ヤフーで全社を横断して行ってきたWebパフォーマンス改善の取り組みを紹介します。以下の表の数値は、ヤフーのWebサービスと競合のWebサービスのパフォーマンス速度を比較したとき、ヤフーのWebサービスのほうが高速であるサービスの割合を示しています。プロジェクトの実施前は62%でしたが、実施後は83%まで改善することに成功しています。
| 実施前 | 実施後 |
|---|---|
| 62.1% | 83.3% |
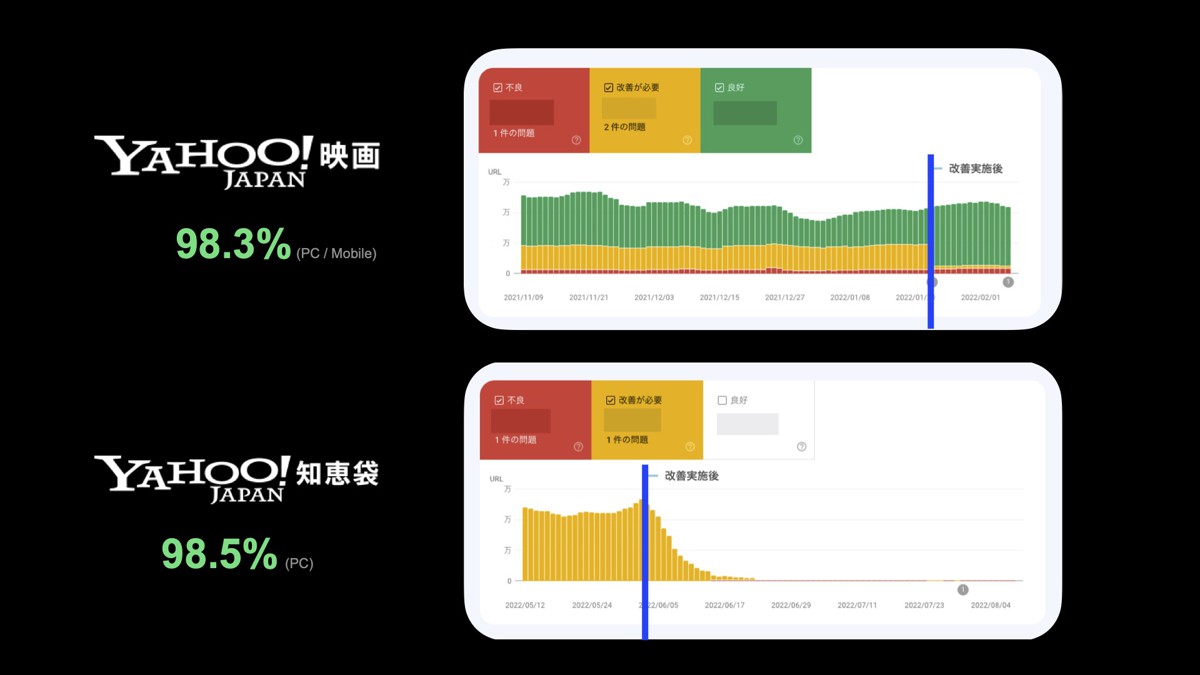
下図のサーチコンソール画面を見てください。Yahoo!映画におけるWebパフォーマンスが良好であることを示す「緑色」が大幅に増えています。Yahoo!知恵袋に至っては、改善が必要な「黄色」の割合をほぼ0まで減少させることができています。

このような結果を出すことができたプロジェクトで実践してきた内容を、3つに分けて紹介します。
実施した背景
2021年、Googleが「Core Web Vitals」が検索結果の順位に影響することを発表しました。これはユーザーの体感をベースとした指標がより強く求められていく転換点ともなる出来事でした。今後のWebサービスにおいては「快適に操作できること」が当然のように求められていく時代になる、ということです。
同じコンテンツが提供されているなら、私たちはどのサービスを選ぶでしょうか。やはり使い勝手の良いサービスを選ぶと思います。当時、ヤフーのサービスを見たところ、競合と比較した時にまだまだ体験が劣っているというサービスは多く存在している現状がありました。毎日利用されるヤフーのサービスであるからこそ、私たちは待ち時間なく、すぐに目的を達成できるサービスを提供したいと考えました。
これらの背景から、私たちは「Webパフォーマンス改善」のプロジェクトを開始しました。
何を改善したのか
ヤフーが提供するサービスは、主要なものだけでも50以上に上ります。全てのサービスを改善するには、進め方を工夫する必要がありました。そこで、アプローチ法を4つに分けて改善に取り組みました。1つ目は可視化、2つ目はナレッジの横展開、3つ目はサービスの改善、そして4つ目は共通プラットフォームに対する改善です。

1. 可視化
まず、1つ目に行ったのが可視化です。Webパフォーマンスを改善するには、ボトルネックを特定して対処する必要があります。Webパフォーマンスの数値は、大まかに分けて2種類に分類されます。1つが「ラボデータ」もう1つが「フィールドデータ」です。
ラボデータは、特定環境から試験的に定点的に観測されたデータです。実際のユーザーが体験した値ではないので、発生している問題を細かに捉えられない可能性もありますが、細かい分析にとても向いています。
フィールドデータは、実際のユーザーが使ったアプリケーションから集計したデータです。一方で、これはすべての行動をロギングすることができないので、詳細な分析には向いていないという特性を持っています。
ラボデータの可視化
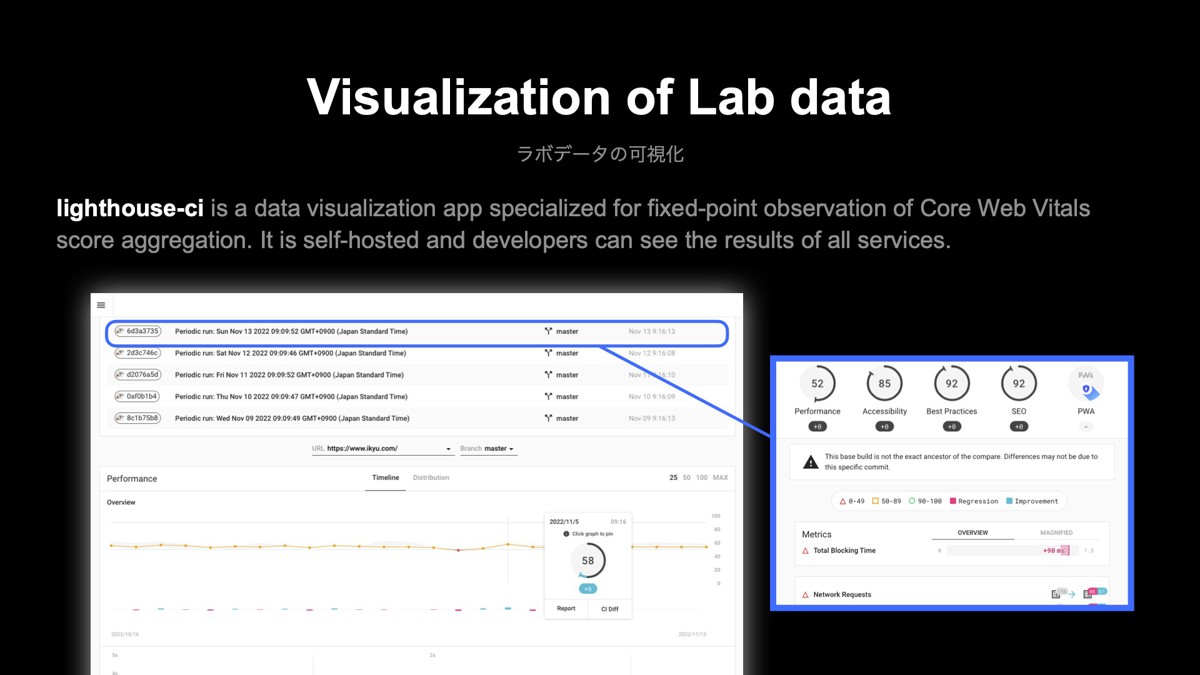
今回のプロジェクトにおいて、ラボデータはLighthouse CIを使って集計しました。
Lighthouse CIは、Core Web Vitalsのスコアを定点観測することに特化したツールです。観測したデータは以下の図のようにグラフ化できるので、非常に分かりやすくスコアを可視化できます。この画面はヤフーが提供しているサービスごとに作成しており、ヤフー社員であれば誰でも閲覧できます。

ヤフーでは、1サービスにつき複数のページを定点観測しており、毎日230を超えるエンドポイントからラボデータを集計しています。これだけの数をLighthouse CIでこなしているケースはもしかしたら珍しいかもしれません。
Lighthouse CIにはさまざまなオプションがありますが、今回は回線速度が低速な環境をシミュレートしかつ複数回実行した後、平均値をメトリクスとして送信する設定にしました。これにより、安定したデータ集計が実現できました。
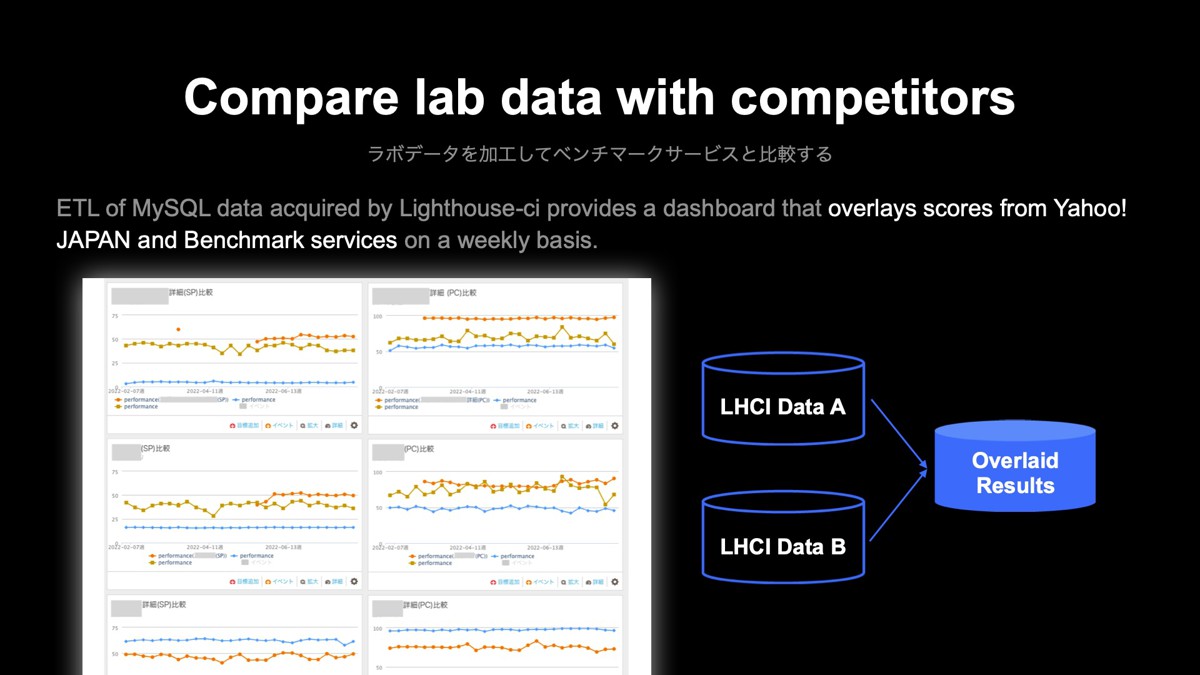
集計したラボデータを単純に計測しただけでは、ベンチマークテストを実施しにくくなってしまいます。そこで、Lighthouse CIで取得したMySQLのデータを非正規化し、さらに競合のスコアとオーバーラップさせた形でグラフ化しました。これで毎日、自分たちのサービスと競合他社のサービスのどちらのUXが優れているかが一目瞭然でわかります。

フィールドデータの可視化
フィールドデータはChrome UX Report(以下、CrUX)を用いて集計しています。実際のユーザーが感じている体験のスコアなので、よりサービス全体の傾向値をつかむのに優れています。
オリジン別かつ月次の単位のみで集計ができるように設定したダッシュボードには、フィルターを設けています。フィルターの設定を変更することで、Core Web Vitalsのスコアが低いサービスを抽出できます。こうしたスコアが低いサービスの集中的な改善も私たちの役割の一つです。
ラボデータでページごとの詳細な課題を見つけ、フィールドデータで改善した結果を確かめるのが一般的な改善の流れです。
継続的に改善活動を行うためには、到達目標を定めることも重要です。ヤフーでは2つの目標を定めました。1つ目はサーチコンソールの画面で緑色の領域を増やすこと、つまりCore Web Vitals上で「良好」のスコアを増やすことです。
2つ目は、同様の他社サービスと比較して高いスコアを出せることです。優れたユーザー体験を提供したいという思いから、このような定性的な目標を盛り込みました。
2. 改善ナレッジの共有
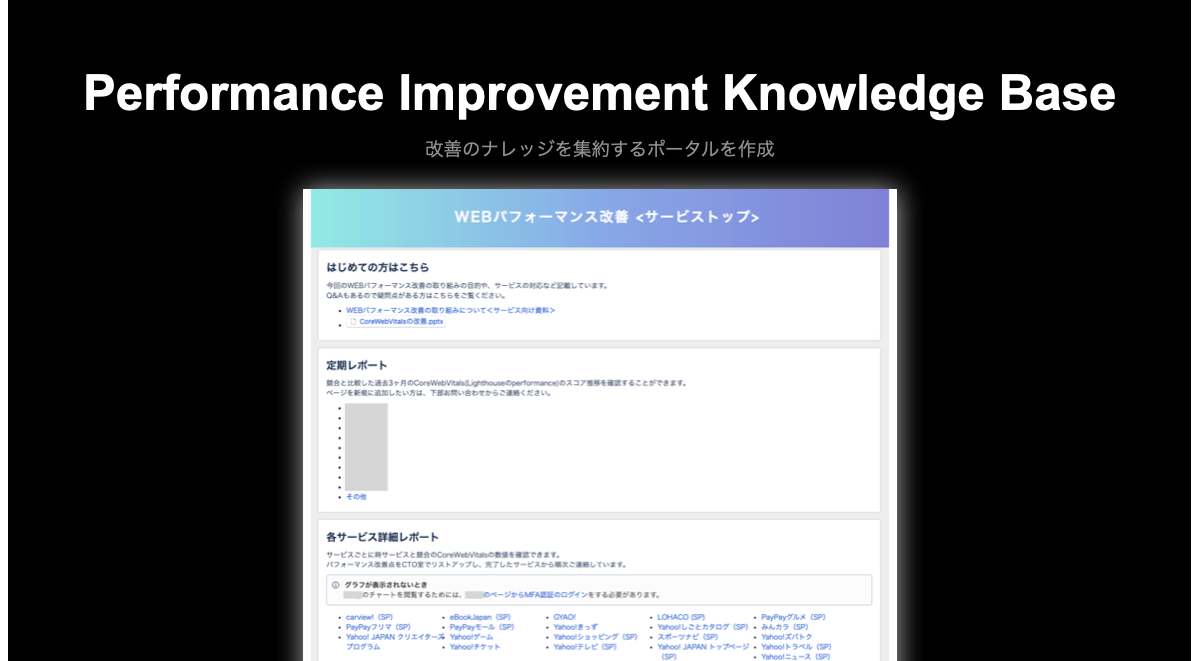
私たちのプロジェクトでは、どのように改善したら良いかの細かい情報であったり、これまで可視化してきたデータをワンクリックでたどることができたりといった、ナレッジを集約するポータルを作成しました。

Webパフォーマンスを改善するナレッジは、先行して取り組んできたYahoo!ニュースやGYAO!といったサービスからも得ることができます。これらのサービスでは、ビジネス指標での改善においても成果が出ており、横展開できるナレッジが数多くあります。得られたナレッジは先程のポータルサイトに登録して、ヤフー社員であれば誰でも見られるようにしています。
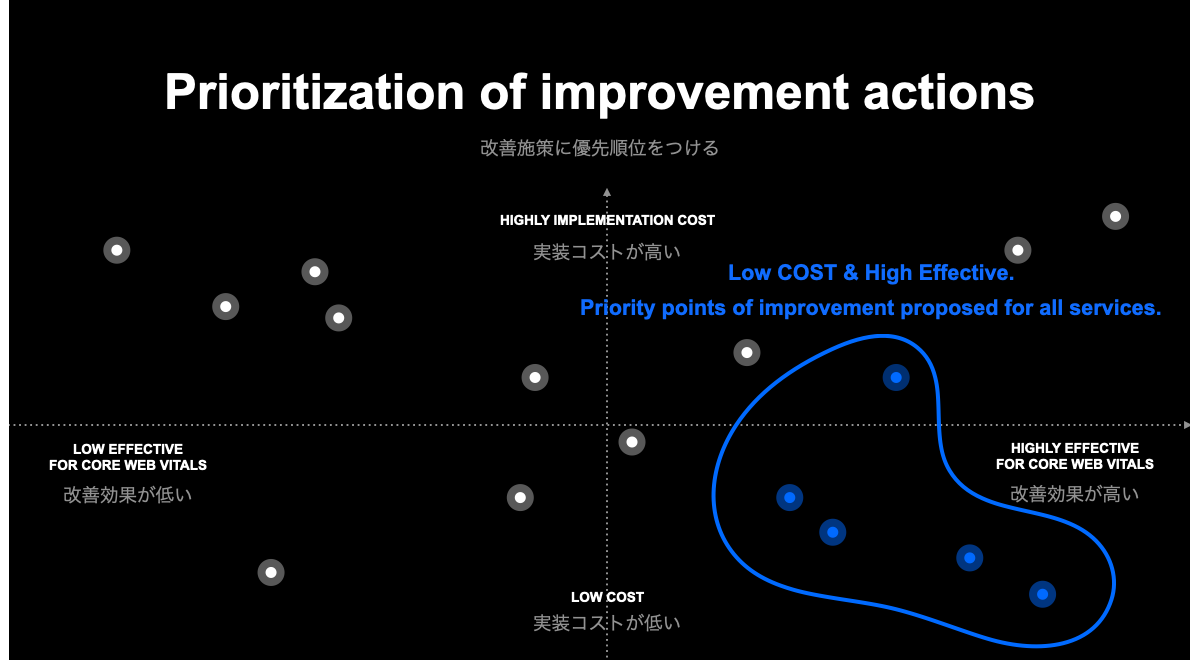
Webパフォーマンスの改善には多くのポイントがあります。各サービスにWebパフォーマンスの改善を依頼するのですが、サービスごとに忙しさや改善の難易度は異なります。忙しさの度合いによっては、効率的な改善ができないこともあります。そこで私たちは改善施策に優先順位をつけ、「比較的簡単かつ効果が高いもの」に絞って優先的に対策を実施しました。

優先度高く案内した施策には、次のようなものがあります。
- 重要度でリソースの読み込み順を変更
- 圧縮配信する
- 特に初期画面のレイアウトシフトを減らす
- メインスレッドを占有するスクリプトを集中して遅延読み込みする
- 画像とiframeの遅延読み込みをする
このようにボトルネックを見つけ、サービス特性に応じた提案をすることで効率的な改善を図っています。重要なポイントは、選択して、集中的に対策することです。
3. サービスに対しての改善
3つめはサービスの改善です。ナレッジを集めて横展開しただけでは、思うように改善が進まないことがあります。このモジュールはほかの部門が管理している、複数の部門と連携をとって対応しなければならない、専門知識が不足している、といったケースもあるでしょう。こうした複雑な要求が各サービスにそれぞれ寄せられるため、なかなか改善が進まない場合があります。
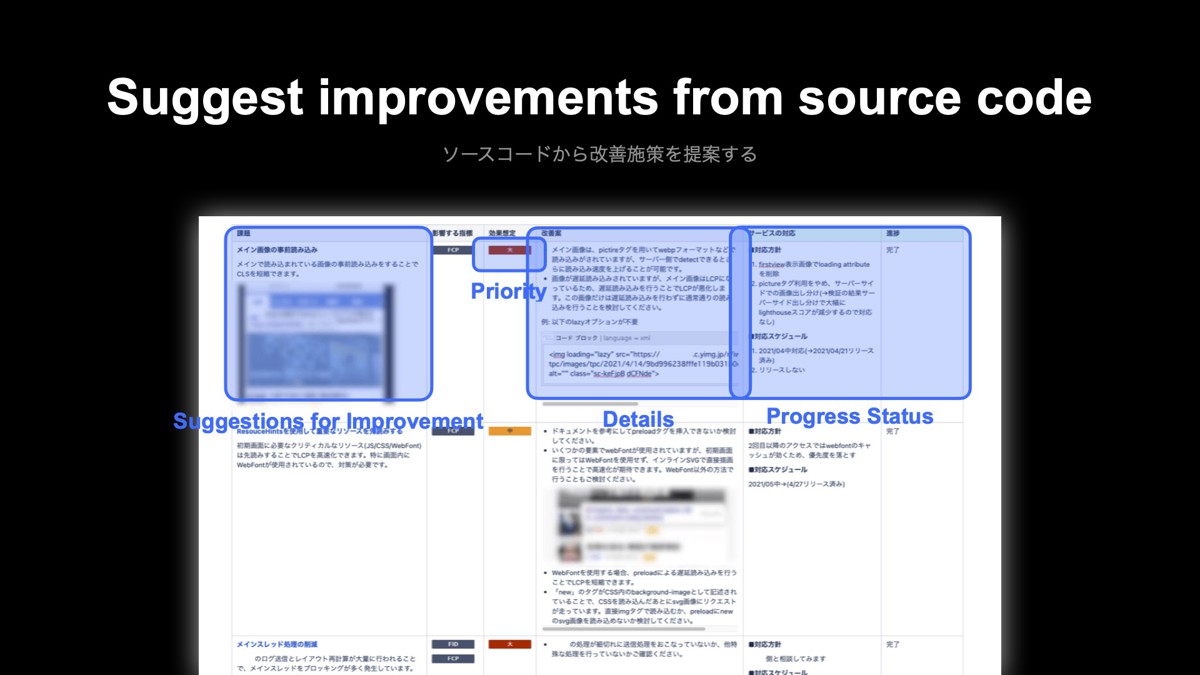
こうした状態を脱するべく、私たちはワーキンググループを発足し、ワーキンググループ側で分析して優先度順に改善を提案するようにしました。ワーキンググループでは各サービスから提出されたページをつぶさに確認し、ソースコードレベルで修正すべきところをリストアップ。その後、効果が高いものから集中的に提案しました。以下の図は、実際に各サービスに提案した施策の例です。

左上の「Suggestions for Improvement」という囲みはボトルネックとなっている箇所を示しています。「Priority」という囲みでは、課題の解消によってどの程度の改善効果が期待できるかを3段階で評価しています。図では赤色のため、非常に重要度が高いことを示しています。その右の「Details」では改善案を提示。一番右の「Progress Status」では、提案先の各サービスに、提案を受けての具体的な修正案と進捗状況を記載してもらっています。
忙しいサービスでも、ここを集中的に取り組めば改善できるという項目を明らかにしつつ、改善点を提案しています。詳細な点を優先度をつけて実施することがポイントです。具体的にどういった提案をしたのか。例をあげて紹介します。
初回読み込みが遅いサービスに対しての提案
例えば、最初の読み込みが非常に遅いサービスに対しては、以下のような提案を行いました。
まずは初期画面のモジュールの遅延読み込みを提案しました。次に分析に関連するスクリプトの遅延読み込みも提案しました。例えば、初期画面には不要となるアナリティクスツールを少し遅延させて読み込ませ、ボトルネックを解消しました。
他には、バンドルサイズの削減という観点での提案も行いました。例えば「Lodash」は大量のモジュールをバンドルされる可能性があるので、そういったモジュールの削減が考えられます。また、設定ファイルの「Tree Shaking」を有効化することで、余分なページのバンドルサイズを削減でき、高速化が期待できたケースもあります。
画像が重要なサービスに対しての提案
続いて画像が重要なサービスに対する提案です。ページを表示したときに、メインで大きな画像やカルーセルが表示されるサービスは多いと思います。初期画面で大きな画像を表示している場合、その画像は非常に重要なコンテンツであることが多いです。その場合は遅延読み込みを適用せず、先に読み込ませるよう提案しました。また、デバイス別に画像サイズを最適化する手法というのも提案しました。Webではsrcsetというアトリビュートが用意されているので、こちらを提案しています。
またカルーセルを使うサービスにおいては、処理に時間がかかるという課題もありました。カルーセルの実装は難しい上に、先にカルーセルを処理すると、最初の読み込み画像をうまく出せていないこともあります。こうした課題に対しては、分離して読み込ませることで、より高速にページが表示できるという解決策を提案しました。
このように、サービス特性に応じた提案をすることで、サービスがよりスムーズに改善に着手できるよう心がけています。
4. 共通プラットフォームの改善
最後に全社共通プラットフォームの改善についてです。ヤフーでは開発を効率化するために、全社共通で利用できるライブラリやプラットフォームが提供されています。プラットフォームやライブラリの改善は、ヤフー全社に反映されるので、より効率的に改善を進められます。今回、4つの項目に対して改善を進めました。
1. キャッシュコントロールヘッダの最適化
全社共通で使用しているスクリプトやCSSの多くは、CDNから提供されています。適切にバージョン管理すれば CDNのキャッシュ時間は最長まで延ばすことができます。しかし全社で提供されているリソースは、初期設定のままであることも多かったので、可能な限り最長まで延ばせるよう調整しました。
2. document.writeを使用しない
古い広告のスクリプトで使用されていたのですが、document.writeはレンダリングを途中でブロックしてしまうので、ブラウザの最適化を阻害してしまいます。今回は、広告に影響が及ばないことを確認した上で、DOMを非同期で挿入する処理に変更しました。
3. 広告のレイアウトシフトの削減
広告は、掲載される場所や引き当てた状況によって掲載される内容が変化します。掲載スペースと広告のサイズが合っていないと、レイアウトシフトが発生することがあります。この課題に対しては、複数の広告が配信される場合には、掲載スペースに最小のサイズを設定することでガタつきの幅を減らすよう対応しました。実際に、設定後はレイアウトシフトによるガタつきの影響を半分以下に抑えられました。
4. 共通ヘッダーのレイアウトシフト削減
Yahoo! JAPANのヘッダーの下に、キャンペーン用のモジュールが表示されることがあります。ただこのモジュールも確実に表示されるわけではないので、ガタツキの原因になっていました。ただ改善方法を調査する過程で、実はモジュールが表示される人の方が多いことが分かりました。モジュールを表示する方をデフォルトにし、表示しない方をイレギュラーにすることでガタツキを大幅に減らすことができました。
大規模組織での取り組み方
複数のサービスを改善するポイント
多くのサービスは現実のプロダクト開発でほとんどの時間を取られています。日々発生するビジネス開発の現場においては、少ない時間でも迷いなく効率的に改善を進められることが重要になってきます。今回は、私たちワーキンググループが外側から、重要な改善点をアシストするという取り組み方を実践してきました。
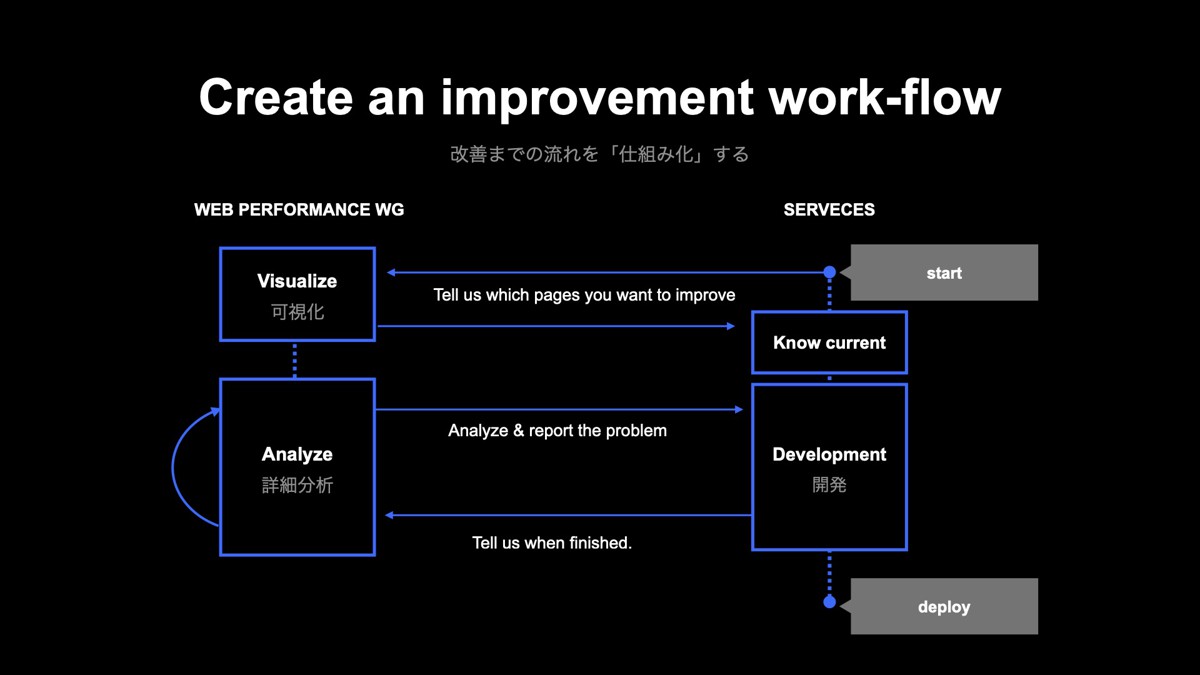
私たちが改善を行ったプロセスを図にすると、このようになります。

以下のような点が重要と言えるでしょう。
- データを迅速に可視化できる
- 改善すべき内容をすぐに把握できる
- 優先順位をつけ、着手すべきサービスの順序が分かる
- サービスが見たときに、改善からデプロイまで迅速に行える
また、組織プロジェクトとして取り組む上で重要なことは、一時的なプロジェクトにしないことです。こうした改善の取り組みは、一過性となってしまうことが多々あります。ですが、日々進化を続けるサービスにおいて、常に優位な体験を提供するには、継続した取り組みが必要となるでしょう。私たちが目指す最終目標は、ワーキンググループの支援を必要とせずに、自発的に改善できる組織を作ること、改善の文化を醸成することです。

どうすれば自発的に改善する文化を根付かせることができるのでしょうか。 ポイントは2つあると考えています。
1つ目は、パフォーマンス技術に対するベースラインの向上です。小さなベストプラクティスの積み重ねによって、高速なサービスは構築されています。ベストプラクティスをどれだけ知っているか、どれだけ組織の中に知識を積み重ね続けられるかがポイントになると考えています。
2つ目のポイントは、意識せずともWebパフォーマンスを向上できる開発環境を整備することです。例えば「Next.js」では、画像の遅延読み込みを最適化するモジュールをライブラリとして提供しています。このライブラリを使うことで、ユーザーは意識することなくWebパフォーマンスを向上させられます。このように、開発者が特段の意識をしなくともWebパフォーマンスのベストプラクティスを積み上げられる環境を準備することが、私たちの役目の一つだと考えています。
Webパフォーマンスを向上させられる開発環境を整備するには
次に向けて取り組んでいることについても紹介したいと思います。意識せずともWebパフォーマンスを向上できる開発環境を整備するために、2つのアクションを実践しています。
1つ目は、ビジネス指標とひもづけたスコアを、定常的かつ自動的に集計することです。改善の影響を明確にするためには、ビジネス指標とひもづいた影響が出ているかまで確認することが重要です。しかし、こうしたビジネス指標とのひも付けには、サービス独自の実装が必要でした。そこで私たちは今、全社のログと連動して、サービス側が何もせずとも、ビジネス指標とひもづいたパフォーマンスのスコアの影響が相関で分かる環境を作ることに取り組んでいます。

2つ目は、BFCacheの最適化です。BFCacheとは、ブラウザの「戻る」、「進む」操作をキャッシュして最適化する技術を指します。今後はSafariだけでなく、Google ChromeやMozilla FirefoxでもBFCacheを有効化する方針が進められています。このように「戻る」、「進む」という操作が非常に重要視されているのは、リクエストを占める割合が非常に高いからです。

ヤフーが独自に分析したところ、リクエストのうち約15%がブラウザの「戻る」、「進む」を占めていました。これらの操作をキャッシュして最適化することで、ユーザーは意識することなく高いWebパフォーマンスを享受できます。
現在は、これまでのログ仕様を見直し、BFCacheが有効になるよう、unloadイベントハンドラを取り除いたり、キャッシュやログの最適化を図ったり、3rdパーティベンダーとも協力して取り組みを進めている最中です。これが実現できれば、開発者も特に意識することなく、自動的にページの表示速度が上がっていくことになるでしょう。
Webパフォーマンス改善を組織文化にする
最後になりますが、私たちのプロジェクトのトップページには、以下のようなメッセージが表示されています。

これは、以前ヤフーの社長を務めていた川邊からもらったメッセージです。「表示スピードに病的なまでにこだわる、ぜひこれを組織文化にまでにしていってください」これは私自身もすごくいい言葉だと思っていますし、私たちのプロジェクトでもこのメッセージを体現できるように活動していきます。
ヤフーでは、引き続き快適な操作性をスタンダードとして提供できるように、サービスや組織の改善を進めていきます。少し速くなったYahoo! JAPANを引き続きよろしくお願いいたします。
アーカイブ動画
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました




