経路地図APIコアエンジン開発担当の iwasawa です。
今回はリリースしたばかりの経路地図APIについてご紹介させていただきます。
経路地図APIとは
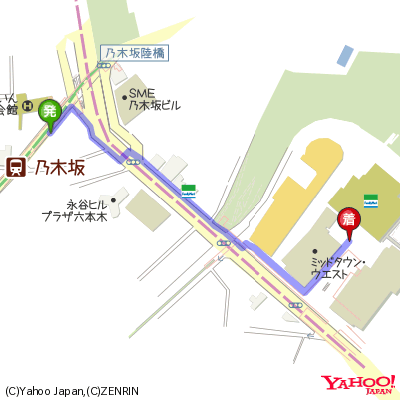
こんなの。

http://routemap.olp.yahooapis.jp/OpenLocalPlatform/V1/routeMap
?appid=<あなたのアプリケーションID>
&width=400&height=400
&style=base:standard
&route=35.666850926422455,139.72651528298957,35.66579624331135,139.73094629228217経路地図APIは、指定したルート付近を強調した地図の画像を生成することができる ウェブAPI です。タグの src 属性に API の URL をセットすることで、経路地図画像をウェブページやブログに埋め込むことが可能です。
この例では始点と終点の緯度経度を指定しています。API 内部で緯度経度を元にして自動的に経路探索処理を行い、ルートデータを生成して、経路地図画像を作っています。
経路地図のスタイルは4種類
経路地図APIでは見た目の異なる4種類の地図スタイルを用意しています。
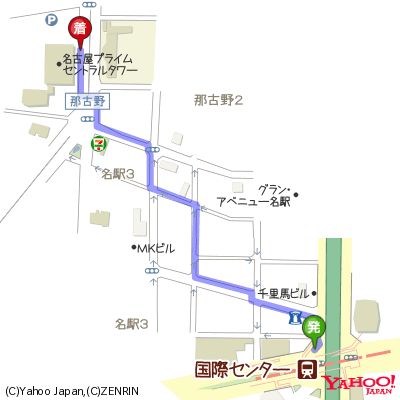
【standard】

http://routemap.olp.yahooapis.jp/OpenLocalPlatform/V1/routeMap
?appid=<あなたのアプリケーションID>
&width=400&height=400
&style=base:standard
&route=35.17232611189513,136.88953226971432,35.17618482019974,136.885691346405「Yahoo!ロコ 地図」の標準的なデザインをベースにした地図スタイルです。
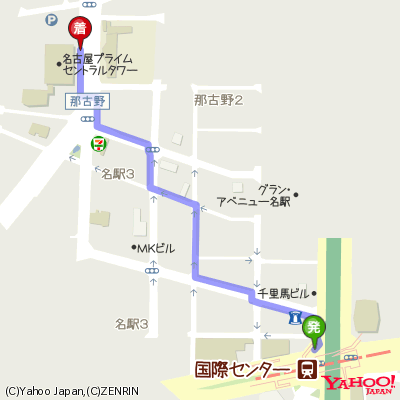
【classic】

http://routemap.olp.yahooapis.jp/OpenLocalPlatform/V1/routeMap
?appid=<あなたのアプリケーションID>
&width=400&height=400
&style=base:classic
&route=35.17232611189513,136.88953226971432,35.17618482019974,136.885691346405「Yahoo!ロコ 地図」の標準的なデザインの色合いをベースに、ゆるい表現に仕上げた地図スタイルです。
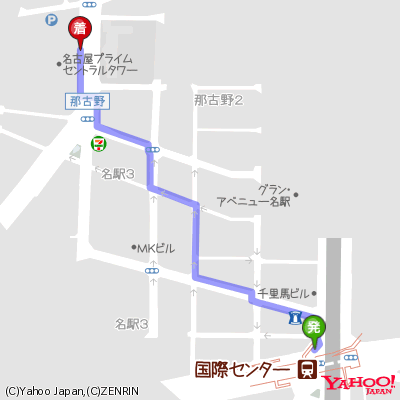
【grayish】

http://routemap.olp.yahooapis.jp/OpenLocalPlatform/V1/routeMap
?appid=<あなたのアプリケーションID>
&width=400&height=400
&style=base:grayish
&route=35.17232611189513,136.88953226971432,35.17618482019974,136.885691346405落ち着いたグレートーンの地図スタイルです。
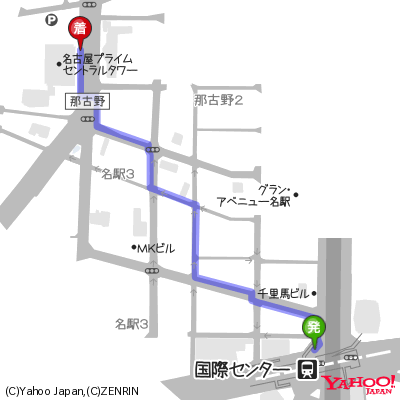
【simple】

http://routemap.olp.yahooapis.jp/OpenLocalPlatform/V1/routeMap
?appid=<あなたのアプリケーションID>
&width=400&height=400
&style=base:simple
&route=35.17232611189513,136.88953226971432,35.17618482019974,136.885691346405開発当初は simple という名前ではなく alpslab reloaded というコード名でした。
昔々......、知っている人は知っている ALPSLAB という地図の実験サイトがありました。
simple はそこで公開していた『ALPSLAB 略地図』のデザインを再現したものです。
ちなみに、現時点では経路地図上のすべてのテキストには 『あずきフォント』を使っています。この手書き感いいですね(・∀・)
テキストも追加しちゃう
経路地図APIでは、経路だけでなくテキストを自由に載せられます。

http://routemap.olp.yahooapis.jp/OpenLocalPlatform/V1/routeMap
?appid=<あなたのアプリケーションID>
&width=400&height=400
&style=base:classic
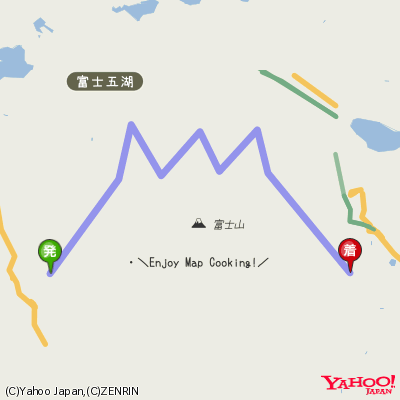
&route=35.330794,138.615704,35.390712,138.669263,35.425410,138.678876,35.392951,138.702222,35.420934,138.732434,35.395750,138.747540,35.422053,138.777066,35.394630,138.785306,35.331355,138.849164|search:off
&text=35.337810,138.678876|label:%EF%BC%BCEnjoy%20Map%20Cooking!%EF%BC%8Fこの例では、API内部で経路探索をせずに自分で作った経路データを指定してみました。
経路探索をしないように設定するには route パラメータに search:off を指定します。
このようにギザギザした線をひいて、ラクガキ的に使うこともできます。
詳細は経路地図APIのドキュメントをご覧ください。
\Enjoy Map Cooking!/
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました