こんにちは、ID厨のくら(@kura_lab)です。
前回の「YConnectで簡単ID連携!その1 ~ログインボタンの設置~」でログイン機能を実装しました。今回は引き続き「YConnect PHP SDK」をつかって、ユーザーの登録情報を取得する方法について解説したいと思います。
「UserInfo API」を利用して、ウェブサイトの新規アカウント登録時のフォームにYahoo! JAPANに登録されている情報をプリセットしましょう。
目的:Yahoo! JAPANを利用ユーザーの登録情報取得の実装
対象:PHP基礎レベル以上
所要時間:およそ15分
環境:Apache + PHP 5.2.x 以降(curl、json関連パッケージが必要)
1. UserInfo APIの利用方法
前回のIDトークンの認証で用いたサンプルコードの「signup.php」に機能を追加していきます。
取得したアクセストークンとリフレッシュトークンをつかってUserInfo APIにリクエストします。
<?php
// signup.php
...
try {
// IDトークンを検証
$client->verifyIdToken( $nonce );
// アクセストークン、リフレッシュトークンを取得…(1)
$accessToken = $client->getAccessToken();
$refreshToken = $client->getRefreshToken();
} catch ( IdTokenException $e ) {
// 認証失敗
echo "Unauthorized";
}
// ユーザー識別子を取得
$userId = $client->getIdToken();
/** 追加実装ここから **/
try {
// UserInfoエンドポイントにリクエスト...(2)
$client->requestUserInfo( $accessToken );
// UserInfo情報を取得...(3)
$userInfo = (array) $client->getUserInfo();
} catch ( OAuth2ApiException $ae ) {
// アクセストークンが有効期限切れであるかチェック...(4)
if( $ae->invalidToken() ) {
try {
// 保存していたリフレッシュトークンを指定してください
$refresh_token = "STORED_REFRESH_TOKEN";
// Tokenエンドポイントにリクエストしてアクセストークンを更新...(5)
$client->refreshAccessToken( $refreshToken );
echo "‹p›Refresh Access Token Request‹/p›";
echo "ACCESS TOKEN : " . $client->getAccessToken() . "‹br/›";
echo "EXPIRATION : " . $client->getAccessTokenExpiration();
} catch ( OAuth2TokenException $te ) {
// リフレッシュトークンが有効期限切れであるかチェック...(6)
if( $te->invalidGrant() ) {
// はじめのAuthorizationエンドポイントリクエストからやり直してください
echo "‹p›Refresh Token has Expired‹/p›";
}
}
}
/** 追加実装ここまで **/
}
...(1) アクセストークンはWeb APIを利用するときに必要となる文字列です。このアクセストークンには有効期限があり、期限切れの場合は新しく発行する必要があります。 その発行にはリフレッシュトークンの文字列を用いることになります。リフレッシュトークンにも有効期限があります。 それぞれの有効期限は以下のとおりです。
| トークンの種類 | 有効期限 |
|---|---|
| アクセストークン | 1時間(3600秒) |
| リフレッシュトークン | 4週間(2419200秒) |
この2つのトークンはWeb APIを利用する上で重要な鍵となるものなので外部のアプリケーションから参照できないように保存してください。
特にリフレッシュトークンはアクセストークンに比べ有効期限が長いため、一度流出してしまうと不正にアクセストークンを発行されてしまう危険性があります。
(2) 前回のYConnectClient::requestAuth()で指定したScopeの登録情報を取得します。アクセストークンを引数に指定してUserInfoエンドポイントにリクエストをしてYConnectClientクラスのプロパティーにユーザーの登録情報を保持されているのでgetメソッドで取得できます。
(3)
YConnectClientクラスのプロパティーに保持されている登録情報を取得します。
UserInfo APIはJSON形式で登録情報を返却しますが、SDK内部で連想配列に変換しています。
この配列をdumpすると以下のようになっています。
array(14) {
["user_id"]=> string(26) "ABCDEFGHIJK..."
["name"]=> string(18) "和井子根区戸"
["given_name"]=> string(12) "子根区戸"
["given_name#ja-Kana-JP"]=> string(12) "コネクト"
["given_name#ja-Hani-JP"]=> string(12) "子根区戸"
["family_name"]=> string(6) "和井"
["family_name#ja-Kana-JP"]=> string(6) "ワイ"
["family_name#ja-Hani-JP"]=> string(6) "和井"
...
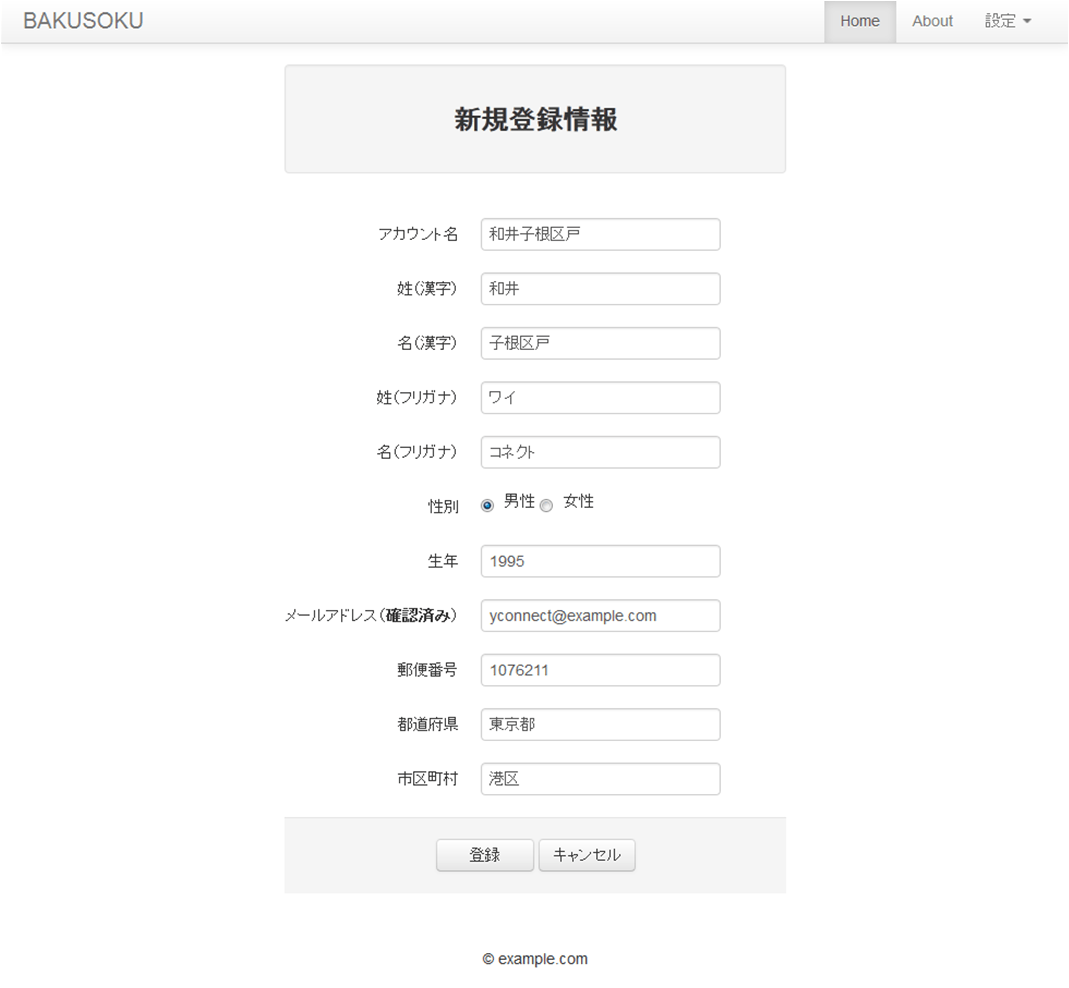
}取得した登録情報をウェブサイトの新規登録画面にプリセットするとこんな感じになります。

氏名に加えて郵便番号や住所をプリセットできています。登録されているメールアドレスについてはYahoo! JAPANで確認済みであるかどうかの判定も取得できるためユーザー登録時に便利ですね。
詳しいパラメーターについてはUserInfo APIを参照してください。
2. アクセストークン、リフレッシュトークンの例外処理
YConnectを利用していて必ずハンドリングしないといけない例外処理の1つに有効期限切れとなったアクセストークンとリフレッシュトークンの処理があります。
前述にもありましたが、アクセストークンの有効期限は1時間となっており短時間に設定されています。期限切れになるとWeb APIにアクセスできなくなってしまうので新規にアクセストークンを発行(更新)する必要があります。
(4) YConnectClient::requestUserInfo()でリクエストしてエラーレスポンスが返された場合には、内部で例外(OAuth2ApiException)が投げられます。 エラーの原因がアクセストークンの有効期限切れであるかどうかは「OAuth2ApiException::invalidToken()」で判定できます。
(5) アクセストークンが有効期限切れの場合には、YConnectClient::refreshAccessToken()の引数に保存していたリフレッシュトークンを指定して新しいアクセストークンをリクエストしてください。新しいアクセストークンもプロパティーに保持されているのでgetメソッドで取得できます。
(6)
(5)のアクセストークン発行のときにリフレッシュトークンが有効期限切れの場合には、内部で例外(OAuth2TokenException)が投げられます。
エラーの原因がリフレッシュトークンの有効期限切れであるかどうかは「OAuth2TokenException::invalidGrant()」で判定できます。
リフレッシュトークンが有効期限切れの場合は、前回実装したAuthorizationエンドポイントへのリクエストからやり直してください。
詳しいレスポンスはTokenエンドポイント(Authorization Codeフロー)を参照してください。
3. 「ユーザー識別子(user_id)」について
UserInfo APIから取得した情報に「user_id」というパラメーターがあります。これはScopeにopenidを指定すると取得できるユーザー識別子です。
このユーザー識別子はユニークな文字列となっているため、ウェブサイトのユーザー情報とYahoo! JAPANの登録情報の関連付けをする場合などに適宜利用してください。
4. OAuth 1.0からの移行について
「OAuth 1.0」のGUID(Globally Unique IDentifier)は、YConnectのuser_idと同じ文字列として取得できます。すでにウェブサイトにOAuth 1.0を導入していて、GUIDによるユーザー情報の管理をされている場合でもYConnectへの移行が可能です。
YConnectに移行することでOAuth 1.0で利用してきたWeb APIに加え、認証機能がつかえてお得なのです!
5. 法人のお客様へ
YConnectは一般開発者向けウェブサイトだけでなく、法人のお客様のウェブサイトでも商用としてご利用いただけます。商用向けではYahoo!ウォレットやYahoo!ポイントなど一般公開されていないWeb APIも利用できます。
YConnectの導入をお考えの法人のお客様は以下の「Yahoo! JAPANのWebサービスを商用目的で使いたい」のお問い合わせフォームよりご連絡をお願いします。
おわりに
今回はユーザーのYahoo! JAPANに登録されている情報を取得できました。ウェブサイトの新規アカウント登録のときにめんどうなフォームへの入力がいらなくなり、氏名や郵便番号、メールアドレスを利用できるようになったわけです。
YConnectはどうでしたか?2回の連載でログイン機能とユーザーの登録情報の取得を実装方法を解説しましたが簡単だったと思います。ぜひあなたのウェブサイトでもYConnectを活用してみてください。
ではまた次回のTechBlogでお会いしましょう。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました