前回の「第三回」ではよくある手法でプログラムの分離を試してみました。
そろそろこの連載も折り返し地点となります。
実はこの記事は、最初、小さな課題を与えられたプログラマが正攻法で突撃するもうまくいかず、策をろうしてやっと勝利、その知識を広めようとライブラリ化を行ったところで難題にぶち当たり、裏街道に突入。状況を打開する為にプログラム技術を駆使し、最終的にフレームワークとして完成させる、というストーリーになっています。
*
さて、さっそく前回の答えですが「A」です。
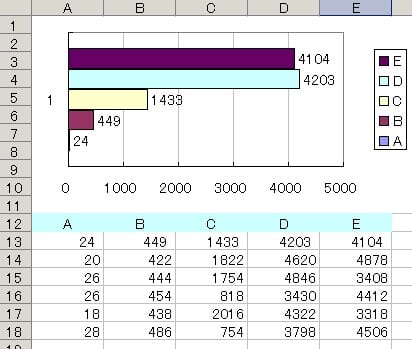
まずは下のグラフをごらんください。

上記は、各実装でどれぐらい表示に時間が掛かるかを測定したものです。
単位は ms (ミリ秒=1000分の1秒)です。
重要なのは プログラマがAをやめてCやEを選ぼうとしていた 点です。
特にプログラマ経験のない方は、プログラマがより遅い方へ遅い方へと進んでいくことに危機感すら覚えるのではないでしょうか?
これは前回示した HTML を PHP で100回出力し、その一番上としたで JavaScript で表示に掛かる時間を測定しています。もともとは1000回で測定していたものを、時間が掛かりすぎるので100回にしました。それでもEの例では4秒も掛かっています。
Aがもっとも高速に動作し、Bと比べて18倍、DやEと比べると171倍という差が出ています。
Bでは addEventListener/attachEvent を利用しただけで18倍の低速化を招きました。また、Cでは同じ関数を 100 回出力していたものを外部ファイル化してキャッシュが利くようにしたにもかかわらず3倍以上遅くなってしまいました。

前回のコード改善はこれほど速度低下を容認できるほど効果的であったでしょうか?
速度と機能のバランス感覚
実はこれは別に驚くことではありません。プログラミングの歴史とは何度も比較的動作速度の遅い手法へと取って代わられてきました。C++ が出たころにはオブジェクト指向を使う C++ は C に比べて遅いと言われ、そして現在では C++ に比べても低速なスクリプト言語である PHP などが実際に使われることも多くなってきました。
これによって従来ではとても考えられないような高機能なソフトがどんどん作られるようになりました。こうした「より簡単に作れる手段」の重要性をプログラマはよく知っている為、多少の低速化には目をつぶろうとします。
その為、速度と機能は用途に応じてバランスをとるしかありません。
もちろん、早いからといってAで満足していては進歩がありません。高機能なページを作るにはプログラムの分離やライブラリ化はどうしても必要です。ただ今回はEという結論ではなく、JavaScript の動作速度に気を使いながら改善を目指します。
検証開始
速度を気にする場合、重要なのは実測結果です。
ブラウザの上で動作するという特殊な性質から容易には各々のプログラム動作速度が予測できず、結果的に一つずつ速度を測っていくしかありません。
中でも最も重要な機能の一つは、JavaScript で UI を制御する為の HTML の動的生成の方法です。
JavaScript で HTML を動的に生成する方法は大まかに分けて三つ。
・document.write
・innerHTML
・createElement
また、innerHTML と document.write については
・何度かに分けて実行
・一度にまとめて実行
の二通りが考えられます。
これらについて速度を検証していきます。
測定結果
実際に使用したサンプルコードを載せると長くなるのでここでは割愛。
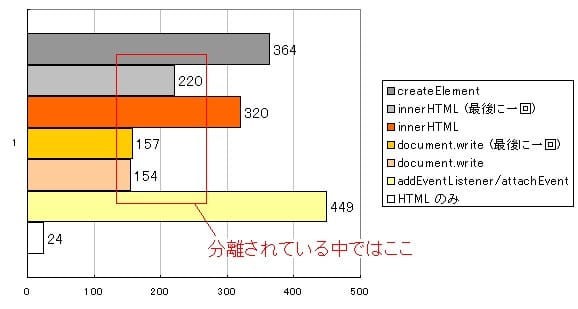
測定結果だけをグラフとして示します。
グラフが短ければ短いほどより高速、ただし「HTMLのみ」はプログラムの分離がなされていません。

結果として今回は、
・createElement がもっとも遅く document.write が最高速
・innerHTML を使う際には一回で済むようにする
・createElement はどうしても必要不可欠な場所でだけ使う
・addEventListener/attachEvent は低速な為可能な限り避ける
・onclick などは可能な限り HTML に直書きして innerHTML や document.write で出力する
・JavaScript や CSS を外部ファイル化する際には1ファイルにまとめる
ということにします。
速度を重視した為に、コーディングルールとしてはかなり異質なものとなりました。
ここまでを前提として次回、いよいよライブラリ化を行います。
(Yahoo!メール開発チーム 田淵純一)
(2009/4/2追記)>>第五回へ
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



