こんにちは、新人デザイナーの小林桃子です! 4月にヤフー株式会社に入社し、現在は広告部門においてWebサイトやクリエイティブの制作に携わっています。
COVID-19の流行によりヤフーでは早い段階からフルリモートでの勤務が推奨され、新入社員のOJTも完全オンラインで行われました。これからの時代において、新入社員がオンラインでチームへ加入しOJTを行うことはニューノーマルになりつつあります。ここで記す自分の気付きや発見が今後の参考になれば、と思います。
フルリモートOJTに存在する課題
フルリモートでOJTを進めていくうえで大きな壁だったのが、「リモートコミュニケーションのみでチームの信頼を得る」という点でした。
チームでの業務の遂行にはメンバー間の信頼関係が何より大切です。そして信頼関係を作るためにはお互いのことを知るのが必要不可欠といえます。オフィスにいればタイムラグなく仕事ぶりを確認できますし、合間の雑談からお互いのことを知れるのですが、オンラインでのコミュニケーションにはオフラインにはない以下のようなハードルがありました。
- 相手が今何をしているのか分からない
- 直接話すためには、アポイントを取りZoomをつなぐ、という手順を踏まなければならない
- Slackなどのテキストコミュニケーションを利用する場合でも、コミュニケーションに時差が生まれる
すでにオフラインで信頼関係がある状態からオンラインへの移行は課題こそあれ比較的スムーズに進むと思うのですが、今回は「はじめまして」から完全オンラインです。OJTが始まってすぐに感じたのは、「Slackのやりとり時・Zoom通話中のみ見える部分からお互いのことを知るのはとても難しい」。ましてやそこからチームの信頼を得ていくというのは大きな課題だな、ということでした。
「スキルの可視化」で課題を改善
「お互いのことを知るのが難しい」という課題を少しでも改善するための第一歩として行ったのが、「スキルの可視化」です。「自分はこれが得意でこういうことができる」というのを伝えることで、周囲はどんな仕事を新入社員に振ればよいかなどチームとしての動き方を検討できます。信頼を得るための大きなきっかけになるはずです。
どのように可視化したか
デザイナーとしてのスキルを伝えるには、自分の作ったものを見せることが有効だと思います。制作物には自分のスキルが如実に表れますし、周囲も新入社員のスキルを直感的に理解しやすくなります。
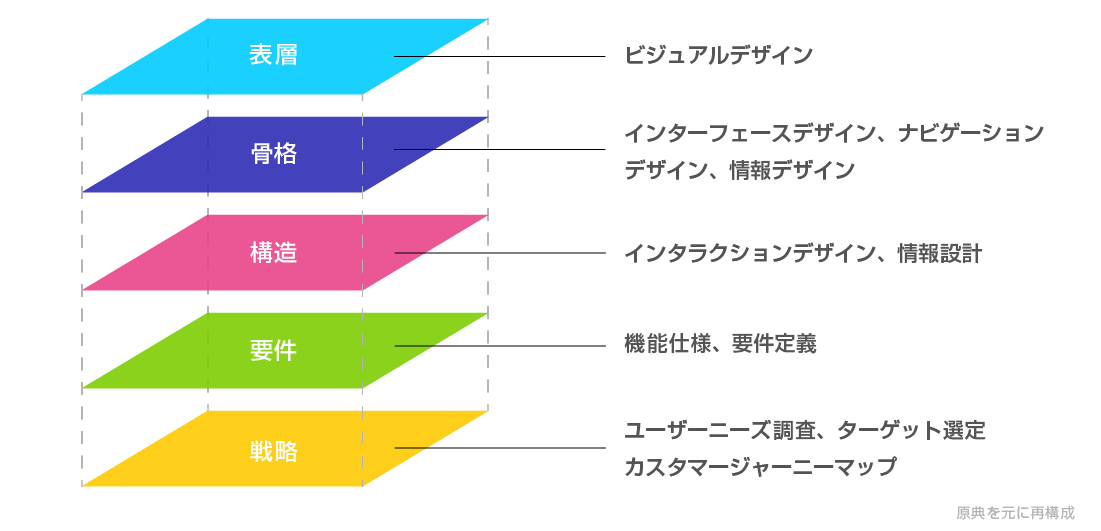
しかし「ただ作ったものを見せる」だけのやり方だと、ビジュアルデザインのスキルのみしか伝わりません。Jesse James Garrett氏が自著『The Elements of User Experience』において「ユーザー体験を構成する5要素」という概念を提唱してから久しいですが、よりよいユーザー体験をつくるために必要なスキルセットは決してビジュアルデザインのみにとどまりません。戦略をつくるユーザーニーズ調査力や企画力、要件をよりよい形でユーザーに届ける情報設計力など、今やデザイナーに必要なスキルは多岐にわたるという認識が広まっています。より細かい単位でスキルを伝えることは、よりよい信頼関係の構築につながるのではないでしょうか。

では、自分のスキルを細分化して伝えるにはどうすればよいのか。私は「1つの制作物を段階に分けて多層的にアウトプットしていく」というやり方を実践しました。たとえばひとつの物体を見るときに、1方向のみから見るのとさまざまな視点から物体を見つめるのとでは、後者のほうが多くの情報量を得られるかと思います。同じようにデザインにおいても、説明する側が異なる複数の切り口から説明することによって相手が得られる情報量が多くなります。

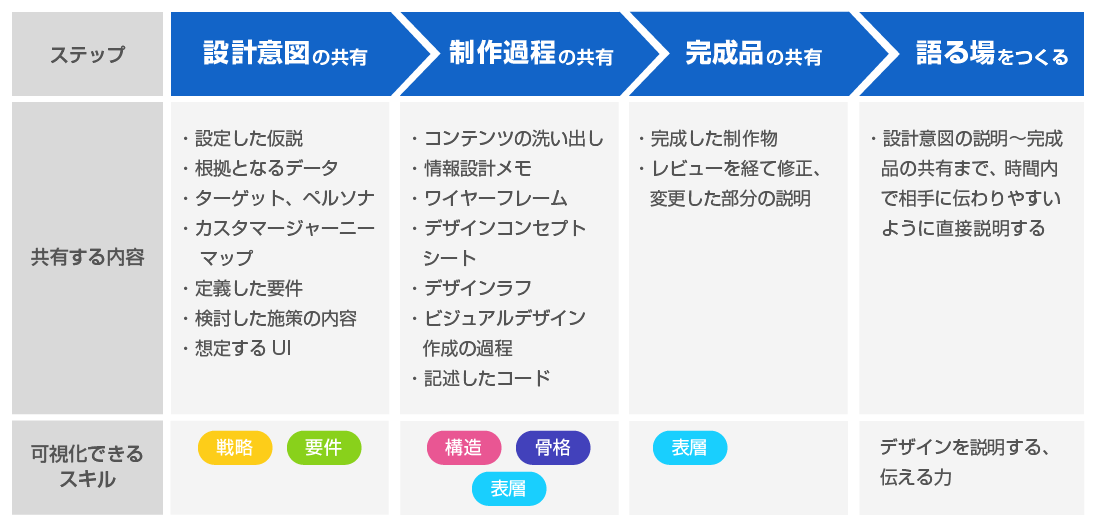
設計意図の共有(なぜ作るのか)、制作過程の共有(どうやって作るのか)、完成物の共有(どう作ったか)を段階に分けて行うことで、チームの人々は新入社員がどのスキルに長けていてどのスキルに伸び代があるかを判断できるでしょう。また、最後に制作物について語る(説明する)場を作ることによって、これもまたデザイナーにとって重要な「デザインを説明する・伝える力」を周囲に伝えられると思います。
事例 〜 新人デザイナー研修での制作物を共有する
具体的にどのようにアウトプットを進めていくか、事例を挙げて説明していきます。私自身のOJTはデザイナーの集合研修と並行して行われていましたので、研修で何をやっているのかの報告も兼ねつつ、デザイナー集合研修の課題として制作したものをチームに共有する機会が何回かありました。今回は具体的な例として、デザイナー集合研修の最終課題として制作したものをどのようにアウトプットしていったかを紹介しようと思います。
制作したもの
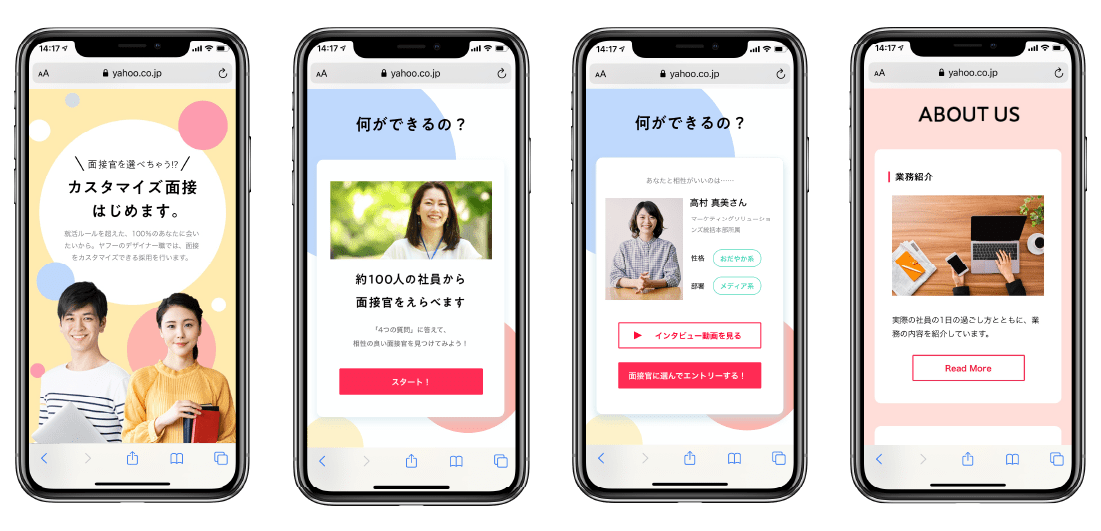
最終課題のテーマは、「ヤフー株式会社のデザイナー採用ランディングページを制作せよ(スマートフォン版、1ページ)」というもの。このお題に対し、私の作ったページが以下のものです。

学生とヤフーが就職/採用活動において抱える課題を洗い出し、収集したデータから「デザインは得意だが、緊張や普段と違う環境で話す必要があることなどから面接でなかなかパフォーマンスを上げられない」就活生の層がいるのではという仮説を立てました。その層をターゲットに据え、課題解決のために「カスタマイズ面接」という企画を作成。面接官、面接で話す内容、服装、面接場所(オフィス/Web面接)などをすべて学生側でカスタマイズできる、という内容です。
ランディングページのデザインは「カスタマイズ面接」という企画と就活生との最初のタッチポイントになります。就活生にとってはなじみのない企画であると思われるので、敬遠されないように優しく和やかな配色・モチーフを扱うことを心がけたり、ページの比較的上部に「質問に答えていくと自分と相性の良い面接官をサジェストしてもらえる」という体験を設計して、「カスタマイズできる!」ということを実感できるようなつくりにしました。

では、この制作物をどのようにチームへ展開していったのかを紹介していきます。
1.設計意図の共有 〜 「戦略」「要件」のデザイン力を伝える
まずは、「なぜ作るのか」の設計意図部分をアウトプットします。
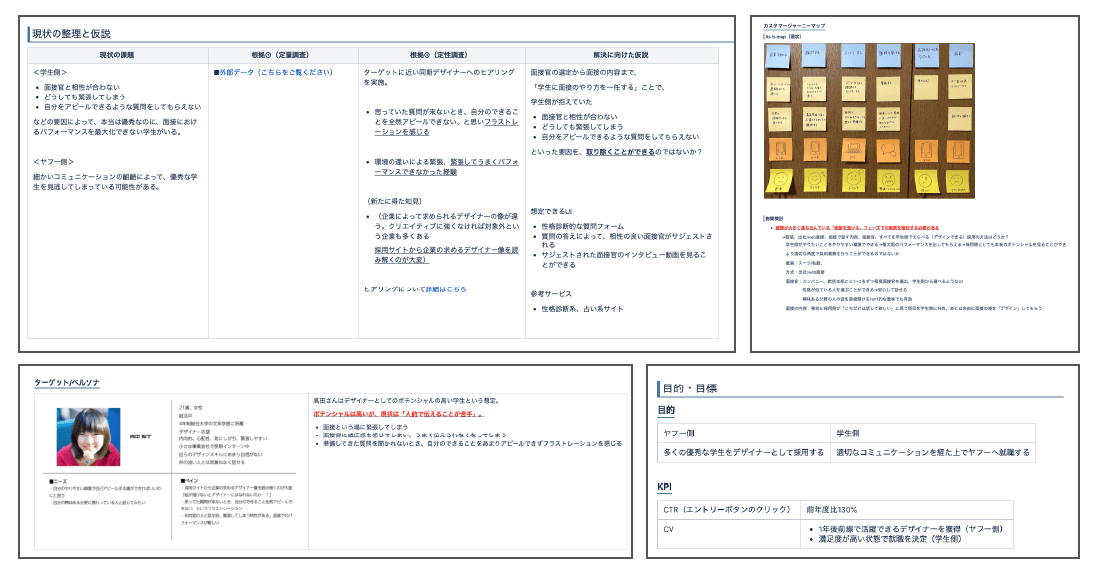
この段階のアウトプットは、前述した「ユーザー体験を構成する5要素」における「戦略」「要件」をつくるスキルを可視化することが目的なので、設定した仮説(問題意識)や選定したターゲット層、ペルソナの感情の動きを示したカスタマージャーニーマップなどを一覧できるような形にまとめておきます。以下の画像は、実際にまとめた共有事項のなかから一部抜粋したものです。

この段階でわたしが共有した事項は以下の7点でした。
- 学生側/ヤフー側両者の抱える課題を洗い出した結果
- 課題を裏付けるデータ(外部の定量データ収集、ターゲットに近い方へ行ったインタビューで得られた定量データ)
- 課題解決に向けて設定した仮説(「学生に面接のやり方を一任することで両者の課題を解決できるのではないか」)
- 選定したターゲットと作成したペルソナ
- 就職活動におけるペルソナのカスタマージャーニーマップ(現状/理想型)
- 施策の内容(要件)と想定するデザイン
- 施策の目的と目標
共有事項をまとめることができたら、その内容を実際にチームの人に共有します。戦略や要件は非常に抽象的で想像しづらい部分なので、SlackなどのテキストではなくZoomを利用して直接説明することがおすすめです。30分程度の時間をもらい、その時間内で設計意図の説明と質疑応答、メンバーからのフィードバックまで終わるように時間を配分するのが効率的でした。
意識したいのは、まとめたものをできるだけ事前に参加者に渡しておくことです。ミーティング時に初見の情報だらけだと、相手側の思考がまとまりづらくレビューしづらいという状況に陥ってしまう可能性があります。また抽象的であるがゆえに共有するのが難しい部分でもあるため、可能であればこの段階で想定するデザインを既存のUIに例えて伝えておくとコミュニケーションがスムーズになるかもしれません。
2.制作過程の共有 〜 「構造」「骨格」(「表層」)のデザイン力を伝える
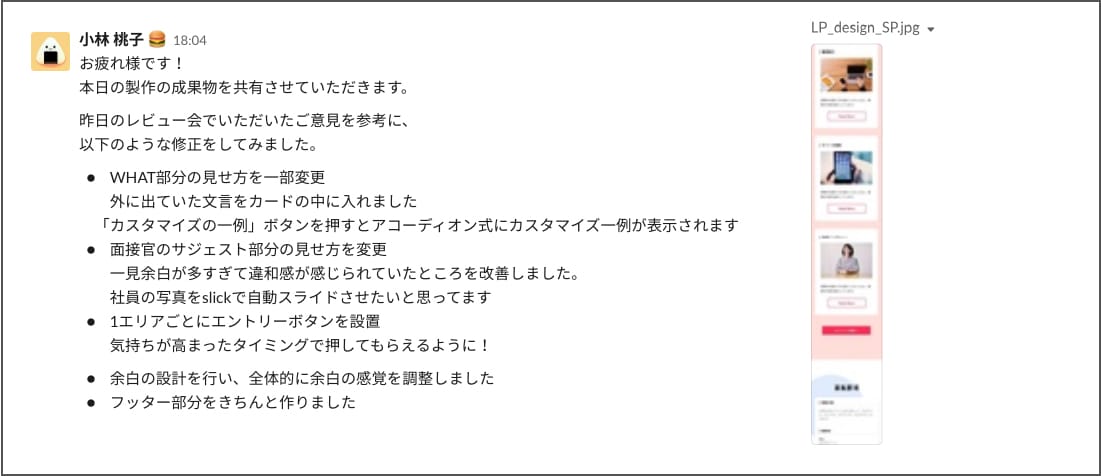
1でもらったフィードバックを参考にしてデザイン作業を進めながら、制作過程を共有していきます。制作過程は、共有される数が多ければ多いほど「どのような考えで制作を進めているか」(構造、骨格のデザイン力に関わる)が伝わるので、情報がノイズにならないような周期を見つけ定期的にアウトプットしていくことが有効だと思います。1日の終わりにSlackで、進捗報告も兼ね、その日進んだところまでのキャプチャーと考えたことの報告を習慣にしました。

情報設計のメモの写真、ワイヤーフレーム、作成したコンセプトシートやデザインラフなど、成果として目に見えるものはなんでも共有していくのがよいと思います。とにかく「思考の過程」を可視化することが重要です。
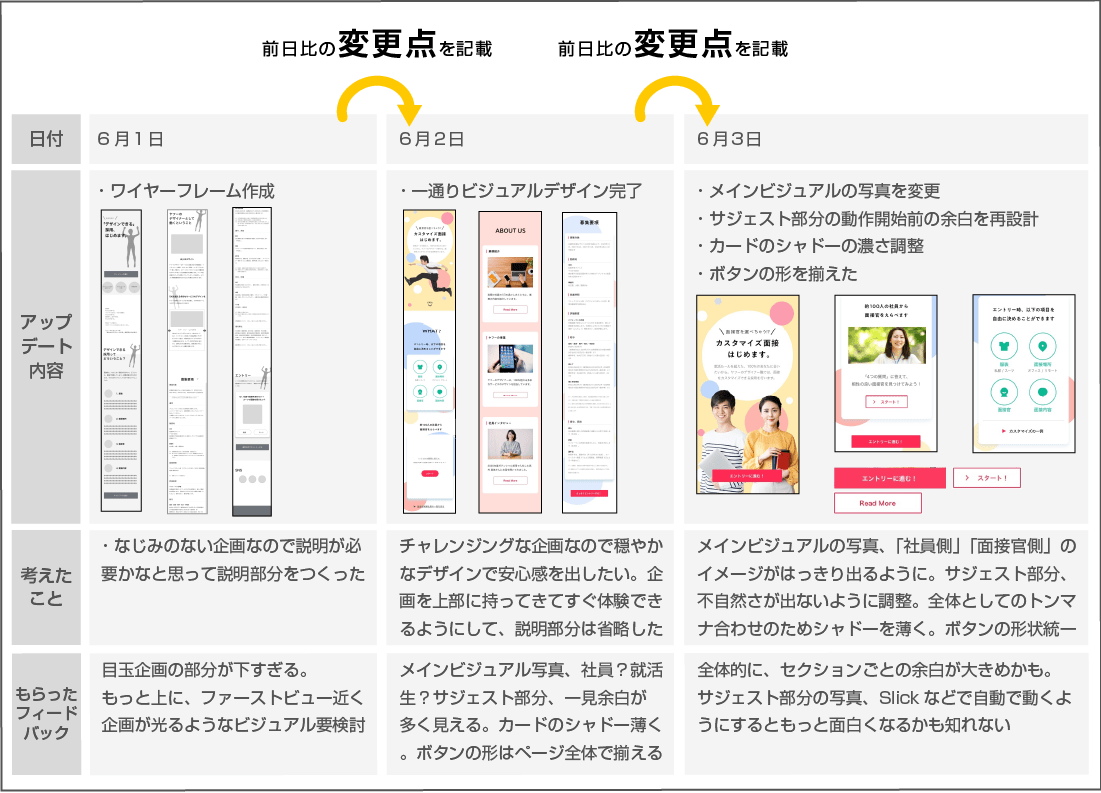
このような「日報的アウトプット」とは別に、のちのち一覧性を持ってデザインのアップデート履歴を見られるようにしておくことも意識していました。以下は、私が実際に作成したアップデート履歴をもとにイメージとして分かりやすく再構成したものです。

定期的なアウトプットはもちろん大切ですが、それが習慣になってくると受け手に「前回と比較してどこがどう変わったのか」を毎回読み解く負荷がかかるようになってきます。どのような意図を持ってどのようなアップデートが行われたのか後々見返せるような形でまとめておくと、より分かりやすく「構造」「骨格」のデザイン力を伝えることができるのではないでしょうか。
3.完成品の共有 〜 「表層」のデザイン力を伝える
デザインが完成し、完成品を共有する方法について考えていきます。「表層」のデザインは目に見えやすい部分なので、テキストコミュニケーションでもある程度説明がしやすい段階だと思います。チャットツール上で共有する方法でもスキルの伝達は十分に可能だと思いますが、あくまでチームとの信頼関係をつくっていくことが目的なので、今回は対面でコミュニケーションを取りながら多くの情報を伝達できるZoomでアウトプットすることにしました。
実際の方法としては「1.設計意図の共有」と似た形で、事前に完成品をお渡ししておいた上で30分程のZoomミーティングを開き、画面共有をしながら時間内で作成したデザインの説明を行いました。説明した後に参加者からフィードバックをもらい、必要に応じて修正し完成とします。
4.語る場をつくる 〜 「説明する力」を伝える
ここまでは、「ヤフー株式会社のデザイナー採用ランディングページ」という制作物に関して、段階を分けつつチームへの共有を行ってきました。最後に、作ったデザインに対して包括的に語る(説明する)場をつくり、自分の「デザイン説明力」を伝えます。今回のケースでは、OJTと並行して行われていたデザイナー集合研修の最終課題としてデザインを制作していたため、集合研修のほうで課題発表会が開催されることになっていました。これを「語る場をつくる」チャンスととらえ、課題発表会の会場と自分の順番を部に展開して「見に来てください」というお誘いをしました。

課題発表会では、自分のチームの人以外にも他の同期のチームの人たちや関係者もたくさん来ることになっていましたので、自分がどんな問題意識をもってどんな意図でデザインを制作したのかを全く知らない人たちに向けて発表することが求められます。10分と決められた持ち時間の中で、戦略・要件・構造・骨格・表層のデザインについて余すことなく説明できるような構成を考えて発表しました。
今回は課題発表会にチームの人々を招待する形で説明を行いましたが、自ら発表会を設定して1〜3の段階の共有を受けていない(=自分がどんな問題意識をもってどんな意図でデザインを制作したのかをあまり知らない)人を含めてチームメンバーに参加してもらう、という形で「語る場をつくる」のも有効だと思います。
結果:この取り組みに対する周囲の反応
OJT期間中、ひとつの制作物を段階に分けて共有し「スキルの可視化」を意識して続けてきたことで、周囲からはポジティブな反応をもらうことが多くなりました。
一例として挙げられるのは、毎月末にOJTが円滑に行われているかをチェックする目的で行われたアンケートの結果。アンケート内の「新人を信頼して仕事を任せたいと思うか」という設問に対し、OJT担当者から「安心して任せたい」という回答をもらうことができました。難しい状況下でのOJTでしたがそのような声をもらえて、自分としても非常に安心しました。また加えて、OJTの終了時に配属チームの上長から「見ていて得意そうだと思った、今後も生かしていってほしい分野」と「これから伸ばしていってほしい分野」についてのフィードバックをもらうことができました。意識的なスキルの可視化により、チームに自分のことを知ってもらう機会が増やせたのではないかと思います。
誰も経験したことのない未曽有の事態として始まったフルリモートOJTでしたが、「課題を発見」し「その課題を改善する手段を考えて」「実際に動く」ことでよい結果につなげられました。
おわりに
自分のスキルを可視化して分かったことは、フルリモートでチームとの信頼関係を深めていくためにできることは他にもまだたくさんあるということです。自分のできることを発信することは信頼関係をつくるための第一歩であり、その他にも自分の人柄(どういう人か)・経験(デザインに限らずどんな体験をしてきたか)など、チームの人々が知りたいと思っていることはたくさんあります。
たとえば機会を設けてチームの人たちと雑談することで意識的に自分の人となりや経験を伝える、自分の現状を可視化するために「つぶやき」のような形でポストできる気軽なSlackチャンネルを作成する、などの工夫ができると思います。
どんな場面においても、オンライン環境においては積極的な自己発信が有効だと思っています。デザイナーとして信頼を得ていくことにくわえて「チームのメンバー」としてさらに強い信頼関係を作っていくために、さらなる取り組みを考えていければと感じました。
オンライン環境では相手のことがまったく見えず、とくに新しくチームに加入するときには気をもむこともありますが、逆に考えてみれば周囲も自分のことがまったく見えない状況です。前述しましたが、信頼関係を作るためにはお互いのことを知ることが必要不可欠になります。相手の状況が見えない状況だからこそ、フルリモートでチームに加入する新入社員が「自分を可視化していく」方法を考えることが、よりよい信頼関係を築くためのはじめの一歩になると信じています。
とはいえ、まだまだ私はチームに加入したばかりです。オフラインで関係を深めてきたメンバーと並ぶためにはまだまだできることがあると思います。今後もさらなる取り組みを検討しつつ、デザイナーとしてチームに大きく貢献できる未来を目指していきます。
写真:アフロ
提供:SHU/イメージマート
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました

- 小林 桃子
- デザイナー
- 広告部門でデザイナーをやっています。ラーメンが好きです