こんにちは、デザイナーの春野です。普段は広告プロダクトに関わるデザイン業務やフロントエンド業務を行う傍ら、全社デザインシステムの制作に携わったり、全社的にフロントエンド推進活動を行ったりしています。
全社デザインシステム制作の取り組みのひとつとして、デザインツールであるFigmaで使用できる、カラースタイル切り替えFigmaプラグインを開発しました。またこのプラグインを誰でも使えるように公開しました。
本記事では、開発したFigmaプラグインの機能を紹介するとともに、Figmaプラグインを自作することで業務効率を改善するという手法や、そのプラグイン開発をどのように進めたのかを紹介します。
今回開発したFigmaプラグイン「Theme Switcher」

今回開発したプラグインは、デザインツールであるFigmaで使用できる拡張プラグインであり、選択したレイヤーに適用されるカラースタイル名を一括に変更することで、カラースタイルを簡単に切り替えることができます。
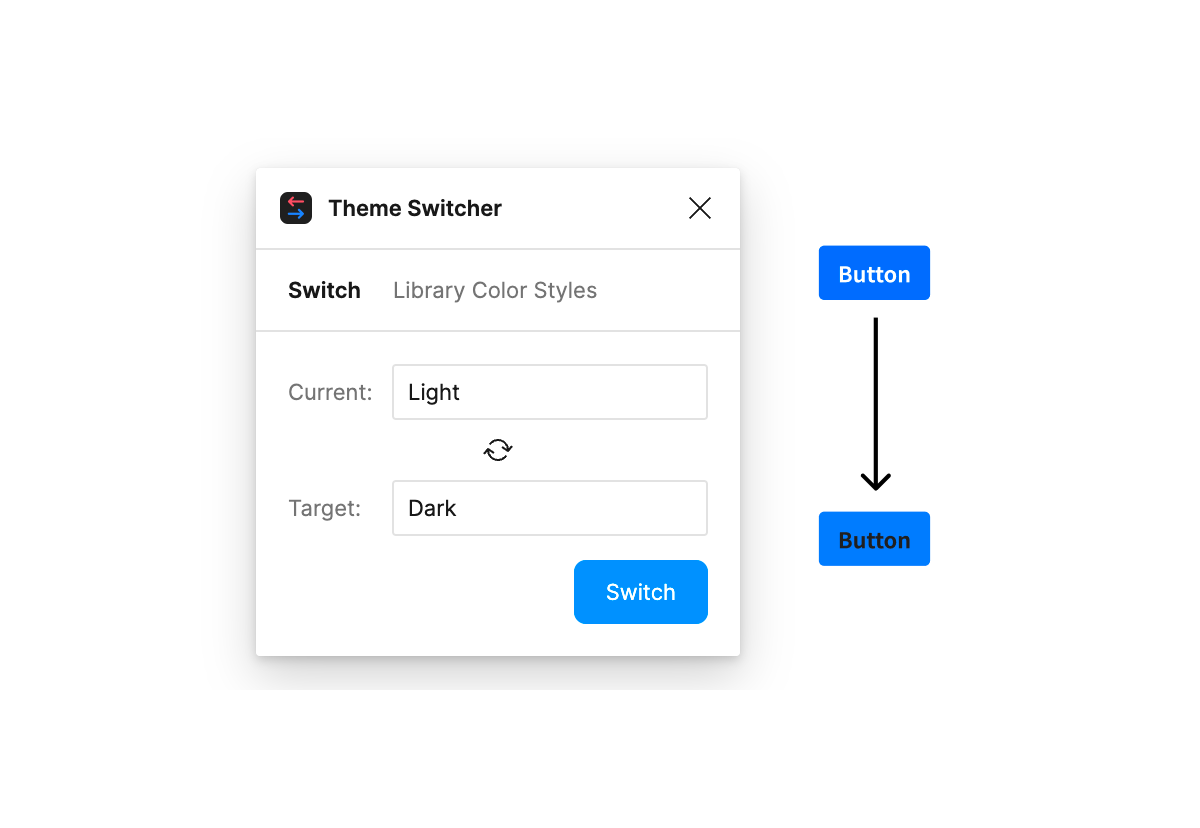
使い方は、まず事前に2つ以上のカラースタイルを用意します。テーマを切り替えたいレイヤーを選択して、プラグインを起動します。テーマを「Light」から「Dark」に切り替えたい場合、現在の入力に「Light」、対象の入力に「Dark」と入力し「Switch」をクリックすることで、選択されているレイヤーのカラースタイル名が「Light」から「Dark」に切り替わります。カラースタイル名が切り替わることにより、自動的にカラースタイルが切り替わります。

キーワードはLight/Darkに限定せず、カラースタイル名のどこにでも入れることができ、別のキーワードでの切り替えもできます。
- Light/Text/Primary → Dark/Text/Primary
- Text/Primary (Light) → Text/Primary (Dark)
- V1/Text/Primary → V2/Text/Primary
また、外部のカラースタイルセットを保存して適用できます。
プラグイン開発の経緯
そもそもなぜこのようなFigmaプラグインを開発することになったのかを紹介します。
デザインシステム「Riff」

ヤフーでは、大小含めさまざまなサービスで横断的に利用するための社内デザインシステム「Riff」を制作しています。UIデザインの品質向上、業務効率化を目的としており、狩野モデルで言うところの「当たり前品質」を担保しています。
Riffは、現在4つのプロダクトで構成しています。
- スタイルガイド
- UIビジュアルデザインにおける基本的な指針を定義したもの
- Riff Design Token
- スタイルガイドで定義している各種トークン情報
- Riff Design Kit
- Figmaで利用できるUIライブラリ
- Riff React
- Reactで利用できるUIライブラリ
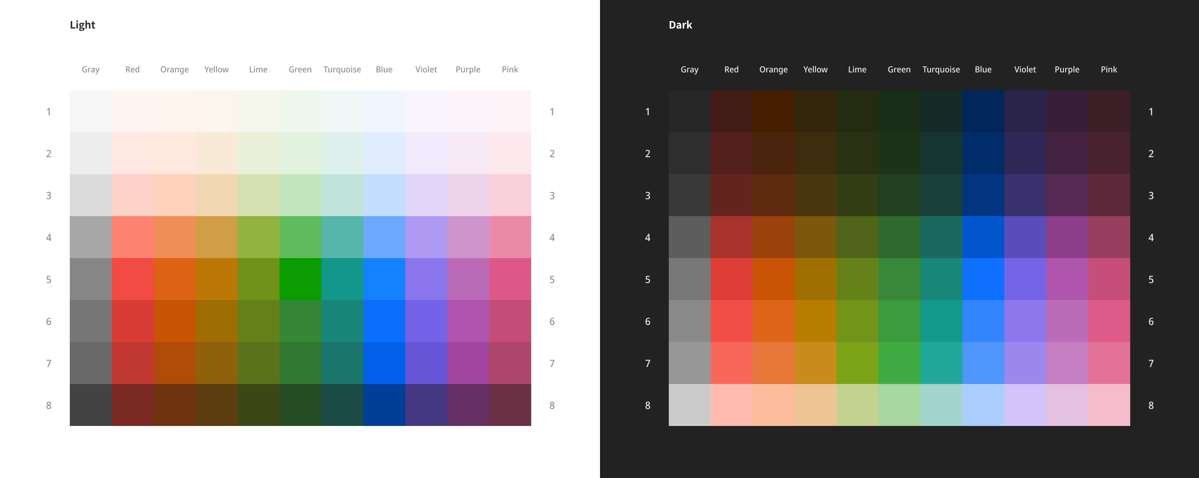
現在さまざまな取り組みを行っていますが、直近ではダークモードに関して制作してきました。通常のライトモードで定義されているカラーパレットに対応するように、ダークモード用のカラーパレットを定義していきました。また、各コンポーネントに対しても見直し、ダークモード用のコンポーネントを制作しました。

デザイナーはRiff Design Kitが提供するコンポーネントを使用することで、容易にサイトのデザイン設計ができます。しかしながら、ライトモード用のデザインとは別に、ダークモード用のデザインを追加でする場合は、ライトモードとして制作したデザインを複製して、新たにレイヤーやコンポーネントを手作業で設定し直す等の必要がありました。デザイン工数が単純計算で2倍かかることになるので、デザインを複製することなく、スタイルが切り替わるようなFigmaプラグインが必要でした。
自社開発する必要がある理由
そもそも、すでに現在でもカラースタイルを切り替えるようなFigmaプラグインはいくつか存在していました。しかしながら、社内デザインシステムを使用するにあたり、要件にマッチするようなFigmaプラグインがありませんでした。また、Figmaの定期アップデートによって、突如Figmaプラグインが動作しなくなるなどの不具合がありました。そのため、社内デザインシステムの開発メンバーで新たにFigmaプラグインを開発することにしました。
プラグイン開発の進め方
Figmaプラグインの開発をすすめる前に、まずは要件定義をしていきました。開発チームはほぼ兼務メンバーであり、週に1回時間を決めて、モブプログラミングで開発しています。そのため、目的を達成するために最低限何が必要かを定義し、開発リソースを最低限にし、なるべく早くFigmaプラグインとして使えるように計画しました。
開発する機能を決めたら、その機能を動かすためのUI設計を制作しました。制作するときはモブデザインという形式で、Figma上でメンバー全員がUIのアイデアを出しながらデザイン制作を行い、都度意見を交えながらひとつひとつのUIを決めていきました。
※モブデザイン:デザイナー問わず3人以上で同時にデザインの工程を進める手法。モブデザインについての詳しい内容は、「ペアデザイン・モブデザインを導入してみませんか?品質向上やプロジェクトの効率化」の記事をご参照ください。
create-figma-plugin
Create Figma Pluginは、Figmaプラグインの開発で利用するテンプレートやUIコンポーネントなどを提供してくれるライブラリです。このライブラリを使用し、UI設計時で制作したデザインをもとに、再現しながらUIを実装していきました。本来なら、UIの状態管理やスタイル調整を一からコーディングする必要がありますが、このライブラリではすでに適したコンポーネントとして用意されているので、スムーズに開発を進められました。
Figma Plugin API
カラースタイルの情報などをデータとして利用する場合はFigma Plugin APIを参照して取得することができます。今回の場合では、選択されたレイヤー情報やカラースタイル情報を取得し、変更先のカラースタイルセットと比較して、該当するカラースタイル情報に置換するところまでをFigma Plugin APIを利用して行っています。
これらのライブラリやAPIを活用しながら、ひとりがコーディングするドライバー、それ以外がコーディングサポートをするナビゲーターという役割を持ちながら開発をする、モブプログラミングという手法で進めていきました。モブプログラミングは、ひとつのコードに全員の同意を得ながら進められるので、後にコードレビューする必要がなくなるところが良いと感じました。
これからについて
開発したカラースタイル切り替えプラグインはこちらで公開しています。今後も適時アップデートしていきたいと考えているので、ぜひ使ってみてください。
おわりに
本記事では、デザインツールであるFigmaにおいて、ライトモードからダークモードへ切り替えるように、カラースタイルを容易に切り替えることができるFigmaプラグインの機能や開発の裏側を紹介しました。実際にFigmaプラグインを開発することは初めての経験でしたが、開発のためのライブラリやAPIが豊富に揃っているので、行き詰まることなく開発を進められました。みなさんもぜひ、Figmaプラグインの開発に挑戦してみてください。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました

- 春野 健吾
- デザイナー
- 広告領域のデザイナーをしながら、全社デザインシステムも担当しています。最近はe-sports観戦が趣味です。



