はじめての○○特集3本目の記事です。
はじめまして。ヤフーで社内向けのデータ可視化ツールの開発を担当しているタムラです。
本記事では、ヤフーのデータ分析を支える可視化ツールについて紹介します。「若手エンジニアに贈りたい、はじめての○○特集」、ということなので、なるべくわかりやすく書いたつもりですが、いかんせんテーマがニッチなので、はたして日本に同じような仕事をしている人が何人いるのか、どれくらいの人に役立てる内容なのか、少し不安です。しかし、記事を通して、はじめて分析業務をされる方や、可視化ツールに限らず、はじめてプロダクト開発をされる方にも、少しは生かせるものになっていれば幸いです。
データ可視化ツールってなに?
データ可視化ツールとは、データを可視化するためのツール! ではありません!
「なんのために」可視化したいのかという用途にあわせて準備するツールです。データを可視化すること自体は目的ではなく、その「なんのために」ごとにチームやプロジェクトも組織されます。
代表的なものをいくつかご紹介します。
アクセス解析ツール
PV(ページビュー)やUU(ユニークユーザー)といった言葉を聞いたことがあるでしょうか。アクセス解析ツールとは、ウェブサービスの利用データを集計/可視化することで、日々どれくらい使ってもらえているか? を確認したり、施策をうったときの効果測定をしたり、A/Bテストの評価を行うためのツールです。
ヤフーならではの難しいポイントを1つご紹介すると、ヤフーにはさまざまなサービスがありますが、同じ基準でPVやUUを計測できていないとサービス間での横断的な比較ができない、という点です。
つまり、ヤフオク!の1PVと、ヤフー知恵袋の1PVは同じルールで測定できていないとダメ、ということですね。
そんなのあたりまえじゃないの? と思われるかもしれませんが、これが厳密にやろうとすると意外と難しいんです。
例えば、
- ページ自体はリロードされないけどコンテンツが次々と変わっていくものはPVとしてカウントするのか?
- ページの自動更新はどう扱うのか?
- タイムラインUIはどうカウントするのか?
- デバイス別に集計する場合、「スマートフォン」の定義はなにか?
などなど、考え始めたらキリがありません。
各サービスでの柔軟な計測指標の開発を実現し、かつ、サービスをまたいで一貫した指標定義を運用する、これらを両立させなければいけません。
ダッシュボード
上記のアクセス解析と重複する部分もあるのですが、こちらは目標やKPIの管理に特化したツールです。
アクセス解析と違う点の1つは、可視化したいデータが必ずしもウェブ上の行動データとは限らないということです。例えば、あるサービスは売上を可視化したい、またあるチームは要望改善数を目標にしているかもしれません。データ連携機能を開発することになりますが、この手のツールはデータ連携のハードルが高くなりがちなので、いかに簡便なデータ受け入れ口を用意できるか、が大きなポイントです。
ヤフー内製のダッシュボードでは、
- データ登録API
- Excelなどからコピペで登録できる手動入力のインターフェース
- SQLを登録しておくと毎日バッチ処理をしてくれる自動集計機能
の3つを用意しています。
可視化UIにもある程度の自由度が求められます。売り上げは数値で大きくバン! と出して、その下にデイリーUUの折れ線グラフを出したい、のようなサービスもあれば、1画面にグラフを30個置きたい! というサービスもあります。
また、ヤフーでは、内製のダッシュボードツールに加えて、Tableauを利用してダッシュボードを作ることもできます。
市場調査/マーケティングリサーチのためのツール
今どういうサービスがはやっているのか? とか、どういうニーズがどれくらいあるのか? などを可視化するツールです。
そして、そのようなことがわかると、どういうサービスやコンテンツを作れば喜んでもらえるのか、を想像する役に立つというわけです。そもそも、それを実現できるデータを持っていないと開発できません。
ヤフーでは、検索のデータを可視化することで、企画やマーケティングに活用しています。

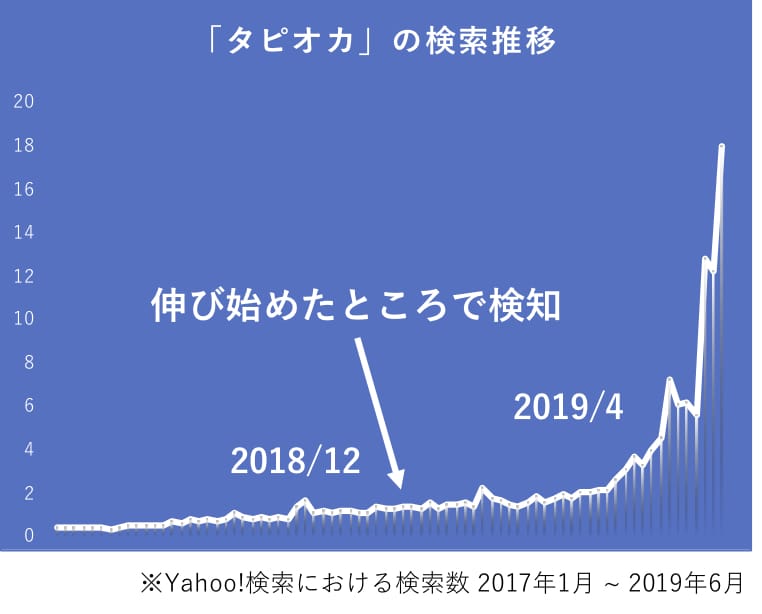
上図は、「タピオカ」の検索ボリュームの推移です(数値は指数化しています)。
タピオカのニーズの伸びを可視化している、と捉えても良いです。
これを見ると今話題のタピオカは、2018年末から徐々に伸び始め、2019年4月あたりから伸びが加速した、ということがわかります。

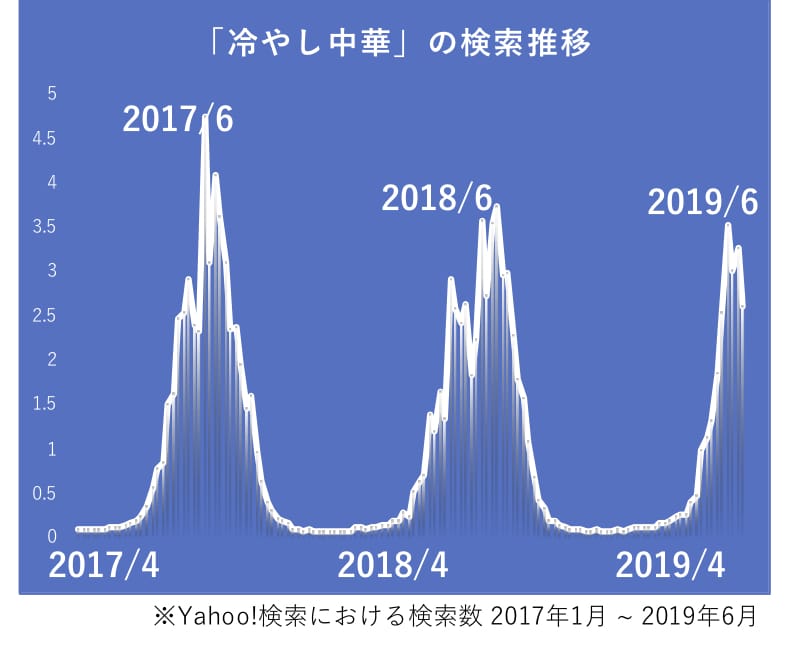
こちらは「冷やし中華」の検索推移です。
タピオカと違い、周期的な波形をしており、高くなったり低くなったりを繰り返しています。私は夏に食べるもの、というイメージが強かったのですが、毎年4月にはいったころから上昇しはじめ、6月後半にはピークを迎えます。「冷やし中華はじめました」をいつからはじめるか、の参考にいかがでしょうか?

こちらは、「キャンプ」を含む検索キーワードのランキングです。時期により順位は変わるので参考程度とお考えください。ここでは実数値は公開できませんが、ツール上では、実数値の比較をすることにより、何がどれくらいニーズが高いのか、を可視化しています。
あなたが、キャンプサイトの企画担当者だったとしたら、このデータから、どのようなコンテンツを考えますか?もちろんここでご紹介したものだけで企画を作れるわけではありませんが、このようなデータがあるだけで、ちょっと企画を考えるのも楽しくなってきませんか?
人は何に悩んでいるのか? 何があれば喜んでもらえるか? たたきとしてのデータがあると議論も進みます。
データ可視化ツールはこうやってできている
可視化ツールは、チャートや数値表のようなUIを作ればおしまい! というわけではありません。
どのようなコンポーネントで構成されているかを、ヤフーでの事例もまじえながらご紹介します。なお、開発するツールによって、作るべき範囲は異なります。
集計処理
生データ(なんの加工もしていないデータ)から、ツールで表示する統計値を集計します。
ヤフーでは、共有の分散処理基盤であるHadoop上のデータに対して、HiveやSparkを使って集計処理をする場合が多いです。
可視化ツールの場合、バッチ処理で集計処理を走らせる必要があります。スポットのデータ分析と違い、現実的な時間に集計処理を終わらせ、かつ、処理基盤を共有している場合はリソースを使いすぎないように注意を払う必要があります。
また、入力元データの提供遅延などが原因となって、トラブルが発生することも多いです。自動リトライ処理や再集計手順の設計が重要になってきます。
集計からデータマートにデータを投入するまでの処理をETLと呼びます。
ヤフーではETLとして、informaticaやTalendといった製品の導入や、OSSのNiFiを利用しているプロジェクトもあります。
データマート
集計された統計値を保管し、ツールからのリクエストに応じて結果を返します。
ツールのパフォーマンスを左右する重要な部分です。
要件によって、RDBだったり、KVSだったり、検索エンジンだったりを選択します。
ヤフーでは、MySQLやCassandraのDBaaSがPFとして用意されており、自チームで構築/運用せずに利用できるようになっています。
また、ツールフロントエンドとデータマートの間にAPIを立てることが多いです。
これはコンポーネントを疎結合にするためと、社内の他チームに対して機械的にデータを取得する手段を提供するためです。
可視化UI
いよいよ可視化です。
データ可視化ツールの場合は、性質上、フロントエンドが重くなりがちです。
快適に業務を行うにはツールの応答速度は重要ですので、情報量とパフォーマンスのバランスを上手にとることが重要です。
10年くらい前はFlashを使ってチャートを描画していましたが、最近はJavaScriptのチャートライブラリが充実してきました。ヤフーでは、d3jsやhighchartsを使うことが多いです。
また、先にも書いた通り、可視化UIを開発せず、まるっとTableauで実現する、という手法も増えてきました。
データ可視化ツールをつくるうえで大切にしていること
可視化ツールを開発するにあたって、どんなことを意識すればよいか、私なりの考えをまとめました。
むやみにツールをつくらない
なんでもかんでもツールを作って解決すればいいというわけではありません。
ツール開発の目的の1つはコスト削減です(もちろんそれだけではありません)。
10時間かかっている仕事を、ツールによって1分で終わらせる、これが大きなメリットです。しかし、データ可視化ツールの場合は、開発/運用に大きなコストがかかる場合があります。特にヤフーのような膨大なデータを処理する基盤を作ろうとするとなおさらです。
削減を期待できる業務のコストに対して、ツールの開発運用コストをかける価値があるのか? を検討しましょう。
たとえば、毎月のプロジェクト定例でKPIを報告したい、という場合、
実は集計用のSQLを毎月1回手動で流すだけでよかったりしませんか? Excelを共有フォルダーに置いてみんながそれを見る運用でも問題なかったりしませんか?
ツール開発はとても楽しい仕事ですが、それ単体で見ると売上を出しているわけではないので、コストをかけ続けて運用し続けることが難しい場合があります。
まずは業務の内容を理解し、ツール以外の解決方法も含めてどういうソリューションがベストなのか、検討することが大事です。
ツールのちょうどよいサイズを意識する
ある機能追加の要望を実現すると、喜ぶ人もいれば、困る人もいる、ということがあります。
誰が正しいというわけではなく、みんな正しいので、誰にとってもうれしいものを作るのは非常に難しいです。冒頭での、目的/用途ごとにツールを作る、という説明と矛盾するようですが、これを突き詰めると個人ごとにツールを作ることになってしまいます。
特定の目的に特化しすぎず、汎用的すぎず、「ちょうどよいサイズ」に留まっておくことが、長期的に貢献度が一番高いと考えています。そのために、通常のプロダクト開発と同じように、「何に貢献するのか」を明言しておくことは重要です。
ざっくりした要件を仕様に落とし込む
ツールの利用者は、エンジニアではないので、やりたいこと、知りたいことはあるけど、それをデータや技術でどう解決すればよいか、まで説明することは難しいです。
リクエストに対して、頭をひねり、データをこねくりまわして答えを出す。一番面白い仕事であり、苦労するところです。
一例をご紹介します。
「これから何がはやるのか、未来予測をしたい」という要望をもらったことがありました。
これを実現するために、いまジワジワと検索数がのびてきているものはなにか?(将来的にバズる可能性)を抽出する方法を考えました。
タピオカのように、どーんと盛り上がる前に、少しずつ伸びてきているような推移を順位相関係数を使って検知してみました。

これにより、まだ検索数自体は少ないけど、右肩上がりに伸びているキーワードを把握できるようになりました。
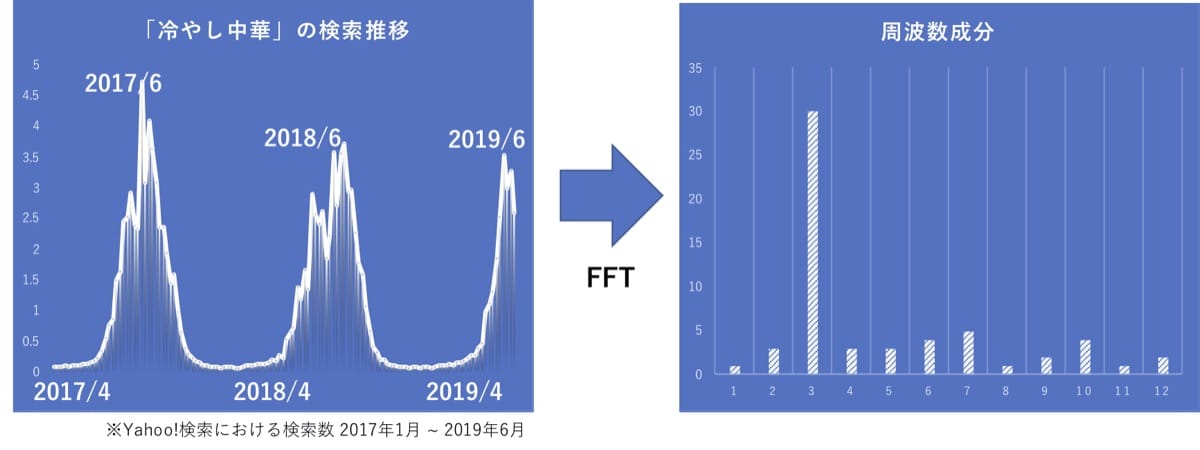
また、「冷やし中華」のように、毎年同じ時期に伸びてくるものを検知できれば、ほぼ確実に日本人がいつ何を求めているのか? を理解できます。来週、来月、なにがバズるかわかるわけですから、これも一種の未来予測ではないでしょうか。
これを実現するために、FFT(高速フーリエ変換)を使って、検索数の周期性を計算する、という方法を採用しました。

これにより、今から1週間後にどういうキーワードが伸びるのか? とか、日本人はいつからゴールデンウィークの予定を立て始めるのか? といったことがわかるようになりました。
相関係数もFFTも昔からあるもので、真新しい手法ではありませんが、知識自体はあっても、課題を正しく理解し、データと手法を結びつけて答えを出せないと意味がありません。また、分析手法は思いついても、ツールという形に落とし込まないといけませんので、日々のバッチ処理でちゃんと動かせるのか? データベースにどのような形で格納するのか? など考えることは多いです。
可視化ツールの開発に限った話ではありませんが、ビジネス課題を理解でき、サイエンスの知識もあり、エンジニアとしての力もあること、が必要です。
私のデータ可視化道はまだまだ道半ばです。
おわりに
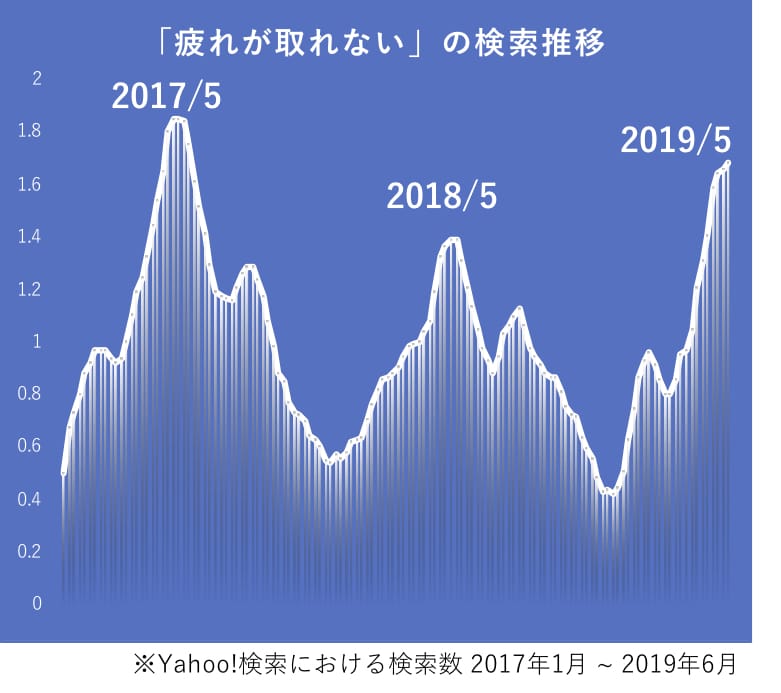
先ほどご紹介した周期性ツールを見ていると、
「疲れが取れない」
というキーワードは毎年5月にピークを迎えることがわかりました。

季節の変わり目であることや、大型連休あけ、ということが関係しているのでしょうか? これだけでははっきりしたことはわかりません。人の感覚とデータはだいたい合っていて、可視化してみても、「ああやっぱりねー」、という結果がほとんどです(これ自体には意味のあることです)。しかし、たまにこのように、自分が想像していない意外な結果に出会うこともあります。そして、なぜか? まではデータは教えてくれません。データは万能ではありませんし、すべてを教えてくれるわけではありませんが、新しいなぜなんだろう? に出会えるきっかけを与えてくれます。そして、それは新しいサービスや課題解決のヒントになるのではないかと思います。
これからも、データ可視化を通して、なぜユーザーはこういう行動をとったのだろう? とみんなが考えるきっかけを少しでも作れたらうれしいです。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



