
こんにちは。アクセシビリティの第10代黒帯(ヤフー内のスキル任命制度)の中野 信です。
以前は検索サービスのUIデザインを担当していて、Yahoo! JAPAN Tech BlogではYahoo!検索の「ユーザーインターフェース設計」というエントリーを書きました。現在はヤフーのサービスとアプリのアクセシビリティを向上させるべく、ガイドラインの整備や検証・啓発活動などを行っています。
社内のエンジニアやデザイナーとアクセシビリティの改善について話をする中で、「何をどの程度までやればよいのか?」と言われることがよくあります。
ウェブはウェブアクセシビリティ方針にある通り、JIS X 8314-3:2016のレベルAとレベルAAの一部というガイドラインを設けていて、アプリはWCAG2.1(外部サイト)を元にした独自のガイドラインを設けています。なお、JIS X 8314-3:2016のレベルAはアクセシビリティを確保するために必要最低限なレベルで、レベルAAは諸外国で公的機関に求められるレベルです。しかし、ビジネス要件、システム要件、セキュリティ要件などいくつかの作業と並行して行う中で悩む場面も多いのが現状です。
そこで、今回は作業優先度や工数を考える前に、アクセシビリティの取り組みがどの程度身近な話であるかを、モデルを使って説明してみます。
アクセシビリティのモデル
アクセシビリティは「あらゆる人のユーザビリティ」という例えをする場合があリます。そのとおりあらゆる人に対するアクセスできる度合いを示したものですが、汎用性が高い反面、ユーザー像をつかみづらくなる場合があります。
特に、今までアクセシビリティという言葉になじみがなかったり改善施策に関わったことがない人は、優先度や工数以前にやることが多すぎるように見えて何から手を付けてよいか分からない場合もあります。
そのため、W3CでもStories of Web Users(外部サイト)というページで色覚多様性がある場合、腕や指先が不自由な場合などいくつかの想定パターンを提示したり、IAの専門家でアクセシビリティの造詣が深い@caztcha(外部サイト)さんがご自身のウェブサイトでインクルーシブなペルソナ拡張(外部サイト)というエントリーを書かれて、ペルソナに障害や高齢といったコンテキストを付与する方法で、UXデザインの中にアクセシビリティへの配慮を取り込む手法を提唱しています。
そこで、今回はロービジョン(色覚多様性・弱視・視野狭窄など視覚障害の総称)のモデルを用意してみました。

- Nさん(40代前半 男性)
- 同僚のエンジニア。同じチームで一緒に働いている
- 色覚多様性がある。赤と緑の区別がつかない
- 老眼が始まっている。老眼鏡を使うほどではないが近いところの小さい文字が見づらい
「ロービジョンの方」「全盲の方」というと自分とはあまり接点がないと感じるかもしれませんが、このモデルのような方なら皆さんの周囲にいらっしゃる可能性が大きいです。例えば色覚多様性ですが、日本眼科学会のページ(外部サイト)では、男性の5%程度、20人に1人は先天性の色覚多様性があるとされています。
そして、2003年から色覚検査が実施されなくなったため、本人が気づいていなかったり、気づいていても周囲に言わない場合もあります。
また、老眼についてはモデルと同じく40代前半の自分も実感していますが、本当に手元だけ見えなくなり、想像以上に不便な事が増えました。
このようなモデルの方と、一緒に仕事をする上で円滑にコミュニケーションを取るにはどうすればよいでしょうか?
チーム内で共有する資料を作るシーンを事例にどんなことに気をつけると良いか、いくつか例を挙げてみます。
グラフで気をつけること
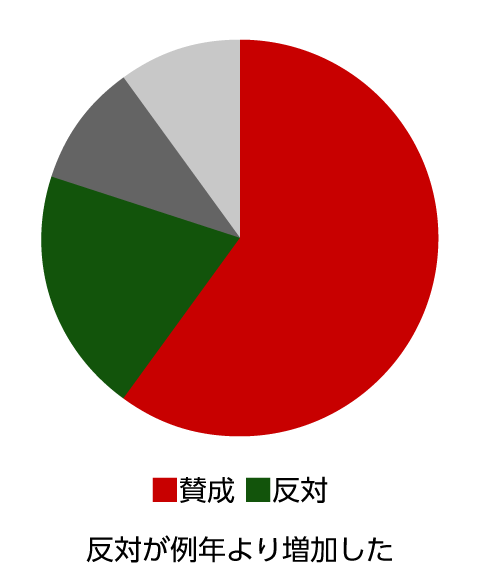
色にラベルをつける

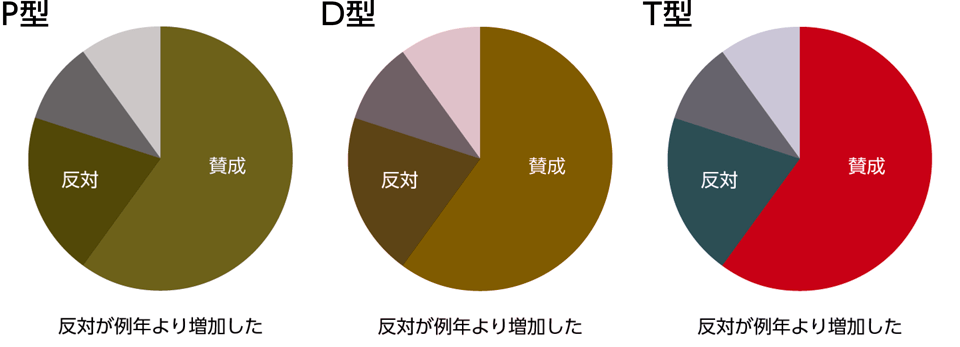
グラフを作成する場合は、どの色がどの意味を持つかラベルをつけます。ラベルがないと「赤が賛成」「緑は反対」と文章で書かれても、何を指しているかまったく分からない場合がありますので、最低限行っておいた方がよいです。
特に、赤と緑は色の特性上明るさが近くなりますので意識してラベルをつけるようにしましょう。
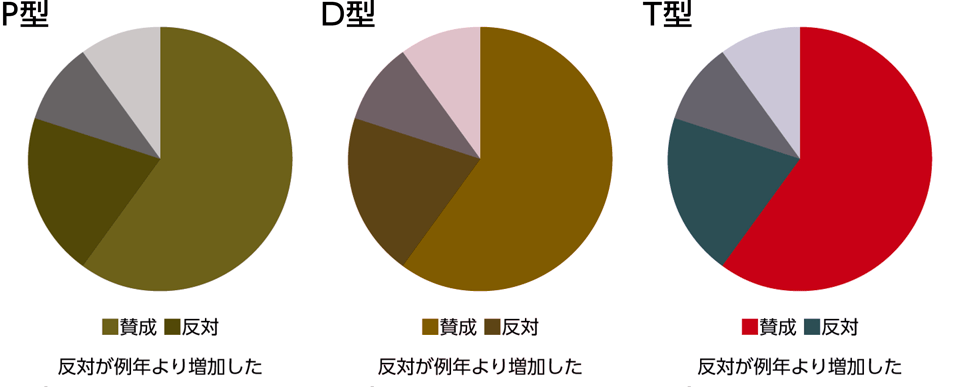
P型、D型、T型(P型は赤色、D型は緑色、T型は青色をそれぞれ感じられないか非常に感じづらい特性です)の色覚シミュレーターで確認するとこのような見え方になります。色覚によっては赤と緑が似たような色に見え、2つの色の区別が明るさでしか区別できなくなっていることが分かります。

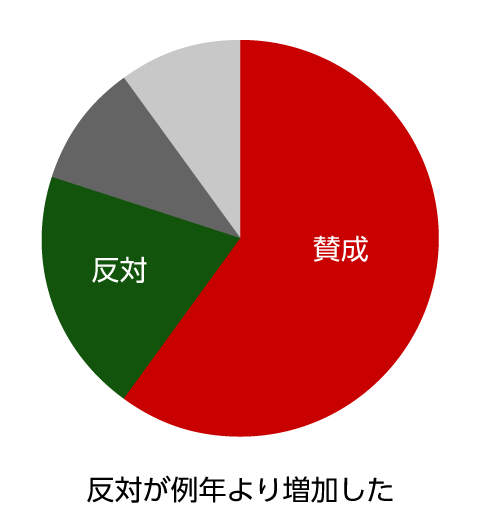
直接注釈を入れる

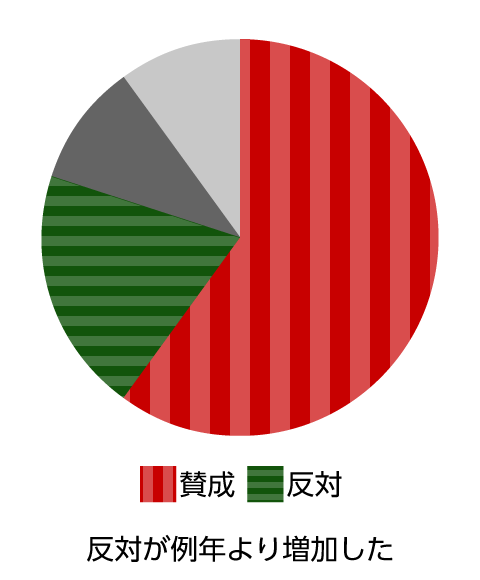
色情報は補助的な情報として利用する方法です。グラフを大きく表示できる時は、色で示している箇所の近くに何の情報であるかを直接書く方法が使えます。これなら色の情報がなくても色で指している箇所が何を示しているかが分かります。
このグラフをP型、D型、T型の色覚シミュレーターで確認するとこのような見え方になります。ラベルを追加した時に比べて、より色の区別がつかなくても情報の区別ができるようになっています。

模様をつける

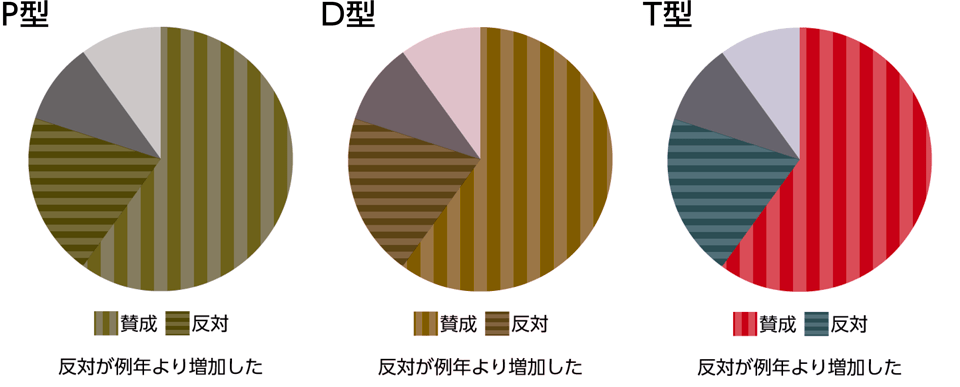
似たような明るさの色を使う場合には模様を入れるという方法もあります。グラフが小さく、注釈を入れられない場合でも使える方法です。
先日行われたアメリカ大統領選挙では、民主党候補の勝利を青色、共和党候補の勝利を赤色で表現してアメリカ合衆国を塗りつぶしている図が各メディアで使われていました。しかし、似た明るさの色を使って塗り分けた場合は区別がつきにくくなります。
その場合は、色で塗りつぶした箇所に模様(パターン)を追加して色以外に区別する情報を増やすことで、区別しやすくできます。
この図をシミュレーションするとこのようになります。なお、模様は図の視認性に影響しますので、区別しやすく見やすい模様を考慮できるとなおよいです。

文字で気をつけること
文字のコントラストを上げる
専門用語では「前景色と背景色のコントラスト比を上げる」といいますが、分かりやすく言うと背景はできるだけ明るく(暗く)、文字はできるだけ暗く(明るく)することです。
コントラストが高すぎると逆に読みづらいという場合もありますが、まずは上げてから調整するようにした方がよいです。
また、少ない色であれば簡単ですが、多くの色を使う場合はカラーユニバーサルデザイン推奨配色セット(外部サイト)を参考にすると色を選びやすくなります。
小さい文字を使わない
これは皆さんも感じたことがあると思いますが、小さい文字は視認性が悪くなります。ウェブアクセシビリティのガイドラインでは14ポイント(約4.9mm、18.5ピクセル相当)を文字の高さの基準としています。意外と大きいです。
もちろん情報の強弱をつけるために小さい文字サイズが必要になる場合は多々ありますが、少なくとも本文相当の箇所は14ポイント以上にすると多くの読む人が設定の変更をしなくてもストレスなく読めます。
なお、ヤフーでは、Yahoo!ニュースの本文をパソコンでは15ピクセル、スマホは16ピクセル相当としています。
さて、どう考える?
今回、同僚がロービジョンだった場合のコミュニケーションで気をつけた方がよいポイントをいくつか紹介しました。
日頃からこういったことを意識すると、もし相手がロービジョンだったとしてもお互い気にすることなくスムーズなコミュニケーションを取ることができます。これらのポイントを顔と名前が一致する相手に対して行うと対人コミュニケーションになって、プロダクトやサービスを通じて行うと、サービスやプロダクトのアクセシビリティ向上になります。
また、視覚的なアクセシビリティに配慮をすると、プリンターでモノクロ印刷する場合やZoomで画面共有して資料を見せる場合などの通常とはことなる見せ方でも情報が伝わりやすくなります。言い換えると多様な方法でアクセスしやすい情報になります。
このように、サービスやプロダクトのアクセシビリティ向上を、開発作業の1タスクとしてとらえるのではなく、日常的なコミュニケーションの延長線にあるものとして捉えると、今までとは違った考え方ができるのではないでしょうか。
写真:アフロ
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



