ヤフートラベルと宿泊予約サイトの一休.comにおいて、システムリニューアルを行い統合したプロジェクトについて紹介します。
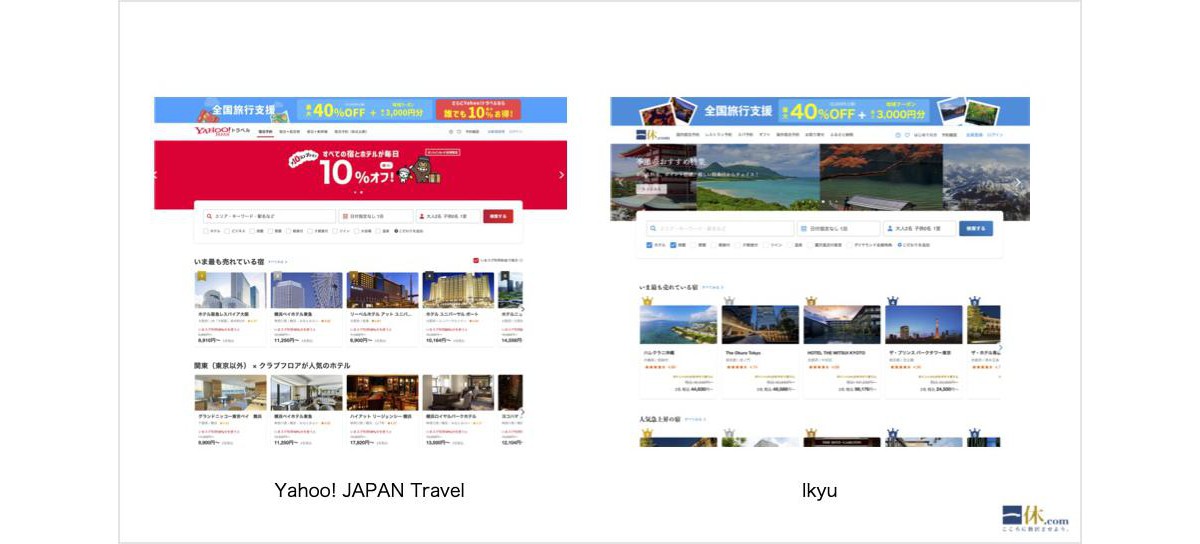
これはヤフートラベルと一休.comのシステムを統合した後の画面です。左がヤフートラベル、右は一休.comです。サイトは2つですが、バックエンドもフロントエンドも、1つのシステムで2つのブランドのサービスを配信しています。そのため、一見するとデザインが似ています。

ですが、細かいところをよく見ると、ホテルの表示カードのデザインは横幅と縦幅が違いますし、当然ロゴとかバナー表示するコンテンツも異なります。ヤフートラベルの方はYahoo! JAPAN IDでログインでき、一休.comの方は一休.comのIDでログインなど体験の違いもアレンジされています。
単純にフロントエンドを一緒にしただけでなく、マーケティングのシステムやデータ分析なども統合しました。ですからシステム統合後は、ヤフートラベルと一休.comで発生する2つのデータの分析を一緒に行えるようになりました。結果いろいろなシーズの分析が可能になり、ビジネス的にもメリットのある統合になりました。
統合プロジェクトにおける「どちらのシステムを主体にするか」という課題
本プロジェクトを振り返ってみると、統合が完了したのは2021年ですが、第1弾として2016年にバックエンド統合をしました。第2弾でフロントエンドを統合し、完全な統合に至りました。
2016年当時のヤフートラベルと一休.comのデザインを比較すると、さすがに5、6年前なのでかなり違っています。もちろん、2つのシステムが全く別物として存在していました。

2016年4月、当時のYahoo! JAPANグループ、現Zホールディングスグループに、一休.comが加わりました。そうなると、同じような予約サイトのシステム2つが、1つのグループ企業の中に存在することになります。これでは非常に効率が悪い。この状態だと、同じものを毎回2つ開発しなければいけなくなるのです。これを回避すべく、サイトの統合を検討し始めました。
経営的には統合は理解しやすいことですが、システム的には非常に大きな問題が1つありました。それは統合するときに、どちらのシステムを主体にするかという点です。
分かりやすいのは、片方を主体、もう片方をサブにし、主体をはっきりさせて統合するという方法です。他には、両方をいい感じでマージするという方法も考えられました。
ただ考慮が必要だった点として、ヤフートラベルの在庫システムが、当時ローンチして間もないものだったことです。それまでのヤフートラベルは検索サイトの立ち位置でしたが、ホテルから空室を仕入れたうえで販売を自分たちでやろうという意思決定をしたばかりだったのです。
ここでプライマリー(主体)を一休.comにしてしまうと、せっかく作ったばかりの在庫システムを止めることになります。それまで構築してきたオペレーションや何もかもが、リセットされてしまいます。これは大きな意思決定でした。
結果として、一休.comをプライマリーのシステムとし、ヤフートラベルの当時の在庫システムは、この時点でリタイアさせるという意思決定をしました。
主体を明確にすることでシステムの複雑化を防ぐ
なぜプライマリーを一休.comにしたかというと、一休.comの方がバックエンドの業務に関する歴史が長く、当時はヤフートラベルより、数多くの業務を担うことができたからです。もし主体を曖昧にして統合を行っていたら、システム的に一方通行の依存関係を保てず、いろいろなモジュールが双方に依存する形になったと思います。ソフトウェアエンジニアの方なら、直感的にシステムが複雑になると理解できると思います。
一休.comから見るとシステムはこれまで通りに存続し、ヤフーから見ると一休.comに一方通行で依存するという連携にしたことは、この後に続くフロントエンドも含めた完全統合のときに、余計な依存関係がなくスムーズに行えた理由の1つです。あのとき少し違う意志決定を行っていたら、昨年の完全統合はもっと難しいものになっていたか、あるいはできなかったかもしれません。
両社の強みを生かしたフロントエンド統合を実施
ここから、2021年に行ったフロントエンドの統合の話です。ユーザー体験につながるところは、まだ2つ存在していました。これを1つにまとめたのが、フロントエンド統合プロジェクトです。
ユーザー体験のシステムを1つにする際に、単に両方に同じものを提供すればいいというわけにはいきません。ヤフートラベルというブランド、あるいは一休.comというブランドに来るお客さまが、それぞれに期待していることが大きく異なるからです。
一休.comは、旅行という非日常の体験を提供する予約サイトなので、お客さまはラグジュアリーな体験を求めています。ヤフートラベルは、例えばビジネス出張とか家族旅行のような、比較的、日常使いに近い体験をお客さまは求めています。
当時、ユーザー体験につながるユーザーインターフェース部分は、一休.comの方が作るのが上手だったため、一休.com風にユーザーインターフェースをアレンジしました。一方、ヤフートラベルがそれまで提供していた体験やブランド感は、そのまま維持することを統合の必須条件にしました。
1つのシステムでユーザー体験を2つに
このときに私たちには、この統合で成し遂げたかった大きな目標が1つありました。2つのユーザー体験が存在していると、どうしても二重で開発が発生してしまいがちです。しかし、今回の統合によってこれが発生しないようにしたいと強く思いました。
この二重開発が顕著だったのは、Go To トラベルでの対応です。Go To トラベルに対応する中で、一休.comではこれができるけどヤフートラベルではできない、もしくはその逆のことも発生していました。
2つのサイトを持っていると、やはり二重開発になり、どちらかの開発が遅くなってしまうといった課題が発生してしまいがち。この課題を克服したいと考え、システムは1つでもユーザー体験は2つ用意するという、チャレンジングな統合を目指しました。
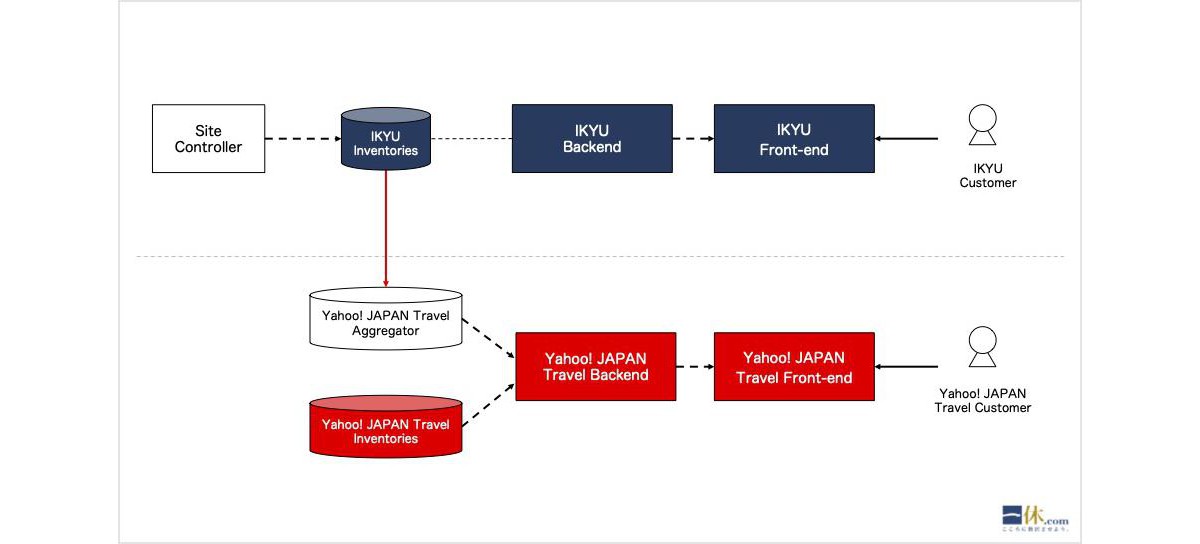
まずシステムを集約するにあたり、インフラは完全に一休.comで利用していたAWSに寄せました。ドメインは変えられませんので、travel.yahoo.co.jpとikyu.comのドメインを使います。認証は、統合時の最大のポイントの1つですが、当時、Yahoo! ID連携というOpenID Connect(OAuth)のプロバイダを有していたので、それをうまく活用しました。プライバシーポリシーに準拠しながら2つのシステムを1つに統合しても、引き続きYahoo! JAPANのIDでログインできるようにしました。
また、PayPayは、ヤフートラベルは使えたのですが、一休.comではまだ使えないという問題もありました。Yahoo! JAPANの方にPayPayのマイクロサービスが存在していたので、Yahoo! ID連携のアクセストークンを付与すればアクセスできるようなエンドポイントを作ってもらい、PayPayの利用を可能にしました。
このように、1つひとつ必要なマイクロサービスをYahoo! JAPANの方で用意し、システム全体を一休.comに持ってくるという方法で統合を行いました。

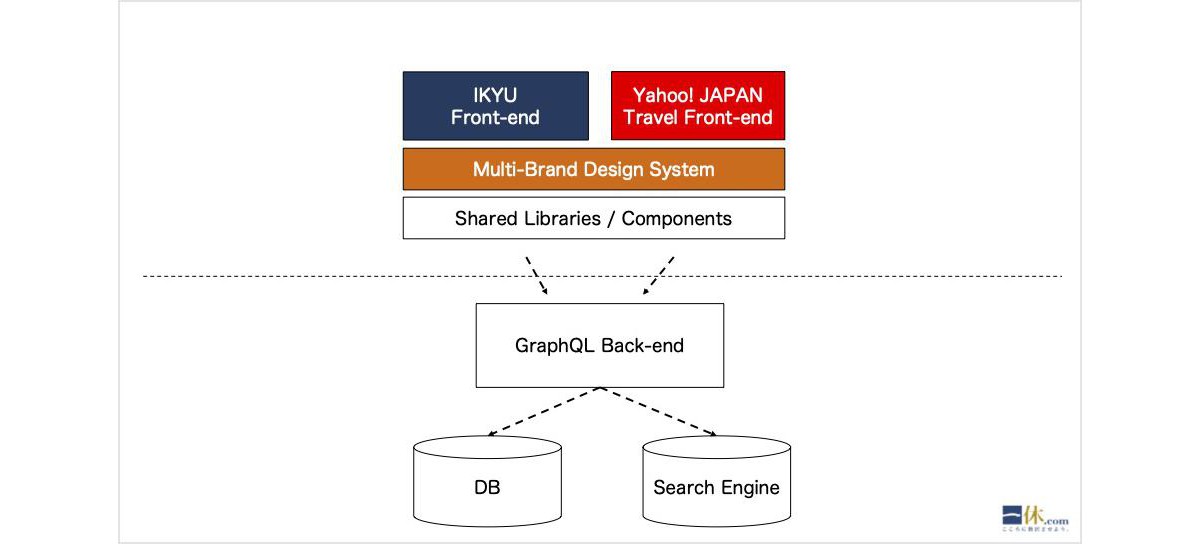
結果、データベース、サーチエンジン、GraphQLのバックエンドなどは、全て統合して1つのシステムになりました。
フロントエンドは、1つのソースコードリポジトリで2つのサイトを作れる構成になりました。このプロジェクト自体かなり大きなプロジェクトで、エンジニアが5、60人関わっています。実施前は、1年はかかると思っていたのですが、半年ぐらいで完全統合を行えました。想定より早くできたのは、2016年の第1弾のバックエンド統合のときの意思決定が大きかったのではと思います。
フロントエンドの統合も、バックエンド同様に、いろいろ大変なことがありました。最も大変だったのは、1つのフロントエンドでマルチブランドサイトを、どういうふうに切り盛りしたかです。
マルチブランド用のデザインシステムを構築
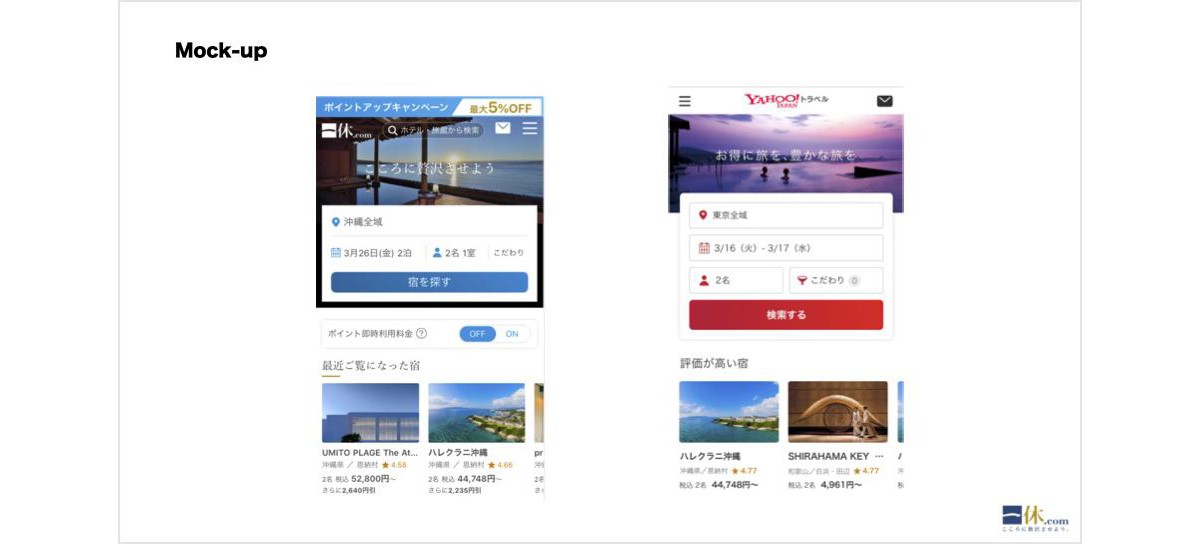
最初に2つのサイトのモックアップを作りました。これを関係者に共有し、何を作るかをイメージしてもらいます。2つのモックアップは、似たようなデザインをしていますが、それぞれ違うコンポーネントがあります。

例えば、ホテルをイメージするカード型のコンポーネントでは、左上にある王冠のアイコンが違っていたり、価格情報の表示の仕方なども違っていたりします。サイト全体のイメージを支えるホテルの扉絵では、ヤフートラベルは写真を複数枚配置していますが、一休.comは大きな写真1枚で表現しています。これはお客さまが求める体験の違いを表していて、ヤフートラベルはビジネスホテルやカジュアルなホテルが多いので、一見したときの情報量が多い方がいいわけです。対して、一休.comはラグジュアリーを求めるお客様が多いので、素敵な部屋に泊まれますという、宿泊したい気持ちを喚起することが大事なのです。このように、デザインを差別化し、それぞれのサイトの特色を示しているのです。
こうした表現の違いを1つのソースコードで行うには、どうすれば良いのでしょう。簡単に行うには、フロントエンドを2つ作り、バックエンドは1個にしてAPIで通信するという形で、それぞれ別に開発すれば良いのです。でもそれを行ってしまうと、Go To トラベルのように開発が2つ必要になって、片方ができて、もう片方ができないということが起きてしまいます。
この事態を未然に防ぐべく、一休.comとヤフートラベルのマルチブランド用のデザインシステムを作りました。普通のデザインシステムは、1つのブランドのデザインを表現するために作ることが多いと思います。しかし、ヤフートラベルと一休.comは違うブランドですが、その下に抽象化された共通のデザインが存在するはずと考えそれを形式化して言語化することで、マルチブランドに対応できるデザインシステムを作ることが可能になると考えました。
このデザインシステムをしっかりと構築できれば、サイトの色味やブランドカラーといった部分は、比較的簡単に対応できます。私たちの場合、Tailwind CSSのテーマ機能を使い、これすぐに切り替えられるようにしています。それよりも、お客さまのイメージ喚起のための写真を複数枚使う、1枚しか使わないとか、コンポーネントで表示したい情報を変えるといった、情報の差分をどう対処するかを考える方が難しかったです。こうしてマルチブランドサイト・デザインシステムを構築し、第2弾のフロントエンド統合を乗り切りました。
ただ、統合初期の頃は、2つのサイトを統合した場合のイメージはあったのですが、デザインをどこまで共通化できるかといったことはわかりませんでした。時間も少なく、最初からきちんとしたデザインシステムを用意できなかったのです。またプロジェクトが佳境に入り、開発に参加するエンジニアが増えてくると、全体で意思統一を図るのが難しくなってきました。
さらに終盤になってくると、どうしてもコピー&ペーストが横行して、どんどんシステムが複雑になるということが起こってしまいました。
コミュニケーションロスを減らしながらデザインシステムを構築
ローンチ後、しばらく残りの開発を進めていたら、やはり複数のコンポーネントがコピペされていたり、あるいはそうではなかったりと、開発体系に一貫性がないことが露呈していきました。これではこれからの開発運用が大変になります。そのため、デザインシステムを新たに作るプロジェクトを立ち上げました。
このプロジェクトは、エンジニアとデザイナーが一緒になって始めました。これをきっかけに、全社的にデザインをコンポーネント指向で、ボトムから作り上げていくことを、やらなければいけないという意識が高まりました。
このとき、Adobe XDを利用してトップダウンで作るのではなく、チーム体制の作業に向いているFigmaを利用しました。ソフトエンジニアとデザイナーが、ここは共通のコンポーネントを作るのか、あるいはあえて分けるのかといったことをFigmaの上でディスカッションしながら進めるというフローに変えました。
これまでの一休.comのデザインは、デザイナーがトップダウンで1つ大きなページなどを作り、それをエンジニアがコーディングしていくという、よくあるスタイルだったのです。しかし、このスタイルですと、どうしてもデザイナーが思い描いたイメージとエンジニアが実装するものの間に、ギャップが生まれます。
そのため、先に紹介した、デザイナーとエンジニアがディスカッションしながら進めるというフローに変えました。これにより、デザイナーとエンジニアとのコミュニケーションが活発化し、いろいろなディスカッションを繰り返しながらデザインシステムを構築することができました。
当時、デザインシステムを作ってみてどうだったかをエンジニアとデザイナーに振り返ってもらうと、デザインシステムを作る過程において、繰り返しディスカッションを行ったことが成功の秘訣だったと多くの人が言います。たくさんの人数が関わったプロジェクトだったので、ディスカッションによってデザインの取り組みに関する共通認識を保つことができたのです。
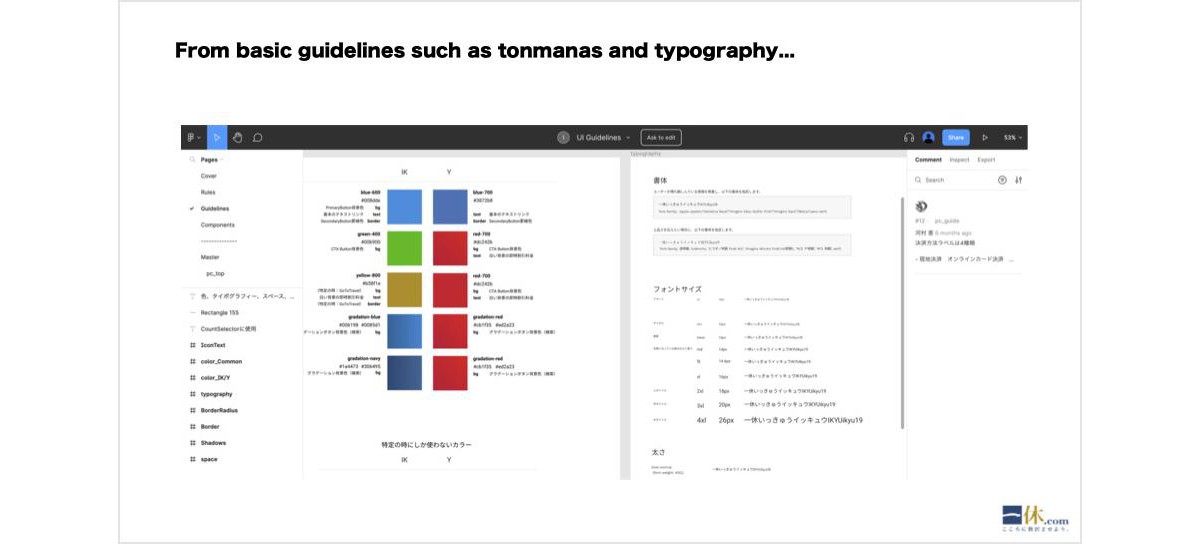
トーン&マナーやタイポグラフィから相談して決めていく
まずデザインのガイドラインを言語化するところから始めました。ベーシックなトーン&マナーやタイポグラフィといった基本的なところから煮詰めていき、ヤフートラベルの場合はこちらを使う、一休.comの場合はこちらを使うと、決めていきました。こうしてボタンなどの細かいエレメントを作れるようになりました。そしてカレンダーなど、大きなコンポーネントが少しずつ揃っていきました。

今は、デザインシステムを使って、どのコンポーネントをどう実装すればいいかが分かります。場合によっては、コンポーネントライブラリが実装されていて、それを使って各サイトを実装できるようにもなりました。
こうした取り組みによってデザインシステムが登場する前の、コピペをしてコンポーネントを増やしたりといった状態から脱することができました。
デザインシステムのアップグレードで新たな体験を創出
自然に、ワークフローも新しい形に切り替わっていき、ページのデザインを作るときには最初にFigmaで行い、エンジニアとデザイナーがディスカッションして、このコンポーネントはこういうことに使うという共通認識を持って、次の実装に入っていくという文化ができました。
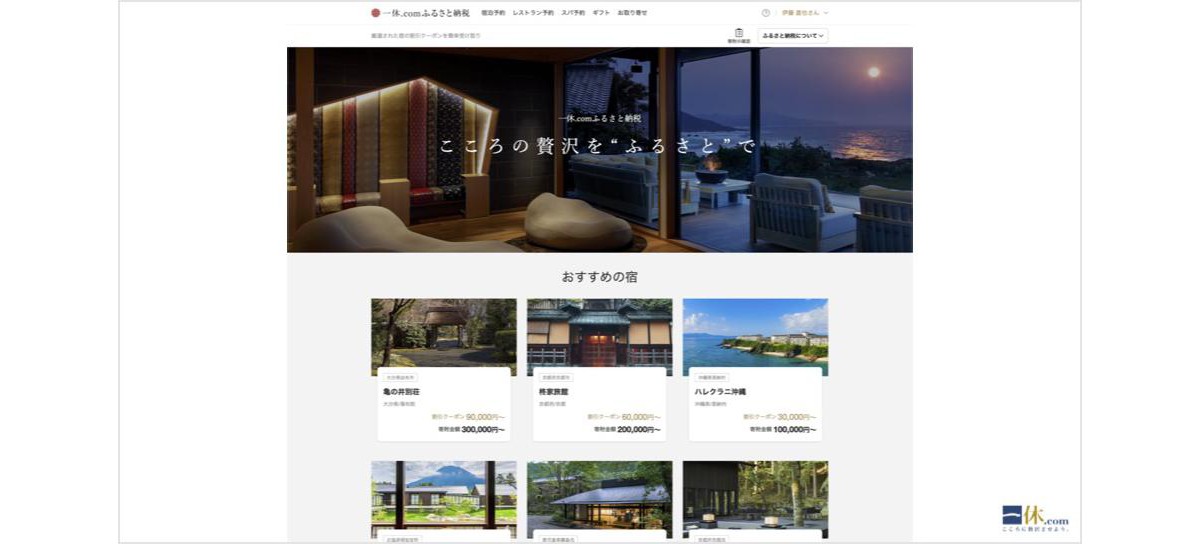
このデザインシステムは、今回のヤフートラベルと一休.comの統合のために作ったものですが、波及効果もありました。最近、新しいサービスとして「一休.comふるさと納税」をローンチしたのですが、このときも一休.comのデザインをある程度生かしながらも少しアレンジを加えるということがありました。

こういったときにも新しいデザインシステムをベースに作っていけば、重複したデザインは作らずに共通化して新しい体験を作り出すことができるのです。
現在は、もう少しフロントエンドエンジニアリングのインフラの部分をアップグレードし、2つのサービスをよりスムーズに開発できるようにしたいと考え、フロントエンドの改善チームを作りました。現在、リファクタリングやNuxt.jsのバージョンアップといったプロジェクトなどを始めています。
このように、プロジェクト統合後も、新たなデザインシステムを作ったり、フロントエンドの改善システムを構築したりするなど、自分たちの足まわりを見直して、開発の仕方自体をアップグレードしています。
システムの継続的な改善が次なるプロジェクトの大きな糧に
プロジェクトを通して、統合したところが終わりではなくて、そこからサービスが始まることを改めて理解できました。統合とは、ある意味で無理して2つのシステム1つにするので、いろいろなひずみが生まれます。そのひずみを改善せずに、統合したシステムに機能を追加していくと、自分たちの思っていたような開発体験ではなくなり、せっかく統合したのに開発効率が以前より悪くなるといったことが起きてしまいます。
ですから、改善の手を止めずに進めていくことが大切です。さらに統合した効果を、さらにレバレッジを効かせてアップグレードしていくことが必要です。
つい最近、Go To トラベルと同じような、全国旅行支援という政府の施策がありました。このときは、フロントエンドの改善も済んでいたので、ヤフートラベルと一休.comで、1つの開発で2つの体験を作ることができました。Go To トラベルのときとは違い、2つのサービスでできることは同じという形でローンチでき、無事にこのプロジェクト乗り切ることができました。
今回は、2つの会社が持っていた宿泊予約システムを、2016年と2021年の2回にかけて完全統合しました。結論としては、システム統合は成功だったと思っています。ヤフートラベルのユーザー体験をアップグレードすることができ、かつ開発効率も良くなり、以前よりも早く2つのサイトをアップグレードできるようになりました。
成功の大きなポイントは、2016年に課題になっていた、プライマリーのシステムをどちらにするかという意思決定だと思います。あそこで合理的な意思決定を行ったからこそ、スムーズに統合できました。
ただ、このときの意思決定では、2つの組織にまたがっていたものを1つにしました。それにより自分の業務がなくなってしまったという人が出たり、せっかく作ったシステムが日の目を見ないことが起こってしまったりと、痛みを伴うこともありました。それでもシステム統合においては、ある程度痛みを飲み込んで合理的なジャッジをしなければ今回の完全統合は実現できてなかったと思います。
それだけの決断をしても、やはり統合すると、2つのシステムを混ぜたがゆえに難しいポイントが数多く出てきます。ですから今回のように新しいデザインシステムを作る、フロントエンドの改善プロジェクトを進めるといった継続的な改善が大事なのです。
アーカイブ動画
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました

- 伊藤 直也
- ヤフー株式会社 コマースグループトラベル統括本部 TD
- 株式会社一休 執行役員CTO



