まえがき
初めまして、ヤフーの新卒1年目の羽田と申します。入社前はスタートアップの企業やバイトでアプリとかフロントの開発をしていて、今はインフラ周りのお仕事をやらせてもらってます。毎日知らないことばかりで、勉強になりつつも、iOSが恋しくなりAdvent Calendar 12月6日の枠をいただきました!
仕事中に仕事と関係ない技術をいじれるのはおそらく1年でもこの記事を書いている時だけなので、幸せを噛み締めて、シリコンバレーのApple本社に感謝の五体投地をしながら書こうと思います。
WatchKitとは
言わずもがな、AppleWatchで動くアプリを作るためのSDKです。Apple WatchKit
現在の仕様だとPebbleなどにあるような、スマートフォンアプリと連携し、スマートフォン側で通信や計算などを行い、AppleWatch側では操作・表示を行うインターフェースやセカンドディスプレイとしてアプリを作ることになります。
こうなっているのも、最近のトレンドであるスマートウォッチの抱える「電源不足問題」が起因していると思われます。AppleWatchの可動時間に付いてはまだ明確な発表はありませんが、GIGAZINEによれば「1日1回充電する必要がある」とのこと。今回リリースされた仕様ではこの辺が限界、だとすればさらにそこに載せるソフトの実装によっては、もっと可動時間が短くなってしまう…そこらへんを鑑みての判断だと思います。
来年終わりから、単独で動くネイティブアプリの実装もできるといううわさもあったり、まだまだ不確定な情報が多いです。
iOSでは実装によって電池の消費量が変わることがあります。気になる方はEnergy Diagnosticsという機能がXcodeの機能にあり、バッテリーの使用量の計測が出来ますので、実装によって電力消費量が減るかの検証をしてみてください。
実装について
必要な環境
Apple Developerに入っている人のみ、これをダウンロードでき、なおかつシミュレーターとご対面できます。
現在できること
Appleの提供しているサンプルコードを実行すると、まだ発売されていないWatchKitの動作をシミュレーターで確認できます。プログラミングガイド、レファレンスなどは誰でも見られるようになっているので、どんなものかっていうのはざっくりつかめるでしょう。
シミュレーターでできること
そもそもシミュレーターに提供する気がないのか、まだ実装されていないのかはわかりませんが、公式サイトのWatchKitの機能で述べられている魅力的な機能はまだハックできないようです…。
印象的には新しいUIとクラスがとりあえず試せるなー程度、ちょっとがっかりでした。
既存のアプリ開発との違い
ネイティブではなく拡張アプリ的な扱いなので、iOS8から登場したAppExtensionと同じ概念で実装が出来ます。しかし画面遷移やライフサイクルなどはこれまでと少し違う点もあり、実装時には注意が必要です。
WatchKitビデオの注目ポイント
Developper向けのWatchKitのビデオがコチラで公開されていて、基本的なWatchKitでの開発について説明されています。内容もそうなんですが、このビデオ、めっちゃ英語が聞き取りやすいです。
Architecture 4:00 ~
WatchKitのもつアーキテクチャについて概要が学べます。
Lifecycle 13:00 ~
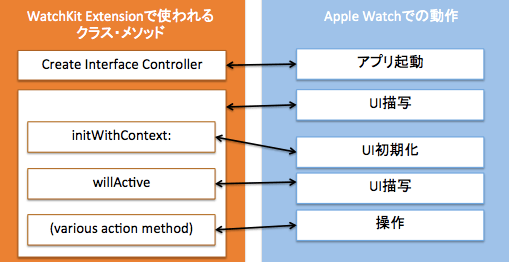
WatchKitにおけるViewControllerの役割を持つWKInterfaceControllerのライフサイクルについて説明してくれます。まとめるとだいたいこんな感じです。

Watchkit独自のコンポーネント 20:30 ~
WatchKitのFrameworkで書かれている15の新しいUIのクラスについてや、Glance・Notification・WKInterfaceControllerについての説明があります。
だいたいこのあたりを見ておけば全部で10分くらいで、WatchKit開発がなんとなくわかると思います。
気になったクラス・機能
Glance
AppleのWatchkitのページにもでかでかと載っているこの機能、ユーザーに読み取り専用のViewを表示する機能みたいです。セカンドスクリーンとして使われることを見越してでしょうか。
WatchKit: The First Glance at Glances - Natasha The Robot
WKInterfaceDevice
ただのデバイス情報を取るだけでなく
func addCachedImageWithData(imageData: NSData!,name name: String!)こんなメソッドがあり、画像をキャッシュするようです。20MBまで保存できるので、頻繁に使うアイコンやボタンを入れるとよさそう。
WKInterfaceDevice - Apple Reference
WKInterfaceController
UIViewControllerに相当するクラスですが、画面遷移の仕方が変わっていてiPhoneのようにNaviagationControllerでオブジェクトを管理するのではなく、WKInterfaceController同士で遷移のやり取りを行います。また、pushする時のメソッドは以下のようなもので画面遷移時にデータを渡すのが従来のやり方ではできません。context経由で渡す必要があります。これはなぜこんな仕様なのか…。
// 画面遷移時に渡す
- (void)pushControllerWithName:(NSString *)name context:(id)context;
// context passed to child controller via initWithContext:
// 受ける
- (instancetype)initWithContext:(id)context;
//www.slideshare.net/toyship/wkinterfacecontrollerあくまでInterfaceの実装に集中して、ロジックは連携するアプリに持たせるようなので全体として目新しい、新クラスなどがあるわけではないですね。
WKInterfaceController - Apple Reference
まとめ
私はPebbleが好きで、アプリも作ってみたりしていますが、あまりPebble経由でなにかアクションをするということはなく、基本的にはセカンドディスプレイとして使うことが多く、通知やメモの確認に重宝しています。
WatchKitはセンサーなどへのアクセスやiPhoneへのスムーズなスイッチなど、これまでのスマートウォッチではなかなか手の出せなかった「腕時計だからできるユーザーとのインタラクション」に踏み込める非常に期待の出来るプロダクトだと思います。
今後に超絶期待です!!
参考
- WatchKit - Apple
- WatchKit Reference - Apple
- WatchKit アプリが開発できるようになりました! - Developper.IO
- WatchKitアーキテクチャ概論 - cockscomblog?
- 【WatchKit】Apple Watch アプリのつくり方 & 全API解説 - Over&Out その後
-------
iPhone、Xcodeは、Apple Inc.の米国およびその他の国々における登録商標です。
IOSの商標は、Ciscoの米国およびその他の国のライセンスに基づき使用されています。
iPhoneの商標は、アイホン株式会社のライセンスに基づき使用されています。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



