デザインのシステム化について国内外で動きが活発化しておりますが、実際の現場では作成・浸透・運用する場合は、様々な局面で課題があると思います。事業会社で働くデザイナーの方は似たような課題をお持ちの方が多いのではないでしょうか?
弊社では、「デザインのシステム化」をテーマに、Bonfire Design #3を開催いたしました。
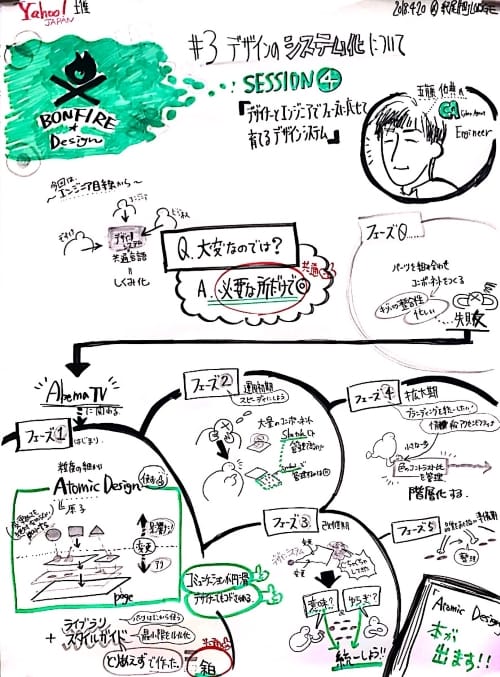
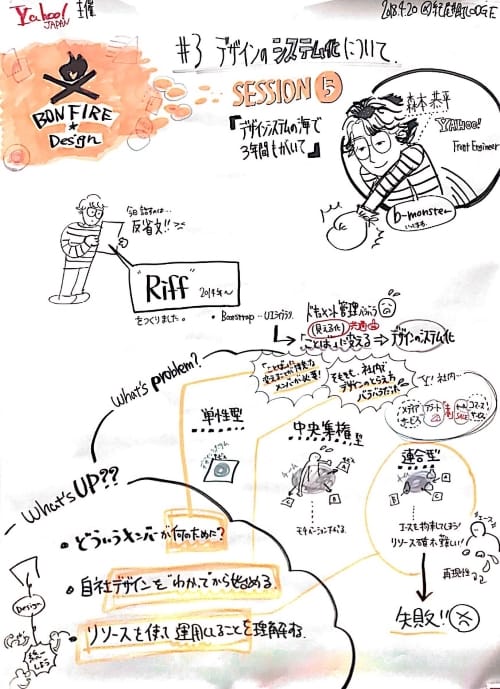
今回は、弊社から全社デザインシステムについて、デザイナーの鹿山、エンジニアの森本が登壇し、ゲストスピーカーとして、レバレジーズ株式会社デザイナーの小林信也さん、クックパッド株式会社デザイナーの藤井謙士朗さん、サイバーエージェント株式会社エンジニアの五藤佑典さんにお話していただきました。また、今回のイベントでも弊社デザイナーの坂下がグラフィックレコーディングにてイベントの内容を可視化していきましたので、合わせてご覧ください。
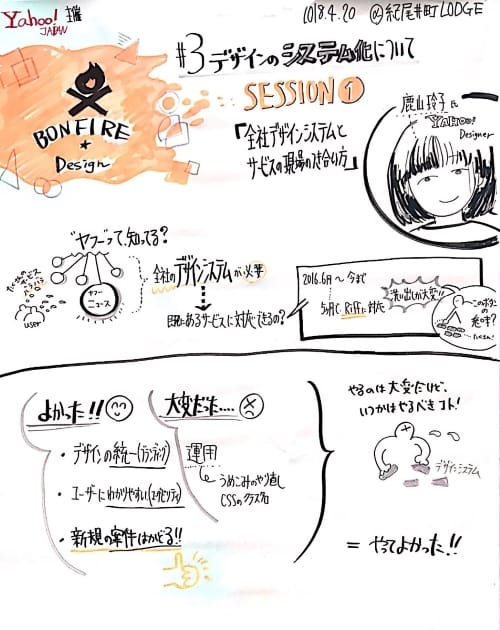
全社デザインシステムとサービスの現場の付き合い方
鹿山 玲子 ◆ ヤフー株式会社/デザイナー
1人目の登壇者は、Yahoo!ニュースで主にWeb・アプリのフロントエンドとUIデザインを担当する鹿山です。弊社デザインシステム「Riff」をYahoo!ニュースに導入した事例から、既に出来上がっているサービスに対してデザインシステム導入のメリット・デメリットについて紹介しました。現場での導入メリットとして、アイコンなどの汎用素材を制作する必要がなくなったこと、新規案件時に開発に集中できるようになったこと、Yahoo! JAPANトップページとの見た目の統一性を挙げていました。ただ、デザインシステムを導入する工数、対応後の運用にもコストがかかるため、決して効率化ができたとは言えないとのこと。全社的にデザインシステムの浸透がしてないことも導入コストがかかる要因として説明しました。Yahoo!ニュースでは現在アプリのデザインシステムを作成中とのことです。機会があれば、ご紹介したいとのことなので、お楽しみに。

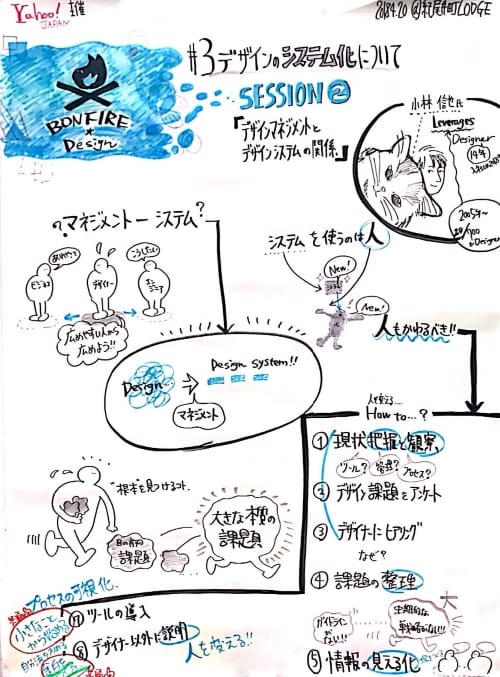
デザインマネジメントとデザインシステムの関係
小林 信也さん ◆ レバレジーズ株式会社/デザイナー
様々なオウンドメディアを運用するレバレジーズ株式会社小林さん。「システムを使うのは組織であり、人である。システムだけでなく、組織や人の意識を変える必要がある」というお話が印象的でした。入社後、上司から「効率化のためにデザインシステムを作りたい!」と要望を受けたそうですが、いきなりシステムから作らず、本質の課題を問うところから始めたとのこと。まずは現状把握のため、現場を観察、デザイナーにヒアリングをし、表面的な課題から本質的な課題を抽出していったそうです。その結果、本質的な課題を発見し、いきなりデザインシステムをつくるのではなく、課題に応じた解決策を実践したとのこと。進めるにあたって、気をつけたという「プロセスを可視化する」「小さい所からはじめる」「最初に決めるのはビジョンと最低限のルールのみで余白を持たせておく」「まずは分かって貰える人からアプローチする」というポイントは、現場でもデザインシステムを導入する際にすぐに実践できそうです。

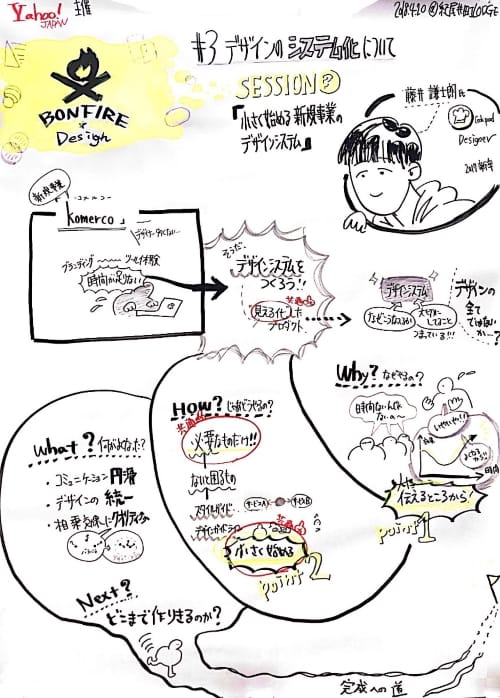
小さく始める新規事業のデザインシステム
藤井 謙士朗さん ◆ クックパッド株式会社/デザイナー
クックパッド株式会社新卒2年目の藤井さん。新規事業のKomercoでデザインシステムを実際に導入した内容についてお話されました。導入に至った経緯は、デザイナーがご自身お一人であるため、時間のリソース不足になってしまい、デザイン管理が難しくなったためだそう。「デザインシステムとはデザインの考え方を見える化したプロダクトである」と語る藤井さん。デザインシステムを構築することで、体系的にデザインをまとめられるとお話していました。導入するために、まず、デザインシステムの価値をきちんとチームに伝える所から始めたそうです。導入する際は、最初から完成形を目指さず、無いと困るものから作っていき、小さくはじめて少しずつ効率化していったそう。結果として、コミュニケーションコストの削減、デザインの統一性が増し、相乗効果でクオリティが向上したそうです。

デザイナーとエンジニアでフェーズに応じて育てるデザインシステム
五藤 佑典さん ◆ 株式会社サイバーエージェント/エンジニア
五藤さんは、元々はグラフィックデザイン専攻だそうですが、フェーズに応じて職種を変化させているという経歴の持ち主。現在はAbemaTV で動画技術を担当する傍ら、開発におけるデザインの仕組み化に携わっておられます。「結論として、デザインシステムはサービスに必要なところを必要な分だけ仕組み化すれば良い。ただ仕組み化が必要な箇所はサービスのフェーズによって異なる」とお話されていたのが印象的でした。AbemaTVでデザインシステムを作る以前に、Ameba Owndにて、デザインの仕組み化を経験し、失敗。デザイナーとエンジニアが協業できるデザインの仕組み化の重要性と難易度に気づいたそうです。この反省を踏まえ、AbemaTVでは5つのフェーズに応じてデザインシステムを育てていったそう。Atomic Design手法を導入したり、Interface Inventoryワークショップを開催したりなど、各フェーズごとに気をつけた点についてご説明していました(詳細はスライドをご覧ください)。五藤さんが執筆された「Atomic Design 堅牢で使いやすいUIを効率良く設計する」が4/25に発売しました。Atomic Designについて気になった方にオススメです。

デザインシステムの海で3年間もがいて
森本 恭平 ◆ ヤフー株式会社/フロントエンドエンジニア
最後は、弊社で広告管理ツールや全社デザインシステムの構築に従事している森本です。
全社デザインシステムの「Riff」を作成・運用した経験から、全社デザインシステムの課題について話しました。1つ目の課題として、UIライブラリを意識して作っていた点を挙げていました。制作チーム結成当時の2014年はデザインシステムという言葉がなく、Bootstrapを意識していたそう。Design System as a Productを神スライドと述べ、「デザインを多く伝える『ことば』に変え、メンテナンスし続けることがシステムをデザインするということ」が重要であり、デザインシステムとはデザインを伝えることであると主張しました。2つ目の課題として、メディア系サービスで利用することを中心に作成したため、eコマースサービスなどに横断的に利用しづらいシステムを作ってしまったこと。さらに、3つ目の課題として、各部署のエースで構成された連合型チームで作成したため、結成から3年経つとメンバーが偉くなってしまい、手を動かす時間がなくなってしまったことを挙げていました。これらの課題から、3年間の反省として、「デザインシステムの方向性が必要だった」と説明していました。「デザインシステムを作る上で、何を解決するために集まっているか。自社のデザインはこうあるべきというのが決まっていない段階で作り始めるべきではない。これがなかったらUIライブラリでいい。デザインシステムの話は作り方が多いが、人の運用も含まれている」と最後に締めくくりました。

まとめ
新規事業から複数サービスを横断する全社レベルの大規模デザインシステムまで様々な事業粒度でのデザインシステムの取り組みについて知ることができました。皆さまの事業内容は違えど、デザインシステムを作る上で、「なぜ作る必要があるのか」「それをどのように周囲に伝えるか」というプロセスを大事にしているのが印象的でした。また、作る過程でのポイントは、いきなり完成を目指さず、事業フェーズに合わせて育てて作ることであると感じました。これからデザインシステムを作っていきたいという方が現場ですぐに実践できるような濃厚な内容のイベントとなりました!
Photo Credit: 橋口 理帆
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました