ヤフー 天神オフィスで勤務する平田です。
(と言ってもここ数カ月は自宅でリモート勤務ですが)
2020年7月17日(金)に、福岡で…もとい、オンラインで7回目のTech Meetupを開催しました。
福岡の開発拠点である天神オフィスには、さまざまな分野を担当しているエンジニアがいます。
本イベントは企画から本番まで、天神オフィスのメンバーが中心となって運営しています。
福岡で働くエンジニア・デザイナーの方々と、情報交換しつつ交流していきたいと考えており、本イベントを継続して開催しています。
初回が2018年8月29日で、気がつけば2年近く続けているイベントです。
過去6回はオフラインで開催していましたが、昨今の情勢に鑑みて、今回は初のオンライン開催となりました。
主催側も手探りな部分が多かったのですが、その辺りの状況も踏まえながらレポートしたいと思います。

(開始まではこのスライドを写していたのですが、無音だったので「無だ…!」「何か曲かけたほうがいいのでは」とか裏で話し合ってました)
オンライン研修をアジャイルに作り上げていった舞台裏
まずは、オンライン研修を作り上げた話について、中村よりお話ししました。
もともとオフラインでやる予定だった研修を、急遽オンラインで実施することになったため、オンライン研修を作り上げていく過程の話でした。
- 目標設定
- その目標に向かうためのチェックポイントを設定
- チェックポイントを満たす手法を考える
- 手法の検証を行う
- 検証の結果見つかった課題を解消する
- さらに検証を行い磨き込む
- 次のチェックポイントを満たす手法の検証を行う(以下繰り返し)
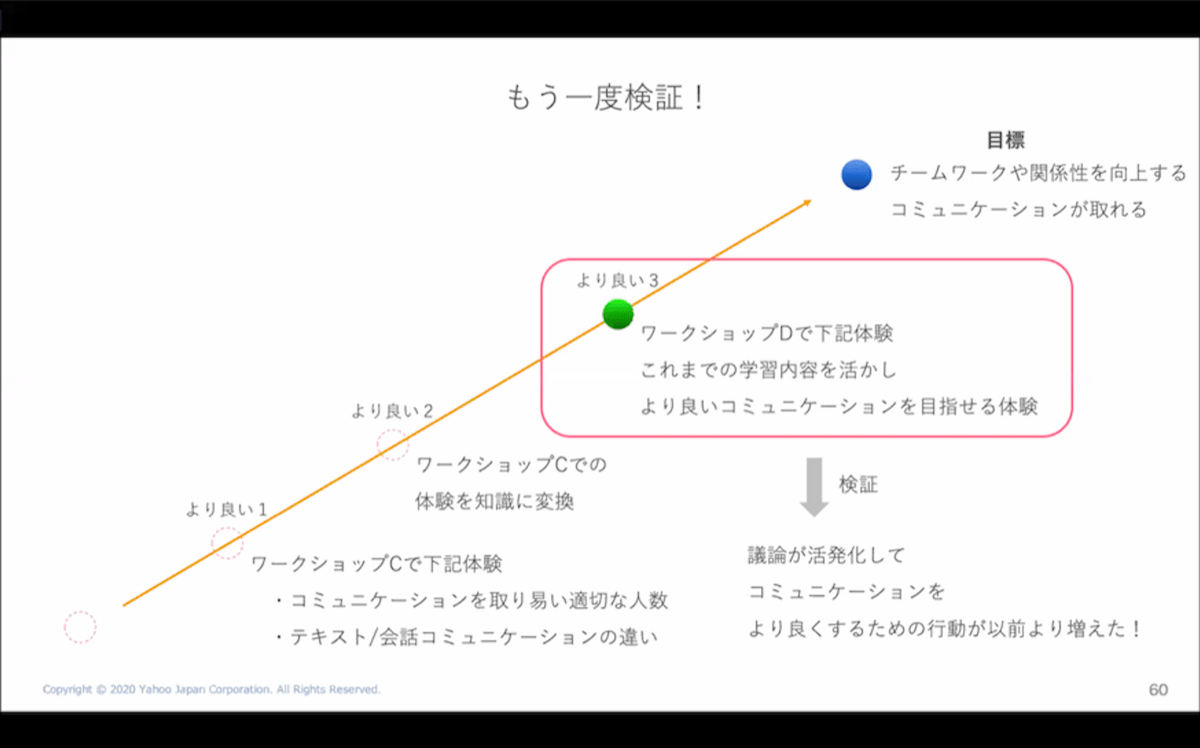
といった流れでオンライン研修をアジャイルに作り上げる作業の実際について、紹介しました。
発表後の質疑では、目標設定する際に使える手法や、チェックポイントの設定方法など、作り上げていく過程に対する掘り下げの質問が多かったように思えます。

(目標設定し少しずつ検証しながらより良い状態を目指した、の図)
カラビナテクノロジー株式会社の新型コロナウィルスBefore/Afterでの働き方レポート
続いて、カラビナテクノロジー株式会社における新型コロナウィルスのBefore/Afterについて、カラビナテクノロジー株式会社 奥屋さんに登壇いただきました。

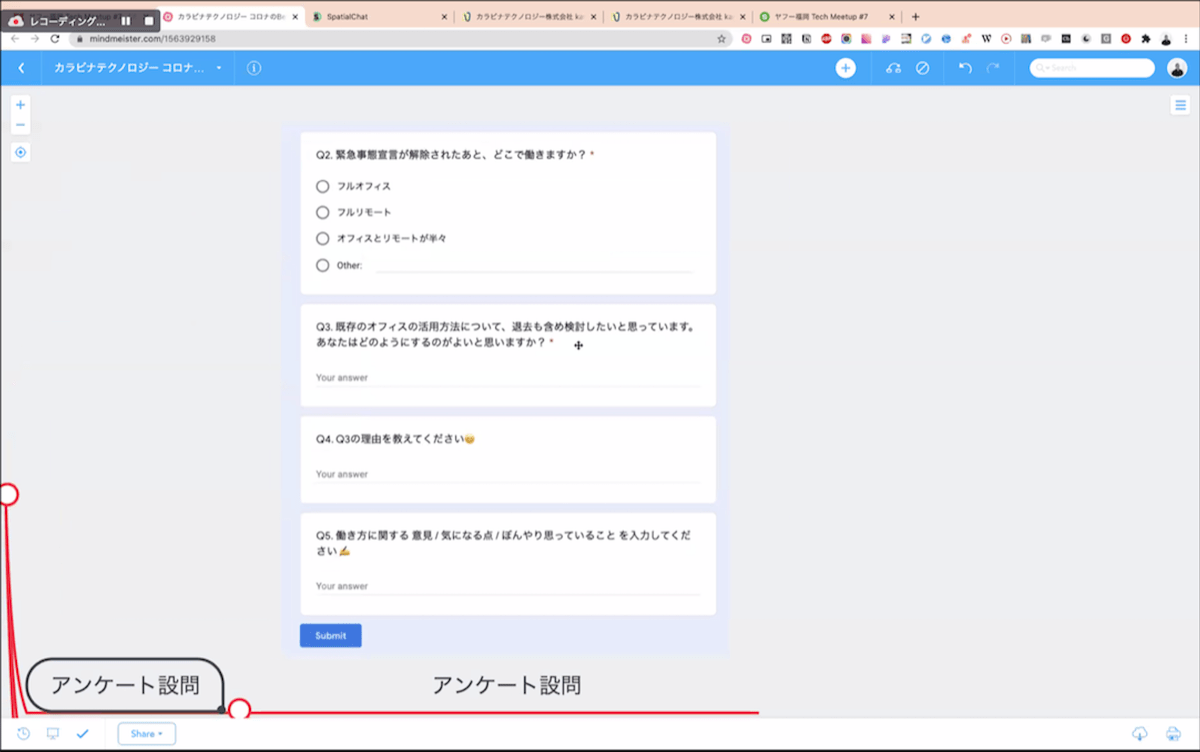
(社内で実施したアンケート設問の結果など、データを交えたお話が非常に興味深かったです)
新型コロナウィルス流行のBefore/Afterで、カラビナテクノロジー社で起きた変化について、定量的な観点・定性的な観点でお話していただきました。
社内でのコミュニケーション面では、特にオフラインで行っていた月に1度の全体ミーティングがオンライン化したことによる変化や、以前は存在しなかった社内ラジオ(!)の発足など、さまざまな変化についてご紹介いただきました。
また、オフィス運用について社内でアンケートを取り、オフィスの継続や今後の活用について検討されているとのことでした。
「福岡のコミュニティーにとって有益なオフィス運用を考えている」とのことでしたので、個人的にも楽しみにしています。
他にもリクルーティングの状況や仕事満足度調査、またメンバーの活動についてもご紹介いただきました。
メンバーの活動として、この機会に起業された方の紹介があり、驚いたのは私だけではないと思います。発表後の質疑では、オンラインで利用するツールの選定基準や、おすすめのオンラインツールなど、ツールに関する質問が多かったです。

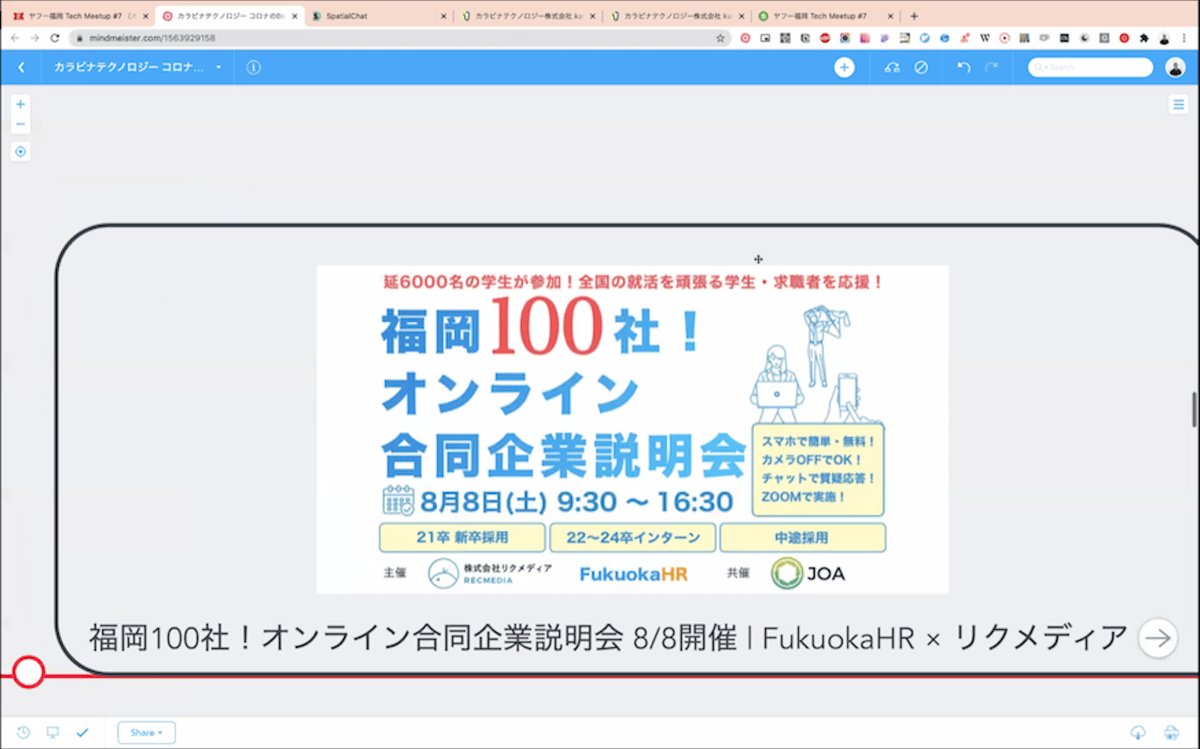
(起業された方はオンライン合同起業説明会を開催されたそうです。企画から実施まで短期間で進められたとのこと)
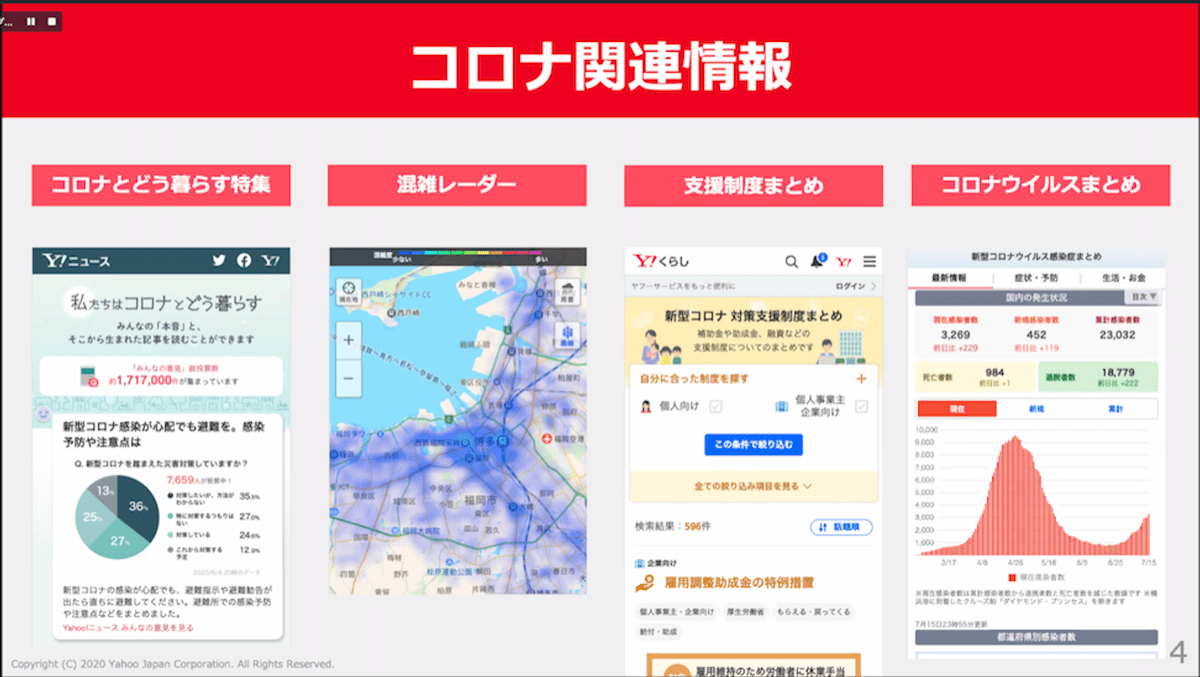
新型コロナウイルス感染症まとめページの開発
最後に、新型コロナウィルスが広がっている状況下での新型コロナウイルス感染症まとめページの開発について、藤本よりお話ししました。

(このうち新型コロナウイルス感染症まとめの裏側についてのお話)
もともとは災害を想定したCMSツールを開発していたところ、新型コロナウィルス拡大により、特設ページにもこのCMSが利用されることになりました。
CMSの標準機能ではカバーできない「感染者数グラフ」や「都道府県別感染者数」を、Vue.jsやChart.jsを用いて開発したそうです。
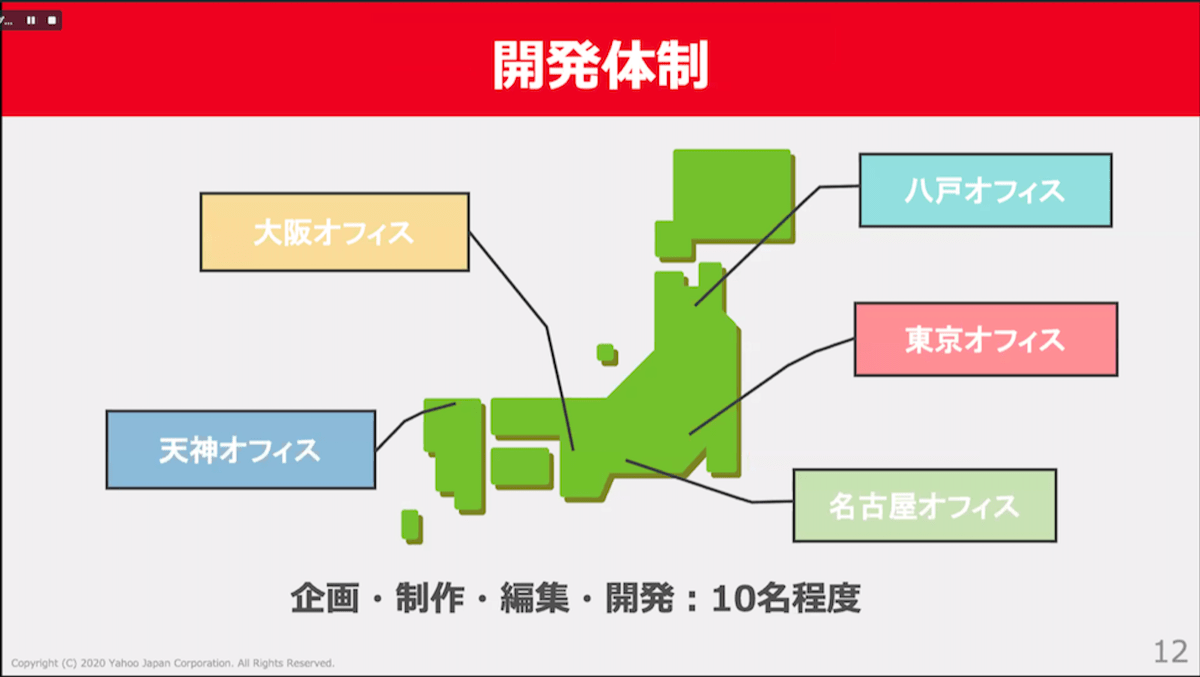
開発体制は10名程度で、企画・制作・編集・開発の4分野それぞれの担当が要件ごとにアサインされ、それぞれ以下の役割を担いました。
- 企画: 体制構築・要件策定
- 編集: 情報コンテンツ調達・ページ編集・運用
- 制作: HTML/CSS デザイン開発
- 開発: フロントエンド開発・バックエンド開発
「要件定義後にアサインされた担当が開発し、全員で使い倒してテストリリース、というサイクルを2-3週間で回す」という開発の流れは、同じ会社に勤める私にとっても新鮮な話でした。
苦労した点としては、実機での確認が困難なためなるべく仮想環境での検証で済ませる必要があることを挙げていました。
リモートワークによって働き方にさまざまな変化が生じましたが、「大切なのは変化に順応して働きやすいように順応すること」というのは職種・業種問わず重要なポイントだと思います。
質疑では、特設ページの企画がトップダウンなのかボトムアップなのかという質問があり、ボトムアップでも何件か実施しているとの回答がありました。
また、開発チーム内でのコミュニケーションをよくするための方法という質問に対しては、Slackなどのテキストコミュニケーションが中心になりがちなので、Zoomを使った対面でのコミュニケーションを重視した、との回答でした。

(話の中でも触れていましたが、5拠点合同での開発は非常に珍しいです)
リモート開催を実施してみて
オンラインカンファレンスに参加したことはあるものの、運営はしたことがなかったため、いろいろと手探りでした。
よかった点
- 事前準備は当初想像した通り、設営などがない分楽だった
- タイムキーパーは「タイマー動画をあらかじめ録画して、Zoomのバーチャル背景で流す」という方法を採用していたのがよかった
課題点
- 懇親会がなかったので、参加者と対話する機会が質疑くらいしかない
- 参加者にチャットを開放すると、対話する機会が増えるかもしれない
- タイムキーパーが発表時間に合わせたタイマー動画を準備する必要があるため、便利なツールがあれば探したい
- チャットでの案内やSNSでの発信など、運営側の役割分担を見直す必要がある
- スタッフ間の会話は開始前からSlackに閉じる形になったが、開催直前に軽く打ち合わせしておいたほうがよかった
- せっかくオンラインなので、次は県外のエンジニアにもアピールする場にしたい
どちらかと言えば、課題のほうが多かったですね…
やってみないと気づけない部分も多かったので、運営側としても得るものは大きかった回でした。
ひとつずつ改善して、次回はもっとよい場を提供できればと思っています。
(次の開催がどういう形態になるかは未定ですが)
終わりに
ご参加いただいたみなさま、登壇いただいたみなさま、ありがとうございました。
次回もconnpassでご案内する予定ですので、「参加したい!」という方は、ヤフー福岡 connpassページ の「メンバーになる」ボタンを押していただければ幸いです。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました
- 平田
- エンジニア