こんにちは、デザイナーの鈴木です。CTO室でユーザインタフェースの研究開発を行っています。
みなさんはスマートフォン向けのアプリケーションやWebページを作成する際、文字と行間の大きさをどうしたらよいか迷ったことはないでしょうか?
私たちはこの疑問を明らかにするためにクラウドソーシングを用いた大規模な実験を実施し、どんな大きさの組み合わせが適切であるか定量的・定性的な分析を行いました。本記事ではこの実験と分析の結果について述べ、さらにこの知見をヤフーニュースに適用した結果どのような貢献が見られたかお話しします。
予備実験
読みやすさに影響を与えうるフォントプロパティはさまざまなものが考えられます。私たちはその中から文字と行間の大きさの組み合わせに着目し、組み合わせによる傾向があるか予備実験を行うことにしました。
実験条件
予備実験では文字の大きさ6種類(15、16、17、18、19、20px)と行間の大きさ5種類(1.2、1.4、1.6、1.8、2.0)のすべての組み合わせで比較実験(混合計画の2要因分散分析)を行い検証を行うことにしました。
実験では実験参加者にスマートフォン版のヤフーニュースの記事を6件読んでもらい、記事を読み終えるごとにどのように感じたかアンケートに回答してもらいます。記事の文字と行間の大きさを実験参加者ごとに変え、すべての組み合わせでの実験の実施とデータの収集を行います。実験条件はカウンターバランスを取り、条件出現順による影響を排除しています。

アンケートでは文字の大きさや行間の広さ、文章の長さ、文章の量についてどう感じたか5段階のスコアで評価してもらいます。また読了までに掛かった時間や、実験参加者の年代や性別、視力(ABCD方式)、矯正器具の有無なども収集し分析の対象としました。

制限事項として、読みやすさは端末の画面サイズに影響を受ける可能性が考えられたため、実験対象端末を限定することにしました。今回は広く普及しているiPhone SE系端末(解像度375×667px)としました。
実験結果
予備実験では実験参加者を Yahoo!クラウドソーシングで募集し1,080人が参加しました。平均年齢は39.29歳(S.D 11.44)で、データサンプル数は6,480件(1条件辺り216データ)でした。以下にアンケートの集計結果を示します。
文字と行間の大きさ
まず「文字の大きさはどう感じたか」と「行間の広さはどう感じたか」です。文字を小さく感じた場合は0、大きく感じた場合は4として(行間では狭いを0、広いを4として)、自分が感じた大きさの程度を0〜4の5つの中から選択してもらいます。ここではスコア2.0を小さくも大きくもない中庸なサイズ、すなわち“ちょうど良い大きさ”と評価することにしました。

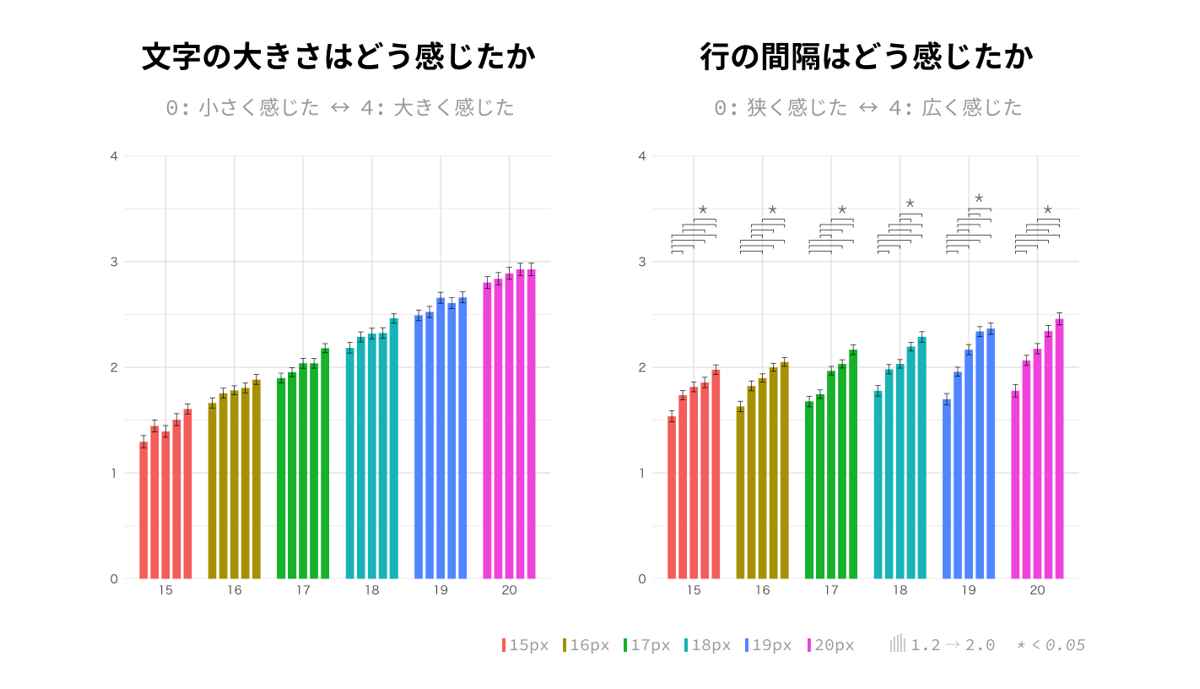
大変奇麗に傾向が見える棒グラフとなりました。グラフはX軸がフォントサイズ、Y軸がスコアを表しています。各フォントサイズに並んでいる5つの棒グラフは各行間サイズを表しており、左端の1.2から右端の2.0まで0.2刻みで配置されています。
文字の大きさはどの行間でも17pxがちょうど良いと評価される傾向が見られました。また行間の広さは、文字が小さい時は行間が広い方がちょうど良く、文字が大きい時は行間が狭い方がちょうど良いと評価される傾向が見られました。
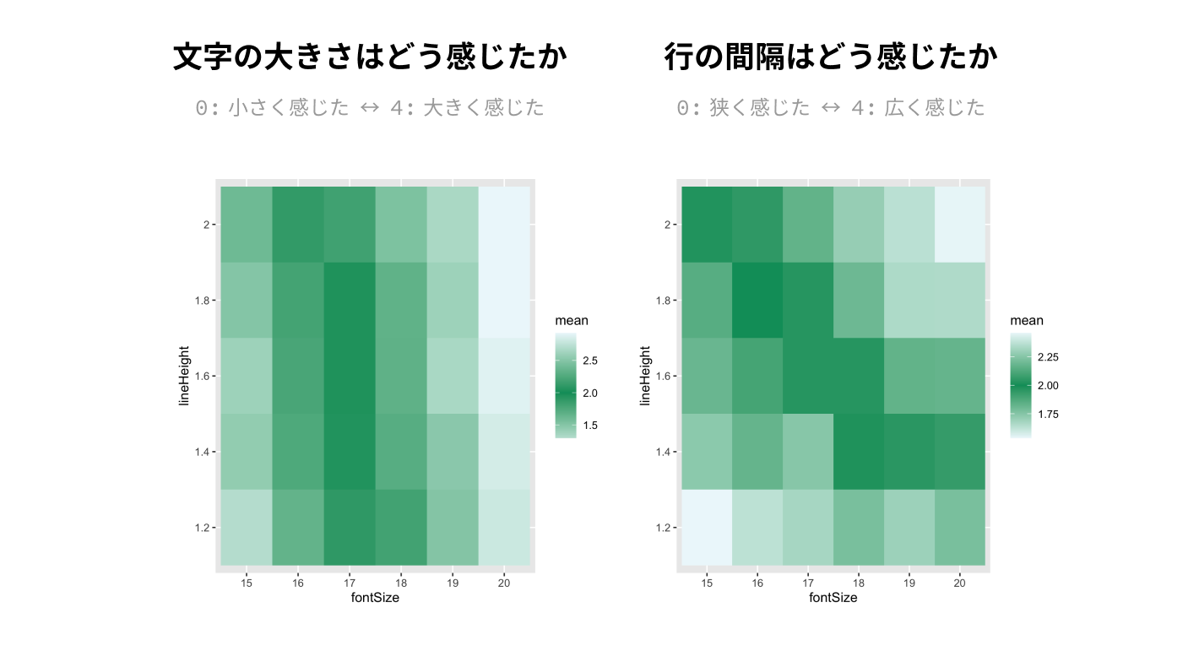
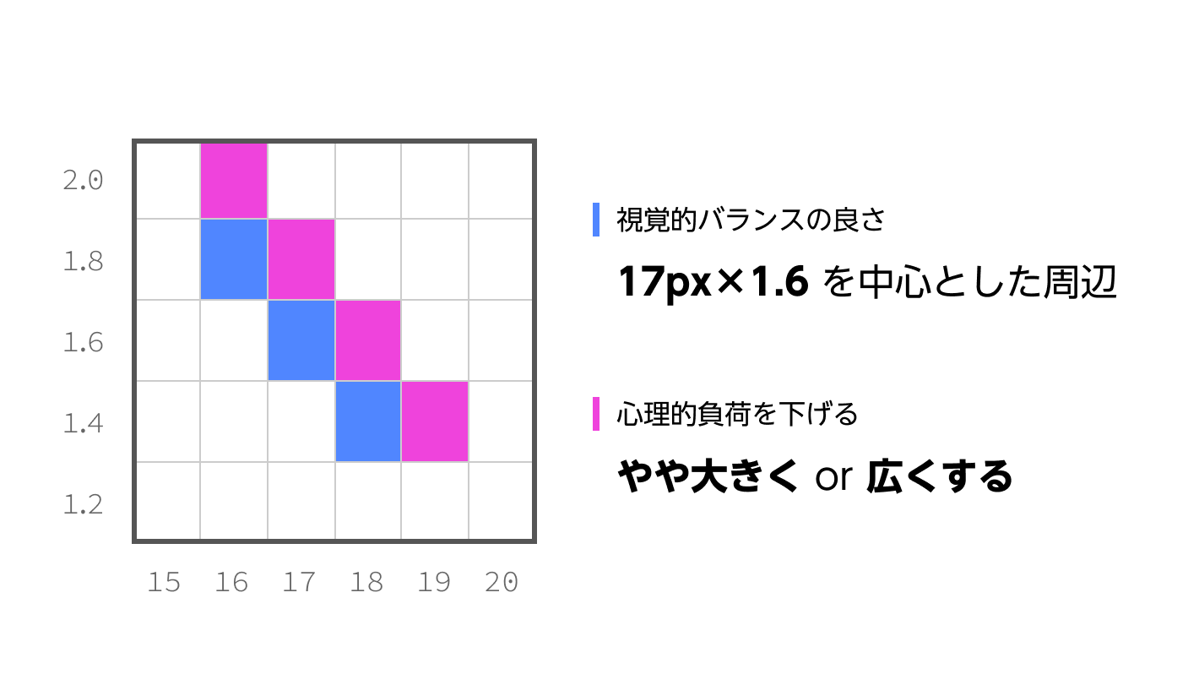
ここで同じ集計結果をヒートマップグラフで示します。X軸が文字の大きさ、Y軸が行間の大きさを表します。ここではスコアが2.0に近いほど、すなわちちょうど良いほど色が濃くなります。

文字の大きさと行間の広さにはそれぞれ大きな傾向がありそうです。これらを合わせて考えると、文字17pxと行間1.6を中心に16px × 1.8から19px × 1.4の範囲がちょうど良い大きさの組み合わせである可能性が示唆されました。
文章の長さと量と読む速度
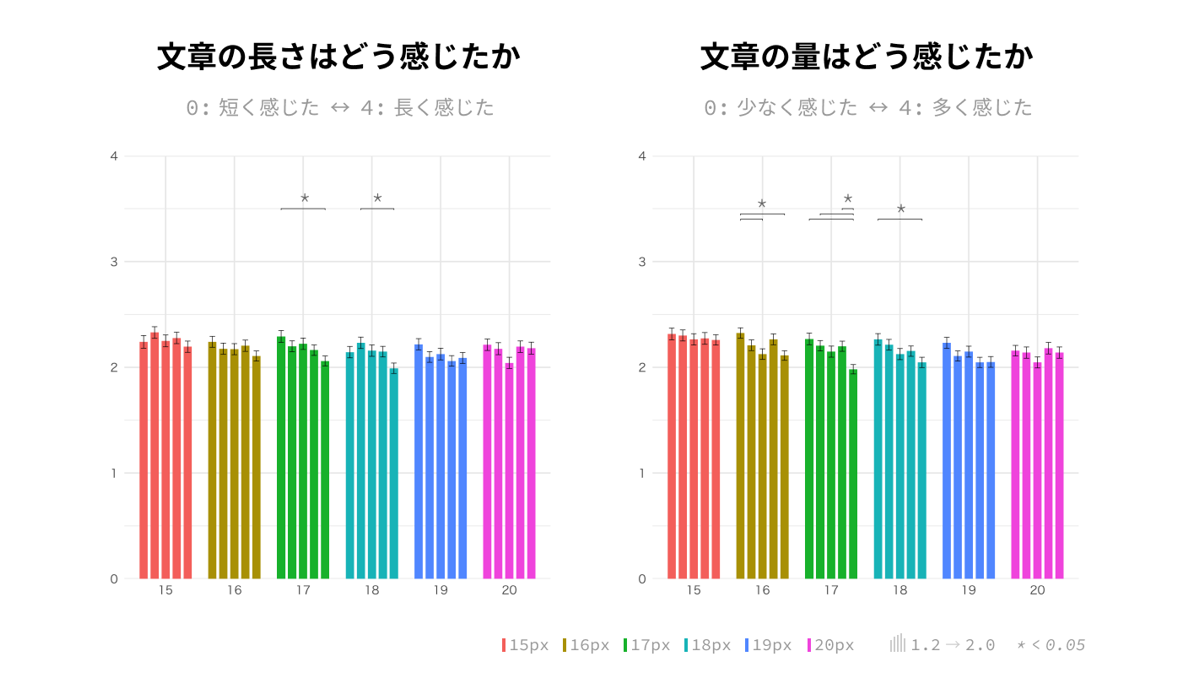
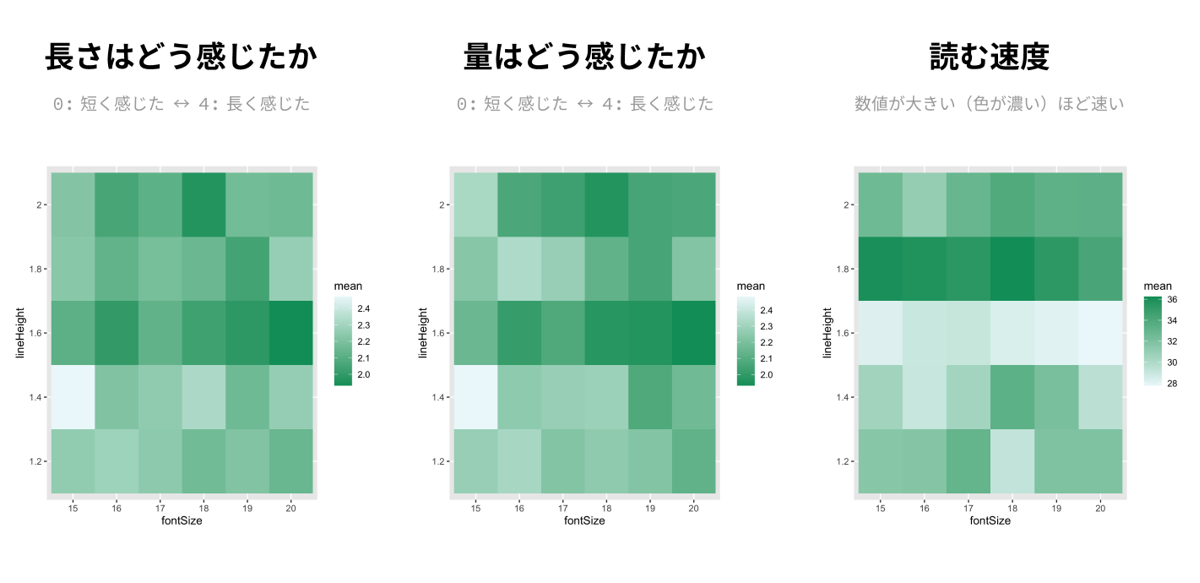
次は「文章の長さはどう感じたか」と「文章の量はどう感じたか」です。回答は短く/少なく感じたを0とし、長く/多く感じたを4としてスコアを選択してもらいました。ここではスコアが0に近いほど心理的な負荷が少なかった、すなわち良いと評価することにしました。

傾向があるようなないようなはっきりしないグラフとなりました。複数の要因が絡まっている可能性があり、さまざまな観点で分析を行うことにしました。
まずは年代による影響を検討しましたが意外にも大きな違いは見られませんでした。次に視力による影響を検討したところ、文章の長さと量の印象と読む速度にある傾向が見られました。以下に視力Aに絞ったグラフを示します。

これらのグラフから文章を長く/多く感じた際には読む速度が速くなり、文章を短く/少なく感じた際には読む速度が遅くなるという相反する傾向が見られました。
この傾向はいずれの視力でも同様に見られましたが、視力が下がるほど行間が広い方が心理的負荷を下げる傾向があり、これらが重なったことで全体の傾向がわかりづらくなったと考えられます。また全体的に文字が大きいほど心理的負荷を下げる傾向も見られました。
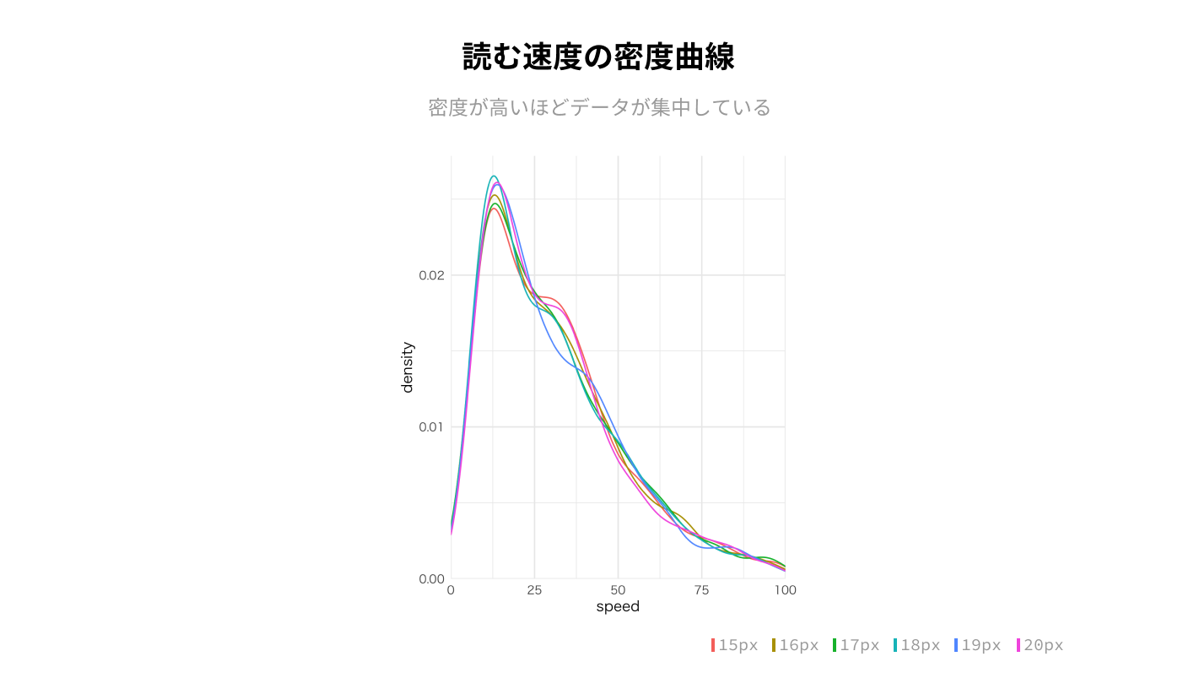
私たちは読む速度が速くなることはポジティブなことと考えていましたので予想外の結果となりました。そこで読む速度のデータを詳しく分析するために密度曲線を確認しました。Y軸の値が大きいほどデータが密集していることを表します。

2つのピークがあることが確認できます。右側のピーク以降の速度では1つの記事を数秒で読み終えることになり、これは現実的に不可能な速さです。つまり一定数の読み飛ばしが発生しており、読む速度が速いことは必ずしも良いとは限らないことが示唆されました。
これを文章の長さと量の印象と合わせて考察すると、
- 読む速度は速かったが文章を長く感じている = 意欲を失い読み飛ばした
- 読む速度は遅かったが文章を短く感じている = 集中したまま読み切った
という可能性が考えられます。後者はいわゆる好きなことをしていると時間が一瞬で過ぎたように感じる感覚、時間圧縮効果があったのかもしれません。これらのことは読了速度や時間といった定量的数値を評価する上で重要な考察だと考えました。
予備実験の考察
予備実験の結果、視覚的バランスの良い組み合わせの傾向、心理的負担が低い組み合わせの傾向、心理的負担による行動への影響に関する考察を得ることができました。
ただ、この知見によって読みやすさが向上する可能性はあるものの、サービスの価値や数値にどのような影響を与えるかは未知数です。そこで私たちはヤフーニュースチームの協力のもと実証実験を実施することにしました。
実証実験1
実証実験はヤフーニュースのスマートフォン版Webページを対象にABテスト(2標本t検定)を行うことにしました。ABテストは既存値と提案値3条件で実施します。
実験条件
実証実験では記事本文のみに既存値と提案値を適用します。既存値は16px × 1.5であり、提案値には予備実験で最もスコアが良かった17px × 1.6(条件1)と17px × 1.8(条件2)を採用しました。また記事本文下にある関連記事などの回遊モジュールにも17px × 1.6を適用したパターンも検証することにしました(条件3)。

実証実験では予備実験のようなアンケートを行うことは難しいため、PVやUB、リンククリック数などの定量的な数値から提案値による影響を検証することにしました。
実験結果
今回のABテストでは既存値と提案値3種類をそれぞれ日次で数百万回適用しデータを収集しました。期間はデータの揺れを考慮し2週間としました。
PV/UB、リンククリック数
まずPV(Page View)やUB(Unique Browser)への影響ですが各条件で大きな影響は確認されませんでした。回遊モジュールのクリック数は若干の減少(▲0〜2%)が見られました。ただし条件3ではクリック数が有意に増加しており(1.1%)、既存値より文字と行間を大きくしたほうが良い可能性が示唆されました。

読了率、滞在時間
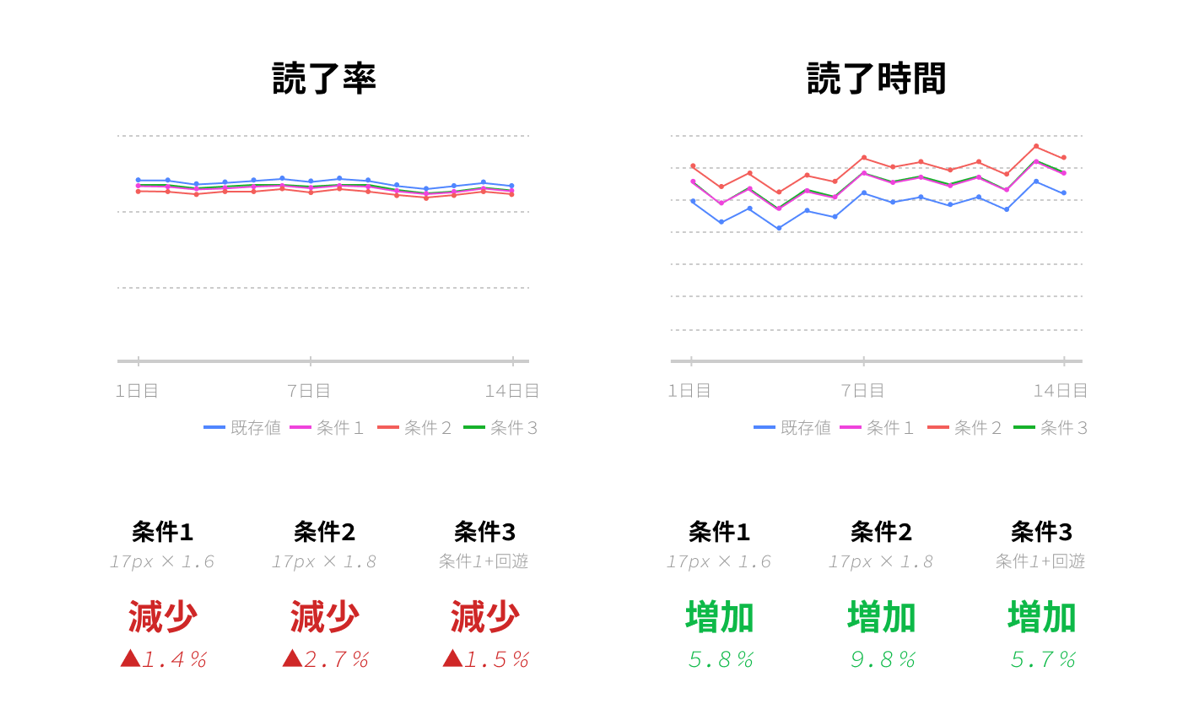
次に記事を読み終えた率である読了率と、記事を読み終えるまでに掛かった時間である滞在時間についてです。読了率は有意に減少しましたが(▲1〜3%)、滞在時間は有意に増加しました(5〜10%)。

青い線が既存値、その他が各提案値を表しています。読了率が低下したということは、提案値は読みにくかったことを示している可能性があります。しかし、それならPVの低下や滞在時間の減少が起こりえますが、結果は逆となっています。
予備実験の考察を思い出すと、この結果はむしろしっかり読んだ人を増やした可能性も考えられました。そこで詳しく分析するために滞在時間のデータ分布を確認することにしました。

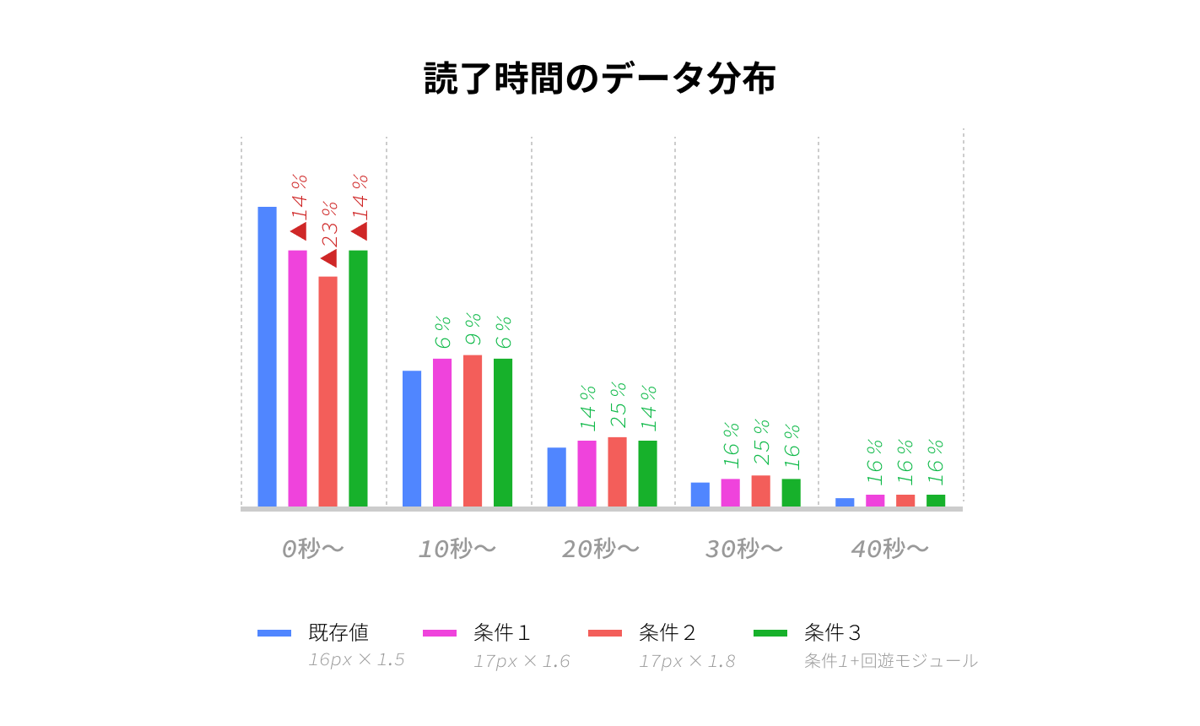
これは読了までに掛かった時間を10秒単位で区切ったグラフになります。青い棒グラフが既存値、その他が各提案値を表しています。
興味深いのは10秒未満の枠です。1つの記事を10秒未満で読み終えることは現実的に不可能で、多くの人は読み飛ばしたと考えられます。この数が提案値では既存値より最大で23%も減少させていたことがわかりました。また10秒以上の枠では提案値のほうが既存値より数が増える傾向も確認できます。
つまり提案値では初期離脱の抑制と読む意欲を継続させる効果がありしっかり読んだ人を増やした 可能性が示唆されました。
一方でPVや読了率の低下は、ページを読み飛ばしながら多くの記事を閲覧していたユーザを引き止めることに成功したことで招いた結果とも考えられ、トレードオフの関係がある可能性も示唆されました。
実証実験1の考察
今回の実証実験では、PVや回遊モジュールのクリック数の有意な増加は確認できませんでした。これはページが長くなり回遊モジュールへの到達率を下げたことが要因として考えられます。一方で初期離脱者を減らし、しっかり読む人を増やした可能性が示唆されました。また回遊モジュールの文字と行間を大きくしたところ、クリック数が増える現象が見られました。すなわち、現在の文字と行間の大きさが適切でない可能性が示唆されました。
これらのことから、私たちは回遊モジュールの文字と行間を大きくしつつ、記事本文が長いと到達率が減る問題を回避もしくは相殺する記事本文の文字と行間の大きさを検討することにしました。
実証実験2
2回目の実証実験もヤフーニュースのスマートフォン版Webページを対象にABテストを行うことにしました。ABテストは既存値と提案値3条件で実施します。
実験条件
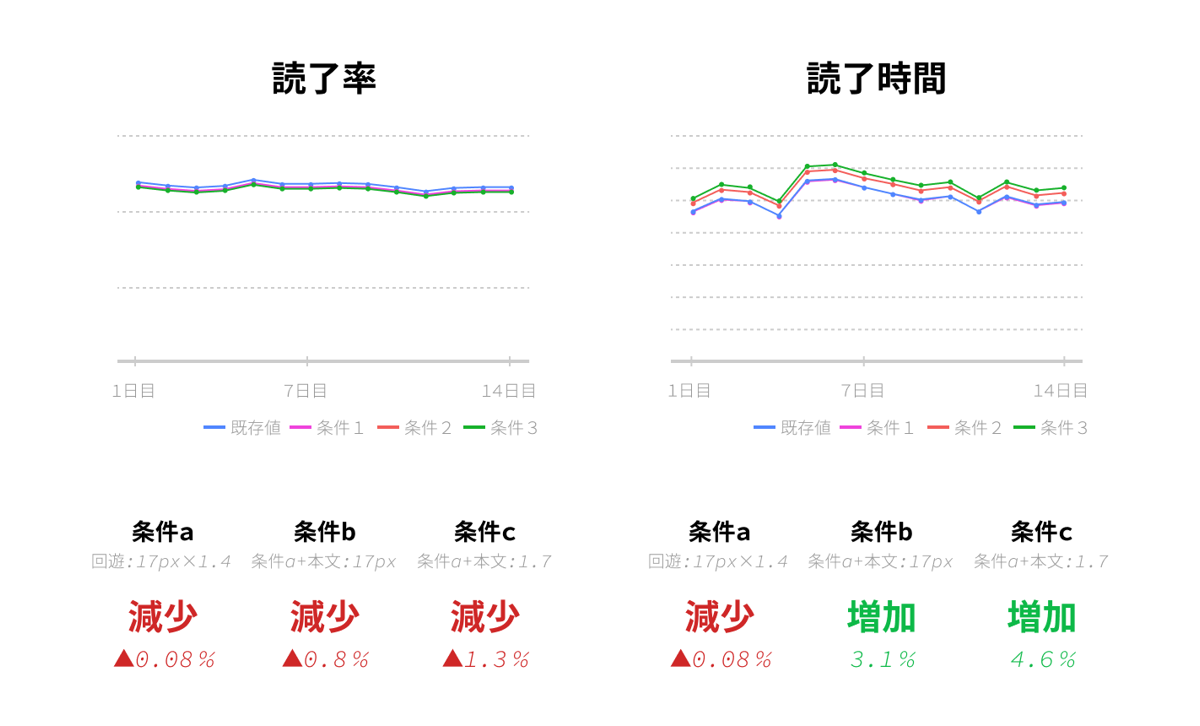
今回は記事本文と回遊モジュールに既存値と提案値を適用します。既存値は記事本文が16px × 1.5であり回遊モジュールは16px × 1.2です。提案値は回遊モジュールのセルに収まるギリギリの値として17px × 1.4としました(条件a)。これに記事本文の文字の大きさを17pxにしたもの(条件b)と、行間の大きさを1.7にしたもの(条件c)の3条件としました。

実験結果
実験の結果、いずれの条件でもリンククリック数が有意に増加し、これが波及して全体のPVも有意に増加する結果となりました。

読了率と滞在時間は前回とほぼ同様に読了率は低下、滞在時間は条件aを除き増加しました。

実証実験2の考察
2回目の実証実験ではいずれの提案値でもPVやリンククリック数が有意に増加しました。条件bとcでは読了時間の増加も確認され、記事をしっかり読む人を増やしつつリンクをクリックする人も増やすという、絶妙なバランスを実現することができました。
予備実験で得られた文字と行間の大きさの特性を踏まえサービスのデザインに合わせて細かい調整を行うことで、トレードオフを解消しさまざまな指標を総合的に向上させられることが確認されました。
まとめ:読みやすさはKPIに貢献し得る
予備実験の結果から、文字と行間の大きさには適切な組み合わせに傾向があることがわかりました。すなわち、17px × 1.6を中心とした周辺の組み合わせが視覚的にバランスが良く、心理的負荷を下げたい場合はそれより文字をやや大きく、もしくは行間をやや広くすると効果的 である可能性が示されました。

また、文字と行間の大きさを適切に調整することで、PVやリンククリック数などさまざまな指標が有意に向上する効果があることを確認しました。これらのことから、読みやすさはKPIに貢献する可能性があり、デザインとサービスを改善する一つのアプローチを示せたのではないかと考えています。
おわりに
私たちは今回の研究で読みやすさを科学的に分析し、そこで得られた視覚的・心理的な特性に関する知見を用い、それがサービスにどの様な影響を与えるか検証しました。そして、読みやすさの何をどうするとサービスの何がどうなるか、という因果関係を把握しながらデザインとサービスの改善を試みることができました。
今回ご紹介した内容はヤフーニュースを前提に行われており例外も十分に考えられます。じゃあこの組み合わせにしなきゃ! というよりも、デザインのコンテキストに合わせて文字と行間の大きさの特性を活用・応用していただければと考えております。この研究が少しでもみなさまのデザインのお役に立てれば幸いです。
今後の展望
今回の研究を通じ、読みやすさという小さな体験の改善がサービス全体に貢献し得ることを実感しました。ふと、このような小さな体験はサービスのさまざまな所に改善の余地を残したまま眠っているように思われました。であれば、この小さな体験の改善を積み重ねることでサービスの大きな体験に貢献できるのではないかと考えました。
私たちはこの小さな体験をミクロUXと名付け、今後もミクロUXの改善と手法の確立に取り組んでいきたいと考えています。今後ともどうぞよろしくお願いいたします。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました

- 鈴木 健司
- インタラクションデザイナー
- CTO室でユーザインタフェースの研究開発を行っています。インタラクションデザインが専門で、特にスマートフォンの入出力インタフェースの研究を行っています。



