
データソリューション事業のクリエイティブ領域を担当している駒宮大己(コマミヤヒロキ)です。
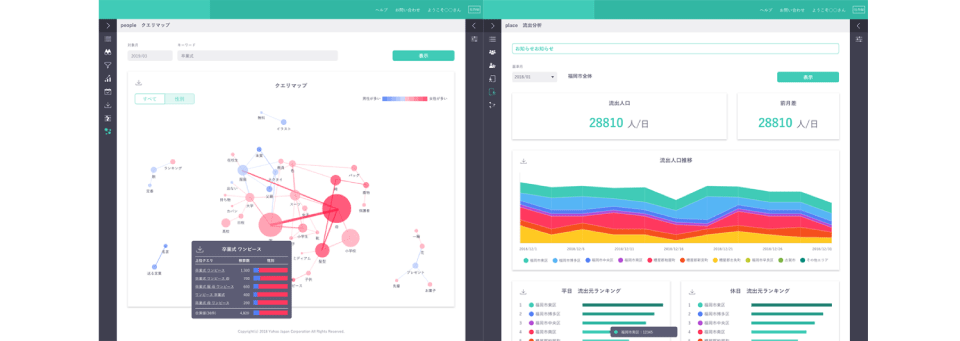
2019年10月31日から新規事業であるヤフーのデータソリューションがスタートしました。DS.INSIGHT(People,Place)とDS.ANALYSISという2つのサービスをリリースしました。
(DS.INSIGHTの紹介動画)
企業や自治体のあらゆる事業活動を支援することを目的に、ヤフーの保有する行動ビッグデータ(検索データや位置情報データなど)を分析できるデスクリサーチツールの提供や、お客様の課題に沿ったソリューションを提案するサービスを展開しています。 事業/サービスについての詳細はDATA SOLUTION公式サイトをご覧いただければと思います。
今回は、新規事業の立ち上げを通してビジネス・エンジニアリング領域に対して デザイナーは何ができるのか? を大きく学びました。そのデザインプロセスを0→1で意識したことを中心にまとめ、共有したいという思いで書かせていただきました。
始めに、私は口を出す前にかたちをつくることが最も大切だと考えています。
近年、UX(ユーザー体験)やCX(カスタマー体験)、デザインシンキング、さらにデザイナーの職種としてUXリサーチャーやUXアナリスト、テクニカルデザイナーなどデザイナーの職域が広くなってきました。企画のような役割を担ったり、ファシリテーターのような役割を担ったり、デザイナーの活躍するフィールドが増えたのは喜ばしいことだと思います。
その上で、新たに事業やサービスを立ち上げる際や機能を追加する際にUXが大切だということをよく聞くようになりました。ウォーターフォール型の開発で納得のいくデザインを作れない現場のデザイナーにとって、UXの重要性が広く浸透してきたのは嬉しいことです。
デザイナーは業務の中で今までよりも広いフィールドで提案の機会をいただけるようになりました。
しかし、私たちデザイナーは、IAや体験設計をカスタマージャーニーマップやリサーチ結果としてまとめるだけでは不十分です。デザイナーの強みであるビジュアル化のためのスキルを生かしつつ、視覚情報としてアウトプットが想像できる状態まで持っていくことが最も大切だと考えています。
1.新規事業の立ち上げはデザイナーにとってどんな状況なのか?
締め切りに追われる、納期に追われる、急な重要案件などやることがとにかくたくさんあります。
当たり前ですがブランドも整っていない状態なので、プロダクトデザインからコミュニケーションデザインまでを限られたリソースの中で対応しなければいけません。
新規事業の立ち上げや新規サービスのリリースの状況はカオスだと思います。
多方面からさまざまな要望が上がってきます。
営業→お客様の声的には...
事業企画→こんな機能でマネタイズをしたい...
マーケティング→こんな風にみせたい、伝えたい...
エンジニア→開発工数が...

しかし、この状況を逆に捉えれば、アウトプットに関わるデザイナーはほぼ全ての要望を把握できるポジションとも言えます。
2.機能を詰め込んだざっくりUI(デザインプロトタイプ)をなるべくはやく作成する
逆なのでは?と思う方もいるかと思いますが、ここではまずUI(デザインプロトタイプ)を作成することをオススメします。
なるべくたくさんのミーティングに参加したり、なるべくたくさんの人にビジョンを聞いて、関係者のざっくりとした要望を手当たり次第に集められるだけ集めます。そうすることで、どんなものを作ろうとしているのか絵が想像できてきます。
ここはデザイナーの強みでもありますので、A.B.Cパターンでデザインプロトタイプを作成して共有します。
そして、A.B.Cパターンを持って関係者間でのイメージも擦り合わせていきます。
デザイナー、エンジニア間の会議だけでなく、役職者・承認者が参加するような会議でも場合によってはパソコンの画面を共有し、Adobe IllustratorやSketchをモニターに映しながらリアルタイムに意見を反映させていくこともあります。

UIの作成を何度も繰り返すので、開発効率が悪いように思えますが、関係者全員が具体的にイメージをしながら進めていくことができるので開発後の手戻りや追加開発の発生を抑えられます。
また、この段階から主体的に手を動かすことでC-UX(カスタマーエクスペリエンスからユーザーエクスペリエンス)観点での機能やインタラクションの開発要件を追加できます。
具体的な事例については次で説明します。
初期のデザイン案↓

3.C-UX→UIの磨き込み
ざっくりとした全体像が固まってきたら、ここからしっかりとC-UX設計を行います。 今回はC-UXについて詳しく書くと膨らんでしまいますので割愛しますが、ざっくりと以下のような流れで行いました。
- カスタマー像のヒアリング・設定
- 機能ごとの目的の洗い出し・設定
- カスタマーシナリオの洗い出し・設定
- 機能と簡易UIの作成
- ペーパープロトタイピング
- 画面とインタラクションの再設計
上記のようにしっかりとしたC-UXの設計を得ようとすると、設計の他にも提案・承認と膨大な時間がかかってしまいます。
しかし、あらかじめデザインプロトタイプが提示され機能の大枠が決まっている状態で、関係者間が各体験を想像できている状態が達成されることにより、短期間でかつしっかりとC-UXに時間を割けました。
また、C-UX設計のそれぞれのフェーズにおいてもデザイナー自身が主体となり、目に見えるドキュメントとゴールを設定します。しかし、C-UX設計はデザイナーだけで行うことはできませんし、デザイナーだけのリサーチで進めることは業務の逆戻りの要因の1つだと思います。当たり前ですが、カスタマーやユーザーをみる視点は役割によって異なるからです。例えば、カスタマー像の設定も、関係者全員にヒアリングをする必要があります。だからといって、リソースのない関係者全員に行うのも現実的ではありません。
では、どうするか?
私たちデザインチームはまずデザインプロトタイプを作成しました。それを元に異なる点や疑問点を洗い出してもらい、実際に手を動かしまとめる作業をデザイナーで手分けして行いました。
その上で、再度、関係者全員の合宿という形式でC-UX設計を進められたこともスムーズに行えた要因の1つだったとも思います。
これはwebページの作成のみが決まり、コンテンツが確定していない場合にも有効な手段だと思います。
視覚化されたプロトタイプ(たたき台)があることで議論も提案もスムーズなものになります。
このような流れでC-UXを提案し、実際に開発要件として取り入れられた例を2つ紹介いたします。
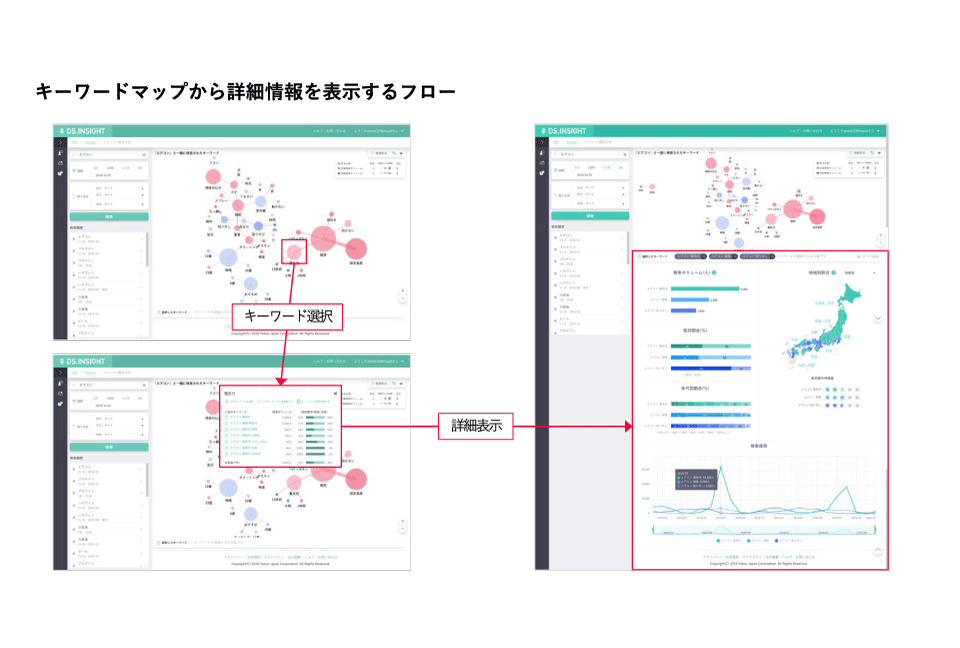
DS.INSIGHT Peopleの画面校正
やったこと:機能ベースで分割されていたページを1ページに集約

これは、「着眼点を見つける機能」と「キーワードの詳しい深掘りをする機能」にグルーピングを行い、インタラクティブにシナリオを進行させていくためのUIの工夫です。
課題
機能ベースで分割されていたとすれば、以下のように、ページ遷移や情報の入力回数などの手順が複雑化してしまいます。
1. 「着眼点を見つける機能」のページを横断してキーワードを発見
2. 発見したキーワードをどこかにメモ
3. 「キーワードの詳しい深掘りをする機能」のページに遷移しキーワードを入力
4. 比較などキーワードの深掘りを行う
5. 再度、別のキーワードを探すために「着眼点を見つけるのに使用する機能」のページへ戻る
そこで、「探す」と「入力する」を1つのページ内で完結させることにより、比較が容易になるように努めました。 この着想には「起点となるキーワードを探し出し、複数の着眼点を比較しながら深掘りを進めていく」というシナリオが存在します。
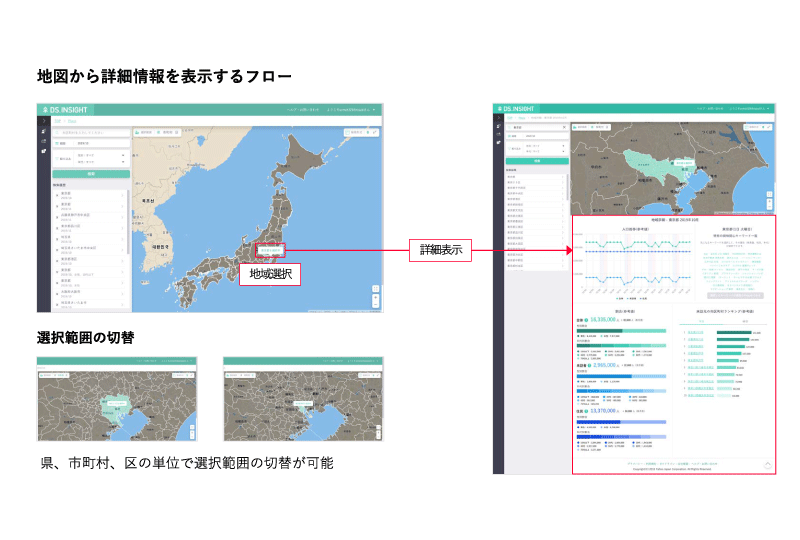
DS.INSIGHT Placeの地域選択UI
やったこと:画面上からの感覚的な地域の選択入力

これは、都道府県/市区町村の選択において「住所下り」「地名入力」などテキストベースのUIとは別に、直感的に地図上から探索させることを目的としたUIの工夫です。
課題
周辺を探るツールなのに市区町村の選択がテキストベースだと、以下のような問題が発生してしまいます。
・ 「品川駅」近辺についての情報を調べたいが、品川駅近辺は「港区」であることを知らない
・ 調べたい土地の正式な地名がわからない
・ 隣の市と比較したいのに、再度入力し直さなければいけない
・ 今選択している場所の北を知りたいが、地名を知らないとわからない
そこで、地図上から地域を選択できるようにすることで上記の課題を解決しました。
4.複数案件を捌くために広義のデザインシステムを作成
さらにたくさんの要件に対してクリエイティブのアウトプットをしなければいけませんでした。 マーケティング・イベントのデザインや販促資料のデザイン、サービスに付随する管理ツールのデザイン、ブランドロゴの作成やトーン&マナーの統一化など0ベースの状態から始めるためです。
もちろん、やるべきことがたくさんあるのはデザインチームのみではありません。開発チームもビジネスチームも同じです。 少なくともデザインリソースの都合でアウトプットの品質の低下や、デザイン要件の提案で開発工数を圧迫してしまう状況は絶対に避けたいと考えました。
上述のようなUXによる要件の追加は、デザインの実装というよりは新しい機能の開発要件・仕様変更に近しいです。 限られたリソースの中で、理想的なクリエイティブやUXを実現するためにはプロジェクトメンバー全員のリソースの最適化が必要だと感じました。
そこで、メンバー全員が妥協せず、プロダクトを作り上げられるようにデザインシステムの開発を行うことにしました。
大きく3つの目的を立てました。
リソースの最大化
事業が拡大していく過程でボトルネックにならないよう作業を効率化しリソースを最大化したい運用工数の削減
今後の展開を考慮し、見た目だけではなくアプリケーション開発の運用工数を削減したいデザイン品質の担保
デザイナーがアサインされないプロジェクトにおいてもクオリティを担保したい
そして、これらを達成するために私たちは以下の工夫をしました。
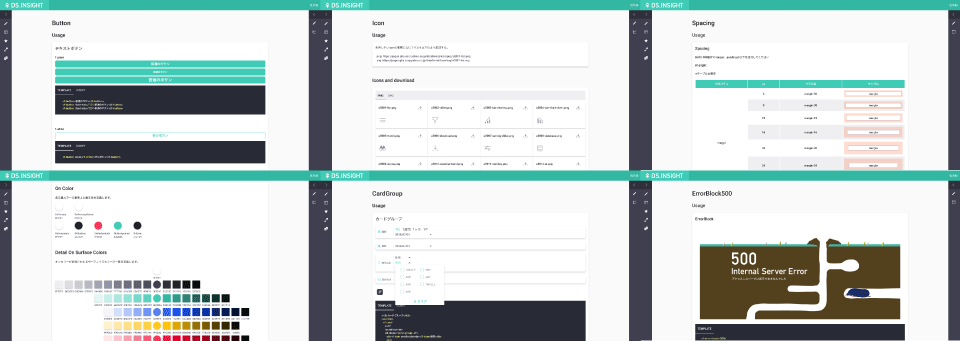
エンジニア向けには本番でそのまま使えるように設計
アプリケーション向けのデザインシステムにはHTML/CSSで書かれたソースコードのコピー&ペーストで完了するものや、トーン&マナーやモジュールのルールが書かれたドキュメント集などさまざまな形式のものがあります。 しかし、今回の私たちの目的に沿うと、横断的な開発や複数プロダクトの開発の際に、各開発チームやアプリケーションへの実装手段の依存を避けることを目的とするべきだと考えました。
今回、私たちのチームではVue.jsを使用し、AtomicDesignで構築されたwebアプリケーションを開発しました。そのような経緯から、デザインシステムでも同様にVue.jsを使用し、AtomicDesignでいうAtomに相当するコンポーネントを開発しました。これにより、各プロダクトで共通のパッケージとして使ってもらうことができるようになりました。
デザイナーがVue.jsを使ってUIパーツをコンポーネント化することで、フロントエンドエンジニアはそのUIパーツを呼び出し、ロジックなどを実装して実際のツールを作り上げました。
また、パッケージ化することで、デザインシステムで調整をするだけで、導入している全てのアプリケーションのUIを一括で変更できるという運用上のメリットもあります。


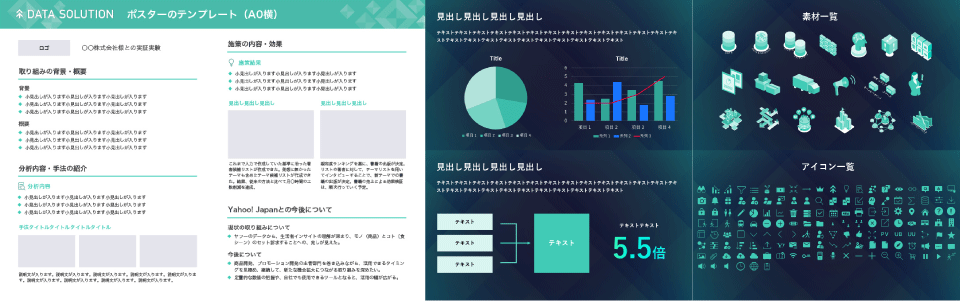
ビジネス担当者向けにはなるべくPowerPointで作成
デザイナーはベクター素材がなかった時に苦労しますよね。私たちデザイナーがAdobeツールを使用しているのと同じくらいデザイナー以外の方はOffice系ソフトを駆使しています。 だからこそ、スライド以外の資料や素材類もPowerPointで作成します。 例えば、A0のポスターや印刷配布物、コンテンツを埋めてもらう用のワイヤーフレームやバナー画像の作成kitなども。
テンプレートには付録として、アイコンや汎用的な画像の他にもグラフや表も作成しておきます。こうすることで、ブランドの世界観から逸れてしまうのを防げます。 もちろん正式にリリースをする際には、デザイナーの手できちんと清書をします。 また、コンテンツ担当者に完成イメージを持ってもらえるので、レイアウトに対してテキスト原稿が多すぎる、逆に少なすぎてスカスカだ、などデザイナーを困らせる多くの問題がある程度解消されます。 ビジネス担当者にとっても、デザイナーに依頼する時間を削減でき、スピード感を持って事業の拡大に努められます。


デザインシステムの構想
デザインシステムに搭載されている(予定の)ものは以下です。
- 販促・プレゼンテーション用テンプレート
- ポスター
- 汎用的なイラストレーションや図式
- グラフの自動描画・ダウンロード
- アプリケーション開発に使用されるコンポーネント
- ブランドロゴ画像各種バリエーション
- ガイドライン
この他にも自動校正やバナーの自動生成などヤフーならではの最先端の技術を活用したデザインシステムを開発していければと考えています。
5.まとめ
新規事業の立ち上げはデザイナーだけが大変というわけでは決してありません。ビジネス・エンジニアリング・サイエンス他にも事業に携わるそれぞれの担当者が熱い想いを持って取り組んでいます。未確定要因や、後からの要件変更も多々あります。しかし、それは誰しもが強い想いを持って事業を立ち上げ、成功を信じて目指しているからだと思います。
既存のサービスや事業においても、要件の確定を待っている状態やデザイナーとしての意見が採用されないなどの困難が存在するかと思います。
しかし、共通しているのは相手のために、今何か困っている担当者のために、自分の立場やスキルでどんな貢献ができるのかを常に考え、手を動かし続けることが最も大切だと考えています。
ヤフーのDATA SOLUTIONはまだまだ生まれたばかりのサービスですが、優れた事業やサービスに負けないようデザインの力を最大限発揮していけたらと思います。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



