前回の記事から間が空いてしまいましたが、今回もOpenIDのお話をさせていただきます。
前回の記事では、OpenIDのリニューアルの話と、拡張仕様であるAXの説明をさせていただきました。今回はリニューアル時に対応した、OpenID UI ExtensionのPopupモードについて説明させていただきます。
Popupモードとは
OpenIDにはOpenID User Interface Extensionという仕様
1
があり、この中にはOpenIDのフローをユーザーによりわかりやすくするための仕組みが記載されています。現在はまだドラフト段階の仕様ですが、Yahoo! IncやGoogle, MySpaceなどではすでにいくつか実装がされているものもあります。
今回のYahoo! JAPANのOpenIDのリニューアルでは、この仕様の中からPopupモードに対応しました。
PopupモードはOpenID Providerのログイン画面をPopupで開き、Popupしたウインドウ内でOpenIDのフローを行うための拡張仕様です。
今まで見ていたRPサイトを後ろに残したままにするため、RPとOPの行き来が発生する従来のフローよりも今何が起こっているのかがユーザーにとってわかりやすいものとなります。
Google Friend ConnectやFacebook ConnectやFacebookのOAuth2.0など、外部サイトで認証を行う仕組みでは、このようにポップアップで同意フローを行うのが最近主流となりつつあります。
Yahoo! JAPANは今回のPopupモード対応で、ログイン画面と同意画面を、Popupモードに対応した小さな画面を作成しました。
サンプル
前回の記事でも紹介した、DjangoのOpenIDのライブラリを少し修正して、Popupモードに対応させて見ます。
Popupモードの仕様では以下の実装方法が定められています。
- OPがこの拡張に対応していることをXRDSファイルなどで示す方法
- RPからOPにポップアップでOpenIDフローが行われることを伝える方法
まずYahoo! JAPANのXRDS
2
を確認してみます。XRDSはhttp://open.login.yahoo.co.jp/openid20/www.yahoo.co.jp/xrds(提供終了)から取得できます
<?xml version="1.0" encoding="UTF-8"?>
<xrds:XRDS
xmlns:xrds="xri://$xrds"
xmlns:openid="http://openid.net/xmlns/1.0"
xmlns="xri://$xrd*($v*2.0)">
<XRD>
<Service priority="0">
<Type>http://specs.openid.net/auth/2.0/server</Type>
<Type>http://specs.openid.net/extensions/pape/1.0</Type>
<Type>http://openid.net/srv/ax/1.0</Type>
<Type>http://specs.openid.net/extensions/ui/1.0/mode/popup</Type>
<URI>https://open.login.yahooapis.jp/openid/op/auth</URI>
</Service>
</XRD>
</xrds:XRDS>Popupに対応していることがわかりますね!
次にRPからOPにポップアップでOpenIDフローが行われることを伝える方法です。
これは前回の記事で紹介したライブラリを少し修正して行います。
from openid import extension
class PopupRequest(extension.Extension):
ns_alias = "ui"
ns_uri = "http://specs.openid.net/extensions/ui/1.0"
mode = "popup"
def getExtensionArgs(self):
return dict(mode = self.mode)Extensionクラスを継承して実装します。popup以外の拡張仕様 3 もこのような形で実装します。
djopenid/consumer/views.py53 from djopenid.consumer import popup
54 popup_request = popup.PopupRequest()
55 auth_request.addExtension(popup_request)次にviews.pyを編集し、popupのパラメータをリクエストに含めます。
djopenid/templates/consumer/login.html<a href="/consumer/login?openid_identifier=yahoo.co.jp" onClick="javascript:window.open('/consumer/login?openid_identifier=yahoo.co.jp','a','width=530,height=540,location=yes'); return false;"><img src="https://s.yimg.jp/images/login/btn/btnLLogin.gif" width="186" height="38"alt="Yahoo! JAPAN ID" border="0"></a>最後にテンプレートを編集し、ポップアップされるようにjavascriptを入れます。
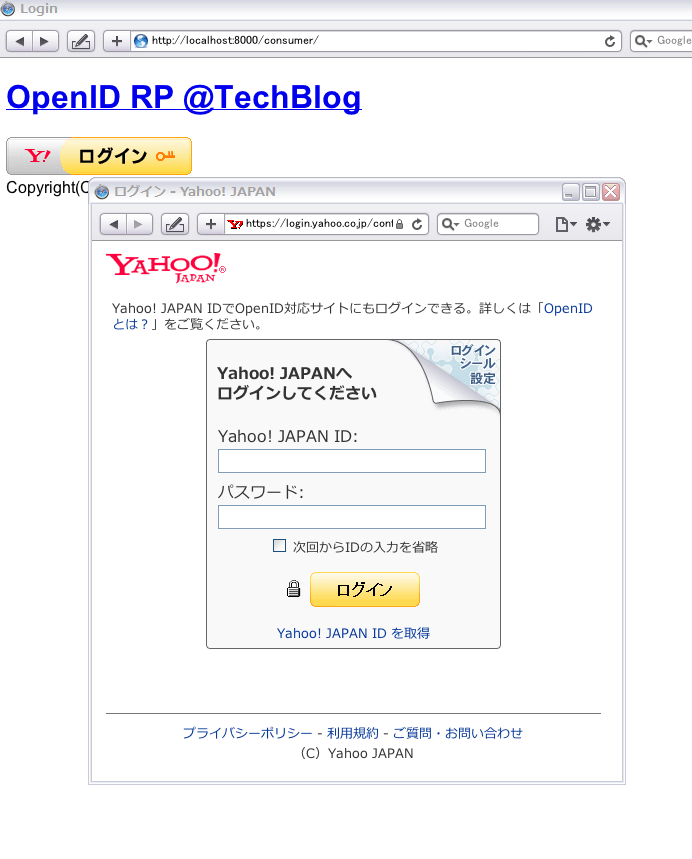
これらの編集を行ったあとに、Djangoを起動して実際に動きを試してみます。

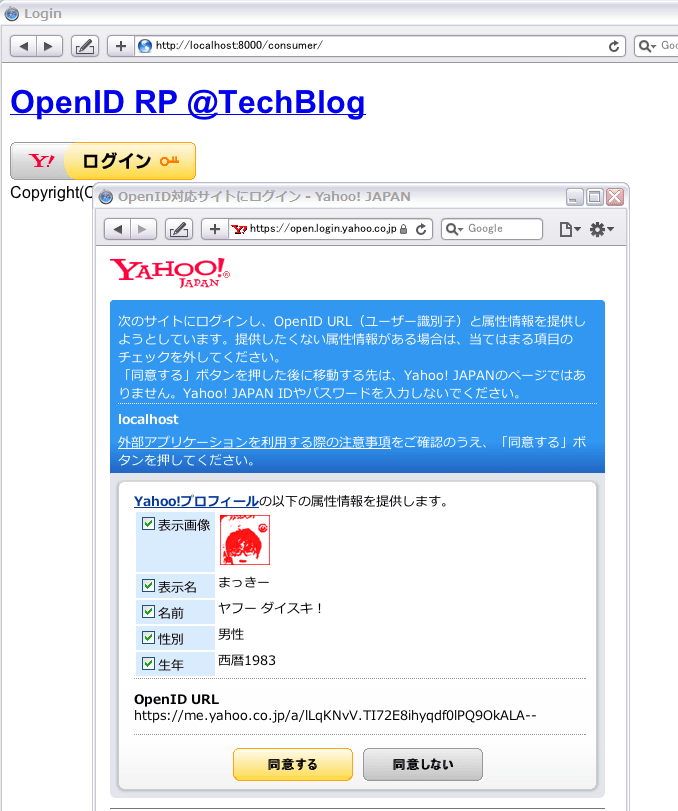
ログインボタンを押すとログイン画面がポップアップで表示されます。

ログインするとポップアップに最適化された(したつもり)の同意画面がでてきます。
Popupモードの仕様では、450px×500pxの画面を表示すべきとあるのですが、これは日本語のフォントサイズだと結構微妙なサイズで、Yahoo! JAPANはもう少し大きなサイズになってしまいました。残念です...
まとめ
Popupモードを使うことで、ユーザーエクスペリエンスが向上します。
ただし、対応していないOPもあるため、RP側はOPによって処理を分ける必要がありますし、ポップアップを制御するためのJavascriptを実装する必要があったりと、RP側の負担が増えるというデメリットもあります。
またiPhoneやAndroidなどのスマートフォンでは、ポップアップの制御が困難であるため、通常通り同一ウィンドウで遷移するフローをお勧めします。ちなみにYahoo!のOpenIDはiPhone対応を行っており、iPhoneでアクセスすると最適化されたページが表示されます!Androidもそのうちやります。
2回にわたってOpenIDの新機能の説明をさせていただきました。これを機にYahoo!のOpenID対応サイトが増えることを願っています。
| Reference | Notes |
|---|---|
| 1 | http://svn.openid.net/repos/specifications/user_interface/1.0/trunk/openid-user-interface-extension-1_0.html |
| 2 | XRDSとはOPのエンドポイントや対応している仕様について記載されたXML文書のこと。 |
| 3 | 例えばiconやlang-pref |
OpenID AXによるYahoo!プロフィール情報の取得
10分で作るYahoo! OpenID RP
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました