こんにちは。Yahoo!メールでデザインを担当している橋本です。
Yahoo!メールは5月にスマートフォン版のリニューアルを行いました。その際に行ったUI改善の事例をご紹介します。
リニューアル前の課題:ブランドイメージがバラバラで、文字が薄い
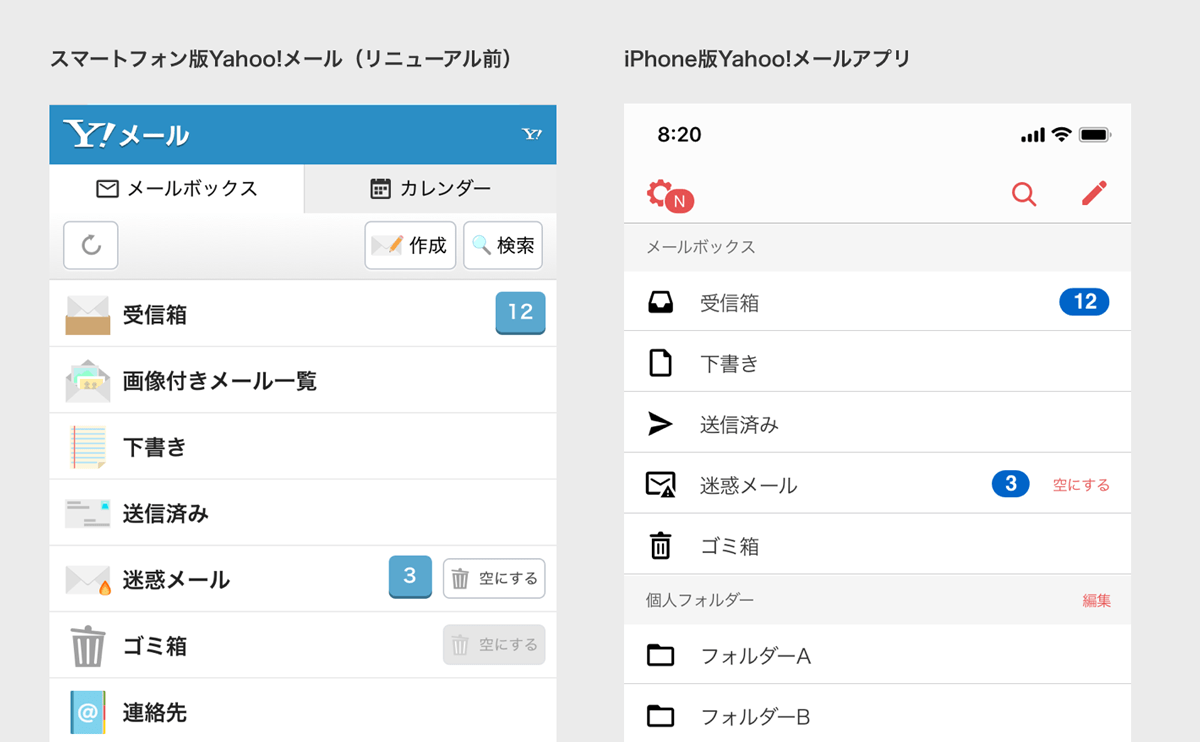
スマートフォン版Yahoo!メール(スマートフォンのブラウザ用サービス)は2012年8月1日のリリース以来、ほとんど大きなデザイン変更はありませんでした。そのため、スマートフォン版とアプリ版で表現が全く違うところもあり、併用してお使いいただいているお客様に一貫性のある体験を提供できていませんでした。
また、アクセシビリティ担保ができていない部分があり、色が薄いというご意見もいただいていました。
メールは文字が主役です。デザイナーとしてはもっと誰もが見やすいサービスにしたいという思いがありました。

1. ブランドのイメージ統一のために最適化したところ
まずはブランドのイメージ統一のため、Yahoo!メールとしてアプリ/スマートフォン問わず共通で使う表現を整理しました。
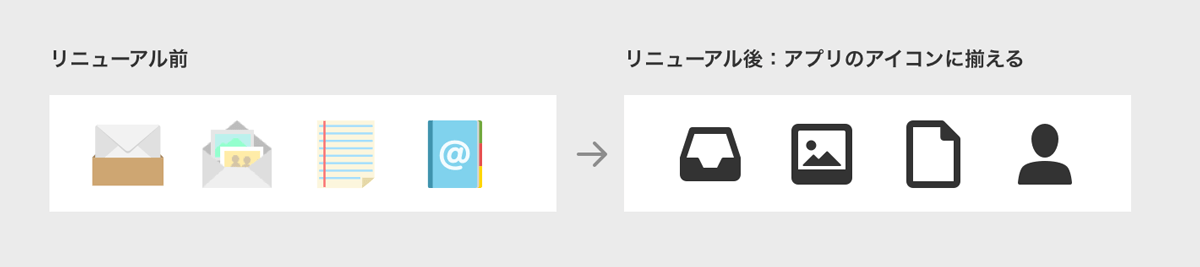
アイコンを統一
リニューアル後のアイコンはYahoo! JAPANの他のサービスでも使用されているアイコンと同じか、デザインルールを合わせて作成しているので、Yahoo!メール以外のサービスをお使いの方にもアイコンの意味が理解しやすくなります。

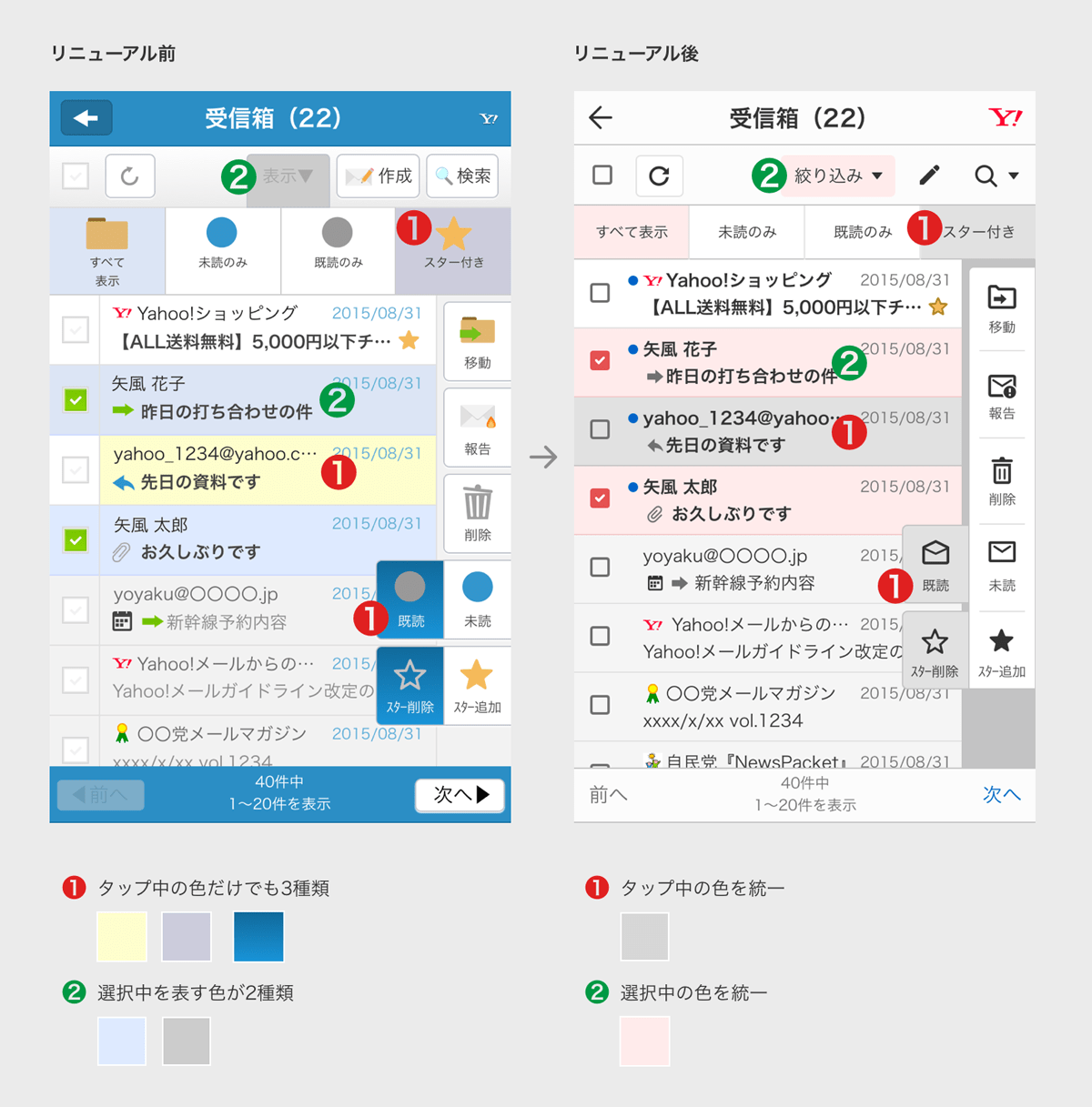
カラーパレットを整理
「タップ中」「選択中」など状態を表す場合も一貫したスタイルを適用し、表現を減らしました。いずれの表現もアプリと同じ色を使い、アプリですでに使っている色でも文字を上に乗せた状態で視認性が悪い場合は調整しています。

実際の画面に当てはめたものがこちらです。

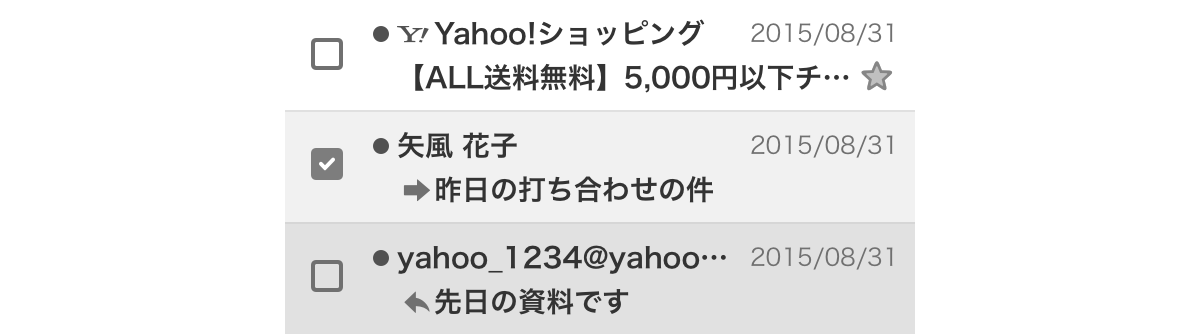
上記のように状態を表す色は、白黒にした状態でも差がわかるように背景色の明度に差をつけています。

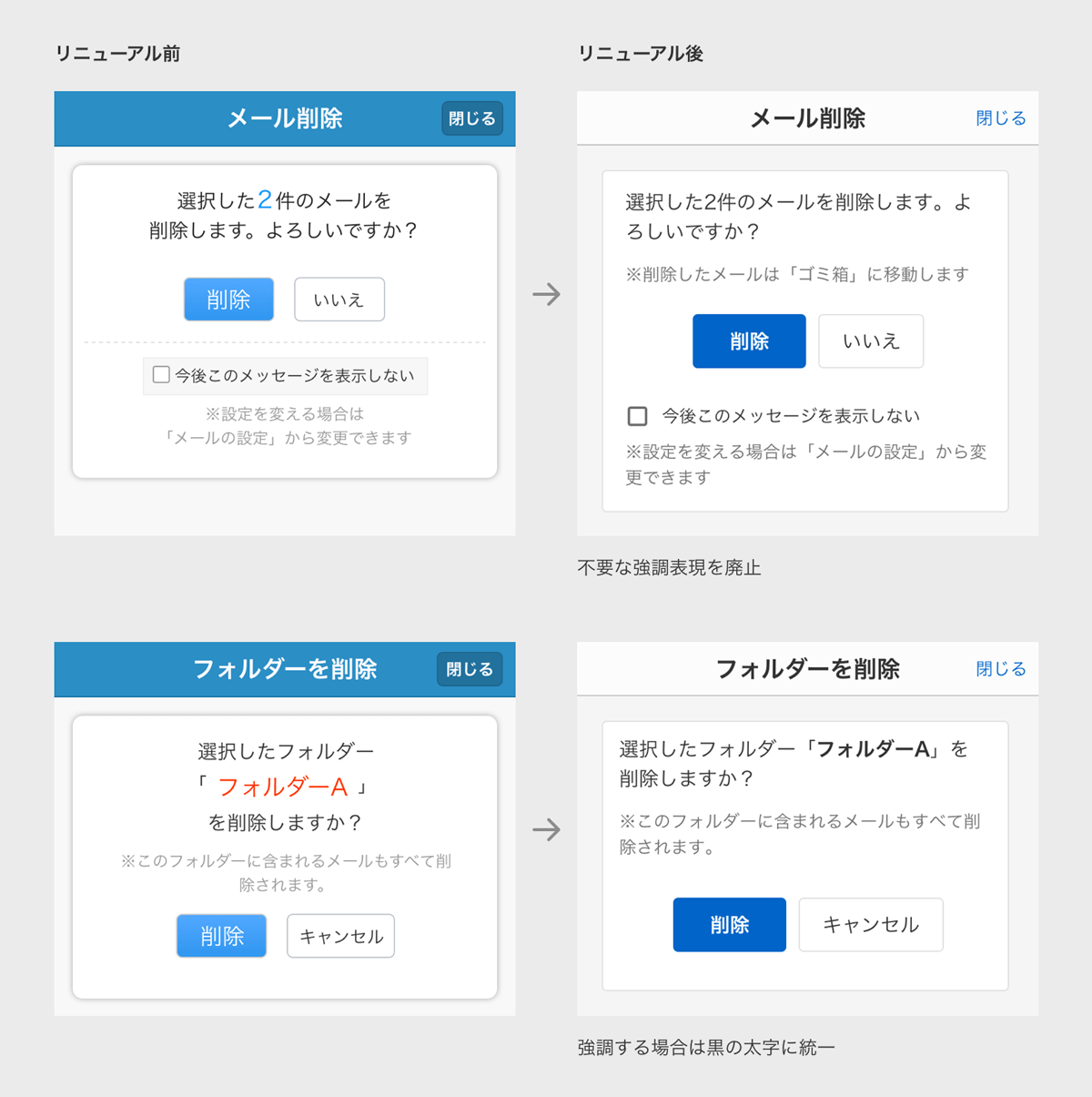
文字スタイルを再定義
ダイアログなどで使用している文字表現もさまざまなスタイルを使っていました。それをもともとの7種類から4種類に削減し、使い方を定義しました。
1画面の中で使われているスタイルは1〜2つなので、画面単位で見ればリニューアル前でも違和感はなく、強調したい部分も正しく伝わります。しかし、全体として並べると重要度がわからず、新しく文言を表示したいとき、どのスタイルを当てるか迷う恐れがあったからです。
| 文字サイズ | 色 | 太さ | 使用シーン |
|---|---|---|---|
| 中 | 赤 | 細 |
|
| 中 | 黒 | 太 | 通常の文字より強調したい場合 |
| 中 | 黒 | 細 | 通常の文言 |
| 小 | グレー | 細 | 注釈 |
実際に適用している画面はこちらです。

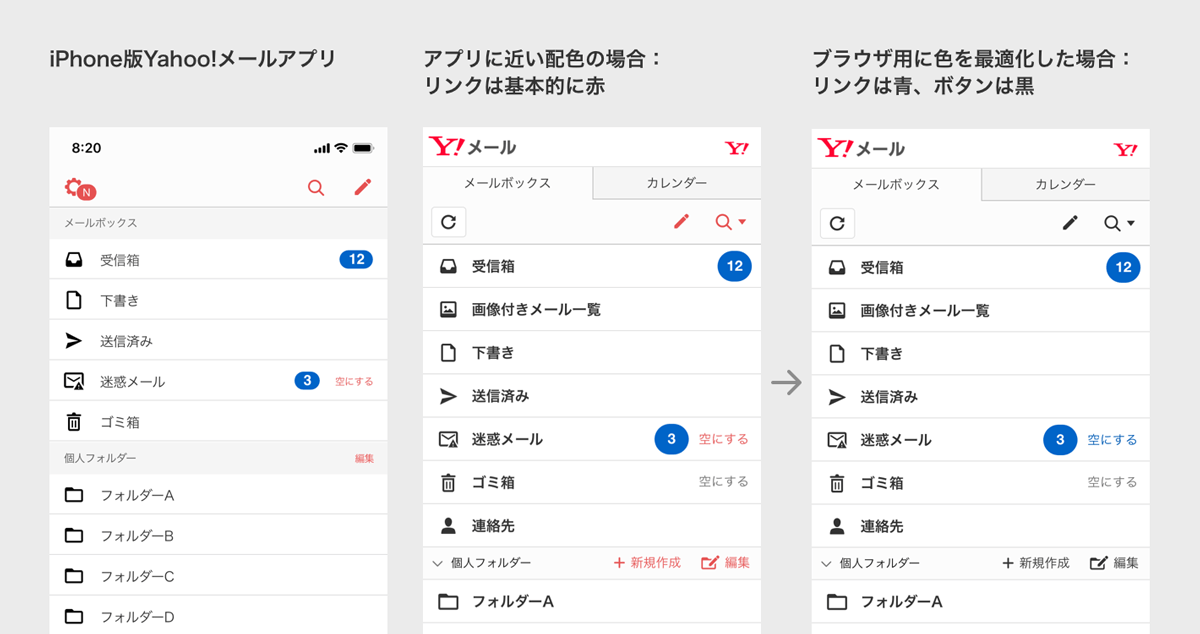
あえてブラウザ用のルールを定義した部分
一方で、ブラウザという媒体の特性による最適化をした箇所もあります。
アプリはメインのナビゲーションやツールバーのボタンはブランドカラーの赤を使うことが多かったのですが、それをブラウザでそのまま適用するとエラーのように見えてしまいました。アプリの場合はその世界の中で完結するので、独自のデザインルールがあっても受け入れられやすいのですが、ブラウザの場合はページを行き来できるため、全く異なるデザインルールと共存していることになります。
そのため、リンクは青、エラーは赤など一般的に認知されているデザインルールと異なる使い方をする場合は、特に注意が必要になることがわかりました。
上記の点をふまえ、スマートフォン版Yahoo!メールではメインのボタンは黒としました。また、黒を使うときにはタップできることがわかるよう、ボタンの形状にするか基本的にはアイコンをつけるルールにしました。メインカラーを減らしたためアプリと印象が離れてしまうように思われるかもしれませんが、アイコンは共通のものを使い、状態を表す色も統一することで印象は近いものになったと思います。

2. アクセシビリティを担保して、誰もがメールを読みやすく
冒頭でも触れましたが、メールというツールの主役は文字です。文字が読みやすくなければ、お客様にこのサービスを使い続けていただくことはできません。
そのため、W3Cの提唱するコントラスト比の要件(WCAG2.1)を担保できる文字色に調整しました。
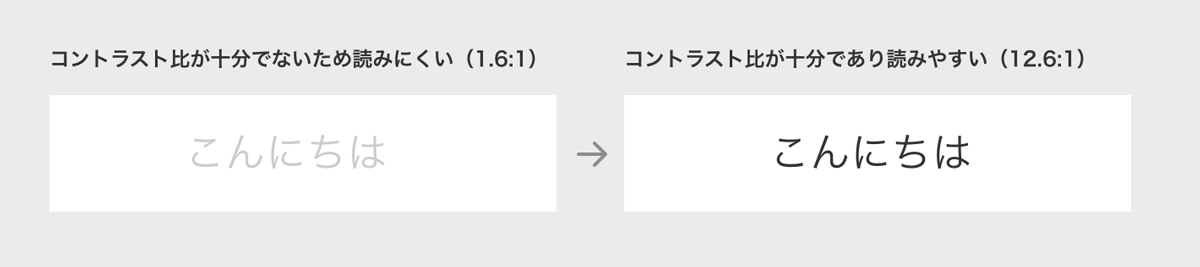
コントラスト比を調整
たとえばスマホを屋内の暗い部屋で見たときと、よく晴れた屋外で見たときでは画面に表示される色の印象が変わって見えることがあると思います。また、人によって色の見え方は違います。
コントラスト比とは、テキストとその背景の間のコントラストの比率のことです。1〜21段階まであり、差が大きいほどはっきり見える状態を表し、文字色:背景色を「1:1」のように表記します。この基準はWeb技術の標準化を推進するW3Cが提唱しているもので、通常の文字は4.5:1を担保することを推奨しています。このコントラスト比を担保することで、どのような場合でもメールが読みやすい状態を提供できます。
コントラスト比を調べたい場合、文字色と背景色のカラーコードを入力するだけで簡単にわかるツールが世の中にたくさんありますので、もし興味があったら調べてみてください。私はColour Contrast Checkというツールを使っています。

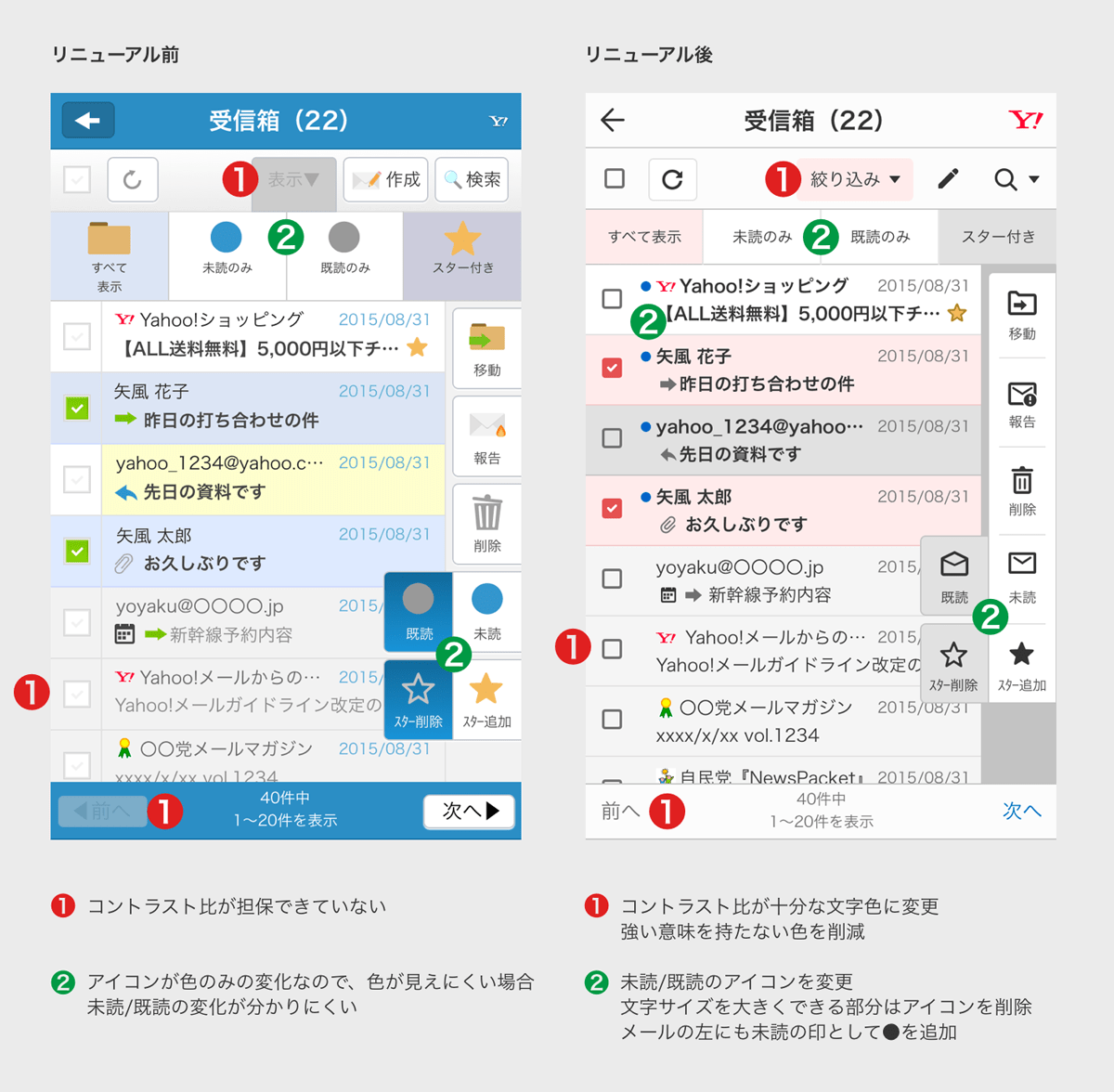
実際にYahoo!メールのリニューアルでアクセシビリティ対応した部分の一例です。

また、Yahoo!メールでは、特に目印をつけておきたいメールに「スター」の星マークをつけることができます。目印として使われているアイコンのため、こちらもコントラスト比3:1は担保したいモチーフでした。
色を変えればコントラスト比は担保できますが、以前からお使いの方はスターの目印を黄色という色で覚えていらっしゃる可能性もあるため、容易に色変更できません。かといって黄色のままコントラスト比を担保できる明度まで下げると濁って黄色に見えなくなってしまいます。グラデーション表現なども試した結果、今回は枠線の色でコントラスト比を担保することにしました。

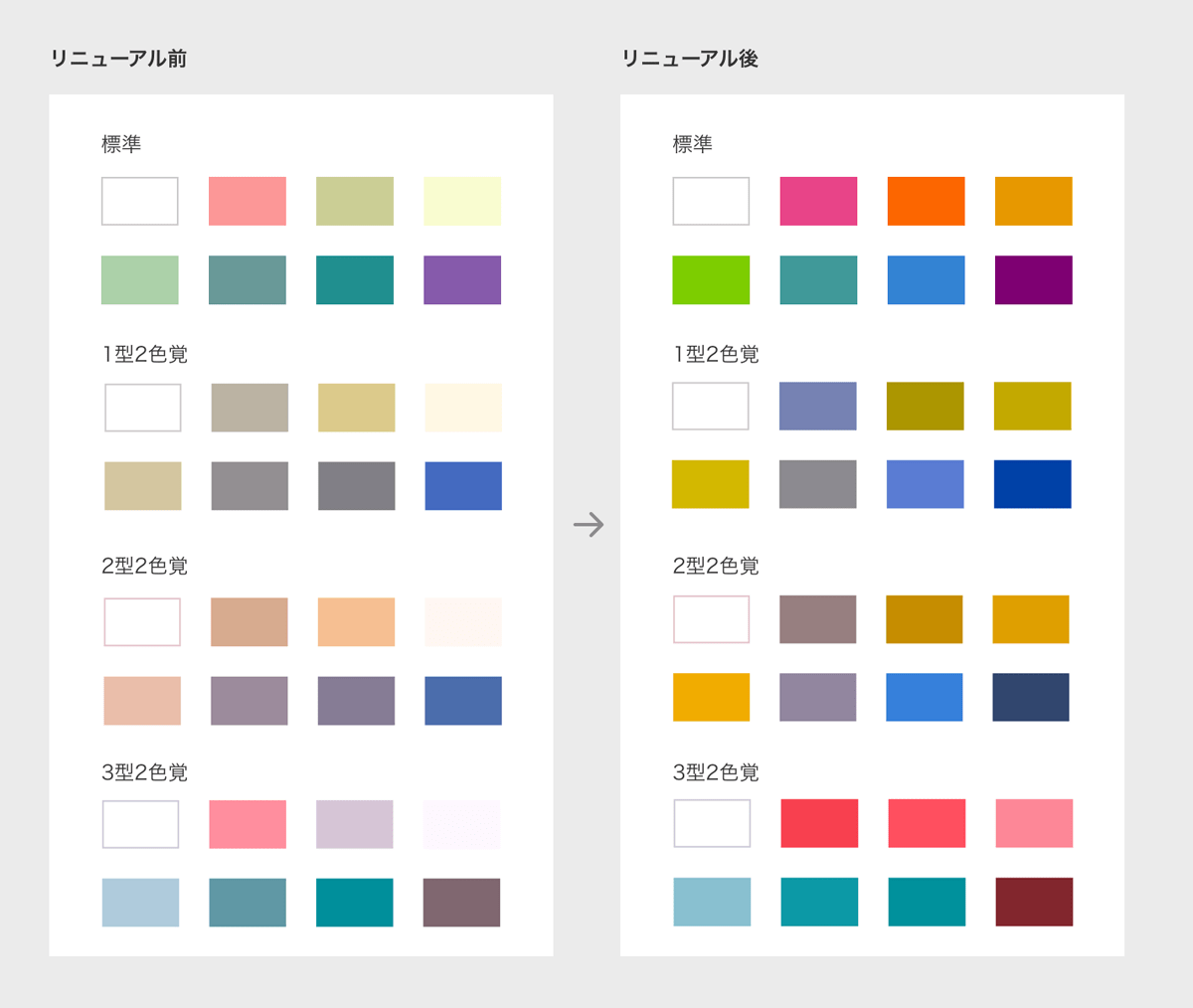
見分けやすいカラーパレットに調整
コントラストの要件以外でも、複数の色を使いわける必要があるところでは、多くの方が見やすくなるような色に調整しました。Yahoo!メールでは「セーフティーアドレス」というサブアドレス機能があり、それぞれのメールに色の目印がつきます。数多くアドレスを所有する方は少ないのですが、できる限り見分けやすい色にする必要がありました。
ここではツールでのシミュレーションを行ったり、社内のロービジョンの方に実際に見ていただいて確認しました。

リニューアル前のデザインが好きだったお客様のために
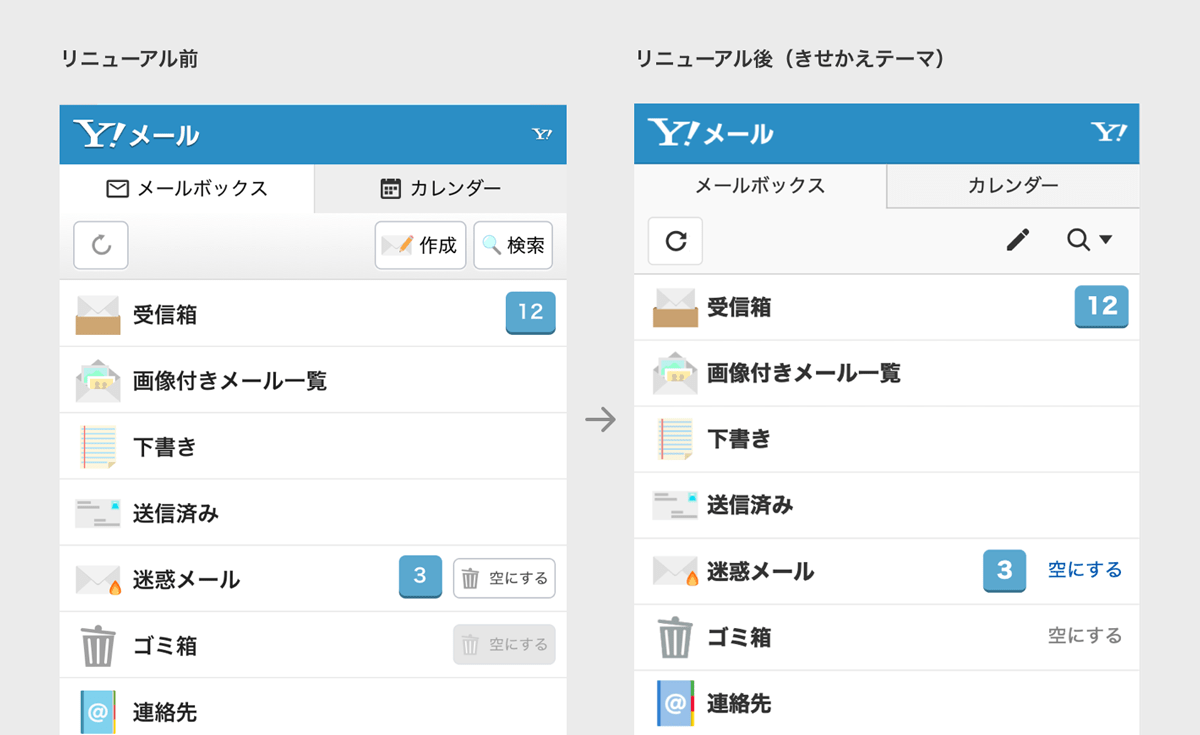
今回のリニューアルでは大幅な見た目の変更をするため、以前のデザインのほうが好きだったという方は一定数いらっしゃると考えていました。
そこで、お客様が新しいデザインに慣れる手がかりを提供したいという思いや、以前のデザインが慣れていて好きだというお客様のためにきせかえテーマ「クラシック」を用意しました。今回のリニューアルはほぼCSSのみの変更で仕様は変わっていないので、以前にかなり近い形のきせかえテーマを作成することができました。
Yahoo!メールは以前からきせかえテーマ機能を提供していましたが、リリースしてからの反響で、このタイミングで初めて「きせかえテーマ機能」を知ったというお客様の声も多いことに気がつきました。「他にもかわいいきせかえテーマがあった」といった嬉しいお言葉もいただき、さらに愛着を持ってお使いいただけるきっかけになったのではないかと感じています。

おわりに
このリニューアルでは、ブランドイメージの統一と、より誰もがメールを読みやすいサービスになるようアクセシビリティ対応を行いました。
今回は開発工数をできるだけかけずにリニューアルするために、見た目だけ(基本的にはCSS変更で済む範囲)の変更を行いました。今後はより使いやすいサービスを提供できるよう、機能や導線、UIも積極的に改善していく予定です。
今後ともYahoo!メールをどうぞよろしくお願いいたします。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました
- 橋本 緑
- Yahoo!メールデザイナー
- Yahoo!メール全体のデザインルール作成、スマートフォン版のデザインを担当しています。



