
みなさん、こんにちは! Yahoo! MAPアプリのデザイナーを担当しています、中嶋(林田)香乃です。
今回は、Yahoo! MAPアプリに長い間課題として挙がっている「施設情報の間違い」に対して、どのような取り組みを行っているかの紹介をしていきます。
この記事の目次
- Yahoo! MAPアプリとは
- Yahoo! MAPアプリで抱えていた課題
- 解決するための第一歩として出したもの
- 課題の裏に潜む課題
- 人は「アンケート」でがっかりを発散している!?
- 何を集めるか(What)
- いつ集めるか(When)
- どうやって集めるか(How)
- 品質を高めるための検証
- リリースした結果と今後の展望
Yahoo! MAPアプリとは

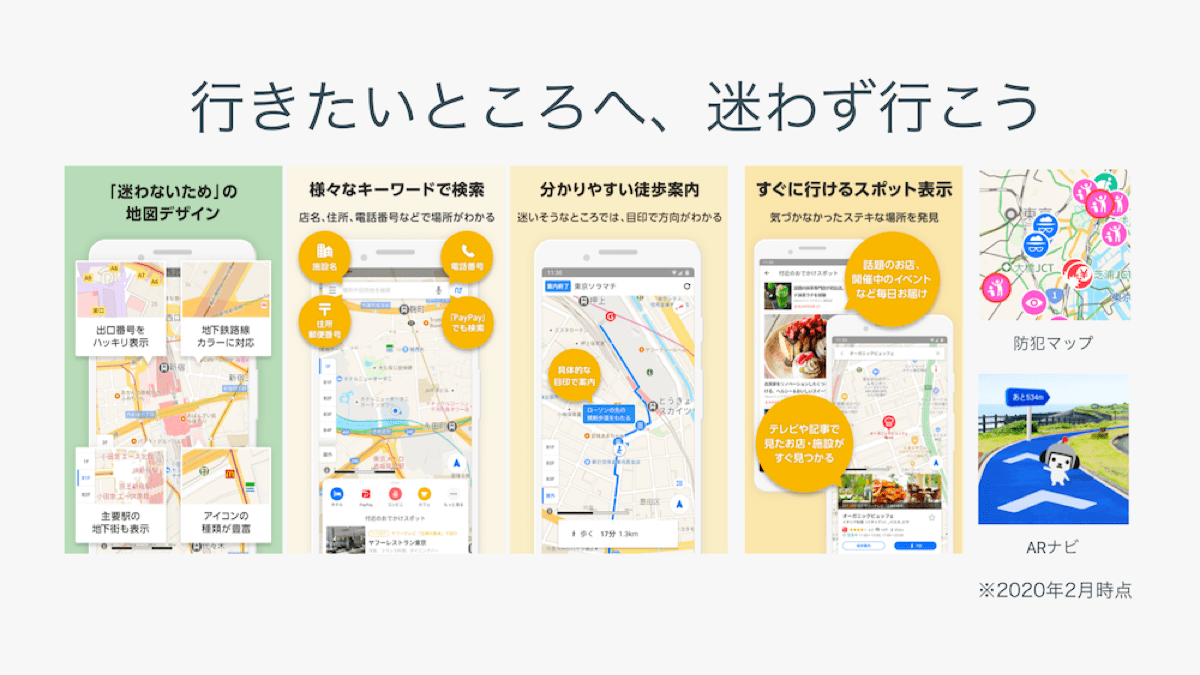
Yahoo! MAPアプリのコンセプトと主な機能
Yahoo! MAPアプリは「行きたいところへ迷わず行ける」を目指しているアプリです。チェーン店などのアイコンを地図上に出すことで場所がわかるようにすることや、徒歩案内ではどの施設をどう曲がるかをひとつひとつ伝えるようにしているところが強みです。
私の最近のイチオシ機能は、テレビで紹介された話題のお店や施設、イベント情報など地図から探すことができる機能です。自宅の近くや職場の近く、あるいは旅行先などで「何かないかなー?」と探したいときに使っています。好きな番組が訪れていたと知ったときは、とてもワクワクします。
方向音痴で困っている方、地図でいろんな施設やイベント情報を探したい方はぜひダウンロードして使ってみていただけるとうれしいです。
Yahoo! MAPアプリで抱えていた課題
Yahoo! MAPアプリでは施設の場所を調べて実際に行くことができるようにしているのですが、冒頭でも触れましたとおり、アプリに載っている情報には誤りがあることがあります。
ユーザーはYahoo! MAPアプリを信頼して使ってくださっているわけですから、アプリの案内通りに行動をして目的が達成できなかったら当然落胆があるでしょう。

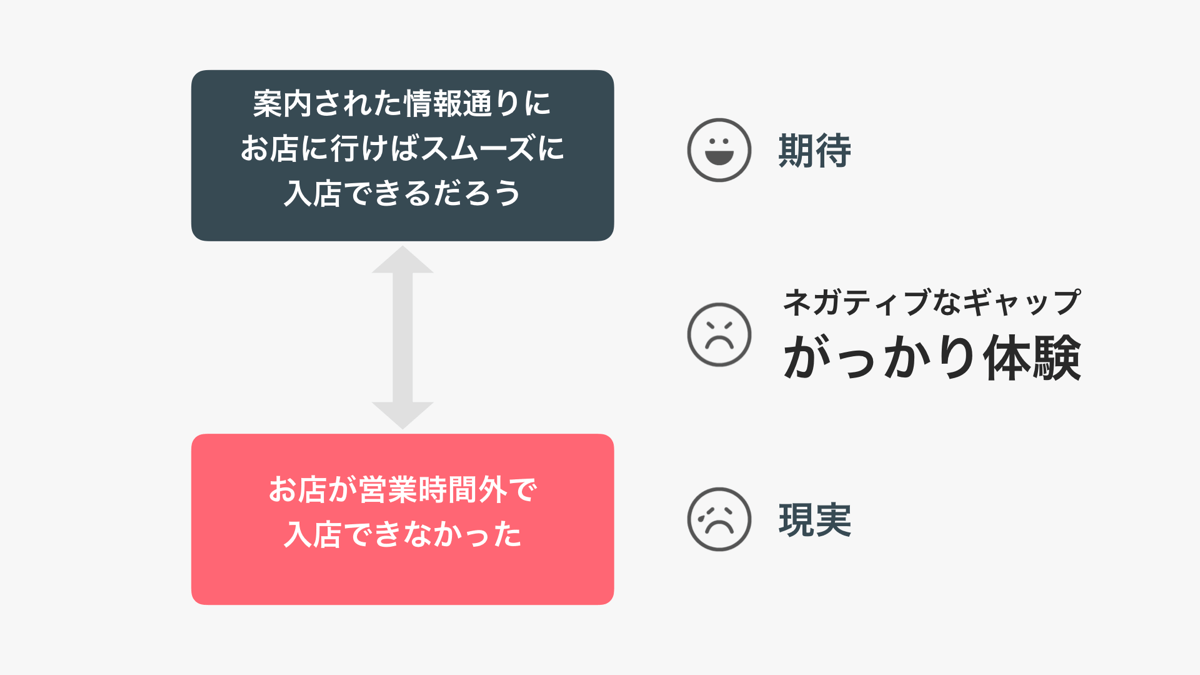
施設に関する誤りがあったときのがっかり体験
このような期待と現実にギャップがあり落胆をしたときの体験をわれわれは「がっかり体験」と呼び、この「がっかり体験」を減らすための施策をさまざまなプロジェクトに分かれて日々取り組んでいます。
課題を解決するための第一歩として出したもの
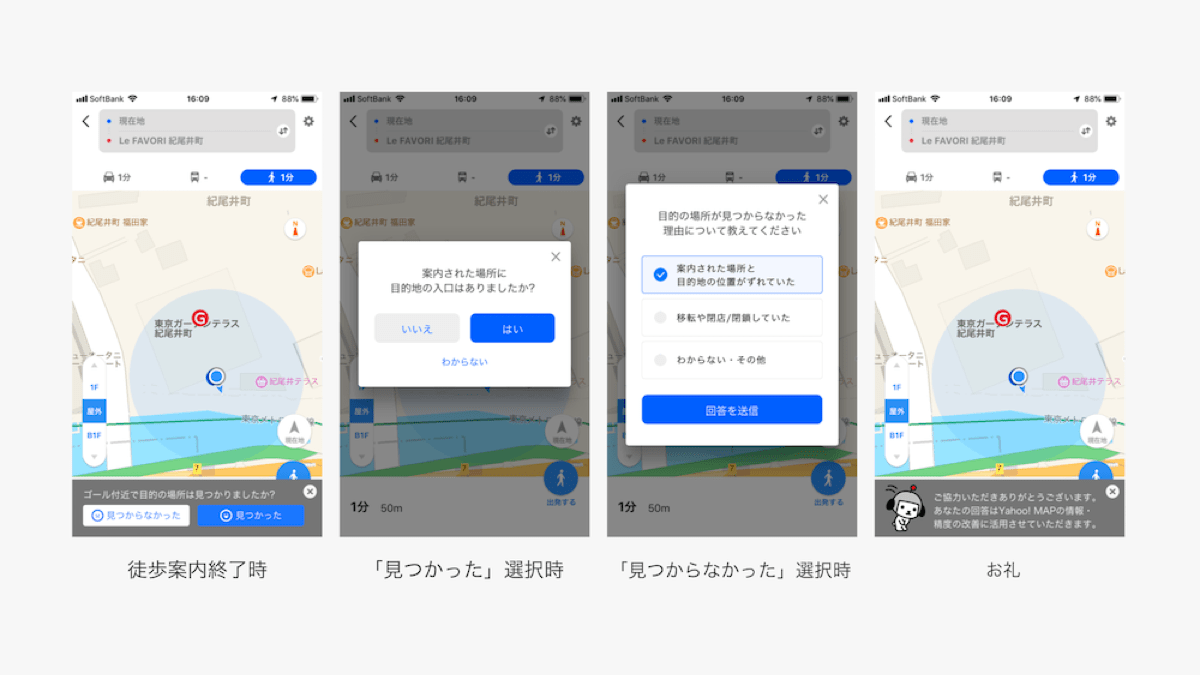
今回のこの課題に対しての取り組みとしてわれわれが世の中に出したものを、先にご覧ください。

課題を解決するための第一歩としてリリースしたもの
「え? これだけ?」と思う方も多いでしょう。おわかりの通り、実は画面としてはとても地味ですし、行っていることはいわゆる「アンケート」です。
ではここにたどり着くまでにどのような検討をしてきたかを見ていきましょう。
課題の裏に潜む課題
Yahoo! MAPアプリに載っている施設情報は、コンテンツプロバイダー(情報提供者)から頂いている情報です。
施設を運営しているのは人なので、運営者の都合により営業時間が変わったり、移転したり、休業したりということはよくあります。
それに対してコンテンツプロバイダーは日々修正を行っているのですが、更新が追いつかないことがあります。
この課題の解決はYahoo!だけでは難しく、解決に長い時間を要することが予想されました。
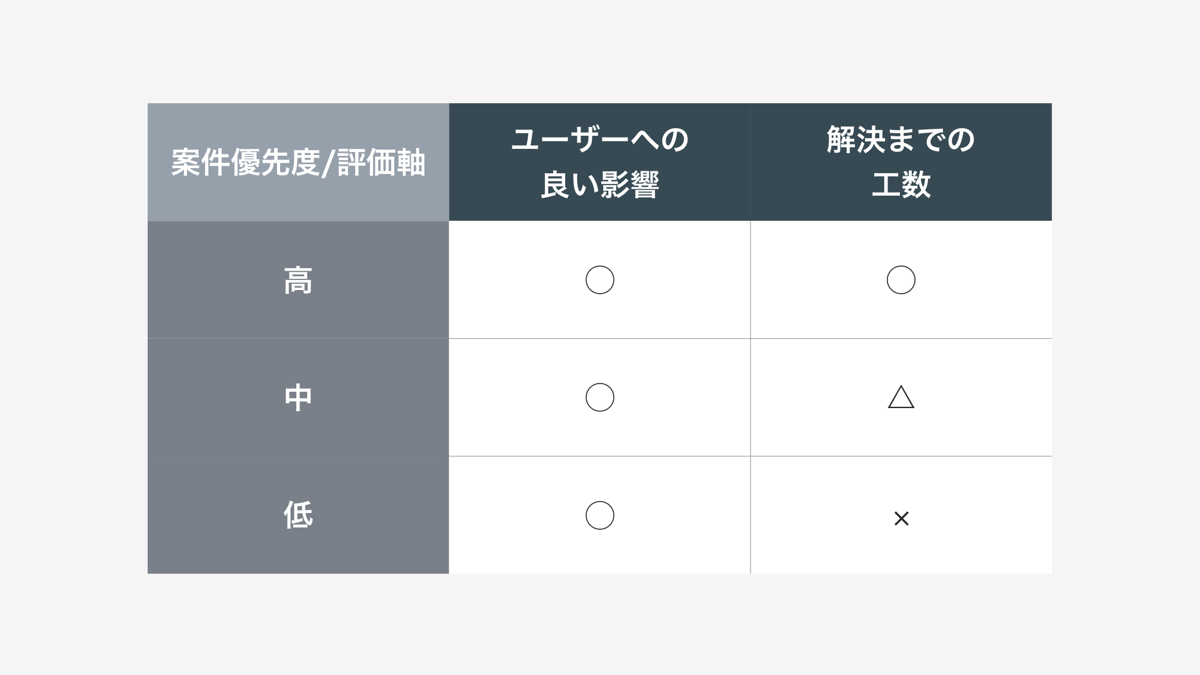
このような場合、時間がかかる施策よりも、ユーザーへの影響力もあり、工数がかからない他の施策をやることが優先されることが多くあります。

案件の優先度の決め方
しかしそれではユーザーの「がっかり体験」は増え続けていくばかりです。
「なにか先にできることはないか?」と考えたとき、ふと「レビュー」や「アンケート」のことを思い出しました。
人は「アンケート」で「がっかり」を発散している!?
Yahoo! MAPアプリではアプリストアでレビューを集めています。また、アプリ内でもユーザーからのご意見ご要望を募集しています。
ここに寄せられるご意見にはポジティブな反応もあれば、当然、ネガティブな反応もあります。
さて、ここで考えたいのは、「アンケートに答えたいと思う瞬間はどんなときか」についてです。
世の中にはいろんなサービスがあふれていますが、アンケートに答える瞬間にはいくつかのパターンがあります。

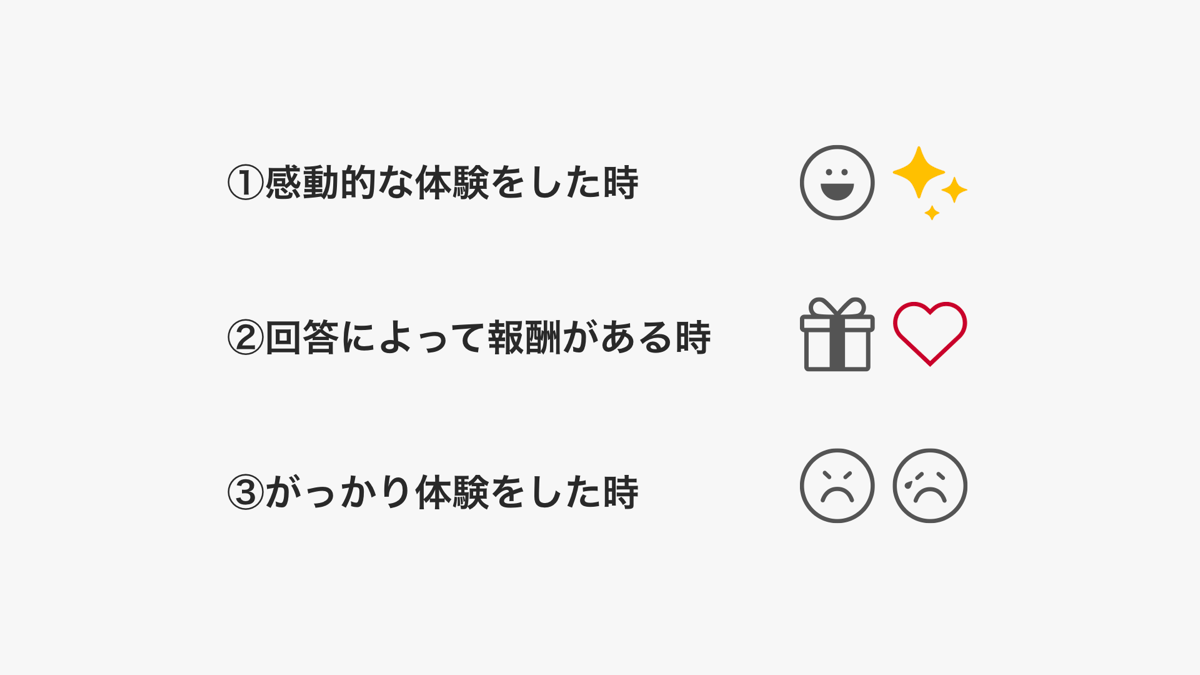
人がアンケートに答える際のパターン
どうですか? みなさんがアンケートに答えたいと思うときは、上記のいずれかのパターンではないでしょうか。
ちなみにわたしは3の割合が一番多いです。1は残念ながらめったになく、及第点の場合はアンケートに答えない場合が多いです。
つまり、ポジティブな反応は表面化しづらく、ネガティブな反応は表面化しやすいという特性があります。ネガティブな感情の時ほど、人はそれを発散したいと思います。
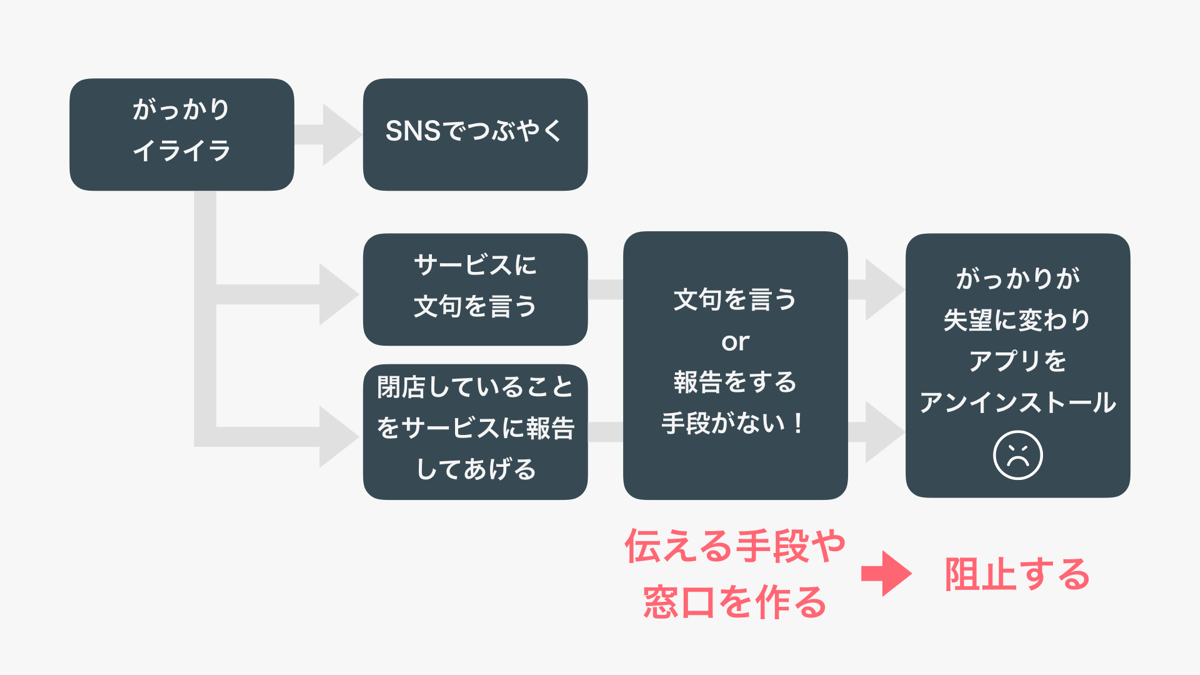
「お店に入れなかった!」などのがっかり体験が起こったときに、それを伝える手段や窓口すらなかったら使い続けるでしょうか?
いわばここで「二重のがっかり体験」が起こっているのですから、他の機能に愛着がないユーザーはアンイストールをしてしまうでしょう。
そこで、まずはサービス側では「がっかりの検知」、ユーザー側では「がっかりの一時的な解消」を目的にすることにしました。

がっかり体験をした後のユーザの動きと対応策
何を集めるか(What)
検討方法
- お店に入れなかったときのケースを洗い出し・分析し、誤っていたらユーザーのがっかり度が高そうな情報を検討
- 「いつ集めるか」で徒歩案内機能が終わった瞬間にアンケートを出すことに決まった後に、徒歩案内の精度に関する情報も追加

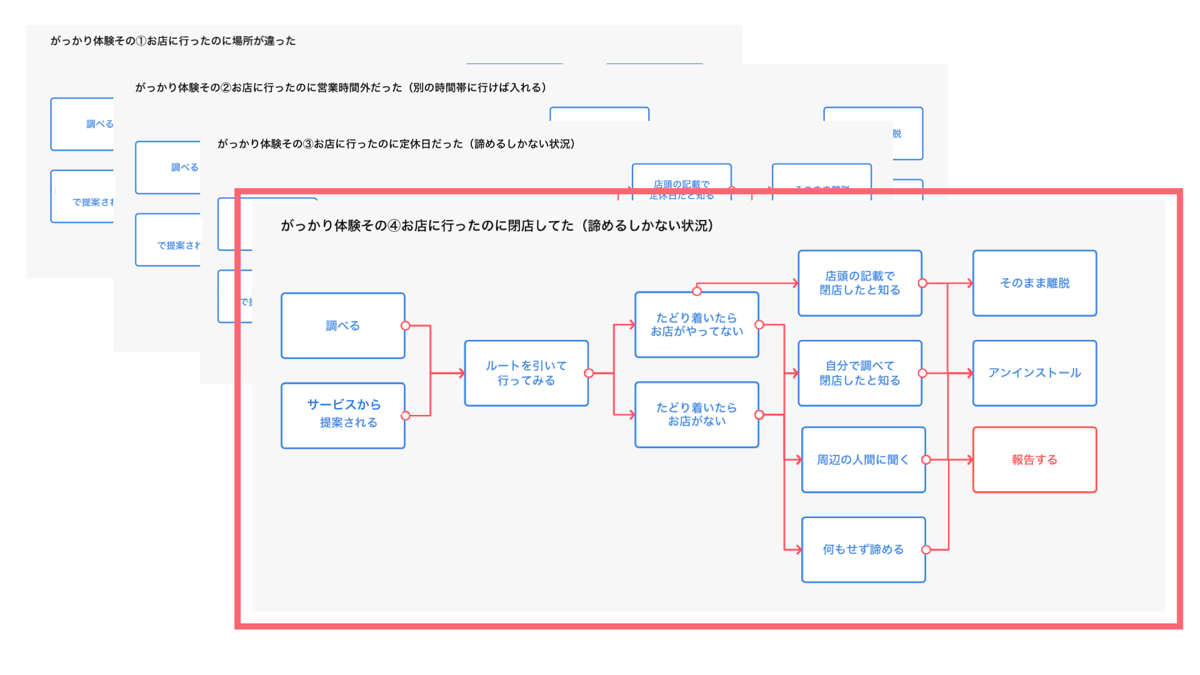
お店に入れなかったときのケース一覧
決定内容
- 施設の位置や入り口が正しかったかどうか
- 施設の閉店/閉鎖情報
いつ集めるか(When)
検討方法
- ユーザーがリアルタイムにYahoo! MAPアプリを使っていることがわかるところ
- 施設についての情報が集められそうなところ
決定内容
徒歩案内が終わった瞬間
どうやって集めるか(How)
検討方法
施設に到着した/到着できなかった際の理由の分析を行い、それぞれの状況ごとにどのような質問がいいかを検討

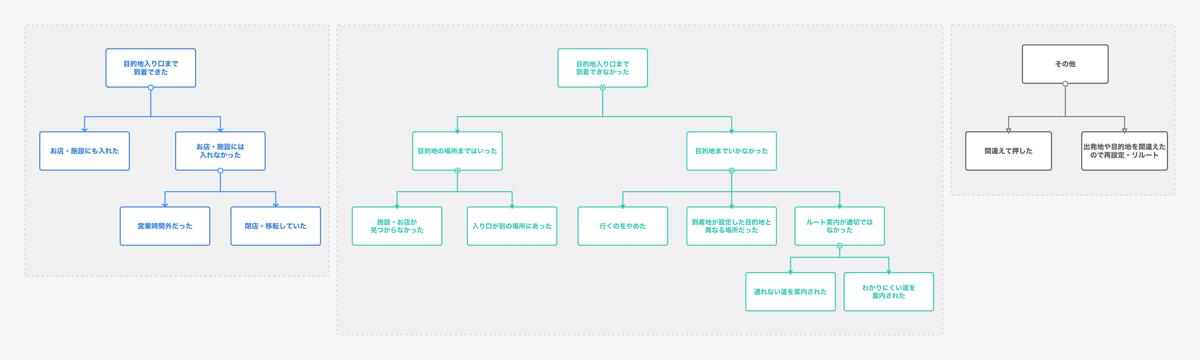
施設に到着した/到着できなかった際の理由一覧
決定内容
質問文・選択肢の案が固まったので、プロトタイプを使ってユーザーがこちらの期待通りの操作・回答をしてくれるかの検証を実施することに決定(次項参照)
品質を高めるための検証
「なぜやるか」「何を集めるか」「いつ集めるか」「どうやって集めるか」が大枠決まり始めた段階で、ProtoPieを使って動くプロトタイプを作りはじめました。

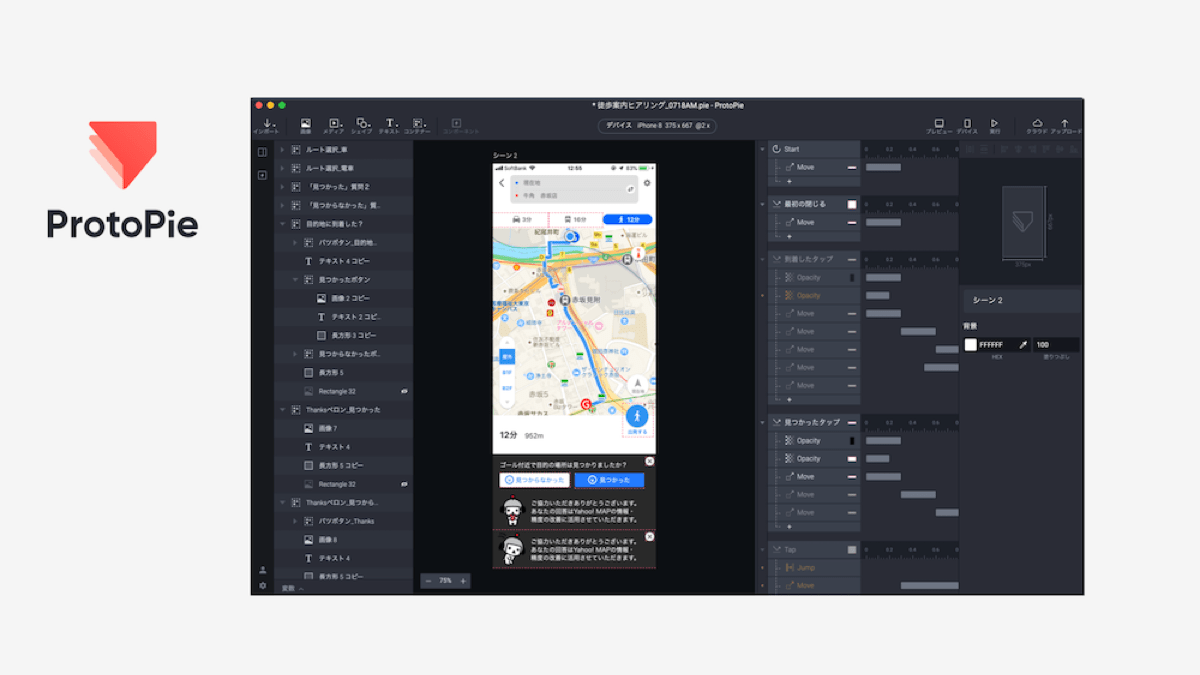
ProtoPieの画面イメージ
プロトタイプツールを使ってプロトタイプを作ることの大きなメリットは、やはりなんといっても開発前にイメージの認識合わせを関係者同士でできたり、ちょっとした検証を行えたりするところです。
ただし、プロトタイプの作り込みはかえって大きなコストがかかるので、今回は下記の4つに絞った検証を目的にした簡易的なテストを他部署の社員らにも協力してもらい行いました。
- アンケートに気付いてもらえるか
- 選択肢を選ぶための解釈が人によって異ならないか
- 邪魔ではないか
- また答えてあげても良いと思うか
「1.アンケートに気付いてもらえるか」については、アンケートが下からスライドして出てくる際にどれくらいの速度であれば気付いてもらえるか、調整を行いました。
ゆっくりすぎるとうるさいと感じますし、早すぎると気付いてもらえない可能性があります。
また下記の設計も意識しました。
- ユーザーのその後の行動を阻害しないようなサイズ感
- アンケート以外の場所をタップ=関心がないとし、すぐアンケートを消す処理を入れる
検証における、大きな気付きがあったのは2番のところで、最初の選択肢を「到着できた」「到着できなかった」にしていたのですが、そうすると「移転・閉店」のときにどちらの選択肢を選ぶかは人によって異なるという発見がありました。
そこで「到着したか」ではなく「お店が見つかったか」という文言に変更することにしました。
また、アンケート回答後にお礼と、アンケート内容を何に利用するかの記載を出すことをしたのですが、これによってアンケートをなぜやっているのかの趣旨がわかるので「また答えてもいい」と思ってくれる方が多数いたのも大きな学びでした。
サンプルシナリオとプロトタイプを使った社内テスト
社内でのテストは、手軽にできることがメリットなのですが、どうしても社員はアプリを使うことになれてしまっているため、細かい課題に気づきづらいというデメリットがあります。
その点は今回の施策内容を実際に世の中に出し、反応を見ることによって質問のブラッシュアップを行いました。
2020年3月時点も、当初と文言を変えた状態でアンケートを取っていますので、徒歩案内を使った際はぜひご回答いただけるとうれしいです。
リリースした結果と今後の展望
- いずれかの選択肢をクリックしてくれた人の割合
- 最後まで回答をしてくれた人の割合
上記2つの数値の仮設を立て、リリース後に観察を行った結果、想定より4倍もの反応率・回答完了率を得ることができました。
数値の仮設は、アンケートはメインの機能ではないので、同じく補助的な機能・リンクのクリック数をもとに立てました。具体的な数字は記載できないのですが、良い広告のクリック率とされている1.0~1.5%よりも数倍高い結果が出ました。
この数字から、下記のことがわかりました。
- 徒歩案内が終わった瞬間アンケートをとると、比較的ユーザーは答えてくれやすい
- ネガティブな体験だけではなく「見つかった」場合でも答えてくれる
- ただし早くアンケートを終わらせたいという意図で答えている可能性も高い
- 「がっかり」をしているためお店が閉店していないのに「閉店している」など適当な答えを選択するユーザーもいる
回答の精度をあげるためには、閉店の証拠となるデータを添付してもらうことや、回答に対しての報酬を用意するなどの対策が考えられます。
アンケートひとつにしても、まだまだ考えられること、するべきことがたくさんあることも気づきでした。
今回の取り組みにより、当初の目的であった「がっかりの検知」(サービス側の目的)、「がっかりの一時的な解消」(ユーザー側の目的)という役割を果たすことはできたと考えています。
とはいえ今回はあくまで「第一歩」であり、ここからさらに「脱皮」をしてがっかり体験をなくすことを目指していく必要があります。
そして近い将来、日々の生活が豊かになる情報を得られるアプリを提供できるように、Yahoo! MAPアプリ担当一同、引き続き頑張ります。
次の施策も絶賛企画中ですので、またこの場で報告しにまいります!
最後までお読みいただき、ありがとうございました。
※この記事では2019年12月に大阪弊社オフィスで開催されたMix Leapでの発表内容の一部の資料を抜粋して使用しています。Mix Leapイベントの記事に資料もありますのでよろしければご覧ください。
UXや新機能の取り組みを振り返り! 「ヤフーデザイナー 年末報告会」レポート
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました




