はじめに
こんにちは。R&D統括本部 制作本部の布施です。
Microsoft Windows Internet Explorer 9Beta(以下、IE9)がリリースされてから3ヶ月経ちます。少し前のことになりますが、改めて私たちの取り組みを紹介させてください。
2010年9月15日に米サンフランシスコで行われたマイクロソフトのIE9ローンチイベントに私たちYahoo! JAPANも参加し、ここでお披露目するべくIE9向けのコンテンツを制作しました。
Internet Explorerがバージョン9になってHTML5に対応したということで、マイクロソフト社から詳しい情報を頂き、HTML5という新しい技術を使ってIE9を最大限に活用したコンテンツを仕上げることを目指しました。さらに、IE9の特徴的な機能を検討しSVGとCSS3などの技術を使って実装することにしました。
今まで一度も一緒に仕事をしたことのないメンバーが社内の各部署からかき集められ、「IE9って何ができるの?」という状態から始まり、それぞれ本業もこなしながら2、3週間で作り上げました。
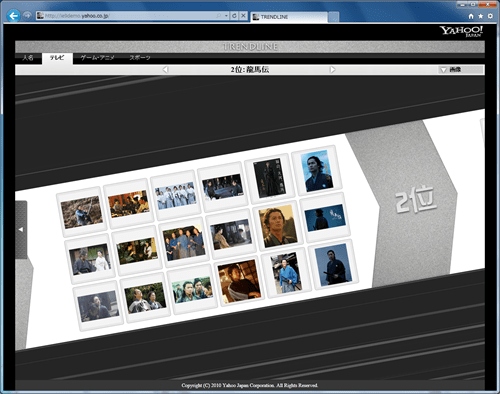
こちらがそのコンテンツ、TRENDLINEです。IE9に最適化しているのでIE9で見ることをお勧めしますが、FirefoxやGoogle Chromeでも動作を確認しています。
TRENDLINE(提供終了)

TRENDLINEでは、Yahoo!検索の検索ワードランキングを、画像検索、オークション検索、知恵袋検索にかけて、その結果を流れていくトレンドラインという形で表示しています。リアルタイムの検索ワードランキングを表示しているので、今この瞬間に日本でどんなキーワードが話題になっていて、どのような物が売買され、どんな会話がやりとりされているのかを見ることができます。
IE9の優れた点
IE9の優れた点はどんなところなのでしょうか。大きく2つあると思います。
- 1. 高速化
- 2. HTML5とCSS3への対応
1. 高速化
新しいJavaScriptエンジン「Chakra」とGPUによる描画により、処理速度、描画速度が格段に上がっています。TRENDLINEではほぼ全面SVGで描画し、さらにこれに回転や移動、拡大・縮小などのエフェクトをかけていますが、IE9では問題なくスムーズに表示され、その実力を感じました。

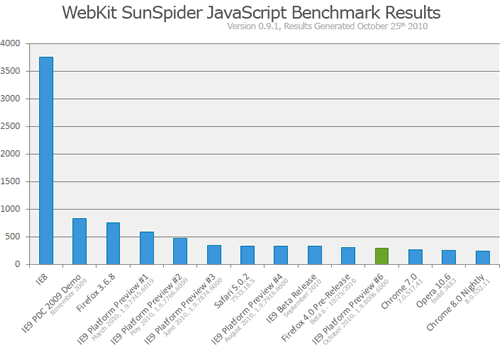
ChakraによりJavaScriptの処理速度が高速化しています。

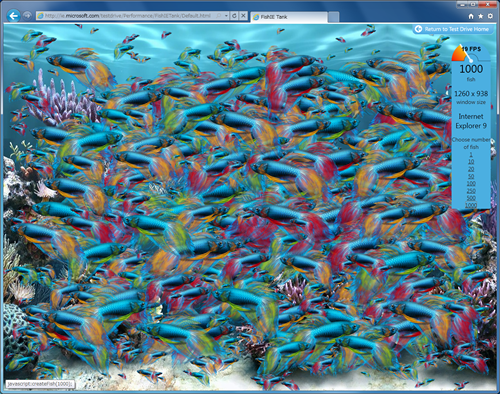
Internet Explorer 9 Test DriveにあるFishIE Tankにて、IE9で魚を1000匹描画させてみた様子。GPUによる描画の実力を実感できます。
2. HTML5とCSS3への対応
ブラウザのシェア率が最も高いうえに、最も独特だったInternet ExplorerがHTML5やCSS3に対応したことは、お客様にとっても開発者にとっても大きな進歩だと思います。HTML5とCSS3についてはどのブラウザも足並みが完全に揃っているとは言いがたいですが、IE9で使える技術は2010年9月15日IE9ベータリリース時点で、大まかに以下のようになっています。
- CSS3
- CSS3 背景と境界モジュール
- CSS3 カラー モジュール
- CSS3 フォント モジュール
- CSS3 メディア クエリ モジュール
- CSS3 名前空間モジュール
- CSS3 値と単位モジュール
- CSS3 セレクター
- HTML5
- video要素
- audio要素
- canvas要素
- SVG
Platform Preview 6(2010年10月28日リリース)からはCSS3の2D Transformsやbox-shadowが使えるようになりました。
使用可能な技術の詳細はInternet Explorer 9 Beta 開発者ガイドに記載されています。
TRENDLINEで実装したこと
IE9で何ができるかがわかったところで、今度はIE9の良さを引き立たせるためにGPUによる描画の機能をフルに活用したコンテンツにしようと考えました。また、Yahoo! JAPANらしい、Yahoo! JAPANにしかできないコンテンツにもしたいと考えた結果、以下の要件にまとまりました。
- 検索ワードランキングを面白く見せる
- Yahoo! JAPANの持つサービスに結びつける
- HTML5を使ったインタラクティブなものにする
- 高負荷の描画をGPU-Powered HTML5の機能により解決する
「HTML5を使ったインタラクティブなものにする」と「高負荷の描画をGPU-Powered HTML5の機能により解決する」という要件から、主にSVGを使い、メニューなど一部HTMLまわりにはCSS3を使って実装することにしました。
また「Yahoo! JAPANの持つサービスに結びつける」ということで、検索ワードランキングのデータをもとに、画像検索、オークション、知恵袋のデータをAPI経由で取得し、SVGで描画したコマに流し込んでいます。
Yahoo! JAPANらしさということで、検索ワードランキングにオークションや知恵袋を掛け合わせてみましたが、Yahoo! JAPANらしからぬ一面もあります。Yahoo! JAPANではより多くのお客様にサービスを使っていただけるよう、IE6などの古いブラウザに対しても正しく表示させ機能を使えるよう日々努力しています。ですが、今回のこのTRENDLINEではHTML5の技術を実装した新しいブラウザでしか使うことができず、古いブラウザでの動作保証をばっさり切り捨てています。IE9やモダンブラウザ以外でアクセスすると、そこにYahoo! JAPANらしくない姿を見ることができると思います。
イベントの様子
米国時間9月15日、米サンフランシスコにおいて、マイクロソフトのIE9ローンチイベント『Beauty of the Web』が開催されました。イベントは、サンフランシスコのダウンタウンから少し離れたところにあるSan Francisco Design CenterのConcourse Exhibition Centerという場所で行なわれました。アメリカ出発前日までコンテンツの最終調整を施し、次の日には飛行機で10時間ほど飛び、降り立った先のサンフランシスコは、最低気温12度前後と、この時期暑かった日本とは比べようがないくらい寒かった印象があります。

イベント会場には全世界から70社ほどのパートナー企業が集まり、私たちと同様に制作したコンテンツをお披露目していました。各社のブースには30~40インチほどのモニタと操作用のノートパソコンが設置されており、ネットワークも太い回線を用意していただいたようで、心配していたアメリカから日本へのアクセスも遅いと感じませんでした。Yahoo! JAPANのブースにも日本国内、国外から様々なプレスの方がいらして、実際に手で触ってTRENDLINEの動きを確認していただきました。

私たちも、イベント会場で他のパートナー企業の作品を見て回り、IE9の実力とHTML5の可能性について肌で感じることができました。パートナー企業の作品はBeauty of the Webのサイトに掲載されているので、ぜひこちらからご覧ください。Yahoo! JAPANの提供するTRENDLINEもよろしくお願いします。
- Beauty of the Web
- TRENDLINE(提供終了)
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



