こんにちは! Bonfire Designの運営のお手伝いをしている、堀越です。
ライフスタイルが急速に変化している中、デザイナーはどのように業務やプロダクトに向き合っているか。新しい生活様式に適応した企画・体験設計やデザインなど、実際の現場で経験してきた方々を登壇者に迎え、リアルな話をおうかがいすべく、「変化し続けるライフスタイルのためのデザイン」をテーマにBonfire Design #6を開催しました。
今回は、Bonfire Design初のYouTube配信での実施となりました。
ビジネスSNSでは欠かせないWantedly Visitなどでお馴染みのWantedlyからデザイナーの上野さん、国内最大級のインターネットテレビ局のAbemaTVからデザイナーの丸さんをお招きし、それぞれにご担当された、新しい生活様式に適応したデザインについてのお話をしていただきました。そして、弊社からは、新型コロナウイルス緊急対策担当の山根、Yahoo!天気・災害の小野が登壇しました。
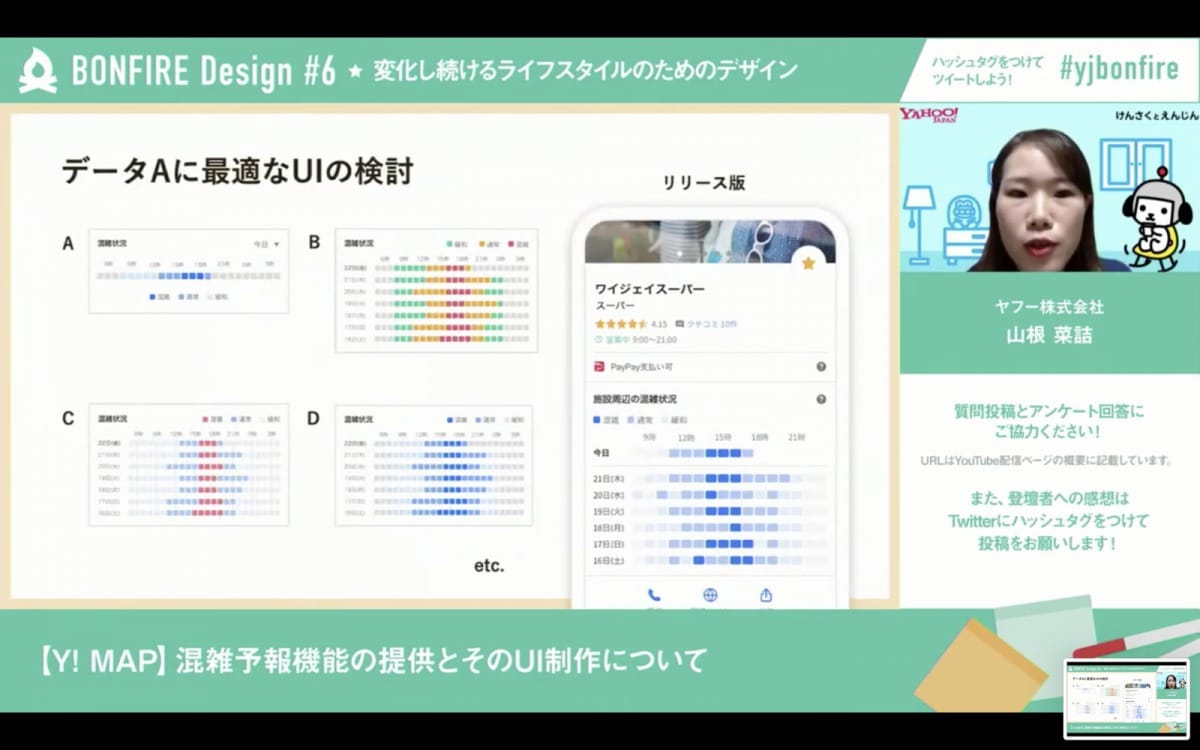
【Y!MAP】混雑予報機能の提供とそのUI制作について
山根 菜詰 ◆ ヤフー株式会社 デザイナー

トップバッターは、弊社より、Yahoo! MAPでの新型コロナウイルス緊急対策案件のデザインを担当した山根(@ymnt723)。
人混みを避けるためにYahoo! MAPに追加された、施設の混雑予報機能のUI制作の舞台裏について話してもらいました。
当初、使用できる混雑データには、A.実績データとB.予測データという全く違う2種類のものがあり、その2つのデータをどのように同じUIで見せるかという課題に試行錯誤したそうです。
また、新型コロナウイルス緊急対策案件であったため、キックオフから初回リリースまで2週間弱という短期間でリリースしなければならなかったそう。
その中で、いち早く混雑情報を提供することを最も重視し、より早くデータの準備ができるA.実績データだけでも先にリリースするという決断をしたとのこと。それに合わせてUIデザインもユーザーにとって現状のデータを適切に表現することを第一に考え、いずれメインで使用することが決まっていたB.予測データに合わせるのではなく、A.実績データに合わせたものを採用したとのことでした。ユーザーには制作や開発の都合など関係ないからだと話していました。
短期間でリリースしなければならないイレギュラーな案件でも、新しい生活様式の中でユーザーの行動を促すことに意識を持っていたそう。
また、緊急案件だからこそ、情報を誤って受け取ってしまうことがないように、情報の見せ方をより慎重に考えたとのことでした。
短期間の中でも一切妥協することなく、きちんとユーザーに向き合って、変わりゆく世の中に求められているものをUIデザインに落とし込んでいたという印象でした。
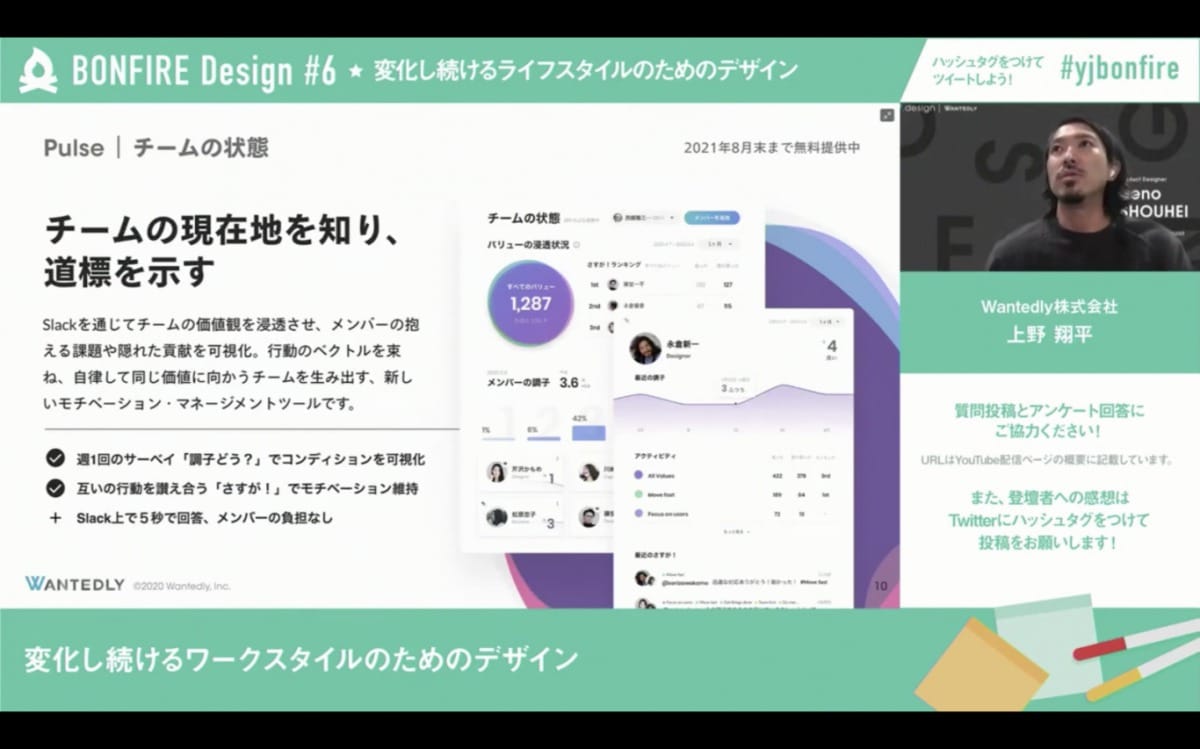
変化し続けるワークスタイルのためのデザイン
上野 翔平さん ◆ Wantedly株式会社 デザイナー

2人目は、Wantedly株式会社でプロダクトデザインチームのリードをされている上野さん(@uepon_design)。
Wantedly Visitなどでお馴染みのWantedlyですが、コロナ禍で多くの人のワークスタイルが変化したことを受け、「メンバーの定着、活躍をサポートし、シゴトでココロオドルひとをふやすために」をコンセプトにした、自律・共感・挑戦が軸となる、企業組織向けプロダクトの制作過程についてお話しいただきました。
コロナ禍でリモート勤務が増え、多くの人がオフィスで働けなくなってしまったことにより、「何のためにやっているのか」「誰とやっているのか」「どこでやっているのか」の3つの意識が失われることで、会社や組織がバラバラになる危機に直面すると分析されていました。
そのため、これからはオフィスの体験を代替できるプロダクトが必要だという発想に至ったようです。
そのオフィスの体験とは、「価値観の強調」「顔が見える」「象徴的な場所性」の3つだと解き、リモート環境であってもそれを再現できるプロダクトを3つ開発しているとのこと。
1つ目のプロダクトは、「Internal Story」という名称の社内限定公開の広報。メンバーは発信したいことを自由に記事にして投稿できる。仲間の価値観を学び、仲間の存在を再確認できるそうです。
2つ目のプロダクトは、「Pulse」という名称の、チームの状態や現在地を把握するためのもモチベーション・マネジメントツール。チームメンバーで気軽に送り合う「さすが!」機能で価値観を考えるきっかけづくりを行います。週1回コンディションを確認する機能などがあり、リーダーやメンバー間でコンディション管理もできるそう。チームのバリューの浸透度を可視化もできます。
3つ目のプロダクトは、「Perk」。こちらは企業の福利厚生のようなもので、メンバーと家族にUber Eatsなどの100以上のサービスを特別価格で提供されるそうです。
最後に「失ったもの以上を作り出せる」とまとめ、時代の変化に合わせて、シゴトでココロオドル人を増やすことを意識していると語られていました。
多くの人がマイナスに捉えてしまうワークスタイルの変化について、細部まで分析した上で今までにないプロダクトを作り出し、コロナ禍以前よりも良くしようとしている姿勢はまさにデザイナーとしてあるべき姿だと感じました。
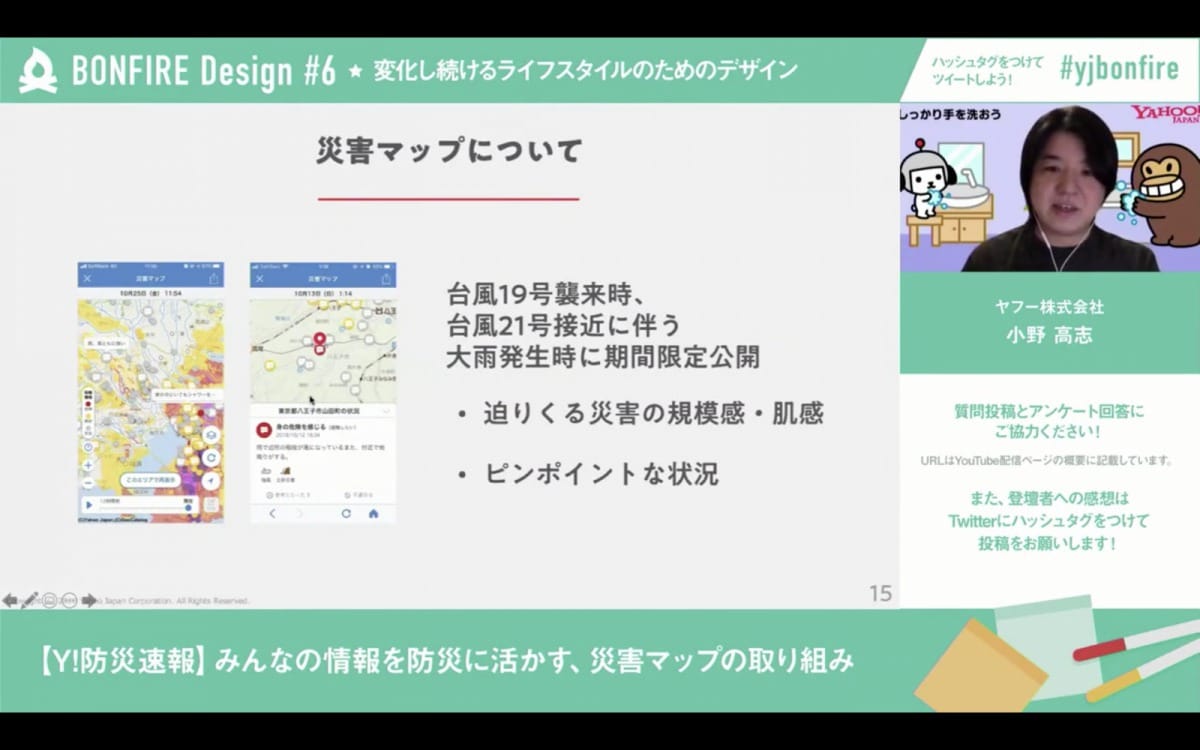
【Y!防災速報】みんなの情報を防災に活かす、災害マップの取り組み
小野 高志 ◆ ヤフー株式会社 デザイナー

3人目は、弊社より、Yahoo! 防災速報アプリのUI/UXを担当している小野(@taconotestudio)。
防災速報アプリが行った新型コロナウイルス対応について丁寧にお話ししてもらいました。
2月には、新型コロナウイルス感染防止のコンテンツを公開したそうです。これは、当時テレビ・ネットでさまざまな情報が飛び交っていたため、より正確な情報を届けるためにわかりやすい図式を用いたページに落とし込んだものです。
3月、4月には、地域によって状況や対応に違いがあったため、地域ごとのお知らせをするようにしたとのことでした。
さらに6月〜10月には、台風などの自然災害発生時期に鑑みて、コロナ禍の状況下でも災害による危険が迫っていると感じる時は、ためらうことなく避難するような発信もしたと話していました。
加えて、ユーザー同士で災害状況を共有し、地図で確認できる、災害マップも導入したそうです。さらに今年3月にはライフライン状況のリリース、同年9月には報道メディア・NPO法人などとの連携もされたとのことでした。
災害マップのコンセプトとして、「公的な情報+ユーザーの力によって、情報の粒度を細かくする」というものを掲げているそうで、これは、コロナ禍以降の価値観としてもあっていると感じると語られていました。コロナ禍を経て社会では、「生活範囲の狭小化」、「居住地分散」、「バーチャルの場は広がり、リアルな場は狭まる」といった変化が起きている。そのため、これからよりローカルな情報が求められるといいます。
実際に新型コロナウイルスの影響で、災害時に密防止のため避難所に入れず、移動を余儀なくされた問題も起きてしまったそう。ユーザーの力で情報をいち早く共有することができれば、このような課題を解決できるのではないかと話していました。
災害マップが目指すのは、さまざまなユーザーの力によって、ひとりひとりに必要な情報が手に入る場にすること。新しい生活様式になった今だからこそ、社会の状況を見ながら、自分が社会にできることは何か? を考えることが重要だとまとめていました。
災害とコロナ禍をうまく関連付け、これからの社会を見据えて、ユーザーのために丁寧に対応している印象を受けました。
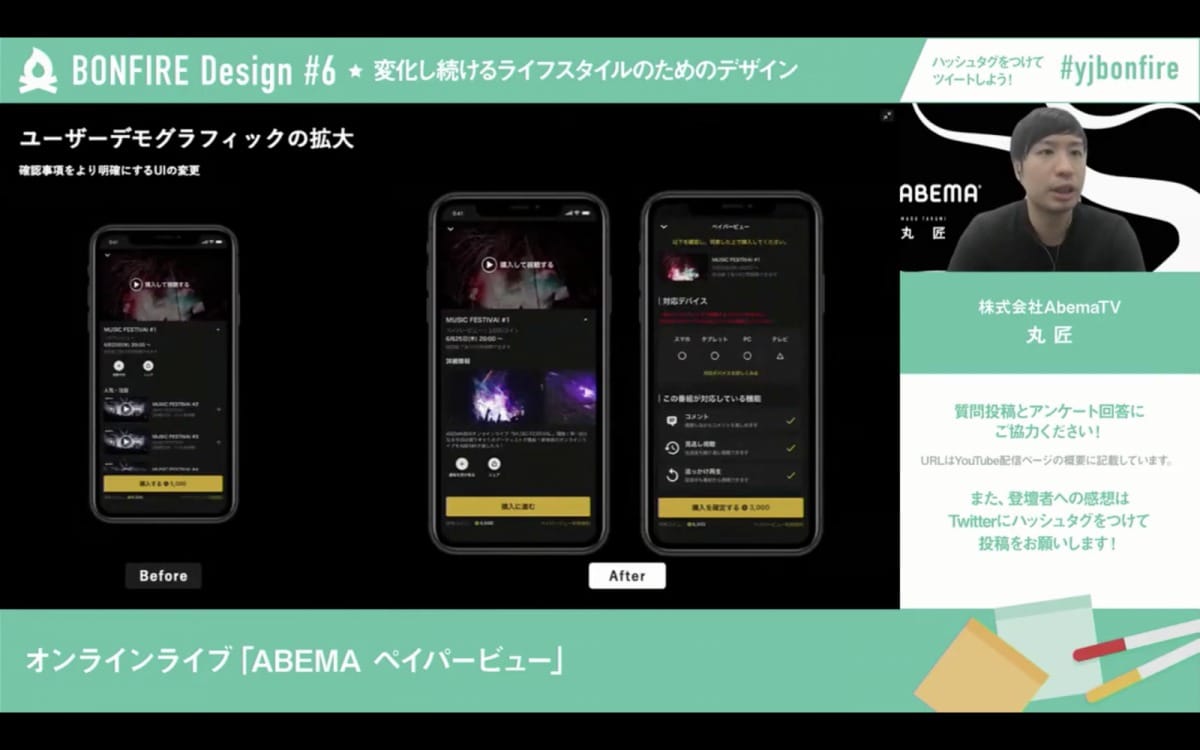
オンラインライブ「ABEMA ペイパービュー」
丸 匠さん ◆ 株式会社AbemaTV デザイナー

最後の登壇者は、国内最大級のインターネットテレビ局であるABEMAのデザインを担当されている丸さん(@waaakameeee)。
コロナ禍の影響でエンタメ市場規模が小さくなってしまったことを受け、ABEMAでは、都度課金型のライブ視聴機能サービス、「ABEMA ペイパービュー」を約2カ月の開発期間でリリースされたそうです。生み出された理由の一つには、普段からアーティストに支えられているプラットフォームとしての責務もあるとおっしゃっていました。
対象ユーザーは「アーティスト」「参加者」の2者で、それぞれにアプローチをしたとのことでした。
参加者には、ABEMA内でのポップアップやSNS宣伝などで認知してもらい、アプリ内通貨のABEMAコインを使用してチケットを購入してもらう。そして最終的に視聴してもらうというユーザーストーリーを描いたそうです。
アーティストに対しては課題が2つあったそうで、その内1つ目の課題としては、「ありとあらゆる“リアル”が失われる」というものでした。それに対し、「オンラインでもリアリティを、オンラインならではの体験を」と考え、コメント機能、グッズの購入、追っかけ再生などの機能を導入し、テレビなどのマルチデバイスで再生可能にして対策をしたとのこと。
2つ目の課題は、ユーザーデモグラフィックの拡大。ABEMA ペイパービューのリリース後は、今までABEMAを使ったことがない人も多く利用したため、うまく操作できない多くのユーザーがカスタマーサービスへの問い合わせを行い、困ってしまったそうです。それを受け、どのような人にも「いちばんわかりやすく」を意識し、チュートリアル動画の制作やUI改善を行ったり、使い方をSNSで拡散したりして対策したそうです。
あらゆるユーザーに対応するためには、プロダクト、プロモーション、セールスなどの部門を横断した組織編成が必要だとも語られていました。さらにアーティストサイドを巻き込んだ連携もしていきたいとのこと。
デジタルライブエンタメ市場は今後伸びていく見込みがあるため、今後は独自の体験を構築し、参加者だけでなく、アーティストもオンラインでの価値を見いだせるようにしていきたいそうです。コロナ禍で仕方がなく「代用」するのではなく、新しい「文化」として、ユーザーに体験提供したいと熱く語られていました。
まとめ
どの登壇者のお話からも、コロナ禍で変化した生活様式をマイナスに捉えるのではなく、これを機に「新しい体験を生み出し、ユーザーに提供したい」という熱い前向きな思いが伝わってきました。
また、社会の状況が一気に変わっていくからこそ、スピーディーに最適なものを提供することが、より求められているように感じました。さらに、緊急かつ短期間のリリースであっても、一切妥協することなく、ユーザーのことを一番に考えてプロダクトに向き合う姿勢が一番大切であると、改めて実感できたようにも思います。
生活に密着しているサービスに携わっているからこそ、世の中が変わっていくのならば、プロダクトも常に最適なものへ改善したり、新しい体験を生み出したりする必要があります。それは日々ユーザーのことを第一に考えているデザイナーが得意としていることであり、このイレギュラーな状況だからこそ、デザイナーが社会の役に立てることも多くあるのだと思いました。
今回お話ししていただいたことが、今後の考え方のヒントになればと思います。
執筆協力 : 加藤 ゆり
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました
- 堀越 美里
- ヤフオク!デザイナー
- 2020年新卒入社。ヤフオク! 、PayPayフリマのキャンペーンページのデザインを担当しています。