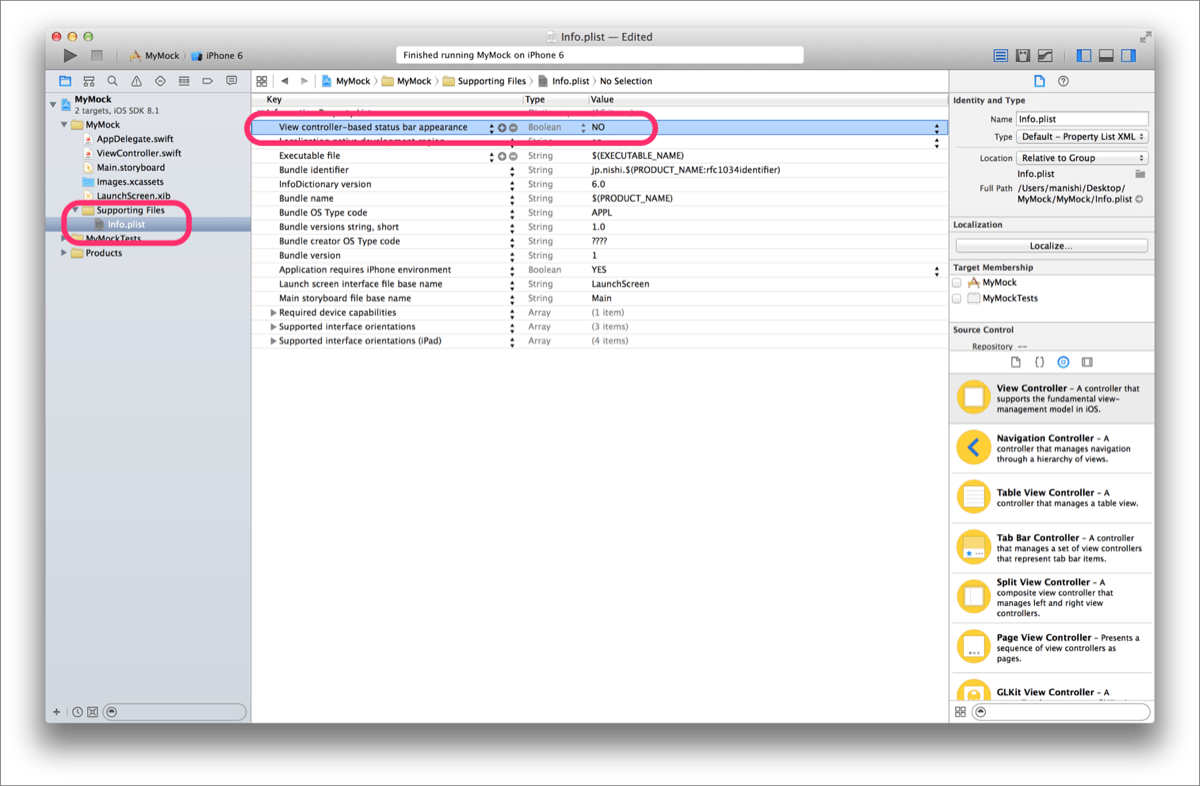
info.plistに「View controller-based status bar appearance」を追加し、NOを設定します。
この状態でシミュレータを起動するとシミュレータのステータスバーが表示されず、モックのステータスバーのみが表示される状態となります。

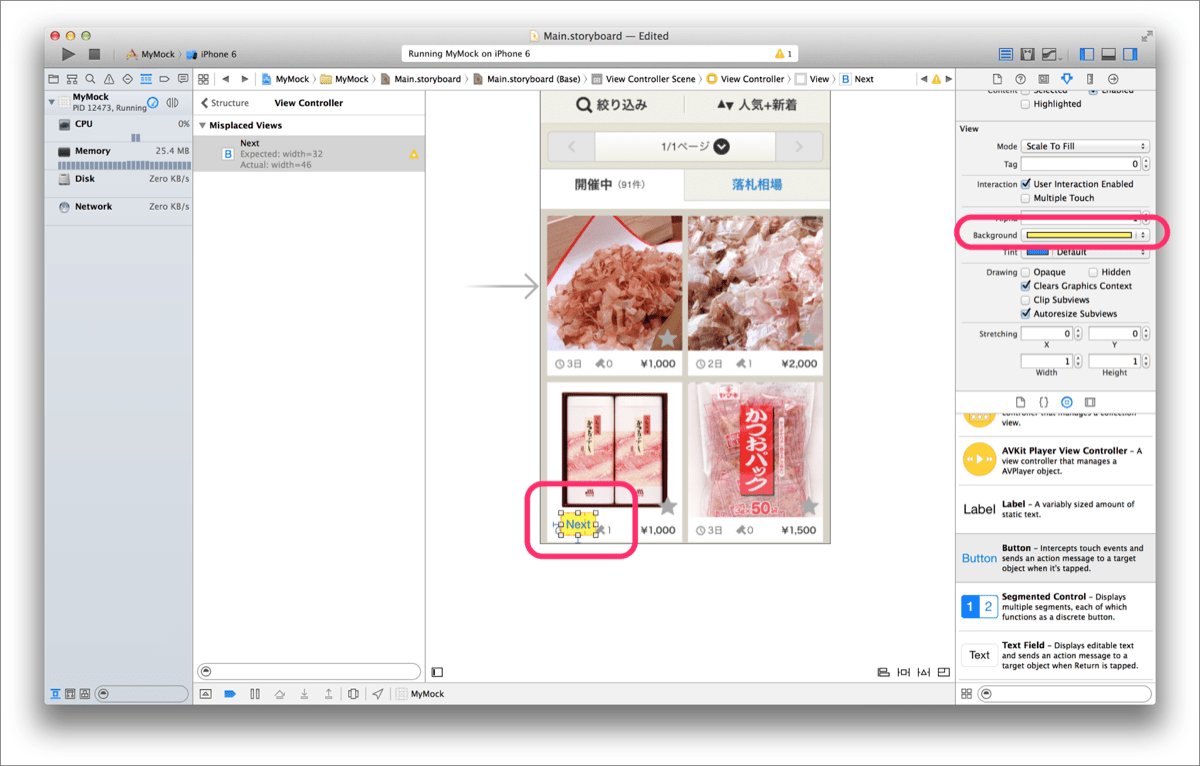
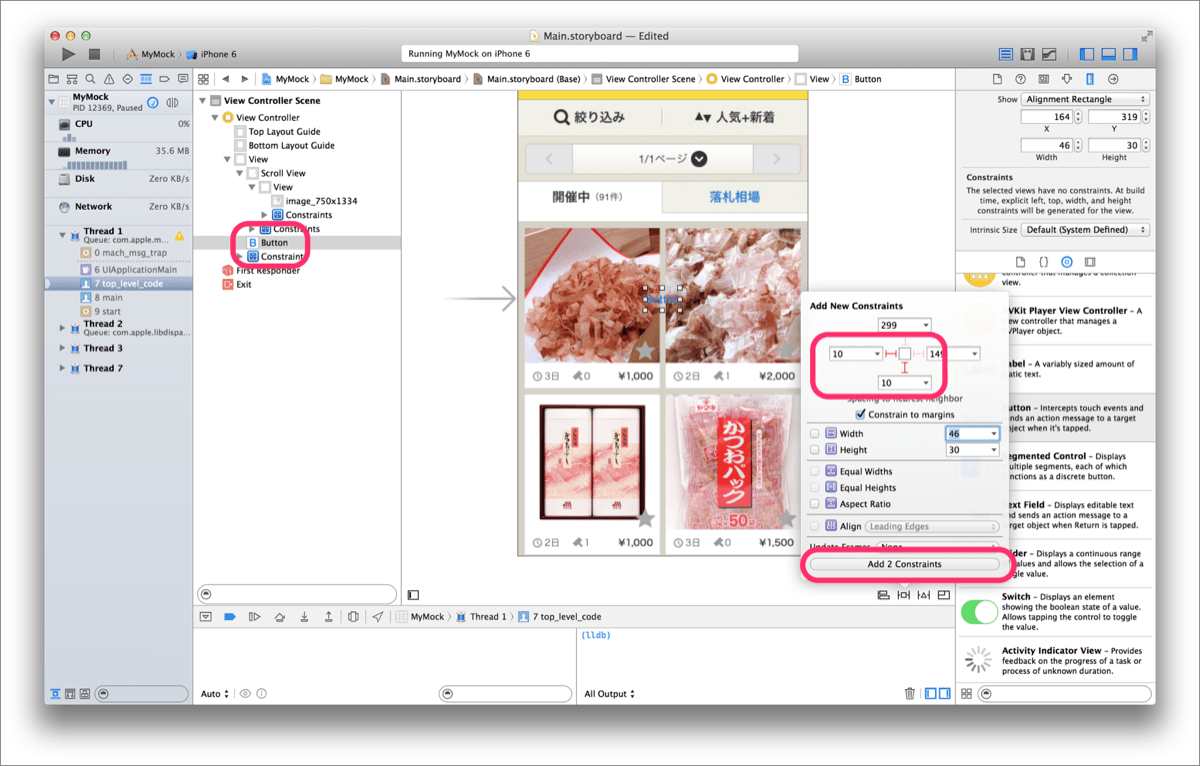
次はオーバーレイで表示されるボタンを配置してみましょう。せっかくなので真ん中にボタンをおいてみます。
やっぱり左隅固定に置きたいので、左から10px、下から10pxの位置固定の制約を設定します。
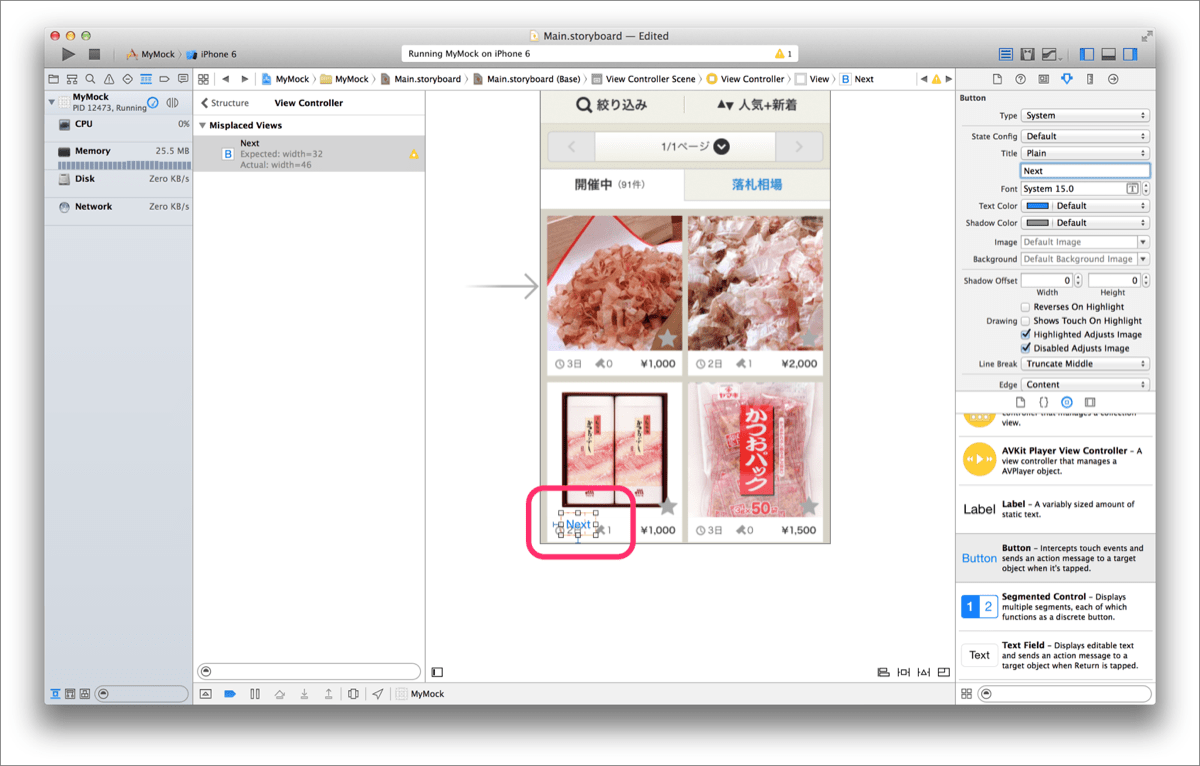
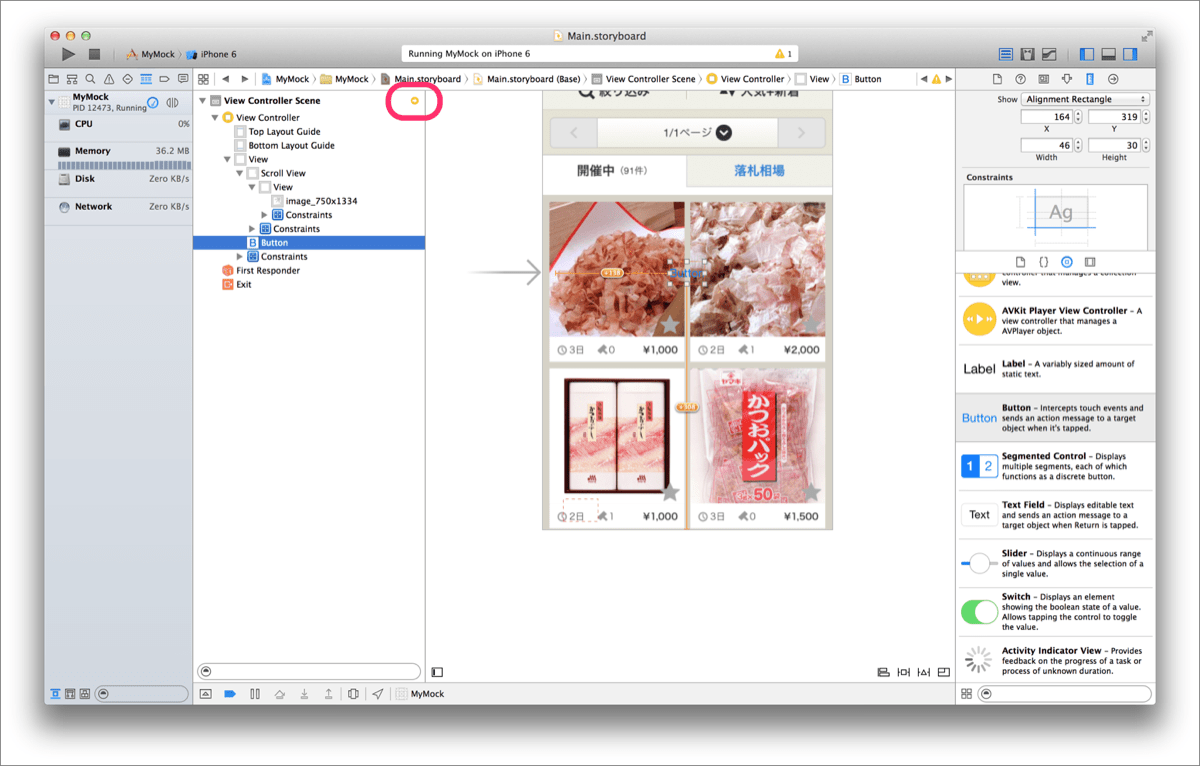
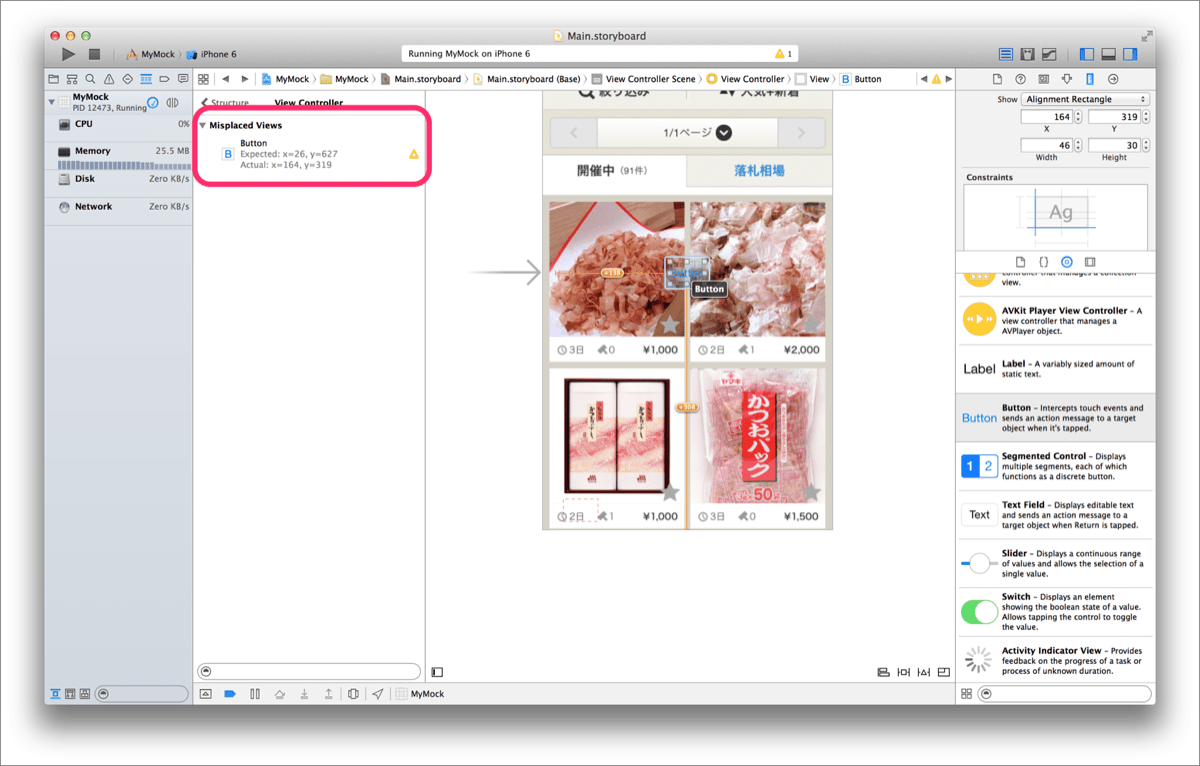
ここで一旦警告を解消したいと思います。黄色いマークをクリックして警告内容を確認してください。
期待されているボタンの位置と実際の位置が異なるという警告です。
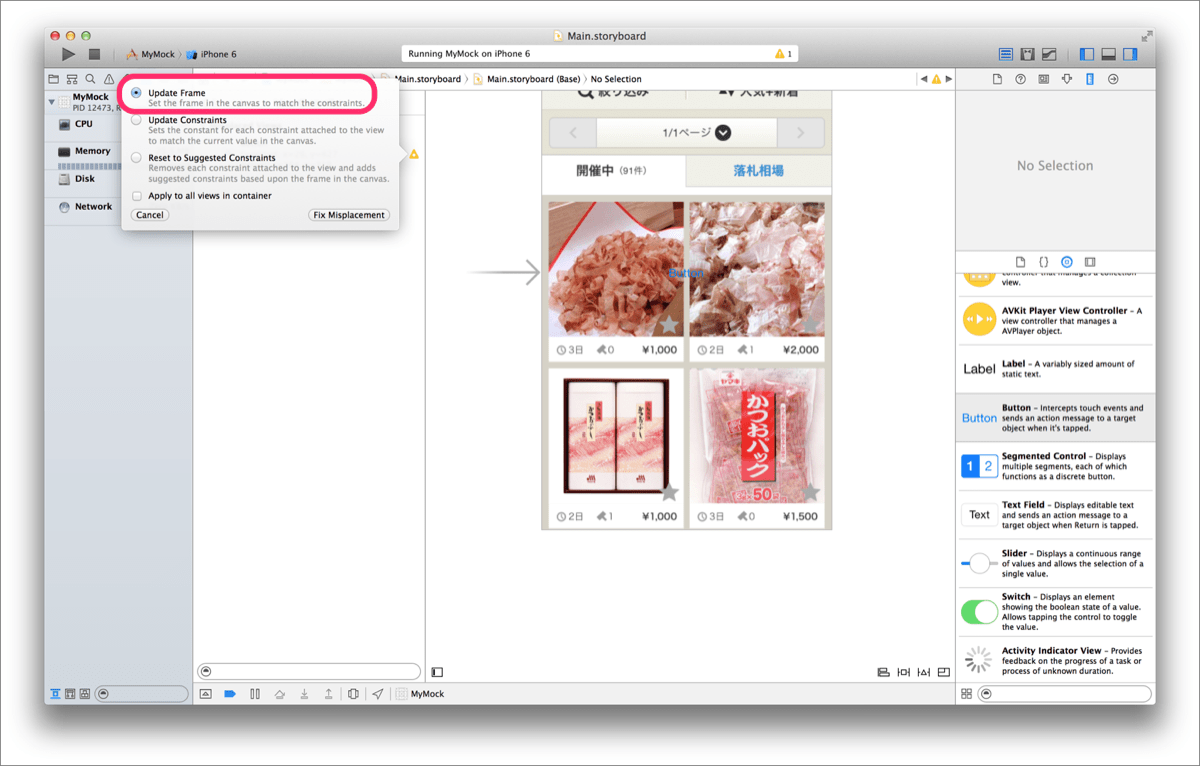
さらにタップすると解消方法をサジェストしてくれます。ここでは「Update Frame」を選択して実行してください。
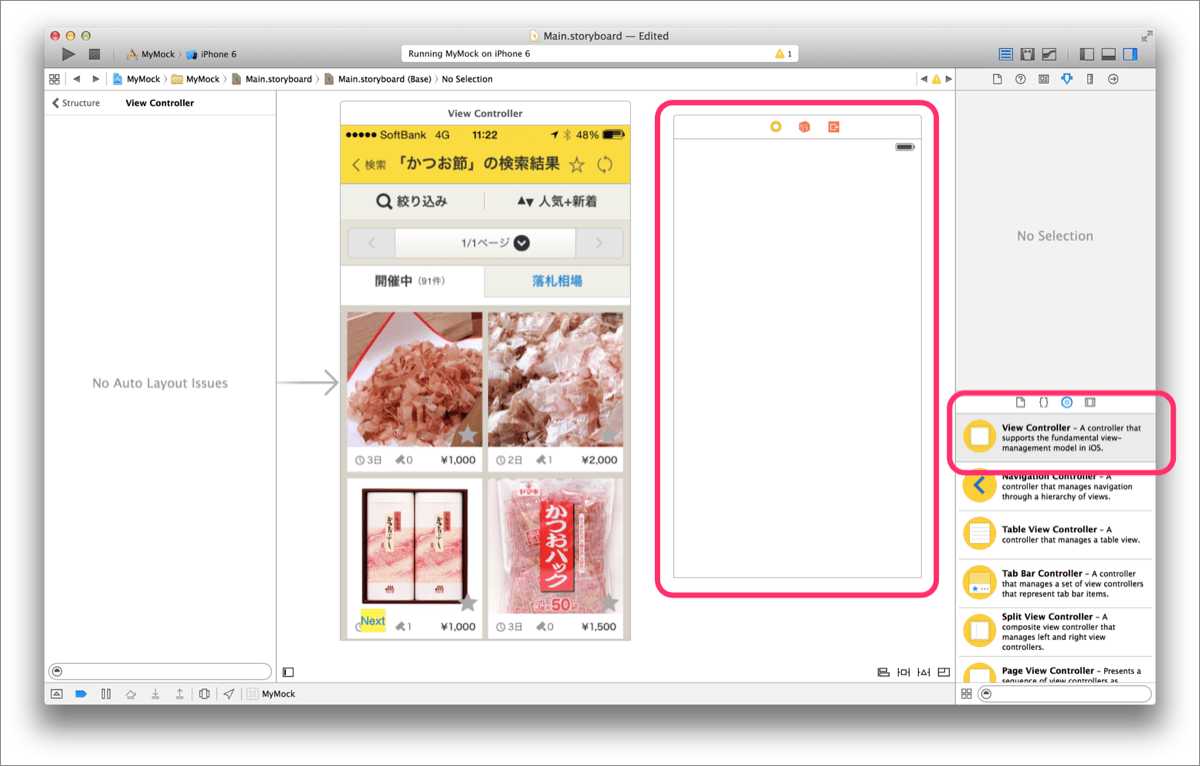
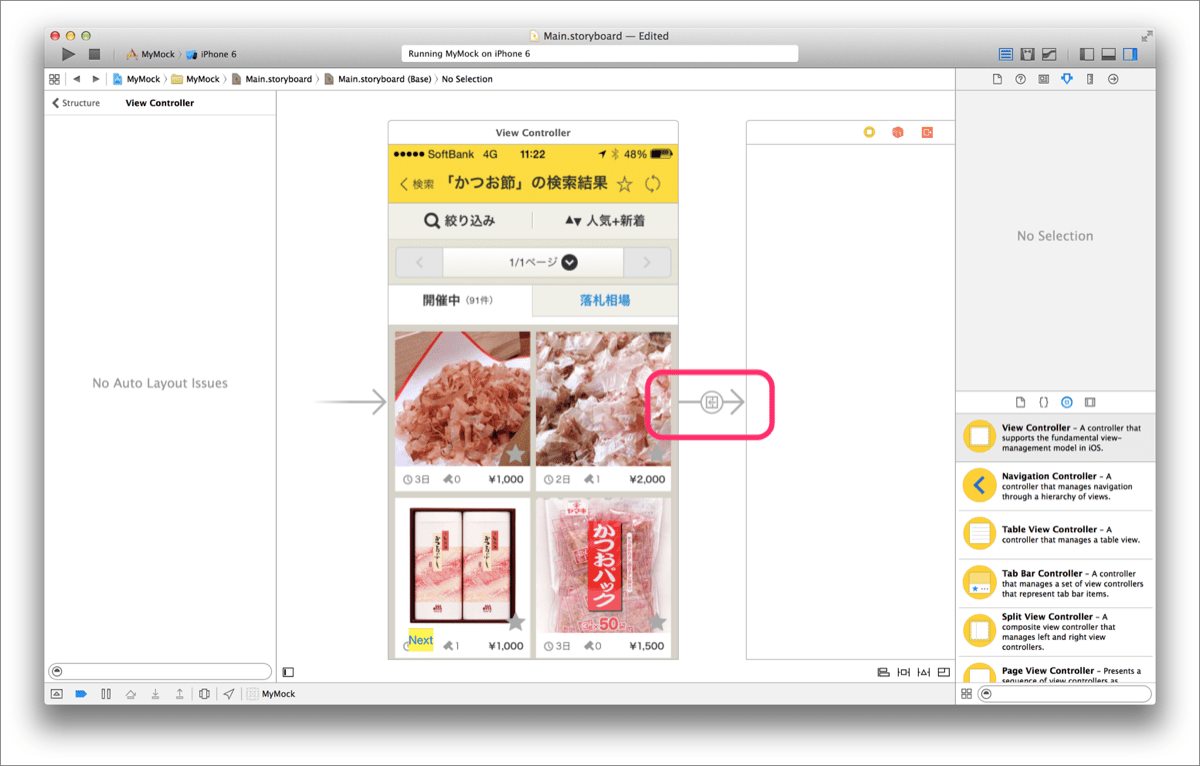
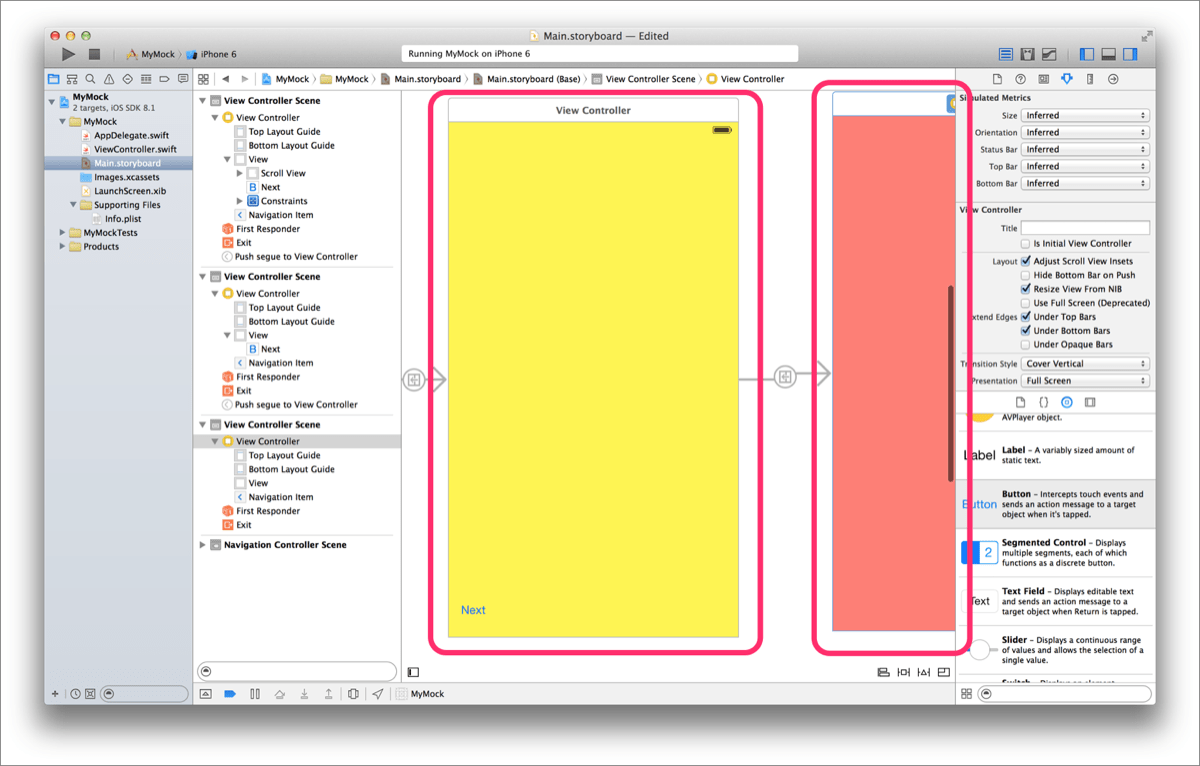
ボタンをタップした際の遷移先を作りましょう。新たにView Controllerを配置します。
Cntlを押しながらボタンをクリックし、遷移先のViewControllerに青い線を繋げます(分かりづらくてすみません)。
その際は遷移方法にPushを選択してください。
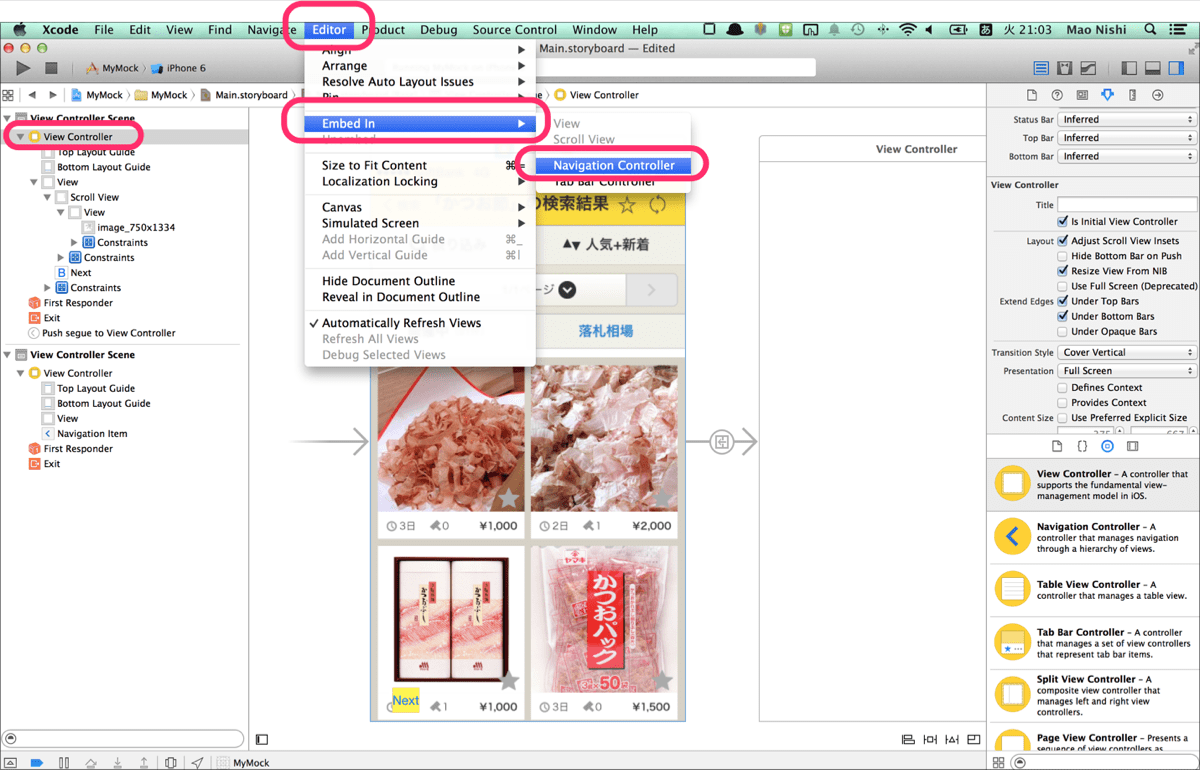
NavigationBarを追加します。メニューバーのEditor - Embed In - Navigation Controllerを選択することでナビゲーションバーが追加されます。
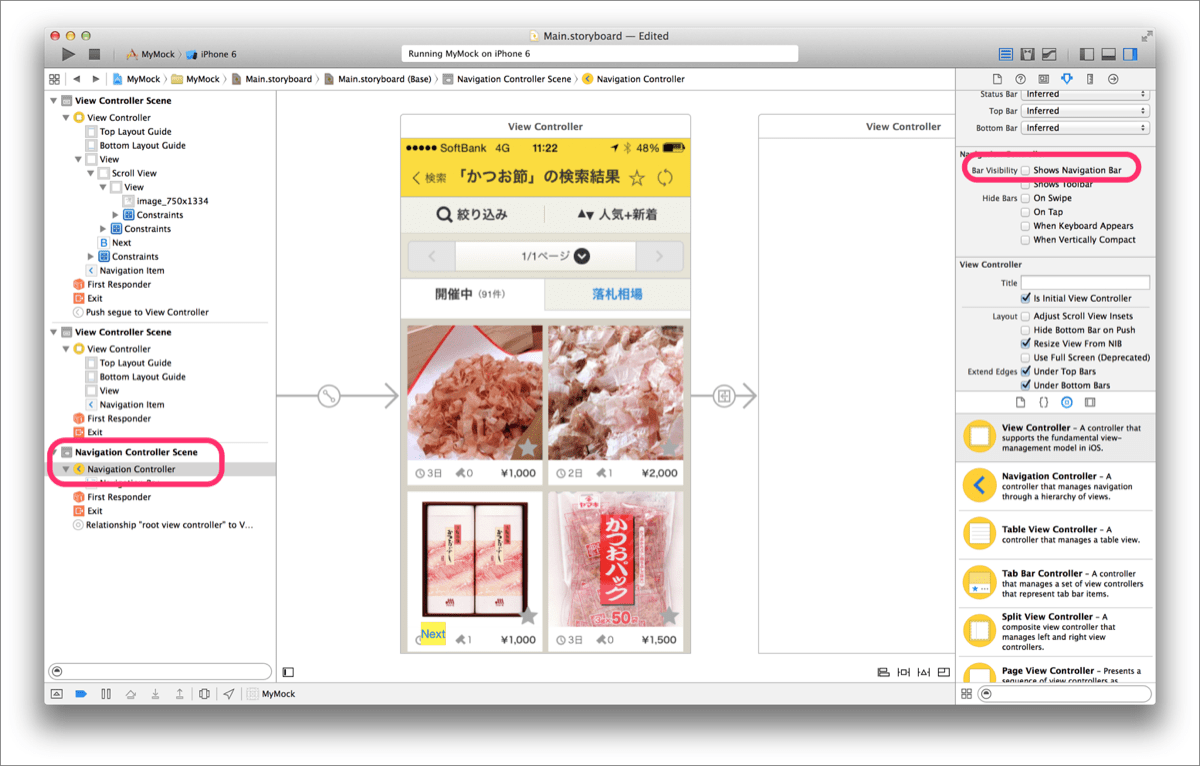
ただしこのままだとナビゲーションバーの分だけ画面が占有されてしまうのでナビゲーションバーを非表示にします。
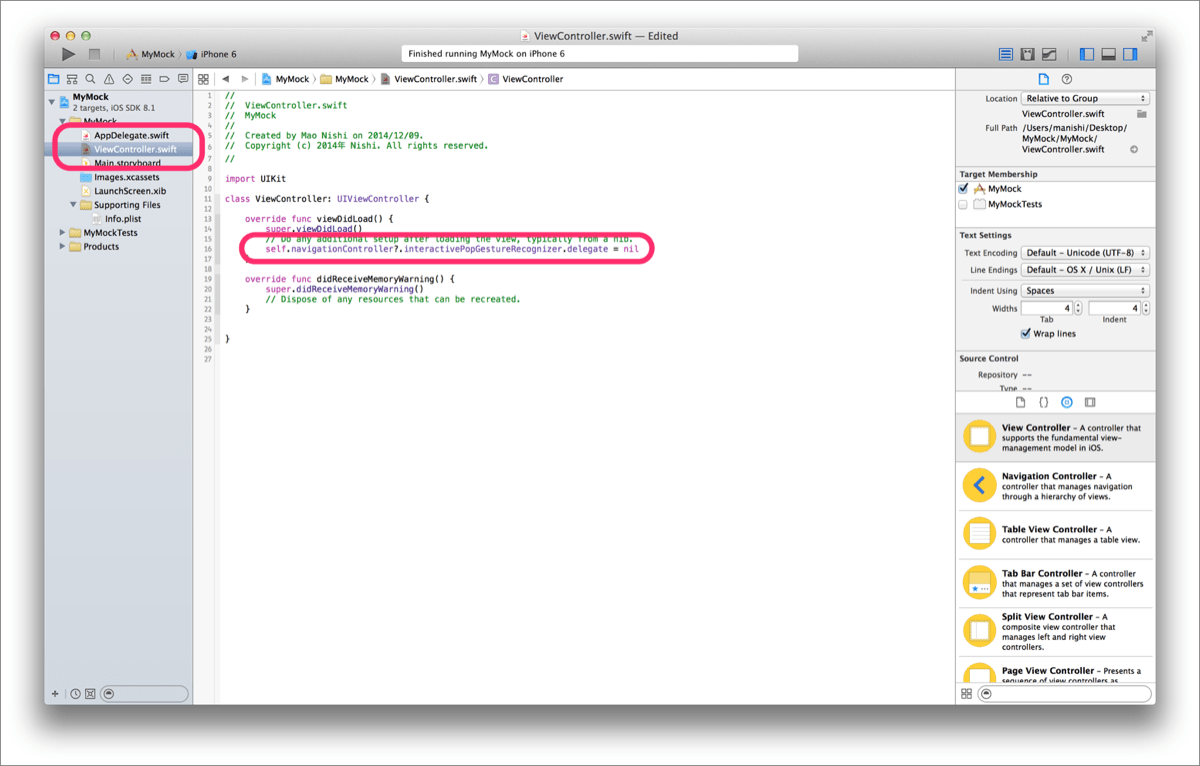
ナビゲーションバーが非表示だとスワイプで前画面に戻る操作ができません。ですのでソースコードに一カ所だけおまじないをします。
すみません、最初にプログラムなしで、と書いたのですが無理でした。ごめんなさい。だけどせっかくなのでSwiftで
self.navigationController?.interactivePopGestureRecognizer.delegate = nilと記述してください。これであなたもSwift経験者の仲間入りです。
最初の画面と同じようにいくつか遷移先の画面を作っていきましょう。
これで完成です。プログラムほぼなしで動くモックができあがりましたね。
なお、この動くモックはヤフオク!アプリのプロモーション動画に使おうとして用意したのですが、にゃんこのスクロール操作がとてもうまく、カメラロールの写真を肉球でスクロールしただけで撮影が終わりました。
※動画の公開は終了しました
にゃんこがとても愛らしいので動画を見ていただけると幸いです。
これにて2014/12/12分のカレンダーを終了したいと思います。
iPhone、Xcodeは、Apple Inc.の米国およびその他の国々における登録商標です。
IOSの商標は、Ciscoの米国およびその他の国のライセンスに基づき使用されています。
iPhoneの商標は、アイホン株式会社のライセンスに基づき使用されています。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました