金融事業のブランド統一にあたり、私たちデザイナーやPayPay金融サービスがたどってきた過程を二つのテーマにそって紹介します。
一つ目は、新しくPayPayブランドに統合した金融サービスのスタイル共通化です。デザインライブラリを通じて金融サービス横断でブランドやUI/UXをそろえました。そして、デザインライブラリを使って省コスト化することで、デザイナーが本来の事業KPIに貢献する時間を増やしています。
二つ目は、金融サービスにとって重要である入会フォームの最適化です。EFO(Entry Form Optimization)のナレッジを共有し、金融サービス横断でエントリーフォームを最適化しました。そしてUI改善とテストを繰り返して、CVRの向上に成功しています。
スタイル共通化の取り組み
では一つ目の、金融サービスのブランド統一に欠かせない「スタイル共通化」について事例を用いて紹介していきます。
2020年7月にZホールディングス株式会社とグループ企業のZフィナンシャル株式会社から、金融各社がPayPayブランドに統一するプレスリリースを出しました。ブランドや商号を統一したのは、各社で提供している金融サービスと急成長しているPayPayとの連携を強化することで、金融事業を加速させたいと判断したからです。顧客利用観点では、分かりやすい名称にすることで、親しみを持ってサービスをご利用いただきたいという思いがありました。
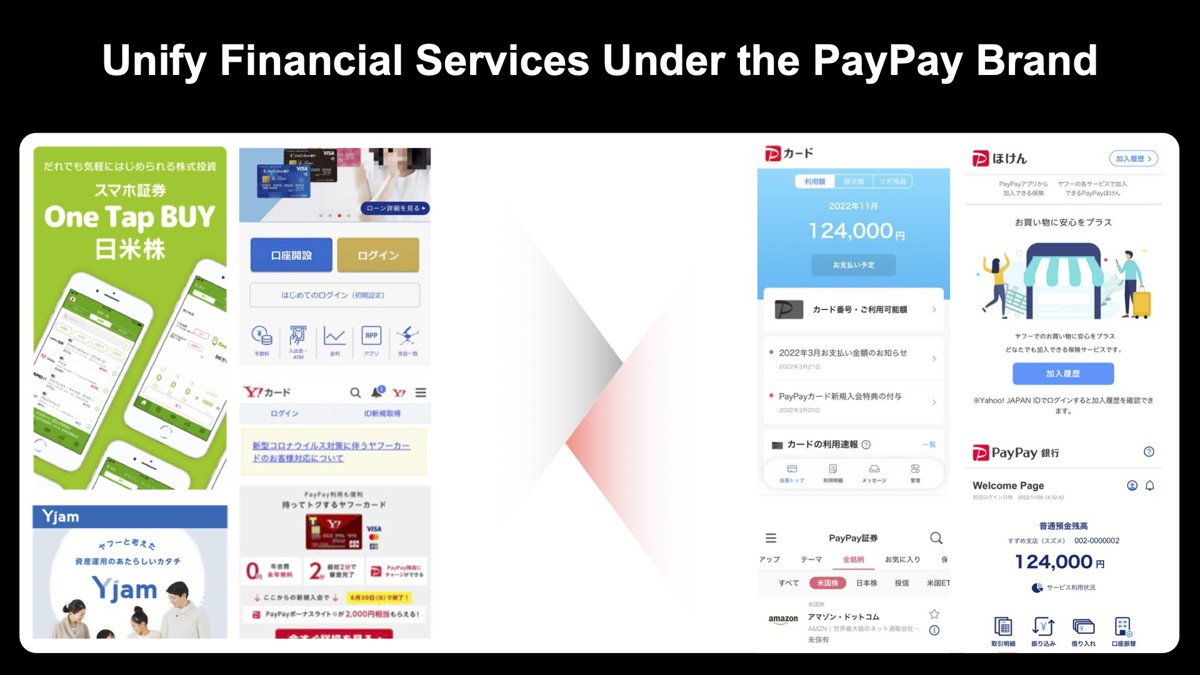
こちらが、サービスUIのビフォーアフターです。ブランド統一といっても、単に商号やブランドロゴを置き換えただけでは意味がありません。私たちデザイナーは、トランジション期間に素早くUIやスタイルを整えて、サービスのシンプルさやブランドを体現できるような仕組みを考えました。

そこで重要な役割を果たしたのが、デザインライブラリです。
金融サービスを横断するスタイルを作成・展開
当時の金融サービスは会社やブランドごとの方向性が違うため、次のような課題がありました。
- デザインがバラバラ
- 各社の制作環境が異なっていて品質担保があまりできていない
- 全体を俯瞰しているデザイナーがいない
- 各社でデザイナーや組織のコンディションが違う
そこで私たちは、金融サービスを横断したスタイルを作成して展開することにしました。PayPayアプリのスタイルガイドと連動した上で、金融サービスに必要なスタイルを切り出して作成していきました。狙った成果は「ユーザーに一貫したサービスイメージで認知される」「守るべきPayPayらしさをガイドライン化する」「誰が制作しても基本的なデザインが守られる共通ライブラリにする」「必要最低限の品質を担保する仕組みにする」ことです。
制作現場にも、各社の方向性の違い、品質基準やデザイン管理の違いといった課題がありました。例えば、「UIの仕様書がなく、使えるデザインパターンが整っていない」「制作するデザイナーによって新たなUIが断裂してしまっている」「結果として画面ごとにスタイルが異なっている」といった課題です。
デザイナー同士が効率的にライブラリ作成を始めるために、事前の準備と制作環境の改善を行いました。具体的には、制作ツールをFigmaに一元化し、Figmaのコンポーネントを利用して、各画面によるUIの統一を実施しました。 また、社内外の大規模なデザインシステムのリサーチを行いました。一緒にもの作りを行うPayPayの制作環境もヒアリングしています。
これらの準備を経て、ライブラリ化ではアトミックデザインを採用することにしました。アトミックデザインとは、パーツ単位でUIデザインを設計する手法です。最小の単位「原子」からデザインし、「分子」「生体」「テンプレート」「ページ」の順にデザイン作業を合意して進めていきます。アトミックデザインの考え方にのっとってコンポーネントを作り、全てのコンポーネントに対して、ビジュアルデザイナーとWebデベロッパーで細かくレビューしていきました。
このようにして、金融サービス共通のスタイル化を念頭に置いた金融デザインライブラリができました。デザインライブラリは、ミニアプリ、スマホWeb、PCに関わるデザインセットが6カテゴリー、コンポーネントが7カテゴリー、合計43のコンポーネントによって構成されています。
まずはPayPayカードとPayPay保険サービスで、PayPayとつながるミニアプリのデザインを作るタイミングで利用を開始しました。
このデザインライブラリやブランドの管理に関する体制面についてもご紹介します。私が室長を務めているUIUX推進室がハブとなり、ブランド管理やデザインライブラリを各社に連携していく体制をとっています。UIUX推進室には金融各社のデザイナーが所属することで、サービスへの迅速なデザイン反映や情報連携を可能にしています。また、一緒に作業するPayPay側のデザイナーなどとも連携し、デザインマネジメントを一貫して行っています。
ただし、ライブラリを展開するだけでは完全にクオリティコントロールできているとは言えません。そのため、デザインやブランド品質を担保する仕組みも作っています。ガイドラインを作成してその項目の順守レベルを定義しています。また、UI/UXに関する項目を集めた独自のUXチェックリストを作成し、その中にデザインライブラリに関連するチェック項目を設けています。このようにして、サービスを横断したデザイン品質を担保しています。
デザインライブラリを用いたサービスの事例
カード、保険、そして銀行のサービスが先行してデザインライブラリを適用し、ブランドとUI/UXの統一を進めています。
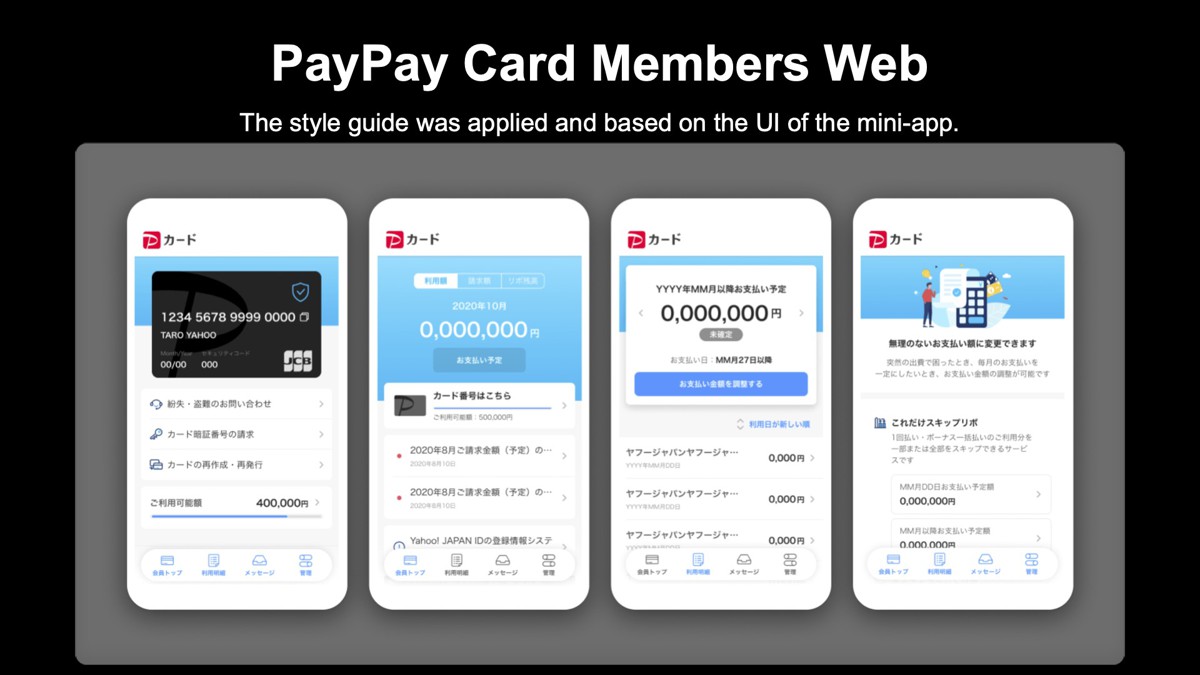
PayPayカードでは、カード券面の世界観を台紙、封筒までトータルにデザインしています。また、PayPayカードのミニアプリでは、PayPayアプリからシームレスにつながるUI/UX、簡便な入会フォームのUIデザインを意識して制作しています。また、PayPayカードの会員Webサイトにもデザインライブラリを適用し、ミニアプリのUIをベースに作成しています。さらにPayPayカードの各種Webサイトでも、目的ごとに存在するサイトのスタイルをそろえ、ブランドの一貫性を向上させました。

続いてPayPay保険です。PayPay保険は、保険商品の選択から申し込みまでをPayPayアプリ内で簡単な操作で完了できる新しい保険サービスです。PayPay保険も同じデザインライブラリを用いてミニアプリを作成しています。商品別のサービスサイトもデザインライブラリを使用してスタイルをそろえました。入力項目を最適化したフォームは、全ての商品で一貫した加入体験を実現しています。
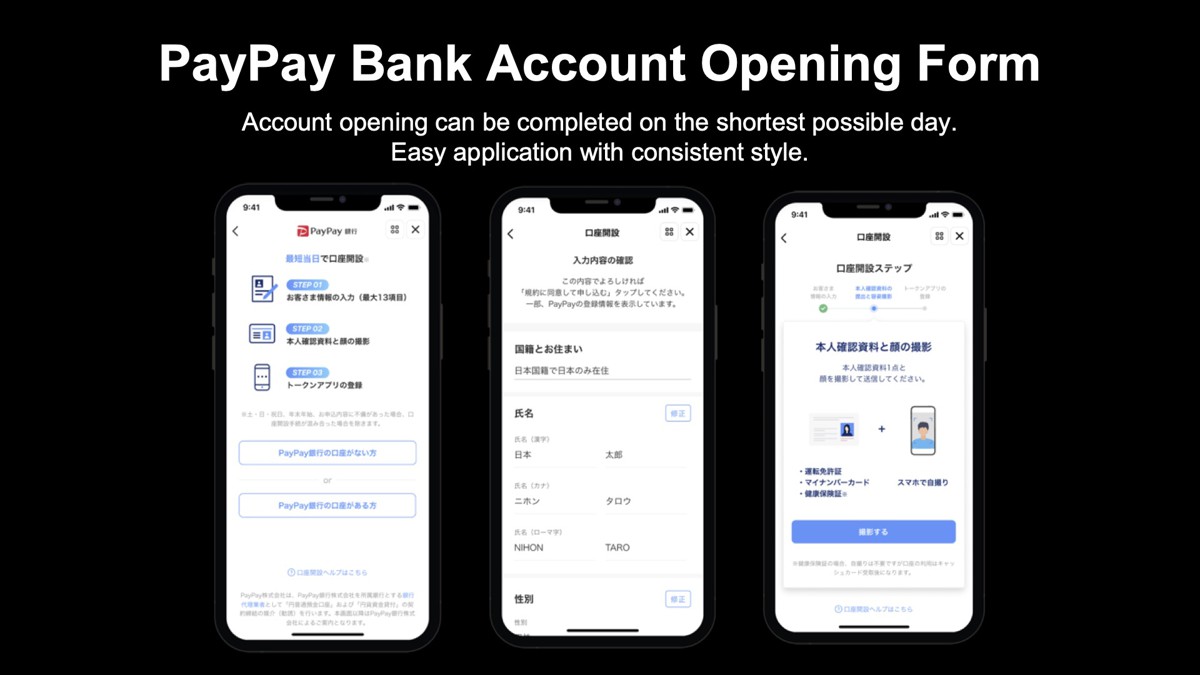
最後に、PayPay銀行についてご紹介します。PayPay銀行は、PayPayからワンタップで銀行の機能が利用できるサービスです。共通したスタイルを適用しているため、他のPayPayサービスと同様の感覚で口座開設の申し込みができます。PayPay銀行のミニアプリも、他のサービスとスタイルをそろえて作成しています。

これら事例においては、デザインライブラリを初期段階から展開したことで、スピード感を持って実現できました。
スタイル共通化の成果
スタイル共通化の成果は、大きく三つ挙げられます。
- 先行したカードと保険の主要なデザインを統一できた
- ブランド統一に関連するデザインの基盤ができた
- 少ないコストで複数のサービスの制作・運用が可能になった
ここで、少し深掘りした事例として、イラストライブラリの制作による効果・効率について紹介します。私たちの金融サービスをよりユーザーに身近に感じていただくため、親しみやすいイラストレーションは重要です。制作の難易度が比較的高く、サービスごとにテイストがバラバラになりがちだったイラストも、パーツごとに組み合わせてさまざまなポーズやシーンを再現できるライブラリを制作しています。その結果、誰でもクオリティの高いイラストを作れるようになりました。
例えばPayPay保険では、ヤフー保険の時代からある31件のコラム記事を移設する際に、全てのページにおいてPayPayのトーン&マナーに合わせたメインビジュアルの作り直しが必要でした。イチからイラスト制作した場合は218時間が見込まれる作業が、属人化せずライブラリを活用することで16時間に抑えられ、93.5%もの工数削減を実現しました。イラストレーション一つをとっても、とても大きな効果だったと考えています。
次に、事業面での貢献です。PayPayカードのお申込件数は、旧ヤフーカード時代に比べて、1日当たり平均330%増加しました。「PayPayあと払い」の利用申込数も、早々に200万ユーザーを突破しています。
SNSやユーザーボイスでも、カード券面やデザイン、入会の簡単さに対するポジティブなお声を多数いただいています。これはブランドに沿ってスタイルを制作し、ユーザーにとって分かりやすいUI/UXを提供できたことで実現できたものだと考えています。
2022年度のグッドデザイン賞を受賞

私たちのUI/UXは、対外的にも評価していただきました。PayPayカードは、2022年度のグッドデザイン賞を受賞しました。ユーザーが自信をもって財布から取り出せるデザイン、他人に自慢できるデザインを意識して制作しました。評価ポイントは、大きく次の3点です。
- 入会UIから実際の利用まで、PayPayとのシームレスなUI/UXを実現している
- カード券面デザインを刷新し、セキュリティや紛失時のリスクを考慮してカード情報と機能をアプリで一元管理している
- 「PayPayあと払い」というサービスを展開し、クレジットカードの体験をPayPayのアプリで実現している
審査員からは、入会時のオンボーディングのUX、PayPayアプリと連携したサービスデザインの完成度、そしてナンバーレスのデザインを評価いただきました。 複数のインハウスデザイナーが携わるサービスをイチから作ったことを認めていただいたわけですが、デザインライブラリなどの仕組みを用いたことが、成果につながった要因だと考えています。
今後は、「金融各社に同じデザインライブラリを共有する」「PayPayスタイルガイドと私たちのデザインライブラリを一元化する」「デザインワークの効率化によって、時間を本質的なサービス貢献に充てる」という横断組織として大きく三つの軸をぶらさずに進化させていきたいと考えています。
こうした取り組みを踏まえて、より良いユーザー体験を提供できるよう、新たな金融デザインライブラリの準備もすでに進めています。
入会フォーム最適化(EFO)の取り組み
続いて、金融サービスにとって重要な要素であるEFOについて順を追って説明します。
EFOはEntry Form Optimizationの略で、入会フォームの最適化を意味します。ユーザーの離脱要因を分析して課題を解決し、入会や口座開設のコンバージョン(以下、CV)向上を目的とする取り組みです。PayPayアプリとの連携やスマホWeb、ミニアプリを意識した簡単なフォームを目指し、イチから再構築しました。また、先ほど説明したデザインライブラリが反映されているので、複数のサービスをまたいで入会しても大きな違和感がないように、統一性を持たせることができています。
改めて、金融横断でEFOに取り組むことの重要性について説明します。エントリーフォームはサービスの入り口であり、利用開始前のユーザーコミュニケーションの接点です。そのため、できるだけ簡単で素早くサービスを利用できるような入り口にする必要があります。
エントリーフォームの品質が悪いと、多くのユーザーはサービスの利用開始前に離脱してしまいます。金融サービス開始前の重要なプロセスのため、図中の青色で示したエントリーフォームにフォーカスして取り組んでいます。

また、金融横断でのエントリーフォームの底上げも行っています。過去にはサービスそれぞれでUIを考え、EFOに取り組んでいました。そこで一定の基準を設け、その水準を満たしたフォームを作るために、サービス横断で全体のボトムアップを図る取り組みを数年来にわたって行っています。
推進体制についても紹介します。私たちUIUX推進室と各金融サービスで、この取り組みを横断組織化する体制を構築しています。A/BテストによるUIの勝ち負け、テスト結果の可視化、ノウハウの展開といったサービス改善のサイクルを一つの型として、フォームUIを底上げする活動の支援を行います。
金融サービス横断の施策「UPDATE CVR」
続いて、金融サービス横断の施策「UPDATE CVR」について説明します。横断的な目線で、大きく三つの施策を行っています。
一つ目は、EFOの有効だった結果を勝ち負け問わず収集し、社内のWikiにまとめています。過去のA/Bテストを集約して、検索やフィルタリングで簡単に探せるようにしています。新たなエントリーフォームを作成する際は、今までの検証結果を確認して、基本的な勝ち筋のUIを抑えたフォームになるよう参考にできます。
二つ目に、EFOのチェックリストがあります。EFOで順守すべき独自のチェックリストを用意しています。52個あるチェック項目で各社の定点チェックを行い、現在のフォームを採点できます。また、競合他社の採点も定期的に行っているため、他社や仲間のサービスと比較して、自サービスのエントリーフォームの実力値を測れます。
三つ目が、CVRの推移計測です。期初から期末までの、各サービスのフォームのCVR推移を計測しています。EFOにおける施策の改善や、シーズナリティとの関係性の計測を定点的に実施して、サービス間や経営層との議論での材料として利用します。
こうした一連の取り組みを「UPDATE CVR」と呼んで進めています。
EFOのテスト事例
ここで、EFOの具体的なテスト事例を三つ紹介します。全てPayPayカードでの事例です。
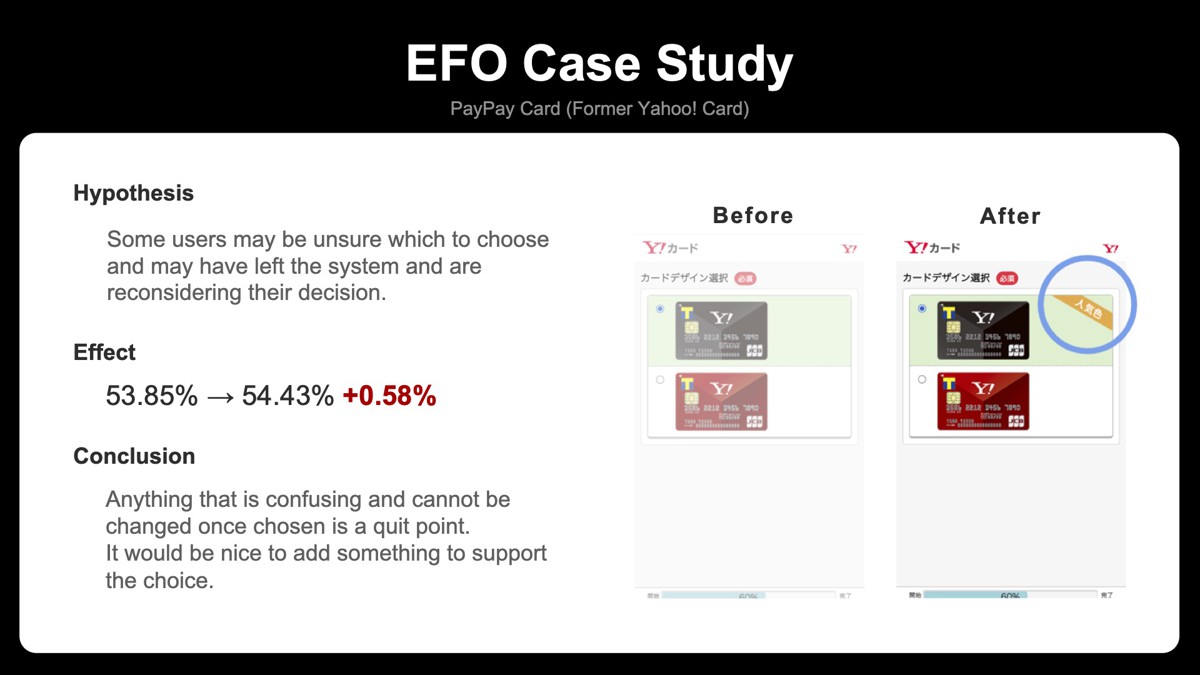
一つ目は、券面選択画面のテストです。どちらのデザインを選ぶべきか迷い、いったん離脱して検討しているユーザーが多数いるだろうと推測してテストしています。仮説として、カード券面選択のような重要な画面でユーザーができるだけ迷わないよう、「人気色」のラベルでユーザーの選択を後押しするようなUI改善を行いました。プラス0.58ポイントの数値効果という有意差が認められたため、本番に反映しています。
結論としては、一度選んだら変えられない重要な判断をユーザーに強いる項目は離脱につながるため、選択の後押しができる要素を加えると良いという知見が得られました。現在もPayPayカードなどのブランド選択で活用している事例です。

二つ目は、フォームのステップ画面に最短完了時間を表記するテストです。Web上の動線に比べ、PayPayアプリ経由のほうが入会のCVRが低く、課題となっていました。申込画面のステップ数を見て「長い」と感じてしまったり、「簡単に完了できないのではないか」と判断したりして、ユーザーが離脱しているのではないかという仮説から、所要時間を記載することにしました。
このテストの効果は、残念ながらマイナス0.35ポイントと、コントロールに対してCVRが負ける結果となりました。今回の改善は効果が見込めないと判断し、本番反映をしていません。
結論として、PayPayユーザーから見ると最短5分でも長いと感じられ、逆に離脱要因を増やしてしまう可能性があるという知見が得られました。このように、見立てに対して異なる結果が出た場合でも知見としてストックし、新しくエントリーフォームを作成する際に、同じことを繰り返さないようにしています。
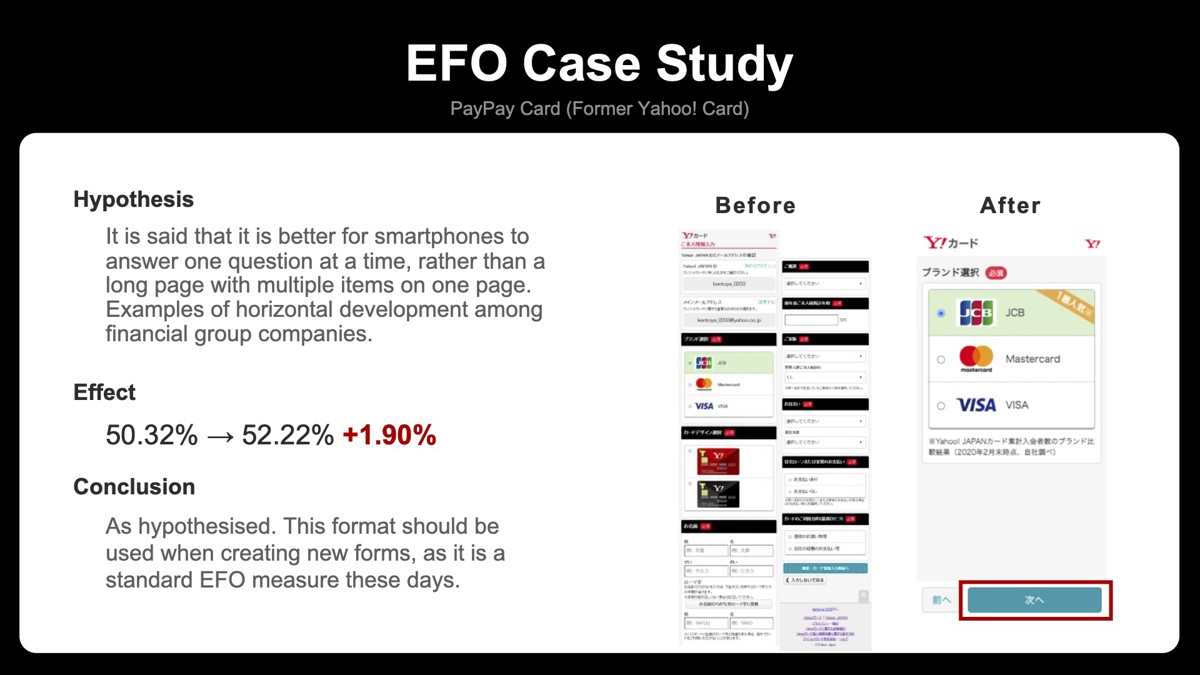
三つ目は、縦に長いフォーム画面をスマホ画面に最適化した事例です。「次へ」ボタンによって、1問1答形式で展開していくUIに変更するテストをしました。スマホやアプリでは1ページに複数項目を記入する縦に長いページよりも、スマホ画面のサイズに細分化する方が良いのではないかという仮説です。テストの結果、プラス1.90ポイントと大きく上がったため、本番反映しました。

結論として、スマホ化・アプリ化された最近のトレンドにおけるフォームの勝ち筋と捉えて、新しくフォームを作成する際には、このUIを踏襲することにしました。CVRがプラス1.90ポイントという数字は大変大きく、金融グループ各社にも横展開を行い、現在のPayPayカードのフォームでも採用しています。

今後は、これまで紹介してきたEFOの取り組みの成果を参考にしながら、「過去の事例や、52個あるチェック項目に沿って新しいフォームUIを作成していく」「各社間でEFOの知見を共有し、効率的にUIを作成する」「CVR向上に効果的な勝ち筋UIパーツを作成する」という大きく三つの軸を進化させていきたいと考えています。これらの施策を継続して行うことで、ユーザーに支持される金融ナンバーワンフォームを目指していきます。
アーカイブ動画
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました

- 長谷川 真也
- 金融統括本部 室長
- 現在は金融グループのPayPayカード社CXOとして従事。「PayPayで金融サービスをもっと身近に」をコンセプトに日々UI/UXデザインに取り組む。



