YOLP(Yahoo! Open Local Platform)のiOS Map SDKコアエンジン担当のunoです。
先日アップデート公開しましたiOS Map SDKとAndroid Map SDKの新機能をご紹介させていただくために、サンプルアプリとしてiOS Map SDKを使って簡易AR帰宅支援アプリを作ってみました。
以下の記事に沿って進めていただければ、どなたでも簡単に開発いただけますので、ぜひお試しください。
iOS Map SDK & Android Map SDKとは?
iOS Map SDKとAndroid Map SDKは、それぞれiOS、Android OS向けの地図アプリケーション開発キットです。
これらを使用することによって、iOSアプリやAndroidアプリに地図機能を手軽に組み込んでいただけます。
新機能紹介
先日のアップデートでは主にルート検索系の機能が追加されました。詳しくは以下の三点となります。
- ルート検索結果を表示
- ルート案内を地図で表示
- ルート案内をARで表示
以下は、iOS Map SDKを使ったARルート案内画面のスクリーンショットです。

紫四角のアイコン  が直近のガイドポイントを、Gアイコン
が直近のガイドポイントを、Gアイコン  が最終的な目的地の位置を示しています。
が最終的な目的地の位置を示しています。
また、青色の矢印が、進行方向のガイドとして画面下部に表示されています。
画面右下には大まかな地図が表示され、現在地をルートマップ上で確認することが可能です。
このように、YOLPのiOS Map SDKやAndroid Map SDKを使えば、知識や経験がなくても、ARを使ったルート案内機能を簡単に組み込んでいただけます。
※ iOS Map SDK & Android Map SDKでは、通常の地図を使ったルート案内も簡単に実現できます。詳細については、チュートリアルをご参照ください。
では、これらの機能を使って早速アプリを作ってみたいと思います。
iOS Map SDK を使ったAR帰宅支援アプリ
今回ご紹介するAR帰宅支援アプリは、iOS環境での開発となります。
- 開発環境
- XCode4.2
- iOS 5 SDK
- iOS Map SDK 1.0.3
アプリ概要
今回作成するアプリの機能は、以下となります。
- アプリを起動すると現在位置を取得
- 取得した現在位置から、あらかじめ決めておいた自宅などの場所(今回は決め打ちとします)へのルートを検索
- ルート検索結果をもとにARでルート案内
画面遷移
アプリを起動すると、初期化処理の後、AR画面が表示されルート案内を開始します。
起動後は、特に操作は必要ありません。
目的地に到着するとアプリが終了します。
プロジェクトの作成
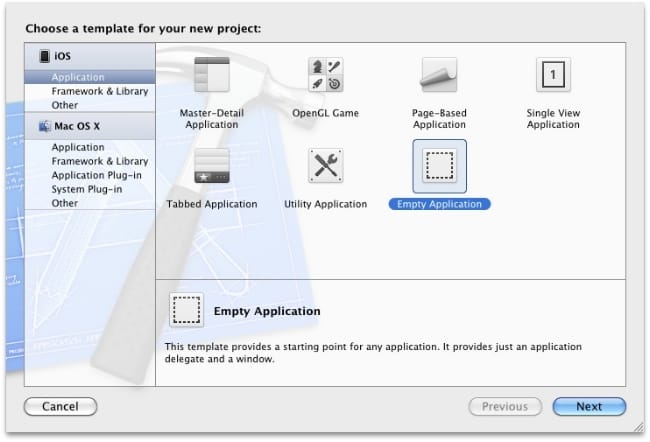
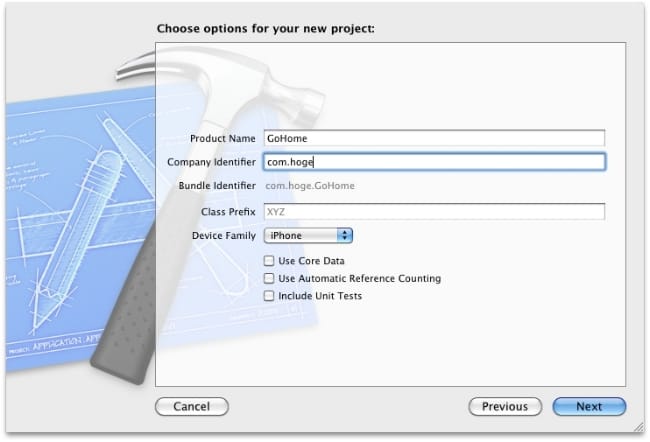
Xcodeで新規プロジェクトの作成をします。テンプレートにはEmpty Applicationを選択します。

プロジェクト名は「GoHome」とし、Device Familyは"iPhone"としてください。

iOS Map SDKの利用準備
iOS Map SDKを使用するためには事前準備が必要です。
このブログでは省略させていただきますが、詳しくはチュートリアルをご参照ください。
初期化処理
AppDelegateクラスの初期化処理を記述します。
AppDelegate.h
#import <UIKit/UIKit.h>
#import <CoreLocation/CoreLocation.h>
#import <YMapKit/YMapKit.h>
@interface AppDelegate : UIResponder <UIApplicationDelegate,CLLocationManagerDelegate,YMKRouteOverlayDelegate,YMKNaviControllerDelegate> {
CLLocationManager* locMgr;
}
@property (strong, nonatomic) UIWindow *window;
@end- <CoreLocation/CoreLocation.h>と、<YMapKit/YMapKit.h>をインポートしておきます。
- AppDelegateクラスにCLLocationManagerDelegate,YMKRouteOverlayDelegate,YMKNaviControllerDelegateの3つのプロトコルを継承させて置きます。
- CLLocationManagerオブジェクトをメンバとして追加します。
AppDelegate.m
- (void)dealloc
{
[locMgr release];
[_window release];
[super dealloc];
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
//現在地取得をスタート
locMgr=[[CLLocationManager alloc] init];
locMgr.delegate=self;
[locMgr startUpdatingLocation];
return YES;
}- 初期化時、CLLocationManagerオブジェクトのインスタンスを生成します。
- CLLLocationManagerオブジェクトのデリゲートに自分自身を設定し、現在地取得のイベントを受け取れるようにします。
- startUpdatingLocationメソッドを呼び出し、現在地の取得を試みます。
ルート検索の実施
現在地が取得されると、デリゲートの locationManager:didUpdateToLocation:fromLocation: イベントハンドラが呼ばれますので、その中で、ルート検索を実施します。
AppDelegate.h
#define HOME_LAT 35.171177
#define HOME_LON 136.883694
- (void)locationManager:(CLLocationManager *)manager didUpdateToLocation:(CLLocation *)newLocation fromLocation:(CLLocation *)oldLocation
{
//現在地取得をストップ
[locMgr stopUpdatingLocation];
CLLocationCoordinate2D destPos;
destPos.longitude = HOME_LON;
destPos.latitude = HOME_LAT;
//YMKRouteOverlayを作成
YMKRouteOverlay* routeOrverlay = [[YMKRouteOverlay alloc] initWithAppid:@"あなたのアプリケーションID"];
//YMKRouteOverlayDelegateを設定
routeOrverlay.delegate = self;
//出発地、目的地、移動手段を設定
[routeOrverlay setRouteStartPos:newLocation.coordinate withGoalPos:destPos withTraffic:TRAFFIC_WALK];
//ルートの検索
[routeOrverlay search];
}- まず、現在地の取得をストップしていますが、これは現在地が最初に更新されたときのみ、以下の処理を実行させるためです。
- ルート検索は、YMKRouteOverlayクラスに実装されていますので、まず、YMKRouteOverlayオブジェクトを生成します。アプリケーションIDはこちらで取得したアプリケーションIDを記入してください。
- YMKRouteOverlayオブジェクトのデリゲートに自分自身を設定し、ルート検索完了イベントを受け取れるようにします。
- setRouteStartPos: withGoalPos: withTraffic: メソッドを呼び出し、パラメータにスタート地点とゴール地点を指定し、またtrafficパラメータにTRAFFIC_WALKを指定して、徒歩モードでの検索を設定します。
- 今回目的地は HOME_LAT と、HOME_LON で定義しています(名古屋駅付近)ので、適宜目的地の緯度経度を設定してください。
- searchメソッドでルート検索を実行します。
いよいよ、ARルート案内を開始!!
ルート検索結果は、デリゲートの finishRouteSearch: イベントハンドラで受け取ります。
AppDelegate.h
//ルート検索が正常に終了した場合
-(void)finishRouteSearch:(YMKRouteOverlay*)routeOverlay
{
//YMKNaviControllerを作成しYMKRouteOverlayインスタンスを設定
YMKNaviController* naviController = [[YMKNaviController alloc] initWithRouteOverlay:routeOverlay];
//YMKNaviControllerDelegateを設定
naviController.delegate = self;
//YARKViewControllerインスタンス作成
YARKViewController* arViewController = [[YARKViewController alloc] init];
//YARKViewControllerをYMKNaviControllerに設定
[naviController setARKViewController:arViewController];
//YARKViewController.Viewをwindowに追加
[self.window addSubview:arViewController.view];
//案内処理を開始
[naviController start];
}- ルート検索結果はパラメータで渡されるYMKRouteOverlayオブジェクトに入っていますので、これをYMKNaviControllerを生成する際にパラメータとして渡します。
- YMKNaviControllerDelegeteオブジェクトのデリゲートに自分自身を設定し、目的地到着のイベントを受け取れるようにします。
- AR画面を表示するためのYARKViewControllerオブジェクトを生成します。
- YMKNaviControllerオブジェクトの setARKViewController: メソッドを呼び出し、ARでルート案内ができるようにします。
- メインウィンドウにYARKViewControllerのviewを追加して、AR画面を表示します。
- 最後に、YMKNaviControllerのstartメソッドを読んで、ルート案内処理を開始します。
ルート案内終了処理
目的地に到着すると、デリゲートは naviControllerOnGoal:didUpdateUserLocation: を受け取ります。
-(void)naviControllerOnGoal:(YMKNaviController*)naviController didUpdateUserLocation:(YMKUserLocation *)userLocation
{
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"到着" message:@"目的地に到着しました。"
delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alert show];
[alert release];
//案内処理を終了
[naviController stop];
}- 目的地に到着したことをUIAlertViewを表示して知らせ、YMKNaviControllerのstopメソッドを呼んで、ルート案内を終了します。
まとめ
このように、YOLPのiOS Map SDK & Android Map SDKを使うと、簡単にARを使ったルート案内をアプリの中に組み込んでいただくことが可能になります。
アイディアを膨らませて、ぜひこれらのSDKを使ったアプリを開発してみてください。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました