
みなさまこんにちは。ヤフーでデータソリューション事業のUI/UXデザインを担当している、横内です。
2022年11月に弊社が運用するデータ可視化ソフトウェアのDS.INSIGHTで人流データを分析できるPlace機能を大幅アップデートしました。その際使用したOOUIという設計手法から得られた学びをプロジェクトの実例を交えながらご紹介します。
OOUIとは
そもそもOOUIとは何者でしょうか。OOUIとは、Object Oriented User Interfaceの略語で、通称オブジェクト指向UIと呼ばれています。
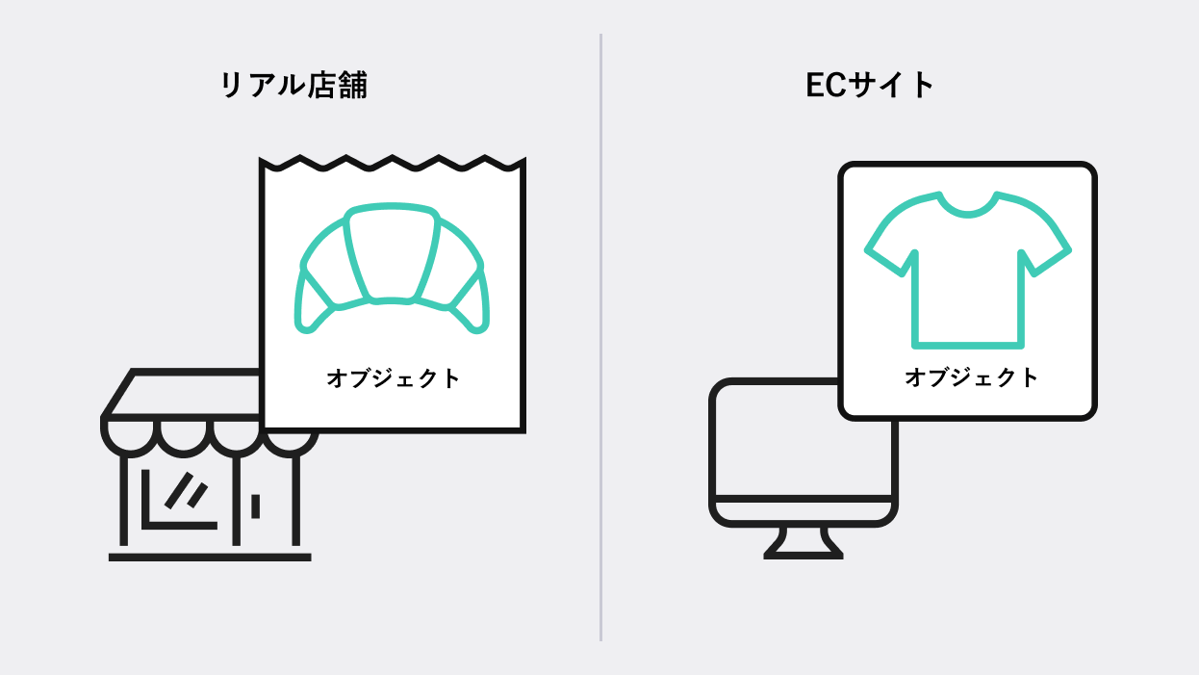
オブジェクトとはその名の通り「役割を持ったモノ」を指す言葉です。例えばお店で買うクロワッサンや、ECサイトでカゴに入れる衣服など、その場の実体あるなしにかかわらず、私たちがモノとして認識できる対象のことを指しています。

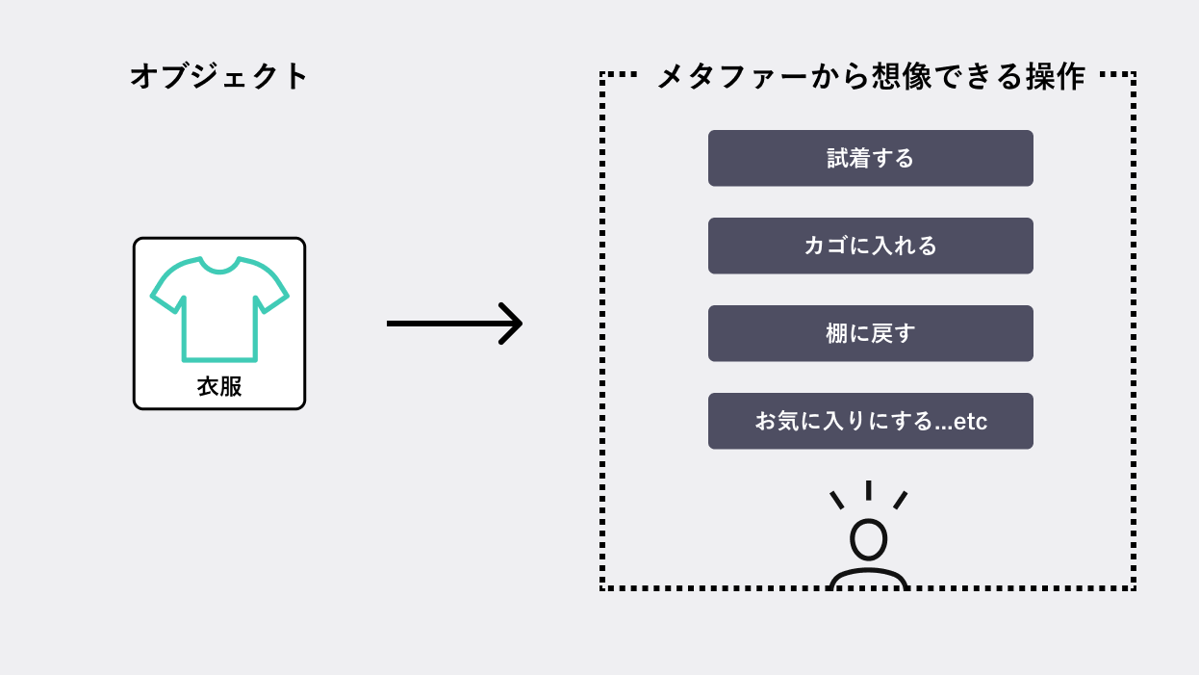
この、ユーザーが認識できるモノ(オブジェクト)を起点にUIを設計する手法をオブジェクト指向UIと呼びます。OOUIにはマニュアルを用いることなく、モノ自体のメタファーで直感的に操作させる特徴があります。

DS.INSIGHT Placeの新機能プロジェクト発足
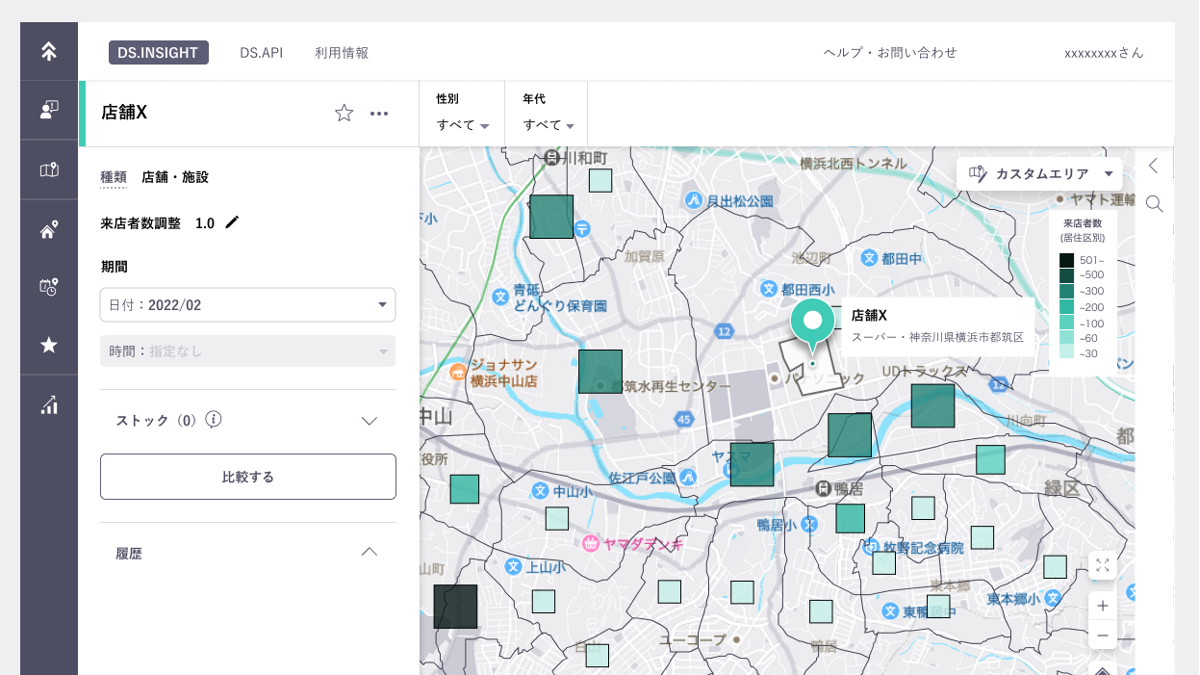
DS.INSIGHT Placeは国内の特定エリアにおける人流やユーザー属性を、初心者でも簡単に分析できる機能です。

2021年初頭、そのPlace機能を大幅アップデートするプロジェクトが立ち上がりました。具体的には、自分たちもしくは競合店の店舗・施設に訪れた人々のリピート率、属性、商圏分析を分析できる画期的なものです。私はそのプロジェクトにUI/UXのディレクターとして携わっておりました。
ただこの店舗・施設データ分析の機能追加プロジェクトは立ち上げから難しい舵取りを迫られました。Place機能はすでに稼働中であったため、無理やり機能追加するとシステム全体が混沌としてしまいます。
この問題を解決するためには複数のユーザー体験を統合し、かつ破綻しない情報設計が必要になりました。ところがデザインチームは立ち上がったばかりで、複数のユーザー体験を跨いで設計するためノウハウが纏まっていませんでした。
プロジェクトでOOUIを選んだのはなぜか
手持ちのカスタマージャーニーではできなかったこと
話を今回のミッションに戻すと、DS.INSIGHT Placeには元々リリース当初に作成したカスタマージャーニーマップが存在していました。
しかし新機能追加によって複数のユーザー体験が入り混じるため、既存のジャーニーマップだけでデザインを進めることは難しくなります。特に以下の問題が考えられました。
- カスタマージャーニーは特定のユーザー体験に沿った一本道を表現できるが、複数のジャーニーが並んだ時の整合が取りづらい
- カスタマージャーニーを情報設計までブレークダウンするための主だったスキームが確立されていない
このことから私たちは新しい手法を探さざるを得ませんでした。
こうしてOOUIに辿り着いた
デザインの納期が迫るなかユーザー体験を何とか整理できないか考えていたところ、ふと以前聞きかじったことのあるOOUIなら問題を解決できないかと藁をも掴むような形で学習を始めました。
運が良いことに学習していく過程でOOUIは複数のユーザー体験を包含し、かつ情報設計まで一貫して行うことのできる手法であることが分かり、ここから本格的にプロジェクトへ導入することを決めました。
OOUIの実践テクニック
基本プロセス
OOUIをご存知の方にはあまりに有名かもしれませんが、私たちは「オブジェクト指向UIデザイン──使いやすいソフトウェアの原理(著:ソシオメディア株式会社、上野学様、藤井幸多様)」を参考にしました。
書籍で紹介されているOOUIは必要な情報さえ揃っていれば、スーパーデザイナーやスーパーエンジニアでなくても実践できるような仕組みが特徴で、初学者の私たちも難なく取り組むことができました。
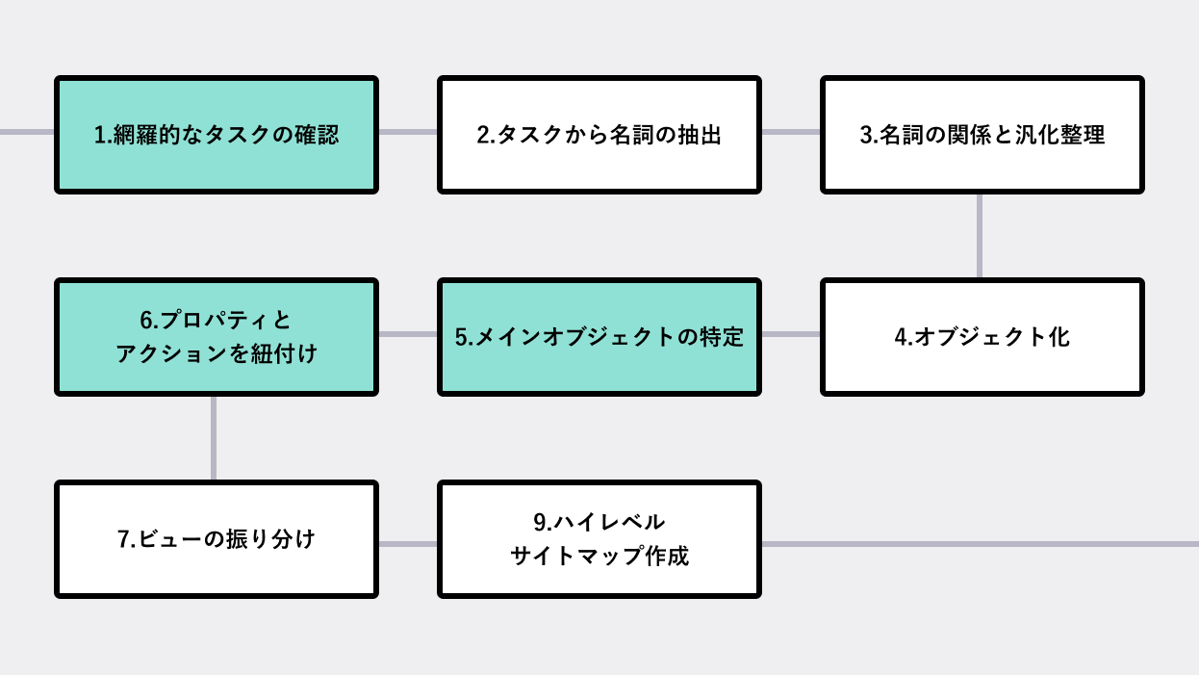
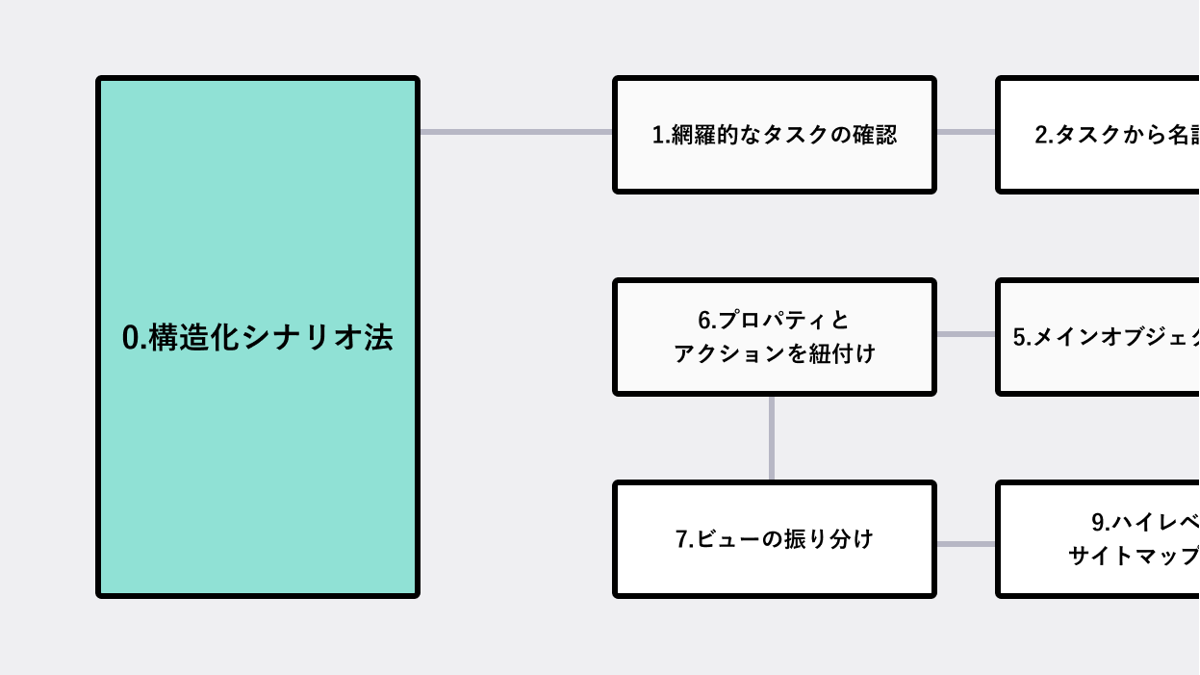
DS.INSIGHT Placeのデザインチームでは書籍からプロセスを参照し、以下の工程でOOUIを実践しました。

各プロセスの詳細は書籍の方でご確認いただくとして、プロジェクトを進めていく中で特に重要だと感じた以下のOOUIプロセスについて事例を交えながらご紹介します。
- 1.網羅的なタスクの確認
- 5.メインオブジェクトの特定
- 6.プロパティとアクションを紐づけ
1. 網羅的なタスクの確認
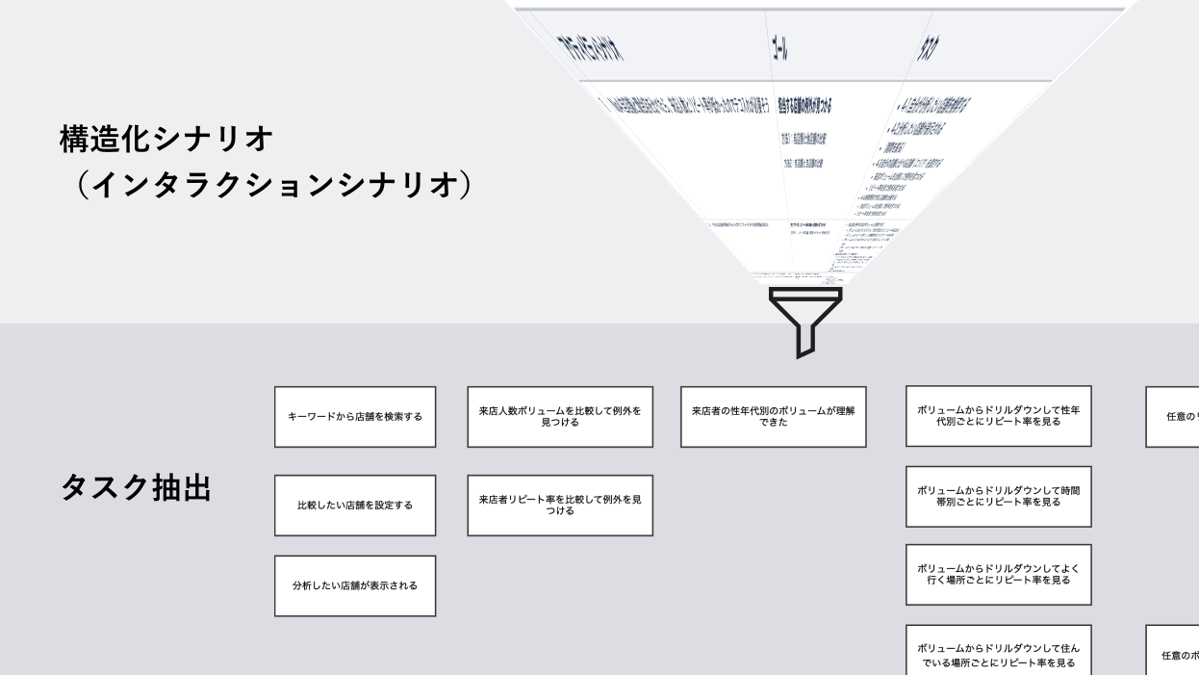
今回OOUIをうまく実装できた一因と考えているプロセスが、構造化シナリオ法です。
あれ、OOUIプロセスではないのでは?と疑問に思った方もおられると思いますが、その通りで構造化シナリオ法は一般的なUXデザインプロセスの一つです。
OOUIでは始めの一歩としてユーザーのタスク抽出を挙げているのですが、どのようにユーザーのタスクを列挙するかはOOUIの範疇に含まれていません。もちろん適当にタスクを書き出してしまうと、抜け漏れや被りが出てしまいます。

そこでDS.INSIGHT Placeのプロジェクトでは既存の構造化シナリオ法を用いることで、ユーザー体験から安定してタスクを抽出することができました。
構造化シナリオ法の実践方法は検索することでいくらでも出てきますが、OOUIにとって重要な点はインタラクションシナリオまで書ききるということです。インタラクションシナリオはユーザーの操作(タスク)まで細かく記述しますので、このシナリオさえ完成すれば簡単に網羅的なタスクをOOUIに引き渡すことが可能になります。

5.メインオブジェクトの特定
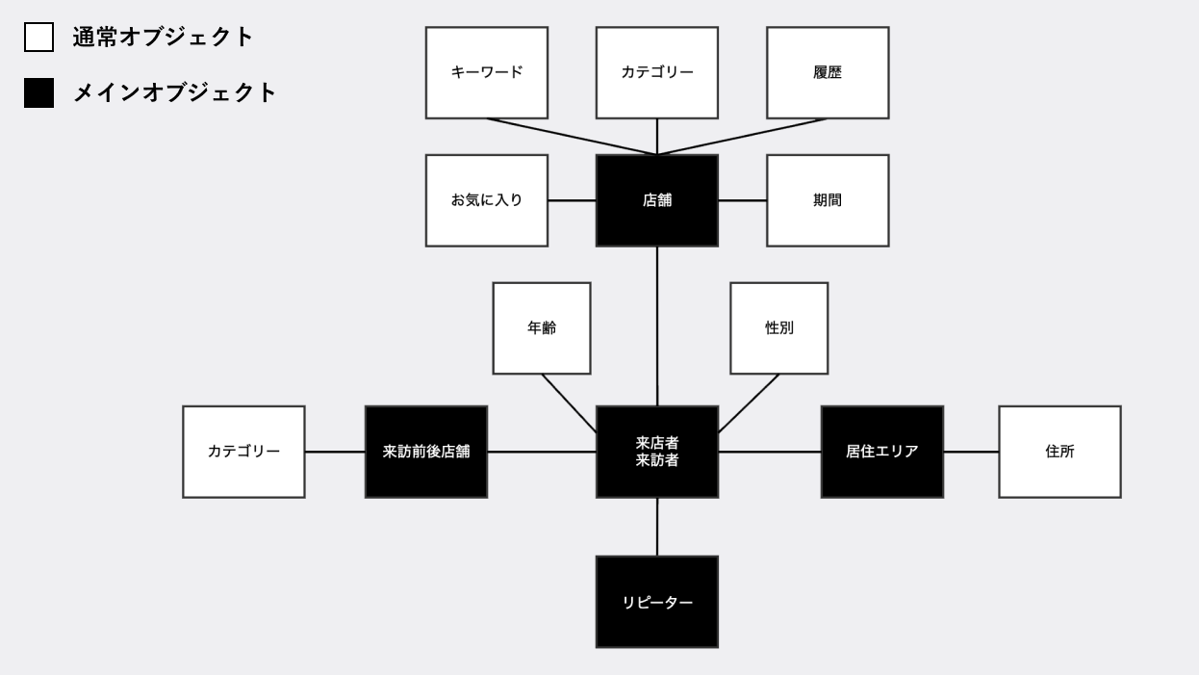
2つ目はメインオブジェクトの特定です。このプロセスでは列挙したタスクからオブジェクトを抽出し、主要なオブジェクトを特定するだけのプロセスです。ところが実践することで私自身目から鱗が落ちました。
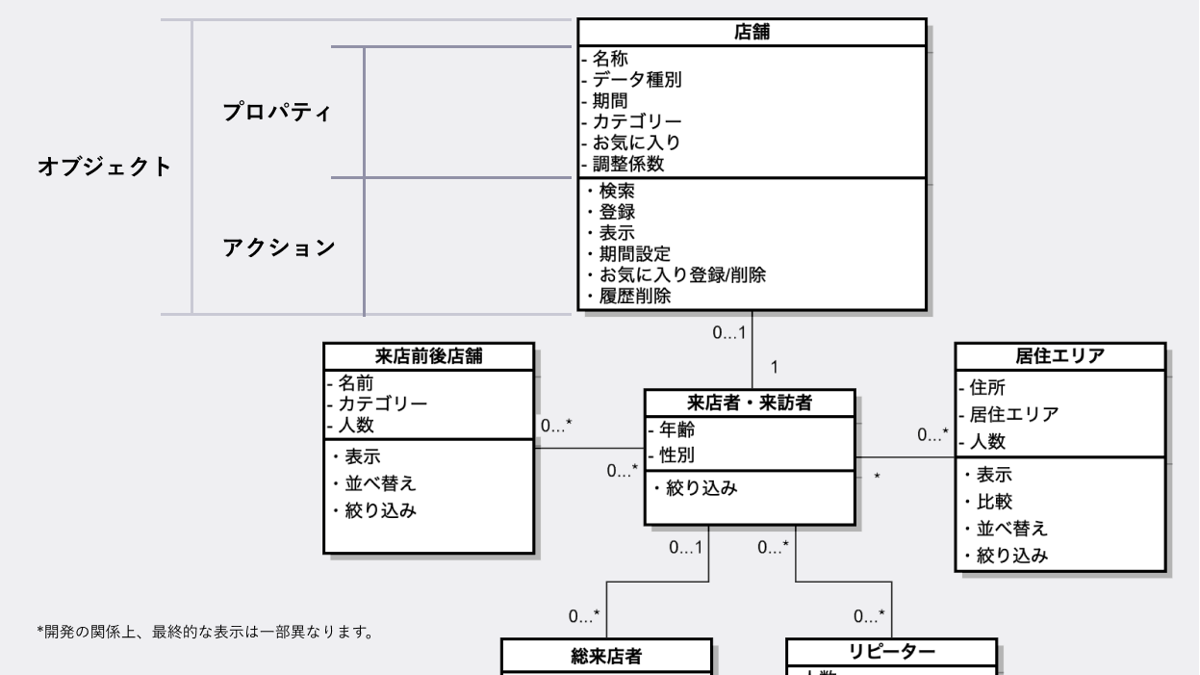
例えば今回作成したメインオブジェクトの抽出を表すと、このようなダイアグラムになります。注目はメインオブジェクトにした来店者・来訪者(以下来店者)です。

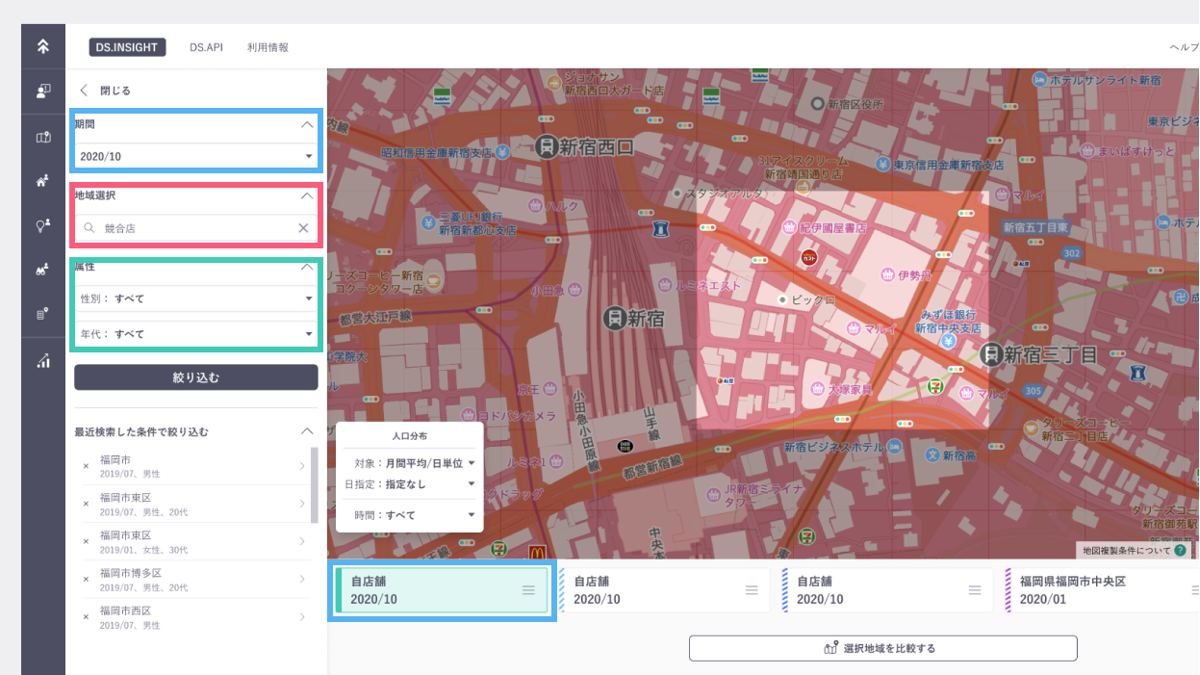
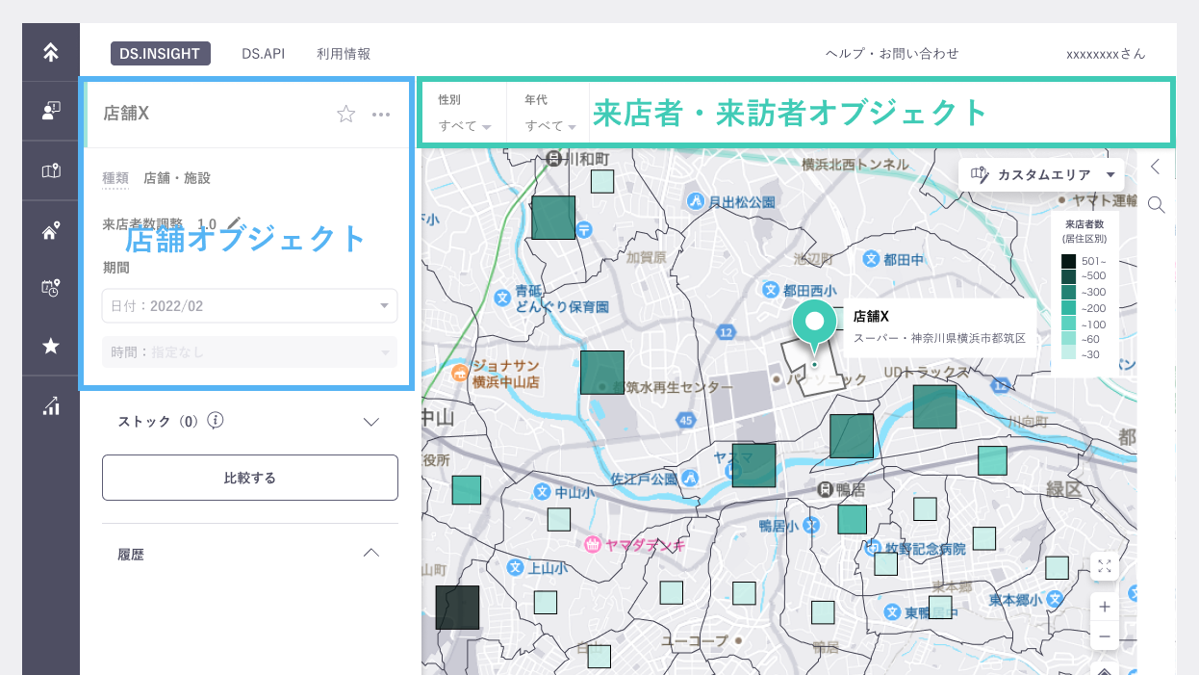
ここで実装前のUIを見てみます。

実装前のUIは、明確に来店者のような括り(オブジェクト)は存在しませんでした。結果として左ペインUIは「絞り込む」のようなタスクベースで設計されていたため、緑枠の来店者、青枠の店舗と期間、赤枠の地域フィルターと情報が散見してしまい、どこに何の機能があるのか理解しづらい状態にありました。
このまま機能追加をしてしまうと新たな情報は全て左ペインUIに入ってくることが想定されるため、ユーザーはさらに混乱することが考えられました。
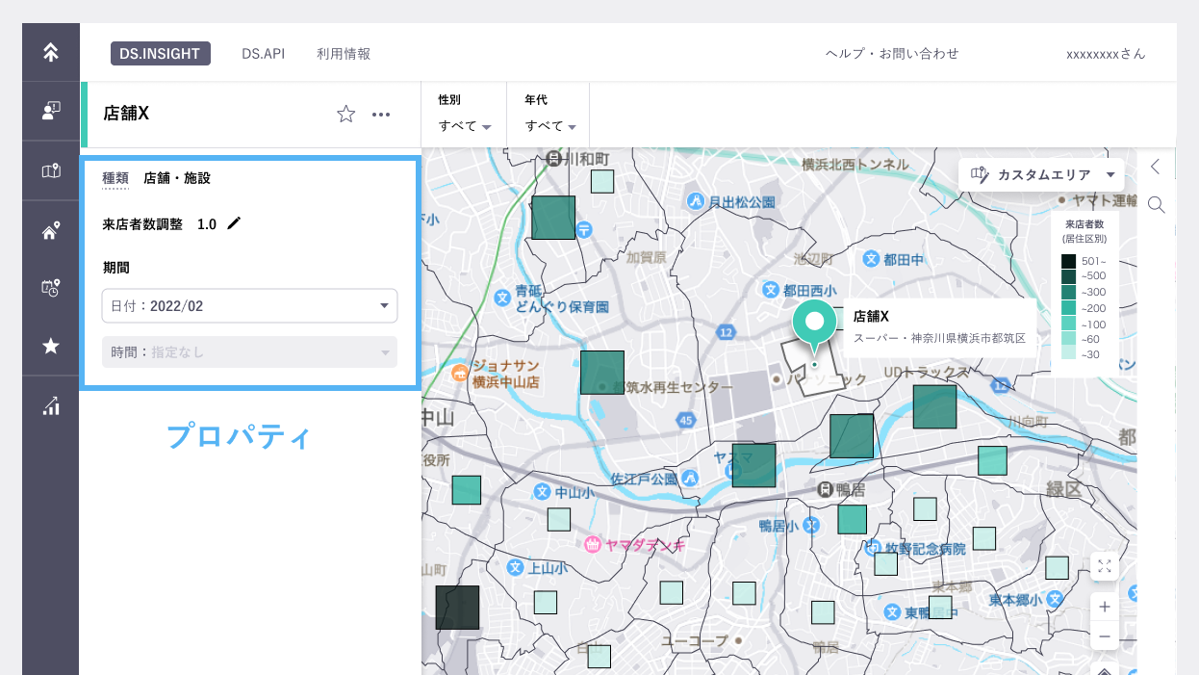
ここで実装後のUIを見てみます。

実装後のUIでは緑枠領域に来店者情報、左ペインの青枠領域に店舗・期間情報をまとめることで、暗黙的にオブジェクトの括りを定義しています。結果として、ユーザーに理解しやすい情報に纏めることができ、複数のユーザー体験を加えても破綻しづらいUIの領域を確保することができました。
このように実装前のタスクベースで考えられたUIを自然に理解することは難しいのですが、OOUIで設計したメインオブジェクトを介すことで、明確にUIの括りを分かりやすく定義できた点がとても重要なプロセスでした。
6.プロパティとアクションを紐づけ
最後に自身の反省も兼ねて重要だと考えたのが、オブジェクトに対するプロパティとアクションの紐づけプロセスです。
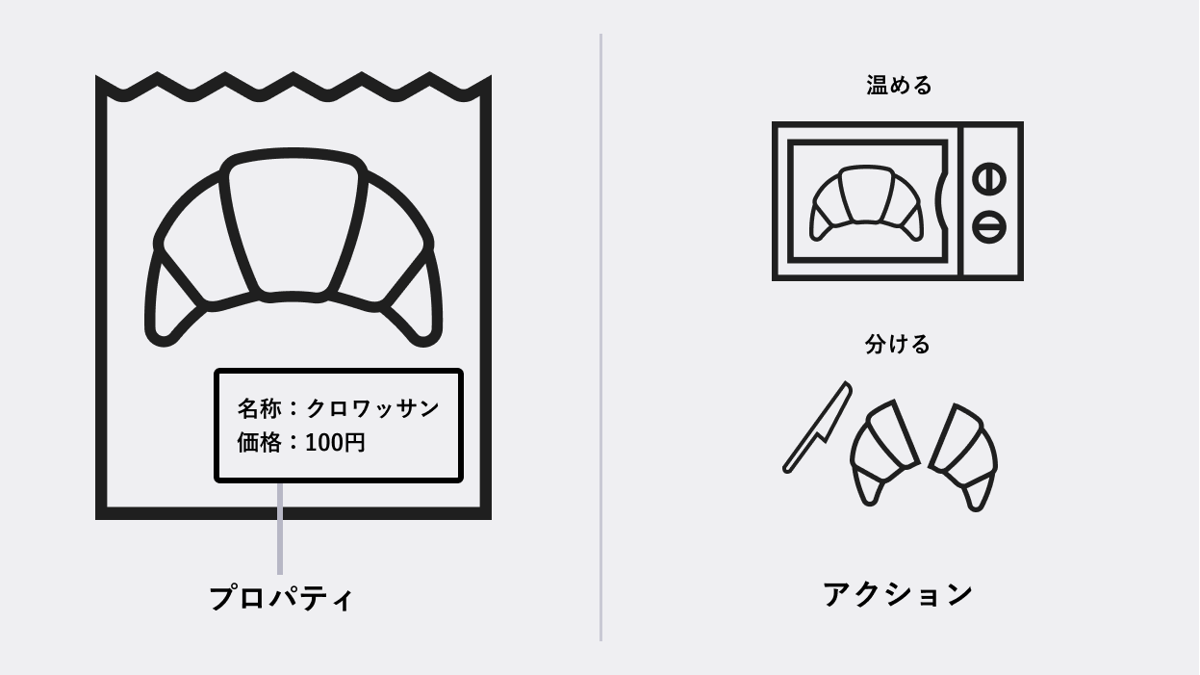
プロパティ?アクション?と急に知らない用語が出てきましたが、以下のように考えていただくと簡単になります。

オブジェクトはパン自体、プロパティはパンに付けることのできるラベルのパターン、アクションはパンを変化させる動作のようなイメージです。
このプロセスは作成したオブジェクトを発展させていきます。オブジェクトだけでは単なる箱にすぎないのですが、プロパティやアクションを加えることで具体的なシステムの機能に紐づきます。
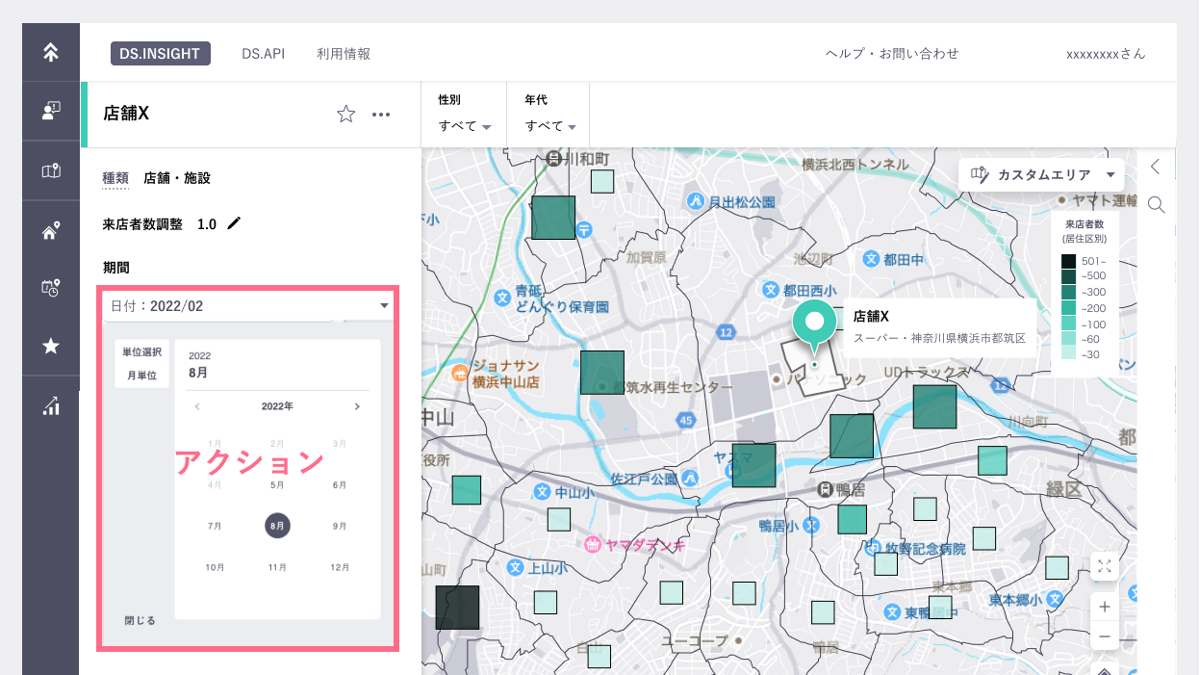
例えば今回作成したダイアグラムの店舗オブジェクトには、複数のプロパティとアクションを定義しています。

ここで示した青枠のプロパティとアクションは具体的なUIが含むべき情報そのものになります。では実際にUIがどうなったか見てみましょう。


このようにOOUIのダイアグラムで設計したオブジェクトをUIに転用できるようになりました。
OOUIはデザイナーが事前にユーザー体験から表示・操作仕様まで一貫して把握できるため、エンジニア任せにしがちな細かい仕様検討までユーザー目線で設計することが可能です。私自身、システムの機能要件はエンジニア主導で決めても良いのではないかと考えていたのですが、OOUIを用いることで考えを改めることになったプロセスです。
OOUIはソフトウェアの理解を助ける
高機能なソフトウェアはUIの部分最適化に陥りがち
ここまでDS.INSIGHT Placeの機能追加プロジェクトで実践したOOUIをご紹介してきましたが、改めてDS.INSIGHTは多くのデータ分析が実現できる高機能なソフトウェアの集合体です。
近年のソフトウェアは単一機能で動くものは少なく、ソフト間連携や多機能化が進んでおりデザイン・開発する側も全体像を捉えることが難しくなっているように感じます。
そのため機能追加一つとっても多くのユーザーに影響を与えてしまうので、カスタマージャーニーのように部分最適化されたユーザー体験だけを頼りにデザインを進めることは難しく、開発中に破綻してしまう可能性が出てきます。
OOUIの共通単位で全体を見渡す
このようなトレンドの中、OOUIを実践して気づいたのはオブジェクトという共通した単位の重要性です。
OOUIを実践する前は、(時間が潤沢にある場合を除いて)ソフトウェアの情報設計にもデザイナーやエンジニアの経験や勘の入る余地がありました。また複数あるユーザー体験をUIに落とし込む際も、同じように経験や勘が入ってしまうことがあり本質が見えなくなる可能性がありました。
結果として一つ一つの情報やユーザー体験は見えていたとしても、いざUIに纏める段階で、ソフトウェアの大枠が見えなくなることがあります。大昔からある諺ですが、まさに木を見ることは容易くても意識しなければ森を見ることは難しいのです。
オブジェクトによって誰もが理解しやすいUIに
ここまでご覧いただいた方にはすでに答えを提示していますが、意識的に森を見るためにはOOUIを用いてユーザー体験も機能もオブジェクト単位に纏めることで、ソフトウェアの大枠が可視化できるようになります。
また既に運用しているソフトウェアも同じようにオブジェクトで単位を纏めることにより、新機能との関係性を整理できます。
このように全体をオブジェクトとして捉え直すことで、私たちが難解だと思っていたソフトウェアに誰にでも理解する形を与えることできました。
最後に
私自身もOOUIを活用するまでは専門家にしか取り組めない難しいイメージを持っていましたが、実践してみて誤解だということがわかりました。事実初学者の私たちでも使えるようなスキームが用意されており、気軽に実践することができるようになっています。もちろんまだまだ改善する余地はありますが、結果としてソフトウェアの大枠を正しく認識することができ、秩序だった情報設計に取り組むことができました。
もし自分たちの携わっているソフトウェアが難解で分かりづらく、デザインすることを不安に思うデザイナーやエンジニアの方がおられましたらぜひ一度OOUIを試してみてはいかがでしょうか。
今後もヤフー・データソリューション部のデザインチームは、DS.INSIGHT等のデータ分析ソフトウェアでよりよいデザインを実現するためにOOUIなどのUI設計手法にもチャレンジしていきます。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました
- 横内 寿樹
- データソリューション事業 UI/UXデザイナー
- 直近ではデザインにおけるデータ活用や、データ可視化の重要性を感じており、国内でのさらなる普及に向けて活動しております。



