こんにちは。ヤフオク!所属UIデザイナーの中島です。
11月13日に弊社のオープンコラボレーションスペースLODGEにて、Figma Tokyo Meetupを開催しました。
東京のFigma Communityとしては2回目となるMeetupですが、今回は本国からFigma Product Teamが来日しての初のMeetupでした。

今回のテーマは「Collaboration」。 Figmaといえばデザインツールですが、それ以上に、他のデザイナー、他職種の人を繋げてコラボレーションを巻き起こす可能性を秘めたツールです。
今回はこの「Collaboration」をテーマにBasecampの坪田さん、Goodpatch Anywhereの齋藤さん、弊社の越智、岡山と普段Figmaを使い倒しているゲストスピーカーをお呼びし、普段の業務でのFigmaの使い方や、Figmaの魅力について語っていただきました。
Figmaチームからの新機能紹介
Figmaチームからは今回来日しているメンバーの紹介と、今後リリースを予定している新機能の紹介がありました。

来日していたFigma Teamのみなさん。左から Tom Lowry(@negativespaceca)さん / Design Advocate Yuhki Yamashita(@yuhkiyam)さん / VP of Product Kyle さん / Vice President Sales Nathalie Marchinoさん / Lead Enterprise Account Executive Sho Kuwamoto(@skuwamoto)さん/Director of Product
実は今回訪日したメンバーのうちの2人は日本にもバックグラウンドのあるメンバーで、日本語入力バグについてもしっかり認識して、順番に対処していくとのことでした。
新機能の紹介
 非常にアガるパートでした。
Thomasさんから、今後予定しているFigmaの機能の紹介がありました。
非常にアガるパートでした。
Thomasさんから、今後予定しているFigmaの機能の紹介がありました。
AutoLayout
一番ユーザーに待ち望まれていた機能、AutoLayout機能のリリースが近いということです。テキストに応じて要素が伸縮します。こちらの機能がリリースされると、既存のデザインシステムの作り方も大きく変わってくると思います。
SketchからFigmaに移行してみた話

越智 百合子(ヤフー株式会社)

岡山明弘(ヤフー株式会社)
弊社の越智・岡山からは、既にSketchで利用していたデザインシステムをFigmaに移行した話がされました。 既にSketchや他のデザインツールでバッチリとシステムが組まれているような環境では新しいツールの導入は難しいところですが、ロードマップを決めて着実に導入を進めていった話がされました。また、PMの岡山の視点からもFigma導入後の感想が述べられ、「デザインを探す手間が減った」「遠隔でデザインの微調整がしやすくなった」など、ポジティブな感想がたくさん上がっていました。
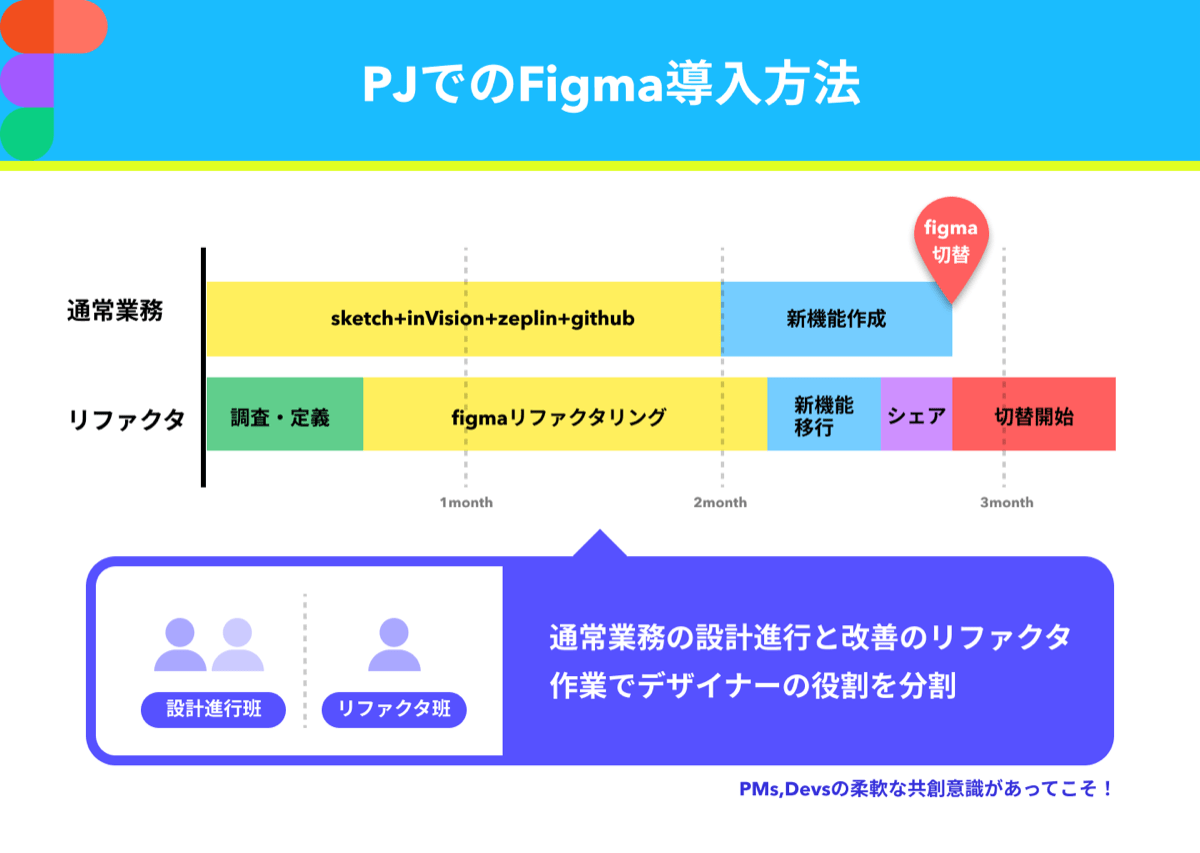
班を二つに分けて、Sketch→Figmaの移行コストを抑える
SketchからFigmaに移行する場合、リファクタ作業が大量に発生するため、通常業務に支障が出てしまいます。 そのため、チームを二つに分けて、片方は通常業務、もう片方はリファクタリングを中心に作業を進めていったそうです。

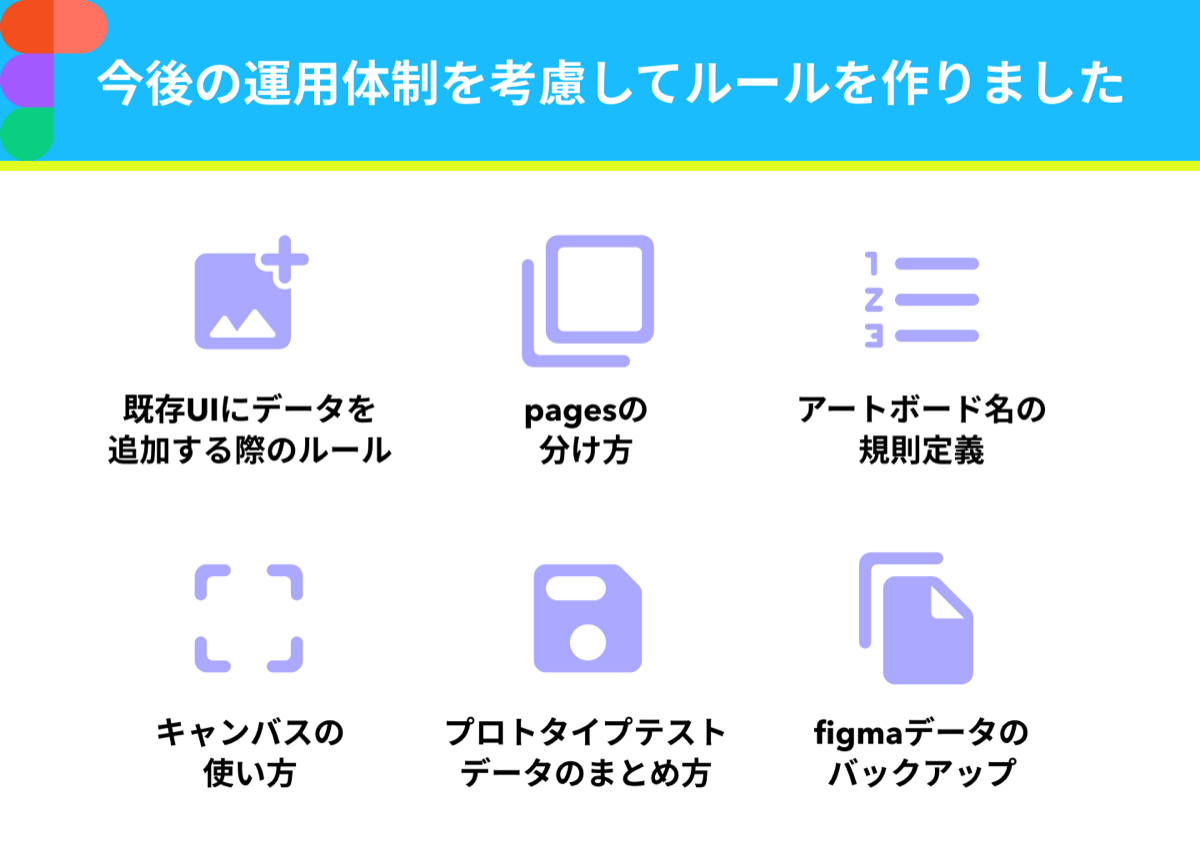
長期的な利用に備えてルールを決める
非常に自由度の高いツールですが、あらゆる職種の人がこのツールを参照する分、画面のみやすさやわかりやすさを高めていくことが重要です。ヤフーのチームでは、アートボード/Pageの名前の付け方、キャンバスの使い方などを事前に定義して、できる限り混乱が少なくなるようにしていきました。

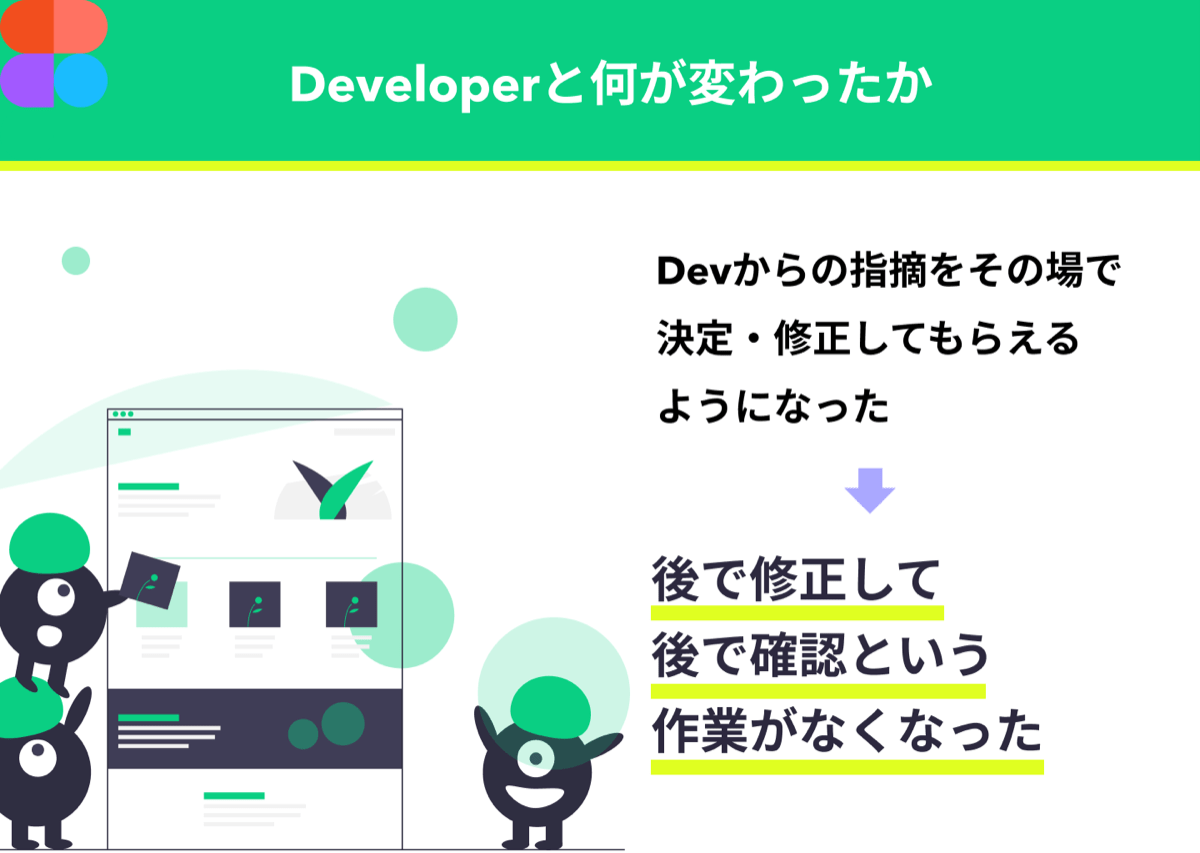
PMの視点からもワークフローが変化
Figmaを導入したあとは、デザイナーのみならず、PMやDeveloperのワークフローも変わっていきました。これまではpx単位の細かなデザイン微調整や、文言調整などは後回しにしてテキストベースでやりとりしていたのですが、Figmaを導入して以降は、その場で確認作業ができるようになり、後で修正して後で確認、という作業がなくなったそうです。

スライドもFigma
今回の登壇スライドもFigmaで構成されており、新機能のSmartAnimationが駆使されていました。
グニョグニョ動くスライド
コラボレーティブデザインを実践する ツール&マインドセット
株式会社グッドパッチ Goodpatch Anywhere事業責任者/齋藤 恵太さん

フルリモートのデザインチーム、Goodpatch Anywhereの齋藤さんからは、リモートベースのデザインチームでどのようなFigmaの使い方がなされているのかが語られました。
齋藤さんの登壇中は、遠隔でイベントに参加しているGoodpatch Anywhereのメンバーの皆さんがスライドの周囲でわちゃわちゃしながら、会場を盛り上げてくださいました...! 前衛的な登壇手法!!!
最初はツールの話に始まり、後半はリモートで働く上で大切なマインドセットまで話が及びました。
会議やブレストでもFigmaの出番
リモートチームでの特性上、会議やブレストといった普通は対面でも行いそうなアクティビティも、Goodpatch Anywhereの皆さんはFigma上で付箋を作ってブレストしたり、絵文字を自分のマグネットがわりにしてワークショップしたりと、むしろ現実世界よりも便利に業務フローを進めている印象でした。
宿題を持って帰るのをやめよう
デザイン作業(宿題)を持ち帰るのも極力やめるようにしているとのこと。当事者が全員集まって15分みんなでデザインすれば終わるようなタスクは「今、Figmaこれますか?」と言って当事者を集めて終わらせてしまうとのこと。
心理的安全性を高めて「学べる」チームに
Googleも提唱している「心理的安全性」を大事にするようチーム全体で意識統一してるとのこと。「心理的安全性」というのは、チームの一人ひとりが恐怖や不安を感じることなく、安心して発言・行動できる状態のことで、これができるチームは非常にパフォーマンスが高い、ということでした。
Figmaめっちゃ良いからみんな使ってほしい
dely株式会社 CXO / 株式会社Basecamp 代表取締役 CEO/ 坪田 朋さん

Twitterで頻繁にFigmaに関する記事やTipsを共有してくださる坪田さんからは、Figmaに対する愛や、周囲のチームメンバーの方も巻き込みながら、デザインや意思決定を進めていくためのTipsが語られました。
Figmaによって変わったこと
Figmaに移行してから、ステークホルダーを巻き込んでのデザイン議論というのが非常にやりやすくなったそうです。 皆がデザインファイルにアクセスできるようになったこともあって、他職種のメンバーをデザイン工程に巻き込みやすくなったとのこと。
「I」ではなく「We」でデザインする
従来のワークフローでは一人のデザイナーがデザインを抱え込みがちだったのですが("I"の状態)、例えばAさんが作ったデザインをBさんがレビューしながら幅を持たせることができるようになった("We"の状態)そうです。
通常の業務でFigmaの成果物をシェアするときは、URLに加えて必ずキャプチャーもslackのメッセージに添えて共有をしていて、これは「いろんな人が早く見られるようにする」ことを意識しているとのことでした。
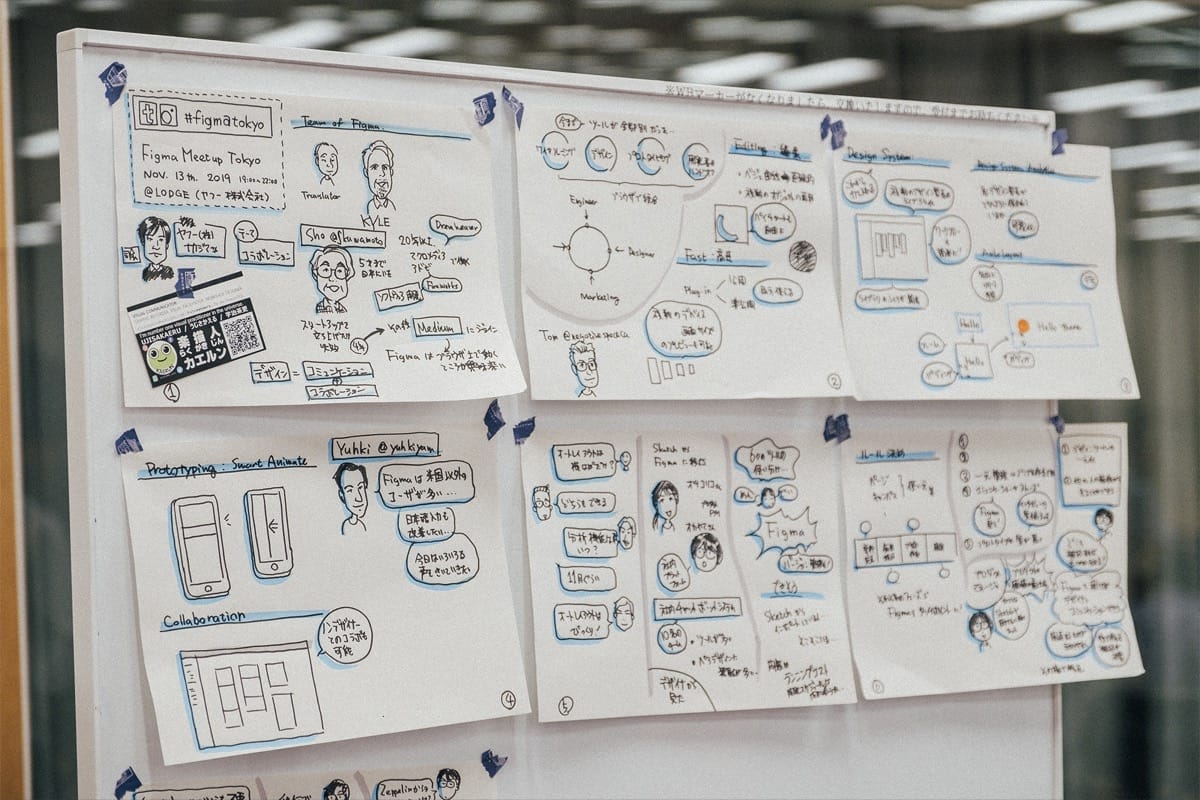
今回のイベントの様子は、グラフィックレコーダーのカエルンさんが記録してくださいました。

最後に、懇親会を挟んで、終了。
私個人、Figma業務、個人ともにFigmaを使い倒してる方なのですが、上には上がいるなといいますか、FigmaをChromeで開いてコンソール画面出して、コマンド叩いてFigmaの中のオブジェクトを操作しちゃうようなGEEKな方もいて、非常に刺激になりました。 FigmaTeamの皆さんが意欲的に日本ユーザーからのフィードバックを聞いている様子も印象的でした!


ご来場いただいた皆様、ありがとうございました!
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました