
こんにちは! PassMarketのデザインを担当している大佛(おさらぎ)です。
現在PassMarketはチケット作成がより簡単にでき、便利な機能を提供できるように全力で取り組んでおります。その過程で行ったユーザビリティーテストの中で、自分の属性とは違うユーザーに対するUIについて学びがあったのでシェアします。
PassMarketとは
PassMarketは「誰もが簡単・便利・安全にチケットを売買できる場所」を提供するYahoo! JAPANのデジタルチケット販売サービスです。
近年PassMarketではレジャー施設や博物館といった主催者様(チケットの販売主のこと)が増えてきました。新型コロナウイルス感染症の流行も背景にあり、じわじわと非接触が売りのデジタルチケットの需要が高まっているのです。そういった状況下で、主催者のみなさまにより使いやすい環境を整えるべく「イベントを作成する」機能の改修を行うこととなりました。
今のままのUIで「イベントを作成する」に新機能を追加しても問題ないかどうかを試すため、今までのターゲットであるデジタルデバイスに興味があり、パソコンよりもスマートフォンをより利用している被験者(以下スマホグループ)2名と、新しいターゲットである、スマートフォンには慣れていないがパソコンの操作を熟知している被験者(以下パソコングループ)2名を対象にユーザビリティーテスト(パソコン版)を行うこととなりました。
ユーザーテストの中で2つ発見があったので、それぞれについてお話しします。

デジタルデバイスに触れる機会の差
最近派生したUIパーツで手が止まる
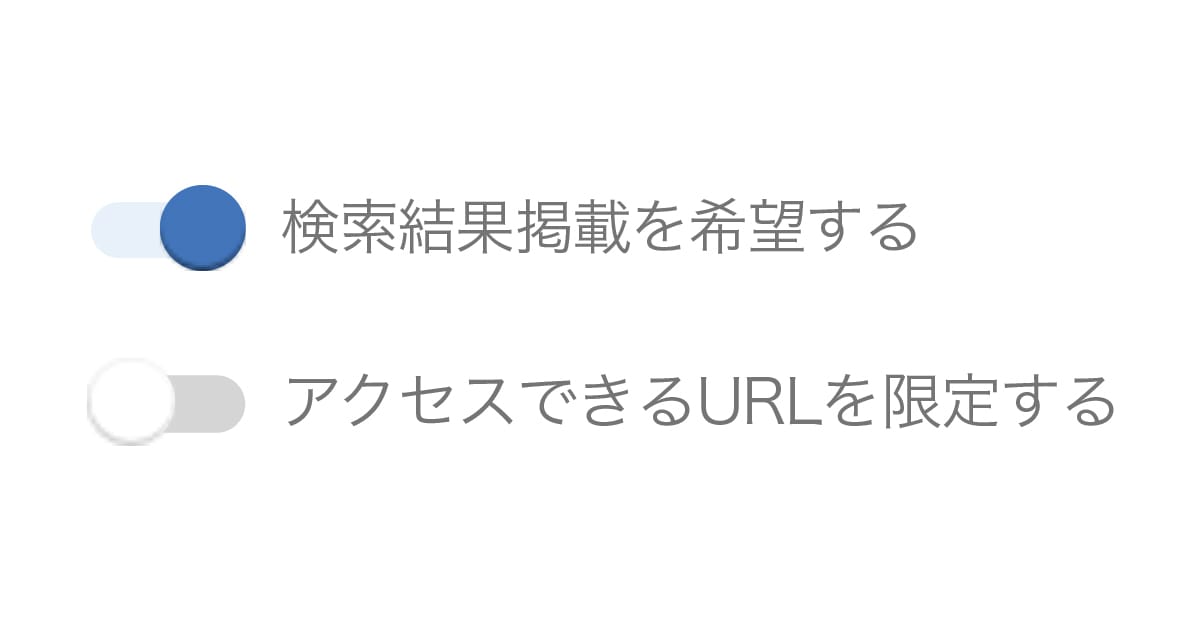
 ユーザーテストを行って一番興味深かったのは「トグルスイッチ」パーツの操作についてです。スマートフォンの操作などでよく利用されているので、名前は知らずとも見たことがあるパーツだと思い、今回のUIにもいくつか使用していました。私自身もWi-FiやアラームのON・OFFで利用しているので特に意識をしていませんでした。
ユーザーテストを行って一番興味深かったのは「トグルスイッチ」パーツの操作についてです。スマートフォンの操作などでよく利用されているので、名前は知らずとも見たことがあるパーツだと思い、今回のUIにもいくつか使用していました。私自身もWi-FiやアラームのON・OFFで利用しているので特に意識をしていませんでした。
しかし、1回目にテストをしていただいたパソコングループの方はそのパーツを見るや否やそこでチケットを設定する手が止まってしまいました。
設定項目が埋まらない
スマホグループの被験者の方がとりあえず操作してみようと何か入力してくれるのと比較して、パソコングループの被験者の方は丁寧に説明文を読み、1つずつ項目を確認して作業を進める傾向にありました。そのため、特に説明がない項目や専門用語で書かれている項目では、考え込んでしまう傾向にあり、チケット完了まで長い時間をかけていることがわかりました。
私は何か新しいデジタル機器を購入して使う際には説明書は特に読まずに操作を進めるタイプであったため、なるべく画面をシンプルにして作成していたのですが、それは必ずしも他の人にも当てはまるとは限らないということがわかりました。
新機能をつけることで不具合が出ないかどうかを確かめるためのユーザビリティーテストでしたが、大元のワイヤーフレーム設計に問題があることが判明しました。
ワイヤーフレームの課題
テスト終了後、ワイヤーフレーム設計を再検討するにあたり、こうした課題は慣れ親しんできたデバイスとUIに関係があるのではないかと考察しました。
私はスマートフォンをよく使い、新しいデバイスなどもよく触る方だと思います。このユーザビリティテストをするまでデジタルデバイスに触れる機会が少なくパソコンを主に使う人がどのようなUIに慣れ親しんでいるのかを考えたことがありませんでした。
パソコングループとスマホグループの方がどんなUIに触れてきたのかを調べてみました。
トグルスイッチはスマートフォンで使われているパーツ
よく見かけるトグルスイッチはそもそもスマートフォンの誕生がきっかけでできたパーツです。スマートフォン上ではトグルスイッチは指先でフリックしてON/OFFを操作をします。スマートフォンをよく使用するユーザーならどんな操作を行うのか予想がつくため、最近ではパソコンでもトグルスイッチが使われるようになりましたが、今回のパソコングループのように、普段パソコン以外のデバイスの利用機会が少ない方にはなじみがありませんでした。
パソコンで主に使われる選択入力フォームは「チェックボックス 」「ラジオボタン」の2つです。

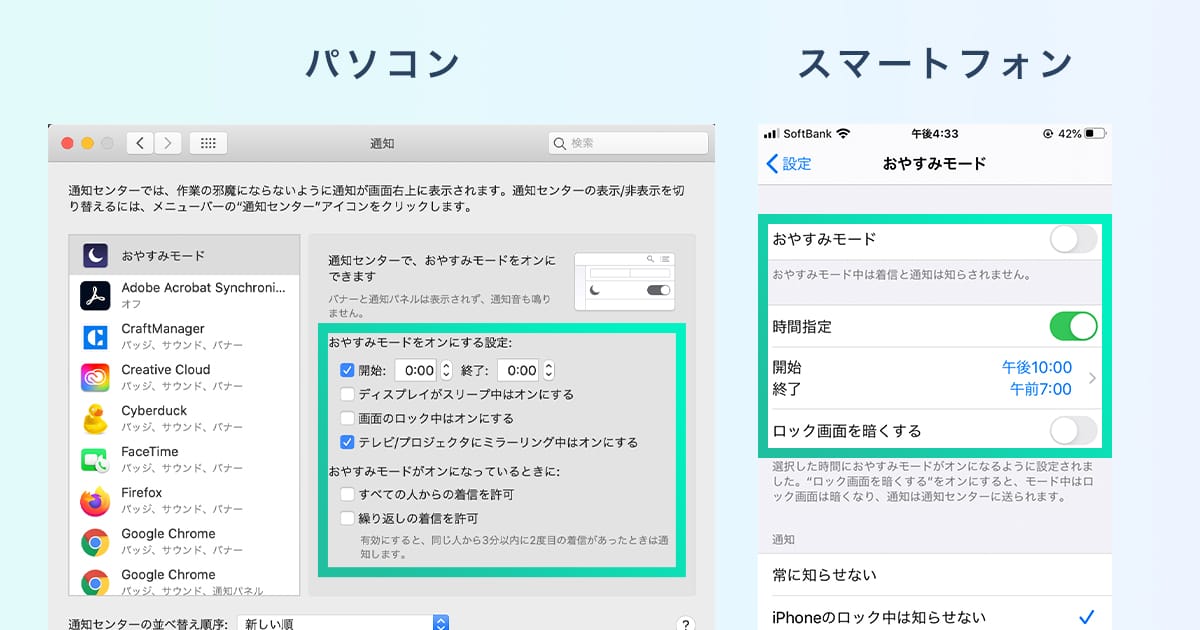
MacのおやすみモードとiPhoneのおやすみモードを比べてみました。パソコンは画面の大きさを生かして、1階層上の選択肢も表示しています。一方スマートフォンは限られた画面で操作がしやすいようにシンプルな作りになっています。
パソコンとスマートフォンの違い
普段使用しているデバイスの特性よって、操作する感覚が違うのではないかと仮定しました。パソコンとスマートフォンではどんな違いがあるでしょうか。

パソコンはスライド資料を作成したり、イラストを描いたりと集中力が必要な高度な操作をする際に使われています。画面が大きい分、文章や写真も多く掲載されており、複雑で精密な操作を行うことができます。このことから、パソコングループはじっくりと文章を読み、慎重に作業を進められていたのではないかと分析しました。
対してスマートフォンは写真や動画を用いて友人に近況を報告したり、空いた時間でゲームを楽しんだり、出先で軽作業をする際に使われることがほとんどです。画面が小さいこともあり、あまり文章もないため、直感的に操作ができるようなシンプルな画面が目立ちます。したがって、スマホグループは普段の操作感覚で細かいテキストは目を向けず、「とにかく操作してみよう」とイベント作成を進めていたと考えられます。
このようなことから、「トグルスイッチ」はスマートフォンの登場によってできた新しいパーツだったことが原因で、パソコングループの被験者は「どう操作するのか」がイメージがわかなかったのではないかと考えました。また、操作した結果どうなるのか、予測がつかず、不安から入力や操作に時間がかかってしまうということもわかりました。
こうして私は大きく2つのことを改善し、社内でもターゲットユーザーに近しい人に再度ユーザビリティテストを行いました。
なじみのあるパーツと丁寧な説明で改善
なじみのあるUIパーツを利用
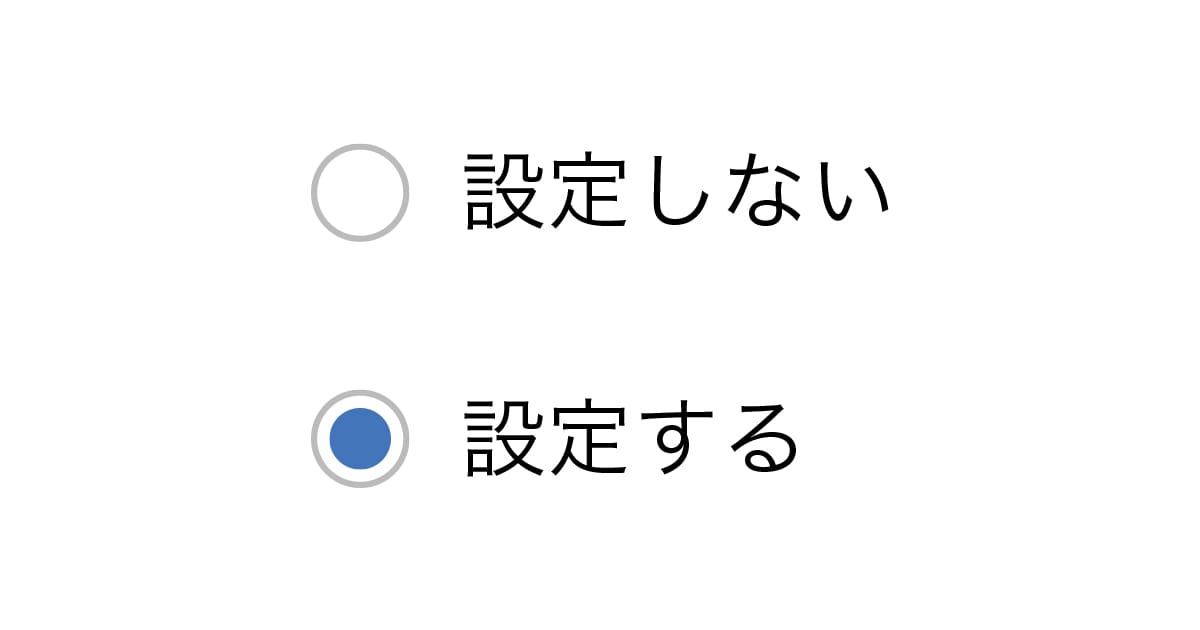
 「トグルスイッチ」を「ラジオボタン」に変更しました。また、「設定しない」「設定する」などとテキストで表示することで、何の操作をしようとしているのかをわかりやすくしました。
「トグルスイッチ」を「ラジオボタン」に変更しました。また、「設定しない」「設定する」などとテキストで表示することで、何の操作をしようとしているのかをわかりやすくしました。
説明文を丁寧に表記
イベントチケットでよく使われていた「もぎる」などの用語は「受け付ける」に変更し、今までなじみがあまりなかった「譲渡」はチケットのやりとりではよく使用される言葉なのでより丁寧な説明文を記載しました。
もともとテキストをよく読んでから操作をするグループということもあり、丁寧に説明文を入れると項目の内容を理解していただきスムーズに入力してもらえるようになりました。また、途中で手が止まることなく次の項目へ移ってくれるようにもなりました。
終わりに
サービスを作る際、どうしても作り手のデザイナーの感覚でワイヤーフレーム設計をしがちです。しかし、このユーザビリティーテストをきっかけに慣れ親しんだデバイスによって適したUIがあり、自分自身の感覚だけでワイヤーフレーム設計を行うことの危うさに気づきました。
ターゲットユーザーにとって最適なUIを見つけるために、彼らが今までに触れてきたUIを調べてみることで思わぬ課題が解決できるかもしれません。
デジタルチケットの使いやすさはもちろん、販売も簡単で使いやすいものにするべく改善を続けてまいりますので、これからもどうぞPassMarketをよろしくお願いいたします。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



