こんにちは、アプリケーション開発部の市川・洲崎・鈴木です。
前回の記事に引き続き、Yahoo!ツールバー用のボタンの作り方をご紹介します。
変数を使いこなそう − {query1} 〜 {query10}
前回ご説明した通り、ツールバーでは{query}や{select}などの記述を用いることで、パラメータの置換が行えました。これらの置換の出来る文字列は"変数"と呼ばれ、ほかにもいくつかの変数が用意されています。
この中でも、特に面白い使い方の出来る{query1} 〜 {query10}の変数について説明したいと思います。
{query}の変数については、先ほどお話をした通り、Yahoo!ツールバーの検索窓に入力されたキーワードに置換するためのものでした。
それに対して、今回使用する{query1} 〜 {query10}の変数は、"検索窓に入力されたもキーワードのうち、スペースで区切られたそれぞれの文字列"になります。
言葉では分かりにくいとおもいますので、以下に具体例を記載します。
| 検索ボックスの中身 | それぞれの変数の内容 |
|---|---|
| 本日 東京 天気 | {query1} ・・・ 本日 {query2} ・・・ 東京 {query3} ・・・ 天気 |
| 今日 ニュース 一覧 見出し | {query1} ・・・ 今日 {query2} ・・・ ニュース {query3} ・・・ 一覧 {query4} ・・・ 見出し |
上記のように、検索窓にスペース区切りで"本日 東京 天気"という文字列が入力されていると、{query1}が本日、{query2}が東京、{query3}が天気というように、順番にqueryの○番として文字列が変数に割り当てられていきます。
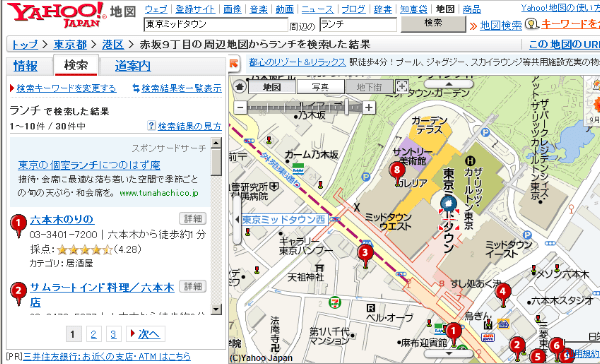
これを利用すると、例えばYahoo!地図のサービスの一つの、周辺検索と連携したボタンを作ることも可能です。
周辺検索のサービスでは、URL中のパラメータqが検索したい周辺部分に該当する文字列となり、パラメータpが探したいものの対象となる文字列として扱われます。
ですので、実際に変数を記述したXMLを作ってみると、こんな感じになります。
<item type="link">
<title><![CDATA[Yahoo! 地図 周辺検索]]></title>
<action>
<url><![CDATA[https://map.yahoo.co.jp/pl?q={query1}&p={query2}&ei=UTF-8&fa=as]]></url>
</action>
</item>
例えば検索窓に"東京ミッドタウン ランチ"と入力している状態で上記が実行されると、{query1}が東京ミッドタウン、{query2}がランチという文字列に割り当てられているので、東京ミッドタウン周辺のランチの検索結果のページが表示されます。

「ボタンXMLリファレンス」には、路線検索を例にした{query1} 〜 {query10}の使い方が記載されています。そのほかにも、工夫次第で{query1} 〜 {query10}を使うことで面白いボタンが作れると思うので、ぜひこれらの変数を使用したボタンを作ってみてください。
変数を使いこなそう − {url}
さて、もう少し変数を見ていきましょう。今度は{url}の変数です。
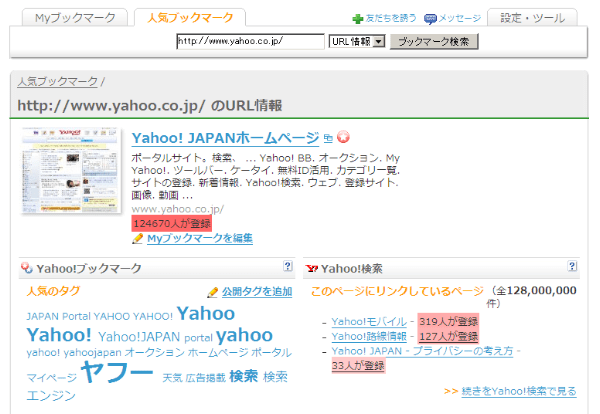
こちらの変数は "現在見ているページのURL"に置換されます。なかなか使いどころの難しい変数かとは思いますが、例えばこれらはYahoo!ブックマークのサービスと連携させることが出来ます。
Yahoo!ブックマークでは、あるページのURLが ブックマークのサービスでどれだけ登録されているのか?などの情報を知ることが出来ます。
item部分だけを記述してみると、こんな感じになります。
<item type="link">
<title><![CDATA[ブックマーク情報]]></title>
<action>
<url><![CDATA[http://bookmarks.yahoo.co.jp/url?url={url}]]></url>
</action>
</item>
上記を実行すると、現在見ていたページが、Yahoo!ブックマークでどれだけ登録されているか、などの情報を見るページに移動します。

いろいろなサイトにいるときに、そのサイトがどれだけYahoo!ブックマークに登録されているかを確認できるので、いろいろなページにいるときに試してみると面白いでしょうね。
おすすめボタン
最後におすすめボタンを紹介しておきたいと思います。
ボタン作成ページからXMLを記述して以下のボタンを作ってみてください。
<?xml version="1.0" encoding="utf-8"?>
<button xmlns="urn:yahoo:jp:toolbar">
<style>push</style>
<item type="link">
<title><![CDATA[知恵袋]]></title>
<tooltip><![CDATA[知恵袋]]></tooltip>
<action>
<url><![CDATA[http://search.chiebukuro.yahoo.co.jp/search/search.php?p={query}]]></url>
</action>
</item>
<menu/>
</button>
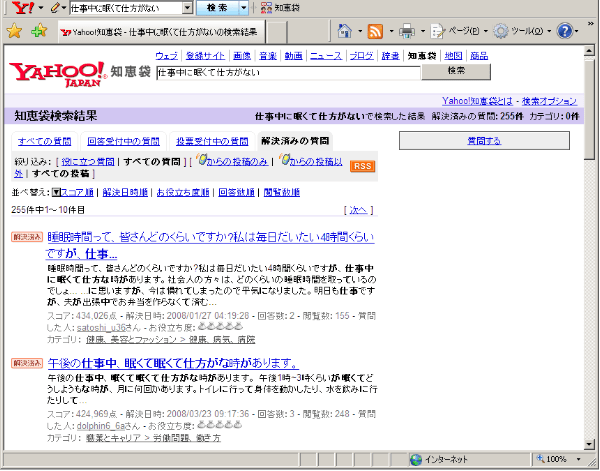
こちらは知恵袋の解決済みの内容を検索するボタンになります。
仕事中、調べ物をしているとき、家でインターネットをしているときなどいろいろな場面で、困ったことがあったら、その内容をツールバーの検索窓に入力して、このボタンを押してみてください。
仕事に集中できない、お腹が痛い、よく肩が凝る、気分が落ち込んでいる、など日々いろいろと困ったことがあると思います。
そんなときにいつでもすぐに、ほかの人たちがどのように同じ問題を解決してきたのか、先人達の"知恵袋"で、あなたの悩みを解決してくれるに違いありません(笑)

最後に
作成したボタンは、自分専用でも使えますが、面白いボタンができあがったら、ぜひ公開審査を申請してみてください。ボタンの作成、公開などはYahoo!ツールバートップページ(提供終了)の右上にある「ボタン作成・管理」から行えます。
なお、ボタンの詳しい作り方は、「ボタンXMLリファレンスガイド(PDF)」に記載されています。もっと工夫したボタンを作ってみたいと思った方は、リファレンスガイドもご参照ください。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



