こちらの記事に加筆修正したものをYahoo!ショッピング公式note(外部サイト)に掲載しています。(2020年5月29日追記)
こんにちは! Yahoo!ショッピングデザインチームの岡本、木村です。
厳選されたストアのみが集まる、 「PayPayモール」 がこの秋リリースされましたが、みなさんご存じでしょうか?
PayPayモールTOPはこちら
サービスリリースにあたって、デザインチームでユーザーに一貫したサービス体験を届けるためのルールをまとめた
「サービスアイデンティティー」 というドキュメントを作成しました。
そちらの内容や、作成にいたるまでの話、実際の展開例について書いてみたいと思います。
目次
- PayPayモールサービスアイデンティティーとは?
- サービスアイデンティティーを作ろうと思った理由
- 作成までのステップ
- サービスアイデンティティーが適応された成果物の例
- まとめ
1.PayPayモールサービスアイデンティティーとは?

「PayPayモールでサービスとして届けたいブランド価値」 がまとまった社内向けのブランディング資料です。
一貫したサービスメッセージを届けるために、デザイナーだけでなく企画・技術の方にも配布をしています。
この資料を読むことで 社員全員がPayPayモールへの理解を深め、統一したメッセージを発信できるようになることを目標としています。
内容は大きく二つの内容で分かれています。
- BI(ブランド・アイデンティティー)
- VI(ビジュアル・アイデンティティー)
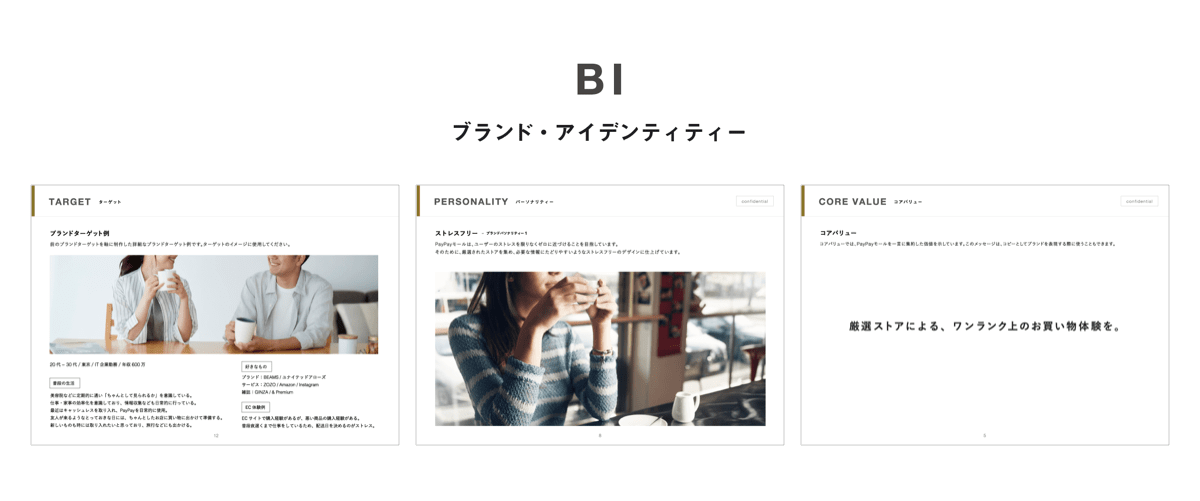
BI(ブランド・アイデンティティー)
ブランドとしてPayPayモールが届けたいメッセージがまとまっており、 全社員向け になっています。
この章を読むとブランドとして届けたいメッセージや、ターゲットなどを理解できるようになっています。
BI目次
- CORE VALUE / コアバリュー
- PERSONARITY / パーソナリティー
- TARGET / ターゲット
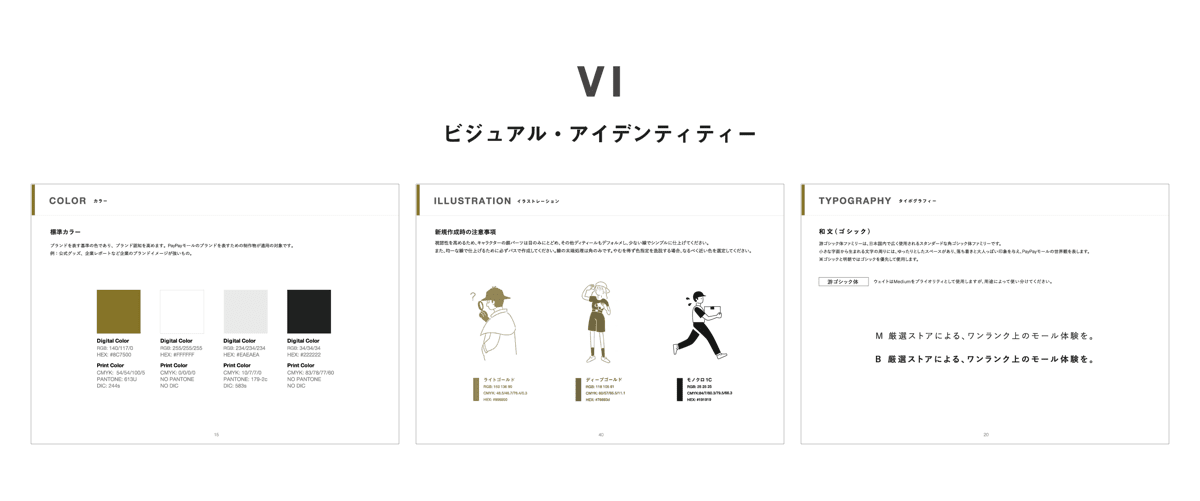
VI(ビジュアル・アイデンティティー)
ブランドメッセージを伝えるためのビジュアル作成ルールをまとめており、 デザイナー向け になっています。
PayPayモールのビジュアルで見えやすいフォント・カラーの定義はもちろん、言葉使いなどもまとめています。
VI目次
- ITEMS / アイテム
- COLOR / カラー
- TYPOGRAFY / タイポグラフィー
- LOGO / ロゴ
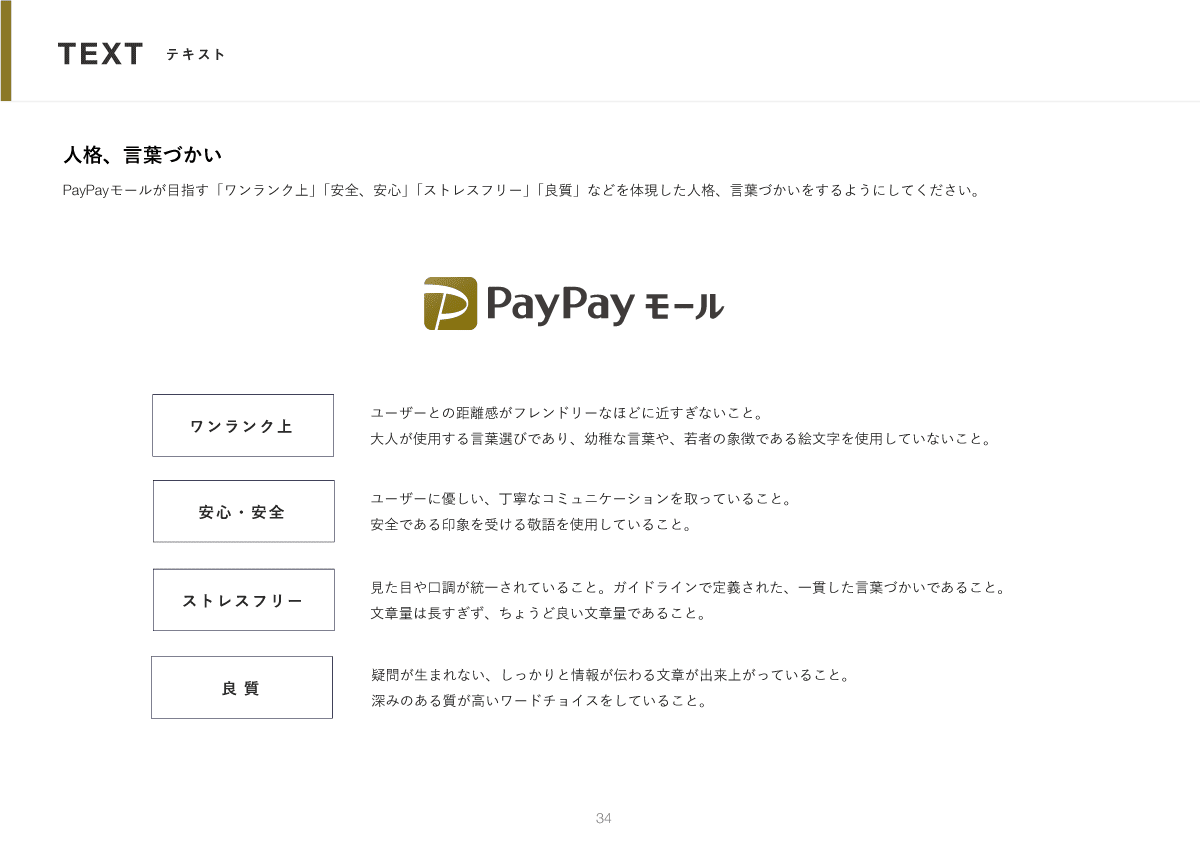
- TEXT / テキスト
- PHOTOGRAPHY / フォトグラフィー
- ILLUSTRATION / イラストレーション
2.サービスアイデンティティーを作ろうと思った理由
Yahoo!ショッピングの中で 厳選された良いストアを集めたショッピングモール が「PayPayモール」です。
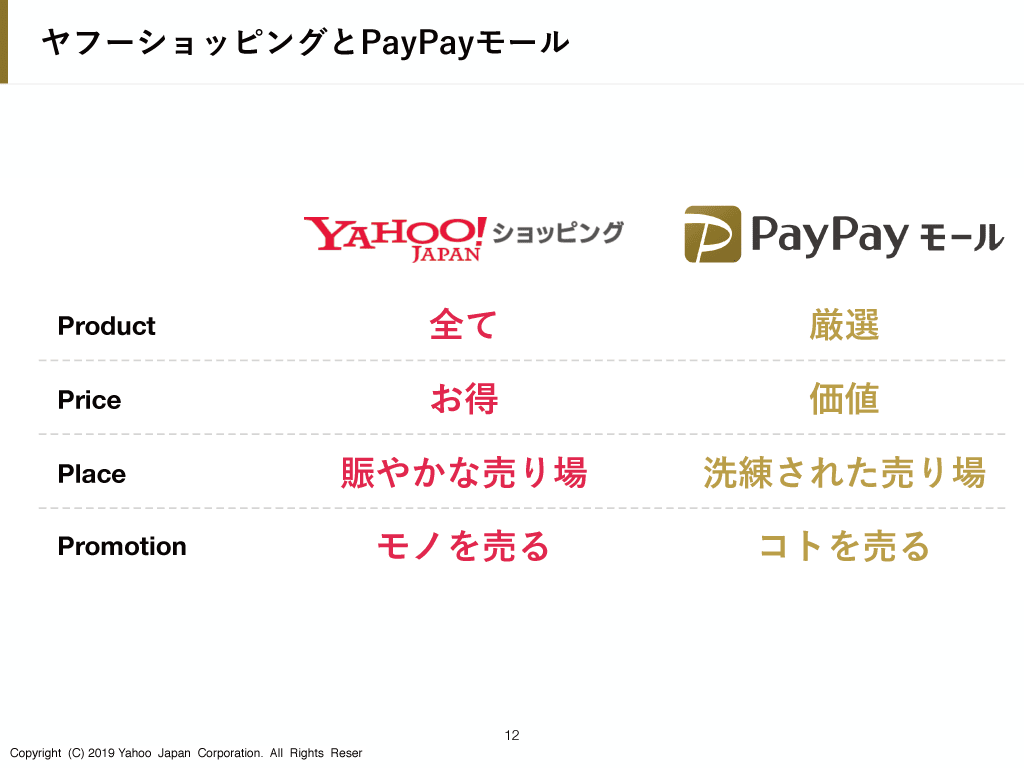
Yahoo!ショッピングとPayPayモールにはこのような違いがあります。

コンセプトが違えば、作るものにも違いをつけなければなりません。
しかし新規サービスということもあり、「PayPayモールのイメージ」がサービス作成者(企画・デザイナー・開発)間でばらつきがある状態 でした。
ばらつきがある状態で進めていくと、以下のような課題が起きてしまうリスクがあります。
- 「PayPayモールらしさ」がない企画やデザインが誕生してしまう
- 文章やデザインなどの印象がそろわなくなってしまう
- 最終的にユーザーに与える「PayPayモール」の印象が、予定したものと変わってしまう
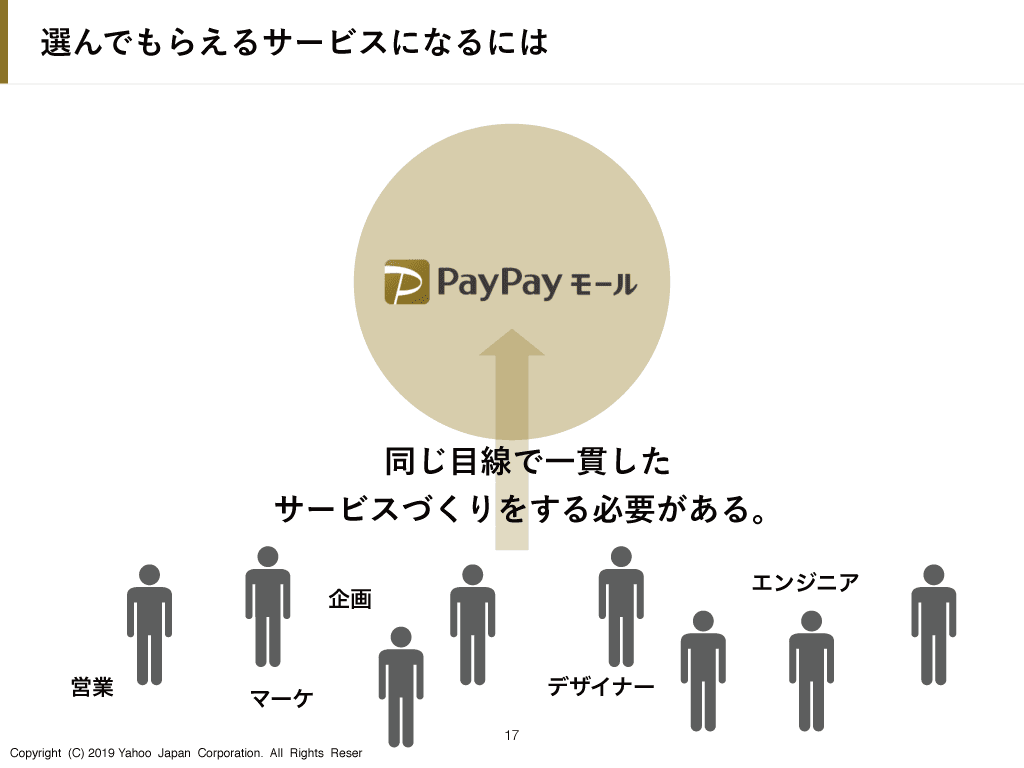
このようなリスクを防ぐためには、「PayPayモールの価値を言語化し、サービス作成者全体に周知すること」 が必要不可欠です。
私たちは価値を言語化する手法として、「ブランドの構築」が必要であると判断し、
「同じ目線で一貫したブランドを提供する」 ことを目標に、社内のデザイナー数名でブランディングプロジェクトを立ち上げました。

3.作成までのステップ
3-1 ブランドの言語化
とはいえ、チーム内にブランディング経験があるデザイナーがいなかったため、まずは本から情報を集めながら構築作業を行いました。
参考にさせていただいた本はこちらです。
デジタル時代の基礎知識『ブランディング』 「顧客体験」で差がつく時代の新しいルール(MarkeZine BOOKS):山口 義宏 翔泳社 】
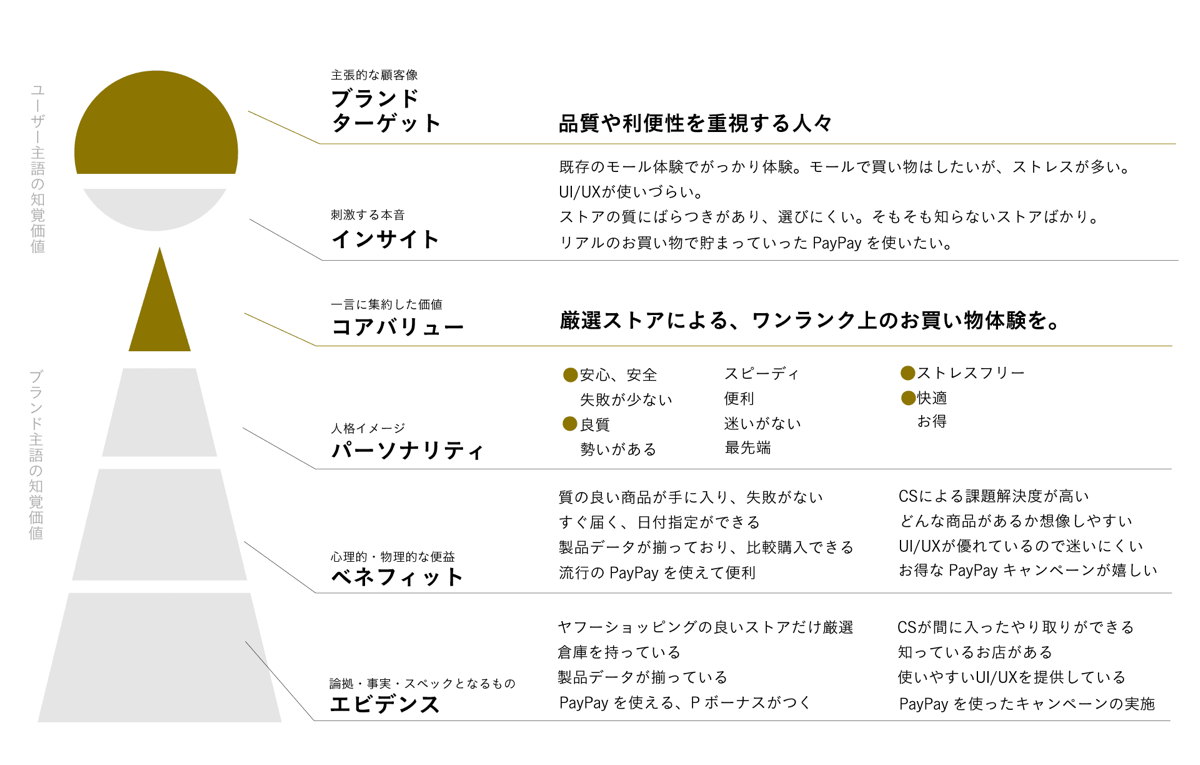
まずはPayPayモールの事実を集め、参考書にあった 「ブランドピラミッド」 を構築していくところからはじめました。
作成したブランドピラミッドがこちらです。
具体的な手法
具体的には、ピラミッドの下から順番に埋めていき、
最終的に「コアバリュー」「ブランドターゲット」を決めていきました。
取り組んでいく中で一番難しかったポイントは「コアバリュー :一言で集約した価値」を決定するところです。
サービスとして伝えたいメリットやポイントが複数あり、それを一言で集約する作業が難航しました。
メンバー内で何度も議論しながら丁寧に構築し、以下のコアバリューに落ち着きました。

このメッセージは、コピーとしてブランドを表現する際にも使っており、PayPayモールで最も伝えたい価値になっています。
ブランド主語の知覚価値
- エビデンス:PayPayモールが提供できる事実を埋める
- ベネフィット:事実を元に、ユーザーに提供できる価値を埋める
- パーソナリティ:価値を元に、ユーザーに与えるイメージを人格化
- コアバリュー :一言で集約した価値を決定
ユーザー主語の知覚価値
- インサイト:ユーザーがEC体験で持つストレス・本音を記入
- ブランドターゲット:インサイトと、ブランド価値をもっとも理解するターゲットを決定
3-2ブランドのビジュアル化
コアバリューを元に、誰でも理解できるような形でブランドの 「ビジュアル化」 を行い、社内配布用ドキュメントを作成しました。
ビジュアル化するときに苦労した点はブランドの価値観を写真や、カラー、フォントに落とし込んで詳細に表現していく作業 です。
デザインチーム内でもデザインニュアンスの差があり、何度も写真やカラーコードなどの壁打ち作業をしながら、ブランドにふさわしいデザインを選んでいきました。
また、「配布ドキュメントの共通フォーマットの作成」 も苦労した点の一つです。
担当者ごとにレイアウトで個性が出てしまうため、デザインリーダーがフォーマットを作成し、それにそって作業を行う作業を行いました。
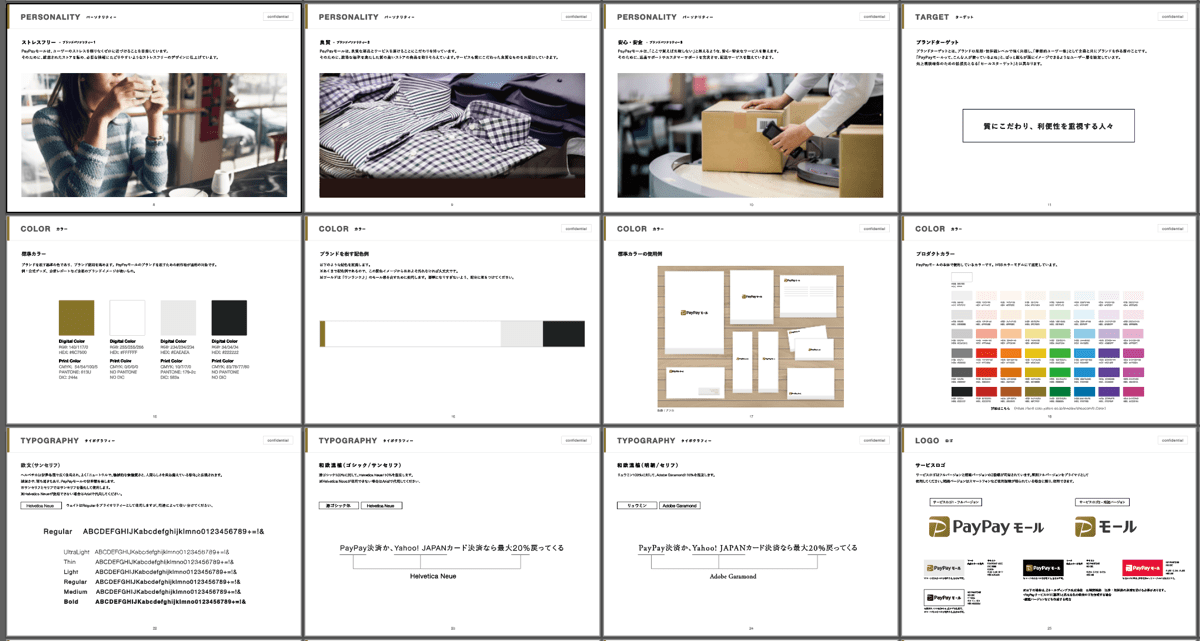
ドキュメント内容一覧(再掲)
ブランドアイデンティティー
- CORE VALUE / コアバリュー
- PERSONARITY / パーソナリティー
- TARGET / ターゲット
ビジュアルアイデンティティー
- ITEMS / アイテム
- COLOR / カラー
- TYPOGRAFY / タイポグラフィー
- LOGO / ロゴ
- TEXT / テキスト
- PHOTOGRAPHY / フォトグラフィー
- ILLUSTRATION / イラストレーション
内容抜粋
4.サービスアイデンティティーが適応された成果物の例
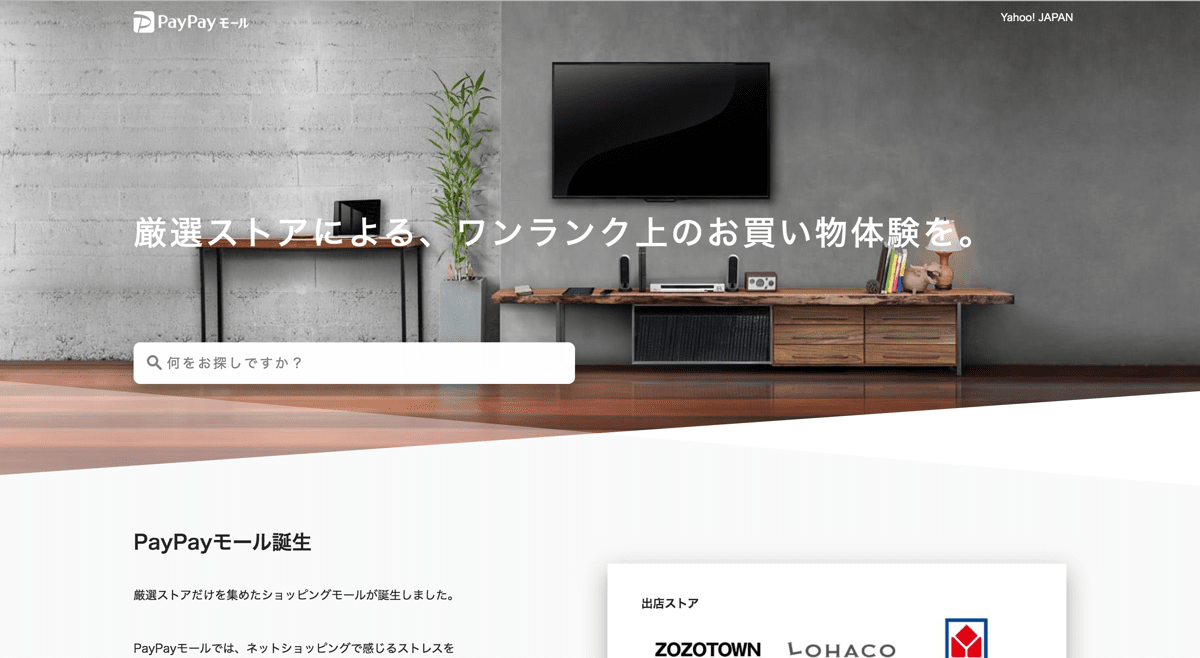
PayPayモールとは

PayPayモールとはどんなショッピングモールであるかを説明したページです。
サービスアイデンティティーの中にある「コアバリュー」や、「メッセージ」を冒頭でユーザーに直接伝えています。
また、写真選びやカラーなども、サービスアイデンティティーに沿って作られており、
サービスアイデンティティーが濃く反映されているページになっています。
「PayPayモールとは」ページはこちら
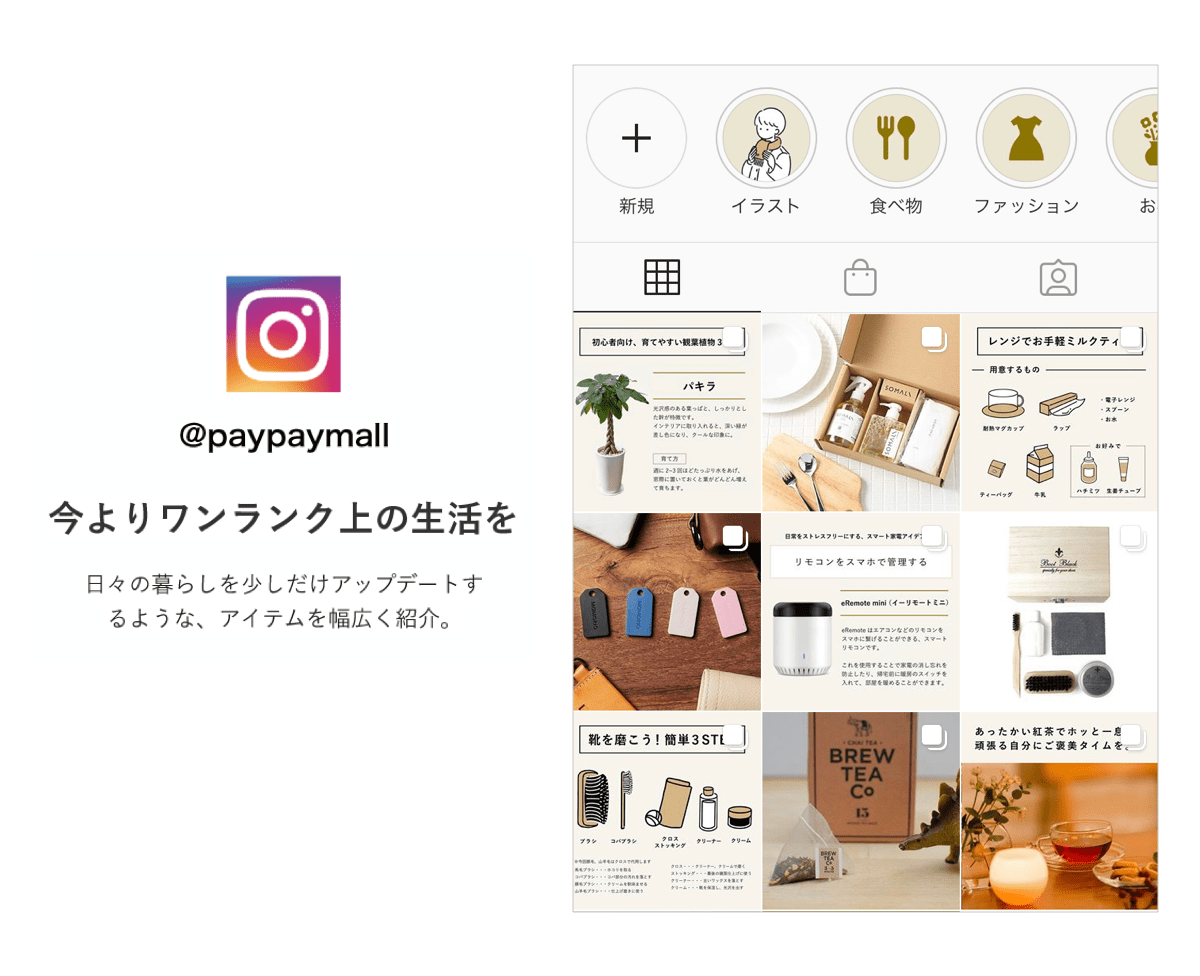
PayPayモール公式SNS

ブランドとして統一されたメッセージを発信するためのSNSを始めました。
特にPayPayモール公式Instagramでは、
「今よりワンランク上の生活を」をコンセプトに、統一された世界観でコンテンツ作成を行っています。
Instagramを選んだ理由としては、
- 写真メインの共通した世界観の発信が可能であること
- ユーザーが日常的にアクセスする場であり、イメージの刷り込みを定期的にできる
などの点があります。
生活に役立つ知識なども紹介しておりますので、ぜひみなさま、フォローいただければと思います。
5.まとめ
「サービスアイデンティティー」というまとまったドキュメントを作ることで、制作者間に共通イメージを持つことができました。
さまざまな案件において「PayPayモールのブランドらしいかどうか」の議論ができるようになったり、
発信する文章や写真なども足並みがそろってきていると思います。
ですが、まだまだアウトプットの形でいうと、ユーザーのみなさまに伝えきれてはいないと思っています。
今後はアンケートなどでブランドの見え方を可視化しながら、
統一されたブランドイメージが伝わるように、デザインの発信を行っていきたいと思います。
最後までお読みくださり、ありがとうございました!
6.今回ご紹介した内容リンクまとめ
PayPayモールTOP
PayPayモールとは
PayPayモール公式Instagram
PayPayモール公式Twitter
写真:アフロ
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました