
データ領域、サイエンス領域のデザイン責任者兼クリエイティブディレクションを担当している駒宮大己(コマミヤヒロキ)です。私たちのチームでは、ヤフー・データソリューションサービスをはじめ、Yahoo! JAPAN研究所、サイエンスを活用した最先端技術のインターフェイスデザイン、ヤフーを利用されるお客様のデータ保護やプライバシーに関するUXデザインを担っています。
私たちはビッグデータという、まだ正解のない新しい領域のデザインをしています。その上でビジュアライゼーション時に自分自身が意識していること、学んだことを、チームメンバーの奥村奈々(オクムラナナ)とともに紹介いたします。
ヤフー・データソリューションとは
私たちが主として担当しているヤフー・データソリューションは事業としてもまだ若く2019年10月にサービスを開始しました。ヤフー・データソリューションとは、企業や自治体のあらゆる事業活動を支援することを目的に、ヤフーの保有する行動ビッグデータ(検索データや位置情報データなど)を分析できるDS.INSIGHTの提供や、お客様の課題に沿ったソリューションを提案するDS.ANALYSISを展開しています。事業/サービスについての詳細はヤフー・データソリューション公式サイトをご覧いただければと思います。
※ヤフーのデータソリューション事業において、お客様のデータを元に作成した「誰かの情報」とは言えない状態になった統計データを、企業や自治体が活用します。例えば、あるトピックがどのくらい検索されているのか、あるエリアにどのくらい人が集まっているのかなどの分析結果が、お客様の生活を便利するために活用されます。また、ヤフーが統計データを作成する際には第三者による解析などを通じてお客様が特定されることがないよう、お客様のプライバシーの保護に細心の注意を払っています。詳しくはヤフープライバシーセンターをご覧ください。
何のためにデータのデザインに取り組んでいるのか?
近年、デジタル化を推進する社会背景も重なり、データサイエンスを活用したレコメンデーションシステムの開発や画像解析や自動化などのAIの組み込みがより重要視されるようになってきました。また、日々の業務の中でもデータから企画提案したり、データから施策を評価する機会も増えてきたのではないでしょうか? データがなにを指し示すのかによって意思決定が変わる、そんな時代になってきました。
データは生活者の分身とも言えます。反面、データは見る角度によって異なる結果を示してしまうこともあります。
今回はデータデザインの作業工程の一つである、データビジュアライゼーションについてご紹介します。データがなにを指し示すのか、アナリストの分析を正しく伝えるためにも、データの価値を最大化するためにも、データを理解してきちんと表現していくことが大切です。
例えば、プレゼンテーションでは、棒グラフや折れ線グラフなどのデータビジュアライゼーションを駆使して主張を訴えます。プレゼン者がひとつひとつの数字の説明を行うことはあまりありません。施策結果の分析や企画提案でも何かしらデータを利用して発表する際、データビジュアライゼーションの良し悪しで伝わりやすさは左右されます。見ている人はグラフ等の表現から瞬時に数字の意味を理解でき、プレゼンターの話をより集中して聞けるようになります。
つまり、相手が認知理解していなかった情報・事実を伝達して、相手の判断と行動を促すこと・変えることが目的です。
データビジュアライゼーションとは
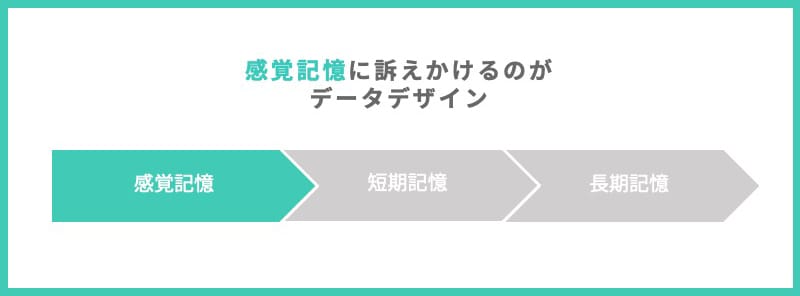
人の記憶には感覚記憶、短期記憶、長期記憶があります。データビジュアライゼーションはこの中でも特に無意識に高速で認識するように色や形や位置などの視覚属性で反応する感覚記憶に訴えかけることを大切にしています。
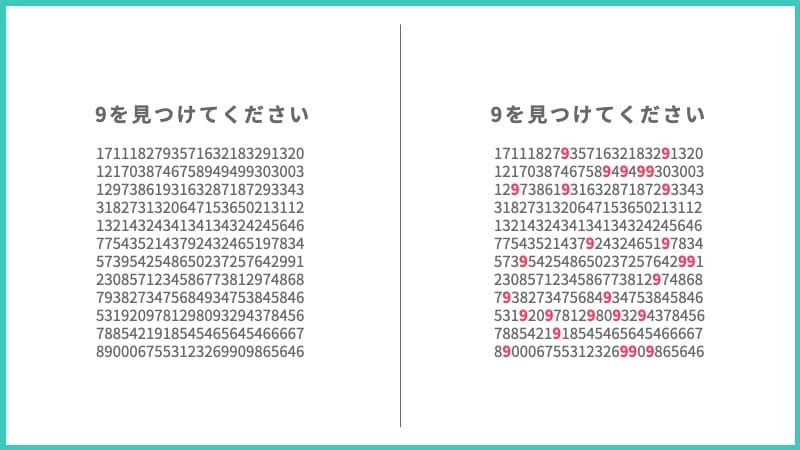
例えば下記の例では「9」の数字を見つけてくださいと言った場合に右の図の方が一瞬で「9」を認識できます。
データビジュアライゼーションのプロセス
1. なにを伝えたいですか?
結論を導き出すためにどのような論理(または仮説)を組み立てれば良いかを要素分解ツリーで細分化します。
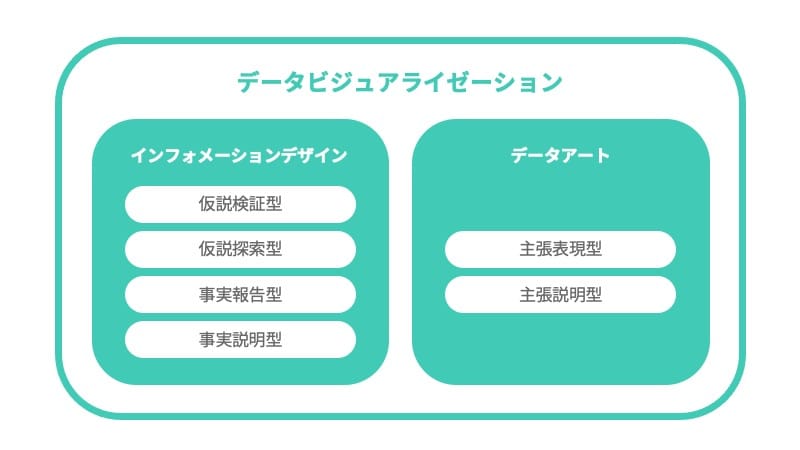
具体的なデータビジュアライゼーションの類型を説明します。データビジュアライゼーションは、目的が(自分も含めた)組織や相手の課題解決であるものをインフォメーションデザイン、自分の主張伝達であるものをデータアートと分類できます。
特にインフォメーションデザインは、目的が(自分も含めた)組織や相手の課題解決であるため、プレゼンテーションなどに使われることが多く、まだ事実と確かめられていない仮説を扱う「仮説検証型」「仮説探索型」、事実を扱う「事実報告型」「事実説明型」に分けられます。
今回はインフォメーションデザインについて説明します。みなさんが伝えたいことや目的は、どれにあたりそうでしょうか?
仮説検証型:
「〇〇は△△であるだろう(あるのではないか?)」という仮説をデータを使って検証し、事実かどうかを裏付けるための視覚化。
事前にデータによって裏付けたい仮説が視覚化の基点となっているのが、仮説検証型の特徴です。
仮説探索型:
データ視覚化のはじまりの時点には特に仮説はなく、データ視覚化の行為そのものを通じて仮説を立案するためのデータ視覚化のことです。
事実報告型:
事業運営上、定点的に確認(モニタリング)すべき指標値を定型フォーマットで報告するためのデータ視覚化のことです。
事実説明型:
(仮説検証型や仮説探究型のデータ視覚化の結果として確認された)事実や発見を、読み手の理解しやすいように説明するためのデータ視覚化です。
まとめると以下になります。
- 仮説検証型 →事実かどうかを裏付けるための視覚化
- 仮説探索型 →仮説を立案するためのデータ視覚化
- 事実報告型 →報告するためのデータ視覚化
- 事実説明型 →読み手の理解しやすいように説明するためのデータ視覚化
データビジュアライゼーションする際にこれらの違いを意識して、最も適した手法で調査→データを可視化→発表や報告を行うことが重要です。
2. 必要なデータを抽出する
論理(または仮説)を導くために必要なデータを用意します。必要なデータは何かを考え、ビジュアライゼーションに必要なデータへの集計・加工を行います。
3. どんな表現が良いか考える
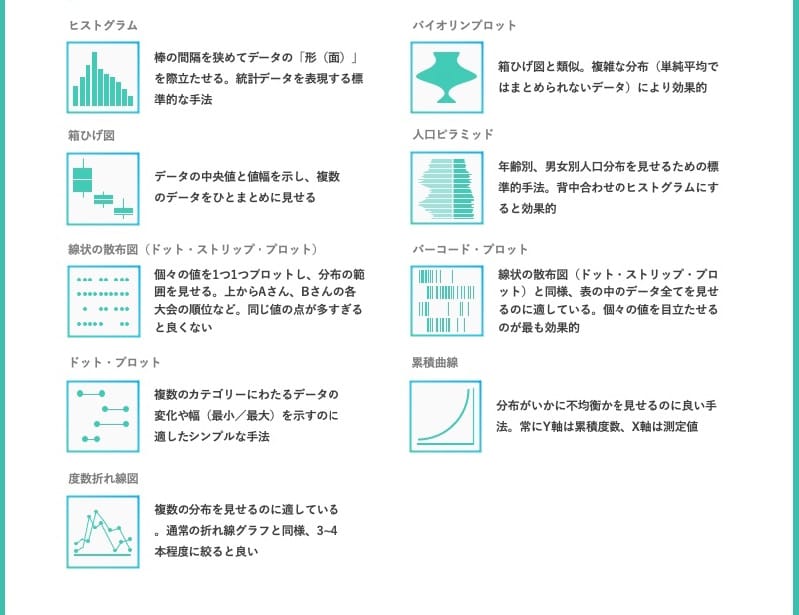
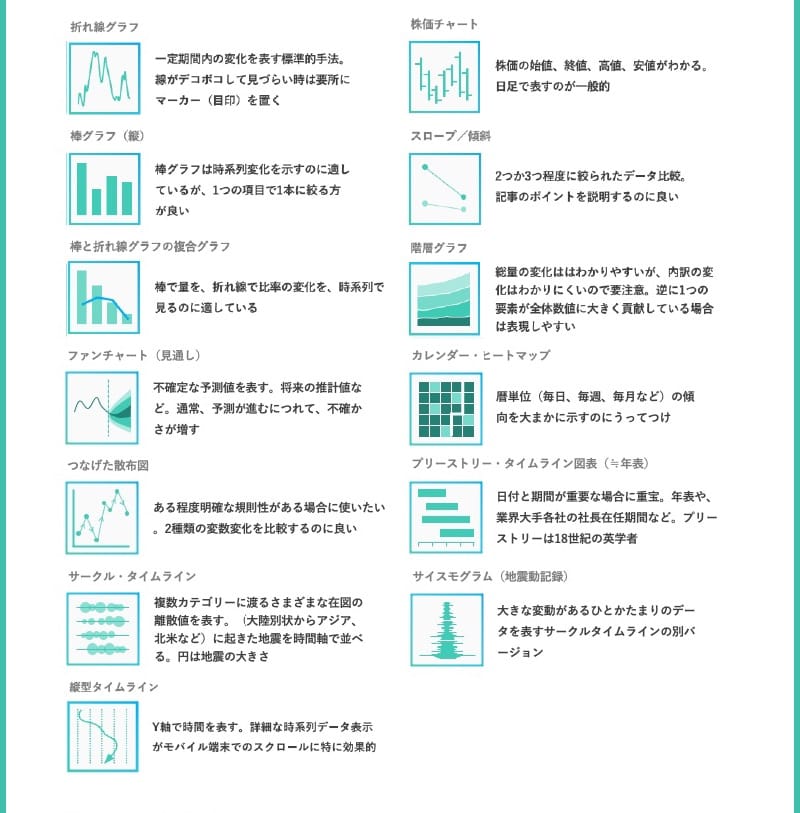
それぞれのデータを的確に表すグラフを選びデザインします。それぞれのグラフの特徴を紹介します。
ランキング
分布をみる
時系列変化を表す
量を比較する
割合や構成要素を見る
地図を使った表現
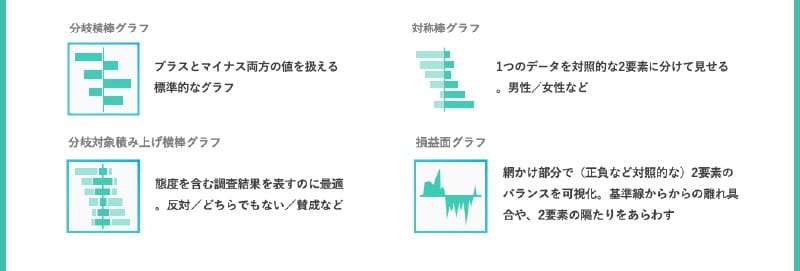
へだたりを見せる
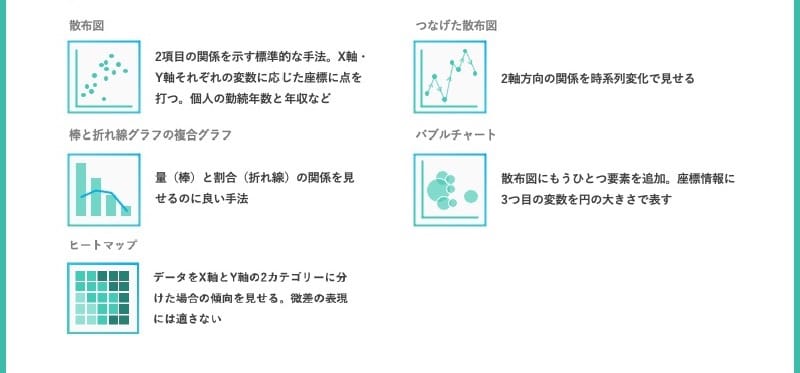
相関関係を表す
適したグラフの種類を選びましょう
この際、最適ではないグラフを選択してしまうことにより読み解きにくい情報を提示してしまうことがあります。悪い例として、3Dにすることで伸び率がわかりにくかったり誇張表現になってしまう棒グラフや推移グラフがよく例にあげられます。誤認を促してしまわない表現はもちろんですが、よりわかりやすく情報を識別できる点も意識することが大切です。そのため、どんな情報を、どのように正確に伝えられるかの視点でグラフを意識します。
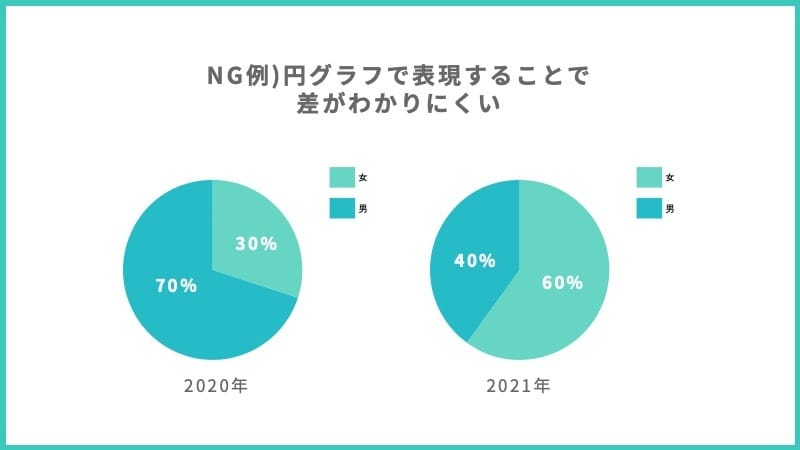
NG例)
円グラフで表現することで差がわかりにくい
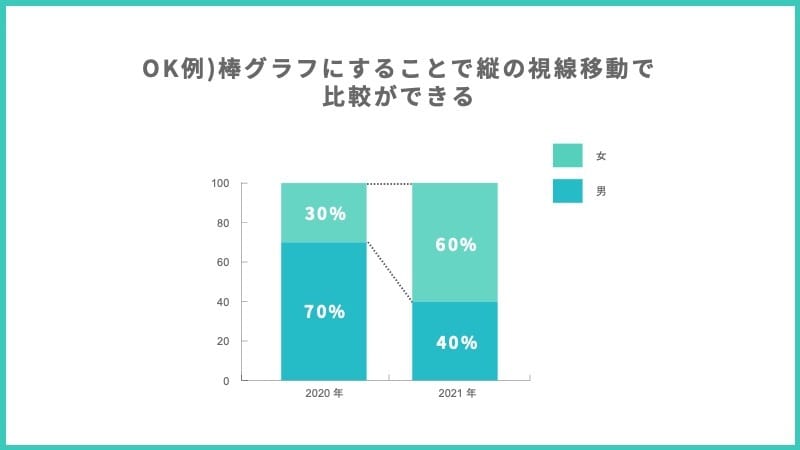
OK例)
棒グラフにすることで縦の視線移動で比較ができる
わかりやすいデザインをするためには何に注目させたいのかを意識した上で、その比較が最もしやすい表現を考えることが大切です。
グラフの情報量をデザインしましょう
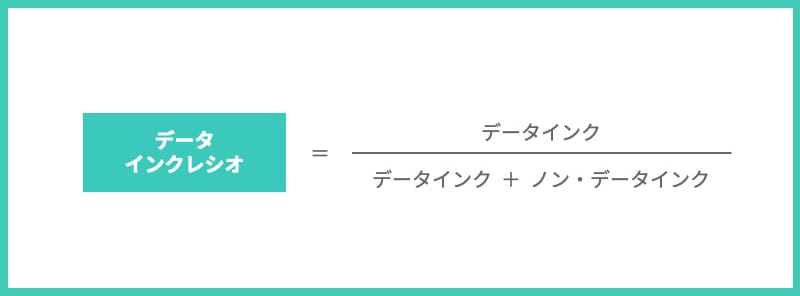
装飾においても、最適ではないグラフを選択してしまうことにより読み解きにくい情報を提示してしまうことがあります。データビジュアライゼーションを作成する上で、どのような表現が良いか考える基本となる概念データインクレシオとデータインクとノンデータインクについてを説明します。
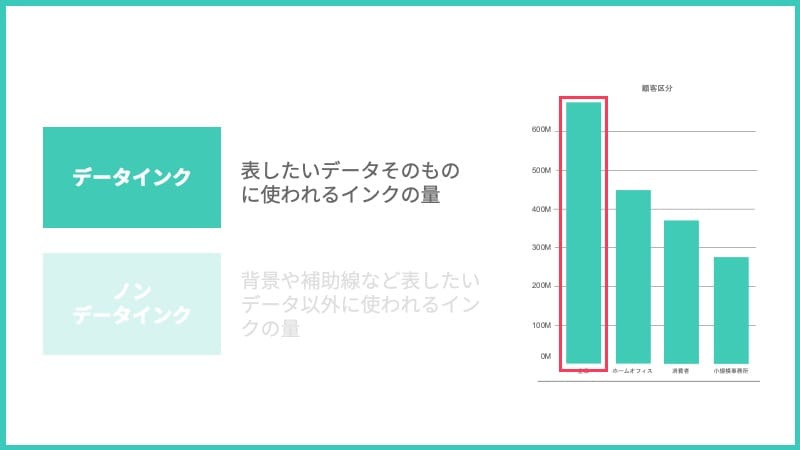
まず「データインク」とは表したいデータそのものに使われるインクの量を表します。(赤枠部分がデータインク)
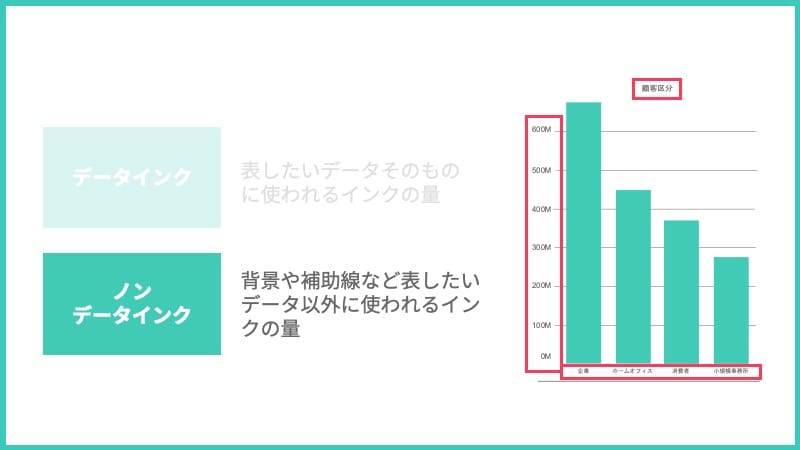
「ノン・データインク」とはチャート表現において、データそのものを表す部分(棒グラフ部分)以外のグラフの枠線や軸の補助線を表します。(赤枠部分がノン・データインク)
データインクレシオとはデータインクとノンデータインクの比率です。
余計な装飾を削ぎ落としてチャートをシンプルにすればするほど、ノイズ(データが持つ元来の意味でないものが相手に伝わってしまう効果)が減りシグナル(データが持つ元来の意味がより相手にとって伝わりやすくなる効果)が高まり、データビジュアライゼーションとして良いデザインとなる基本的な考えです。
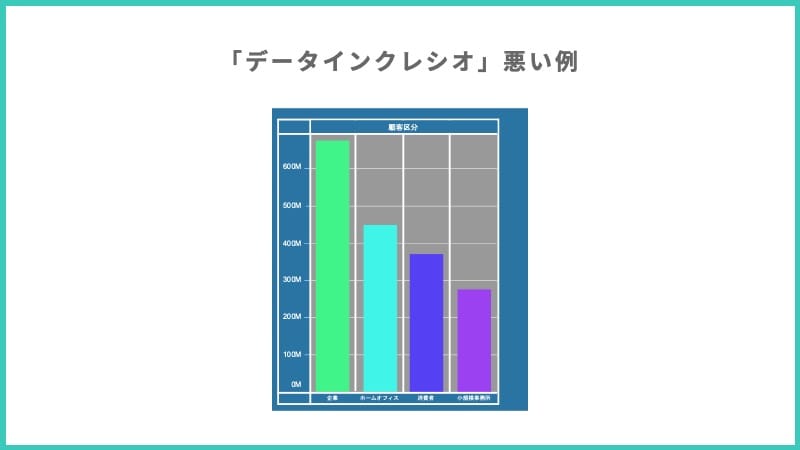
NG例)
余計な装飾ばかりにインクが使われ、データインクレシオが低くなってしまっている
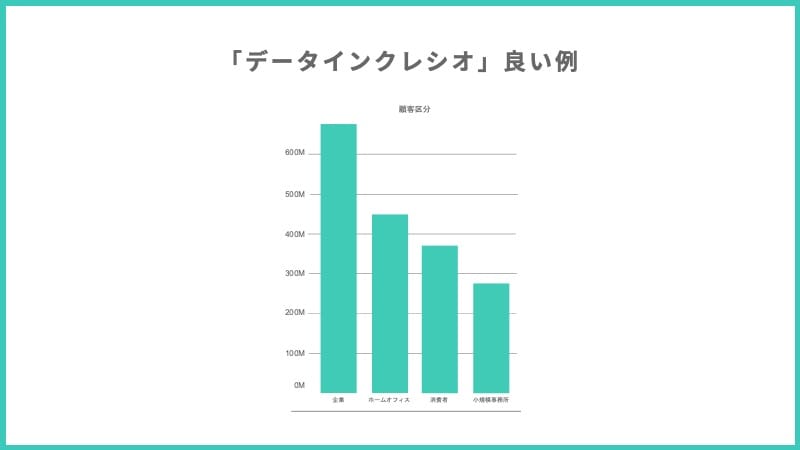
OK例)
余計な装飾を削ぎ落とし、データインクレシオが高くなっている
わかりやすいようにやみくもに機能を追加したり、装飾することは、データインクレシオを大幅に下げてしまい、UXにおいて逆効果となるので注意が必要です。つまり、データをデザインする上で余計な装飾をつけずシンプルなデザインを意識することも大切です。
まとめ
今回はデータの可視化についての考え方を中心に紹介しました。他にもどんなデータを設計・集計・抽出する必要があるのか? データを活用していくのか? とデータデザインを行っていくために必要なことはまだたくさんあります。
また、データ活用のスキルは今やエンジニア・サイエンティストだけの領域ではありません。ビジネス職種の営業提案や企画担当者はもちろん、デザイナー・クリエイティブ担当としてもこれからはデータを理解して活用していくことが求められていくと思います。まだまだ新しい領域となっていきますが、データ×クリエイティブのスタンダードを作っていくつもりで私たちも精進していきたいと思っています。データを活用したデザインやクリエイティブに関する取り組みをしている皆様とも一緒に、データ×クリエイティブをぜひ一緒に盛り上げていきたいです。
2021年のデジタルの日に合わせ、ヤフーのデータ活用の流れをわかりやすく紹介する動画コンテンツ「データの旅」を公開しました。どのようにデータが加工され世の中に還元されているのか興味がある方はこちらもぜひご覧ください。ヤフー・データソリューションはまだまだ生まれたばかりのサービスですが、優れた事業やサービスに負けないようデザイン・クリエイティブの力を最大限発揮していけたらと思います。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました


- 奥村 奈々
- データ統括本部 UIデザイナー
- ヤフーのデータを生かしたクリエイティブで人の役つことが目標。犬と車が好き。



