こんにちは。
Advent Calendar16日目を担当します、Androidエンジニアの里山です。
本日はAndroidのナビゲーションについてのお話を書こうと思います。
Android 5.0 Lollipop 時代がやってきた
2014年10月15日、それまでGoogle I/O 2014で「Android L」と予告されていた、次期Androidのメジャーバージョンが「Android 5.0 Lollipop」として正式に発表されました。
同時にLollipopを搭載した次期レファレンス端末として、「Nexus 6」、「Nexus 9」が発表されました。
(12月16日現在では両端末とも日本で発売されています)
また、Nexusシリーズを始めとする端末にもLollipopが配信されはじめ、いよいよ、Lollipop時代が到来したと言ってもいいのではないかと思います。
手元にLollipop端末のあるエンジニアの方も多いのではないでしょうか。
読んでいただいている皆さんも御存知のように、Lollipopの大きな特徴は、全面刷新された、包括的なデザインガイドライン「Material Design」でしょう。
ビジュアル、モーション、インタラクションすべてが今後Material Designの元にユーザーに提供されることをGoogleは求めています。
しかしながら、現状のAndroid OSのバージョン別の普及状況を鑑みた場合、未だ10%以上あるAndroid 2.x系の普及率を考慮した上で、多くのAndroid開発者は、「Android 2.3以上」もしくは「Android 4 以上」をターゲットにアプリ開発を行っていることと思います。
Android4.x系でUIが大きく刷新されたとき、多くのエンジニアが直面したのがナビゲーションの刷新でした。Lollipopでもナビゲーションに変更があります。
Lollipopがリリースされたことによって、今後ナビゲーションはどのように変更されるのでしょうか。
今回は、Android 2.x系やAndroid4.x系以上をターゲットにしているアプリで今から対応できることはあるのか、筆者が気になった部分について調べてみました。
ActionBarの代替としてのToolbar
Lollipopでは、Toolbarという仕組みが導入されました。
ToolbarはLayoutファイル内でActionBarを扱えるように一般化されたものです。
ActionBarを否定するのではなく、拡張して使いやすくしたものと捉えられるでしょう。
特徴を述べると以下のようなところでしょうか。
- ActionBarをレイアウトのView階層の中で利用できるように再構築されたもの
- Frameworkによるコントロールを離れ、View階層に任意で配置できる
- ActionBarと異なりアプリケーションアイコンは設置しないのが推奨されている
- ColorとTypographyで差別化
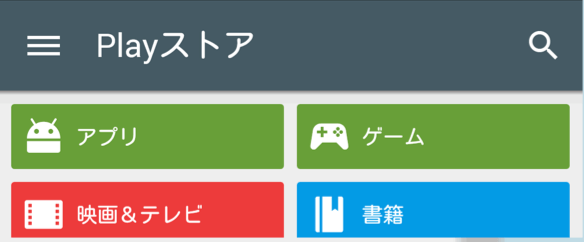
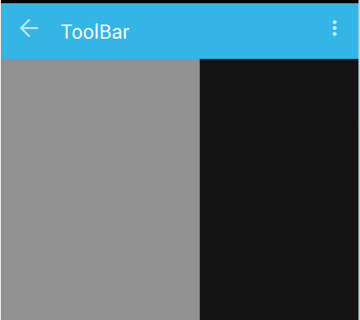
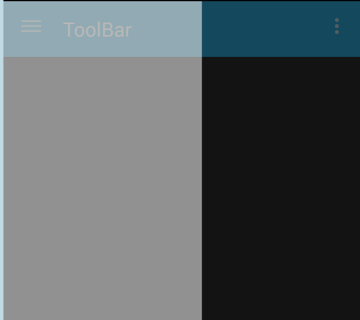
Google PlayやInboxなどのGoogle Appsで、左上のメニューアイコンがクルッと回り
矢印に変わるのを最近頻繁に見られると思いますが、これらはToolbarを使っています。
■ GooglePlay
■ Inbox
Support Library, revision 21で対応
Toolbarについては、Android Support Library のrevision 21に入ってきましたので、
Lollipop以下のバージョンのOSでも利用できます。
簡単な導入方法は以下のとおりです。
1.対象のActivityのStyle設定にて既存のActionBarを無効にする
<resources> <style name="AppTheme" parent="Theme.AppCompat.NoActionBar"> <!-- Customize Theme Setting--> </style> </resources>
定義したテーマをActivityなどのandroid:themeに設定します。
2.ToolbarをレイアウトXMLに配置
AppComaptのToolbarは、android.support.v7.widget.Toolbarです。
このWidgetをレイアウトXML上に配置します。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_height="wrap_content" android:layout_width="match_parent" android:minHeight="50dp" android:background="@android:color/holo_blue_light" /> <省略>
レイアウトXML上に、他のViewと同じように配置できるのが特徴です。
3.ActionBarActivityにToolbarをセットする
ActionBarActivityのsetSupportActionBarに
レイアウトXMLからfindViewByIdしたToolbarをセットします。
それ以降は、既存のActionBarと同じように利用するだけです。
※ Theme.AppCompat.NoActionBar以外のテーマを利用する必要がある場合は、
setSupportActionBarせずにToolbarを単純なWidgetとして利用することも可能です。
public class MainActivity extends ActionBarActivity {
private Toolbar mToolBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolBar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolBar);
}
〜省略〜
Toolbarを使う利点
Toolbarを使う利点は以下のようなことではないかなと思います。
- View階層で利用できるので柔軟性が高い
- NavigationDrawerやToolbarの階層を考慮したレイアウトが可能
- レイアウトXML上で高さや色などを簡単に変更できる
- ToolbarへのViewの追加もレイアウトXML上で行える
- ActionBarからの置換えが楽
- findViewByIdしてsetActionBar(setSupportActionBar)するだけ
- ActionBarとしての扱い方は従来と変わらないので学習コストが低い
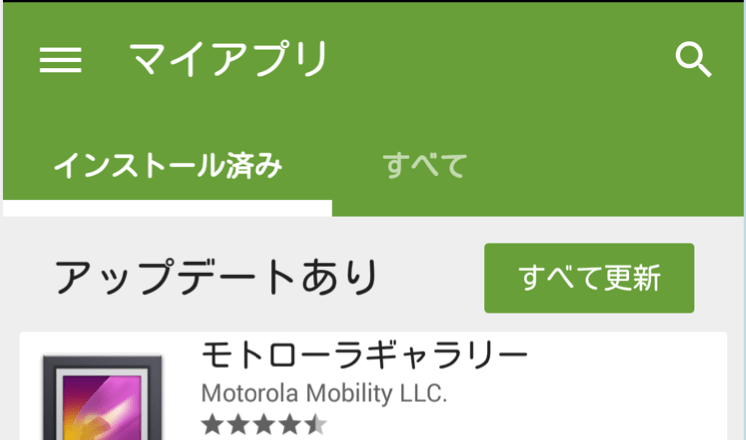
| Google Playのような ToolBar下部のDrawer |
Google Mapのような 全体にかぶさるDrawer |
ActionBar.NAVIGATION_MODEがdeprecatedに
Lollipop(API Level 21)で、ActionBar.NAVIGATION_MODEが
deprecatedになりました。ActionBarのTabとSpinnerの利用が非推奨となります。
AppCompatのActionBar.NAVIGATION_MODEもdeprecateになったので、
実質的にはすべてのVersionにおいてdeprecatedと考えて良いかと思います。
■ ActionBar上でのTabもSpinnerも非推奨に
Tabの代替案はSlidingTabLayout
Googleの方からTabの代替案として提示されているのが、SlidingTabLayoutです。
これは、APIに用意されているものではなく、HorizontalScrollViewの拡張実装として、Android Developersに公開されている参照実装です(2つほど実装があります)。
http://d.android.com/samples/SlidingTabsBasic
http://d.android.com/samples/SlidingTabsColors
簡単な説明が、YoutubeのDevBytesでも公開されています。
http://youtu.be/tRg_eDfQ8fk
特徴としては以下のようなものです。
- ActionBar.Tabと異なりViewベースのもの
- ViewPagerと一緒に利用
- 高機能な実装は特にないシンプルなもの
- Tabが標準実装では左寄せ
■ Googleアプリなどでも使われている
AppStructureに異変
AndroidDevelopersのAppStructureページにはアプリ構成に関する説明があります。
その中の「Top Level Switching With View Controls」節には
2014年12月16日現在、アプリのトップレベルのナビゲーション要素として、
「Fixed Tab」、「Spinners」、「Navigation drawers」の3つが定義されていて、
それぞれは「Don't mix and match」、同時に利用しないという事が書かれています。
(ActionBar.TabとNavigationDrawerに関しては実装上同時利用しにくい点もあり、
バグであるという議論も多くありましたが、このDon't mix and match制限によりGoogleは対応してきませんでした)
この中で「Fixed Tab」と「Spinners」はActionBar.NAVIGATION_MODEとして
サポートされていましたが、これがdeprecatedになり、SlidingTabLayoutなどの
Viewレベルで利用することが推奨されるようになったため、
Google Playアプリのように、Google AppsでもNavigationDrawerとTabの
同時利用例が出始め、ある種の異変が起こっています。
Google Playアプリの場合は「Top Level」はNavigationDrawerで、
Tabは「Category View」として利用されているだけということなのかもしれないですが、
ある意味「Fixed Tab」と「Spinners」が「格下げ」されたようにも見えます。
いずれにせよ、ナビゲーションを検討する側の選択肢は広がったのかもしれません。
ViewベースになったTab。自由度があがったが
Googleは11月、Google Play でのアプリ最適化に関するガイドラインを出しました。
内容は多岐にわたっていますが、その一部に、アプリの品質向上の観点からの
Material Designに関するガイドラインがあり、以下のようなことが書かれています。
If there are tabs, they should be visually part of the action bar and shouldn't have separators between them.つまり、
- TabはActionBarの一部として見えるように表示
- ActionBarとTabは離さずに配置
また、Google Developers Blogに「Material Design on Android Checklist」という
投稿があり、Tabについて、要約すると以下のように書かれています。
- Tabはアプリのトップレベルタブとして利用する場合は垂直の区切り線がないこと
- タブはアプリのバーの一部のように見せること
- SlidingTabsBasic やGoogle I/Oのソースを参考に
- タブはスワイプ動作に対応すること
- ViewPagerを使う
- タブの選択に関しては色の変化やテキストの下の線の表示で判断させる
- タブのテキスト下の線はタブ間のスワイプでスムーズにスライドさせる
意外と細かく書いてあります。
TabはView階層に放たれたとはいえ、アプリのMaterialDesignらしさを
維持するためには、ある程度の「規約」を意識しながら実装することになるでしょう。
まとめ
Lollipopのナビゲーションについて少しだけ調べてみましたが、
ナビゲーション周りがView階層にとき放たれたということが印象的です。
自由度が上がっている反面、開発者が注意して「Androidらしさ」を考えながら
実装していくことが求められます。
今回のまとめは以下の様なことです。
- ナビゲーション周りはView階層にほとんど統合
- レイアウトを考える側、レイアウトする側の自由度はあがった
- Frameworkが管理するのはほぼCallBackのみ
- Toolbarは柔軟性のあがったActionBar
- デザイン適用のコストダウン
- 移行コストも学習コストもダウン、アプリを今風にするきっかけに使える
- SupportLibraryで利用できるので、新規アプリは積極的に利用すべき
- Tabはdeprecated。View階層で自由に組むような形に
- ガイドラインを意識すると、SlidingTabLayout x ViewPagerが無難
- 「AndroidはTabとDrawerの同時利用はつらいです」から開放
最後に
今回執筆にあたって、ふたつの要素についてのみ調べるにとどめましたが
Floating Action Buttonをはじめ、Lollipop、MaterialDesignという観点での
新しいナビゲーション要素はまだまだあります。
多くのキャッチアップが必要です。
また、今回Nexus6のような、大型画面のファブレットがレファレンス端末として
発売されたのも、大型画面でのナビゲーションに対する検討の議論が活発になる
要因になると思われます。
現在はまだまだ、Android 2.xからAndroid 4.xへの移行期ですし、
SupportLibraryにActionBarが登場したのも2013年の6月のことで、
MaterialDesignどころではない開発者の方も多いかもしれません。
しかしながら、今は新しいUI/UXをなるべく早く利用することでStoreで
差別化できる面白い時期です。一番身近な要素としてナビゲーションを
再考してみるのはいかがでしょうか。
参考情報
■ Material Design on Android Checklist
http://android-developers.blogspot.jp/2014/10/material-design-on-android-checklist.html
■ Introducing a New Guide, “The Secrets to App Success on Google Play”
http://android-developers.blogspot.jp/2014/11/introducing-new-guide-secrets-to-app.html
■ Android Developers
http://developer.android.com/intl/ja/index.html
※ Google、Nexus、Androidは、Google Inc.の登録商標または商標です。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました