こんにちは。Yahoo!ショッピングでUI/UXデザインを担当している平田です。
ヤフーは2021年、グッドデザイン賞を4つ受賞しました。そのうちの1つに初期から私がメインデザイナーとして携わっているサービスがあります。
X(クロス)ショッピング構想、実店舗在庫連携です。
この記事ではその実店舗在庫サービスについて、案件の成り立ちや工夫した事をデザイナー目線でお話しします。2022年2月に開催したYahoo! JAPAN Tech Conferenceでお話ししたことに加え、その場ではお話ししきれなかったことや皆さんからいただいた質問の回答も交えています。
目次
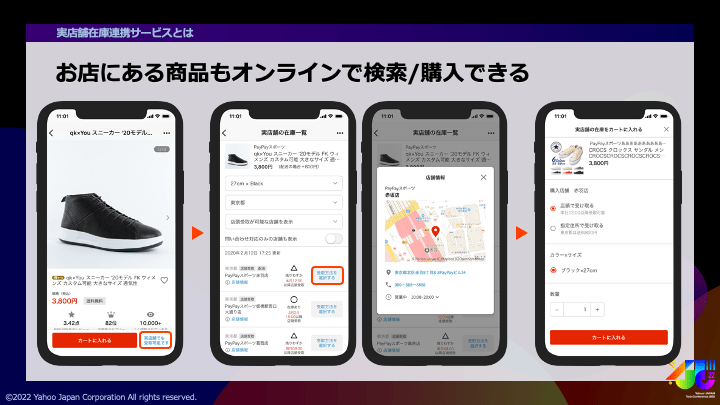
実店舗在庫サービスとは

実店舗在庫サービスは従来のeコマース専用の在庫だけではなく、実店舗の在庫もPayPayモール・Yahoo!ショッピング上で検索して、取り置き・購入できるサービスです。各サイト上でどの店舗に実店舗在庫があるかどうか検索し、取り置きや購入ができます。ユーザーは商品を店頭で直接受け取るか、配送してもらうかを選べます。
この章ではこのサービスの成り立ちの背景やメリットなど詳細をお話しします。
成り立ちの背景
実店舗在庫サービスはどうやって立ち上がったサービスだと思いますか?
一見、Yahoo!ショッピングや他のeコマースサービスにも既にある「お店やコンビニに商品を取りに行く受取方法」のように感じます。実はそれだけではありません。
ヤフーの親会社であるZホールディングスでは、新コマース戦略として「Xショッピング」構想を掲げています。Xショッピング構想ではeコマースとリアルの垣根をなくし、お店にある商品もネットで検索/購入できる世界の実現を目指します。実店舗在庫サービスはその理念のもと生まれたサービスです。
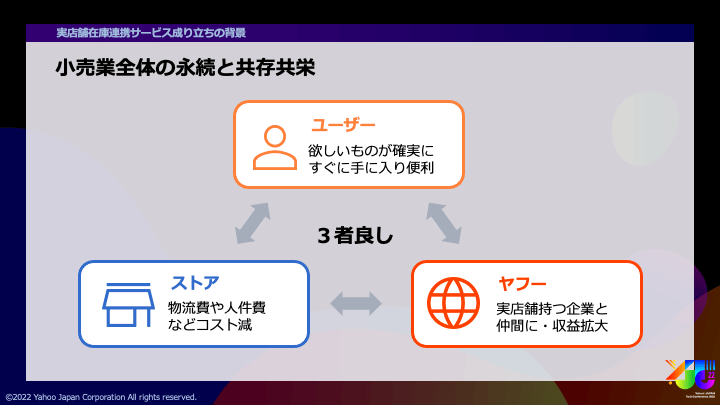
なぜこのような世界を実現したいのか。それは、小売業全体の永続と共存共栄を目指すためです。eコマースを利用するユーザーを実店舗へ送客、実店舗を利用するユーザーもオンラインの力でより便利にすることで、ユーザー・ストア・ヤフーの三方良しの好循環が生まれます。
店舗を訪れてほしい小売業者と、店舗に出向いてすぐに商品が欲しい消費者(ユーザー)をつなぐことで、eコマースだけではなく実店舗を含めた小売業、つまり日本の小売業全体の永続と共存共栄を目指しています。

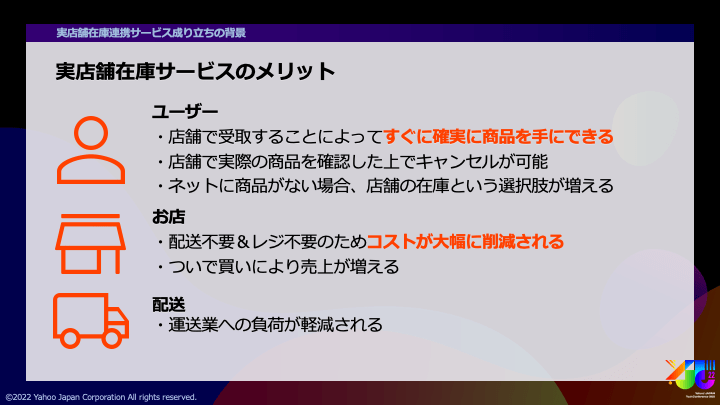
実店舗在庫サービスのメリット

では実際、実店舗在庫サービスはどのような効果をもたらすのか?
ユーザーは配送を待たずすぐに確実に商品を手にできます。また、店舗で実際の商品を確認や試用した上でキャンセルが可能で、失敗しない安心感があります。ネットに商品がない場合は店舗の在庫を配送してもらうことが可能です。そのため、ネットの在庫以外にも実店舗の在庫を注文できる状態、つまり商品の全体在庫数が増えるというメリットがあります。
お店にとっては、このサービスを利用することで配送不要&レジ不要になるケースが多くなり、それらにかかるコストが大幅に削減されます。ユーザーはネット上で購入済みなので最低限の接触で購入完了でき、店舗の感染対策にもなります。また、ユーザーが実際にお店を訪れてくれるのでついで買いなどが期待でき、より売り上げが増えるというメリットがあります。
その他のメリットもあります。コロナ禍で実店舗への客足は減る一方、急速にネットショッピングが普及し配送業者はパンク状態でした。このサービスでユーザーを実店舗に送客することで配送業への負荷軽減などが見込まれます。
これらが実店舗在庫サービスのメリットです。これらのメリットの価値創造はサービスの肝となる部分であり、立ち上げ〜企画の段階で侃々諤々(かんかんがくがく)議論しました。次の章では、どうやって価値を創造したのか、その価値をどうUIに落とし込むのかを紹介します。
サービスの企画・デザイン
どういったサービスがユーザーに歓迎されると思いますか?
あれこれ考えたとしても、ヒットするかどうかは世に出してからでしか答えが出ません。ただ、ある程度予測できることはあります。その予測方法のひとつがユーザーの声を聞くことです。
ユーザーに寄り添い、”今”ユーザーが求めていることを紐解き、深掘りすることで、今の課題や将来何が必要になってくるかなどを予測します。その予測からサービスを創造することが、より良いサービスへの道に続いています。実店舗在庫サービスも企画段階からそのことを意識していました。
この章では企画・UI/UXデザインをどう進めていったのかお話しします。
価値創造のデザイン
先述したとおり、企画段階において重要なことはユーザーに寄り添うことです。ユーザーにとっては注文がゴールではありません。eコマースで購入したことのある方はわかると思います。実際に商品を受取商品が満足いく使用感であること、だけではなく、商品検索・商品比較・決済・受取方法など、買い物体験全体が満足できるかがユーザーにとって大事です。
そのユーザー体験をデザインする、つまりUXを考える必要がありました。それはこのサービス自体にユーザーがつまずくポイントはないか、競合他社とどうやって違いを出すのか、どういった価値を提供できるかも含まれます。私が所属する部署ではこのようなUXを全ての案件で、特にデザイナーが重要視するべき要素だと考えられています。
ビジネスで成り立っているサービスなのでビジネス要件はもちろん大事ですが、そのせいでUXを毀損(きそん)するようなユーザーコミュニケーションをとるようなことは避けたいです。なぜならばUXの毀損は事業の成長率に関わるNPSや顧客ロイヤルティーを毀損することと同じで、長期的なサービス成長につながりません。
そのためUXを念頭において、サービスの改善は行われます。われわれデザイナーは直接ユーザーとサービスをつなぐUIを作るため、UX、ひいてはCX(カスタマー・エクスペリエンス)に特に真摯(しんし)に向き合う必要があります。
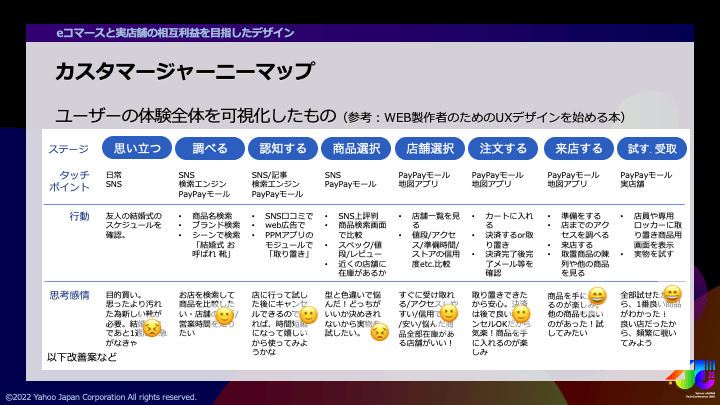
そのUXを考える際に使用される手法の一つにカスタマージャーニーマップというものがあります。カスタマージャーニーマップとは、ユーザーの体験全体を可視化したものです。この時のユーザーは、サービスターゲットの典型として仮想のユーザー像を設定します。
(参考:Web制作者のためのUXデザインをはじめる本 ユーザビリティ評価からカスタマージャーニーマップまで)
私も企画時に理想の実店舗在庫サービスを仮に想定したカスタマージャーニーマップを作成しました。こちらは当時作成したカスタマージャーニーマップです。一部抜粋をしています。

PayPayモールのメインユーザーである30代の男女、この図では女性の方をペルソナとして設定し、カスタマージャーニーマップを作成しました。
いつどこで何をするとき、ユーザーはどういった感情を抱くのか、定性・定量データと想像で事細かに書き出します。また、実店舗の小売のカスタマージャーニーマップも同時に作成しました。なぜなら、小売との連携を主軸にする本サービスにおいて小売のメリットやデメリットをeコマースで利活用できないか考えたためです。その他、男性の場合や衝動買い・目的買いでの差分のカスタマジャーニーマップなども作成しました。
カスタマージャーニーマップを元にプロジェクトメンバー間でブレストを行い、既存・競合の課題解決案やこのサービス独自の機能案など多くの案を出せました。それに伴い、実店舗在庫サービスが提供する価値と理想の実店舗在庫サービス、つまりプロジェクトのゴールを策定できました。これによりプロジェクト内での目線共有ができたことはもちろんですが、その価値や理想へ到達するための施策やその優先度を考えられます。
このようにユーザーに寄り添って、ユーザー体験を考えることは企画や仕様検討で重要です。そうすることで下記が実現します。
- プロジェクトメンバーの目線が合う
- 複数ある施策にUX観点での優先度をつけられる
手軽にユーザーフローを可視化できるUX手法として、現在ほぼ全部の大きいの案件でカスタマージャーニーマップが利用されています。ぜひ企画の際にご活用ください。
ユーザーに寄り添ったUI/UXデザイン
次に、実際のUIデザイン制作についてです。
体験設計でカスタマージャーニーマップを作成した際、ユーザー行動におけるPayPayモールのタッチポイントは「検索」から「お店で商品を受け取る」までとなりました。もちろんもっと広範囲に広げることもできますが、あくまで初期リリースの段階に限定します。
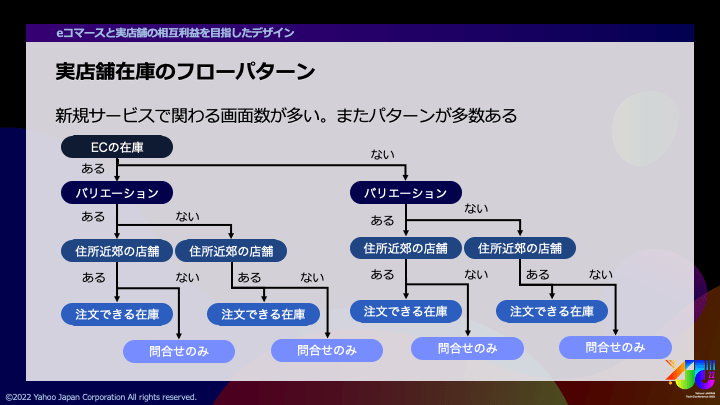
実店舗在庫サービスは新規サービス・新規体験ということもあり、ユーザーフロー全体にかかる仕様が多く、通常の案件より改修する画面数が多いです。また、eコマースの在庫がある商品とない商品、色やサイズなどのバリエーションがある商品とそうでない商品、ユーザー属性の住所付近の実店舗の有無などでパターンが変わる複雑な仕様でした。

ここで話が変わりますが、ユーザーに寄り添ったデザイン制作において一番重要な過程はなんだと思いますか?
私が一番重要だと思う過程は制作したデザインに対するレビュー・フィードバックを受けることだと思っています。
もちろんユーザー体験設計自体も大事ですが、それよりもデザインレビューをもらうことの方が重要だと思っています。なぜなら、レビューをいただくことで、先入観の少ない客観的な観点、つまりユーザー目線に近い意見がいただけるからです。レビューでデザインに欠けていた要素やさらなる改善点をいただけること、それがユーザーに寄り添ったデザインにつながります。
UIデザインのレビューをしたことはありますか? 実店舗在庫サービスのような複雑なフローがあるデザインレビューは仕様を把握しながらのレビューとなり、簡単とは言えません。そのため私はレビューしやすいインタラクティブなモックを作成しました。最終段階で作成したモックはこちらです。
使用しているソフトはFigmaです。こちらは動画ですが、figmaのワークスペースにアクセスすると各自のスマホで、リリースされたものを実際に触っているような操作ができます。
これによりレビュワーは、複雑な仕様書よりも体感でフローがわかります。また、実機で見ることによってユーザー目線に近い方法でデザインを確認できます。つまり、ユーザー目線に近いフィードバッグを多く受けられるということです。このような方法でレビュー→ブラッシュアップを10回以上重ねてデザインを決定しました。
その他にインタラクティブなモックのおかげで実現できたことがあります。
- 企画メンバーとの仕様を詰める際に認識のズレが少なかったこと
- 協力ストアの営業の際にこのモックを利用していただいたので、営業メンバーや、ストア担当者さまにもイメージが伝わりやすくなったこと
- 開発メンバーとのスムーズなコミュニケーションで連携が取れたこと
- ストア担当者さまも含むプロジェクト内外からの要望の吸い上げがしやすかったこと
インタラクティブなモックは制作リソースもかかるので、多くのメリットがある場合にしか作成しませんが、画像で書き出して実機でみてもらうだけでも簡易的にユーザーと近い視点でレビューをいただくことが可能です。
また、私自身がなるべくユーザー目線でいられるように日々工夫をしています。いちユーザーとして良いと思った他サービスのUI/UXデザインをストックしたり、自社サービスの「ここっておかしいかも」を見つけて担当部署に聞いてみたり、担当案件や他のデザインレビューに対してビジネス目線はいったん置いておいて「ユーザー体験の理想はこうだよね」をまず考えて、そのうえで最適解を探したりしています。
それでもやはり自分の先入観や根の価値観は自分でも気づけないので、他者にレビューをいただくことでよりよいユーザー体験のデザインを補完しています。
おわりに

実店舗在庫サービスはカスタマージャーニーマップやインタラクティブなモックなどを利用してユーザーに寄り添い、価値を創造しています。また、PayPayモールやYahoo!ショッピングの他サービスも今後も改善を続けていきますので、皆様もぜひご利用ください。
また、Yahoo! JAPAN Tech Conference登壇時のアーカイブ動画もありますので、よろしければご覧ください。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました

- 平田 美緖
- Yahoo!ショッピング PayPayモール UI/UXデザイナー
- 現在はYahoo!ショッピングのカート注文領域を主に担当しています。推理系が好きで人狼の動画の視聴やミステリー小説・漫画をよく拝読しています。趣味は散歩と麻雀。



