
こんにちは。エンジニアの猪目(@zzzmisa)です。ヤフー・データソリューションのサービスサイトの開発を担当しています。
今回私たちのサイトでは、マーケティングオートメーション(MA)ツールのSalesforce Account Engagement(旧Pardot)を導入しました。導入の経緯に加えて、エンジニアの役割と苦労した点・工夫した点をお話しします。
Salesforce Account Engagementとは
Salesforce Account Engagementは、見込み顧客から収集した情報やオンライン上の行動履歴を管理し、マーケティング活用の自動化を行ってくれるツールです。Salesforceが提供しています。便利だと感じている機能は、スコアリングとEngagement Studioです。
スコアリングは、見込み顧客の行動に点数を付けて、サービスへの関心を数値化できる機能です。具体的には、メール開封、リンククリック、サイト閲覧などの行動に点数を付けられます。点数の高い見込み顧客から優先的に営業活動を行えば、限られた営業リソースを有効に使えます。
Engagement Studioは、自動化のシナリオを簡単に作れる機能です。例えば、「フォーム登録があったら、スコアが一定以上の人にだけ、営業担当者をアサインする」といったシナリオを作ります。すると一連の業務フローをすべて自動で行ってくれます。ステップや条件分岐を複数組み合わせてシナリオを作ることもできます。
既存業務フローの課題
これまでのマーケティング、セールス活動には、手動で行われていた定型的な業務フローがいくつかありました。例を挙げると、フォーム登録いただいた顧客に誰を担当営業としてアサインするかは、人が判断していました。また、どんなメールをいつ誰に送るかもマンパワーで管理されていました。Salesforce Account Engagementを導入したことで、このようなフローは自動化され、オペレーションミスの防止と作業効率化を行うことができました。
既存フローの自動化に加え、今までできなかった施策の検討も可能になりました。スコアリングのようなこれまで得られなかった情報を元に、最適なマーケティング活動を検討できるようになりました。
エンジニアの役割
マーケティングオートメーションと聞くと、エンジニアには無関係だと感じる人がいるかもしれません。しかしMAツールの導入には、エンジニアが活躍できる場面がたくさんあります。
エンジニアの最初の役割は、本プロジェクトの場合、技術ガイドラインの確認でした。ヤフーでは新しい仕組みを導入する際、会社が定めるガイドラインに違反していないかをチェックしなければなりません。今回はMAツールの導入なので、当該クラウドの利用自体にリスクがないかと、自分たちが開発する部分の設計に問題がないかを確認しました。それぞれセキュリティリスクがないか、データが適切に管理されるか、アーキテクチャが適切かといった要件を、エンジニア視点で調べました。
次に開発現場での役割です。初期設定のドメイン認証はDNSレコードの設定が必要なため、エンジニアが担当できるとスムーズです。開発タスクのメインとなるのは、Salesforce Account Engagement上で公開するコンテンツの作成です。コンテンツの作成には、フロントエンド開発のスキルが必要です。つまり、HTML/CSS/JavaScript, UI/UX, SEOなどの知識が必要になります。エンジニアがいない場合、もともと用意されているテンプレートを使うこともできます。しかしデザインを作り込みたいなら、自分たちで開発するしかありません。なお、開発は複数人で継続的に行っていくことになっていたので、エンジニアとしては、フロントエンド実装の観点だけでなくDevOpsの観点にも気を配るようにしました。
オートメーション設定は、エンジニアが設定しても良いですが、マーケティング担当者が直接ツールを触れるとスムーズだと思います。当事者が普段の業務フローをそのまま設定に落とし込めるためです。スコアリングやEngagement Studioの設定は、GUI上で操作して行うことができるので、ソースコードは書けなくても大丈夫です。
次のセクションから、開発を進める上でぶつかった課題を紹介していきます。

図: Salesforce Account Engagementで開発したセミナー申し込みフォーム
GitHubで管理できるようにする
まず悩んだのが、ソースコードをGitHubで管理できないという課題でした。普段、サービス開発をしている現場で開発フローの中心にあるのはGitHubです。バージョン管理から、レビューフローの実現、CI/CDツールの実行まで、すべてGitHubを中心に回っています。しかしサポートに問い合わせたところ、Salesforce Account EngagementにGitHubからコードをアップロードする機能はないとの返答でした。
解決策としては、レイアウトテンプレートのみGitHubで管理できるよう、セルフで環境を整えました。Salesforce Account Engagementで作成するコンテンツは、レイアウトテンプレート、ランディングページ、フォームの3種類の部品で構成されています。ランディングページとフォームは、基本的に毎回新しく作りますが、レイアウトテンプレートは使い回します。よって継続的に機能改善が行われるため、バージョン管理やレビューフローがより重要になってきます。
ではレイアウトテンプレートをGitHubで管理するために、どのような構成にしたかですが、CSSとJavaScriptをSalesforce Account Engagementから切り離すことにしました。もともと用意されているテンプレートでは、HTML内にCSSとJavaScriptが直接記述されています。しかし私たちのプロジェクトでは、CDN(コンテンツ配信サービス)にCSSとJavaScriptを配置して、Salesforce Account Engagement上に配置するHTMLから読み込むようにしました。これにより、CSSとJavaScriptだけは、GitHubからCDNへ、CI/CDツールを使った自動リリースが可能になりました。脆弱性スキャンや、デプロイ指標の計測なども自動で行えるようになりました。
GitHubを使ったレビューフローですが、Pull Requestごとに作成する検証環境構築には一工夫が必要でした。当たり前ですが、CSSとJavaScriptだけでは、画面確認ができません。サイト構築にはHTMLも必要です。そこで泥臭いですが、HTMLはSalesforce Account Engagementでプレビューした結果をコピー&ペーストして、手動でGitHubに持ってくることにしました。なお、GitHubで継続的に管理するHTMLは、各レイアウトテンプレートを適用させる代表的なランディングページ1ページのみとしました。このページは、Salesforce Account Engagement上で新しくランディングページページを作る際のひな形でもあります。ひな形以外のHTMLをGitHubに持ってきてレビューを受けることも可能としましたが、コピー&ペーストですべてを最新化していくのは大変です。これらはあくまで一時的なものとしてフォルダーを分けて管理し、レビューが終わればメンテナンス不要としました。

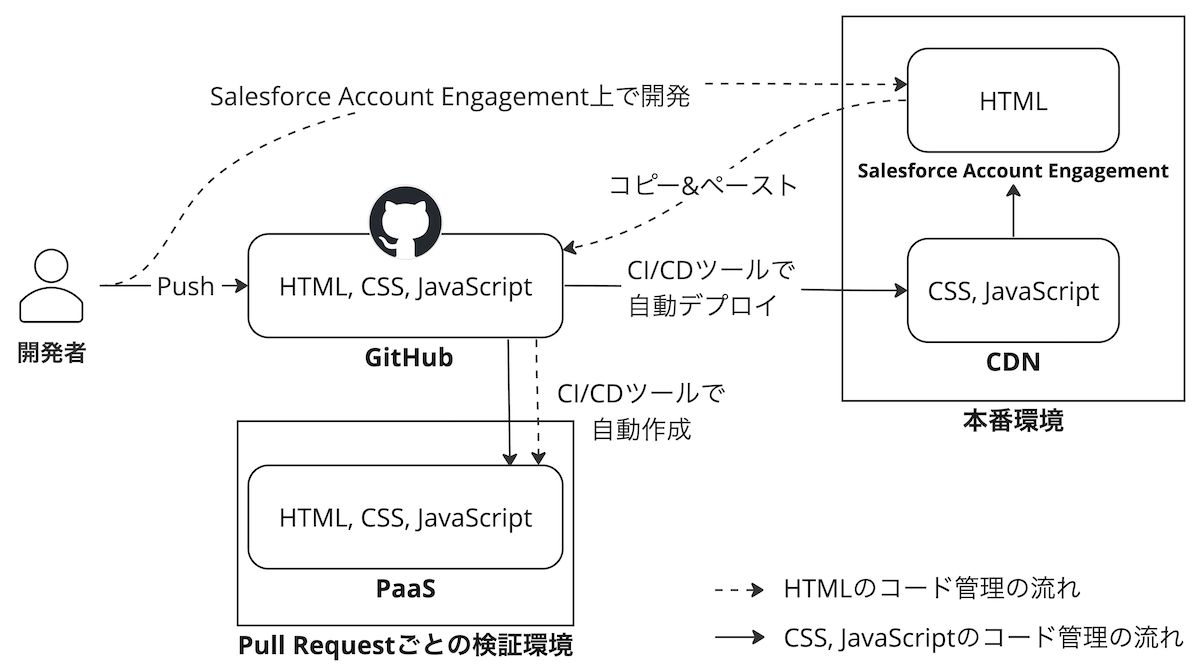
図: Salesforce Account Engagementコンテンツを開発するためのDevOps環境概要図
すべてを管理しようとしない
設計当初、レイアウトテンプレートだけでなく、ランディングページとフォーム、それらの組み合わせパターンもすべてGitHubで管理できないか検討していました。EJS(JavaScriptのテンプレートエンジン)を用いて、HTMLのコンポーネント化を可能にし、擬似的にレイアウトテンプレート、ランディングページ、フォームの構成を再現しようとしたのです。しかし、管理が複雑になりそうだったのと、結局Salesforce Account Engagementへのリリースは手動になるため、この方法は見送りました。
最終的には前述の通り、必要最小限の部分だけGitHubで管理することになりました。開発フローは運用しながら適宜見直していこうと思っていますが、今のところちょうど良いバランスで回っているのではと思っています。
次のセクションからは、個々の機能実現でぶつかった課題を2つ紹介します。コード管理のように全体に影響を与えるものではないですが、MAツール上でコンテンツを開発する際の雰囲気を感じていただければ幸いです。
フォームの受付終了をテンプレート切り替えで実現する
Salesforce Account Engagementに有りそうでなかったのが、フォームを受付終了表示に切り替えられる機能です。GUI上でボタンを押せば、「このフォームは受付を終了しました」のように表示が変わる機能を想定していたのですが、ありませんでした。
解決策としては、終了表示用のレイアウトテンプレートを、受付中のテンプレートとセットで作成することにしました。受付終了する際は、GUI上でテンプレートを切り替えるだけなので、ソースコードは触らずに表示を切り替えられるようになりました。

図: テンプレート切り替えで受付終了にするイメージ図
ちなみに欲を言うと、定員になったり募集期間が過ぎたりすれば、自動的にフォームが受付終了表示に切り替わると理想的です。このような機能は、自作フォームとSalesforce Account Engagementを連携させるフォームハンドラーという機能を使えば実現できる可能性がありました。しかし規定のフォームが使えないデメリットの方が大きかったため、今回は採用しませんでした。
ランディングページごとにシェア画像を設定するのは難しい
SNSでURLが投稿された時に表示されるシェア画像(og:image)は、ランディングページごとに設定できる機能がありませんでした。いくつか解決案は考えたのですが、私たちのプロジェクトではデメリットの方が大きかったため、最終的には採用しませんでした。参考までに解決案の内容を紹介しておきます。
- 案1: タイトル用のパラメータをシェア画像のURLとして使う
- メタ情報のうち
titleはパラメータ入力ができるので、これを活用するという案です。<meta property="og:image" content="https://<画像置き場のURL>/%%title%%.png”>のように記述すれば、一応ランディングページごとのシェア画像設定ができました。しかし本来のタイトル情報をどう設定するかという、別の問題が出てきます。
- メタ情報のうち
- 案 2: シェア画像をページ内に置く
og:imageは設定しないという案です。この場合、Facebookなど多くのSNSでは、ページの上部にある画像をシェア画像として表示してくれます。問題点は、シェア画像を一番上に置くデザインにしなければならないことです。
- 案 3: ランディングページの数だけレイアウトテンプレートを用意する
- ランディングページが少ない場合は良いですが、多い場合は、共有部分を修正したい時に大変そうです。
プロジェクトの要件によっては、これらの案で解決できる場合があるかもしれません。しかし難しい場合はIdeaExchangeで機能リクエストを送りつつ、根本的に解決されるのを待つしかありません。
IdeaExchangeは、Salesforceが運営しているユーザーコミュニティーサイトです。Salesforceの製品に対して、新機能や改善案の投稿ができます。たくさんの支持を集めたアイデアは、製品に取り込まれる可能性が高まるようです。
この問題もすでにIdeaExchangeに改善案が投稿されています。皆さんぜひ投票をお願いします!
- Allow setting of opengraph meta data in the landing page(外部サイト)
- Add more metadata variable tag options(外部サイト)
まとめ
この記事では、MAツールのSalesforce Account Engagementについて、エンジニア目線で導入事例をお話ししました。MAツールの導入や、エンジニア×マーケティングに興味がある方にとって、なにか一つでも参考になれば幸いです。
私も本プロジェクトを機に、エンジニアがマーケティングに貢献できる場面がないか、引き続き模索していきたいなと思っています。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました




