7月21日に勉強会のぞき見企画「Design LT」を開催しました。
いつもはヤフー社員のみで開催しているデザインのLT会。今回はオンライン開催するということもあり、社外からも参加いただけるよう公開イベントとしたので、その様子をご紹介します!
登壇者は弊社デザイナーの中島、山根、笹城戸、平井の4名です。テーマはフリーで、業務における課題、使っているデザインツールなどさまざまなことをお話ししました。
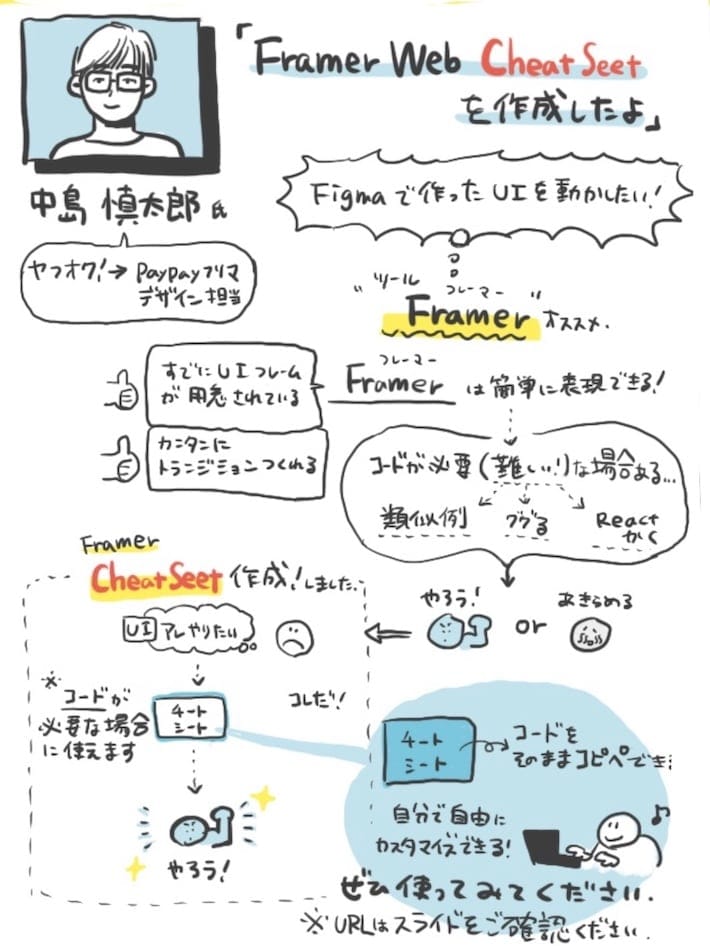
また、弊社デザイナーの坂下がグラフィックレコーディングにてイベントの内容を可視化していきましたので、併せてご覧ください。

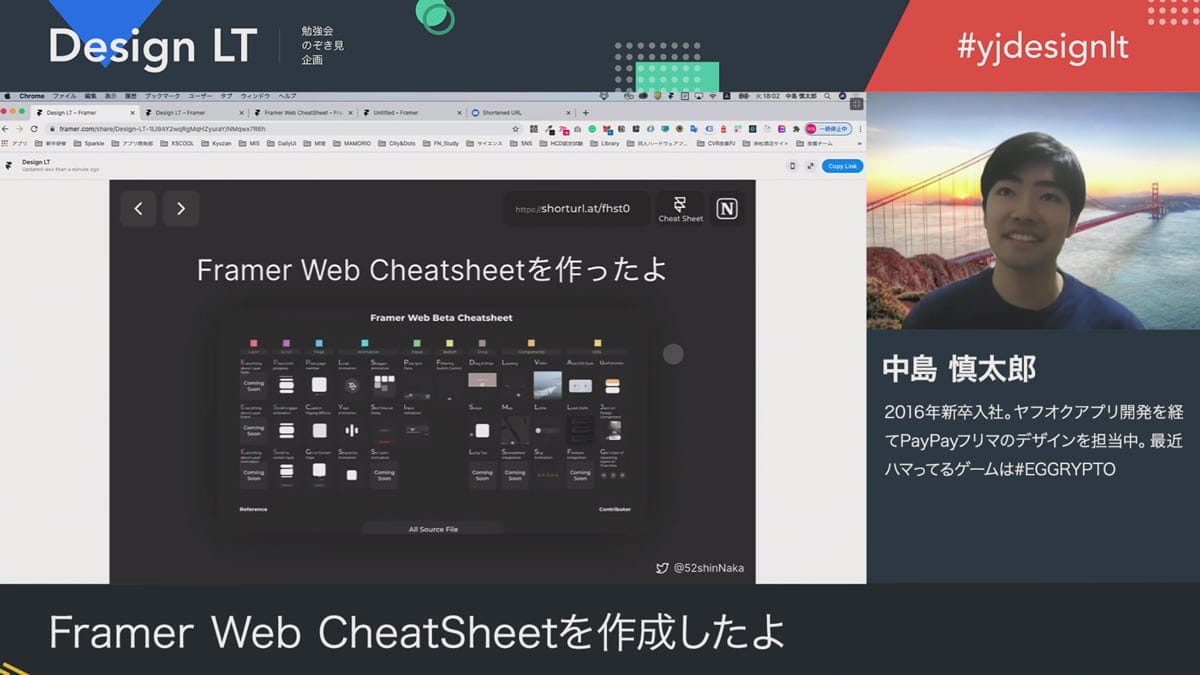
Framer Web CheatSheetを作成したよ
中島 慎太郎 ◆ ヤフー株式会社/デザイナー

トップバッターは、PayPayフリマでUIデザインを担当している中島です。
プロトタイピングツールのFramerの紹介と、自身が作成したスニペット集の話をしてくれました。
Framerとは、UIデザインの作成と、インタラクションのコードが一緒になったツールです。すでにいくつもの型が用意されていて、簡単にUIに動きをつけることができます。世界中の人が作った部品を利用することも可能で、それらに手を加えて自分で作り込める表現の無限大も楽しさの一つです。
例えば作りたいインタラクションがあったとして、どういうインタラクションで作られていて、どういうコードを書いたらいいのかわからないとき、類似の例を探して、コードを書いて…と難しくて諦めてしまう人も多いようです。そこで、インタラクションの素となる「Framer Web CheatSheet」を作成したそう。
これを使うことで要素の組み合わせでインタラクションを理解・実装ができて、作りたいものを実現するゴールのイメージができること、を目指しているとのことでした。
「Framer Web CheatSheet」では、コードをコピーして使用することができたり、組み合わせて自由にカスタマイズができます。LTの中では実際に触りながら使い方の説明もしてくれました。ぜひみなさん「Framer Web CheatSheet」を触ってインタラクションを作ってみてください。
発表スライド:Framer Web CheatSheetを作ったよ

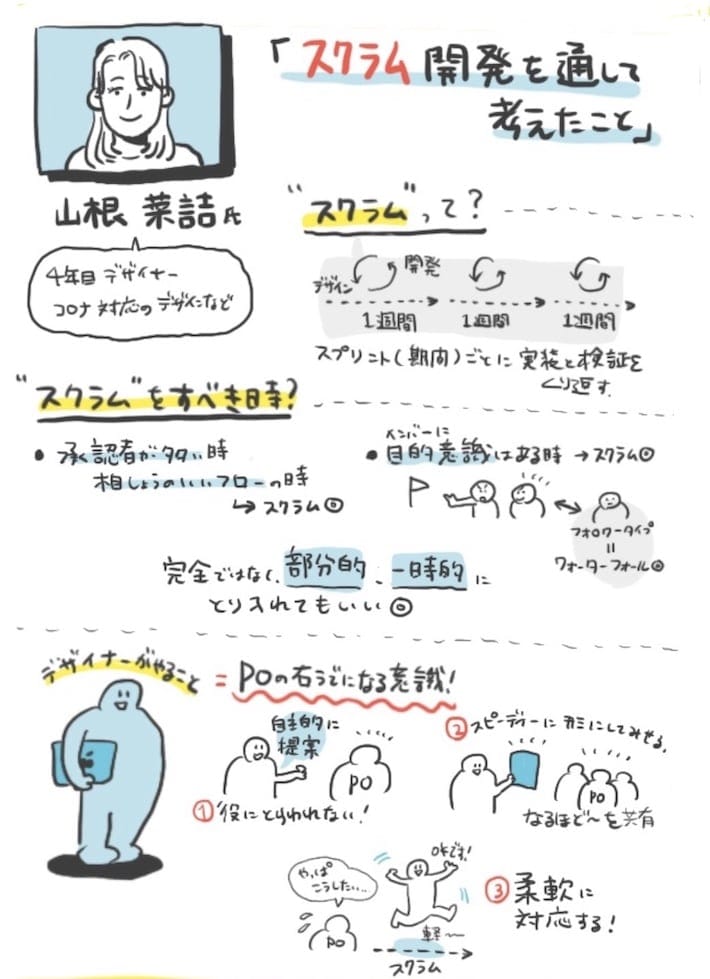
スクラム開発を通して考えたこと
山根 菜詰 ◆ ヤフー株式会社/デザイナー

2人目の登壇者は、カレンダーアプリや新規サービスのデザインを担当している山根です。
実際に参加したプロジェクトチームでの経験をもとに、「スクラムとチームの相性」「スクラムでデザイナーに求められること」について話してくれました。
スクラムとは、短期間ごとに小さな開発と改善を繰り返す開発手法のことです。早い段階で動くものが検証できて、変化に対応しやすいという特徴があります。山根が参加したチームは他職種の混合、プロジェクトオーナー、スクラムマスター(スクラムの進行管理役)を含む10名程度で進めたそうです。
そもそもスクラムで進めるべきなのかをチームで共通認識を持つことが重要で、スクラムが向いているかどうか相性を考える上でのポイントは2つ、「スクラムチーム外の決裁者数、承認フローのスピード感」「メンバーに目的意識があるかどうか」であるとのこと。全面的にスクラムを取り入れることが難しい場合でも、プロジェクトの現状に合わせて、スクラムの良いところを部分的・一時的に取り入れるのが良いとお話ししていました。
また、デザイナーの強みを生かして「プロジェクトオーナーの右腕になる」という意識を大切にしているそうです。例えば、プロジェクト全体が円滑に進むように先読みをしたり、職種間の橋渡し役になること、会議中に雑なものでも良いから素早く可視化して認識合わせの材料にすること、柔軟にやり方を変えることを提案するなどを挙げていました。
話してくれた内容はスクラムに限らず重要なことだなと思いました。プロジェクトでのデザイナーの立ち振る舞いについて学びが多かったです。

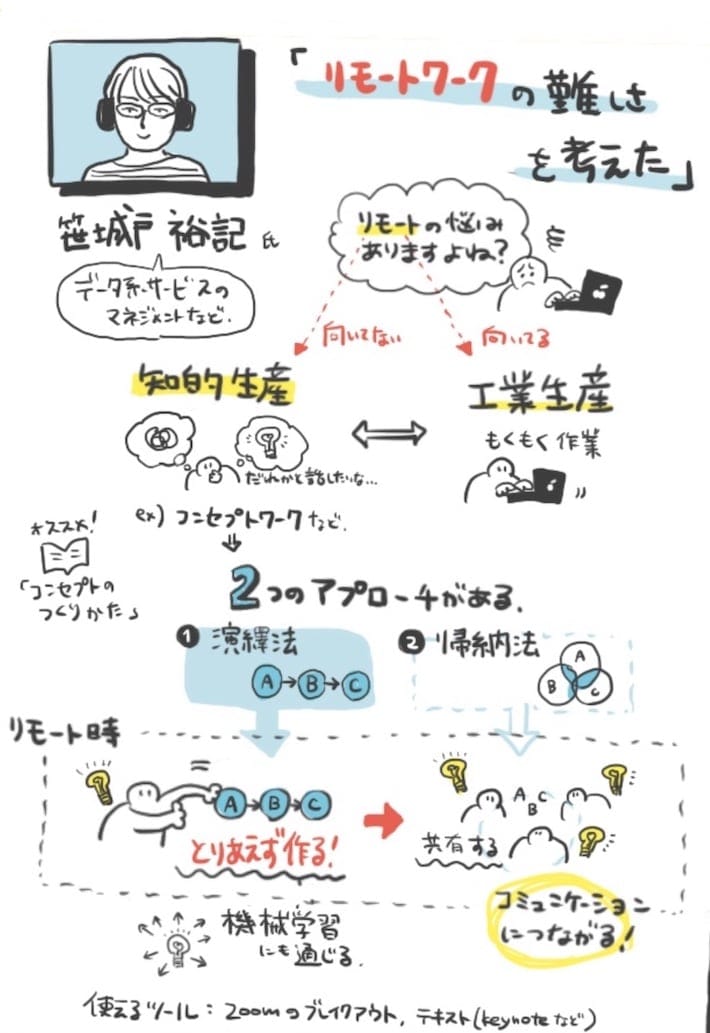
リモートワークの難しさを考えた
笹城戸 裕記 ◆ ヤフー株式会社/デザイナー

3人目の登壇者は、デザインのマネージャーや、カレンダーなどのサービスを担当している笹城戸です。
リモートワークで感じている課題と解決策について話してくれました。リモートワークに関する悩みは参加者にも共通しているようで、多数の質問も寄せられました。
リモートワークでの課題に「リモートツール上で議論しづらい」「ブレスト難しい」という悩みがあると挙げており、いろんな意見を取り入れて考えていく知的生産の部分にコツが必要だと気づいたそうです。
具体例としてコンセプトワークを取り上げて説明していました。今まではとりあえずみんなで集まってスタートするということもあったと思いますが、リモートでスピード感を持たせるためには「まず自分で作ってみる」「作ってからみんなの意見を集めて直す」ということが重要であると主張していました。
また、複数人でリモートで議論するときは、4〜5人程度ずつに人数を分ける、客観的に「つまりどういうことだったのか」を適宜振り返る、ツールを使用する場合は「すぐ作ってすぐ捨てられる」ことが大事なので使い慣れたシンプルなツールを使う工夫をされているとのことでした。
デザイナーは、経験からいきなり「なんとなくこれが答えっぽいな」というものを作るのが得意で、学習していくことによって確からしい答えを導けるようになるという点が機械学習にも似ていると話していました。
捨てることを恐れずにとりあえず形を作ることを今まで以上に頑張ろう! と最後に締めくくりました。

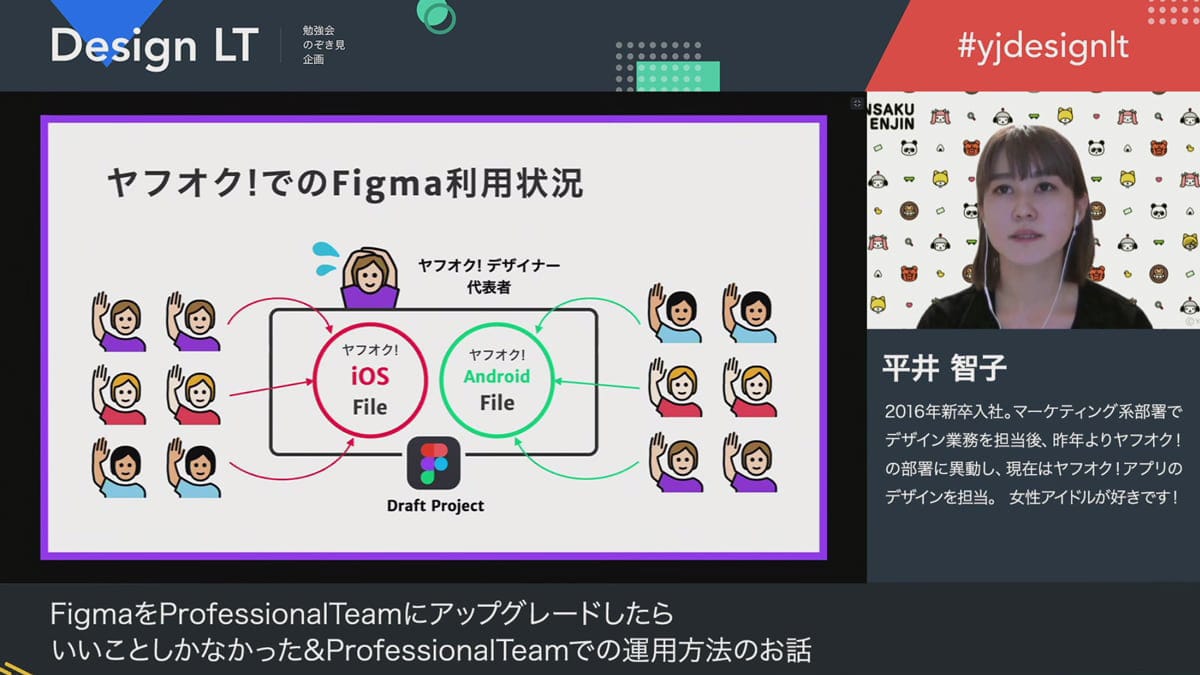
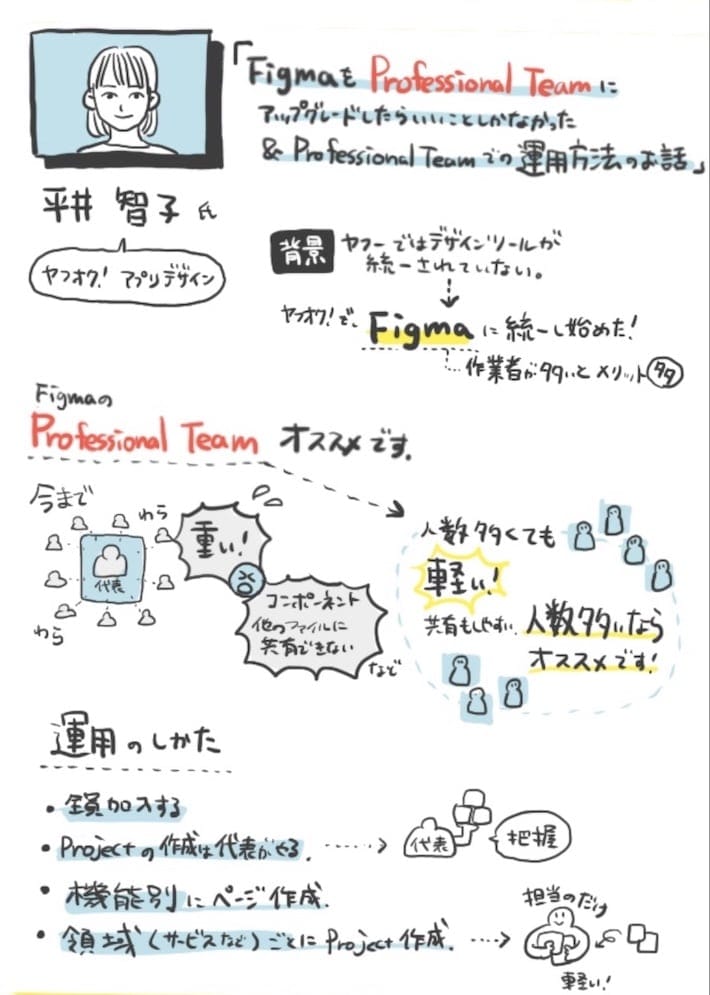
FigmaをProfessional Teamにアップグレードしたらいいことしかなかった&運用方法のおはなし
平井 智子 ◆ ヤフー株式会社/デザイナー

最後の登壇者は、ヤフオク!アプリのデザインを担当している平井です。
デザインツールのFigmaを使う場合は、Professional Teamというプラン(月額12ドルのプラン)がおすすめであることを、ヤフオク!の事例をもとに話してくれました。
ヤフオク!ではWebとアプリで使用しているデザインツールが違うという状況だったそうです。そこで、デザインの作成や管理、プロトタイピングの作成、他職種への共有が1つのツールで完結できるFigmaに一貫していくことに。
はじめは、一人の代表のデザイナーがProfessiona Teamの有料プランで、デザインを先行して移行し、それ以外の人は無料プランで使うという形式をとっていたそうです。しかし、たくさんの人がFigmaを使うようになると、デザインのデータ量が増え、表示に時間がかかるという問題が発生。また、代表のデザイナーのアカウントにデータが属人化してしまうため、最初からProfessional Teamで開始することをおすすめ! と主張していました。
現在は、デザイナーは有料プラン、他の職種の人は無料プランという体制で管理しているそうです。
他には、機能別・領域別ごとにプロジェクトを管理しているという運用体制の説明をしてくれました。
とりあえず無料プランでと思う人が多いと思いますが、データが増えるとさまざまな問題が発生するようです。先行投資としてツールをしっかりと導入することで、デザイン効率も上がり、スピード感も増すのではと思いました。また、デザイナーだけでなく全職種がFigmaを利用しているという点がコミュニケーションを活発にしている様子がうかがえたLTでした。

まとめ
今回はフリーテーマでしたので、幅広いさまざまな取り組みについて知ることができました。
また、デザイナー以外の職種の人の連携や、プロジェクトメンバーみんなで共通認識を持つことが、発表の中で多く取り上げられている印象です。
リモートワークが普及した今、デザイナーの強みを生かして可視化すること、目に見える形で共有することが重要になってくるのではないかと考えさせられるイベント内容でした。
いつもはヤフー社員のみで開催しているデザインLT会をオンラインで公開するのは初の試みでしたが、参加者も同じような悩みを質問でなげかけてくださったり、さまざまな意見を聞くことができとても充実したイベントになりました!

こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました
- 関沢 香奈
- Yahoo!ショッピングデザイナー