こんにちは、データ&サイエンスソリューション統括本部、企画の舩水です。
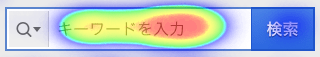
私は社内で開発された分析ソリューションの利用推進やサポートを行う業務を担当していました。その分析ソリューションの1つにヒートマップという分析ツールがあります。ヒートマップとは、ウェブサイト上でのユーザーの行動をサーモグラフィによる温度分布のように色の濃淡で可視化して表す分析手法です。ご存じのとおり、サーモグラフィとは物体の表面温度の高い部分を赤、低い部分を青とし画像化されたものを指しますが、分析におけるヒートマップでは、ウェブサイト上でよく利用される部分を赤、利用されていない部分を青としてデータ処理し、色によって可視化したものを指します。下の図を見ていただくと、どこが集中して押されているのかが赤→黄→緑→青の順で可視化されているのがわかります。

図1:検索窓のヒートマップ結果
Ptengineやclicktail、USERDIVE(いずれも外部サイト)など、ヒートマップツールを提供しているベンダーは数多くあり、アクセス解析のシーンでも広く利用されています。ヤフーではこのヒートマップツールを社内で開発し運用しています。今回はヤフーでの利用事例を通して、私たちが開発しているヒートマップの仕組みについてご紹介します。
ヒートマップでわかること
まず最初にお話したい事は、ヒートマップと言っても機能ごとにわかることが異なるということです。
以下は社内で開発しているヒートマップで提供している機能の一覧です。
- タップマップ
- 誤タップマップ
- スクロールマップ
- アテンションマップ
測定の目的や状況によってこれらの機能を使い分けるわけですが、それぞれの機能で何がわかるのかについて少しご説明します。
「何をしたのか」がわかるタップマップ
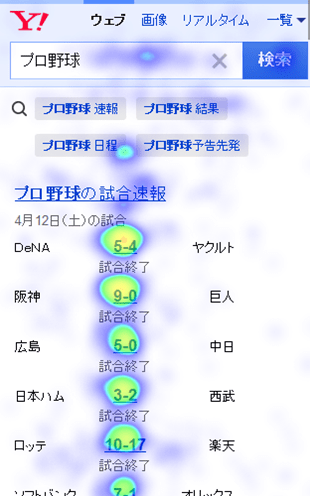
下の図は「プロ野球」という検索結果ページにおけるタップマップの結果です。
プロ野球の得点結果が表示されていますが、この得点のリンク上にタップが集中しているのがわかります。また、得点結果よりは薄いですが検索窓や「プロ野球 日程」などの関連検索ワードもタップされていることがわかります。
このように、タップマップではユーザーがどのリンクやコンテンツに興味をもっていて、それがどの程度タップされているのかという事を一目で確認できるのです。

図2:「プロ野球」というクエリに対する検索結果ページのタップマップ
「どこが良く押されているのか」がわかるタップマップですが、これをより詳細に知るためにブロック化という機能があります。
タップマップではタップの割合によって表示しているため、どうしてもタップが集中している部分ばかりが目立ってしまい、少ないタップ部分が薄くなってしまいわかりづらくなってしまいますが、このブロック化によってタップされている場所がピンポイントで表示されるため、タップの絶対数を把握することが可能です。タップマップだけではわかりづらかった微妙な利用状況についてもブロック化することによって鮮明に把握できます。

図3:「レビューする」ボタンのタップマップ通常版(左)とブロック化(右)
「何がしたかったのか」がわかる誤タップマップ
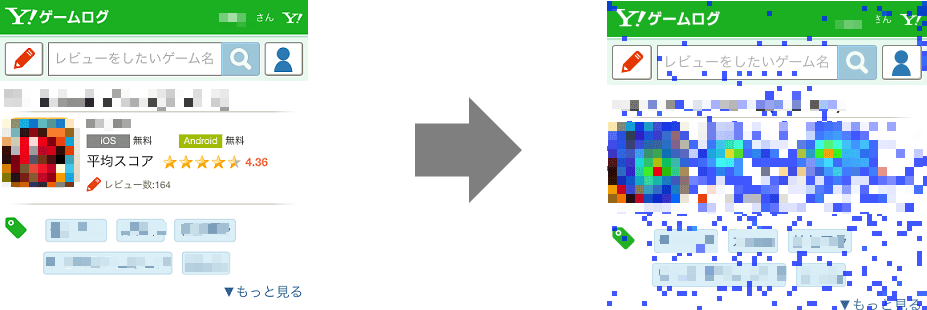
下の図はYahoo!ゲームログのスマートフォンページにおける誤タップマップの結果です。
(※ここでいう「誤タップ」とは、ページ内のコンテンツをタップしたがページ遷移などのアクションがなかったタップのことを指します)
このページの目的の1つはアプリのダウンロードページへ遷移させることなのですが、右図の誤タップマップを見ていただくと、ゲームのアイコンやiOS,Androidのアイコン部分にタップが集中しているのがわかります。実は、これらのアイコンにはリンクは張られていないのでアイコンをタップしても何もアクションはしないのですが、多くのユーザーが「このアイコンをタップすれば関連ページに遷移する」という経験をした記憶により、このページにおいてもそれができるはずと思い込んでの行動がこのタップマップの結果に現れています。

図4:Yahoo!ゲームログの誤タップマップ結果
ヒートマップは、アクションが発生しない箇所でもタップ状況を可視化できるというのが特徴のひとつです。そのため、PVやクリック数には反映されていない、ユーザーが本当にしたかったことが何かをくみ取ることができ、改善に生かすことができます。
「どのように見ているのか」がわかるスクロールマップ
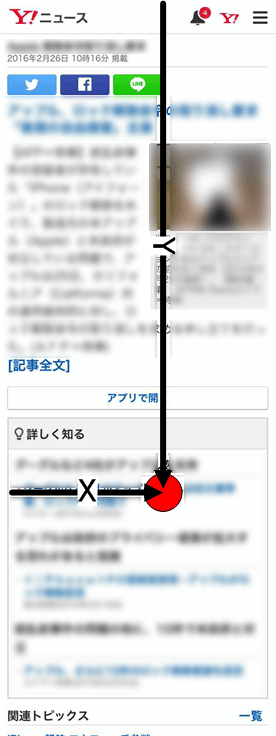
下の図はYahoo!ニュースにおけるスクロールマップの結果ですが、特徴的だった二つの事例をご紹介します。
二つの事例に共通することは、右側にコンテンツがあるということです。左の図では、タブがあることでそれを避けるようにしてスクロールされていることがわかります。右の図では、画像があることでそれを避ける形でスクロールされていることがわかります。スクロールマップではユーザーがどこを触りながら画面をスクロール、スワイプして操作しているかがわかるため、「ページのどこまで見られているか」という事がわかりますが、それだけでなく「どのように見ているか」ということもこの結果から読み取ることができます。

図5:Yahoo!ニュースのスクロールマップ
「どのくらい見ているのか」がわかるアテンションマップ
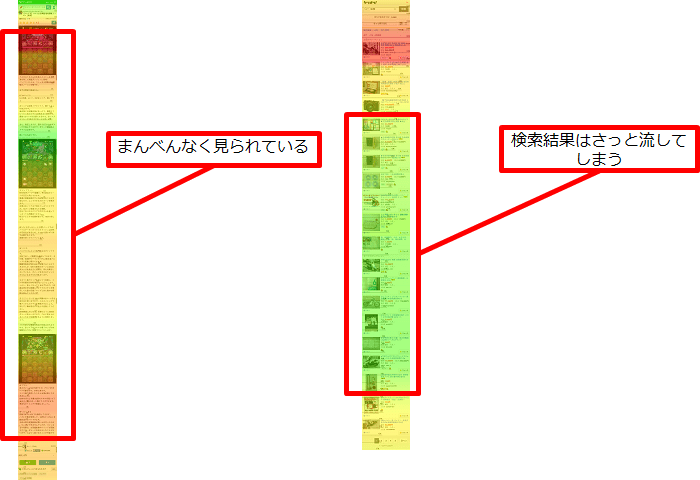
下の図は、あるメディア系サービスのページと検索系サービスのアテンションマップの結果です。メディア系サービスのページでは、1ページ内に記事が点在していますが下の方までユーザーの関心を集められており、記事がまんべんなく見られているということがわかります。対して検索系サービスのページでは、ページの途中での関心が低く、あまり注視せず読み飛ばされている様子がわかります。アテンションマップでは、ユーザーがページ内で滞在している時間を計測して可視化することで、ユーザーがコンテンツのどのあたりで画面を止めてみているかがわかります。

図6:メディア系サービス(左)と検索系サービス(右)のアテンションマップ
アテンションマップではユーザーが「どのコンテンツをどのくらい注視しているのか」がわかるため、ユーザーの興味関心を測る新たな指標として注目されています。
ヒートマップができるまで
このように色の濃淡でデータを可視化できるヒートマップですが、これらのデータを見るためには少なくとも3つのポイントがあります。
- ロギング
- 集計
- 可視化
3つもあると難しいと感じてしまうかもしれませんが、やり方はいたってシンプルになっています。
- ロギング
ヒートマップを作成するにはタップやスクロールのデータを2次元で取得する必要があります。
そのため、タップを行った座標(X,Y)をログとして取得します。

図7:iPhone6でリンククリック(x=250,y=675)
- 集計
一次処理として取得したタップデータは(X,Y)の情報となっているため、そのデータのみを抽出してリスト化します。
283,427
270,323
278,493
231,552
238,565
245,583
...例:X,Yのログのリスト
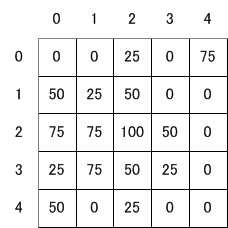
抽出した(X,Y)ごとにカウントを行いマップデータを作成します。
例えば X=1,Y=2の位置に25回のクリックがあったことを下記画像では示しています。

図8:5x5のマップデータにする(横がX、縦がY)
- 可視化
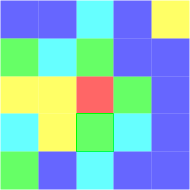
集計で作成されたマップデータを利用し、ヒートマップへ変換を実施します。
例えば上記マップデータの場合、「100赤、75黄、50緑、25水、0青」のルールで色をつけていくと、下記画像のような単純なヒートマップ(ブロック型)を作成できます。
実際にはライブラリ等を用いて作成しますが、色の変化が滑らかになるような処理をすることできれいなヒートマップになります。

図9:単純なヒートマップ(ブロック型)
内製だからできること
開発当初は、タップマップやスクロールマップなどの基本的な機能の提供にとどまっていましたが、社内での利用を進めるうちにツールに対する要望が集まってきました。その要望の中の1つに誤タップマップがありました。以前から社内のサービス改善の現場では、ユーザーの誤った行動を可視化できないかという願望がありましたが、既存の方法では例えばクリックしてすぐに戻ってきて別のリンクをクリックするような行動ログベースでしか抽出ができませんでした。そのため、誤操作のような行動は感覚でしか判断ができず、ユーザーの不満をくみとって解消するというアプローチに限界がありました。
そこで、アクションが発生したタップとアクションが発生しなかったタップを区別し、アクションが発生しなかったタップを集計して可視化したものを誤タップマップとして機能の追加を行いました。誤タップマップの登場により、ユーザーが実行したかったであろう思惑を捉えることができ、より一歩進んだユーザビリティー改善ができるようになりました。
この開発を担当したのは一人のエンジニアだったのですが、要望があってから数日後には実装が終わっていました。自分たちが使いたい形にカスタマイズしていく柔軟性と要望から実現までのスピード感は、内製ならではのメリットではないかと思います。
今後の展望と課題
現在、社内で提供しているヒートマップはiPhone、iPadとAndroidのスマートフォンまたはタブレット向けのものですが、スマートフォン画面でヒートマップを作る際に各端末の個体差をどうするかが一番の問題となっています。特にAndroidでは画面幅が違うことでコンテンツの位置が異なることが多く、また機種も多いため単純に座標だけでヒートマップを作ると、本来の操作位置と異なる結果となってしまいます。
現時点ではピックアップした機種のみのデータを使用することで可視化をしていますが、それだけでは十分なデータがない場合もあります。
そのため今後はそれら機種差を埋めるような仕組みを組み込んでいくことが必要だと考えています。
まとめ
今回はヤフーが内製しているヒートマップの機能と仕組み、開発の裏側についてご紹介させていただきました。
この「ヤフー版ヒートマップ」ができたのも、ユーザーをより深く知るためにはどうすればいいのかを開発者自身が考え続け、その考えを実現できる環境や風土が整っていたからであると実感しています。ヒートマップという新しい集計方法と可視化により、アクセスログだけでは捉え切れないユーザーの行動や思惑を捉えることができるようになりましたが、今後もスマートフォンやアプリの重要性が増す中、ヒートマップによるユーザー分析は増えていくことが予想されます。内製プロダクトとしての強みを生かし、これからも社内のデータ利活用に貢献していきたいと思います。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



