
みなさんこんにちは。CTO室デザイン横断部にて、ペアデザイン・モブデザインの取り組みをしている武田 香奈子です。
コロナ禍に入りご自宅で業務をされている方は、どのようにコミュニケーションを取りながらお仕事をされていますか? この記事では、
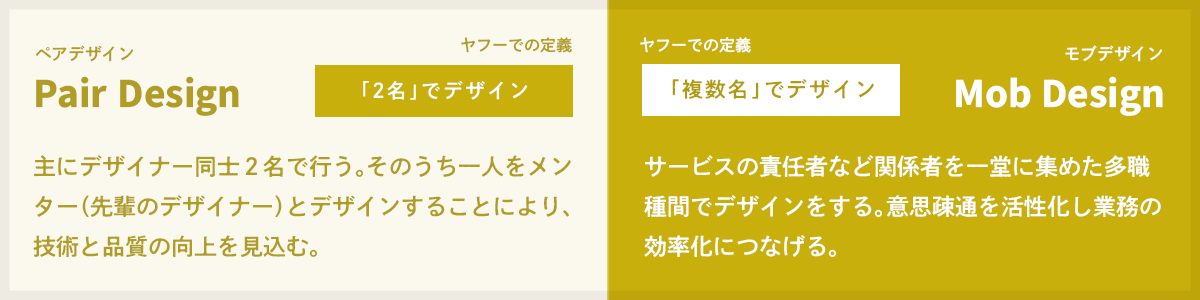
- デザイナー業務の技術や品質の向上「ペアデザイン」
- プロジェクト業務の効率化「モブデザイン」
を中心としたお話をします。また、デザイナーの方だけではなく、サービス開発に関わる多職種の方々にも参考になるのではないかと思います。 「技術や品質の向上」「プロジェクト業務の効率化」この2つどちらかでもご興味のある方は、ぜひ読んでいただきたいです。
さて、現在ヤフーではデザイナーの課題を起点に、2つの取り組みを遂行しており、それが「ペアデザインとモブデザイン」です。 ペアデザインは想像がつくけれども、モブデザインはなんだろう? と思う方もいらっしゃるかもしれません。そこでこれから、その「手法」と「導入方法」をご紹介したいと思います。

01. デザイナーを取り巻く業務上の課題、そして解決策
コロナ禍に入り、社内でデザイナーの仕事に関する課題を企画職・デザイナー・エンジニアそれぞれにヒアリングしました。
- デザイナーの課題
デザイナーの課題は、コロナ禍前は隣の席の人に気軽に見せていたデザインを、オンラインになったことで気軽に見せられない。逆もまたしかりで、他のデザイナーの進捗やUIなどに迷っている過程を垣間見ることができない。そのことで他のデザイナーから影響や刺激を受ける機会が損失してしまった。また、成功や失敗体験を見たり見せたりする場がなく視野が広がらない。など、自身の技術アップ、デザインのクオリティー向上に関連する課題が挙げられた。 - 対デザイナーの、企画職の課題
一方で企画職からデザイナーへの課題としては、デザイン工程をみる機会がないためデザイン工数が計り辛いこと、またデザイナーが提案したデザインと自分が頭の中に描いていた企画意図と差異が生じる、などコミュニケーション起因の課題が多く感じられた。 - 対デザイナーの、エンジニアの課題
そしてエンジニアからデザイナーへの課題は、エンジニアにとってなぜそのUIを使うのか(なぜOSに準拠したUXやUIではないのか)、なぜそのビジュアルデザインである必要があるのか(この線や要素の区切りは何のために必要なのか)、明確な理由が不明のまま開発に進む場合もある。そのことで実際そのUI開発が難しいことが後になって判明したり、デザインの重要ポイントが不明であるがゆえにデザインと実装に差異が生じたりしてしまう。こちらもまた、デザイン進捗の過程でのコミュニケーションの欠如が関連した課題とも言えます。
そこで、これらの課題から抽出したものを 2つの軸(「技術や品質の向上」「プロジェクト業務の効率化」) に分類し、 「ペアデザイン・モブデザイン」という手法に結びつけました。
「ペアデザイン = 技術や品質の向上」「モブデザイン = プロジェクト業務の効率化」
| デザイナーの課題 | 対デザイナーの、企画職の課題 | 対デザイナーの、エンジニアの課題 | |
|---|---|---|---|
| 課題 | リモートワーク環境によって、他人のデザイン過程を見る機会が減った | 工数の見積もりや最終クリエイティブに差異を感じる | UIやデザインの意図を伝えてほしい |
| 手法 | ペアデザイン | モブデザイン | モブデザイン |
| 効果 | 一緒にデザインし刺激を受ける | デザイン工程を体感 | デザイン工程で理由を理解 |
| ゴール | 技術と品質の向上 | 工数感の把握、企画案からの差異を減少 | スムーズな開発と納得の上での実装 |
では、ペアデザイン・モブデザインについてそれぞれ詳しく説明していこうと思います。
02. ペアデザインとは
まずペアデザインとは、デザイナーが学ぶことを創出した取り組みであり、メンターとふたりでデザインをする事で、技術的な学びや、品質の向上を目指しています。コロナ禍以前の、隣の席の人に意見をもらいながら、またツールの使い方を教えたり教えてもらったり情報交換をしながら業務をするようなイメージです。その隣の席の人がメンターだというイメージをしていただけると大変分かりやすいです。オンライン下で先輩デザイナーに気軽にZoomで相談し合えるのが理想ではありますが、それぞれがリモートで業務を行っていると難しいと思います。
そこで、ヤフーでは「ペアデザイン」と称し、まずは黒帯(ヤフー内のスキル任命制度)の方々にメンターになっていただき、この取り組みを開始しました。
実際のペアデザインの様子(ビジュアルデザイン / Yahoo! JAPAN おもてなしきせかえ 節分篇)

そこで、実際行う上での注意点やコツを踏まえながら、その「導入方法」についてお伝えしていこうと思います。
03. ペアデザイン導入のコツ
まず、メンターとペアデザインを行う際には、以下の3つを事前に準備しておくとスムーズです。
実際のペアデザインの様子(ビジュアルデザイン / PayPayフリマ)

1つ目は、メンターに案件の概要を端的に伝えることです。
案件内容を伝えるということは、そのサービスの全体像からその案件までの導線を含めた説明を、理解してもらうことです。時間は限られているので、数分間程度で手短に説明する必要があります。デザイナーはモノを作るという行動が主ですから、話して伝えることは得意ではないかもしれません。ですので、事前にどのように伝えるかを準備しておきましょう。
→ ペアデザインでは、短時間で品質をあげる中で、単純にデザインのクオリティをブラッシュアップしていくだけではなく、デザイナー自身が他の人へ言葉をデザインして伝える能力も必要であり、それをブラッシュアップしていくことにもつながります。
2つ目は、自分のデザインをサービスという観点から再度俯瞰的に考えることです。
今まで意識していなかった数値やUXの気づきなどがあるかもしれません。UXでの導線などの数値ですぐに答えられない部分は事前に調査しましょう。
→ メンターからの質問を想定し、事前に数字を把握しておくと、よりよい議論に発展できます。
3つ目は、メンターに一緒にデザインをして欲しい内容の課題を予め整理しておくことです。
この課題というのは、自身の技術的な課題でも良いですし、案件のKPIに即した課題でも、なんでも構いません。ですが時間は有限ですので、優先順位を3位ぐらいまでつけ、ペアデザインをする開始前に余裕を持って、事前共有しておきましょう。
→ その課題解決をゴール設定とし、ペアデザインをすることをお勧めします。
この3つを、サービスを知らないメンターに、いかにシンプルに伝えるかが重要になります。 そうすることでメンターも事前準備ができたり、実施の時にさらに質の高いフィードバックを行いながら、デザインをブラッシュアップしたりできると思います。
実際のペアデザインの様子(フロントエンド / PayPayフリマ)
※今回の取り組みではフロントエンド領域も一貫してペアデザイン枠で開催しています

このように、サービス・案件の概要やUXの導線、解決したい課題の3つの点をクリアにし、事前共有をした状態でペアデザインをする必要があります。 またこの3つの点を明確にして伝えておくこと以外にも、デザインの生データをメンターに事前に渡しておくと、当日スムーズにデザインを進められると思います。
そしてペアデザイン時には、お互いの顔の表情を見ながら意見が言い合えるように、なるべくビデオオンにし、画面共有を使いながら行うことをお勧めします。使用するツールは、お互いが気持ちよく作業できる画面共有の環境があればどんなツールでも構いません。
実際のペアデザインの様子(UX / LOHACO)

ペアデザイン導入のコツ・まとめ
- 事前にUXの導線・概要(サービス概要と案件概要)・課題(優先順位3つ程度)の3点を整理しておく
相談したい案件をを手短に説明できる状態にしておくこと - ペアデザインで使用するデータを事前にメンターに渡しておく
- 当日は、ビデオオンにする
なるべくスムーズなコンタクトができるようにするため。案件概要等を説明したあと、実際のデザインについて意見交換しながらデザインをブラッシュアップしていく - 複数回行う
ペアデザインは1回で終わらない場合、メンターはその間に他のメンターと意見交換する場を設けて精度を高めていく
メンターの意見交換会
04. モブデザインとは
そしてモブデザインとは、多職種のプロジェクトメンバーを一堂に集め、その場でデザインをFIXさせる手法です。もちろん、さまざまな要因によりその場でFIXしない場合もありますが、モブデザインの場では、各自がこの場でデザインを完成させるという意識が重要になってきます。参加者それぞれが責任を持った発言をし、その場で集中してデザインを完成させていくのです。
ちなみにモブデザインでは、「多職種」という部分にこだわる必要はありません。「デザイナー同士複数人」でもモブデザインをすることで、よりスピーディーに品質をアップさせることも可能になります。もちろんデザイナーだけのものではなく、企画職同士がパワポを広げてモブデザイン形式で資料を作るなど、さまざまな場面で活用できると思います。
実際のモブデザインの様子(デザイナー間によるモブデザイン / ファイナンス金融比較)
05. モブデザイン導入のコツ
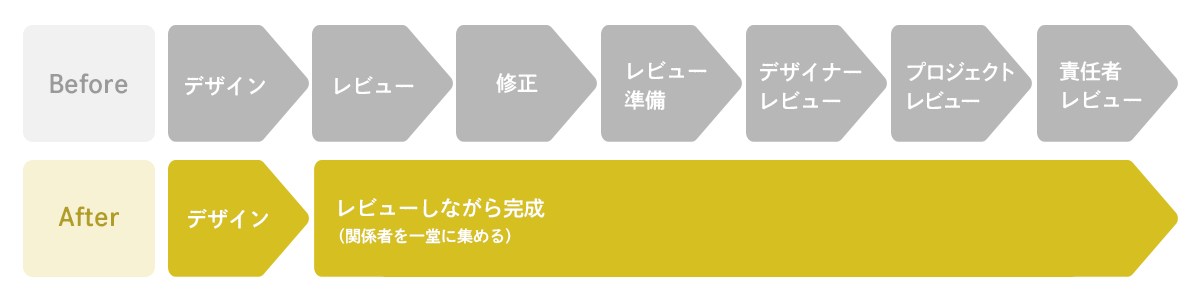
モブデザインを実施する時は、案件の関係者の時間調整ができる範囲で、惜しみなくメンバーをお誘いすることが重要です。 断られても良いので、できる限り多くのメンバーに声をかけましょう。 デザインと関係がない職種だからと判断せず、一度誘ってみることをお勧めします。デザインしている時には気付かなかった視点での指摘をもらえたりします。また一緒にデザインを考えることで、メンバーそれぞれが自分の業務の中でもデザインを意識するようになり、相乗効果も期待できます。モブデザインを導入することで、下記の工程のように、スピーディーな決定ができるようになってきます。

時間にも工夫が必要です。小規模な相談に対しては15分ぐらいで終わらせる、など最短時間を設定します。どんなに長くても1時間以内に収めるなど、メンバー全員の時間を使っていることを意識します。また長時間のモブデザインはメンバー全員が疲弊したり、成功体験につながらない場合もあるので、気をつけましょう。
デザインをする人はデザインをする際、気持ちを言葉に出しながらデザインをする事も大切です。多職種のメンバーやデザイナー同士でのモブデザインもそうですが、自分のデザイン経緯と意図、頭の中にある作業工程やその時考えている事、それらを言葉で参加者に伝える事で、より深い提案を受けられたり、進捗を早めたりする事が可能です。
また参加者に対して、どんどん質問をしていく事も重要です。特にデザイナー職以外の方は、どこでどう意見を挟んで良いか、戸惑うかもしれません。参加者全員が行き渡るよう質問をしながら、デザインをしていく事もポイントです。ファシリテーションが苦手であれば最初はファシリテーションを別の人にお願いして頂いても構いません。
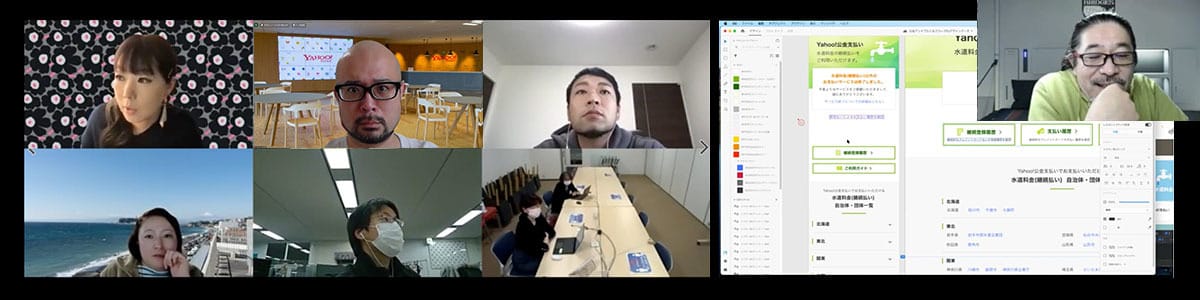
実際のモブデザインの様子(多職種によるモブデザイン / Yahoo!公金支払い)
多くの参加者と意見を交換し議論する中で、考え方が割れることもあります。AとBの案が出た際にデザイナーの経験則ではAが良いとわかっていたとしても、AとBのデザインを、両方みんなの前で作りましょう。言葉や頭の中での理解より、ビジュアルで共通認識をとる方が、より比較検討がしやすくなります。
なるべく、デザインをする前に理屈や言葉で答えるのではなく、まずみんなの前で気持ちよく形を作ってみることで、コミュニケーションが円滑になると思います。
デザイナーは細部までこだわらず、恥ずかしくてもいいので、はみ出したり文字サイズやバランスが崩れていても良いので、どんどん手を動かして、メンバーの意見をデザインにしていきます。他のデザイナーも参加している場合は、サポートしてメンバーの意見を吸い上げたものを一緒に作っていきましょう。
最初はもたもたするかもしれませんが、何度もやって慣れてくると、意見が言いやすい空気感が生まれ、議論が活発になると思います。またデザイナー職以外のメンバーもデザインに対しての知識や理解が深まり、より活発でスピード感のあるプロジェクトチームになると思います。
メンバー全員がデザインを理解し始めると、当然議論も短くなりお互い良い呼吸感でデザイナーの考えを理解できたり、この作業を考えるためにはどういう工程を経て、どのぐらい時間がかかるか、理解ができるようになるでしょう。また、デザインの課題を納得し実装の時に気を付けるポイントもわかった上で開発できるでしょう。
モブデザインを通してメンバー全員のマインドがパワーアップし、進捗を加速して行ければと思います。
実際のモブデザインの様子(デザイナー間によるモブデザイン / Yahoo!公金支払い)
このようにモブデザインは、承認者や関係者をできるだけ一堂に招待して行う行動そのものが、効率化につながるので、ぜひトライしていただきたいところです。
実際のモブデザインの様子
モブデザイン導入のコツ・まとめ
- 多職種メンバーをできる限り招待する
デザイナー以外のサービスの責任者を含め - 時間内にデザインをまとめる
時間設定、時間配分には気を付けるようにする - デザイナーは自分の気持ちを言いながらデザインをする
デザインをする時は黙って行わない - 形にして検討する余地を必ず作る
他の人の意見を否定せず、メンバーひとりひとりに意見を聞いていく - デザインの細部にはこだわらない
余白や文字サイズが多少おかしくても、みんなに伝えられる最低限のデザインを繰り返す - 繰り返すことで参加者のデザインへの理解をブラッシュアップ
はじめはもたもたしていても良いので、ブラッシュアップできると信じてトライしてみる
06. さいごに
「ペアデザインとモブデザイン」いかがだったでしょうか?
自分のチームでやってみたい、やってみたくない(笑)、意見は分かれると思いますが、ぜひ一度やってみることをお勧めします。 単にデザイナーだけの手法ではなく、多職種間、さらに応用をすれば異業種での取り組みにも役立てるかもしれません。
※モブデザインの取り組みについては2022年2月に開催されたヤフー主催のイベント『Yahoo! JAPAN Tech Conference』 でお話ししています。ぜひご覧ください。
セッション動画
チームや個々が気持ち良く、そして笑顔で楽しくお仕事が出来ますように。
この取り組みが皆様のご参考のひとつになれば大変嬉しいです。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました

- 武田 香奈子
- デザイナー
- CTO室にてデザインで横断した取り組みをしています。



