
こんにちは。PayPayモールのエンジニア関と、Yahoo!ニュースのデザイナー萩野です。
皆様、突然ですがPortalsをご存じでしょうか。
Portalsとは、新しいHTML要素です。2019年11月11日〜12日にサンフランシスコで開催された「Chrome Dev Summit 2019」(以下CDS)でも紹介されました。
本記事では、Portalsが可能にする新しいWebでの体験をご紹介します。
Portalsとは? なにができるの?
Webブラウザー上でユーザーにとって良い体験を提供するためには、表示速度の向上が欠かせません。
Portalsを利用すると、画面遷移の体感速度を向上させることが可能です。
まずはこちらの比較動画をご覧ください。遷移先のコンテンツを読み込むために画面が白くなったり、レンダリング処理が発生したりする、というストレスがなくなり、シームレスに遷移できるようになりました。
ヤフー株式会社が運営しているPayPayモールとYahoo!ニュースは、Portalsを使ってシームレスな画面遷移体験を実現し、2019年のCDSでPortalsの事例としてご紹介いただきました。
※本記事の執筆時点では、Google Chromeでアドレスバーにchrome://flags/#enable-portalsと入力しPortalsのフラグをEnabledにすると、Portalsの機能を利用できます。
Chrome Dev Summit 2019で紹介された概要
さっそくCDSで紹介されたPortalsの概要を見てみましょう!
CDSのセッションは下記でご覧いただけます。
<portal>要素 は、 <a>や<iframe>の要素の代替(あるいは上位互換)と言われることがあります。
例えば<a>の場合、クリックで指定のページに遷移できますが、指定のページの要素を取得して表示できません。
また<iframe>の場合、指定のページを表示させることはできますが、指定のページに直接ナビゲートできません。
しかし<portal>ではそれが可能になります。
つまり指定のページの要素をあらかじめ取得して表示し、直接ナビゲートできるのが<portal>です。
これによって通常の画面遷移で起きる、画面が一瞬真っ白になる現象が起こらなくなり、ユーザーはページが切り替わったことをほとんど感じなくなります。
実装方法についてはHTML要素の追加だけではなくJavaScriptの利用も不可欠ですが、比較的シンプルな実装で、CDSで紹介されたようなシームレスな画面遷移体験を実現できます。
それでは、PayPayモールとYahoo!ニュースの事例をそれぞれご紹介します。
PayPayモールへのPortals導入事例
Webでお買い物をするときに、画面遷移に時間がかかってストレスを感じることはありませんか?
特に検索ページと商品ページは何度も行き来して商品を探すことが多いため、遷移に時間がかかることは長年の課題となっており、ユーザー体験を向上させる余地があると考えました。
そこでPayPayモールでは、Portalsの機能を使って検索ページと商品ページのシームレスな遷移体験を実現しました。
実際の動きは下記動画をご覧ください。
ではここからは実装方法について順を追って説明します。
Portalsの機能をメインで説明するために、styleに関しての説明は省略させていただきますがご了承ください。
1. Portalsに対応している場合、各商品に対してクリックイベント処理を追加
まずはブラウザーがPortalsに対応しているか、HTMLPortalElementの存在で判定します。
対応している場合、検索ページの各商品(下記コードでは.itemとしています)に対してクリックイベント処理を追加します。
処理の内容については2~4で説明します。
対応していない場合、PayPayモールはもともと検索ページから商品ページへの遷移を<a>で実装しているため、通常の画面遷移になります。
if ('HTMLPortalElement' in window) {
document.querySelectorAll('.item').forEach(item => {
item.addEventListener('click', event => {
event.preventDefault();
// ここには後述する2~4の処理が入ります
});
});
}2. 商品の情報をDOMから取得し、スケルトンを表示
あらかじめ商品ページのスケルトンを非表示の状態で準備しておきます。
商品がクリックされたら、その商品の画像URL、商品名、価格などの情報をDOMから取得し、スケルトンに挿入します。
各情報の挿入が終わった後、スケルトンを表示します。

3. 商品ページを<portal>で表示
<portal>を生成し、srcにクリックされた商品のURLを指定してDOMに追加します。
const portal = document.createElement('portal');
portal.src = `${商品ページのURL}`;
document.body.appendChild(portal);この時点でURLは検索ページのままですが、商品ページをiframeのように表示できます。
4. <portal>をactivate
portal.activate();activateを実行すると、URLが切り替わります。(paypaymall.yahoo.co.jp/search... → paypaymall.yahoo.co.jp/store...)

5. 商品ページに検索ページの<portal>を追加
ここからは商品ページの実装の説明です。
ページがactivateされた場合、portalactivateというイベントが発火します。portalactivateイベントはevent.adoptPredecessor()で以前のページを<portal>として取得できるので、それをDOMに追加しておきます。
window.addEventListener('portalactivate', event => {
const prevPortal = event.adoptPredecessor();
document.body.appendChild(prevPortal);
});6. 検索ページに戻るボタンを追加
portalactivateが発火したら、検索ページに戻るためのボタンも追加します。
const button = document.createElement('button');
document.body.appendChild(button);
7. 検索ページに戻るボタンがクリックされたら<portal>をactivate
prevPortal.activate();これでURLが商品ページから検索ページに切り替わり(paypaymall.yahoo.co.jp/store... → paypaymall.yahoo.co.jp/search...)、検索ページに戻ることができます。

PayPayモールは、今回プロトタイプという形でPortalsを実装しました。
今後はパフォーマンスチューニングを行い、サービスへの本導入を目指します。
Yahoo!ニュースのPortals導入事例
Yahoo!ニュースには、各媒体社様から配信いただいたニュース記事だけでなく、独自の取材などを通して作り上げられた「Yahoo!ニュース 特集」というコンテンツがあります。
特集内には、魅力的な写真が多くあるので、このリソースを活かしつつ多くの記事に興味を持てるUXを実現するために、Portalsの機能を利用し、シームレスな遷移体験を実現しました。
Yahoo!ニュースのPortalsデモページ(提供終了)
左右の動画では、どちらも画面移動のタイミングでURLが変更されています。
左の「通常の遷移」動画では、ページを遷移するタイミングで、遷移先のコンテンツを読み込むために画面が白くなったり、レンダリング処理が発生したりします。
一方で右の「Portalsを使った遷移」では、その状態をほぼユーザーが感じることがなくなっています。
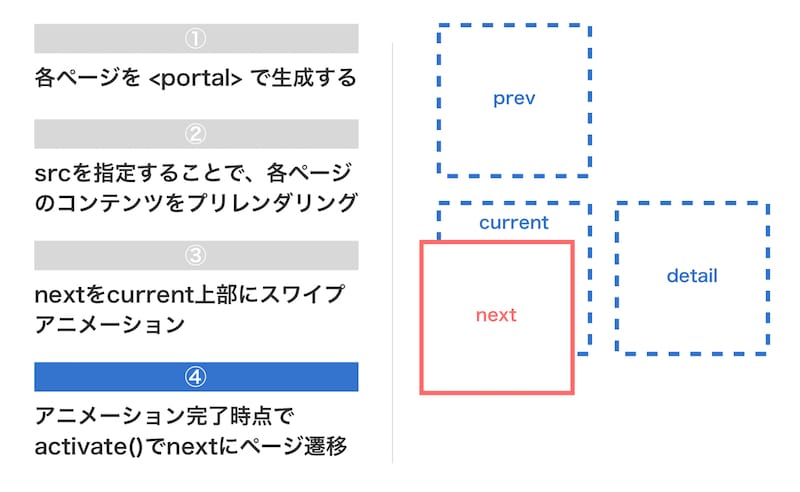
このページでは、現在いるリストの上下のページや詳細のページを <portal> として読み込んでいます。
「続きを読む」を押したタイミングや、上下に移動するタイミングで、それぞれの <portal> をアニメーションさせ、アニメーションが完了したタイミングで activate() することで、シームレスに遷移するユーザー体験を実現しています。
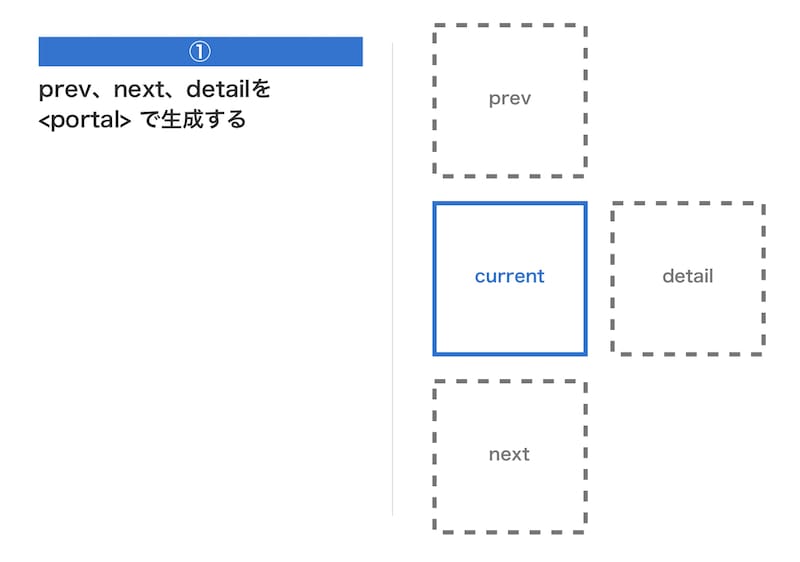
1. <portal> を生成
ページにアクセスしたタイミングで、 current が表示されます。このタイミングで上下右、つまり prev と next と detail の <portal> が生成されます。
const portalElement = document.createElement('portal');
body.appendChild(portalElement);
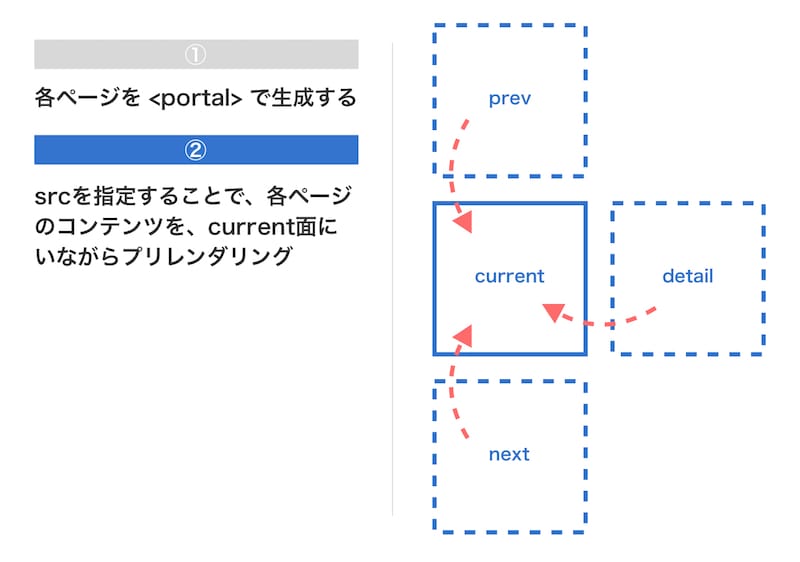
2. リソースをプリレンダリング
<portal> をページに生成した後、portalに読み込み先のURLを指定することで、指定ページのリソースをプリレンダリングできます。
portalElement.src = 'next.html';
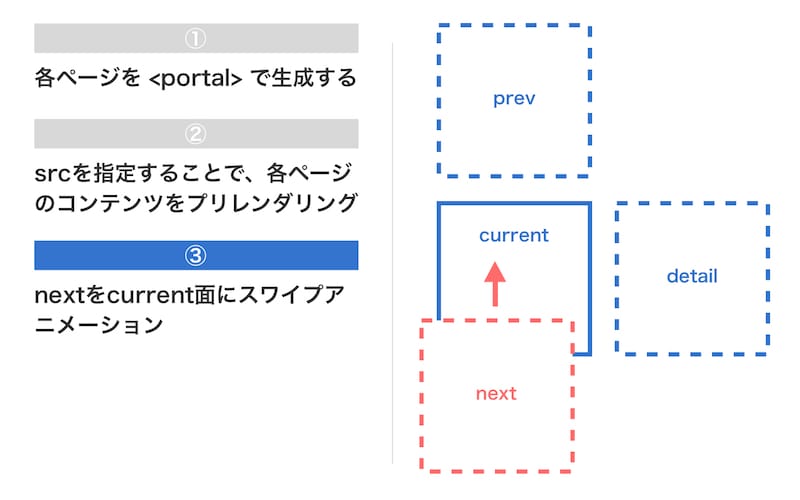
3. スワイプアニメーション
next ページを表示させるために、スワイプ操作でアニメーションさせます。
この状態だと単にリソースをプリレンダリングしているだけなので、 next のコンテンツを表示させることはできてもページ遷移は完了していません。
※このスワイプアニメーションは、通常のCSSとJS処理で <portal> の機能とは関係ありません

4. activate()
そこでまた <portal> の機能を利用します。portalは、指定URLに遷移するタイミングを操作できます。
portalElement.activate();アニメーションが完了したタイミングで、activate() を実行することでURLが変更されます。 URL変更の際に表示の変更はないので、ユーザーはページ遷移を感じることがほとんどなくなっています。

Yahoo!ニュースでは、Portalsを「Yahoo!ニュース 特集」のコンテンツを利用しデモ環境でリリースしました。
今後、他ブラウザーのPortals対応状況を鑑みながら、ユーザーリサーチを重ねつつサービスへの本導入を検討していきたいと思います。
実装してわかった、Portalsのメリット
今回はPortalsの概要と、Yahoo! JAPANの2つのPortals利用事例をお伝えしました。
Yahoo! JAPANでは、大型のサービスをいくつも運営しています。
その全てをSPA(Single Page Application)化するというのは非常に困難なことです。
しかしPortalsを利用すれば、既存のMPA(Multi Page Application)アーキテクチャ上であっても、Webページ間の遷移をシームレスにし、ユーザー体験を向上させることが可能です。
さらに、Portalsは非常にシンプルなAPIのため、エンジニアだけでなくデザイナーも効果的に利用できる...ということも、大きな魅力の一つと言えるでしょう。
例えば、今回Yahoo!ニュースのPortalsページの実装をメインで行ったのはデザイナーでした。
デザイナーが理想とするユーザー体験・デザインを、そのままリッチなWebアプリケーションに落とし込めることは、ユーザー体験を効率的に向上させることを可能にします。
まとめ
CDSには、Portals以外にも多くの魅力的なトピックがありました。
その中にはまだ仕様検討中だったり、利用ブラウザーが限られているものも当然あります。
もちろん、Portalsにも課題があり、現状のままでは事前にプリレンダリングされることで広告のインプレッションが走ってしまうことが導入の妨げになる可能性もあるでしょう。
しかし、そこでただ止まるのではなく、こういった新しいトピックに積極的にトライしていきつつも、「ユーザー体験向上のための最適な方法は何なのか」と常に問いながら、サービス運営を続けていきたいと考えています。
CDSの各セッションは全てYouTubeに公開されています。
気になる方はぜひご覧ください。
Chrome Dev Summit 2019 - All Sessions
最後までお読みいただきありがとうございました。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



