こんにちは、アプリケーション開発部の市川・洲崎・鈴木です。
2009年8月19日に、「Yahoo!ツールバー ギャラリー」が公開され、Yahoo!ツールバー用のボタンを自分で作成できるようになりました。
このボタンは、自分専用として使用できるほか、「公開審査」を受け、合格することで、Yahoo!ツールバーを使用しているほかの人も使うことができるようになります。
これから、通常のウィザードでは作ることのできない、工夫を凝らしたボタンの作り方を2回に分けて紹介します。
ボタンのソースファイルの取得方法
工夫したボタンを作るためには、ボタンのソースファイル(XML)を直接編集する必要があります。まずは、ボタンのソースファイルのダウンロード方法を説明します。
通常の手順でボタンを作成し、作成したボタンのリストから、「編集」ボタンをクリックします。

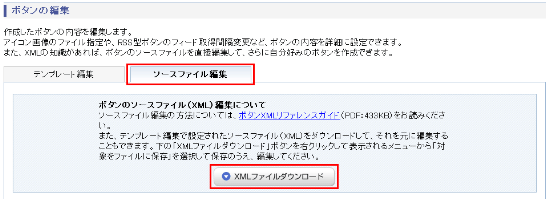
次に、ボタンの編集ページの「ソースファイル編集」タブから、「XMLファイルダウンロード」ボタンをクリックします。

これで、ボタンのソースファイルをダウンロードできます。
例えば、ブックマーク型で作成したボタンのソースファイルは、次のような記述になっています。
<?xml version="1.0" encoding="utf-8"?>
<button xmlns="urn:yahoo:jp:toolbar">
<style>push</style>
<item type="link">
<title><![CDATA[Yahoo!検索]]></title>
<action>
<url><![CDATA[http://search.yahoo.co.jp/]]></url>
</action>
</item>
<menu/>
</button>
このファイルを編集して、いろいろな機能のボタンにしていきます。
検索ボタンを作ろう − キーワードを置換する方法
まずは、簡単なところからYahoo!検索を行うボタンの作り方を説明します。
検索するためには、検索キーワードを入力する必要がありますが、入力の方法として、パラメータを置換する方法が用意されています。置換の方法は、2種類用意されていて、以下のように記述します。
| {query} | {select} |
|---|---|
| Yahoo!ツールバーの検索窓に入力されたキーワードに置換します。 | ウェブページ上の選択されたキーワードに置換します。 |
 |
 |
実際に、Yahoo!ツールバーの検索窓からキーワードを取得する方法({query})で記述してみると、こんな感じになります。
<?xml version="1.0" encoding="utf-8"?>
<button xmlns="urn:yahoo:jp:toolbar">
<style>push</style>
<item type="link">
<title><![CDATA[Yahoo!検索]]></title>
<action>
<url><![CDATA[https://search.yahoo.co.jp/search?p={query}]]></url>
</action>
</item>
<menu/>
</button>
Yahoo!ツールバーの検索窓にキーワードを入力し、自分で作成した「Yahoo!検索」ボタンをクリックすると、Yahoo!検索が行われます。

ブログ投稿ボタンを作ろう ― POSTでデータを送信する方法
今、閲覧しているウェブページの文章を、簡単に自分のブログに引用するボタンの作り方を説明します。
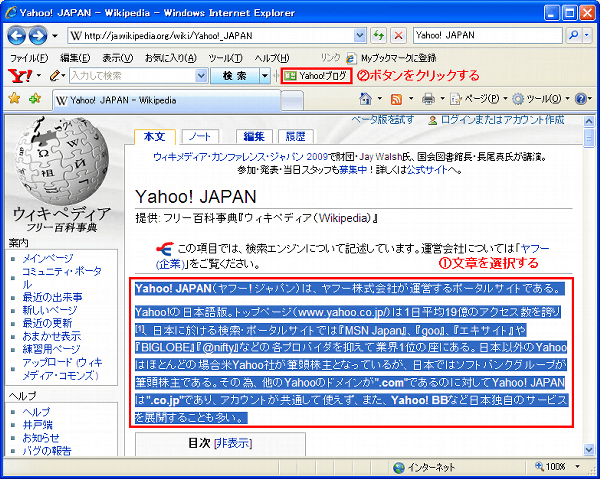
例えば、自分のブログの中で、Wikipediaの記事を引用したい場合。
引用したいテキストを範囲選択し、今回作成するYahoo!ブログボタンをクリックすると

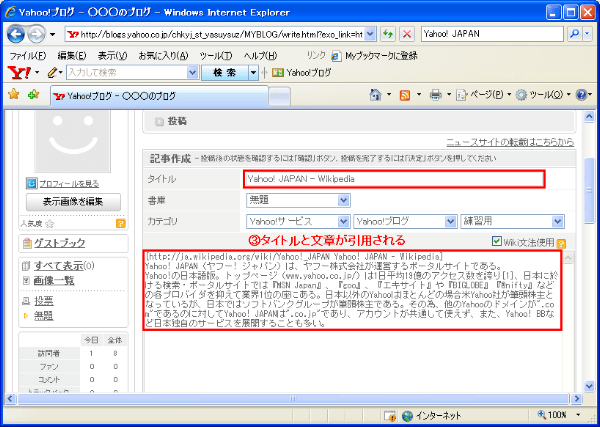
記事が引用された状態で、ブログの記事作成ページへジャンプします。
あとは続けて感想などを書き足し、投稿するだけです。

では仕組みを説明します。
先の検索ボタンと同じ要領でURLのパラメータとして引用記事の文字列を送信することもできますが、文章のように長いものはPOSTする方法が良いでしょう。
POSTするためには、まず、<item type>を"search"に変更する必要があります。
また<method>(送信方法)、<postData>(POSTするデータ)、<encoding>(データをエンコードする方法)を指定する必要があります。
またウェブページ上の文章を転記するので、キーワード置換に{select}を使用します。
実際に記述してみると、こんな感じになります。
<?xml version="1.0" encoding="utf-8"?>
<button xmlns="urn:yahoo:jp:toolbar">
<style>push</style>
<item type="search">
<title><![CDATA[Yahoo!ブログ]]></title>
<action>
<url><![CDATA[http://blogs.yahoo.co.jp/FRONT/blogthis.html]]></url>
<method>post</method>
<encoding>utf-8</encoding>
<postData>
<![CDATA[title={title}&link={url}&linktitle={title}&str1={select}]]>
</postData>
</action>
</item>
<menu/>
</button>
ここで新しく{url}と{title}というキーワード置換を利用してみました。
{url}は、閲覧しているウェブページのURLに置換し、{title}は、閲覧しているウェブページのタイトルに置換します。
これでウェブページ上の文章を選択し、「Yahoo!ブログ」ボタンをクリックすると、自分のYahoo!ブログの投稿ページに遷移し、閲覧していたウェブページのタイトルとURL、選択された文章を入力フォームに転記できます。
Yahoo!ブログに投稿するためには、自分のYahoo! JAPAN IDでログインしてることと、Yahoo!ブログを開設していることが必要になりますので、お忘れなく!
また<encoding>には、"shift-jis"、"utf-8"、"euc-jpiso-2022-jp"の4種類が設定できます。サーバー側のエンコード方式に合わせて使い分けてください。
メニューにいろいろ表示したボタンを作ろう − 検索、RSS、2段メニュー混在
次に、メニューにいろいろと表示したボタンの作り方を説明します。
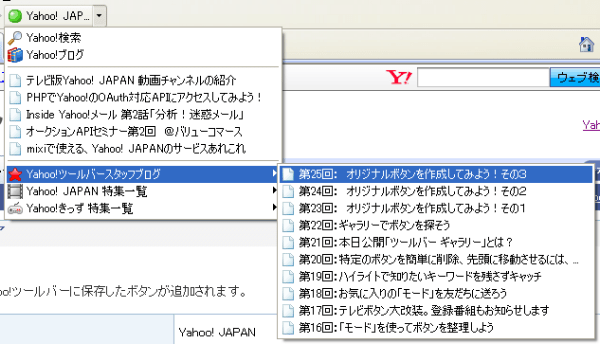
ボタン右側の▼部分をクリックするとメニューが表示され、左側のタイトル部分をクリックすると、Yahoo! JAPANのトップページに遷移するボタンになります。

ボタンソースファイルを編集することで、こんなメニューのボタンを作れます。
ソースコードは長いので、分割して説明していきます。
<?xml version="1.0" encoding="utf-8"?> <button xmlns="urn:yahoo:jp:toolbar"> <style>dropdown</style>
<style>を"dropdown"にすることで、メニュー型とブックマーク型が一体となったボタンになります。ほかにも"whole"(メニューだけのボタン)、"push"(ブックマーク型のボタン)を指定できます。
<item type="link">
<title><![CDATA[Yahoo! JAPAN]]></title>
<action>
<url><![CDATA[https://www.yahoo.co.jp/]]></url>
</action>
</item>
<item type>を" link"にすることで、ボタンが押されたときの遷移先を設定できます。これは、ブックマーク型のボタンを作成したときと同じです。
<menu>
<item type="link">
<title><![CDATA[Yahoo!検索]]></title>
<icon>
<url><![CDATA[http://downloads.yahoo.co.jp/toolbar/img/gb_09.png]]></url>
</icon>
<action>
<url><![CDATA[https://search.yahoo.co.jp/search?p={query}]]></url>
</action>
</item>
<menu>を設定することで、▼部分をクリックしたときにメニューを表示するボタンになります。
最初のメニューには、上記で説明したYahoo!検索ボタンを設定しています。
<item type="search">
<title><![CDATA[Yahoo!ブログ]]></title>
<icon>
<url><![CDATA[http://downloads.yahoo.co.jp/toolbar/img/gb_10.png]]></url>
</icon>
<action>
<url><![CDATA[http://blogs.yahoo.co.jp/FRONT/blogthis.html]]></url>
<method>post</method>
<encoding>utf-8</encoding>
<postData>
<![CDATA[title={title}&link={url}&linktitle={title}&str1={select}]]>
</postData>
</action>
</item>
次のメニューには、上記で説明したYahoo!ブログボタンを設定しています。
<item type="separator"/>
Yahoo!ブログメニューの下に、セパレーター(境界線)を設定しています。
セパレーターは、<item type>を"separator"にすることで設定できます。
<item type="rss">
<action>
<url><![CDATA[https://techblog.yahoo.co.jp/atom.xml]]></url>
<refresh>360</refresh>
<expand>true</expand>
<limit>5</limit>
<notice>none</notice>
</action>
</item>
次に、Yahoo! Tech Blogから取得したRSSのうち、上位5件を表示します。
RSSをメニューに表示するには、<item type>を"rss"に設定します。
表示する件数は、<limit>で指定します。<limit>は設定しないとRSS内の項目を全件表示します。項目が多い場合は、画面からメニューがあふれてしまうので、ご注意を!
また、このソースファイルでは、RSSの取得間隔を6時間に設定しています。
RSSの取得間隔は、<refresh>で指定します。値は、分単位で指定し、15分以上の指定ができます。15分未満だったり、<refresh>が設定されていなかったりする場合、取得間隔は、6時間になります。
<item type="separator"/>
<item type="rss">
<title><![CDATA[Yahoo!ツールバースタッフブログ]]></title>
<icon>
<url><![CDATA[http://downloads.yahoo.co.jp/toolbar/img/gb_34.png]]></url>
</icon>
<action>
<url><![CDATA[http://blogs.yahoo.co.jp/yjtb_blog/rss.xml]]></url>
<refresh>360</refresh>
<expand>false</expand>
<notice>star</notice>
</action>
</item>
セパレーターを設定し、次に、Yahoo!ツールバースタッフブログのRSSを階層で表示します。
先ほどと同じように、RSSをメニューに表示するには、<item type>を"rss"に設定します。
RSSを階層で表示するには、<expand>を"false"に設定します。先ほどは、これを"true"で設定しました。"true"で設定すると、メニューに直接項目が表示されます。"false"で設定すると、階層で表示するようになります。
また、階層で表示する場合は、必ず<title>を設定し、メニューに表示されるタイトルを指定する必要があります。また、任意で<icon>を設定して、メニューに表示されるアイコンを指定することもできます。
<item type="rss">
<title><![CDATA[Yahoo! JAPAN 特集一覧]]></title>
<icon>
<url><![CDATA[http://downloads.yahoo.co.jp/toolbar/img/gb_19.png]]></url>
</icon>
<action>
<url><![CDATA[http://event.yahoo.co.jp/list/rss/index.xml]]></url>
<refresh>360</refresh>
<expand>false</expand>
<notice>asterisk</notice>
</action>
</item>
<item type="rss">
<title><![CDATA[Yahoo!きっず 特集一覧]]></title>
<icon>
<url><![CDATA[http://downloads.yahoo.co.jp/toolbar/img/gb_20.png]]></url>
</icon>
<action>
<url><![CDATA[http://rss.kids.yahoo.co.jp/osusume/index.xml]]></url>
<refresh>360</refresh>
<expand>false</expand>
<notice>new</notice>
</action>
</item>
続いて、同じようにYahoo! JAPANの特集一覧のRSS、Yahoo!きっずの特集一覧のRSSを階層で表示しています。
こちらも先ほどと同じように、必ず<title>を設定し、任意で<icon>を設定できます。
RSSが更新された場合、視覚的に更新されたことを通知できます。それは、<notice>です。<notice>には、次の4種類が設定でき、それぞれ表示が異なります。
好みで使い分けてください。
| None | |
| Star | |
| Asterisk | |
| New |
</menu> </button>
最後に</menu></button>の終了タグを設定して、終わりです。
いかがだったでしょうか。今回のボタン作成方法紹介は、ここまでです。
興味をもたれた方はぜひ、Yahoo!ツールバートップページ(提供終了)の右上にある「ボタン作成・管理」から、ボタン作成に挑戦してみてください。
次回は、ボタン作成での変数の使いこなし方をご紹介する予定です。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



